
文字テキストの視覚的な階層(英: Visual Hierarchy)とは、いったい何を意味しているのでしょう。
デザインプロジェクトに致命的な影響が出てしまうこともあるので、じっくり検討する必要があります。そうすることで、もっとも注目して欲しい情報がどれなのか、ユーザーに分かりやすく説明できるようになるでしょう。

Image Source: Unsplash 4.5 by Kirill Zakharov
階層を利用しない場合、文字や単語、文章などはどれも同じように見えてしまい、ユーザーが読みたいコンテンツを探すときにも役に立ちません。
以下では、文字テキストの階層を利用してユーザーにメッセージをうまく伝え、魅力的なウェブサイトづくりを目指す、基本テクニックやルールをまとめて見ていきましょう。
詳細は以下から。
文字における階層で気をつけたいポイント

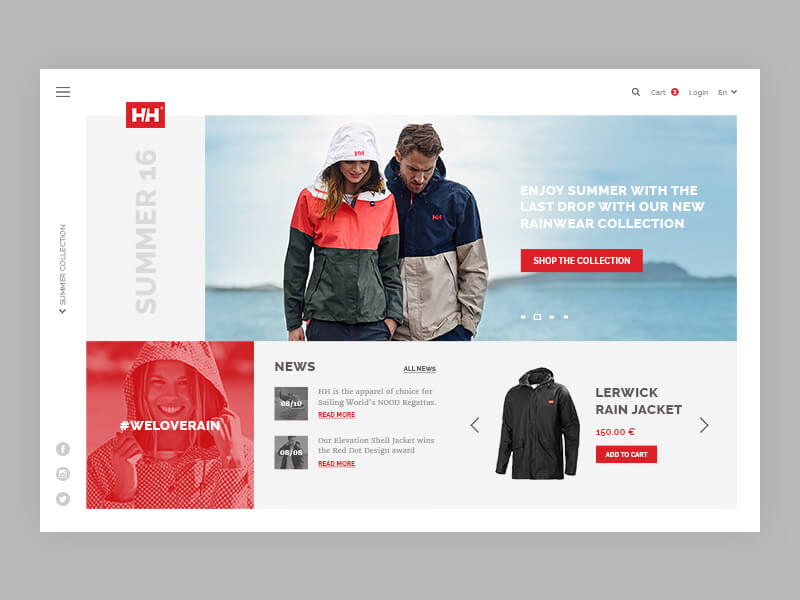
Image Source: Helly Hansen Redesign Concept
文字テキストはデザインパーツの一部で、特定の構造を意識して組み立てる必要があります。まずはじめに、文字の意味は何なのか、どの単語が適切なのかかじっくり検討しましょう。
サイズ
もっともデザイン要素を強調できるテクニックで、人間の目は自然と大きいものに目がいくことから、文字テキストでも大きなサイズの文字から、ユーザーはコンテンツを読みはじめると言えます。

