
海外デザインブログ Medium で公開された「Desining in Color」の著者より許可をもらい、日本語抄訳しています。
配色は、デザイナーにとって強力なツールです。注目を集めたり、感情をゆさぶったり、メッセージを伝えることもできます。配色がどれほど重要なのか分かりやすく伝えるために、よく引用されるThe Impact of Color on Marketing では、いくつかの商品において、90%以上のユーザーが配色によって購入を決めているということも、研究によって分かってきています。
効果的に配色を活用することが、デザインにおいて重要になりますが、新しい色の組み合わせを考えるのも大変です。それぞれの色には意味があり、組み合わせは無限と言えるでしょう。
この記事は、デザインに合った配色カラーパレットのつくり方の紹介ガイドです。より多くの色をつかって、直感的に素敵な色の組み合わせるテクニックを学びましょう。
詳細は以下から。
配色カラーパレットを選ぼう。

カラーパレットは、時として突然降って湧いてきたインスピレーションかもしれませんが、多くの場合で、計画性のあるアプローチでできています。
01. 目的をはっきりさせよう。
まずはじめる前に、デザインの目的やコンセプトをはっきりとさせましょう。意味のあるカラーパレットを利用することは、良いデザインに必要な要素のひとつです。
以下の質問を自分自身に投げかけてみましょう。
- デザインを通して伝えたいメッセージは何ですか。
- デザインの目的は何ですか?情報を伝えるもの?ユーザーを説得させるもの?
- どのような感情を意識していますか?
02. ターゲット・オーディエンスをはっきりさせよう。

人によって色の捉えかたはさまざまです。人の個性や文化背景、体験によって、色は異なる効果を発揮します。そこを考慮し、ユーザーがデザインに対してどのような反応をするのか理解するため、オーディエンスを明確にする必要があるでしょう。
いくつかの色の意味は、世界どこでも共通のときもありますし、そうでないときもあるでしょう。みどり色は、一般的に植物の色として、自然を連想させます。しかし赤のような色は、文化によって異なる意味合いを持っています。西洋文化において赤色は、炎(英: Fire)や暴力(英: Violence)、争い(英: Warfare)を表し、愛(英: Love)や情熱(英: Passion)にもつながります。しかし、中国では繁栄(英: Prosperity)と幸福(英: Happiness)を表します。

色にはたくさんの異なる意味があるので、オーディエンスの感情うまく作用するカラーパレットを作成することが重要になります。
より詳しい色の国による捉え方を知りたいときは、The Psychology of Color in Marketing and Branding と The Meaning of Color がオススメです。
03. 配色の基本要素を知ろう。
カラーパレットを選ぶとき、配色の基本すこし知っておくと役立つこともあります。配色の基本とは、色の組み合わせにおける論理的な構造で、実践的なガイドです。カラーホイールの使い方からそれぞれの意味まで、包括的にまとめています。
これだけは知っておきたい、色の基本原則まとめました。では、より詳しくまとめているので、こちらも参考にしてみると良いでしょう。
04. インスピレーションを見つけよう
デザインに必要な配色を視覚化するのがむずかしいときもあるでしょう。そんなときは、他のアーティストの作品などをインスピレーションにしてみましょう。
カラーパレット用インスピレーションに便利なサイトとしては、Dribbble や Behance が挙げられます。マテリアル・デザインのように特定のデザインスタイルのインスピレーションが必要なときは、 Material UI もオススメです。フラットスタイルの配色カラーパレットは、 FlatUIColor も活用してみましょう。
上記に挙げたサイトも便利ですが、制作しているデザインとは異なるデザインからも探してみましょう。そうすることで予期しないユニークで、楽しいカラーパレットを作成するのに役立ちます。たとえばインテリアデザインは好例のひとつと言えます。

ちょっと異なる配色が欲しいときは、他の文化のデザインに目を向けてみるのも良いでしょう。たとえば、韓国の音楽ビデオでは、カラフルで印象的なカラーパレットが使われています。それぞれのシーンが、インスピレーションの参考にもなるでしょう。

