ウェブサイトのアイデア出しに困ったり、これからサイトを作成しようというときに参考にしたい、最新の良質ウェブデザインをまとめてご紹介します。
配色やレイアウト、フォント選び、トレンドなど優れた実サンプル例を見て、クリエイティブなデザインアイデアにつなげてみましょう。デザインの打ち合わせなどにもオススメしたいサイトが揃います。
https://photoshopvip.net/106130
Webデザイン、これからどうなる?すぐに使えるアイデア見本集
イラストを全面に利用したサイトデザインで、スクロールしながら隠されているコンテンツを表示する体験を中心としています。
マウスカーソルに合わせてデザイン要素が動いたり、文字テキストでマスキングされた動画イメージなど、素敵なアニメーションエフェクトがたくさん。
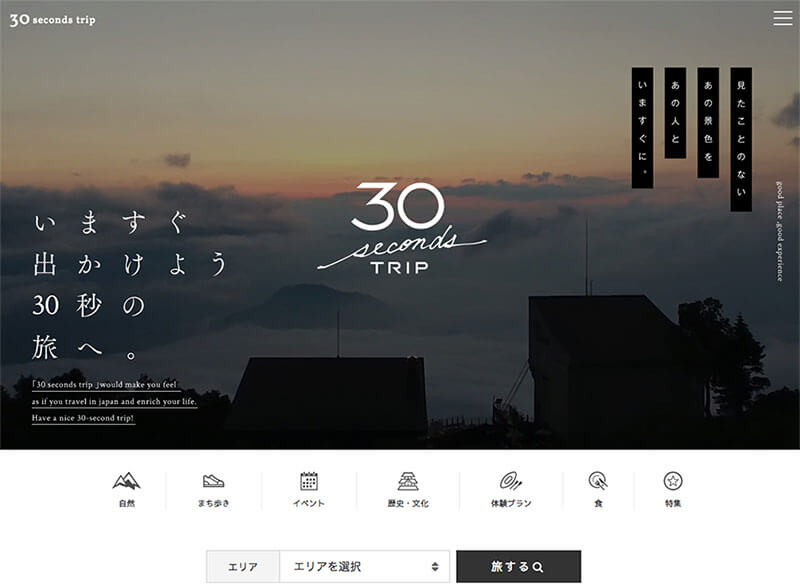
日本国内の人気の旅行・観光スポットの魅力を30秒の旅動画で紹介しているサイト。
チョコレートをつかった商品を販売しているサイトで、利用しているイラストにもチョコレートやカカオを題材に描かれています。
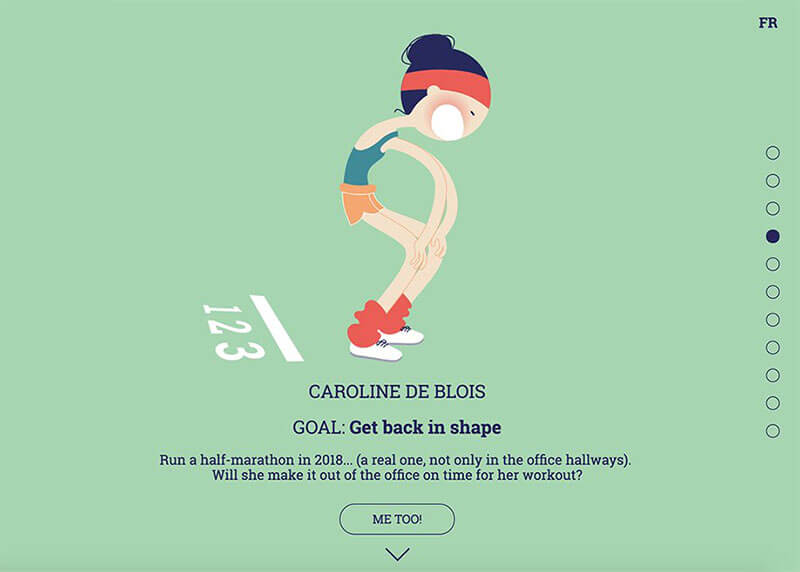
