
ウェブサイトの制作でアイデアが欲しいとき、他のデザイナーやプログラマーが作成した作品からインスピレーションが湧いてくることがあります。
ウェブデザインに必要なパーツをカテゴリー分けし、1100種類を超えるHTML/CSS/JSスニペットをコレクションしている Free Frontend を、今回はご紹介します。
ますます重要になっているページ遷移やホバーなどのアニメーションエフェクトを筆頭に、ボタンやカード型レイアウトなどウェブサイトに必要な部品ごとに、コピー&ペーストできるHTMLスニペットをまとめられているので、制作で困ったときのアイデア出しにどうぞ。
HTMLスニペット数1100以上!ウェブ制作に必要なパーツをカテゴリごとにまとめた Free Frontend
Free Frontend では、ウェブサイト制作に必要なパーツを、細かくカテゴリ分けし、コピペできるHTML/CSSスニペットを大量にコレクションしています。
ウェブサイト制作に必要不可欠となっている魅力的なアニメーションやレイアウトのほか、入力フォームやチェックボックス、タイムラインなど、デザインのアクセントになりそうな細かい機能まで幅広く揃います。
たとえば、テキスト・アニメーション(英: Text Animation)を選択すると、ずらずらとHTMLスニペットが表示されました。お好みのスニペットを見つけたら、「demo and code」をクリックするとプレビューをソースコード付きで確認できます。
以下は、現在公開されているリンクをカテゴリーごとにまとめています。今後のデザイン制作に活用してみてはいかがでしょう。
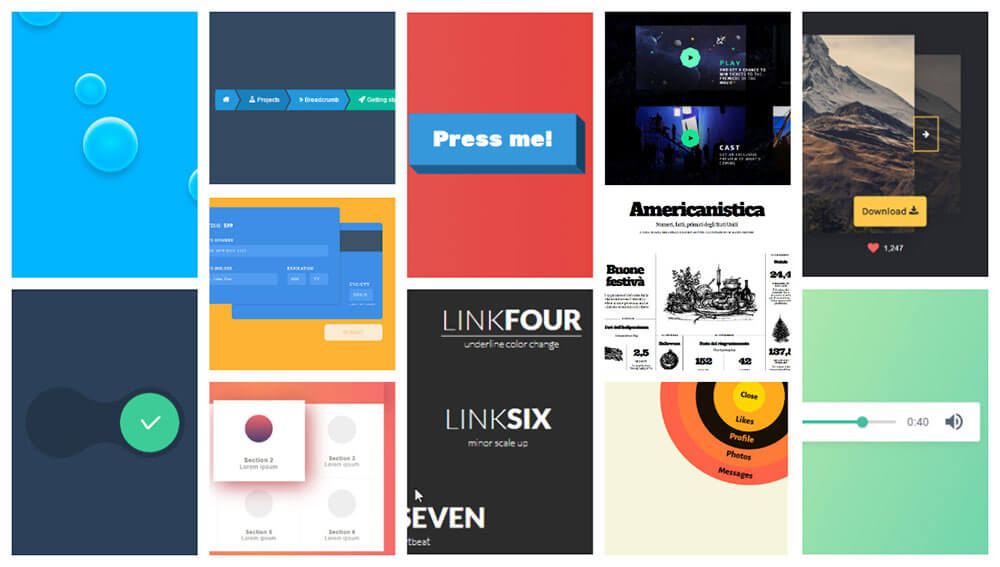
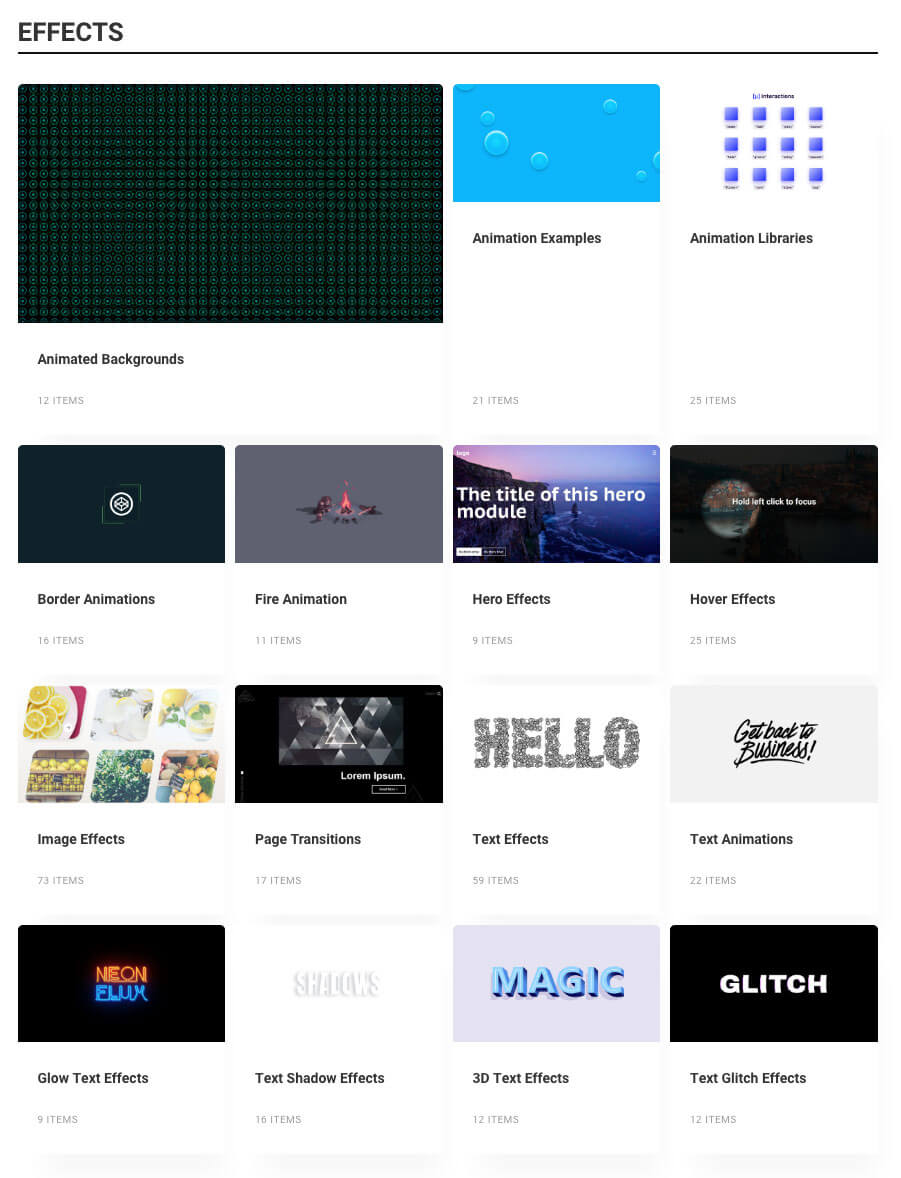
