
文字テキストと背景イメージが立体的に重なったエフェクトは、Photoshop で手軽にデザインできるだけでなく、ビジュアルのインパクトが欲しいときにも重宝するテクニックです。今回は、文字ツールとレイヤーマスク、フィルター機能など Photoshop の基本ツールを利用して、立体感たっぷりな文字テキストエフェクトの作り方をご紹介します。
チュートリアルに必要なもの
以下は、このチュートリアルで利用した素材となります。焦点がきちんと定まった写真を利用すること、やや太めのフォント書体を選ぶ点がポイントです。
作り方チュートリアル
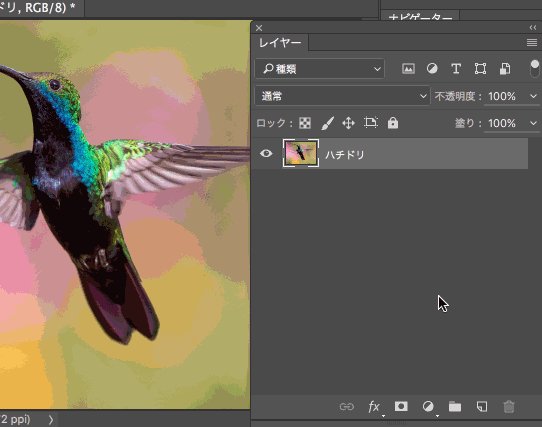
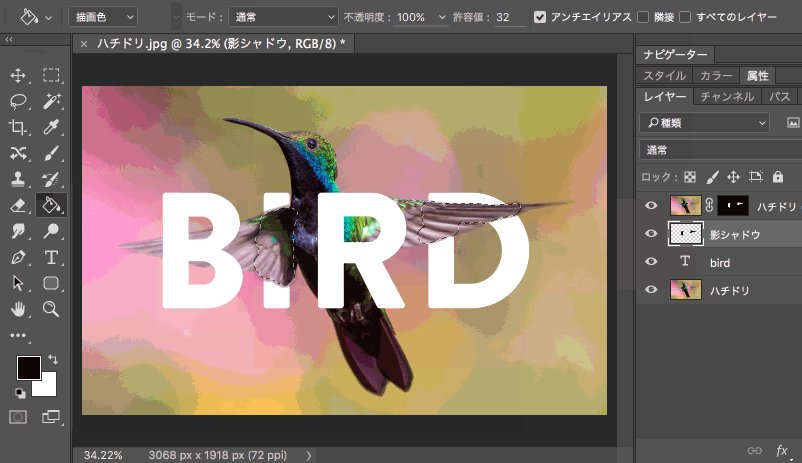
あらかじめ用意しておいた写真を Photoshop で開きましょう。写真のオリジナルサイズ 3,068 x 1918 px の 72ppi となっています。

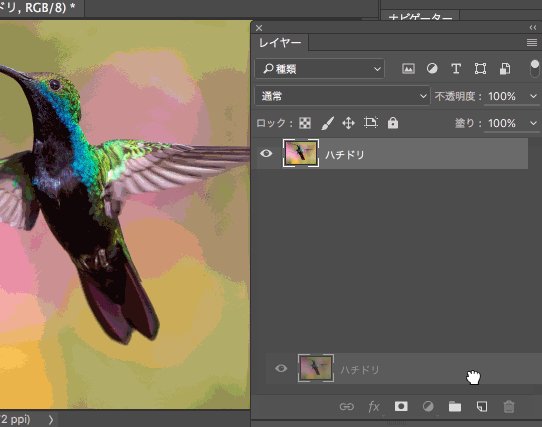
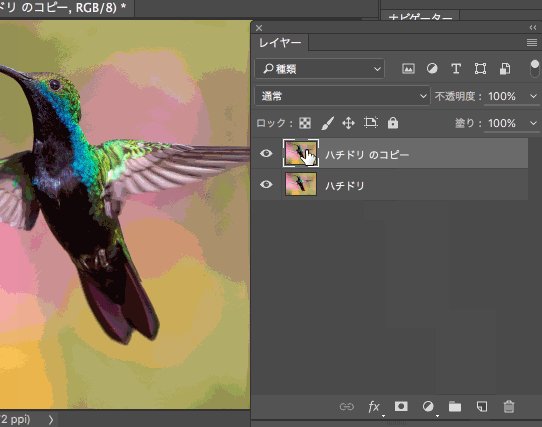
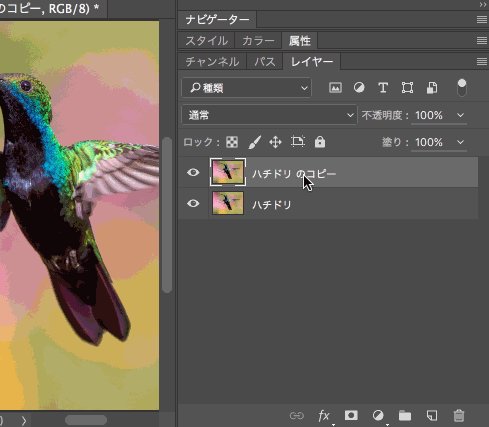
次に開いている写真を複製します。レイヤーパネル上で、イメージレイヤーを「新規レイヤーを作成 」までドラッグしましょう。または、ショートカットCommand+Jで素早く作成することもできます。
」までドラッグしましょう。または、ショートカットCommand+Jで素早く作成することもできます。