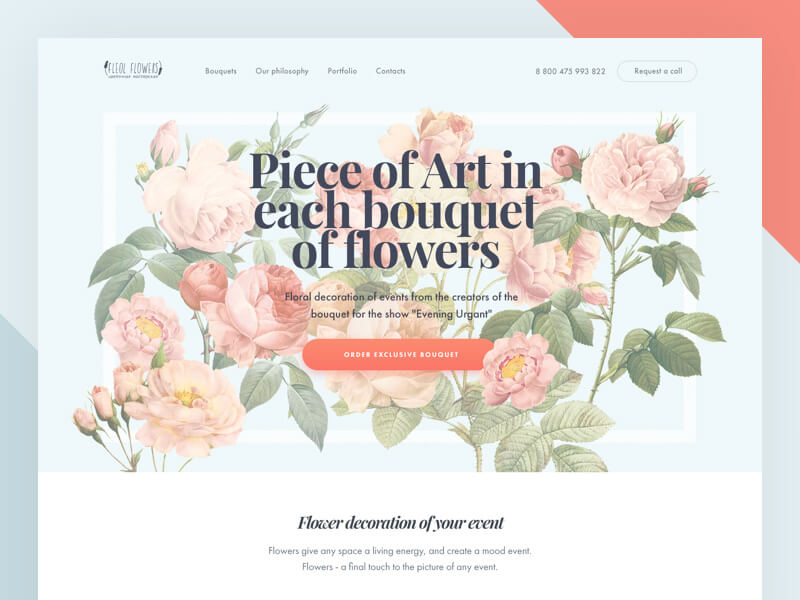
Image Source: Flowers Landing Page
フォントの縮尺、スケールは各書体によって異なるので、うまく調整する必要があります。フォントサイズを大きくしたり、小さくしたりするときは、予想していたとおりに表示されないケースもあるので、細心の注意を払うようにしましょう。(飾りのついたディスプレイ書体など)
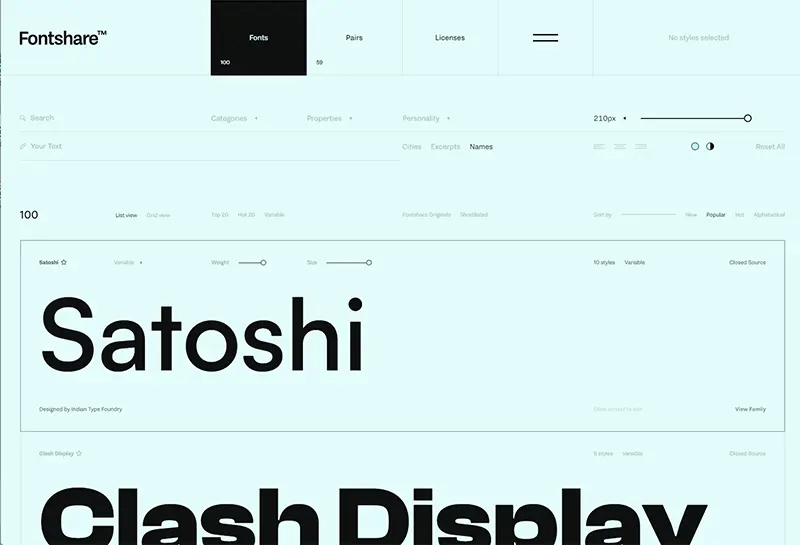
フォントサイズに統一感がないと、アマチュアっぽさが目立ち、文字も読みにくくなりますが、サイズ調整が不可能というわけでもありません。以下サンプルで使われている Open Sans は、エレガントな見出しタイトルに最適と言えるでしょう。

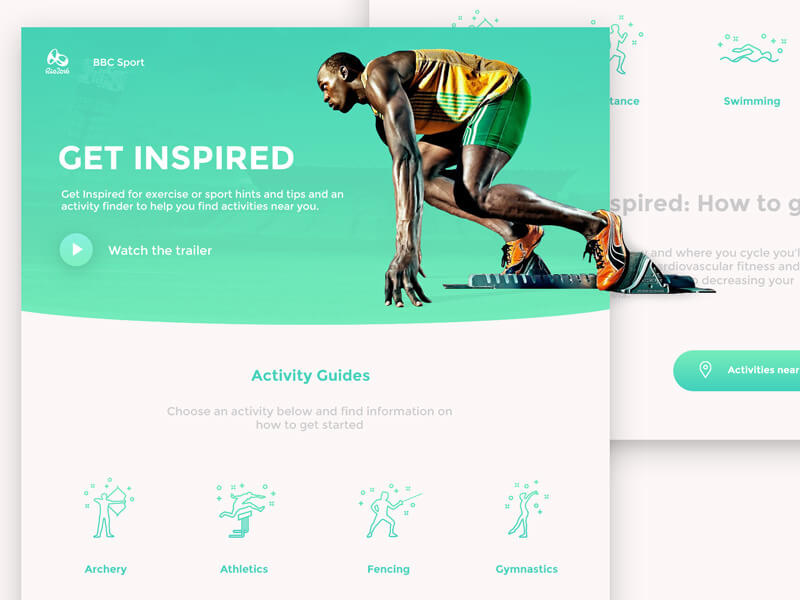
Image Source: BBC Get Inspired Rio Web
フォントサイズを調整するときに、適切なサイズがどうか確認したら良いでしょう。まずは見出しタイトルの代わりにボディ・コピーからはじめることで、メインとなるフォントを決めることができます。フォントの特長をうまく引き出し、ユーザーに魅力的な見た目を演出しましょう。
サイズ調整で気をつけたいポイント
- ボディ・コピー用文字テキストのサイズは、14pt以上にしよう。
- 見出しタイトルの大きさは、35pt以下に抑えよう(ボディ・コピーの250%ほど)。
- 小見出しタイトルの大きさは、25pt以下に抑えよう(ボディ・コピーの175%ほど)。
- ナビゲーション要素の大きさは、23pt以下に抑えよう(ボディ・コピーの165%ほど)。
- ナビゲーションメニューの文字サイズは、20pt以下に抑えよう(ボディ・コピーの140%ほど)。