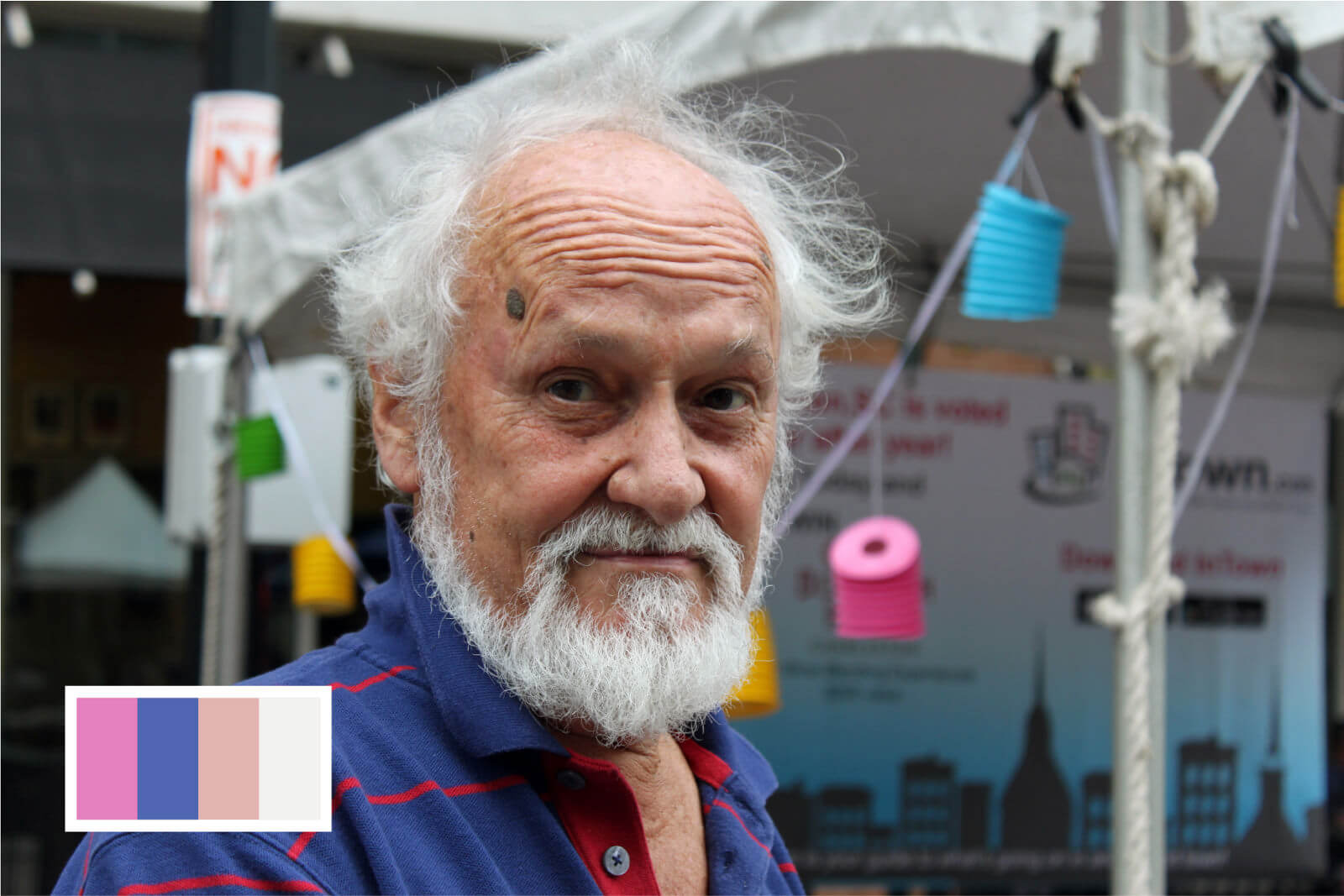
もっと身近な日常生活からインスピレーションを得ることもできるでしょう。外出するときは、まわりの色使いにも気を配ってみましょう。