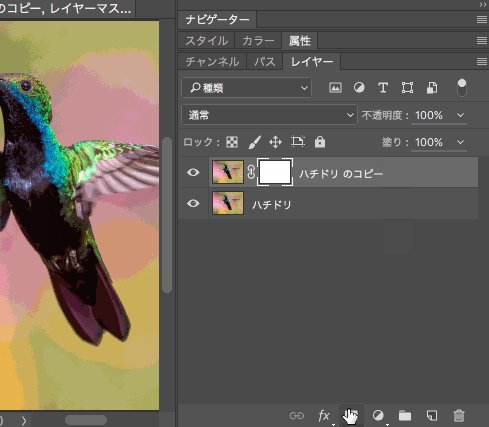
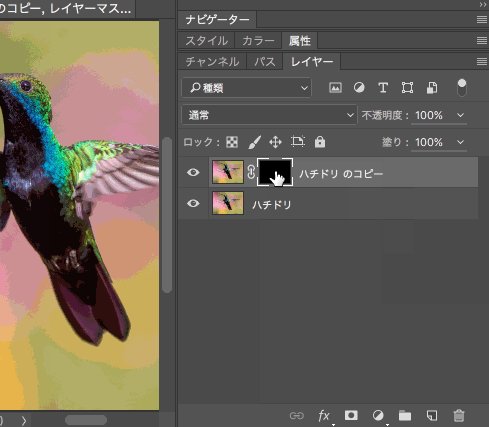
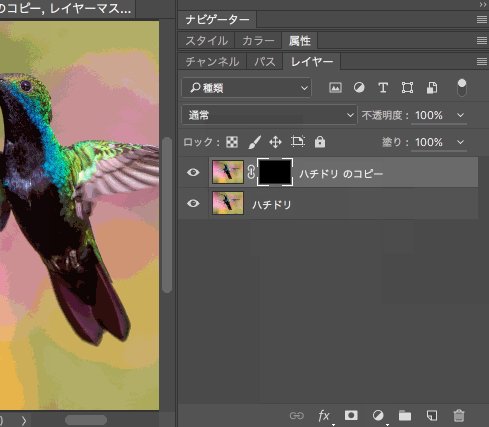
複製したイメージレイヤーに、レイヤーマスクを適用しましょう。レイヤーパネル上で複製したレイヤーを選択した状態で、「レイヤーマスクを作成

