
最近ウェブサイトやUIデザインなどを見ていると、ふわりと浮いているような奥行き感を表現しているものがあります。これは拡散型シャドウ(英: Diffuse Shadow)と呼ばれる新しいグラフィックトレンドで、2016年に入って多く見かけるようになっています。
今回は、この拡散型シャドウの基本的な使い方や、PhotoshopやHTML/CSSなどによるさまざまなデザイン方法を、参考にしたいUIデザインと一緒に見ていきましょう。
コンテンツ目次
拡散型ドロップシャドウって何?
英語でもきちんとした名前はまだ決まっていないようですが、この拡散型シャドウ(英: Diffuse Shadow)と呼ばれるこのテクニックは、通常のドロップシャドウに比べ、奥行き感をより表現できます。フラットデザインから派生したスタイルのひとつとも言え、今のデザイントレンドを反映しています。

Image Source: VOID Conference
Image Source: Scrolling Effect

Image Source: Nike Air Max Zero!
Photoshopを使ったデザイン方法
Photoshopを使えば、いくつかの方法で拡散型シャドウを手軽にデザインすることができます。ここでは「ベクターシェイプ」、「ドロップシャドウ」、「スマートオブジェクト機能」を利用した方法をそれぞれ見ていきましょう。

01. ベクターシェイプを使ったテクニック
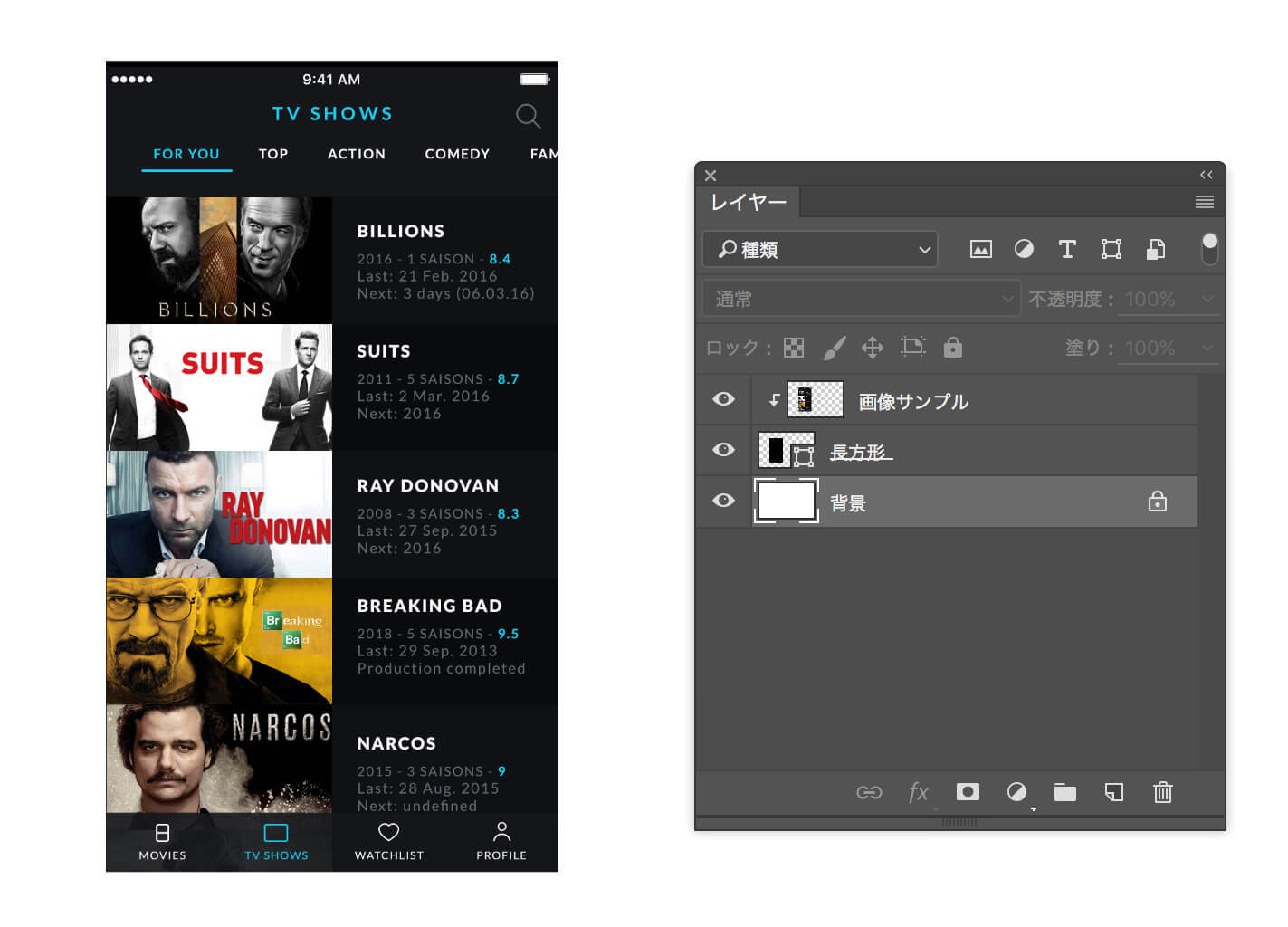
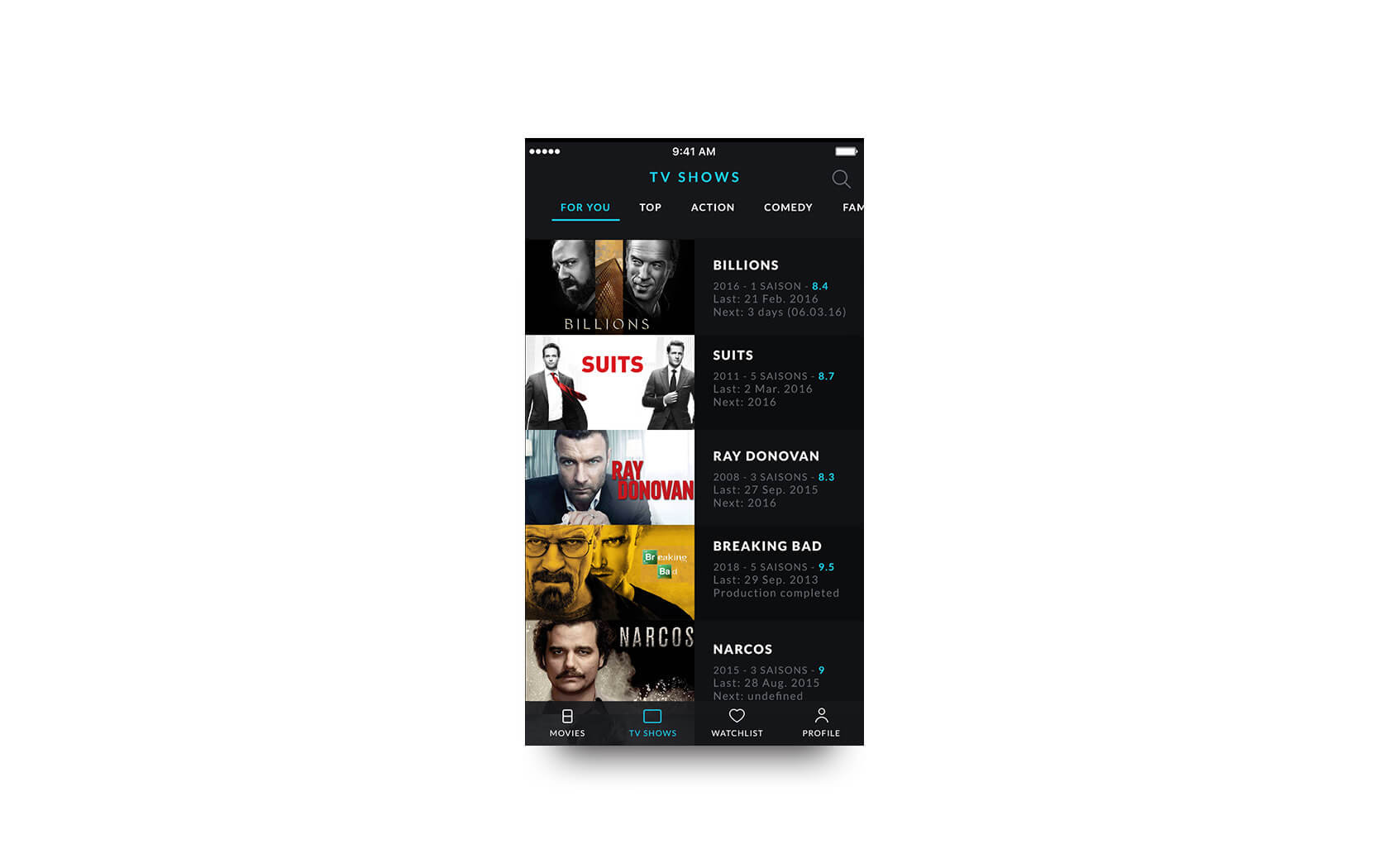
今回紹介するフォトショップ・テクニックの中で、おそらくもっとも簡単で、カスタイズ編集しやすいつくり方です。まずはエフェクトを加えたい画像イメージを用意しましょう。デモサンプルとして、以下のUIコンポーネントを利用しています。

