海外デザインブログCanva Design Schoolで公開された「Food. Love it? You’ve never seen it look like this. We can promise you that.」より許可をもらい、日本語抄訳しています。
食べものに関するデザインは、商品の写真を通してどんな味なのか試したり、購入したりさせ、ユニークな方法で見た人の注目を集めます。
レストランのメニューや商品パッケージや、広告デザインなど食べものを使ったイメージでは、色と質感、見た目をできるだけ魅力的に見せる必要があります。今回は、食べ物をより美味しそうに魅せる、50個のデザインアイデアやテクニックをまとめて紹介しています。
詳細は以下から。
01. 食材でコラージュしよう。
どんな食べものが食材に使われているのか、分かりやすくしてみましょう。上記サンプルでは、瓶のなかに入っている新鮮な食材を使い、ユニークなコラージュでまとめています。
02. 文字テキストと重ねよう。
文字と食材を立体的に組み合わせることで、ダイナミックな構図を演出しているサンプル例です。
03. ごちゃごちゃしたレイアウトを、共通カラーでまとめよう。
上記の雑誌サンプルでは、ディテールの細かい写真から、手書き文字、色付きテキストなどさまざまな要素が利用されています。ごちゃごちゃになりやすいデザインですが、鮮やかな黄色をアクセントカラーに利用することで、全体のつながりをうまく表しています。
04. カラフルにしよう。
上記サンプルでは、食材をバランスよく並べることで、エネルギッシュな見た目を表現しています。すでに鮮やかな食材に加えて、インパクトのある色使いの背景を利用することで、補色効果が生まれます。
05. 既存ロゴに組み合わせよう。
