KISS(略語: Keep it simple, stupidのコンセプトは、US海軍が取り入れた1960年ごろにはじまっています。KISSの原則は、ほとんどのシステムが複雑ではなく、単純であればもっとも効果的であることです。デザインプロジェクトでも同じことが言えます。
多くのグラフィックデザイナーは、早い段階でKISSの原則について学びますが、では実際にどのように活用すれば良いのでしょう。作成をはじめると見た目よりもう少し複雑であることが分かると思います。
今回は、シンプルなウェブデザインを作成する7つのルールをご紹介します。これらのルールを取り入れることで、ごちゃごちゃ感を取り除き、美しくシンプルなデザインに役立てることができるでしょう。
詳細は以下から。
1ページに1つの目標を設定しよう。

シンプルなデザインは、プロジェクトの目標やウェブサイトにおける各ページのはっきりとした目標からはじまります。各ページでは、ナビメニューとフッターを除いて、1つのアクションでユーザーを誘導する必要があるでしょう。
これは、リンクをクリックしたり、フォームを入力したり、ビデオ動画を見たり、ゲームなどさまざまな要素が考えられます。しかし、すべてのページにおいて、ひとつのユーザー行動またはコンバージョンに焦点を当てるようにしましょう。
あまりにも量が多いと、ユーザーを圧倒してしまう可能性があり、どんな行動をするべきか見失ってしまい、望んでいない選択をしてしまうかもしれません。各ページでは、ユーザーをひとつの目標やゴールに導くように設計してみましょう。スクロール前にあるボタンとスクロール後に配置されたボタンは、同じ行動を行うことができるようにしてみましょう。このように一貫性をもたせることで、ユーザーがサイトを閲覧している理由、そして何をしたら良いのか理解するのにつながります。選択肢を削り少なくすることで、魅力的なデザインを手軽に実現できるでしょう。
2つの書体だけを利用しよう。

ガイドラインによっては、プロジェクトにおいて3つの書体を推奨することも多いですが、2つの書体にすることで、より合理的にデザインを行うことができます。
通常の文字と太字で十分なコントラストがある書体を探してみましょう。また見出しなどで大きく表示できる文字を選択することで、より多くのアイデアを実現できるでしょう。
あとは本文ボディコピーで利用している書体と、見出し用ディスプレイ書体をうまくマッチさせることで、デザイン全体が引き立つ素晴らしい組み合わせとなるでしょう。特定の機会でより多くのオプションを設置したいときは、2つの書体を利用すると良いでしょう。
読みやすくて、手軽に使えるフォントの組み合わせを作成するのに役立ち、管理も簡単で一貫性のあるビジュアルを実現できます。
一貫性のある整列を心がけよう。

デザインを行うときは、左や中央、右などどの方向への整列にも気を配るようにしましょう。特に文字テキストとボタンなど、同じ要素ではないが同じグループに分けられるアイテムを中心に、整列させてみると良いでしょう。
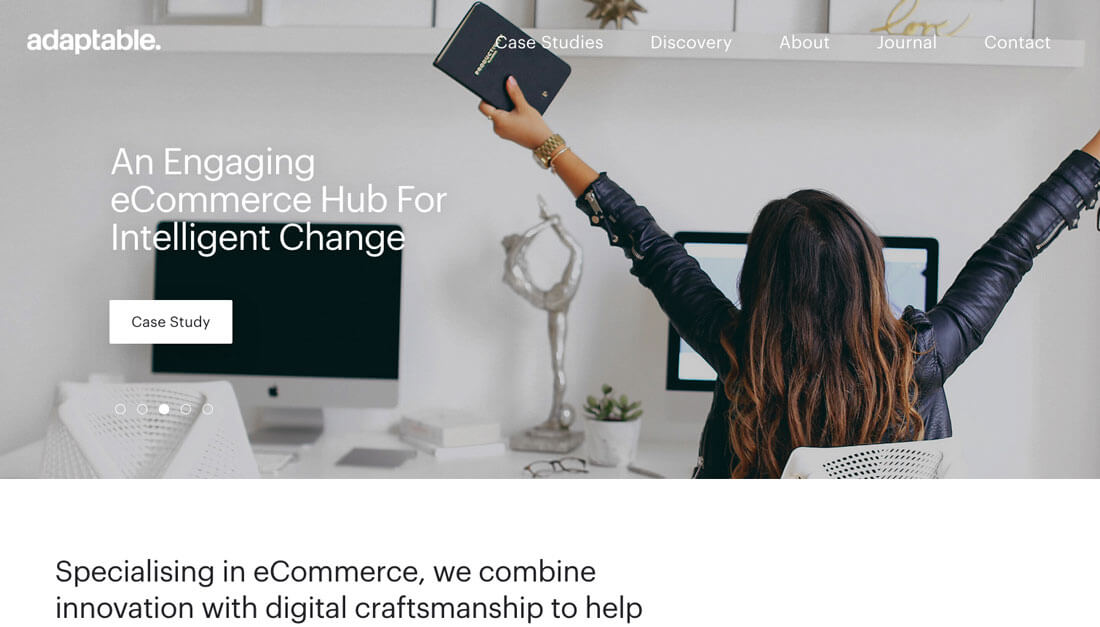
上記サンプル例では、ホームページの文字テキスト付きイメージスライダーにこのテクニックをうまく役立てています。異なる行数の文字テキストが画像イメージ上に配置されていますが、それぞれの見出しにユーザーの行動を促す、ボタンも一緒に配置され、デザイン要素の間隔も一貫されています。
イメージスライダーの流れに合わせ、文字テキストを整列されているのもわかります。もっとも読みやすい文字テキストは、左揃えと中央揃えが一般的です。文字テキスト量が多く、長いほど、左揃えが優先されます。
階層をつくろう。