ツールボックスより「長方形ツール  」を選択し、用意した画像イメージに合わせてシェイプを作成しましょう。ここでは、750 x 1334 px に設定しています。カンバスの一部をクリックすることで、サイズを指定するポップアップが表示されます。
」を選択し、用意した画像イメージに合わせてシェイプを作成しましょう。ここでは、750 x 1334 px に設定しています。カンバスの一部をクリックすることで、サイズを指定するポップアップが表示されます。
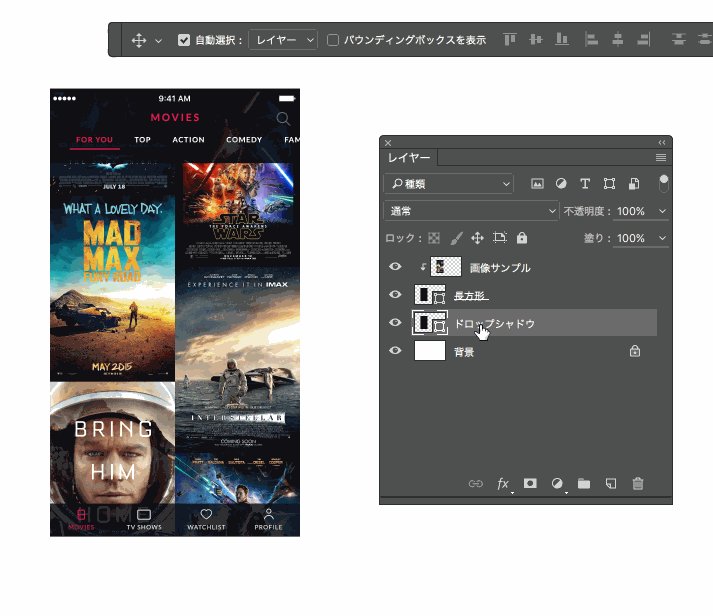
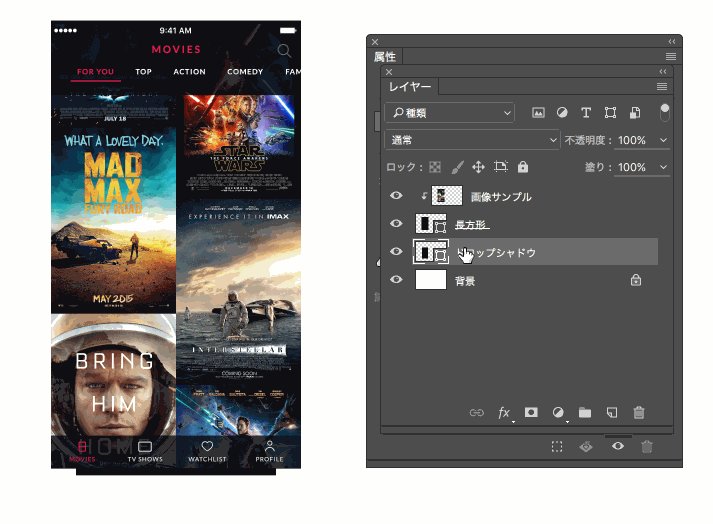
作成したシェイプレイヤーを画像レイヤーの下に配置したら、Option/Altを押しながらレイヤー間をクリックしましょう。

