
[fancy_box]海外デザインブログMediumで公開された「Mobile Navigation」の著者Benjamin Bergerより許可をもらい日本語抄訳しています。[/fancy_box]
UI/UXデザイナーの間で討論され、様々な記事も公開されていることがひとつあります。それは、ウェブサイトやアプリにハンバーガー型メニューを利用するべきかどうかという点です。
この記事ではハンバーガーメニューを利用しようとわけでなく、別の代替ナビゲーションメニューについて説明していきます。個人的にハンバーガーメニューはいくつかの欠点を、簡単に解決できると考えています。
[list type=”star”] [li]インタラクションが遅く、効率が悪い。[/li]
[li]メニューが隠れていて、非表示となっている。[/li]
[li]不必要なアイテムがたくさん表示される。[/li][/list]
どのようなデザインパターンがある?
まずはじめに、すべての商品やサービスはユニークで、特定のユーザーに向けて作成されています。紹介するアニメーションを利用したインタラクションは、すべてのデザインにマッチするわけではない点に気をつけましょう。
パターン1 タブバー型ナビメニュー
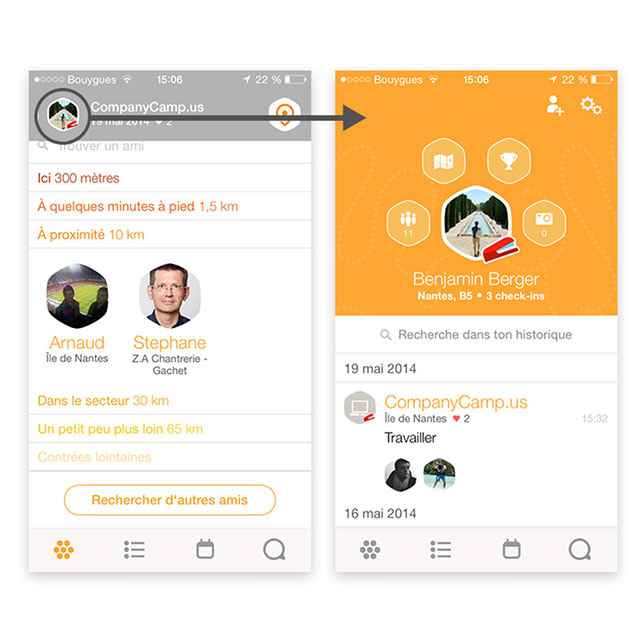
たとえばFoursquareが2014年5月にリリースしたアプリ、Swarmの初期バージョンでは、自分自身のプロフィールページにアクセスするには、スクリーン最上部の左隅に配置されたサムネイルをクリックするしかありませんでした。(※下図左)

たしかに賢いテクニックですが、だれもプロフィール写真をクリックすると、自分のプロフィールが見れるとは、デザイナーでさえも理解しづらいでしょう。リリースから1か月後、Swarmアプリはナビゲーションメニューをアップデートし、タブバーにプロフィールボタンを配置しました。(※上図右)アップデートバージョンでは、シンプルで効果的なタブバーが利用されました。
タブバーは常にスクリーンに表示されるだけでなく、重要なメインカテゴリーのみにユーザーを着目させ、単純なタップのみで他のページに遷移します。Facebooでさえ2010年に復活したハンバーガーメニューを、タブバーを利用するために2013年に廃止しました。
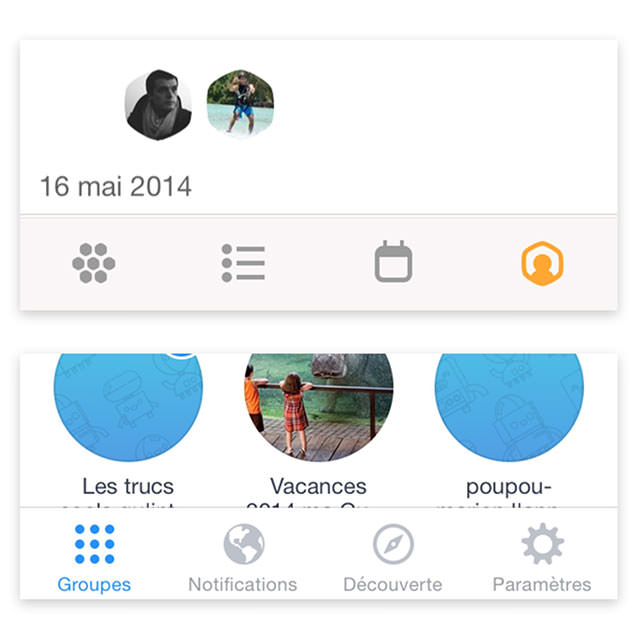
しかしSwarmアプリのナビゲーションメニューは、まだ改善することができそうです。たとえば、タブバーではボタンとしてアイコンが利用されています。翻訳する必要もなく、世界中で認識してもらうことができます。しかし分かりやすく、文字テキストと一緒に表示するのが好ましいでしょう。Swarmタブバー(※下図上)とFacebookグループApp(※下図下)