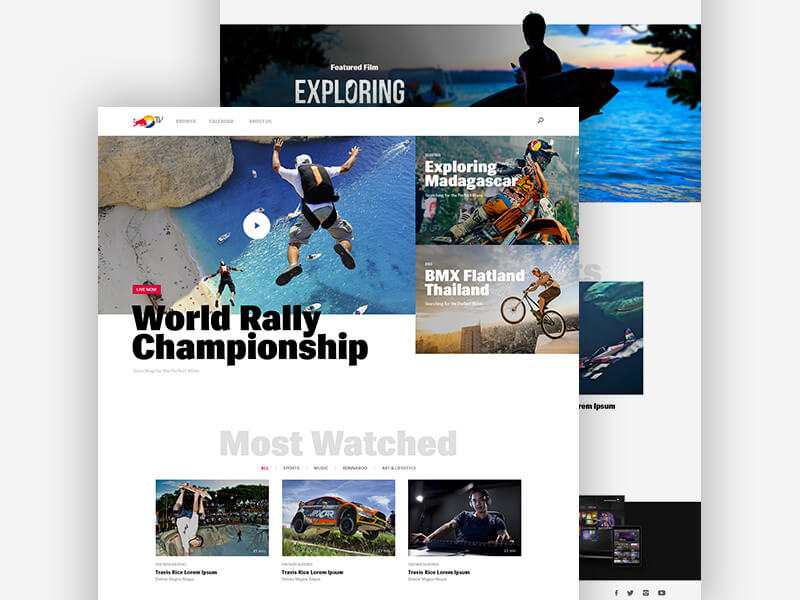
Image Source: Red Bull TV
ウエイト
文字テキストにおけるウエイト、重さはフォントの太さや、スペースをどの程度広げるべきかを意味しています。サイズとは明らかに重要性が異なりますが、特にユニークな書体を適用するときに、重要なコンテンツをより目立たせることができます。
文字サイズとウエイトを決めたら、次に利用する書体について検討しましょう。太字と細字を一緒に利用することで、うまく階層を表現したフォントの組み合わせと言えます。文字テキストの重要性を伝えるために、とてもよく知られているデザインアプローチ方法で、たとえ小さなスクリーン画面に文字テキストが表示された状態でも対応できるテクニック。

Image Source: Dropbox Paper Welcome
イタリック体
イタリック体は、注目をあつめる効果的なテクニックのひとつで、太字フォントよりも強調させることもあります。ごくわずかな見た目の違いなので、特にユニークな書体で有効。
小文字それとも大文字?
すべて大文字で表示されたテキストを見ると、ひとによっては叫ばれているように感じるかもしれませんが、ウェブデザインでもまさに同じことが言えます。プロジェクトに大文字を利用するときは、階層が強くなりすぎて、小さな文字テキストが背景になじみ過ぎるのを防ぎましょう。

Image Source: Terranuova (Landing Page #4)
配色
文字テキストのウエイトは配色にも依存しています、使いやすい配色カラーパレットを作成しましょう。そのためには美術の授業で学ぶ、寒色と暖色の違いや、ポップとナチュラルカラーの背景の違いなど、配色の基本原則を学ぶことが重要になります。
文字テキストにも適用できる配色は、階層をつくるときにも注意しましょう。明るい鮮やかな色使いは、他よりも重要な要素であることを示すなど、コントラストのある色合いについて、一緒に知っておくと良いでしょう。

Image Source: Web Proposal for a Form Creator
コントラスト
コントラストは文字通りさまざまな場所で利用でき、配色やウエイト、サイズにも適用することができます。ボディ・コピーと見出しタイトルにコントラストを表現するのが、もっとも一般的なテクニックと言えるでしょう。
余白スペース
文章と段落の間に余白スペースを残しておくことで、どこを読むべきかうまく示すことができます。文字幅を調整することもできるので、使い方には気をつけましょう。