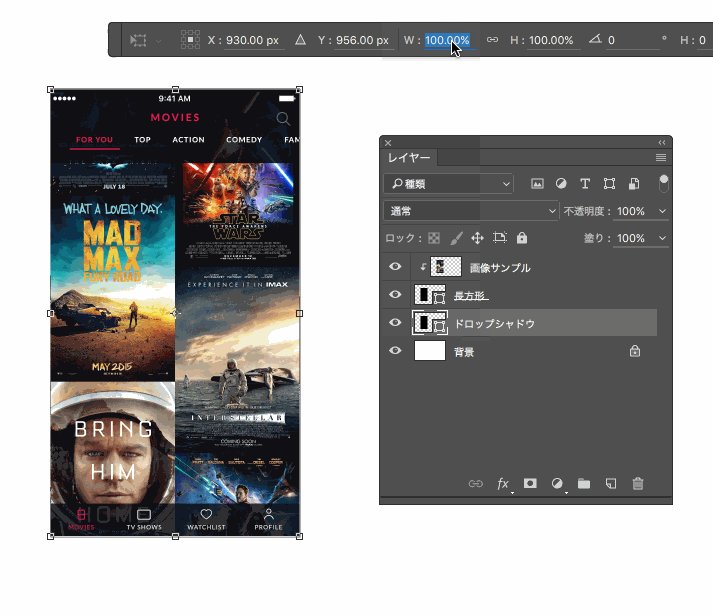
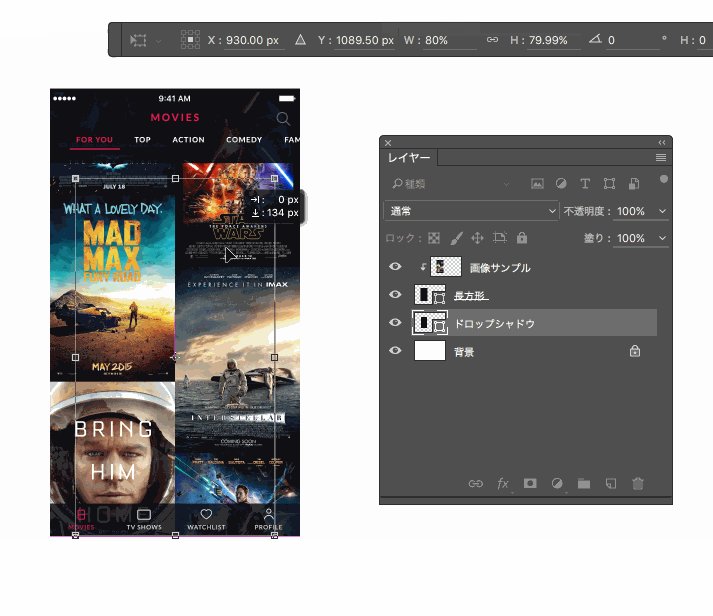
作成したシェイプレイヤーを複製し、レイヤー名「ドロップシャドウ」に変更します。ツールボックスより「編集」>「自由変形」(ショットカット: Ctrl + T)を選択し、高さと幅を80%に変更し、底辺の中央に合わせて移動しましょう。

ツールボックスより「移動ツール  」に切り替えたら、サイズを小さくしたシェイプレイヤーを、下方向に20px移動しましょう。このときにShiftを押しながら十字キーをクリックすることで、10pxずつ移動することもできます。
」に切り替えたら、サイズを小さくしたシェイプレイヤーを、下方向に20px移動しましょう。このときにShiftを押しながら十字キーをクリックすることで、10pxずつ移動することもできます。

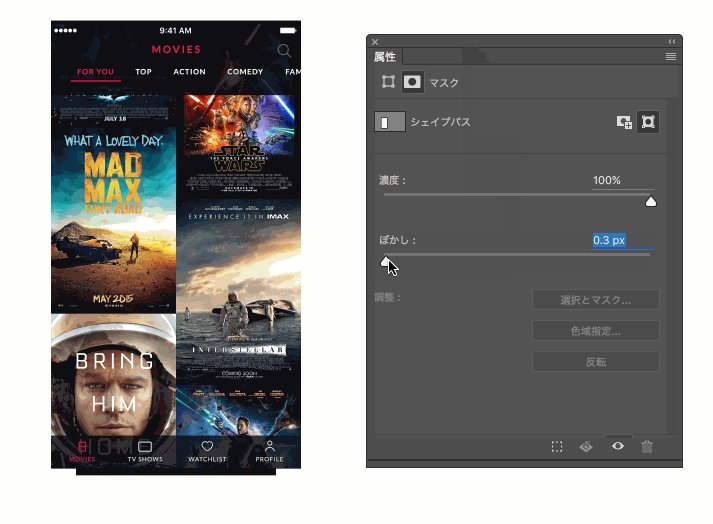
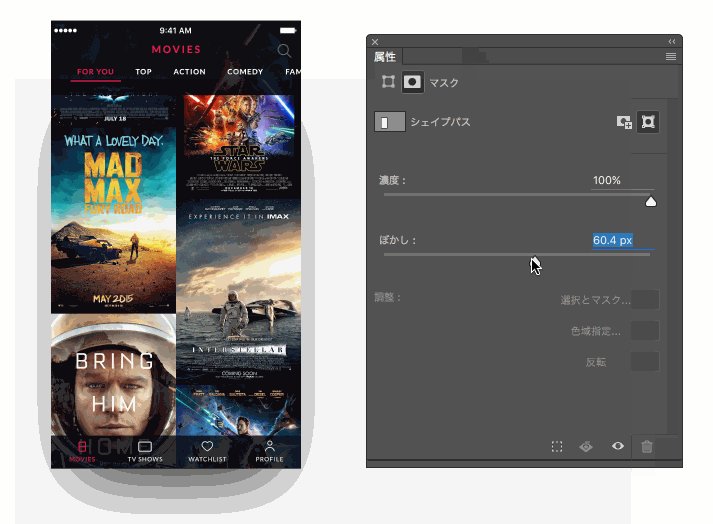
メインメニューより「ウィンドウ」>「属性」でパネルを表示したら、マスクのぼかし用トグルを適用してみましょう。適用サイズは画像イメージの大きさによって異なりますが、今回は66pxで適用しています。