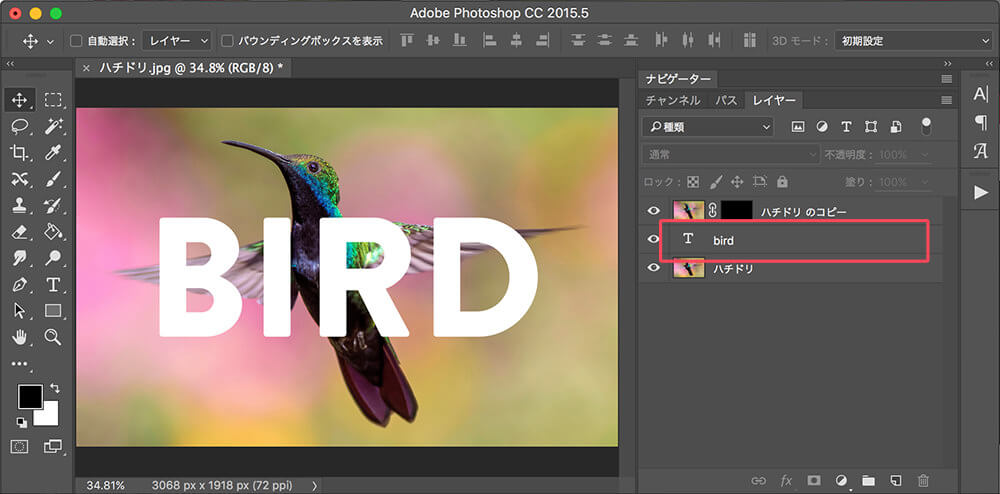
ツールボックスより「文字ツール 」を選択し、お好みの文字を描画色「白(#ffffff)」で入力しましょう。入力した文字レイヤーは、2枚の写真レイヤーの間に配置しましょう。
」を選択し、お好みの文字を描画色「白(#ffffff)」で入力しましょう。入力した文字レイヤーは、2枚の写真レイヤーの間に配置しましょう。

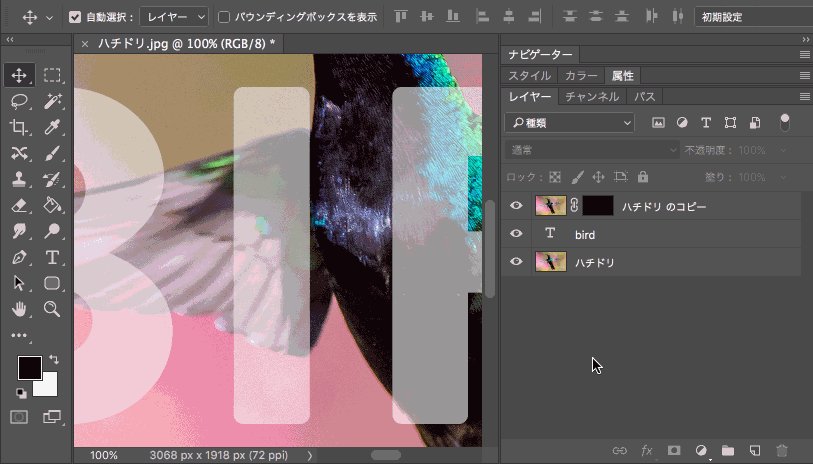
文字テキストをマスクしやすいように、レイヤーの不透明度を少し下げておきましょう。