Image Source: Balr
まず最初に検討するべき要素は行間スペースで、異なるサイズや配色、スタイルを適切に選ぶようにしましょう。
余白スペースを導入するときは、階層の順番にも影響してくるので、似たスタイルの書体はひとつの場所にまとめ、余白スペースを少なくすることで関連性をうまく表現し、スッキリとした見た目を実現できます。また、可能であれば注目を集めたい部分と他の文字テキストを比較し、うまくバランスを調整するようにすると良いでしょう。

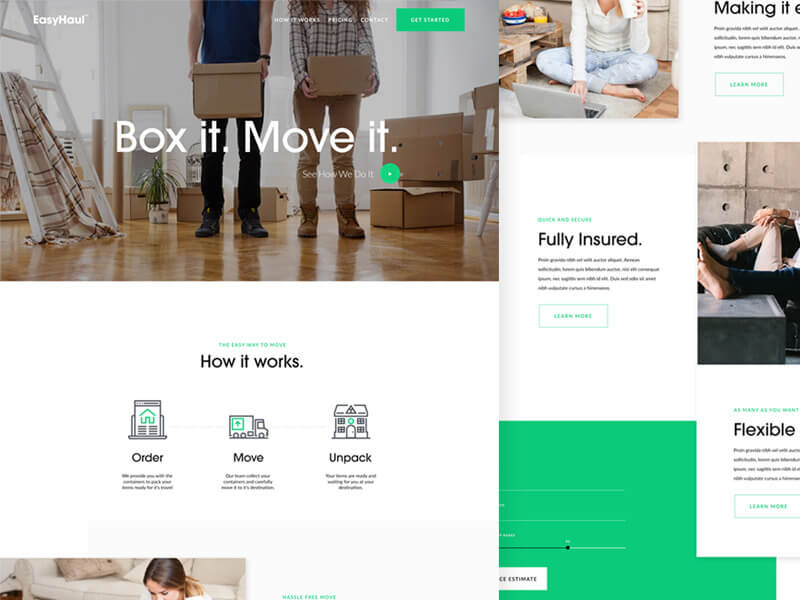
Image Source: EasyHaul Website
方向、向き
方向(英: Orientation)は、レイアウトにおける文字テキストの見た目を表します。当たり前のように聞こえますが、階層を表現するのに重要なプロセスです。アルファベット英数字ではほとんどの場合、画面スクリーンに対して水平に、直線上に文字テキストは配置されますが、これにはきちんとした理由があります。

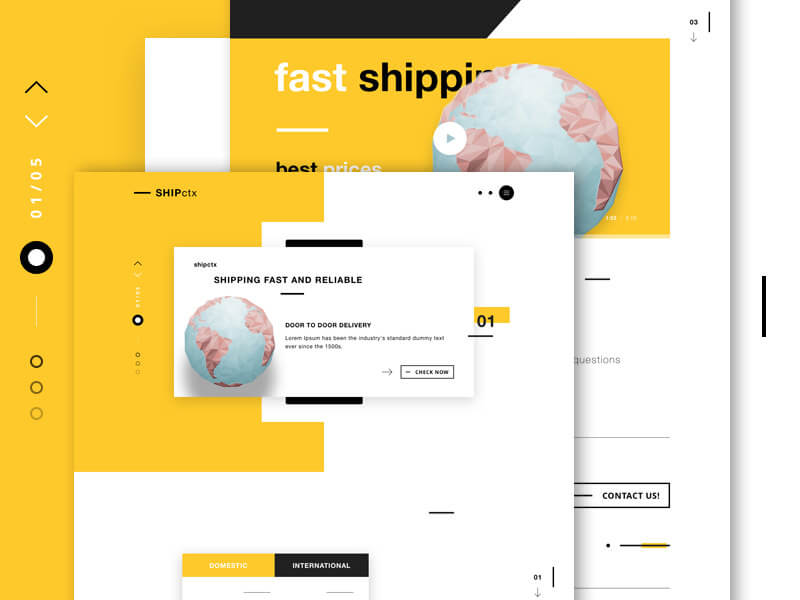
Image Source: SHIPctx – Shipping Services Landing Page
もし文字テキストを垂直方向に配置すると、もっとも重要なデザイン要素だけでなく、すべての文字テキストに注目が集まってしまいます。このテクニックはデザインにひねりを加えることができますが、デザイナーが何を行っているのか、きちんと理解できているときのみ活用しましょう。
質感、テクスチャ