ぼかしエフェクトを適用後、長方形シェイプレイヤーの不透明度を80%に変更したら完了です。

レイヤーパネル上で作成に利用した3つのレイヤーをまとめて選択したら、右クリックで「レイヤーをリンク」にチェックを入れておきましょう。こうすることで、これら複数のレイヤーをまとめて一緒に、カンバス上で移動させることができます。

こちらが完成。ベクターシェイプの属性からエフェクトを適用しているので、いつでも数値を変更することができ、カスタマイズ性にも優れたテクニックと言えるでしょう。

02. レイヤースタイル「ドロップシャドウ」を使ったテクニック
先ほどのテクニック同様、ベクターシェイプを利用していますが、画像イメージだけでも問題なくエフェクトを適用することができます。

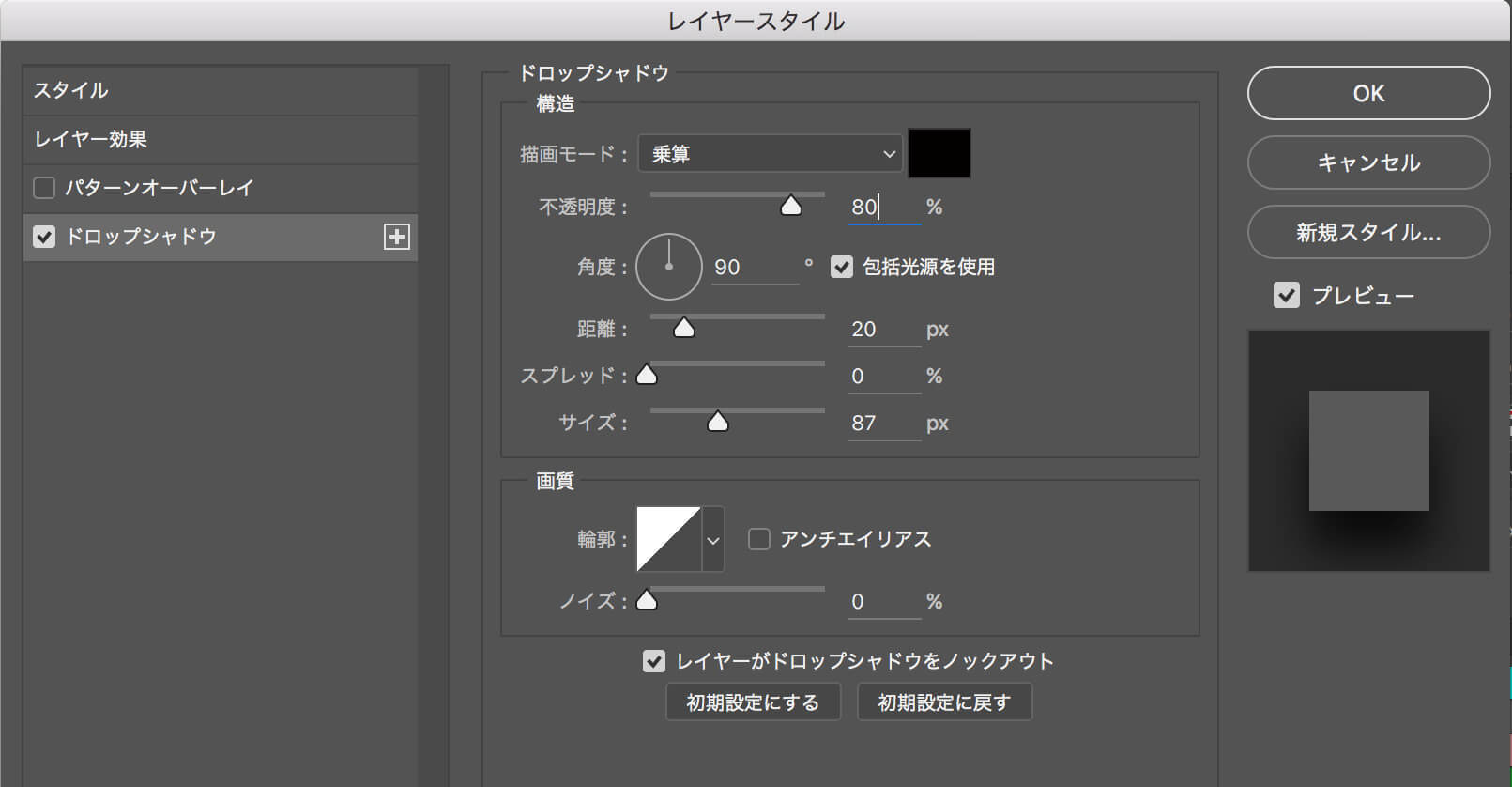
シェイプレイヤーを複製し、縦横比80%に変更したら、もう一つの長方形レイヤーの底辺中央に合わせて、配置しましょう。レイヤーパネル状でサイズを変更したレイヤーをダブルクリックし、レイヤースタイルを適用します。「ドロップシャドウ」レイヤースタイルを開き、以下のように設定しましょう。