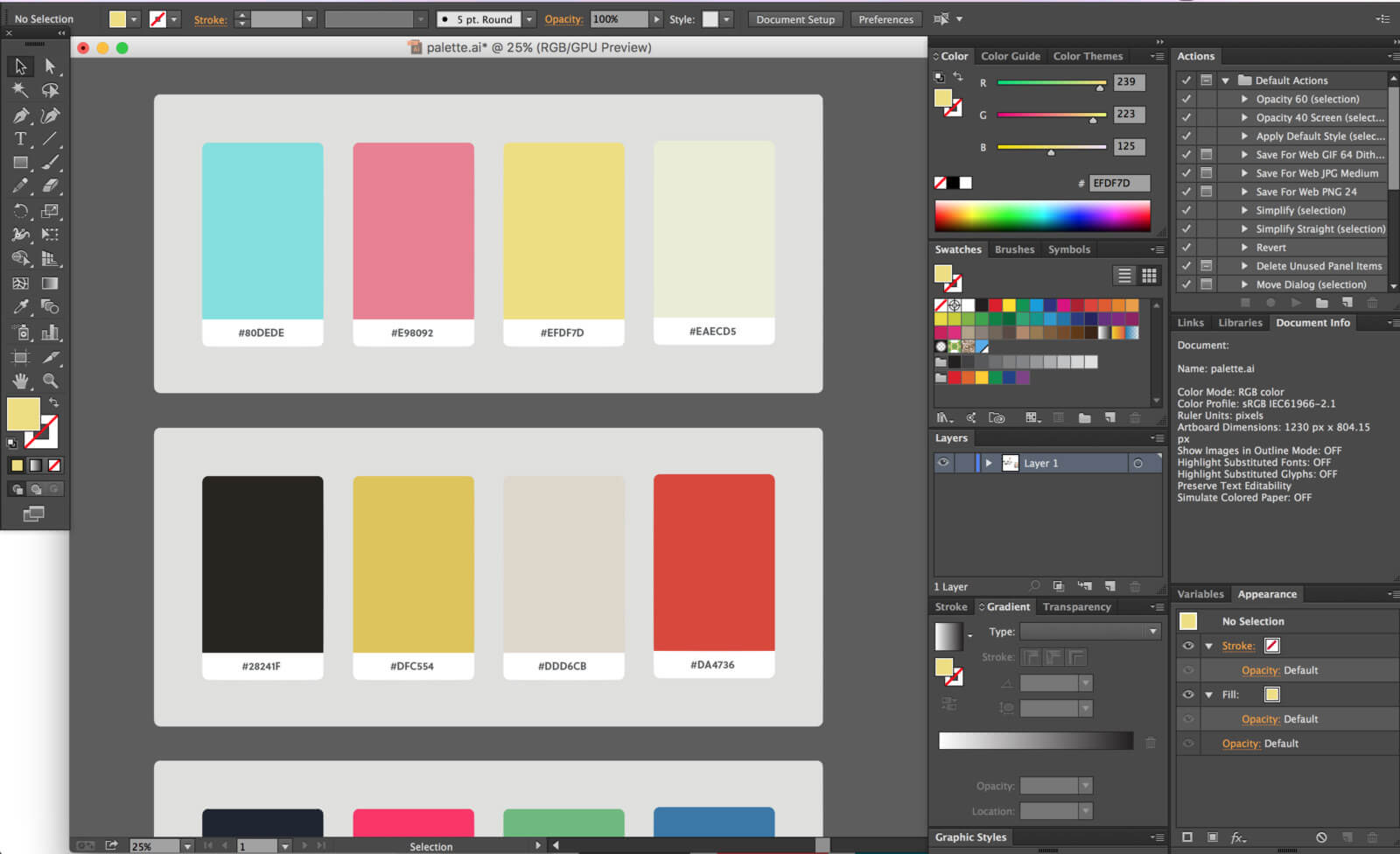
わくわく興奮する色使いを見つけたら、カラーパレットを作成してみましょう。Photoshop などのデザインアプリ、またはオンラインツールなどをつかい、必要に応じて配色を調整してみましょう。
05. スタイルガイドを作成しよう。
スタイルガイドとしても知られるデザインシステムは、利用するデザイン要素をすべてひとまとめにしたフレームワークです。この中にはボタンやタイポグラフィー書体など、すべてのデザイン要素が含まれます。どのようなボタンスタイルやナビゲーションメニューのデザインを採用するのか検討しましょう。
より実践的なスタイルガイドの使い方は、当サイトでもいくつか紹介しています。デザイナーの勉強になる、有名ブランドのスタイルガイド厳選50個まとめでは、実際に使われているブランドガイドを一覧にしています、参考にどうぞ。