エフェクト集(英: Effects) | アニメーション背景やボーダーアニメーション、ホバーエフェクト、テキストエフェクト、グリッチ、ネオンエフェクト、画像をつかったイメージエフェクトなどが揃います。

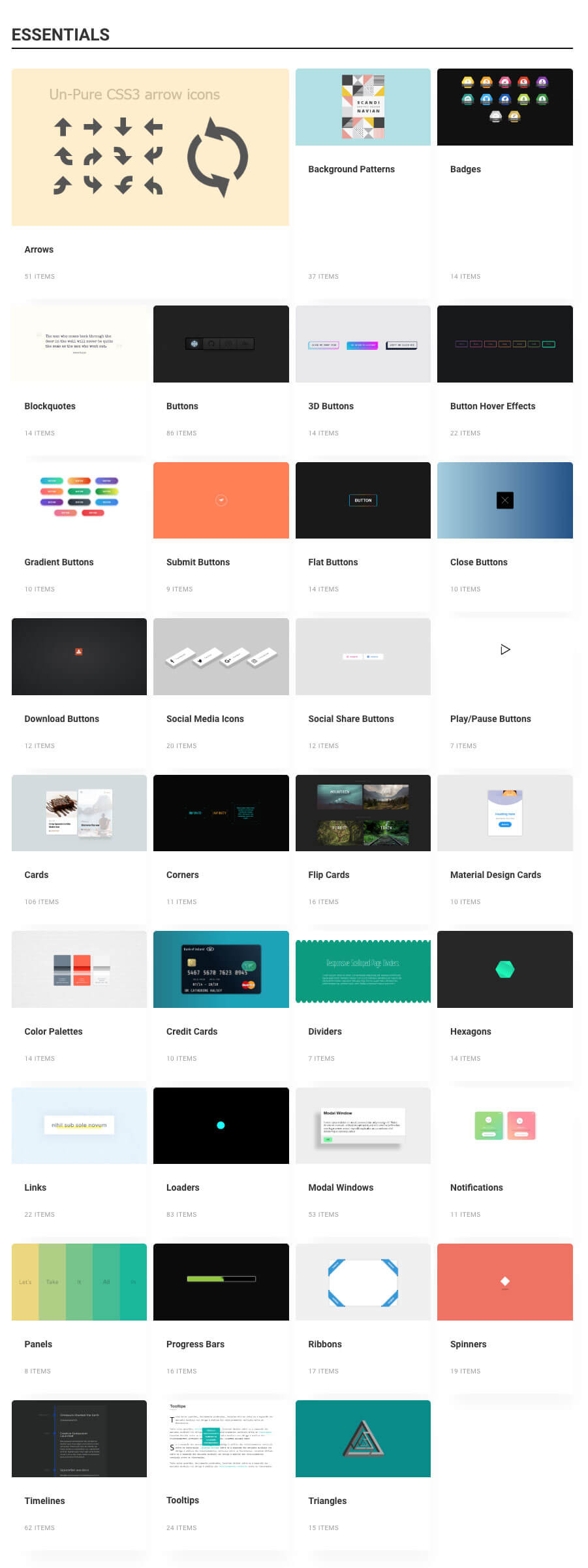
エッセンシャル(英: Essential) | ウェブサイト制作に最低限欠かせないボタンやカード型レイアウト、ローディングアニメーション、タイムラインなどが揃います。
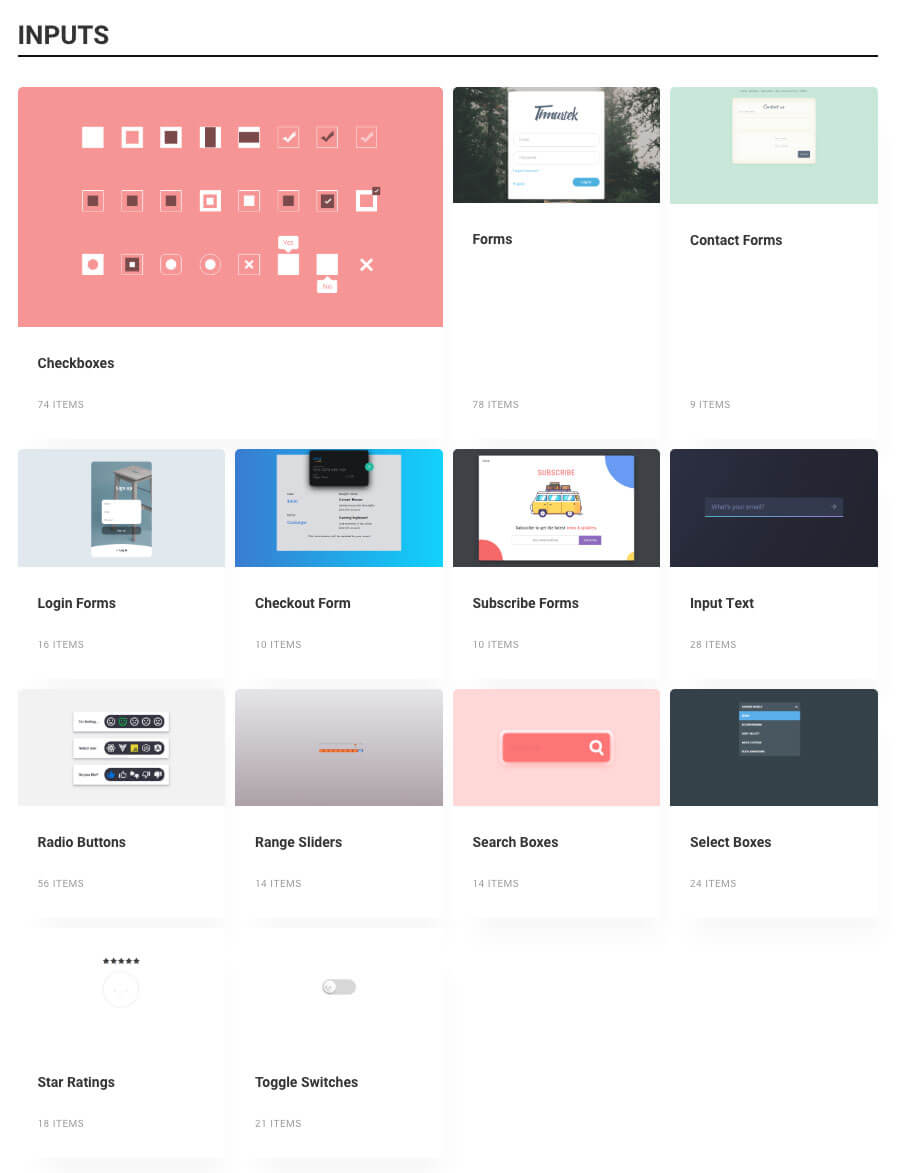