レイヤーの不透明度を80%に下げたら完成です。

こちらが完成図。このテクニックは、シェイプレイヤーだけでなく画像レイヤーにも適用できる点がポイントになります。

03. スマートオブジェクトを使ったテクニック
これまでのテクニック同様に、こちらでも長方形レイヤーを利用していますが、画像イメージでも問題なくエフェクトを適用することができます。
まずレイヤーパネル上で、長方形レイヤーとマスクした画像イメージを両方とも選択し、右クリックで「スマートオブジェクトに変換」を適用しましょう。こうすることで、元の画像イメージを保ったまま編集(非破壊編集)を行うことができます。

作成したスマートオブジェクトを複製し、画像レイヤーの下に配置したら、レイヤー名を「ドロップシャドウ」に変更しましょう。続けてレイヤースタイル「カラーオーバーレイ」を選択したら、描画色「黒(#000000)」で適用しましょう。

メインメニューより「編集」>「自由変形」を選択したら、縦横比80%に設定し、画像イメージの底辺中央に合わせて配置します。

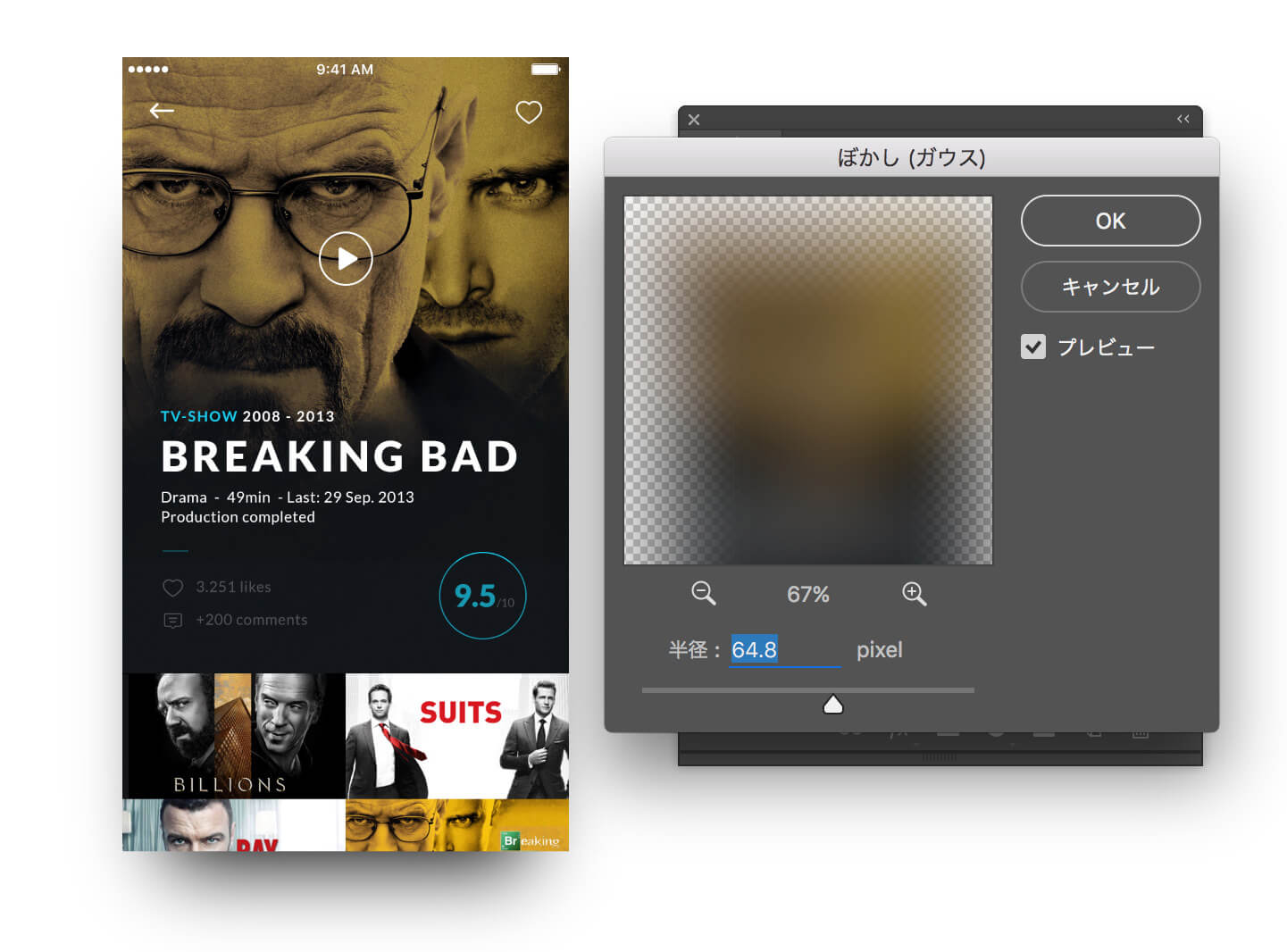
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択したら、以下のように数値を適用しましょう。なお、このデモサンプルでは65pxで適用しています。

作成に利用した2つのスマートオブジェクトレイヤーを同時に選択し、右クリックで「レイヤーをリンク」にチェックを入れておくことで、レイヤーがずれてしまうのを防いでくれるでしょう。

こちらが完成図。他のテクニックにも負けないリアルな奥行き感を演出することができました。

オプション設定として、適用している「カラーオーバーレイ」をなくすことで、画像イメージの色合いを反映したドロップシャドウ・エフェクトを作成することもできます。

すこし分かりづらいですが、ドロップシャドウに画像イメージの黄色が反映されているのが確認できます。

以下は、3つのテクニックで作成したエフェクトを並べたところ。どのテクニックもうまく拡散型シャドウを表現することができています。

Sketch によるデザイン方法
Photoshopに並んで人気の出てきたデザインアプリ Sketch を利用した、拡散型シャドウの作成方法2テクニックが紹介されています。