簡単なスケッチでも良いので、配色カラーパレットを選ぶ前に、スタイルガイドを作成しておくと便利でしょう。どんなデザイン要素を利用するのかひと目で分かりやすくなり、どのような色を適用するのか考えやすくもなるでしょう。
デザイン制作用カラーパレットを選ぶときは、「KISS(略: Keep it Simple, stupid)(できるだけシンプルに)」を心がけましょう。まずはできるだけ色は少なくし、以下のポイントを検討するようにしてみましょう。
- 背景カラー(英: Background)
- プライマリー・カラー(英: Primary Color)
- セカンダリー・カラー(英: Secondary Color)
- 警告カラー(英: Error Color)
- 成功カラー(英: Success Color)
プライマリー・カラーは、重要なCTAボタンやアクセントカラーとして使われ、多くの企業がロゴデザインにも活用しています。

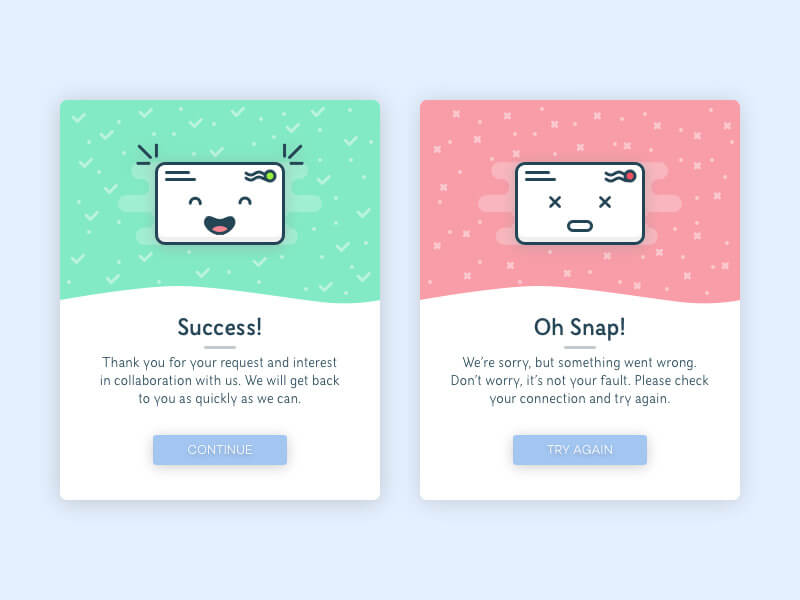
セカンダリー・カラーは、メインとなるアクションと区別するために利用される色です。たとえば、警告と成功カラーには、通常以下サンプル例のように赤と緑色が使われ、デザインで状況を伝えることができます。