上記サンプルでは、クライアントのロゴデザインに合わせて、2種類のチップス用フレーバーを表現しています。こうすることで統一感に加え、豊富なバラエティーにも対応できます。
06. ナチュラルな見た目を表現しよう。
上記サンプルは、あまり整理されておらず、グリッドもきちんと揃っていないレイアウトですが、このスタイルにはうまくはまっています。まるで触れることができそうなナチュラルで自然な見た目に、温かみのある手書きフォントがうまくマッチしています。
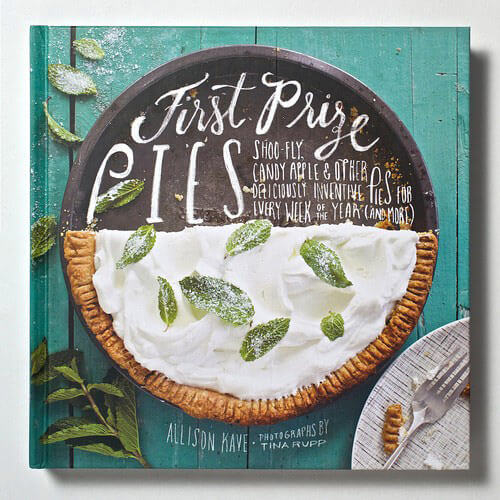
07. ネガティブスペースを使おう。
上記サンプルでは、うまくネガティブスペースを利用することで、本のタイトルを表示した賢いアイデアのひとつです。イメージ写真と釣り合いのとれた文字が、よりこのスタイルを魅力的に仕上げています。
08. 奥行き感を表現しよう。
被写界深度(英: Depth of Filed)は、被写体の一部にのみ焦点を集め、ぼかしを加える写真撮影で利用される基本テクニックです。上記サンプルでは、中心に表示された商品に注目を集めるテクニックを採用しています。
09. 質感を強調しよう。
新鮮な果物にクローズアップした背景に、文字テキストを組み合わせたデザインで、ラベル全体を覆う商品のナチュラルな質感と色がポイントです。
10. 質感を強調しよう。パート2
上記サンプルでは、特長のあるケールの質感にフォーカル・ポイントを当てた、スーパーフードに関するランディングページです。他のデザインをミニマルにすることで、色と質感はより目立っています。
11. シーン別にアレンジしよう。
箱に入った生鮮野菜や牛乳パック、傘など、カンバスに描かれた手書き文字テキストと組み合わせ、魅力的な構図を実現しています。