ひとつは、適用したドロップシャドウ・エフェクトのサイズをOption/Altを押しながら変更するテクニックで、もうひとつは、シャドウにほんの少しだけ色を加えるテクニック。4分ほどの短いビデオ動画です。
HTML/CSS によるデザイン方法
CSS のbox-shadowプロパティを利用することで、奥行き感のあるドロップシャドウを実現することができます。
box-shadow: [水平方向への移動(px)] [垂直方向への移動(px)] [ぼかし半径(px)] [広がり] [色(#)];
水平、垂直方向に移動することができるので、まるで光が当たっているような効果を演出することができます。また以下サンプルのように、複数のbox-shadowを同時に適用することで、より本物で繊細なドロップシャドウを表現することもできます。
ただし、box-shadowにホバーエフェクトを適用すると、ページ読み込みに影響があるそうなので、擬似要素にスタイリングを適用する方法も参考にどうぞ。
See the Pen How to Make Diffused Shadow with CSS3 by PhotoshopVIP (@vipcrew) on CodePen.
ブラウザのサポート状況については以下のとおりです。IE11以降対応となっているので、今後ますます採用されていくのではないでしょうか。
HTML/CSS 参考スニペットまとめ
それぞれのUIコンポーネントにドロップシャドウを適用した、まるで画像のような完成度で表現できます。
See the Pen Trending by Philip Stapelfeldt (@caphil) on CodePen.
Apple TV特設サイトで利用されているポスターエフェクトで、マウスカーソルに合わせてグリグリと動きます。
See the Pen Apple TV poster by Marius Balaj (@mariusbalaj) on CodePen.
美しいグラデーションが特長のボタンで、ホバーエフェクトに合わせてドロップシャドウを適用しています。
See the Pen Fancy Button by Mohsen Khakbiz (@Mohsen-Khakbiz) on CodePen.
こちらもシンプルにbox-shadowを適用したボタン用エフェクト。
See the Pen The perfect diffused drop shadow by Fynn Lehnert (@mefynn) on CodePen.
マテリアルデザインに採用されている、6種類のドロップシャドウエフェクトを再現したスニペットで、ドロップシャドウ用チートシートとしてどうぞ。
See the Pen Material Design Box Shadows by Samuel Thornton (@sdthornton) on CodePen.
参考にしたいクリエイティブなUIデザイン
デザインコミュニティサイト Dribbble では、インスピレーションの参考にしたいクリエイティブなデザインがたくさん公開されています。その中でも特に印象に残ったアイテムをいくつかピックアップしています。今後のデザイン制作に活かしてみてはいかがでしょう。

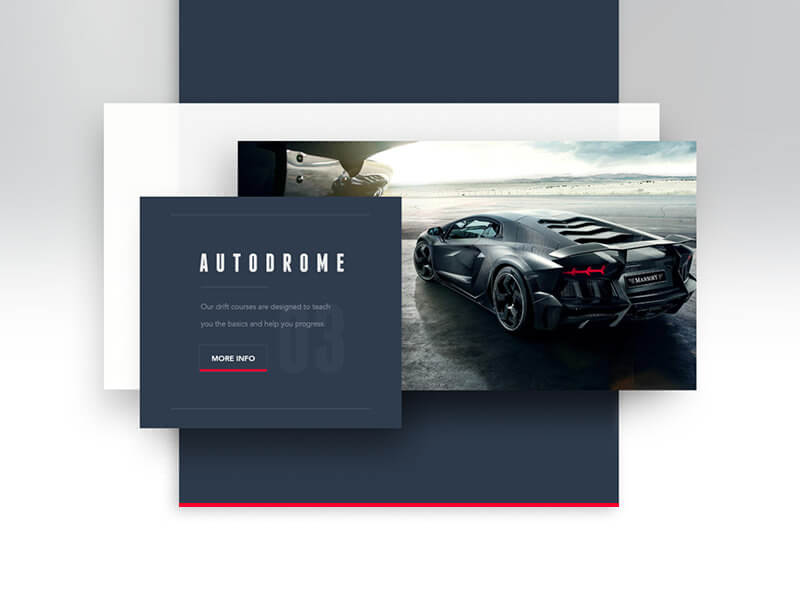
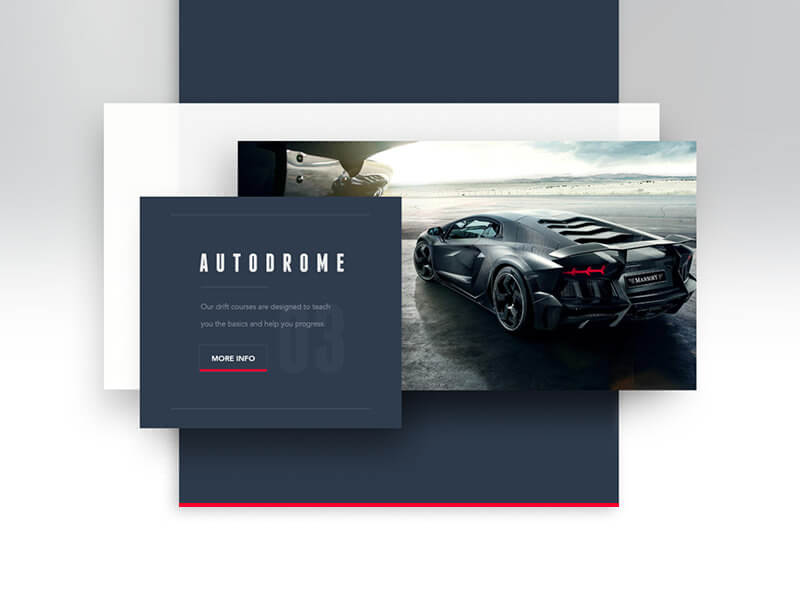
Source Image: Drive Presenation