06. カラーパレットを選ぼう。
デザインのインスピレーションと、スタイルガイドの役目となる簡単な手描きスケッチが完成したら、いよいよカラーパレットを選びましょう。
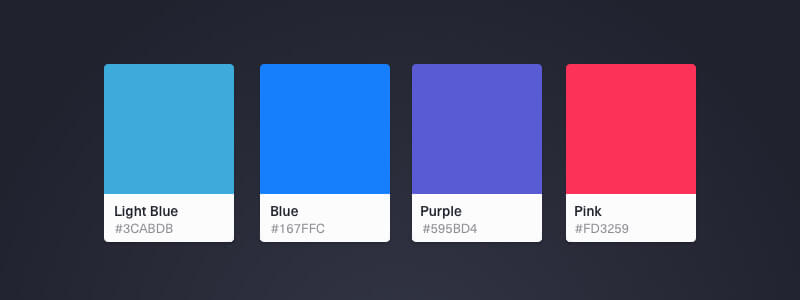
基本となるカラーパレットは、アーティストと同じようにまとめて並べておくと良いでしょう。

ここで参考にしたいインスピレーションから、配色を取り込んでみましょう。試してみたい配色をたくさん作って、どのように見えるか確認してみましょう。
配色をしぼっていくときは、先述したテクニックである、目的とオーディエンスをはっきりとさせるために、以下の質問を問いかけてみましょう。
- その配色は使いやすいですか。
- どの色がもっともインパクトがあり、注目を集めているでしょう。