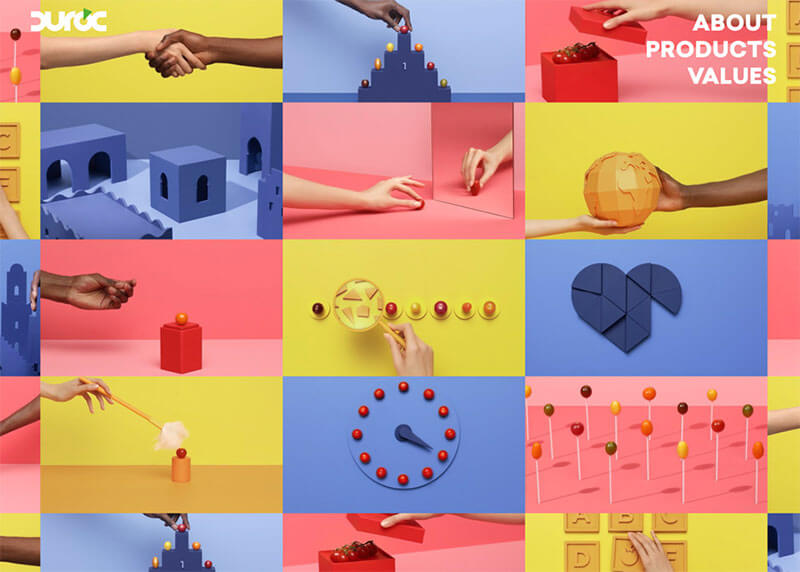
ゲーム形式で会社の入社面接を行うという、新しいユニークな取り組みを行っているサイト。
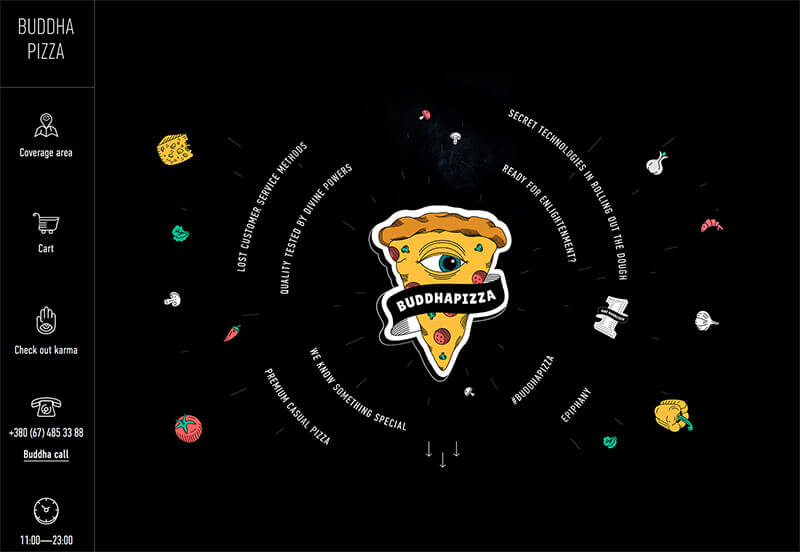
宅配ピザのメニューサイトで、ユニークなアイコンデザインにアニメーションを加えたロゴが目を引きます。
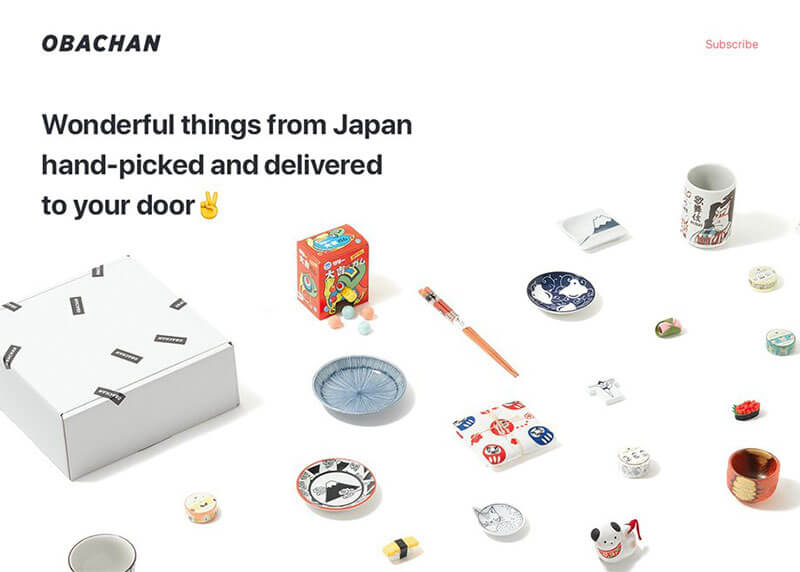
外国人にとって珍しい日本の雑貨や商品を販売しているサイトで、商品を並べたヒーローイメージが個人的にツボ。
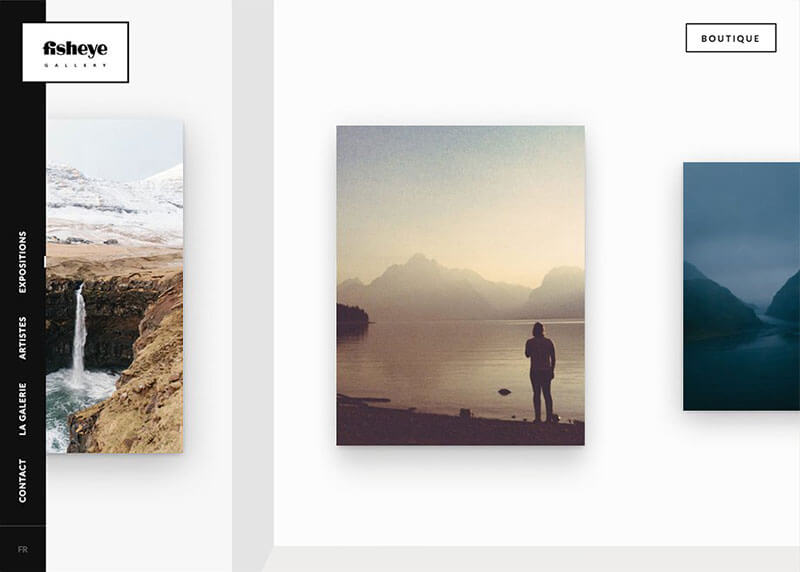
スクロールすることで水平方向にコンテンツが展開していくポートフォリオサイトで、写真を多用するときに参考にしたいレイアウト。
アルバム楽曲をまとめてストリーミングできるサービスで、曲を選択することでこもった音からクリアに試聴できます。
飛行機と空の世界をSteamの視点から紐解いていく体験型プログラムで、空を通じて未来を考える「空育」の新たな教育プログラム。
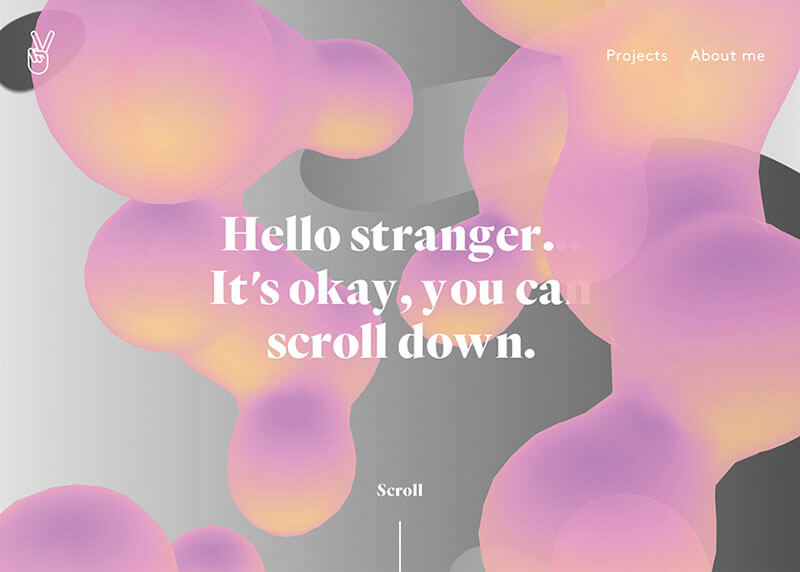