Source Image: Weather

ImageSource: Credit Card Form

ImageSource: Nike 90 Store

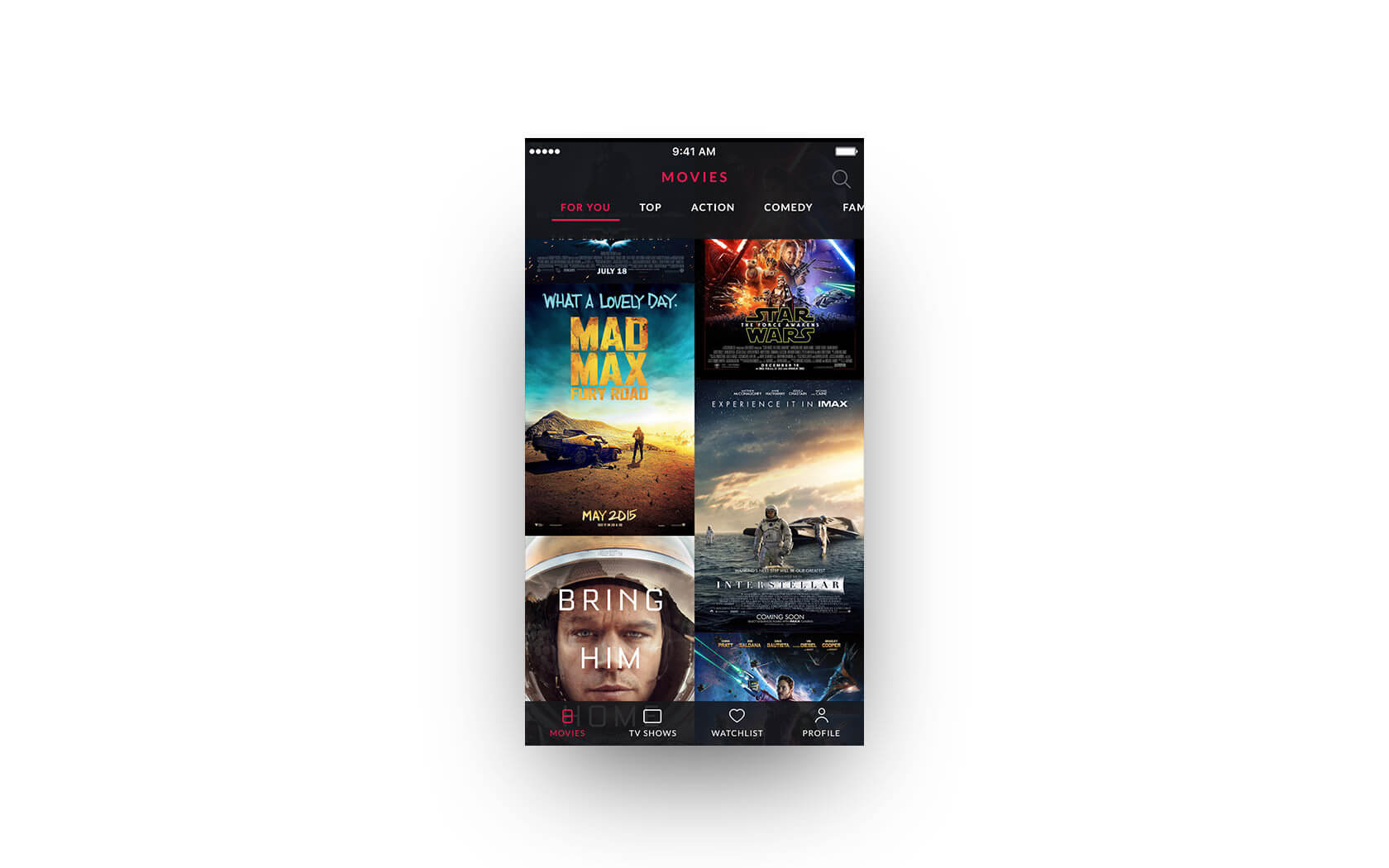
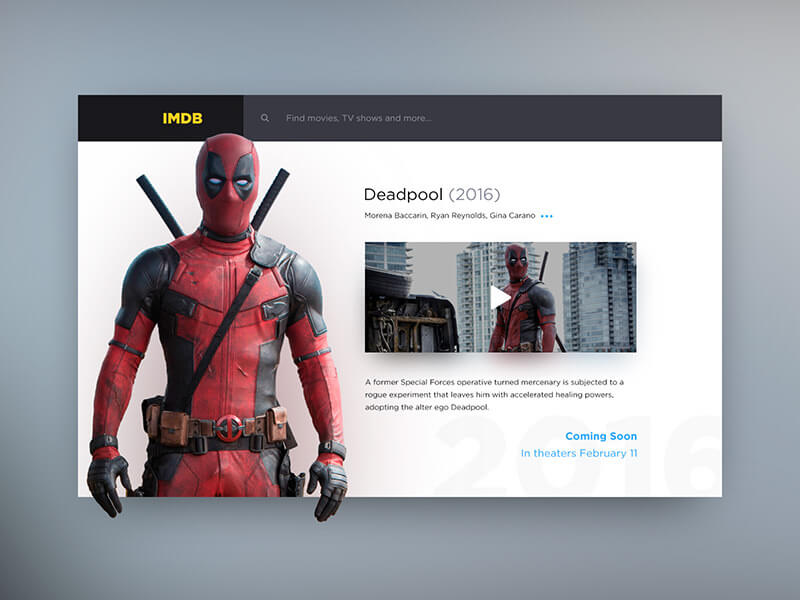
ImageSource: Movie Page