Image Source: Event Detailpage
文字テキストにおけるテクスチャは、うまくマスターするまで時間のかかる扱いにくい要素のひとつです。 その難しさは、フォント自身の質感ではなく、ページ上で一緒に表示される文字テキストのパターンを意味しています。適切にテクスチャを利用するには、デザインパーツを変えるなど、規則的なパターンを壊すように心がけましょう。意図やコンセプトを明確にし、デザインがやり過ぎにならないようにしましょう。
階層レベル

Image Source: Find a City – Clearmove
たとえどんなに複雑なプロジェクトでも、3つの文字テキストの階層レベルを利用することで、ウェブサイト上で何がもっとも重要なのか、完璧に区別することができるでしょう。ここで利用する階層レベルは主要プライマリー(英: Primary)、副次セカンダリー(英: Secondary)、第三(英: Tertiary)に分けることができます。
主要プライマリー(英: Primary)文字は、ページ上でもっとも目立つ要素です。一般的にオーバーサイズの巨大文字や、鮮やかな配色と一緒にを利用することで、他の文字テキストより魅力的に表現できます。また、文字テキストの階層に影響を与えすぎるので、見出しタイトルのみに利用など制限をもつようにしましょう。

Image Source: Landing Page Kibo Lotto
副次セカンダリー(英: Secondary)文字は、主要プライマリーより控えめですが、メインとなるボディ・コピーに誘導するのに十分な力があります。サイズや配色、余白スペースなどの基本要素における、他とは異なるデザインが特長で、メインのコンテンツと区別する目的で、小見出しや引用文、抜粋文などに利用しましょう。
第三(英: Tertiary)文字は、メインコンテンツ全体に利用されていますが、ほとんど気づかれない要素です。ここで利用する書体には目立たないように、シンプルで派手さのないスタイルを選ぶようにしましょう。メインコンテンツの邪魔をすることなく、ユーザーを他のコンテンツに移動させることができるでしょう。
さいごに。