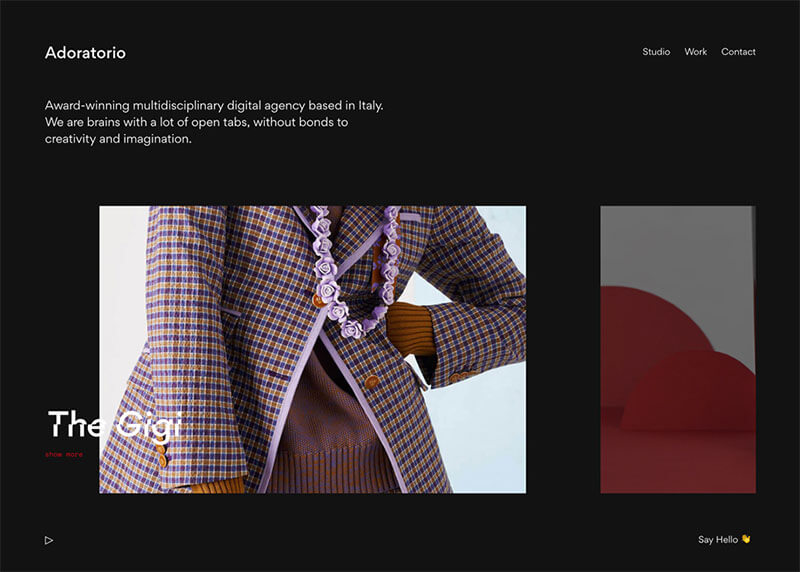
オランダ、アムステルダムを拠点とするフリーランスデザイナーのポートフォリオ。滑らかなアニメーションを随所に散りばめた、触れて楽しむインタラクティブなサイトデザイン。
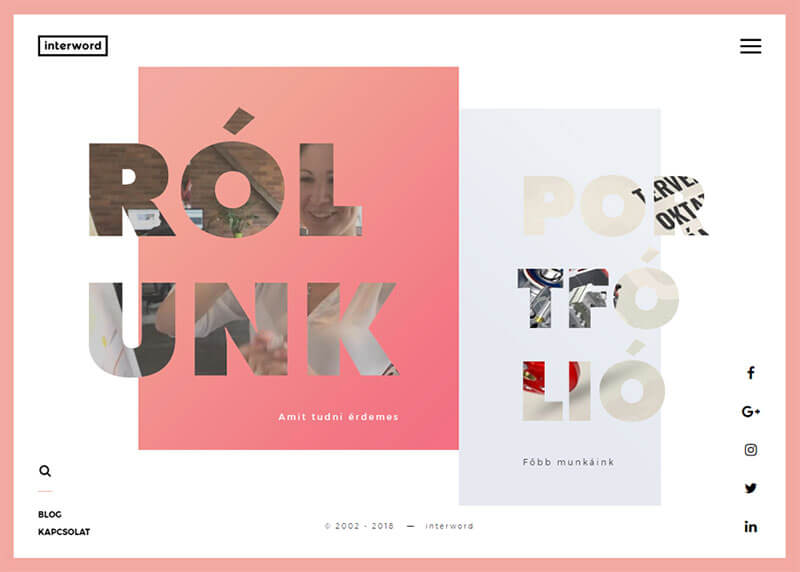
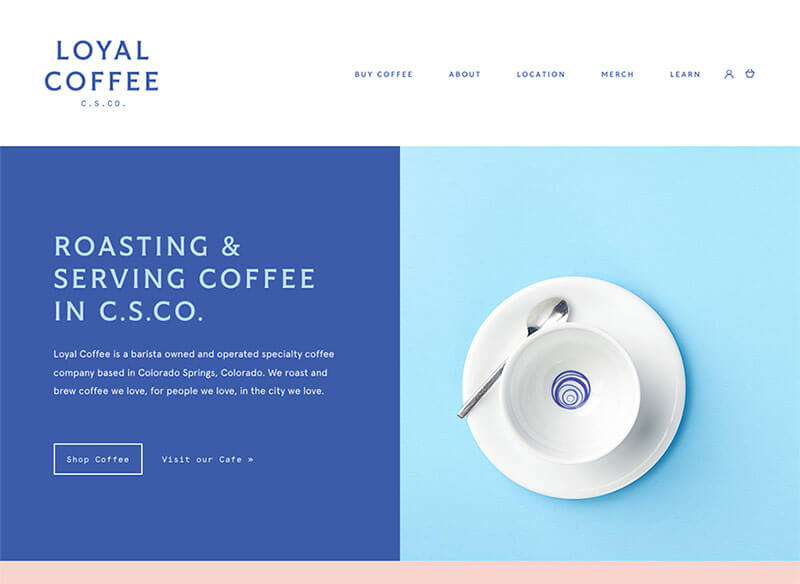
2018年のトレンドにもなりそうなパステルカラーをコンセプトに、コンテンツを余白スペースたっぷりに並べたレイアウト。
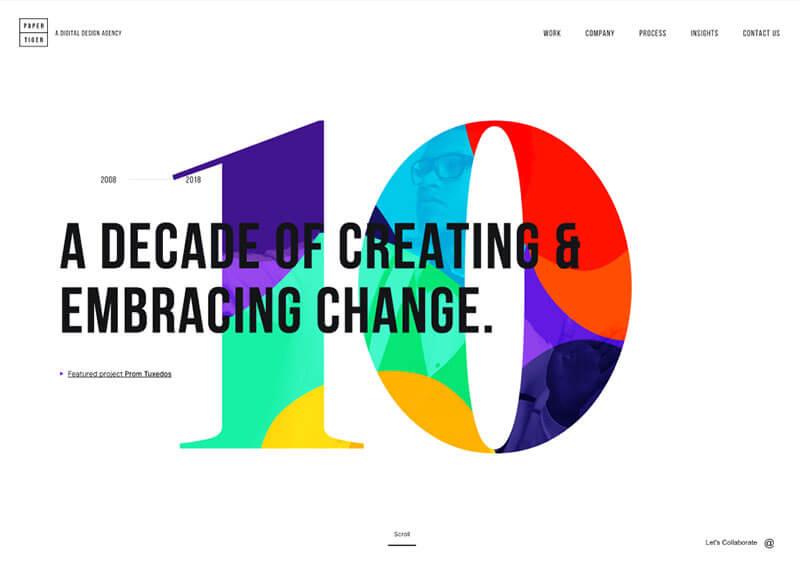
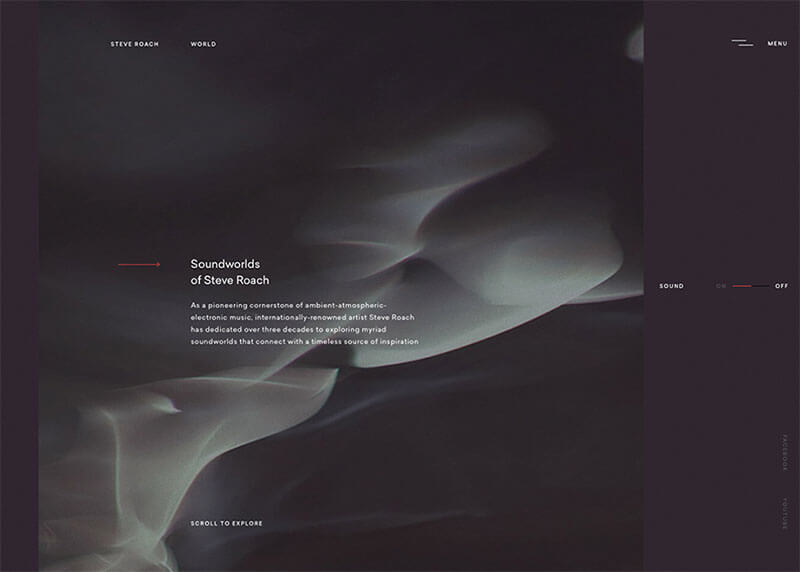
美しく高級感たっぷりの文字テキストと、スムーズで滑らかなくアニメーションの組み合わせがスタイリッシュ。
かわいいアニメーション付きイラストが印象的で、スクロールに応じて各コンテンツが切り替わるカラフルなデザイン。
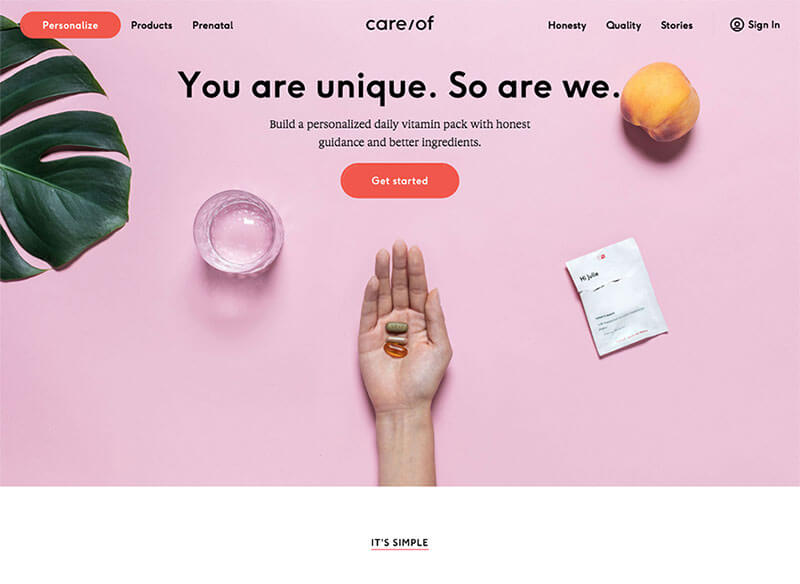
植物をふんだんに利用したボタニカルなデザインに、淡いパステルカラーがトレンドを感じるヒーローイメージ。