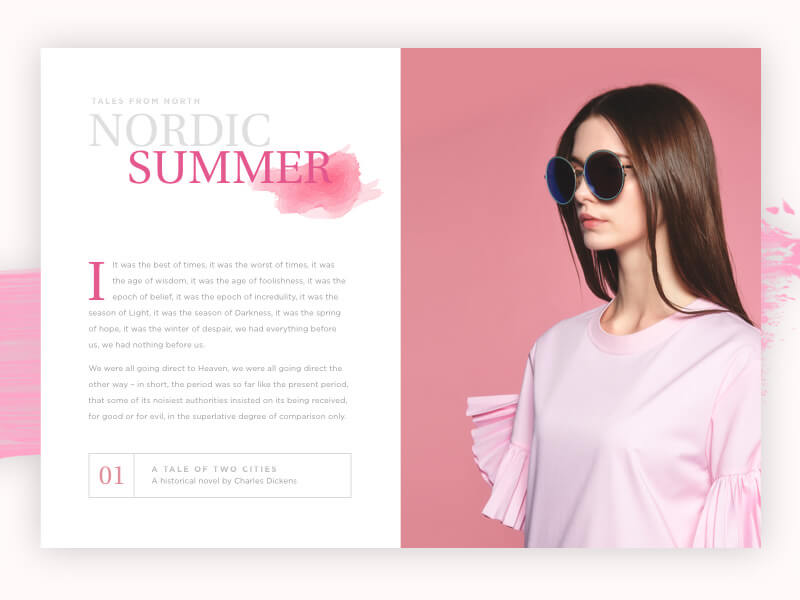
ImageSource: Fashion Overkill

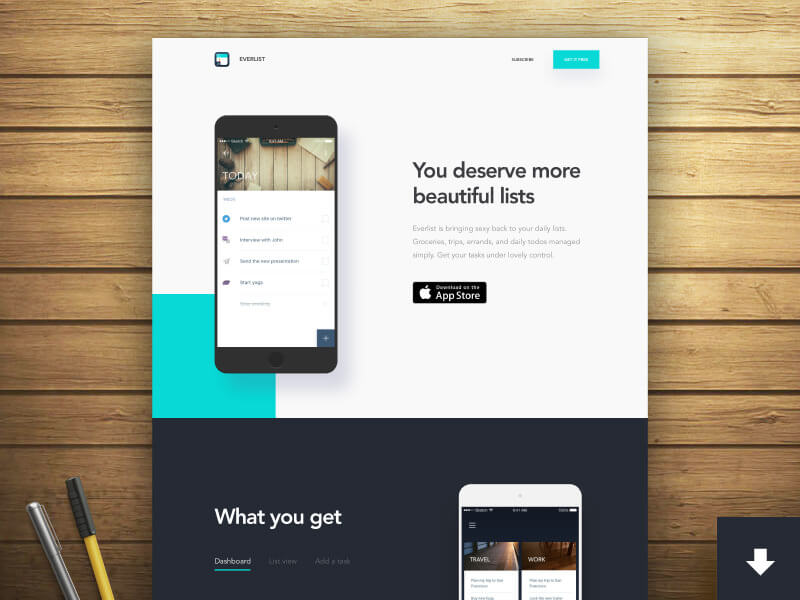
ImageSource: Everlist – Task/List Manager

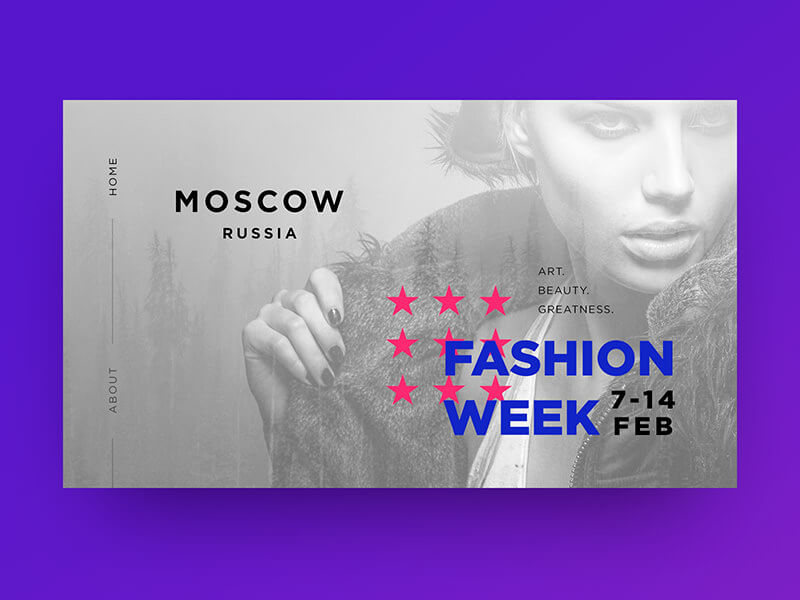
ImageSource: Fashion Header

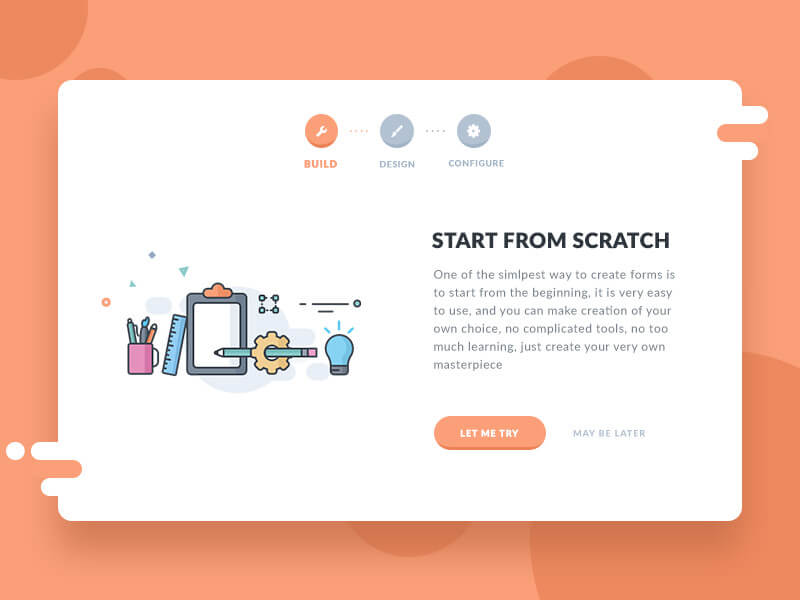
ImageSource: Start App

ImageSource: Form Start Up
参照元リンク : 3 Simple Techniques to Create a Diffuse Shadow in Photoshop – MediaLoot
参照元リンク : Long shadow is dead. Welcome Diffuse shadows. – Muzli


















