
先週発表された Apple の新型 iPhone 7。ヘッドフォンジャックの廃止や防水防塵に対応したほか、任天堂からスーパーマリオのアプリが出るというサプライズも飛び出しました。その中でも、新色の光沢感たっぷりなジェット・ブラックへの人気が集まっているようです。
今回は、iPhone 7発表直後に公開された、Photoshop や Sketch でカスタマイズできるモックアップ用デザイン素材をまとめてご紹介します。ダウンロードしたファイルの Photoshop によるデザイン変更方法も簡単にまとめています、参考にどうぞ。
詳細は以下から。
モックアップ用PSDファイルの編集、カスタマイズ方法
今回紹介するPhotoshop 用モックアップのほとんどは、非破壊編集のできるスマートオブジェクト機能を利用することで、よりカスタマイズしやすくなります。まずは、ダウンロードしたモックアップ素材を Photoshop で開きましょう。今回は、iPhone 7 PSD Jet Black Mockup を参考にしています。

次にレイヤーパネル上で、サムネイルの右端にアイコンマークの付いたレイヤーに注目しましょう。このマークは、レイヤーがスマートオブジェクトであることを意味しています。このレイヤーをダブルクリックすると、.psb ファイル形式の別ウィンドウが開くので、カスタマイズはここで行います。

今回はサンプルとして、あの大人気アプリのUIデザインを再現した Pokémon Go mockup を利用しました。

スクリーン画面をそのままカンバスに移動し、スクリーン中央にぴったり配置しましょう。このとき、Commmand+Aでカンバス全体を選択し、オプションバーより整列ボタンをクリックすることで、手軽に中央に揃えることができます。

最後に.psbファイルを保存し、元のモックアップPSDファイルに戻ると、きちんとディスプレイ画面が変更されているのを確認できました。このように、スマートオブジェクト機能を利用することで、オリジナルファイルを編集することなく、より自由度の高いカスタマイズも行うことができます。

新作 iPhone 7 を完全再現した、Photoshop や Sketch 用デザインファイルまとめ
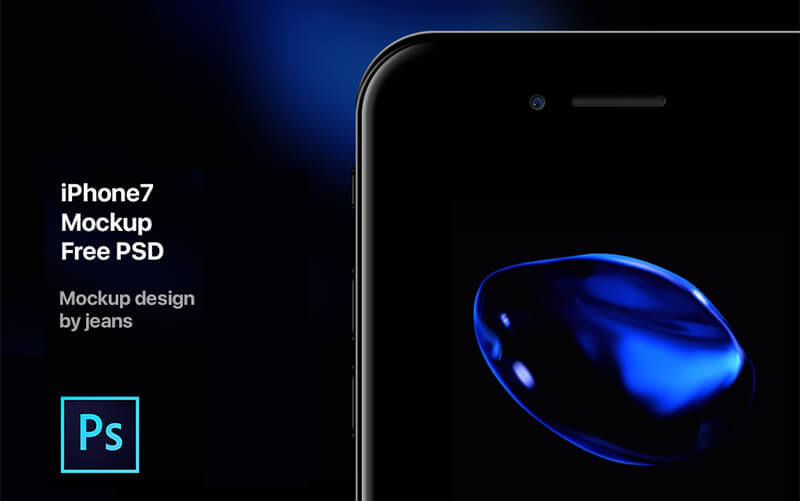
斜めに配置された iPhone7 を含め、デザインに使いやすい無重力状態のモックアップ素材2種類を収録しています。


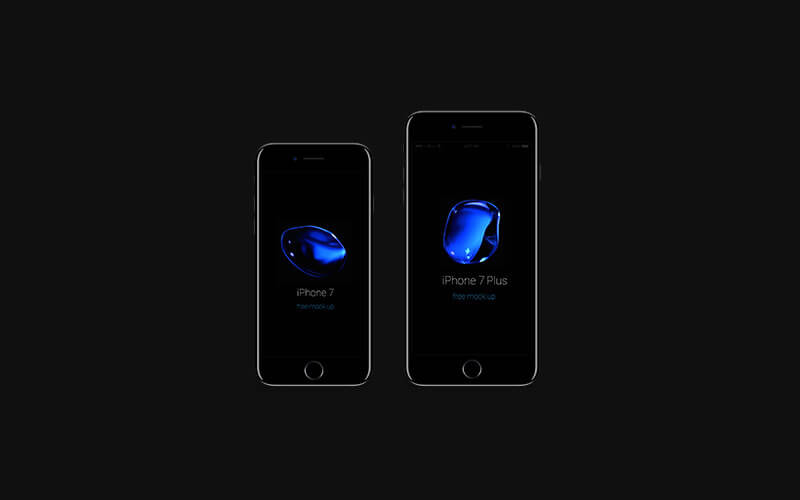
iPhone 7 & 7 Plus Jet Black PSD Mockup
前面と背面の2タイプのモックアップを、iPhone 7 と 7 Plus 用にそれぞれ用意した、立体的なデザインが特長。自由に画面ディスプレイを変更することもできます。