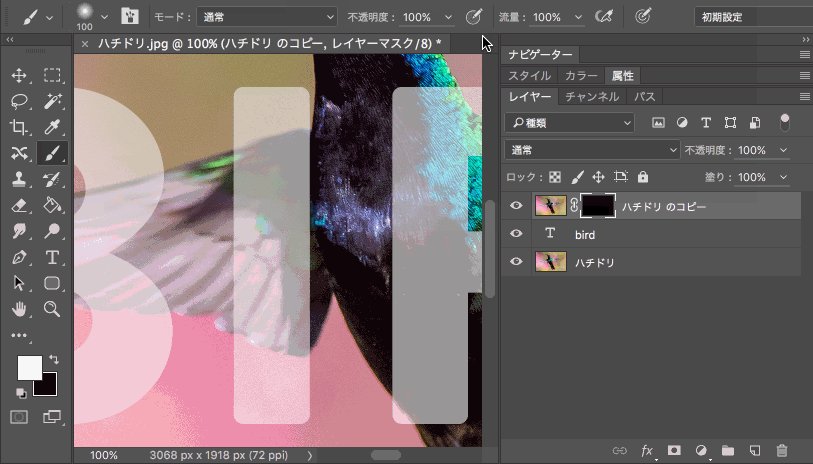
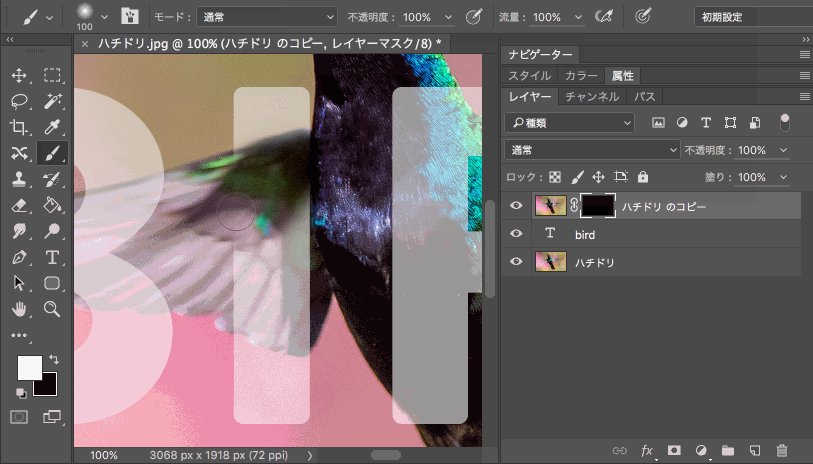
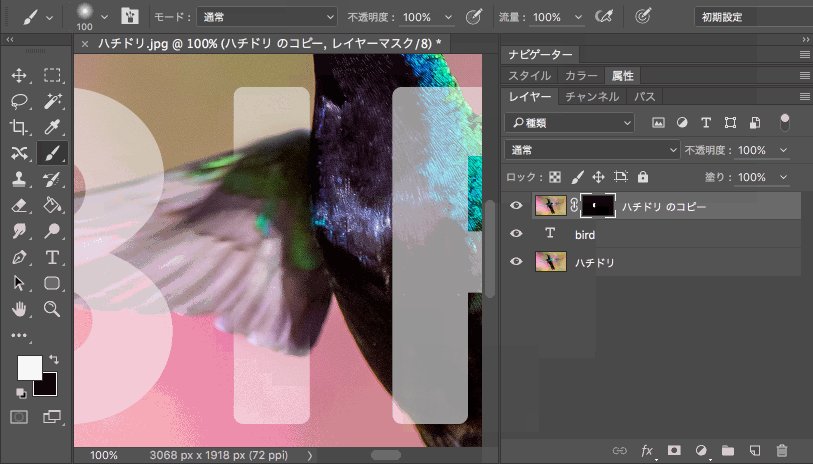
ツールボックスより「ブラシツール 」を選択し、描画色「白(#ffffff)」のソフトブラシで、不要な部分をレイヤーマスク上でペイントしていきます。このときに、ブラシの「不透明度と流量が100%」になっていることを確認しましょう。
」を選択し、描画色「白(#ffffff)」のソフトブラシで、不要な部分をレイヤーマスク上でペイントしていきます。このときに、ブラシの「不透明度と流量が100%」になっていることを確認しましょう。

ショートカット[と]でブラシサイズを直感的に変更でき、よりペイントしやすくなります。

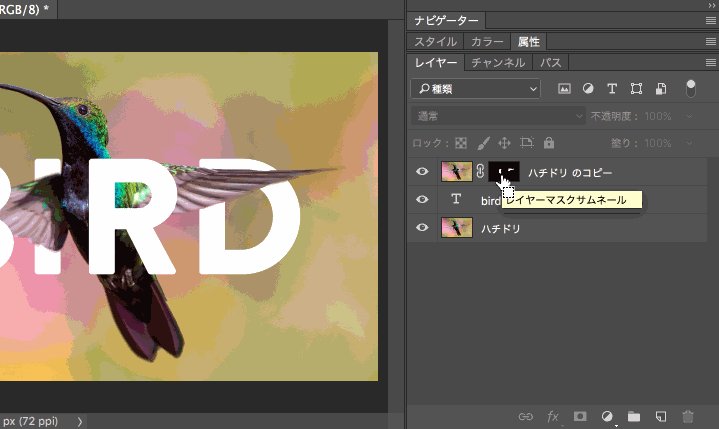
不要な部分をペイントした様子がこちら。このままでも良いのですが、今回はより立体感を演出するために、リアルな影をデザインします。