- 色合いを明るく/暗くする必要がありますか。ユーザーは何時頃に商品やデザインを利用しますか。
- デザインを通してどんなメッセージを伝えたいですか。
スタイルガイドでは、色は異なる役割で使用されることから、それぞれの色が異なる重さ(英: Weight)があるとも言えます。たとえば、アクセントカラーに比べ背景カラーの方がよく使われるなど。

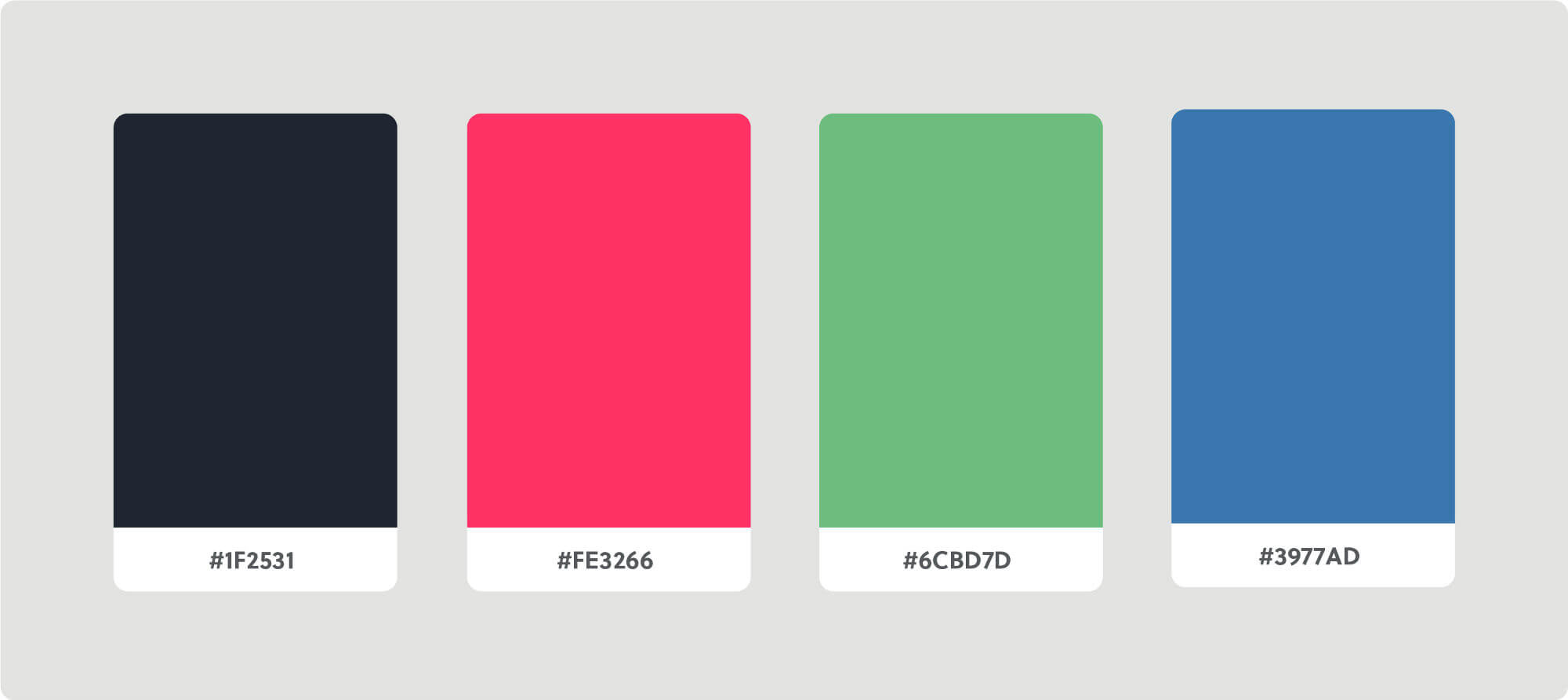
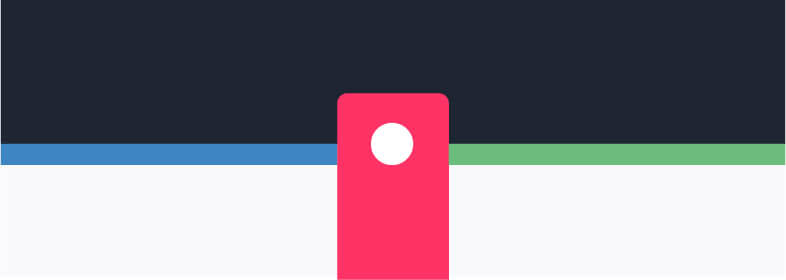
そのため練習として、実際にページで使われる割合におうじた配色の図形シェイプを作ってみても良いでしょう。以下の Invision のカラーパレットです。