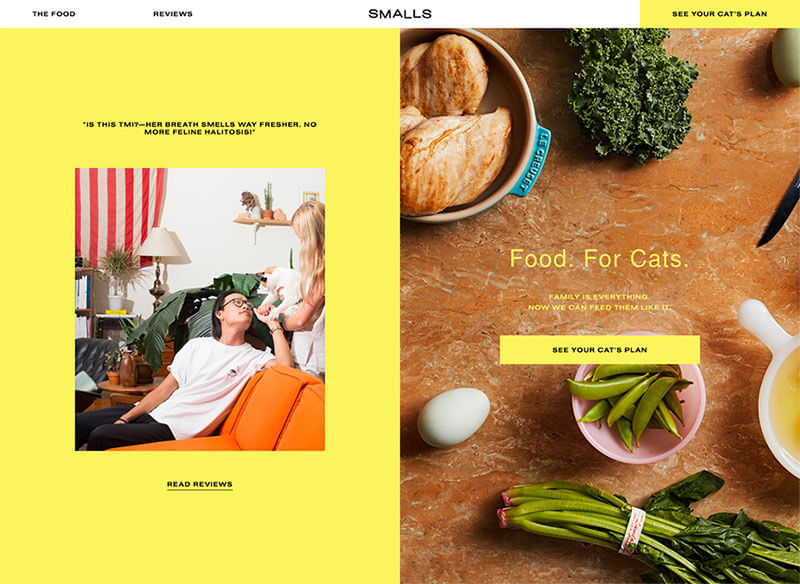
発色の良い黄色をアクセントカラーに利用したサイトで、 配色の参考としてメモ。
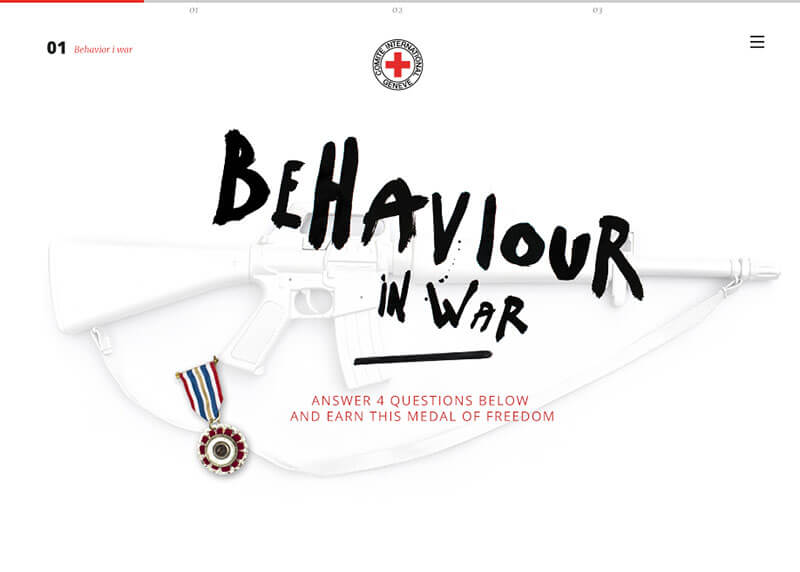
戦争における正しい認識をクイズ形式で紹介する、これからのワタチたちに必要な体験型ウェブサイト。
まるで水面のようなリップルエフェクトを採用したサイト全体に利用しています。
Teslaが仕掛ける、世界最速を目指す車 Roadsterの特設サイト。
26人のアーティストの2017年ベスト音楽アルバムを、インタラクティブなリスト表示で展開します。
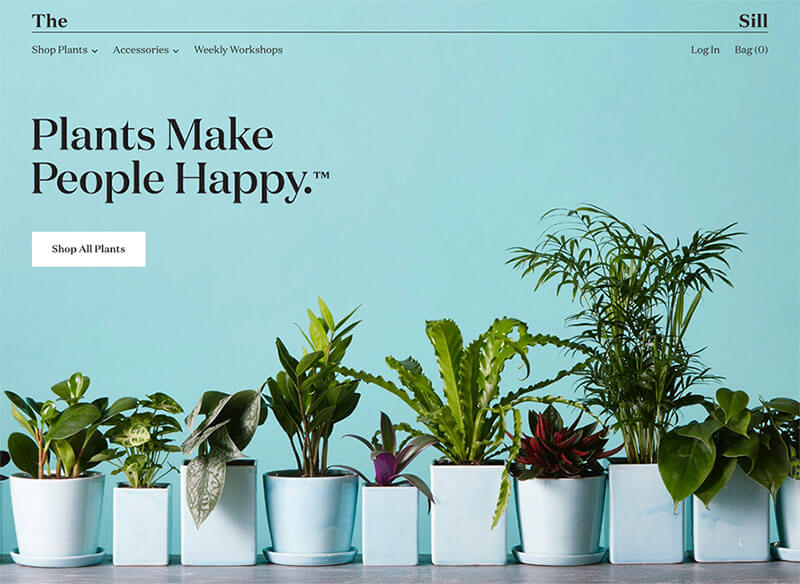
多肉植物やトロピカルな観葉植物を販売しているサイトで、ブランドイメージを大切にした、親しみやすいコンセプトが素敵。
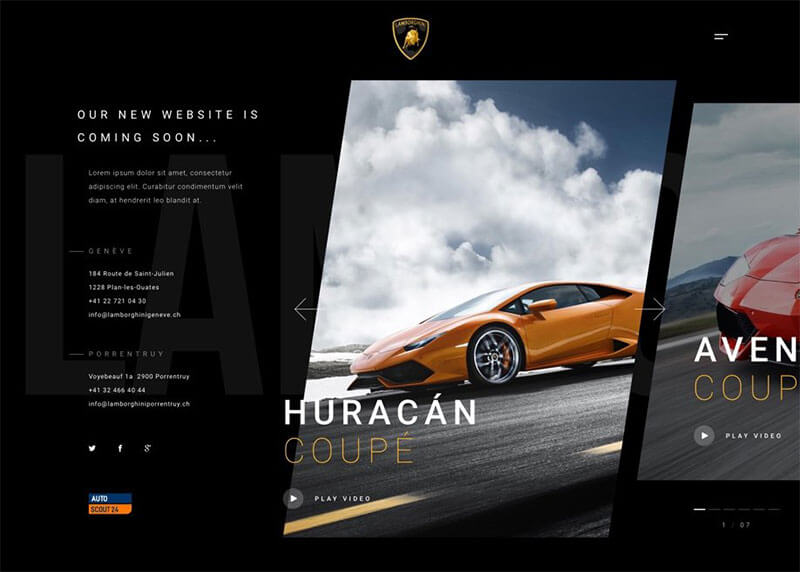
スーパーカー、ランボルギーニの各種ラインアップを動画を使ってインタラクティブに演出したサイト。
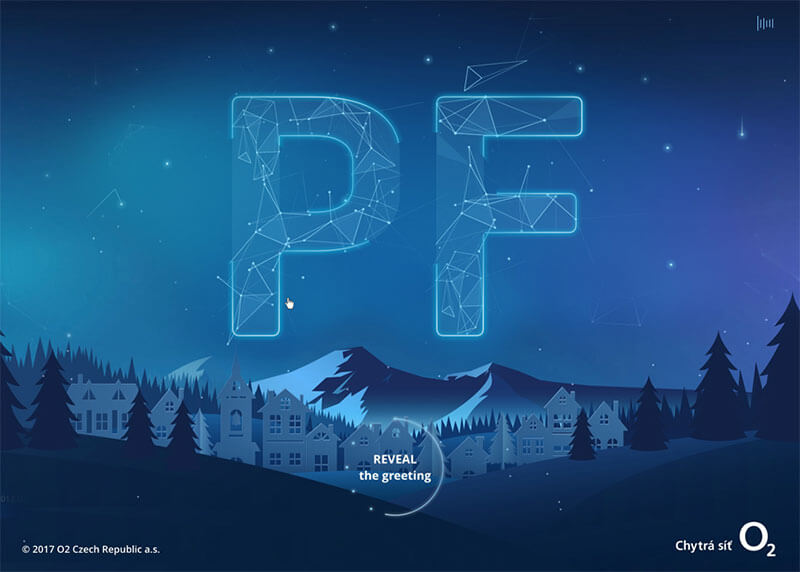