ユーザーがどのようにウェブページを見るべきか、考えなければいけないようなことがないように、シンプルなデザインでも、明確なビジュアル階層をつくりあげる必要があります。
まずはじめに、第一印象を決めるビジュアルを決定しましょう。画像イメージやビデオまたは文字テキストなど、どんなものでも構いません。
次にデザインとウェブサイトが、ユーザーにメッセージを伝える文字テキストを検討しましょう。一般的にインパクトのある見出しタイトルなどが含まれるでしょう。
そしてユーザーがアクションを完了できる文字テキスト、そして最後のビジュアル要素がナビゲーションメニューです。ユーザーは、ここで挙げたすべての要素を見つけようとし、視線は基本的にこの順序で要素間を移動するのに慣れています。
余白スペースを十分に取ろう。

デザインの全ての要素に、たっぷり十分な余裕をもたせましょう。この余白スペースは、注目をあつめるのに役立ち、デザインをごちゃごちゃさせたくない、焦点を合わせたデザインを作成するのに最適です。
うまく余白スペースを利用する鍵は、一貫性です。それぞれの要素を囲んだり、テキストの行間など独自のルールを設定すると良いでしょう。デザインがあまりにもスカスカと感じるときは、余白スペースをすこし狭く調整してみましょう。上記テクニックの階層も一緒に考慮し、デザインを見たときにユーザーが目的の場所に移動できるかどうかによって、余白スペースがうまく適用されているか確認することができます。
コンテンツを強化しよう。

色の選択からデザイン要素のサイズまで、コントラストのはっきりとしたデザインは、最小限のフレームワークのなかでも、何が重要なのかうまく伝えることができます。
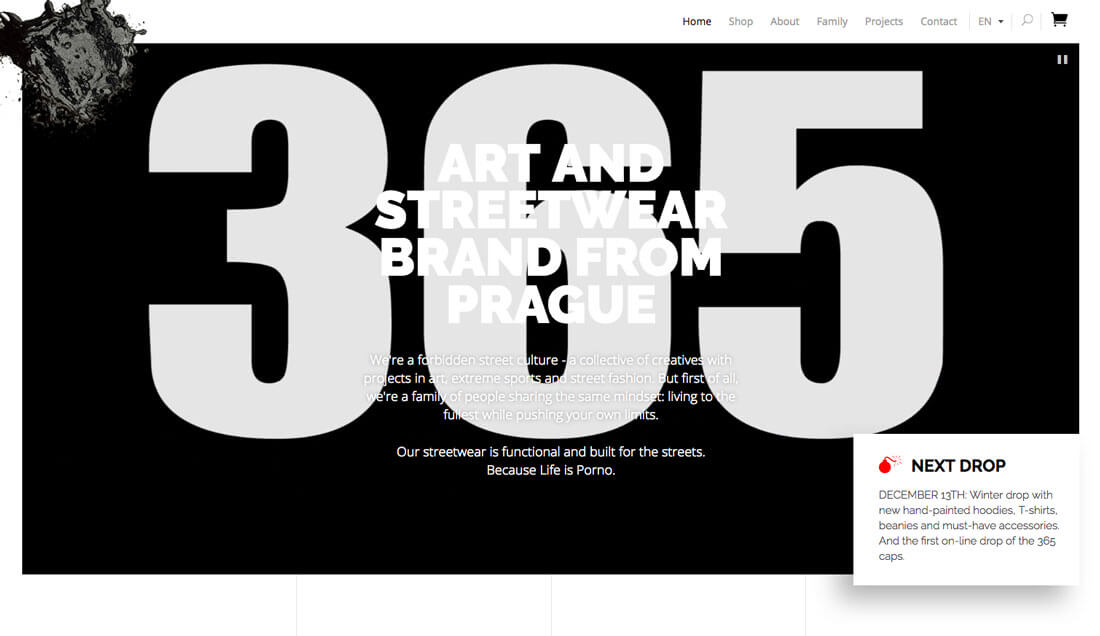
人気でトレンドなオプションとして、明るいコントラストのある配色パレットを利用し、ユーザーの注目を集めてみましょう。大胆な色使いは、シンプルなデザインをより複雑でユニークに感じさせてくれるでしょう。コントラストのある色を最大限に活用するには、カラーホイールの反対側にある色を選択しましょう。もし配色の組み合わせが用途に合っていなければ、カラーホイールの他の色も試してみると良いでしょう。(上記サンプルのように、むらさきと青色など、思いもよらない新しいお気に入りの組み合わせが見つかることもあるでしょう。)
配色選びに困ったら確認したい、色の組み合わせ用チートシート The Ultimate Combinations Cheat Sheet
一貫性のあるアイコンやデザイン要素を利用しよう。