12. 写真とイラストを組み合わせよう。
上記サンプルでは、手描きスケッチと水彩ペイント風エフェクトを組み合わせることで、うまくフルーツのイメージに合わせデザインを加えることで、調和のとれた雰囲気を演出しています。
13. 大きさでコントラストを表現しよう。
雑誌の見開きで利用されるフォーカル・ポイントの、大小サイズによるコントラストにより、ユニークな見た目だけでなく、バランスの良いレイアウトに仕上げています。
14. 雰囲気を伝えよう。
楽しくて手作り感のある雰囲気と商品イメージをマッチさせ、「おばあちゃんのアップルパイ」を連想させる、素敵なデザインテクニック。
15. テーマに着目しよう。
上記サンプルでは、フォークに刺さったステーキ肉にズームアップすることで、皿全体を撮影するよりも面白く見せるだけでなく、「ステーキ」という雑誌のテーマにも当てはまった、クリエイティブなデザインアイデア。
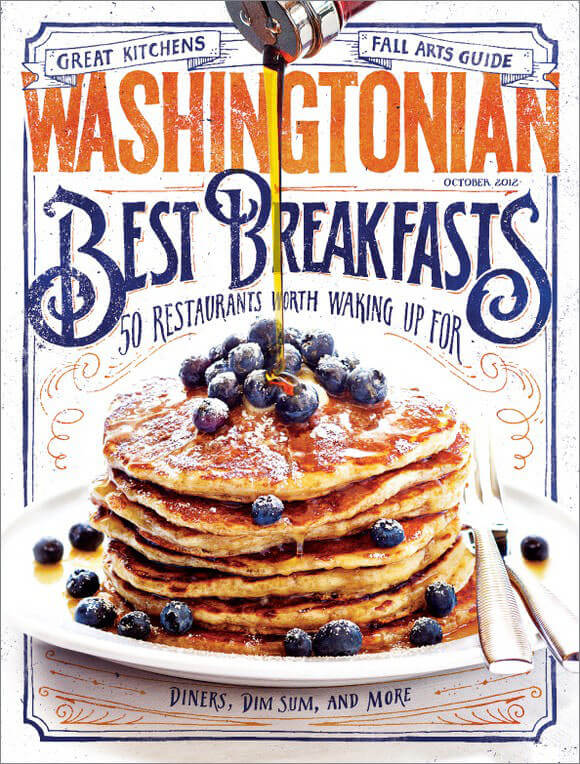
16. フォーカル・ポイントを枠で囲もう。
ビンテージ風の手書き文字とデコレーションで、パンケーキのまわりを囲むことで、フォーカル・ポイントに目が誘導され、文字色もイメージ写真から抽出されています。
17. 文字テキストを囲もう。
こちらでは、ひとつ前のテクニックの反対のアプローチが取られており、文字テキストのまわりを食べものの写真が取り囲んでいます。雑誌タイトルが、うまく食材にかぶるように配置されている点もポイントです。
18. 食べものでアートしよう。
鉛筆やペンキなどと同じように、食べもの自身でアート性を表現することもできます。上記サンプルでは、丘の上にあるワイン畑を見事にイラスト化しています。