夜空に輝く星座をモチーフにしたクリスマス特設コンテンツ。
「道の駅」を起点とした魅力的な場所作りを専門に行うプロジェクト。
グリッドを崩し、各要素が重なったような新しいレイアウトが特長のポートフォリオサイト。
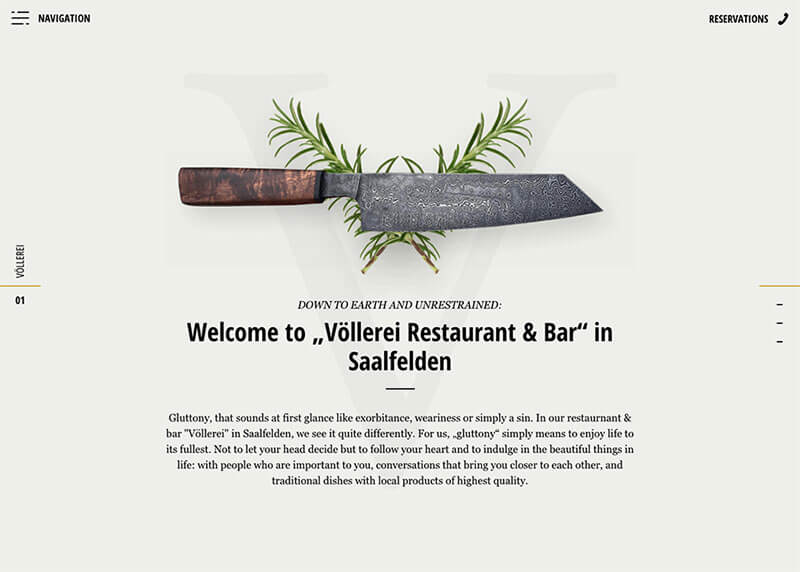
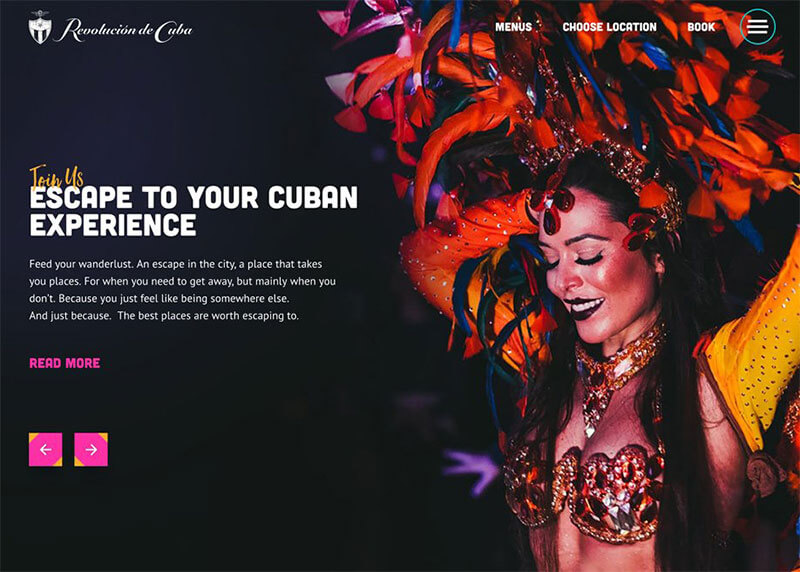
スクロールに応じて料理やカクテルが回転、表示されたりするなど、お店の雰囲気をうまく演出しています。
グリッドを無視して、文字テキストと画像を重ねる新しいレイアウトを採用したり、パステルカラーの淡い配色がブランドイメージにも合っています。
スクロールするたびに水彩ペイントでふわりと浮かび上がるようなエフェクトを実装し、思わずさまざまなコンテンツを見たくなる工夫も。
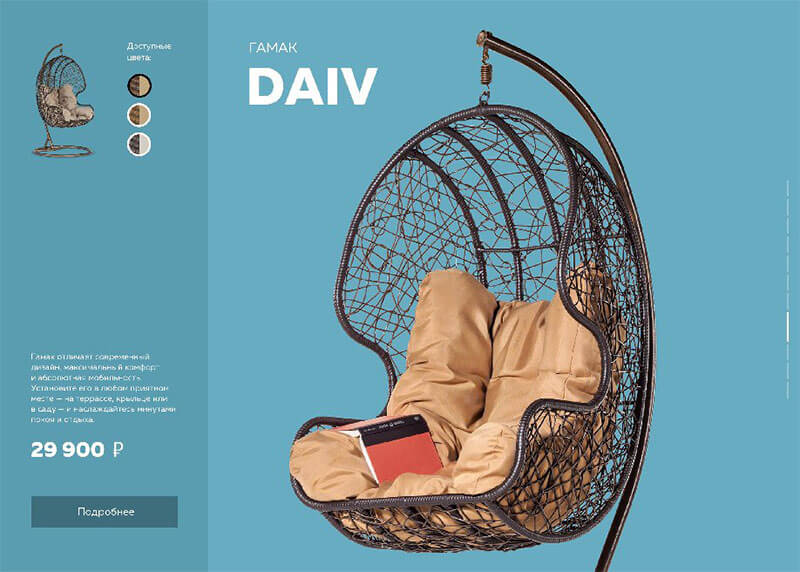
アウトドアを中心とした家具を販売しているサイトで、スクロールに応じて商品が次々と展開していきます。
スクロールに合わせて文字テキストがふわりと表示される、アニメーション豊かなデザインが特長のサイト。