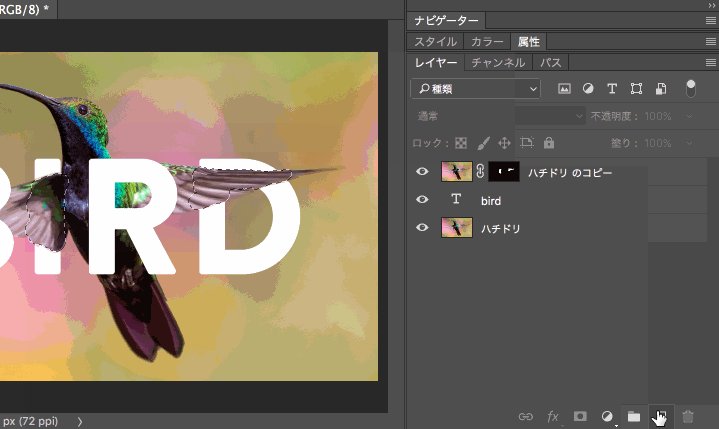
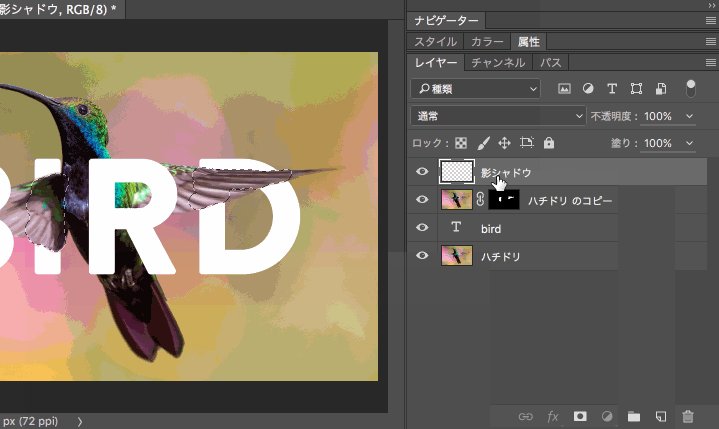
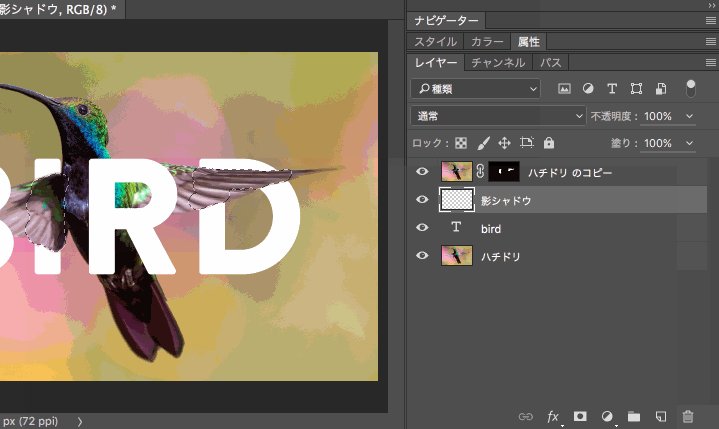
Commandを押しながら、レイヤーマスクのサムネイルをクリックしましょう。こうすることで、ペイントした部分のみを選択範囲に指定することができます。そのまま新しいレイヤーを文字レイヤーの上に作成し、レイヤー名を「影シャドウ」としておきます。