19. 食べものでアートしよう。パート2
上記サンプルでは、色ごとに異なる食材を利用することで、ビンテージ感を演出したポスターに仕上げています。
20. 動きを演出しよう。
上記サンプルではシンプルな写真を通して、動きを見事に表現しています。すこしだけイメージに動きを加えることで、魅力的に見せるシンプルなデザインテクニック。
21. 動きを演出しよう。パート2
よりドラマチックなサンプル例として、フレイバーが爆発しているような広告デザイン。写真撮影は汚れてしまうので、大変かもしれません。
22. メッセージをサポートしよう。
学校給食のヘルシーさを訴える上記サンプルでは、手書きスケッチされたジャンクフードと、栄養のある野菜のコントラストを描いており、メッセージ(”Fake Food vs. Real Food”)をサポートしたビジュアルが特長です。
23. ミックス&マッチ。
食べもの写真の一部を、他の異なる色や質感と組み合わせることで、大きなインパクトを与えることができます。上記サンプルは、商品の豊富さを伝えるために、このテクニックを利用しています。
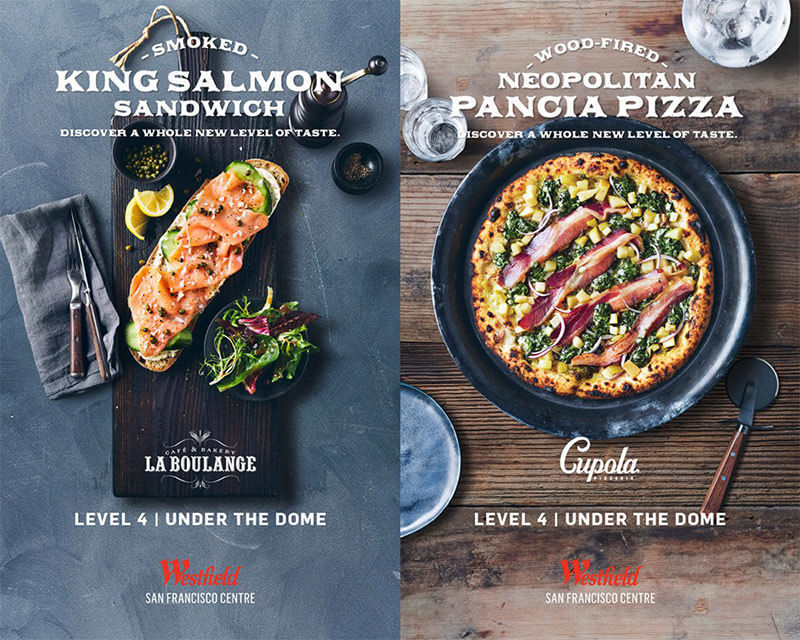
24. ミックス&マッチ。パート2
隣同士に食べものの写真を並べ、フォント書体を合わせることで、視覚的につながりがあることを分かりやすく伝えます。
25. 予期できないデザインを。
「メイン州の朝食がおいしい店」という雑誌見出しに合わせて、メイン州の形をかたどった目玉焼きが特長のサンプル例。トピックに関連していることで、とても印象に残るデザインテクニックのひとつ。
26. 予期できないデザインを。パート2
上記サンプルでは、原料となるフルーツの美味しさを強調した、ゼリーブランドの広告デザインで、うまくイメージ写真を目立たせることができています。