フルスクリーンで切り替わるスライダーでは、淡いパステルカラーの見出しタイトルがうまく目を引くデザイン。
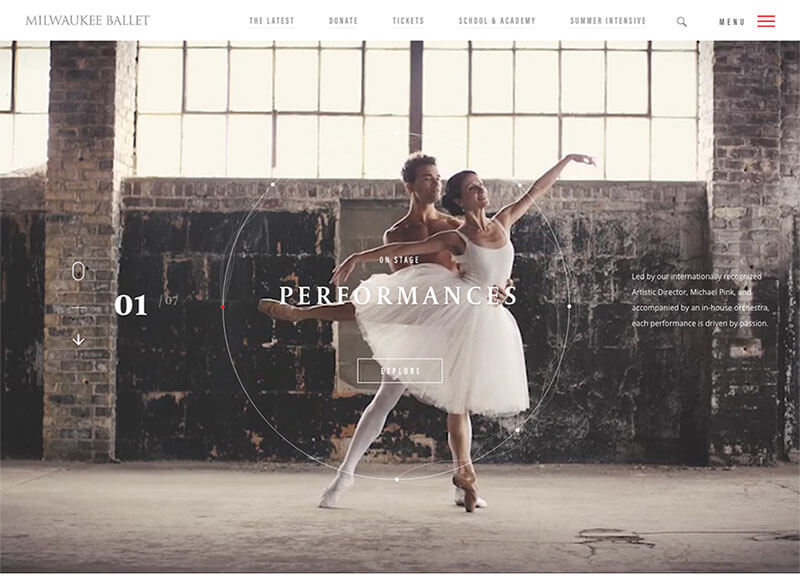
サークルを回すことで各コンテンツに移動できるナビゲーションメニューが特長で、級感のあるセリフ書体とアニメーションがエレガント。
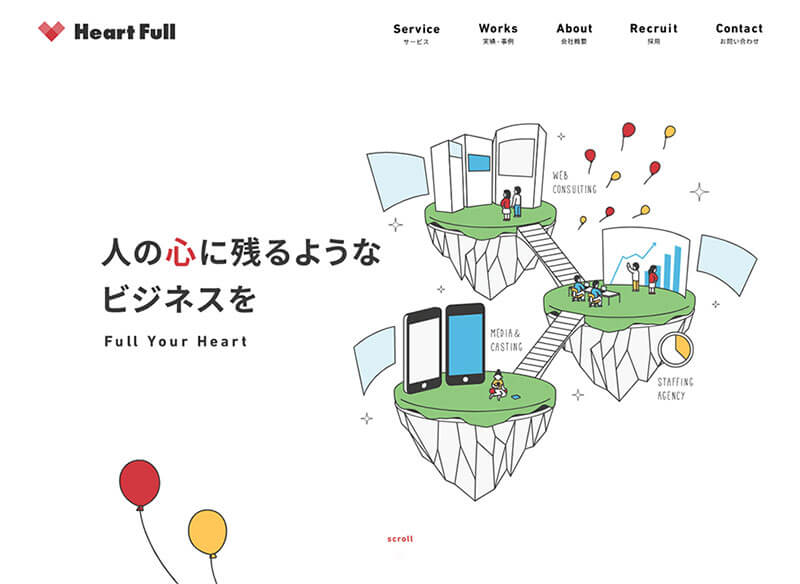
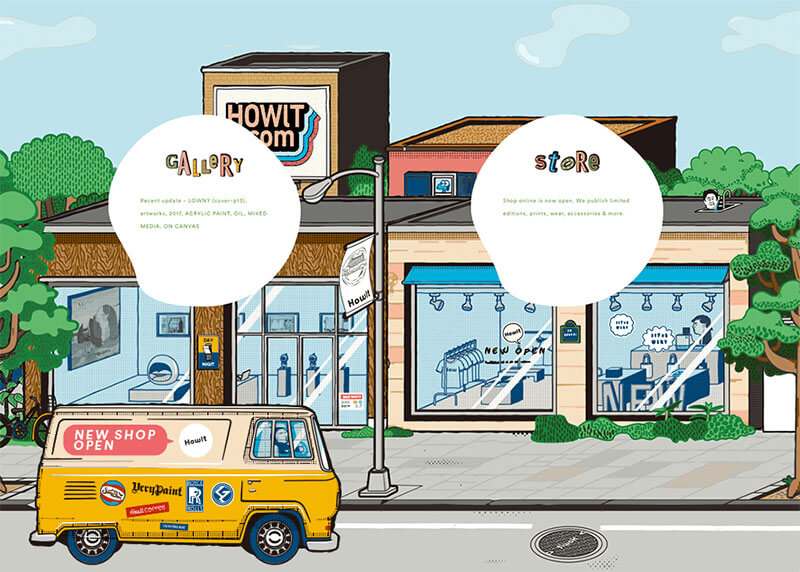
サイト全体にイラストを利用し、そこにアニメーションをうまく加えることで、スクロールするたびに視線を目的のコンテンツにうまく誘導します。
新潟にある幼稚園の公式サイトで、美しいデザインパターンをサイト全体に散りばめ、アニメーションを加えることで、より効果的に視線を集める工夫も。
1909年の創業以来受け継がれる確かな技術と、変わらぬ情熱から生まれた美味しい紅茶のサイト。
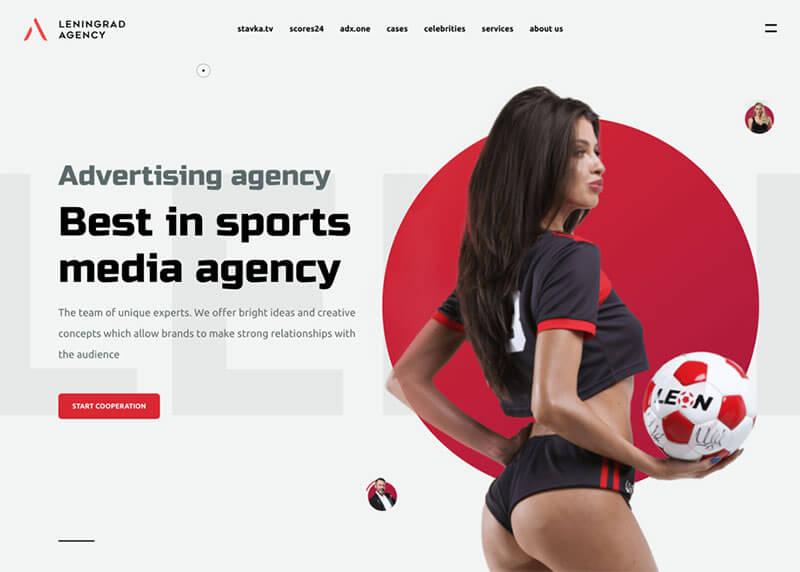
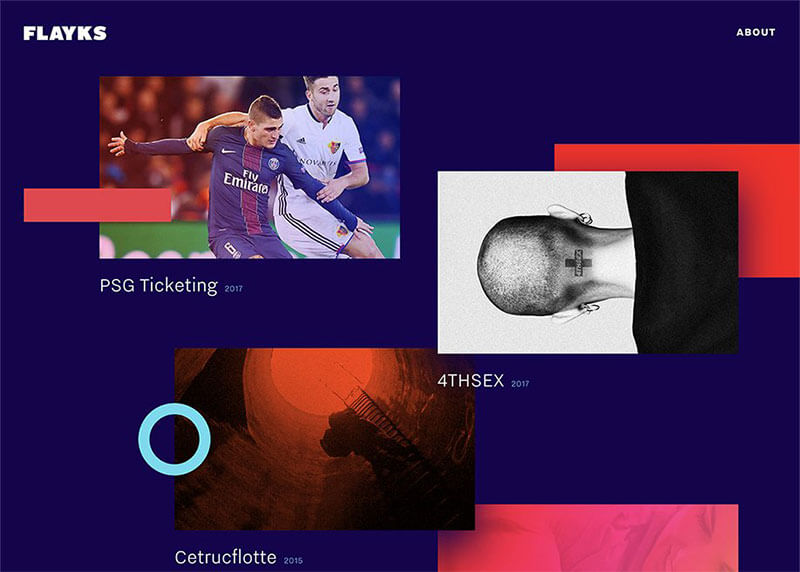
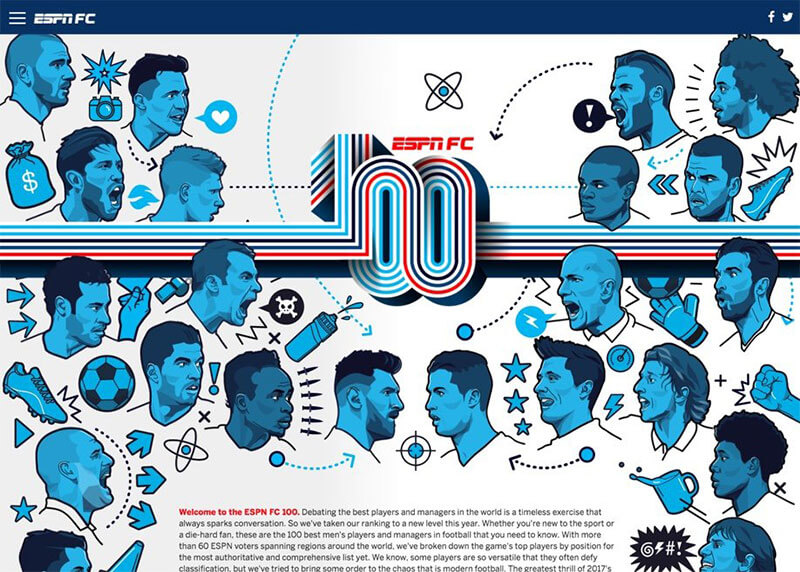
