海外デザインブログVandelayDesignで、ビジュアル的インパクトたっぷりな、フルスクリーンイメージ写真のWebサイトデザインをまとめたエントリー「30 Amazing Websites with Big Background Photos」が公開されていたので、今回に特に印象に残ったサイトをいくつかピックアップしてご紹介します。
画面いっぱいに広がるイメージ写真を取り入れることは、視覚的インパクトのあるWebデザインを作成する方法のひとつではないでしょうか。以下の記事では、フルスクリーンイメージ写真を使ったWebサイト制作に使える、無料プラグインをまとめています、参考にいかがでしょう。
[list type=”hot”][li]コンテンツをより魅力的に、フルスクリーン写真を使ったWebデザインまとめ[/li][/list]
詳細は以下から。
ビジュアルで刺激を!フルスクリーンイメージ写真を活用したWebデザインまとめ
アパレルブランドのWebサイトで、イメージ写真を利用することで、よりブランドのコンセプトを分かりやすく伝えることができます。
ドイツにあるリゾートホテルで、宿泊施設のイメージ写真をスライダーで紹介しています。
掲載されているイメージ写真の数々から、温かみのあるやさしいデザインが連想できます。
手書きペイントされたようなフォントに、色あせた写真加工エフェクトがハマっていて、ブランドコンセプトをうまく反映しています。
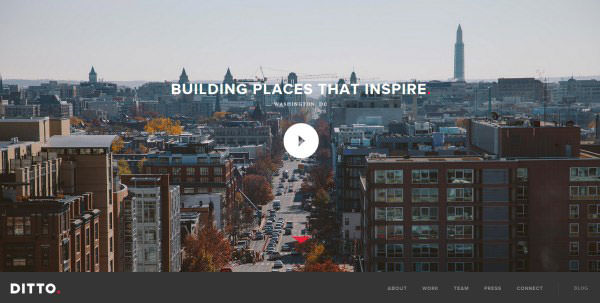
画面中心に描かれたメッセージ、ボタンをクリックするとビデオ動画が流れる仕組みとなっています。
同じ背景をバックにしたイメージ写真をフェードアウトでスライドさせることで、動画のような不思議なエフェクトが。
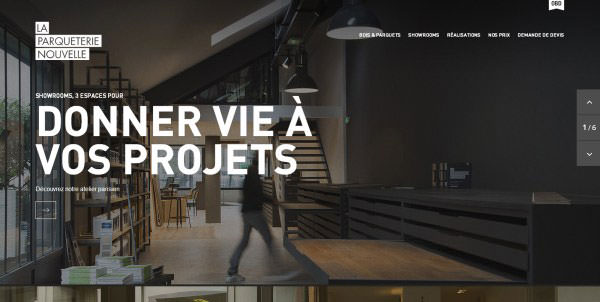
デザインオフィスのポートフォリオサイトで、制作された迫力のある作品をフルスクリーン表示。コンテンツ展開もユニークですよ。
海外旅行をしたときに現地貨幣をたとえば、日本円に換算してくれるアプリ。飛行場らしき風景が、うまくアプリのメッセージを伝えます。
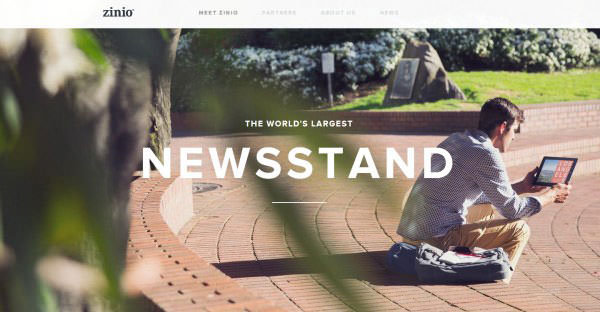
スクロールすることでコンテンツ内容のみが遷移する、パララックスエフェクトを活用した参考Webサイト。
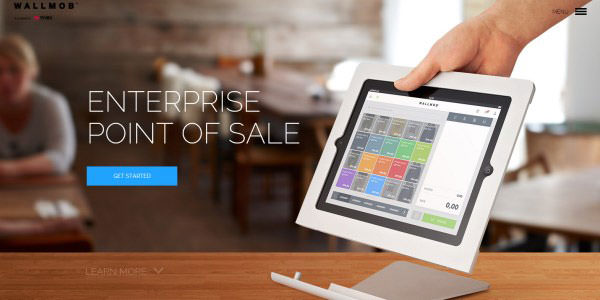
よりモバイルアプリを利用している状況をユーザーが想像することができ、より興味をもつきっかけにもなります。
コンテンツごとにウィンドウ幅を切り替えることでメリハリがつき、より分かりやすく注目ポイントをまとめています。
人生の感動的な瞬間を撮影するフォトグラファーは、フルスクリーンイメージ写真がぴったりな業種のひとつです。
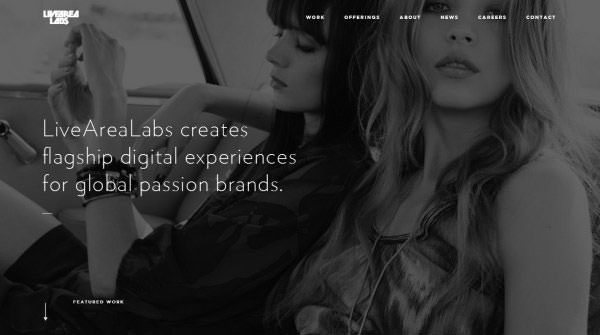
ブラックを利用したスタイリッシュな雰囲気を演出した、アパレルショッピングサイト。タイポグラフィーとの相性もバッチリ、ここらへんのフォントが似合いそうです。
個人自己紹介用ポートフォリオサイトのトップ部分には、淡いグラデーションを重ねたイメージ写真が。
太字タイポグラフィーが印象的で、コンテンツごとにイメージ写真を切り替えるスライドショー式展開がユニーク。
大きな画面で閲覧すると、まるで自分が座っているような感覚にさせる、ユニークなイメージ写真を用いたウェブサイト。
スタイリングされたファッションスナップを無造作に並べた、写真集を見ているようなインパクト。
トップページのパララックスエフェクトに加えて、途中にもスクロールに応じてイラストが切り替わるエフェクトも。
お店の外観を撮影した撮影を背景に、レストランメニューやお店情報コンテンツが並びます。
旅をしながら撮影した写真を紹介するポートフォリオサイト。ダーク系とタイポグラフィーでまとめた参考サイト。
思わず息を呑む、ダイナミックな写真が惹きつけるフルスクリーンイメージ写真サイトの具体的サンプル。
最後に、、。
フルスクリーンサイトを採用しているケースは、デザイナーや写真家、フリーランスのポートフォリオサイトのほか、アパレルやショッピングサイト、レストラン、カフェ関連、またモバイルアプリのランディングページなど多岐にわたります。クリエイティブな業種にオススメしたいテクニックではないでしょうか。
これまでにも定期的にフルスクリーンイメージ写真を使ったWebデザイン集めています。以下からどうぞ。
サムネイル@ : Simplity Over Novelty – Manual
参照元リンク : 30 Amazinug Websites with Big Background Photos – Vandelay Design