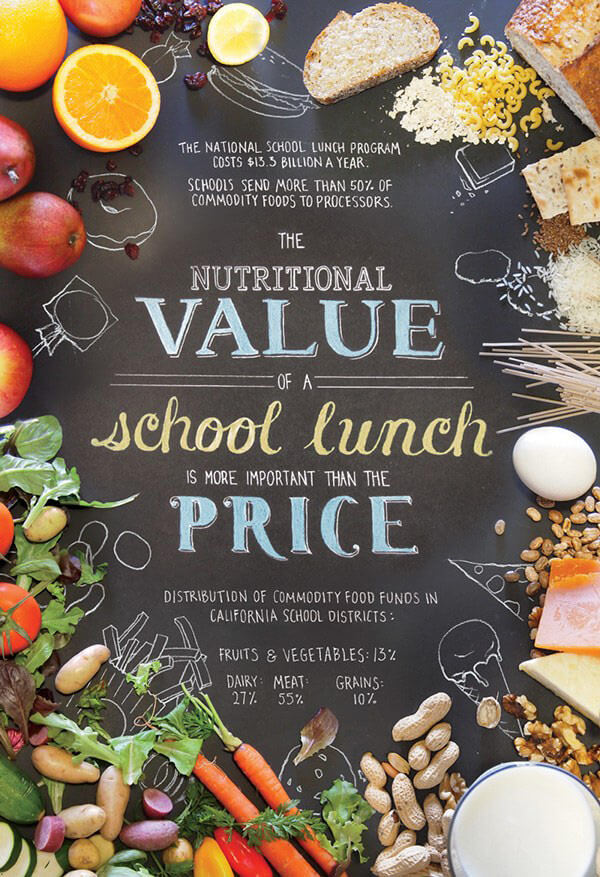
27. インフォグラフィクスを活用しよう。
上記サンプルでは、背景に食べものイメージを利用し、料理の新鮮な食材をシンプルなデータと一緒にレイアウトした、インフォグラフィックス・スタイル。
28. 色を組み合わせよう。
色を合わせて食材を並べることで、形からもソースの主原料が何なのか、ビジュアル的に分かりやすく伝えることができます。
29. 三分割してみよう。
グループを三分割して、グリッドに分けることで、フォーカル・ポイントになるだけでなく、全体レイアウトの基本にもなります。
30. 食材を分解してみよう。
イタリアンレストランのメニューでは、食材を分解して並べることで、料理前と後をうまく比較しています。また食材をきれいに並べることで、自然の不揃いな食べものとのコントラストが生まれています。
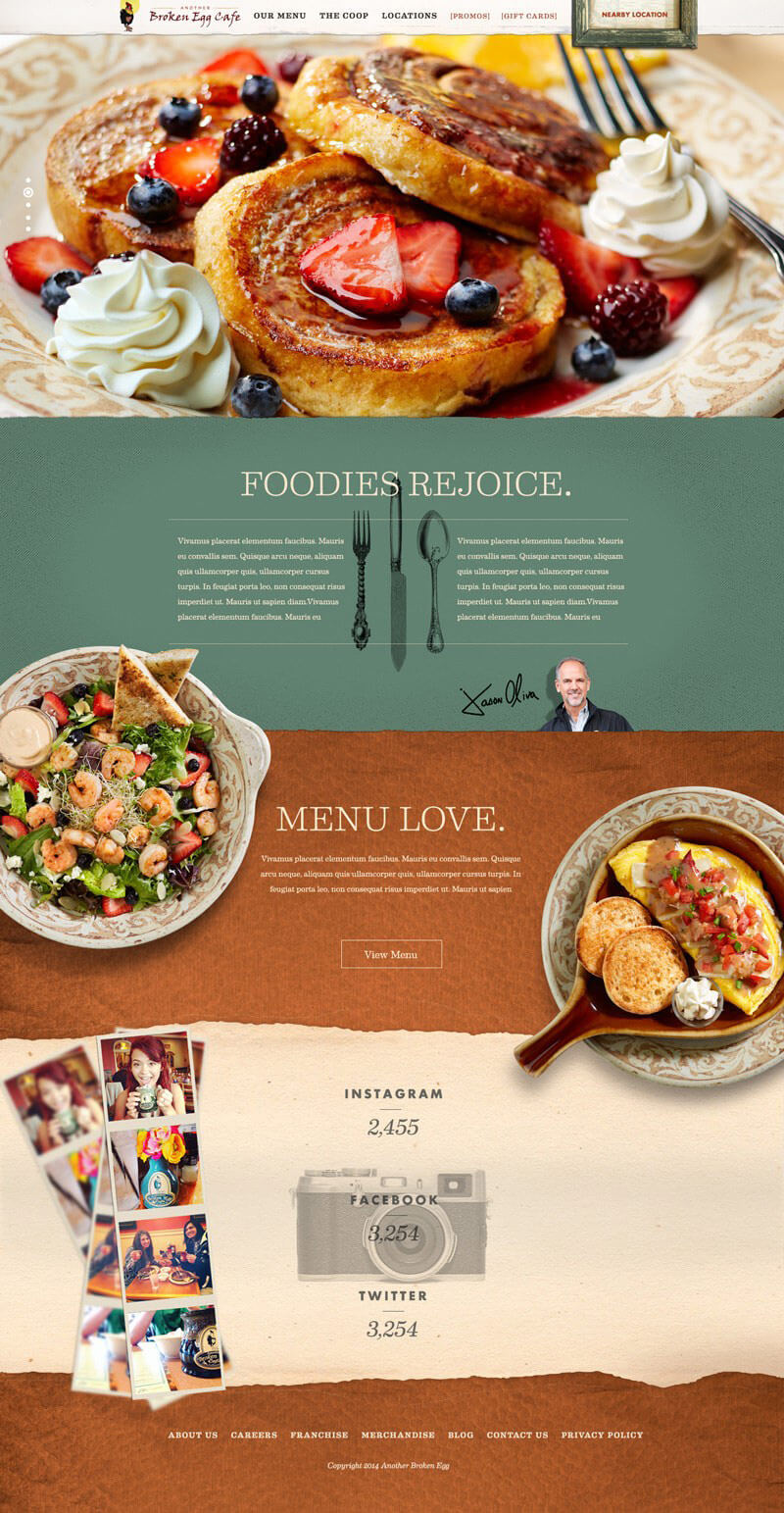
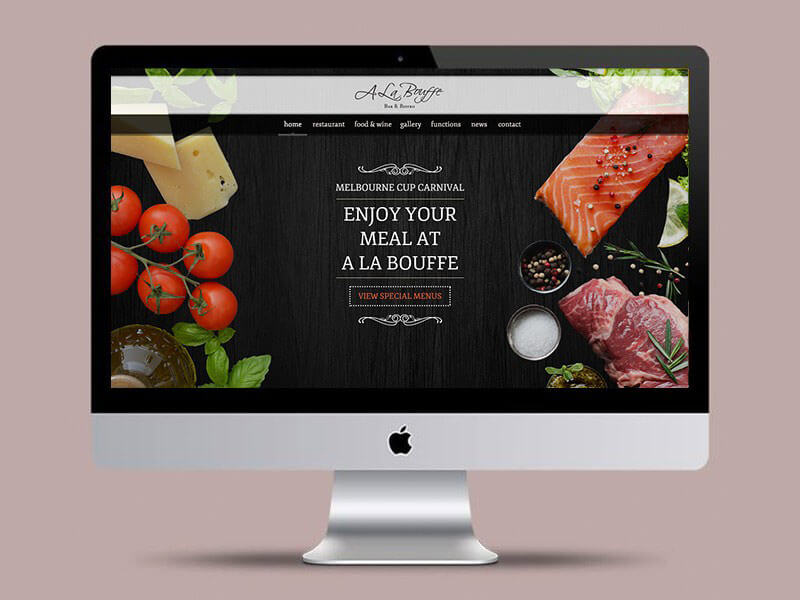
31. 遠近感を意識しよう。
上記ウェブサイトでは、一般的なヘッダーイメージの他に、美味しそうな料理をレイアウトの上に配置することで、遠近感をうまく表現でき、一般的な四角い写真に比べ、すこしだけ魅力的に仕上げてくれます。
32. 食材の個性を引き出そう。
商品を試してもらうことを目的に作成された、効果的なデザインテクニックのひとつで、どんな食材が入っているのか、ひと目で分かるコラージュが素敵な作品。
33. グラフィックデザインで補おう。