デザインの一貫性は、素晴らしく最高のデザインを作成する秘密のひとつです。多くのデザインプロジェクトが複数のボタンスタイルやSNSアイコンなどを利用していることで、忘れがちなテクニックと言えるでしょう。
ユーザーインターフェースに関する要素は、まず最初にじっくり検討しましょう。プロジェクトごとにルールを決め、アイコンやユーザーインターフェース用のスタイルを作成していきましょう。(この作業を省きたいときは、アイコンフォントやUIキットなどを購入、ダウンロードすることもできます。)
要素ごとに同じ色を選択し、同じホバーエフェクトを利用し(1つはクリックできる要素で、もうひとつがクリックできない要素など)、用途に応じてアイコンサイズなどを決めていきましょう。
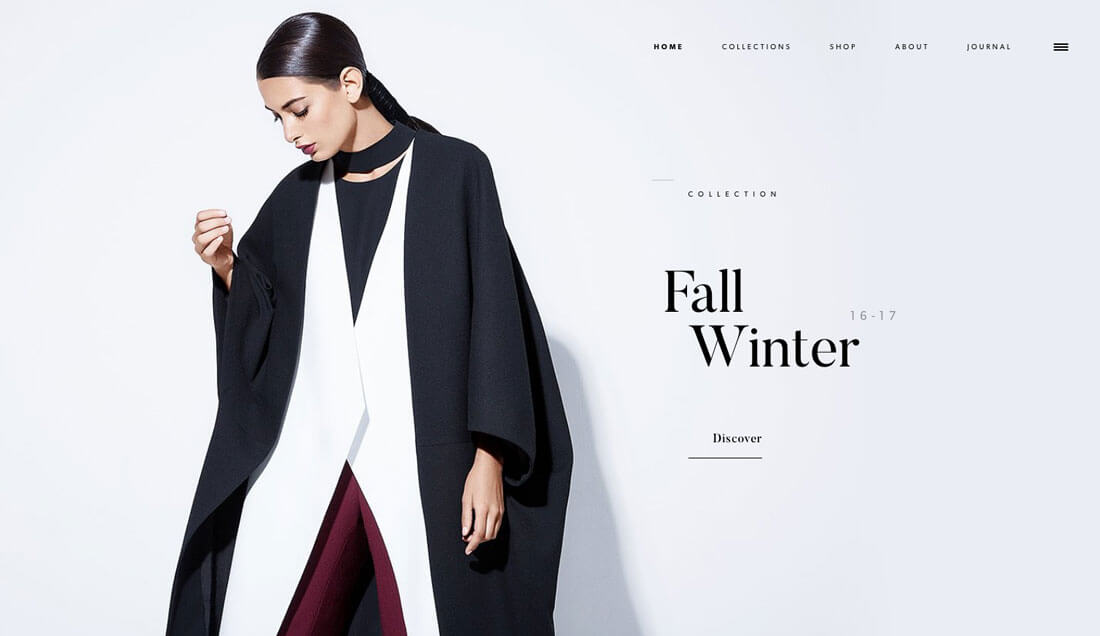
上記サンプル例では、より多くの情報を提供していることをユーザーに知ってもらうため、大きめのアイコンを使用しています。アイコンには+マークが付けられ、色によってカテゴリ分けされています。また、マウスホバーでユーザーがクリックすることで、同じように動作することを意図しています。サイト全体で同じアイコンを利用することで、ユーザーが新しいコンテンツを見つけ、キャッチコピーを読むように工夫されています。
さいごに。
シンプルなデザインだからと言って、要素を一切省いた最小限の構成で、楽しい要素やインターフェースなどが不足している必要はありません。シンプルなデザインは、直感的に使いやすく、ユーザーが疑問に思ったり、複雑な指示なしでサイト体験ができることが重要です。
より複雑なウェブサイトやユーザーのやり取りが活発なサイトでも、KISSの原則をうまく活用することができるでしょう。あまり考えすぎず、ユーザーに対しても考えさせないデザインを心掛けましょう。
サムネイル@ : Sendemo – Labels Page by Martin Starba – Dribbble
参照元リンク: 7 Rules for Creating a Simple Design – DesignShack.net