見て分かる通り、Facebookは、誰でも理解しやすい設定用のギア型アイコンにも、すべてテキスト文字を一緒に配置しています。一方Swarmは、ブランドロゴから連想される蜂の巣を、ホームボタンに利用していますが分かりにくいでしょう。
パターン1 スワイプ型ナビメニュー
TinderやSnapchatなどのアプリケーションでは、メインナビとしてスワイプ型ナビゲーションメニューを採用しています。
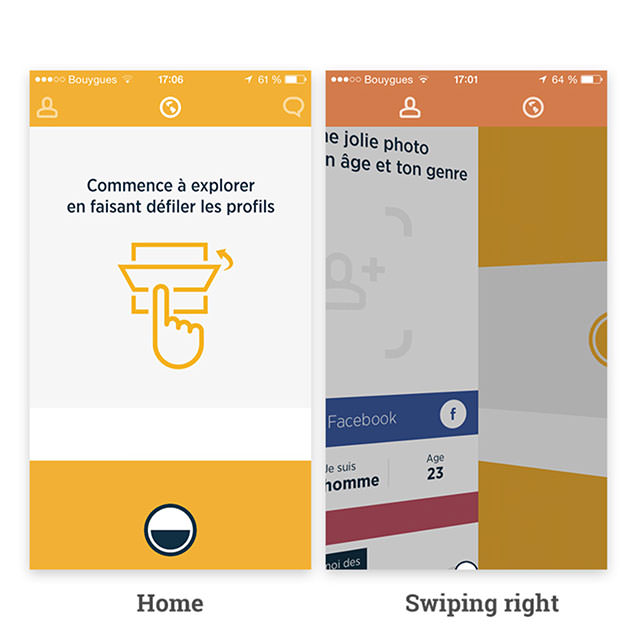
このデザインパターン最大のポイントは、人間の自然な動き(英: Natural Experience)を実現しており、ページを離れることなく別の情報やアクションに移ることができる点です。この自然な動きを実装するために、カーテンを開けるようなスワイプ型のインタラクションを採用しています。これなら毎回ナビメニューをタップしなくても、指をスクリーンから離す必要はないでしょう。
&bnsp;
その反対に、瞬間的に各メニュー(たとえばTinderアプリではMomentsタブ)にアクセスすることができません。さらに重要なポイントは、ナビゲーション用ページはメインスクリーンから完全に隠れてしまっており、うまく使いこなすには何度か練習が必要で、完全に直感的な操作感とはいきません。
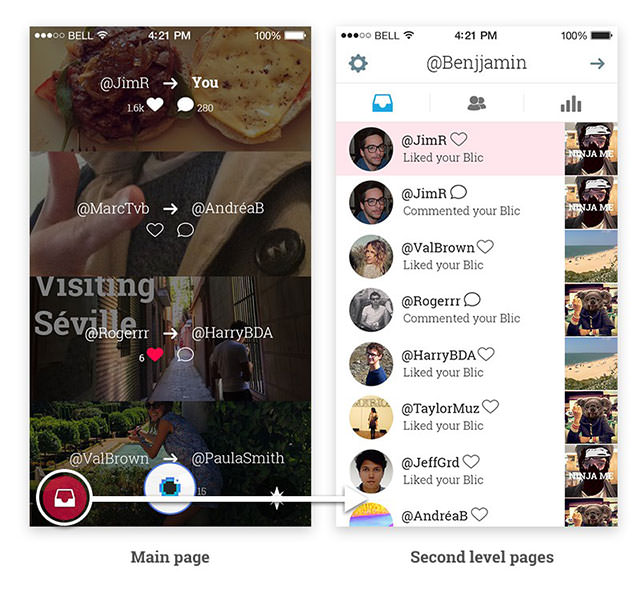
このナビゲーションパターンは、3つのメインページから構成されたMidpicアプリでは、うまく実装することができています。(※下図)

Tinderアプリは、横にスワイプすることで無限に次ページに移動することができるインタラクションを加えることで、より改善することができるかもしれません。こうすることでページを左右に大きくスワイプしたときに、ブロックされた気分にならずにすむでしょう。(※下図)

パターン3 縦スワイプ型ナビメニュー
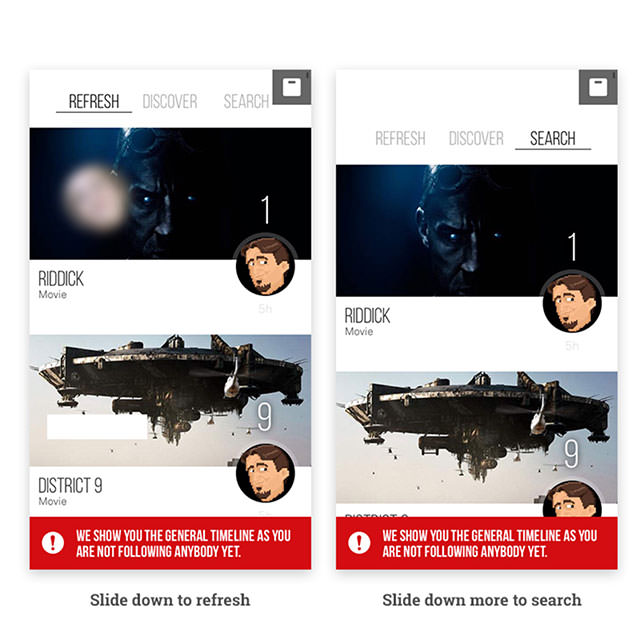
あまり有名ではないアプリですが、BAGアプリでは新しいナビゲーションメニューが採用されています。もともとデザイナーNacho Rapalloによって開発され、下スワイプして再読み込みするのと同じで、画面下方向にスワイプすることで、各カテゴリーを選択することができます。