上記パッケージデザインには、食べもの写真と一緒に、台所に関連するグラフィックデザインを加えています。より楽しく、新鮮な印象をうまく表現でき、それぞれのパッケージの色使いも食材そのものの補色となり、美味しさを引き立てます。
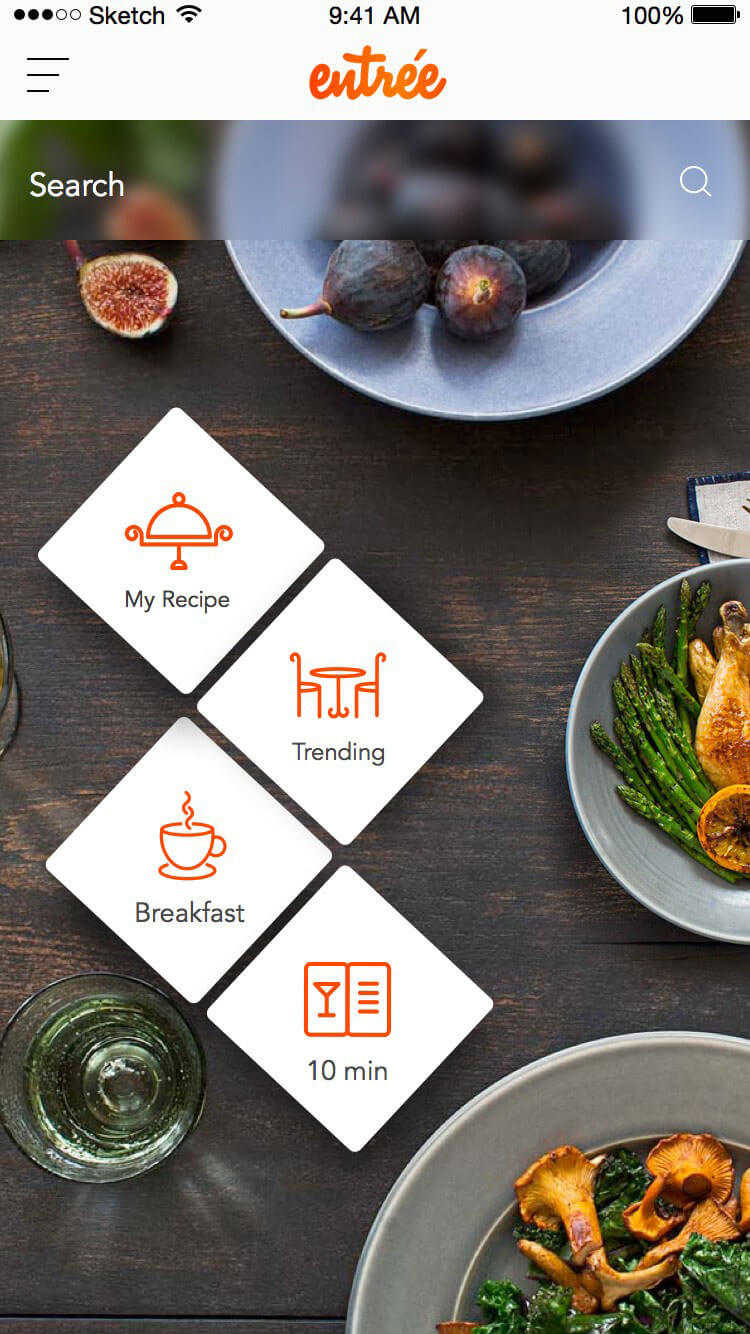
34. 形をつかってコントラストを描こう。
以下のレシピアプリでは、テーブルの上に並べられた白い皿を背景に、アウトライン型アイコンのメニューボタンとして利用しています。
35. コンセプトを伝えよう。
「食べもの再発明(Re-Invent Food)」というイベント用デザインでは、うまくイベント名をビジュアル的に補強しています。食べものと、「新しいアイデア」を連想させる電球を組み合わせることで、直感的にコンセプトを伝えることができます。
36. グリッドを利用しよう。
グリッドレイアウトを利用して配置をアレンジすることで、異なる要素をうまく分別、整理することができます。上記サンプルでは、グリッドレイアウトを利用することで、色分けされたパッケージデザインがうまく映えています。
37. 邪魔しない背景を利用しよう。
食べものの写真は、文字が読みにくいことから背景デザインには向いていません。上記サンプルでは、半透明カラーのレイヤーを写真に重ねることで、この問題をうまく解決しています。
38. 邪魔しない背景を利用しよう。パート2
上記サンプルでは、モノクロ・カラーレイヤーを写真の上に見事に重ねています。イメージのコンセプトを伝えながら、文字の読みやすさにも気を配っています。
39. パターンを選ぼう。
上記サンプルでは、果物を利用してパターンを作ることで、食材だけが記載されたパッケージに比べ、より魅力的な見た目に仕上げています。
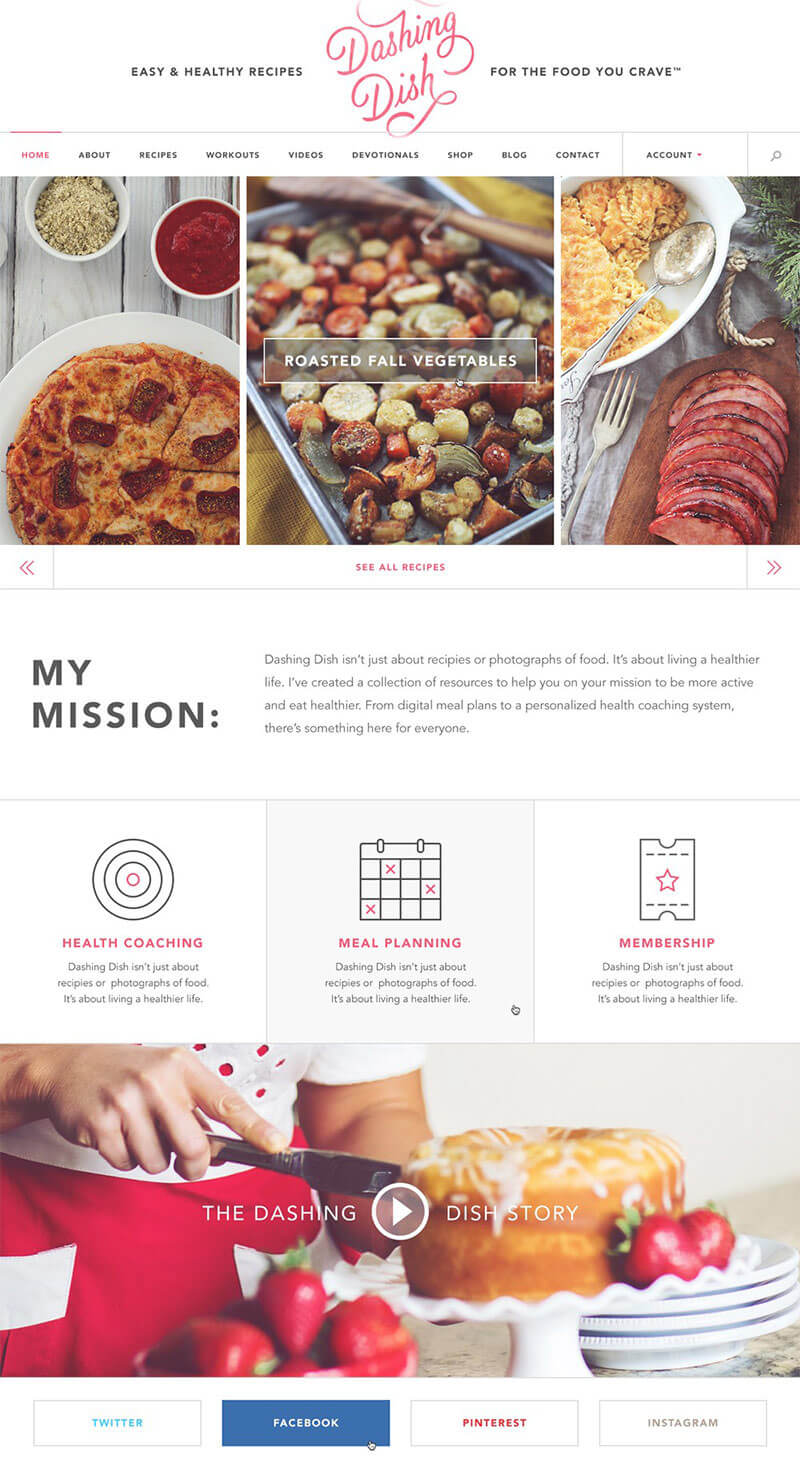