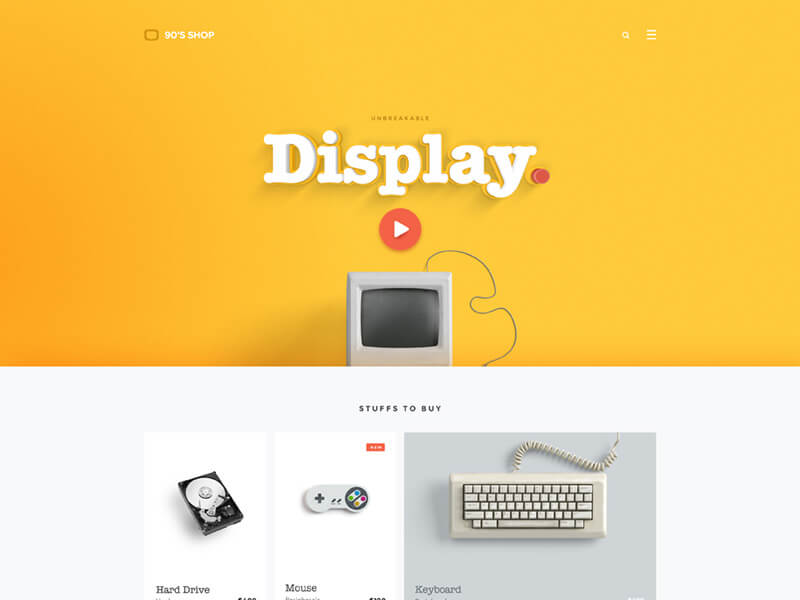
Image Source: 90’s Shop – Landing Page
特に表示するコンテンツや情報がたくさんあるウェブデザインにおいては、すべてのビジュアル要素がユーザーエクスペリエンスにとってとても重要になります。今回ご紹介した、文字の組み合わせや階層のつくり方テクニックをきちんと知ることで、より効果的なデザインを作成できるでしょう。
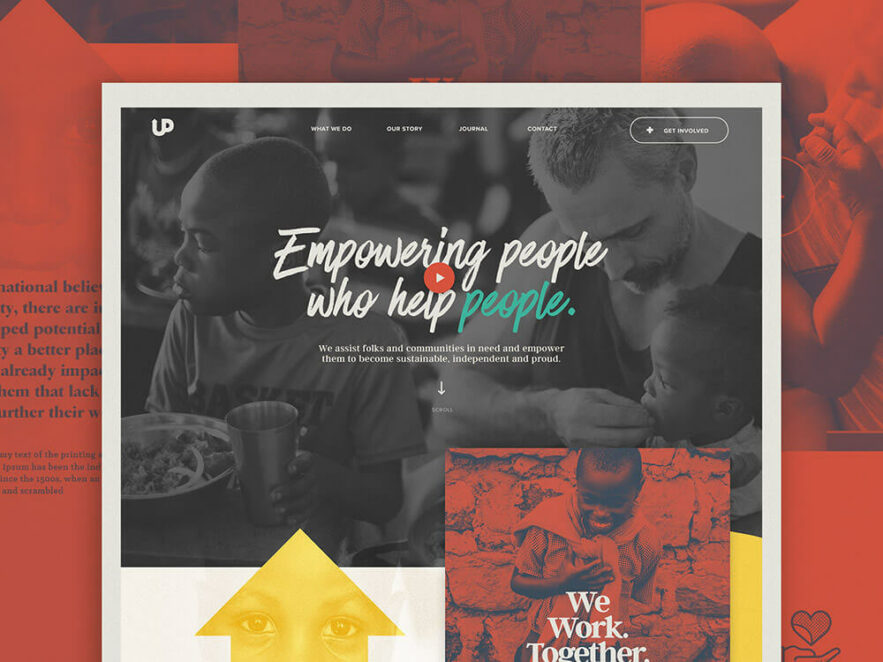
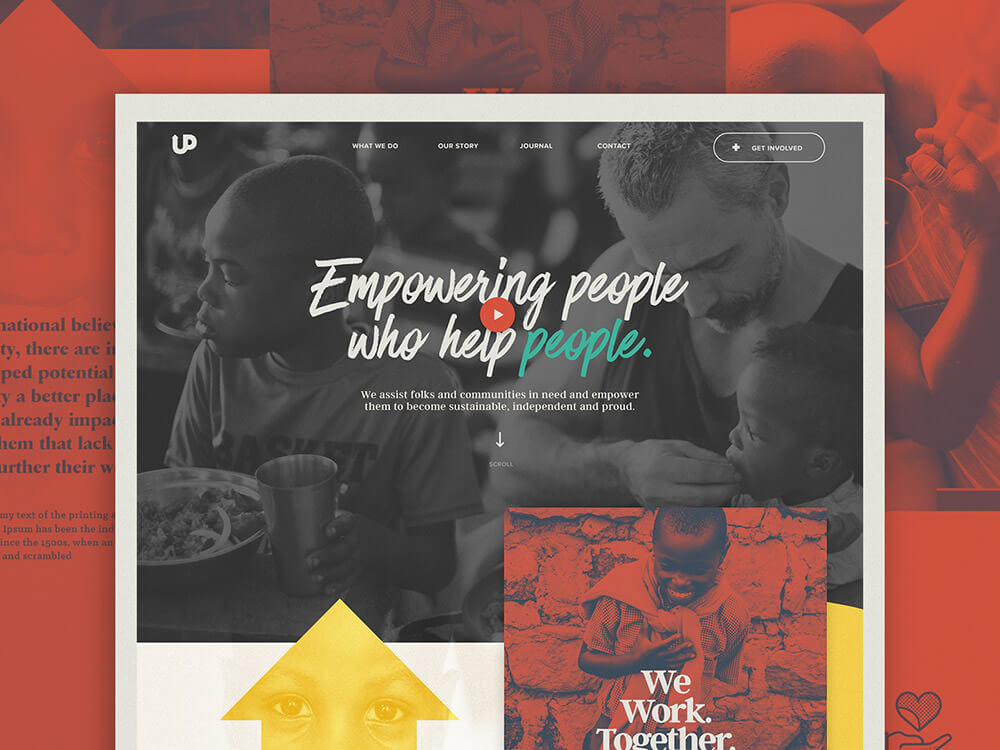
サムネイル@ : Landing Page Comp by Nick Franchi – Dribbble
参照元リンク : Typography Visual Hierarchy And What It Means – Visual Hierarchy