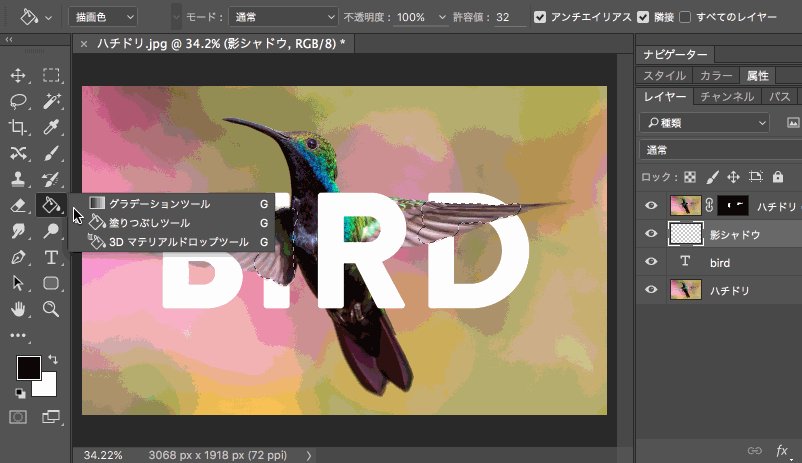
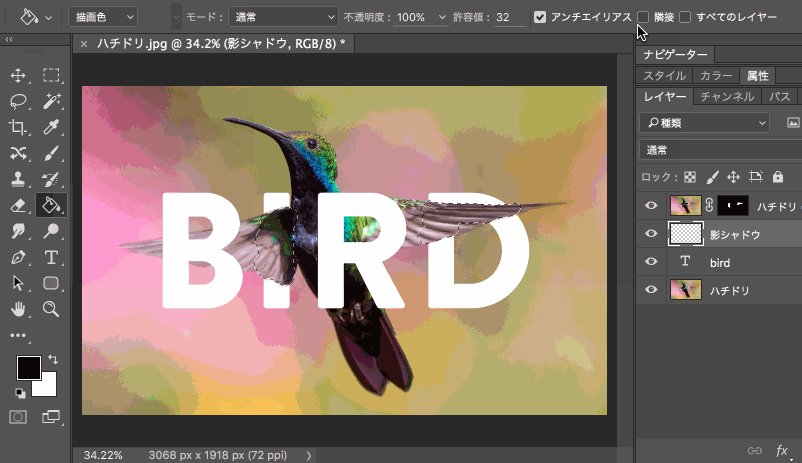
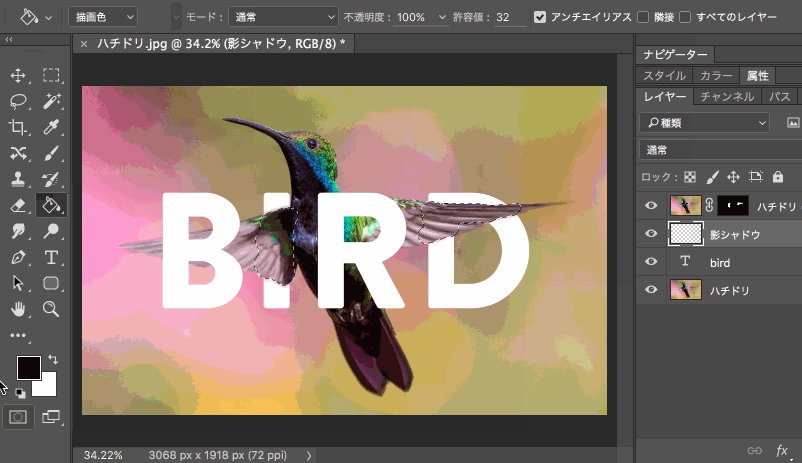
「塗りつぶしツール 」で選択範囲を描画色「黒(#000000)」でペイントしましょう。塗りつぶしツールを選択したとき、オプションバーで「隣接」にチェックが入っている場合は、チェックを外しておきましょう。
」で選択範囲を描画色「黒(#000000)」でペイントしましょう。塗りつぶしツールを選択したとき、オプションバーで「隣接」にチェックが入っている場合は、チェックを外しておきましょう。