世界的に有名なサッカープレイヤーの似顔絵を並べ、ユラユラとしたアニメーションを追加しています。
サイト全体にさまざまな仕掛けを施し、触って楽しむイラストを中心としたデザインが素敵。
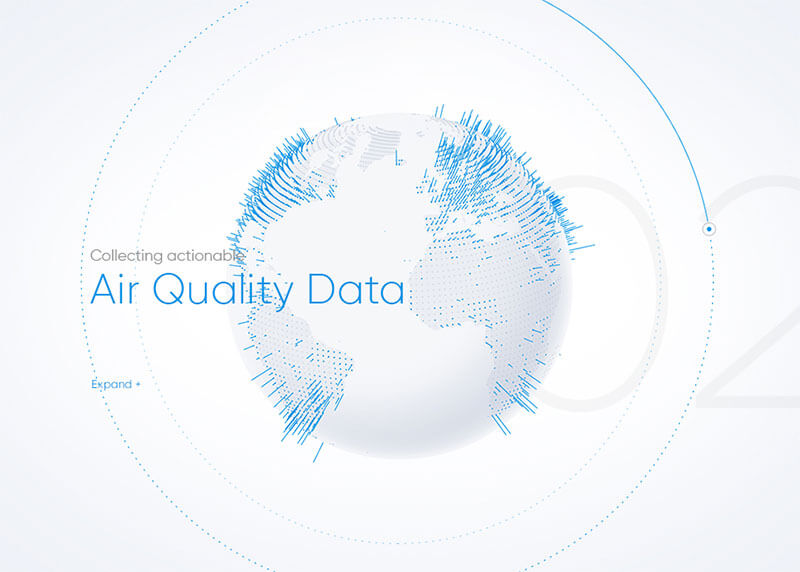
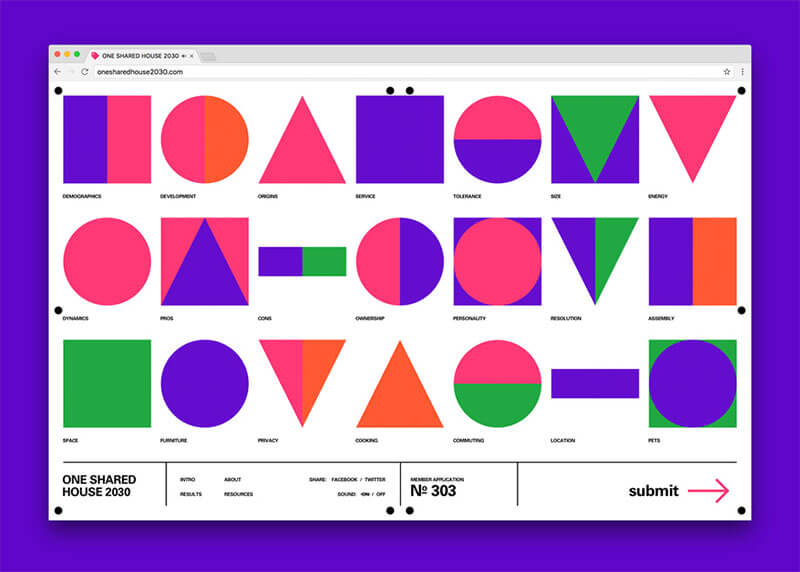
2030年の人間の暮らしを考えるアンケートを実施し、統計をグラフィカルなチャートで表現します。
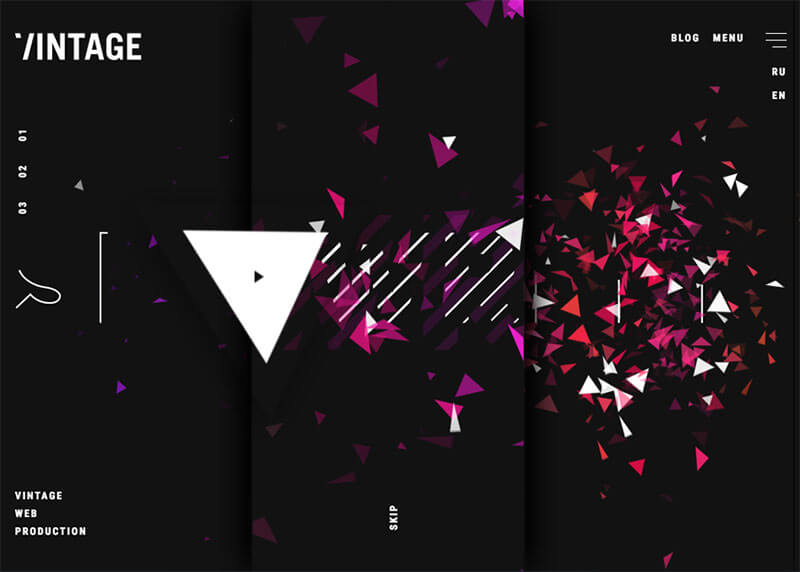
グリッチエフェクトや3Dデザインなど、新鋭のデザインテクニックを駆使したポートフォリオサイトで、あっと驚くアニメーションの使い方にも注目です。
Addidasが発表したスニーカー特設サイトで、デザインから詳細、マテリアルなどを詳しく紹介しています。
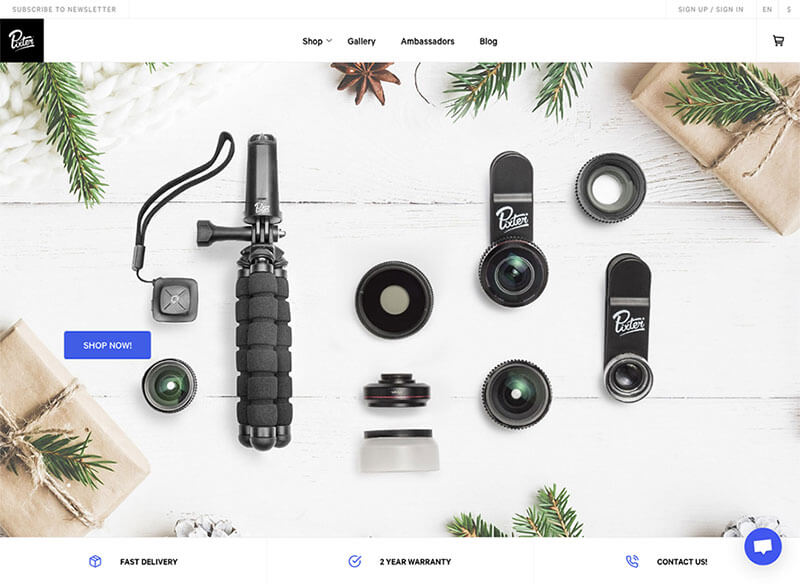
スマートフォン端末に取り付けて、カメラの性能を最大限に引き出すガジェットを販売中。ストーリーテリングの手法を利用し、ユーザーの購買意欲を刺激します。