アクセントカラーなどを考慮し、配色を図形パターンで表すと以下のようにも表現できます。

07. カラーパレットを適用しよう。
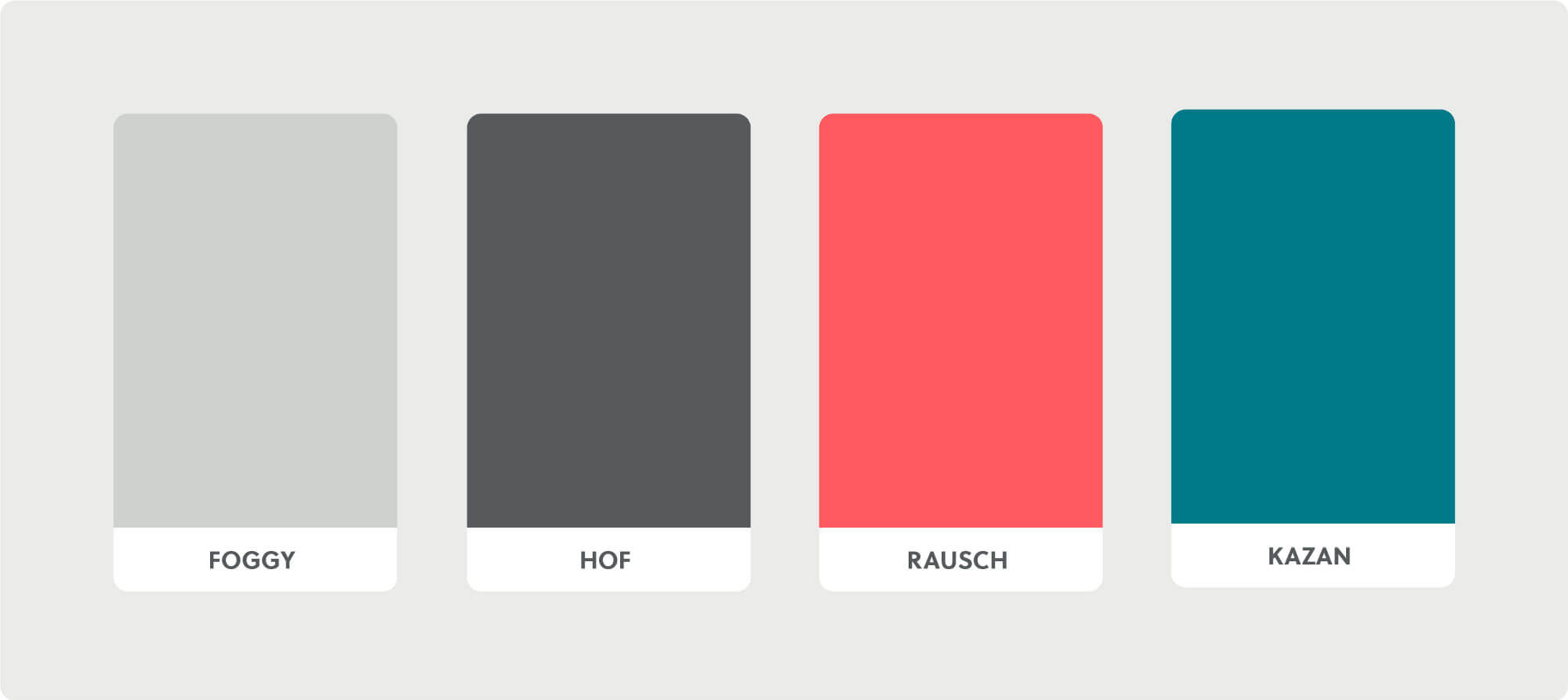
どのように色をスタイルガイドに適用するのか、より分かりやすく Airbnb の例を見てみましょう。Airbnb のアクセントカラーは、会社を立ち上げたときの住所にちなんだ赤色(英: Rausch)です。ターコイズ色(英: Kazan)がセカンダリーカラーで、背景カラーとして2色の灰色(英: Foggy / HOF)が使用されています。

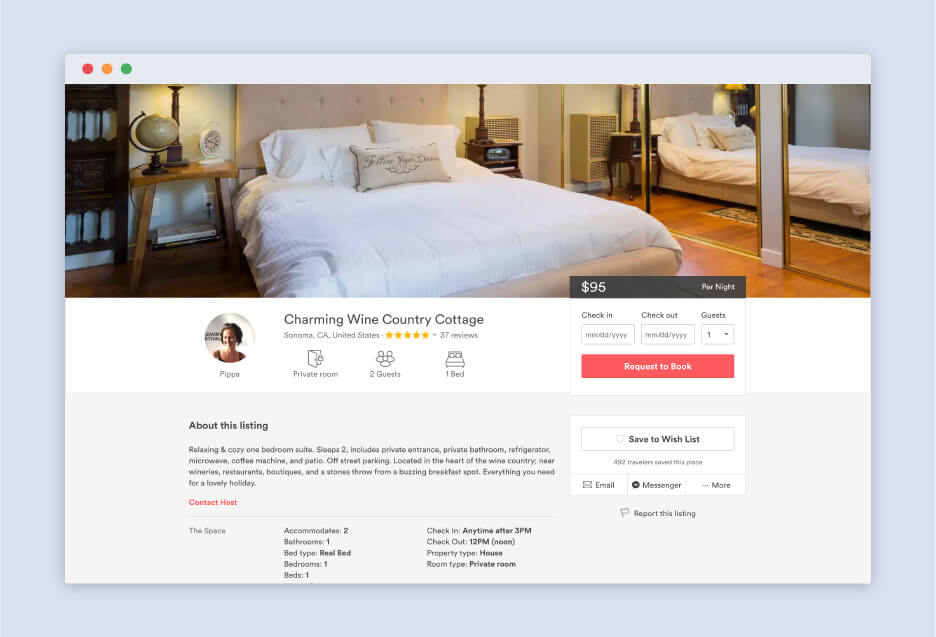
Airbnbの多くのページで、背景色に明るい灰色(英: Foggy)が使われています。以下サンプルのように、部屋の予約という重要な行動のアクセントになるように、赤色(英: Rausch)をプライマリー・カラーとして使用しています。