新しい iPhone が発売されるたびに、高品質なモックアップ素材を無料公開する Pixeden からも PSD ファイルがすでにアップされています。


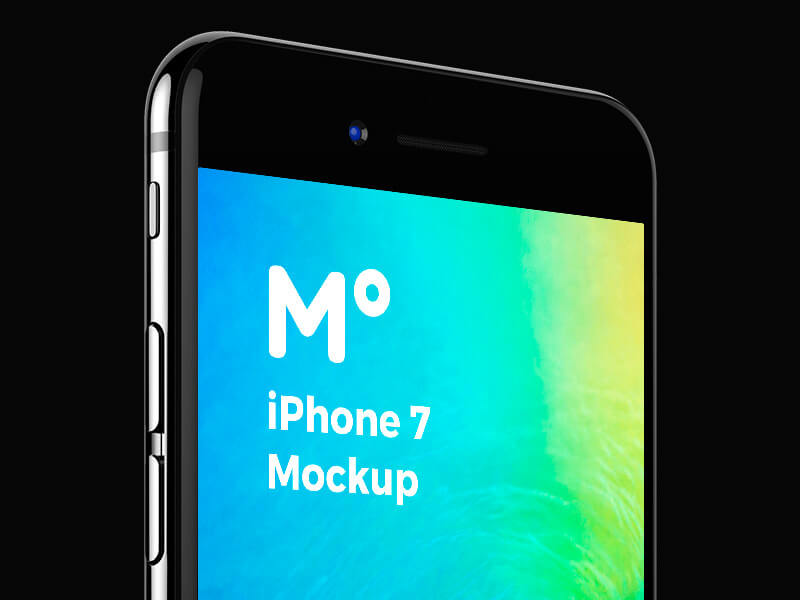
高解像度で表現された、フロントスタイルの iPhone 7 のPSDモックアップ素材。

7500x5000px の超高解像度でプリント印刷にも対応できる PSD モックアップ素材のひとつ。

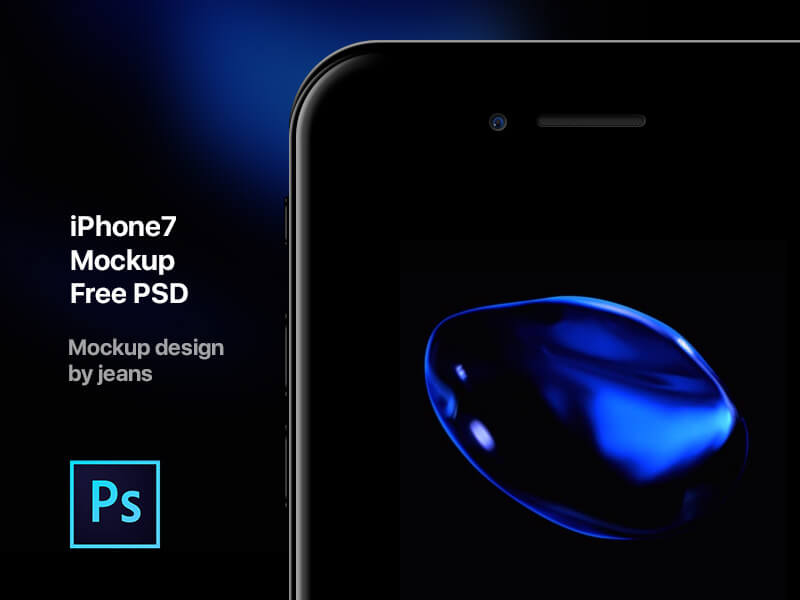
Free iPhone 7 Jet Black Mockup
こちらも新色ジェット・ブラックの光沢感を最大限活かした、横サイドから見た様子を表現できる PSD モックアップ。

Photoshop から乗り換えるユーザーも増えている、Sketch 用のiPhone 7 モックアップ素材。

Free iPhone 7 – Jet Black Sketch Mockup
こちらも上記アイテム同様に、デザインアプリ Sketch で利用できるモックアップファイルで、ディスプレイ画面も自由に変更できます。

参照元リンク : iPhone 7 & 7 Plus: Early Free Mockup Collection – Freebiesbug



