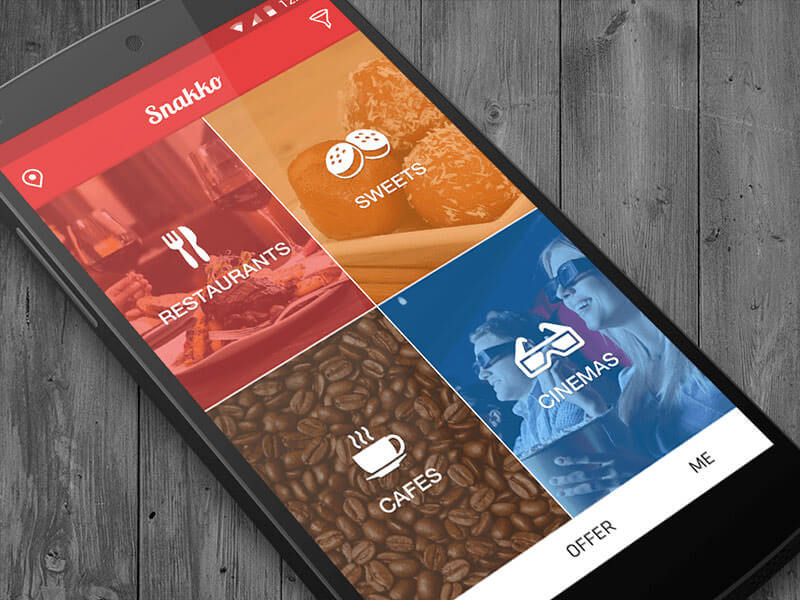
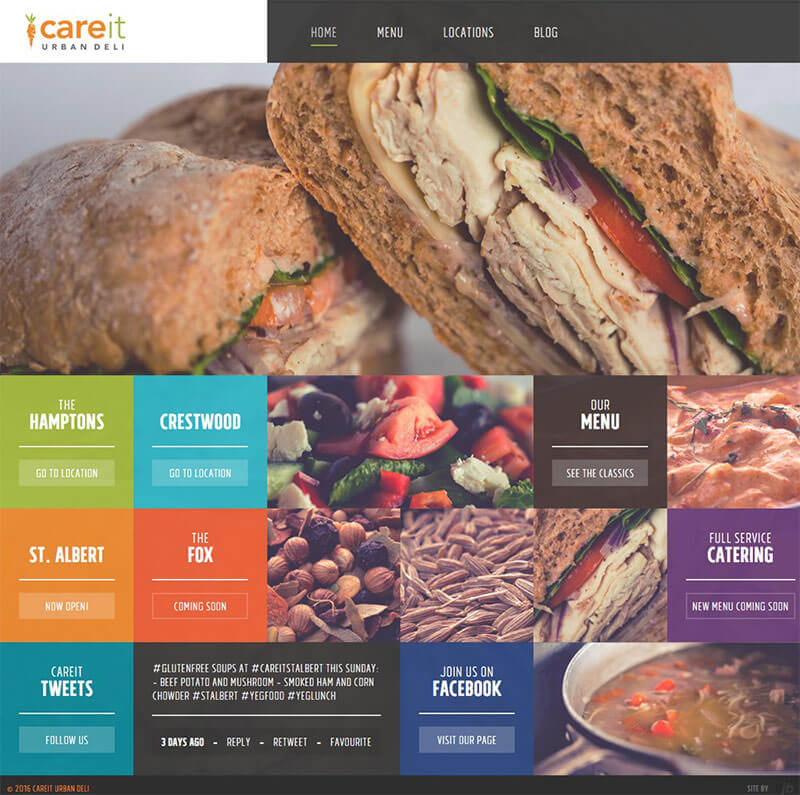
40. マテリアルデザインのテクニックを利用しよう。
Google のマテリアルデザインでは、カード式レイアウトや鮮やかな配色で、特長をうまく強調することができます。上記レストランのウェブサイトでは、発色の良いカラーリングとグリッドメニューを利用して、フードメニューを掲載しています。
41. 百聞は一見にしかず。
上記ウェブサイトのメニューページでは、それぞれの料理を写真付きで掲載することで、言葉で伝えるよりもより魅力的な見た目となっています。
42. 写真と色を合わせよう。
食べ物に関するデザインをするときは、イメージ写真の中から色を抽出することで、よりうまくデザインをまとめることができ、上記サンプルではそのテクニックを上手に利用しています。
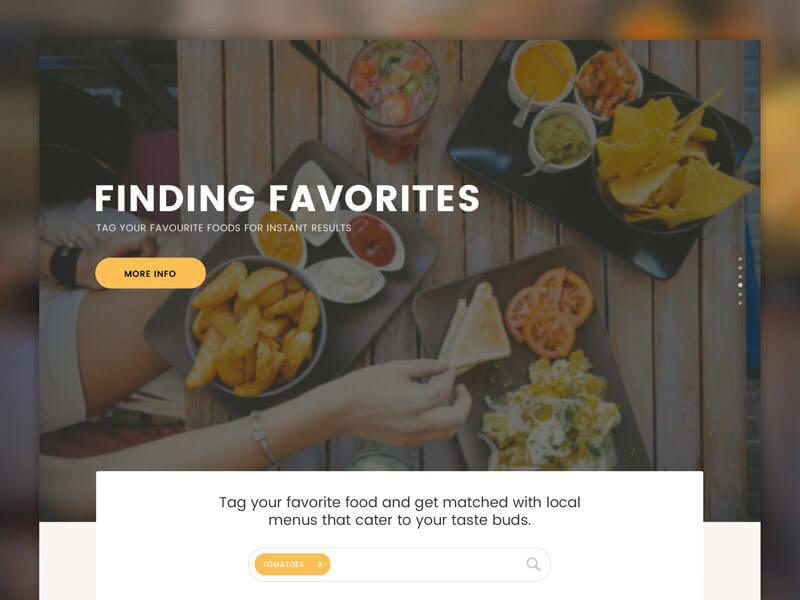
43. メッセージで引き込もう。
食べものの配置やアングルを検討することで、スクリーン画面の中心にある、もっとも重要なコンセプト部分、リーディング・ライン(英: Leading Lines)に注目を集めることができます。
44. 分かりやすくしよう。
健康的な食事をつくることを目的にデザインされた、フレッシュでフレンドリーなデザイン。ポップで鮮やかな色使いに、手描きイラストがより分かりやすく、アプローチしやすくしています。
45. ポップな配色を利用しよう。
上記サンプルでは、食べものを全体デザインのアクセントとして、鮮やかな色使いによって、フォーカル・ポイントとして仕上げています。