特にこのインタラクションの気に入っている点は、ハンバーガーメニューのように利用でき、上記で述べた欠点などもありません。ナビゲーションメニューに表示されるすべてのカテゴリーにアクセスでき、スクリーンスペースを取らずに、5つのかtゴリーまで入力できます。
ハンバーガーメニューのもっとも大きな問題のひとつは、まずアイコンをタップして、メニューが開くのを待ち、アイテムを選択し、アニメーションを待って、やっとページにアクセスすることができます。もし間違えたページを開いてしまったときは、大幅な時間ロスとなってしまうでしょう。しかしこの縦スワイプ型ナビメニューを使えば、スクリーン画面から指を離すことなく、ひとつのカテゴリーを選択することが可能です。
しかし一度タイムラインのスクロールをはじめると、ページ上部に戻る以外、ナビゲーションメニューを利用できなくなってしまいます。またユーザーにあまり馴染みのないナビメニューは、すぐに使い方を理解できるチュートリアルなどを用意する必要があるでしょう。新しいナビメニューのコンセプトを導入するのはなかなか難しく、どのようなサービスを、どのようなユーザーに伝えるかによって変わってくるでしょう。スタートアップなどでは、最初に興味を持ってくれたユーザーを混乱させないためにも、利用は控えるべきかもしれません。
パターン4 改良型ナビゲーションメニュー
これら3つのデザインパターンを考慮し、それぞれの欠点を克服したナビゲーションメニューを作成してみました。まずBAGアプリをベースに、左方向へのスライドを実装することで、スクロールしたらナビメニューが使えなくなる問題を解決しています。(※下図)

もちろん主要となるナビゲーションメニューは隠れてしまっているので、完璧とは言えません。。ユーザーが操作になれるのに時間がかかりますし、iOSでは「最後のページに戻る」として同じジェスチャーが利用されています。しかしハンバーガーメニューのような同じナビゲーションパターンで、インタラクション的な問題もありません。
ナビゲーションメニューの決め方は?
完璧な解決法というのはいまだないのはもちろんで、すべての商品やサービスは異なり、ひとつのデザインパターンですべてに対応することができません。
Facebookモバイルアプリを例にすると、Facebookはまず先にスライド式ナビゲーションを採用し、デザイナーやデベロッパー、みんなが使いはじめました。しかしその後タブバーに切り替え、バージョンのひとつのアイテムはハンバーガーアイコンです。
Facebookモバイルアプリには、以下のアイテムが並んでいます。
[list type=”star”] [li]アクティビティ・フィード(トップやメインページ)[/li]
[li]友達申請(ユーザーが100人に到達するとあまり役立たない。)[/li]
[li]メッセージ(messengerアプリがリリースされる前はとても役立った。)[/li]
[li]通知(とても役に立つ、しかし配置場所が、。)[/li]
[li]さらにもっと(あまり整理されてないカテゴリーなどの全リンクを表示。)[/li][/list]
アクティビティ・フィードや通知は役立ちますが、スクリーン画面の一部がタブバーで隠れてしまう問題は残ります。ここではハンバーガーメニューを採用するのが、より適しているのではないでしょうか。
ナビゲーションメニューの扱い方は?
ユーザーエクスペリエンスとユーザーインターフェースを、同時に考えることが重要になってきています。著者自身が商品やサービスの異なるページをリストアップするときに、まずどのくらい重要かによって整理し、どのくらいの頻度でユーザーが利用するのかを念頭において作業します。
またユーザーに協力してもらい、β版の検証テストを行い、分析を行いながらユーザーインターフェースを改善していくこともできるでしょう。
またナビゲーションを作成するときは、できるだけ論理的に考えましょう。求めている情報に2回のタップで到達できることが重要になってきます。
いくつかの情報を1ページにまとめる必要があるとき、しばしばタブバーを利用します。たとえば個人的に作成したアプリでは、トップページにボタンを1つのみ配置しました。クリックすることで設定、プロフィール、通知、フォローを行うことができます。
すべてのページは関連付けされており、その組み合わせ方はあなた次第となるでしょう。商品やサービス、ユーザーにとって有意義となる部分にフォーカスするよう心がけましょう。

[fancy_box]実際に多くの人が利用しているFacebookモバイルアプリを例に、問題点と解決方法が分かりやすくまとめられています。これからモバイルアプリを作成しようというひと向け内容が揃います。[/fancy_box]


