ターコイズ色(英: Kazan)は、より注目を集めるために使われいます。以下のサンプル例では、うまくプライマリーカラーを補色しているのがわかります。

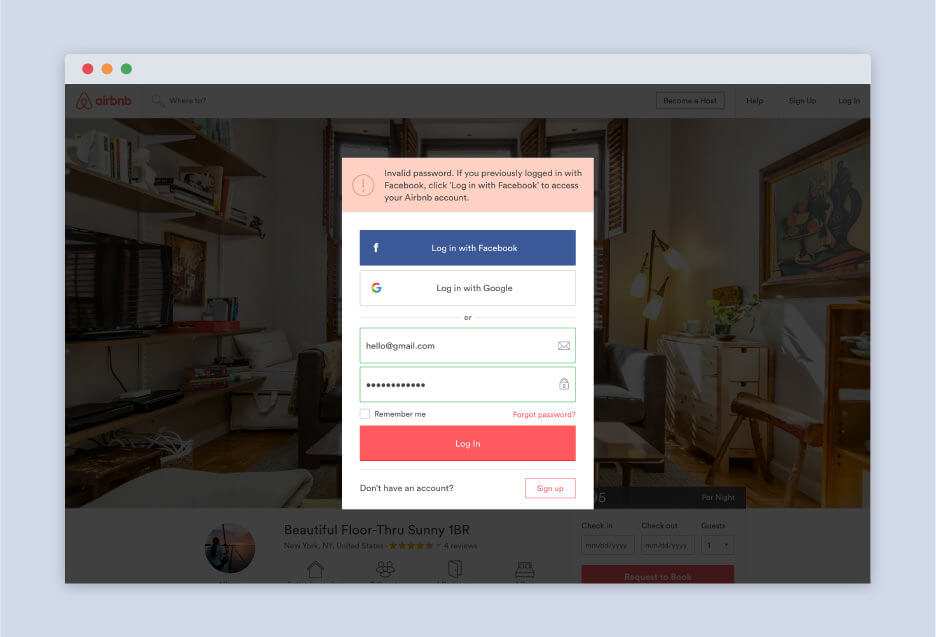
Airbnb のエラーメッセージでは、おそらくRausch カラーの色合いを調整した、明るい赤色が利用されています。アイコンに使われている感嘆符(! 英: Exclamation Mark)と赤色の組み合わせで、ユーザーの目にすぐに飛び込んできて、システムの状況を伝えます。

はじめは色は使わずにデザインをしてみましょう。レイアウトやデザインの配置にフォーカスしましょう。納得のいくものが完成した後に、カラーパレットをデザインに適用していきましょう。

視覚的な階層(英: Visual Hierachy)についても考えてみましょう。どの要素を強調したいのか考え、デザインに合った色を割り当てていきましょう。また、マウスホバー時などのクリック動作に応じた、異なる色合いを利用することも検討すると良いでしょう。
最後に。
美しい配色は、なんども繰り返し、反復することがすべてです。より色をうまく扱いたければ、もっと色に親しむことが唯一の答えかもしれません。レイアウトやデザインの機能性が決まっていれば、いくつでもカラーパレットを試すことができます。
デザイナーにとって色の使い方を学ぶことは、とても大切なことです。デザインをはじめる前から、どんな色の組み合わせをするのか視覚化できるようになることで、よりうまい色の選びかたが出来るようになるでしょう。
