コンテンツを切り替えるたびに、波のような滑らかなアニメーション付きで表示され、思わず他のコンテンツにも手が伸びます。
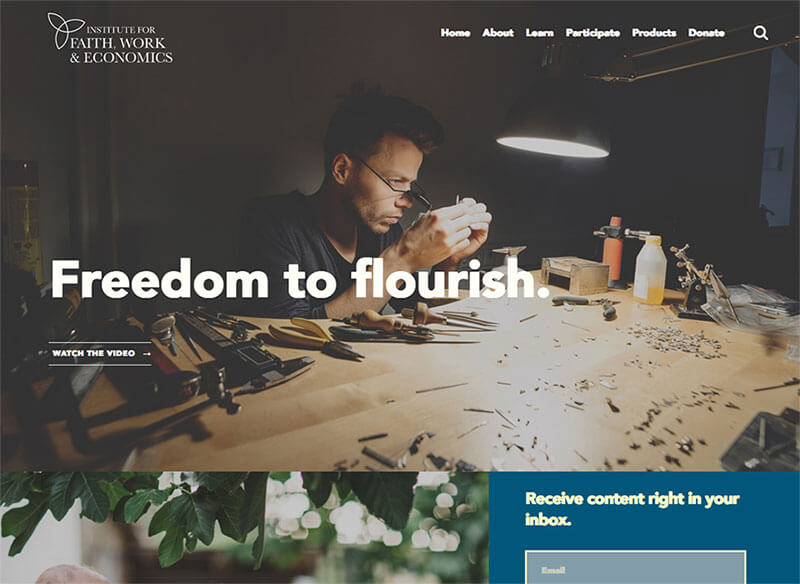
Institute for Faith Work & Economics
フォントの使い方が印象的なサイトで、ブランドイメージを表現する高級感のあるセリフ書体が特長。
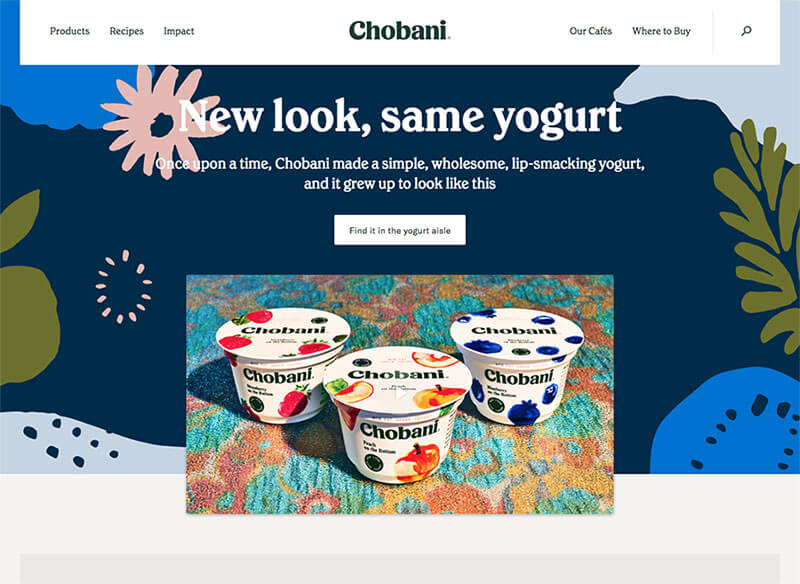
カラフルで落ち着いた北欧デザインのイラストを利用したヨーグルト販売用サイト。
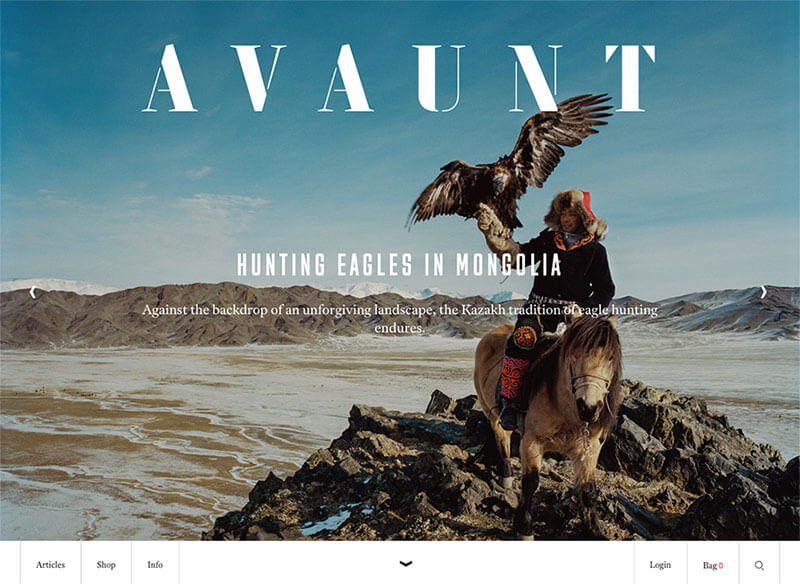
カラフルな配色パレットで実現した、シングルページ完結型のレイアウトで、ダイナミックな写真を中心としたコンテンツが並びます。
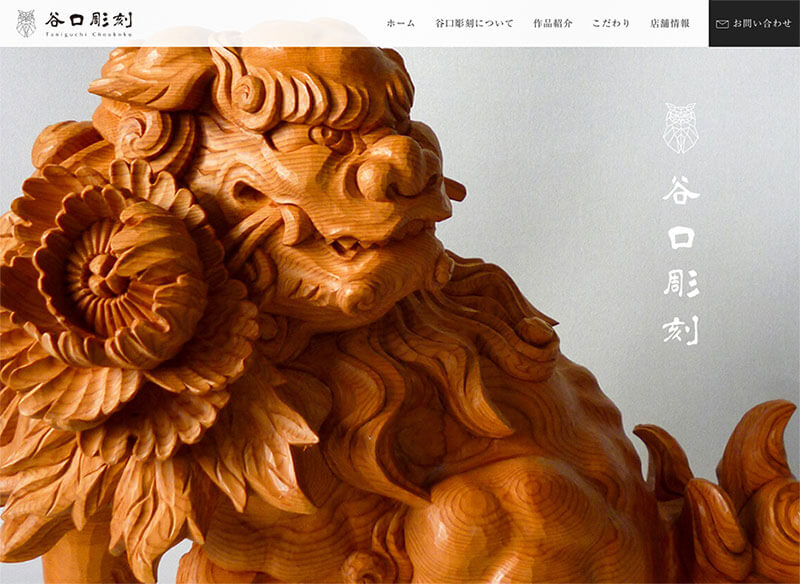
山紫水明の地「飛騨高山」にて、初代 谷口一貞、二代目 谷口傳幸・谷口宝凛の三名の職人による工房です。
映画のストーリーが進むように各コンテンツがシームレスにつながる、インタラクティブな体験型サイト。
サムネイル@ : Hero’s – Sportsmanship Heroes