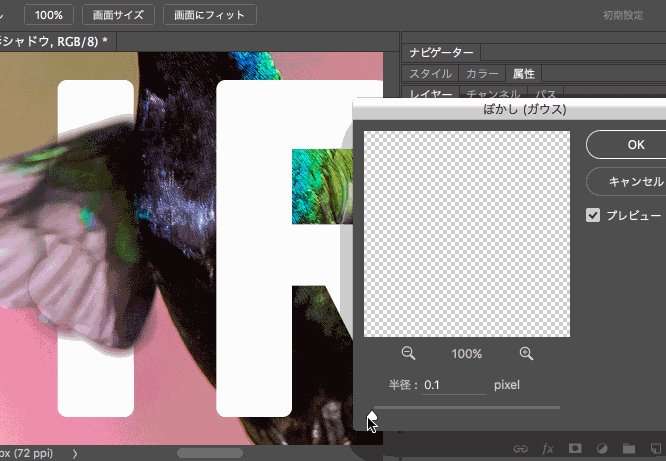
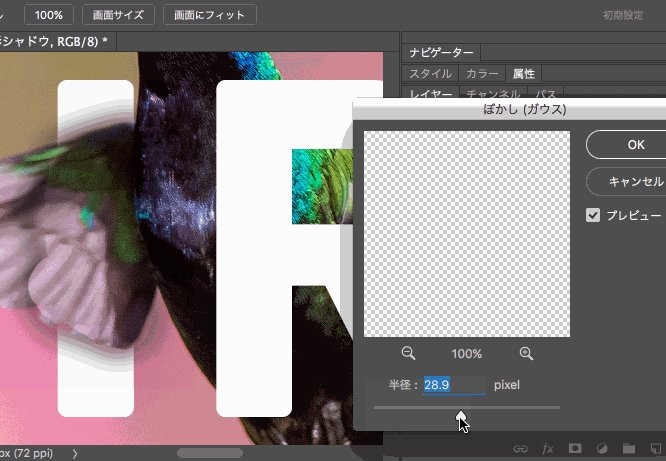
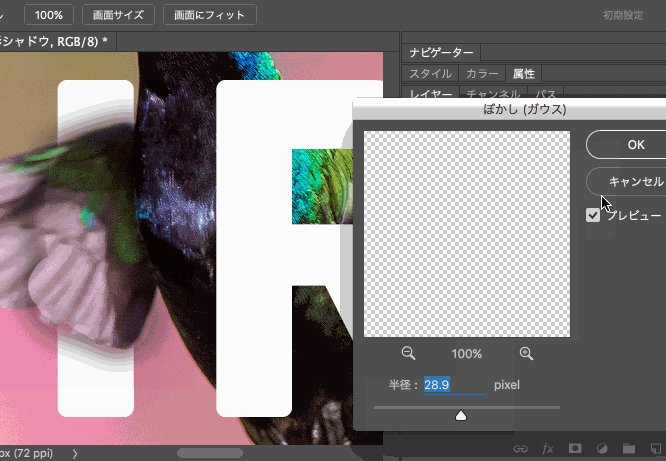
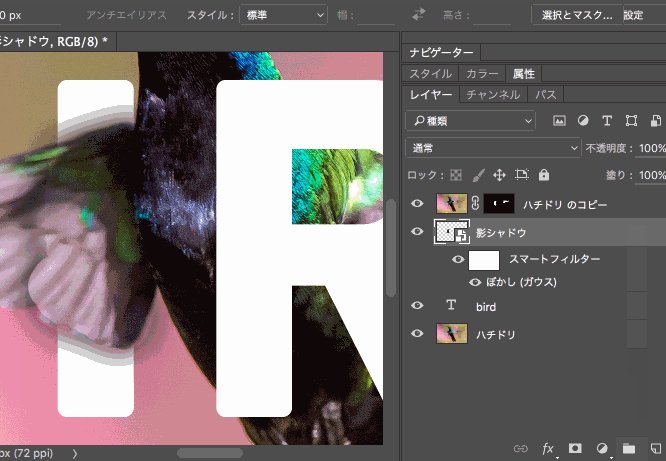
メインメニューより「フィルター」>「ぼかし」>「ぼかし(ガウス)」を選択し、ペイントした「影シャドウ」レイヤーにぼかしを加え、リアルな影を再現します。作成しているファイルサイズに合わせて半径サイズを適用しましょう。今回は「29px」としています。適用後、レイヤーを2〜3px下にずらすことで、立体感をより強調することができます。

選択範囲すべてにシャドウがすべて適用されてしまったため、先ほどブラシツールで塗りつぶした部分全体にエフェクトが適用されてしまっています。再度レイヤーマスクを選択し、「文字ツール 」を使い、描画色「白(#ffffff)」で不要な部分をマスクしたら完成です。
」を使い、描画色「白(#ffffff)」で不要な部分をマスクしたら完成です。

完成

いかがでしたでしょう。このチュートリアルでは、文字テキストを入力し、不要なパーツをレイヤーマスクで取り除いた後、よりリアルさを表現できる、ぼかしフィルタ機能をつかった影の付け方を学びました。どれも他のデザイン制作で応用できるテクニックです、この機会に実践的な Photoshop ツールの使い方を覚えてみてはいかがでしょう。
参考リンク : How to Place Lettering in and Around Objects in a Photo – MediaLoot
参考リンク : How to Create a Layered Floral Typography Text Effect in Adobe Photoshop – TutsPlus