46. 平凡なデザインは捨てよう。
上記ブランドのように、市場マーケットとは全く異なるデザインを採用してみても良いでしょう。冷凍野菜の商品にはあまり見えないので、リスクのある選択ですが、このブランドでは見事に反映されており、商品棚でも目立つことでしょう。
47. ミニマルにしよう。
その反対に、単純に野菜を撮影したシンプルで、ミニマルなデザインテクニックも良いでしょう。シンプル・イズ・ベストなデザイン解決方法のひとつと言えるでしょう。
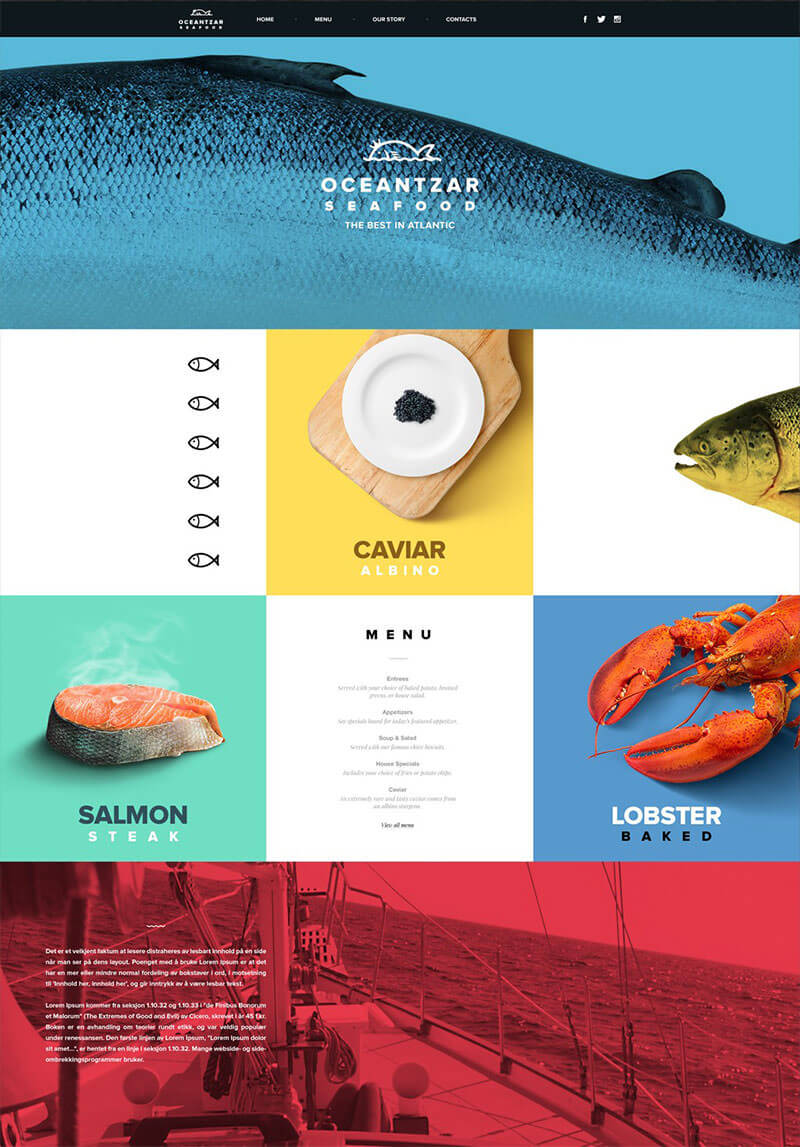
48. 重要な食材は、繰り返し使おう。
魚介類をコンセプトにしたウェブデザインでは、メインコンセプトとなる鮭を、何度も異なるサイズやデザインで取り入れることで、より印象に残るように仕上げています。
49. 文字テキストを分割しよう。
どんなタイプのデザインプロジェクトでも、イメージ写真は文字テキストをうまく分割し、視覚的な面白さを加えることができます。上記サンプルでは、ユニークな形や色使いの写真を利用することで、コンテンツをより強調しています。
50. 人間らしさを表現しよう。
もし自分が商品を試している様子を連想することができれば、購買欲をうまく刺激していると言っても良いでしょう。上記サンプルでは、手書きイラストを加えることでより手作り感をアップしています。
さいごに。
今回紹介したデザインアイデアやテクニックを利用し、今後のインスピレーションの参考にしてみましょう。ではデザインを楽しんで!
参照元リンク : Food. Love it? You’ve never seen it look like this. We can promise you that. – Canva Design School