入力関連(英: Input) | チェックボックスやお問い合わせフォーム、ラジオボタン、検索サーチボックスなどの細かいデザインパーツを揃えたカテゴリー。

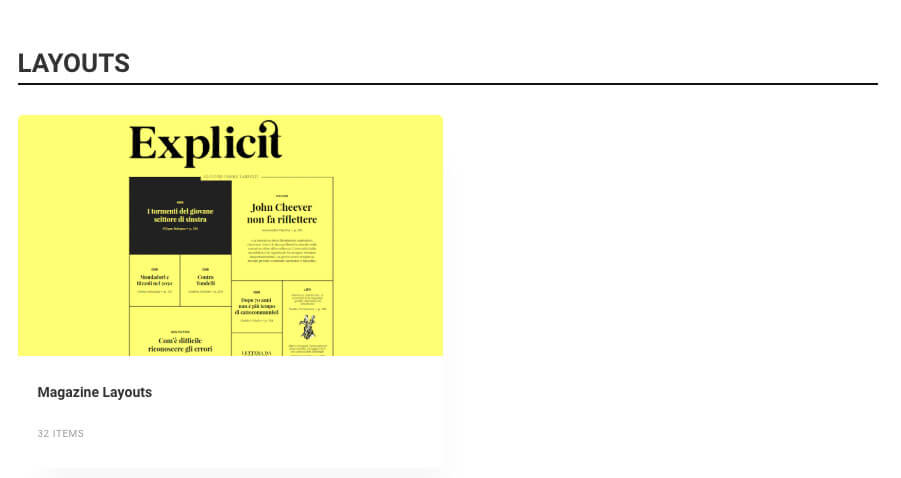
レイアウト系(英: Layout) | 雑誌を見ているようなマガジンスタイルをウェブサイトで表現できる参考テクニックがぎっしり。

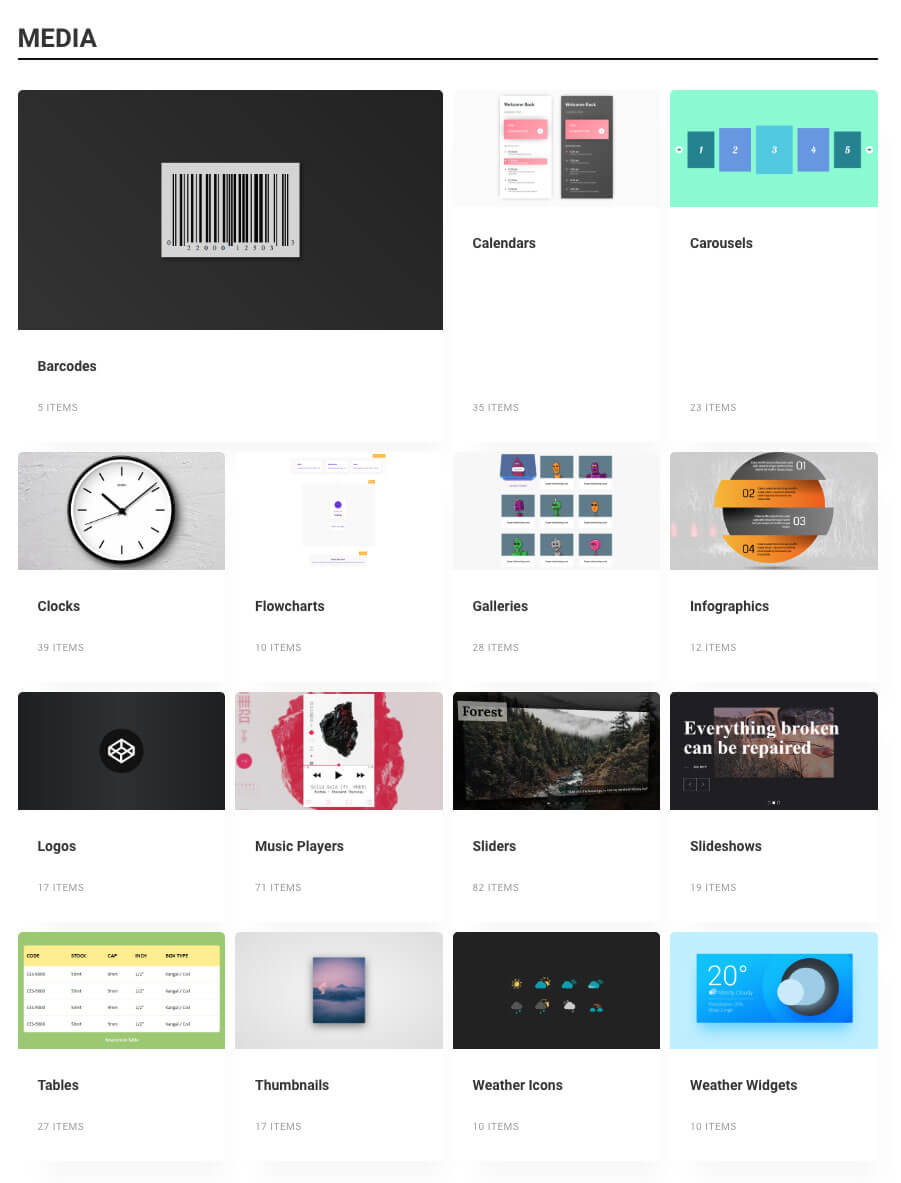
メディア系(英: Media) | 写真スライダーやテーブル表、ギャラリー、カレンダー機能などかゆいところに手が届く、ユニークで魅力的なコレクション。

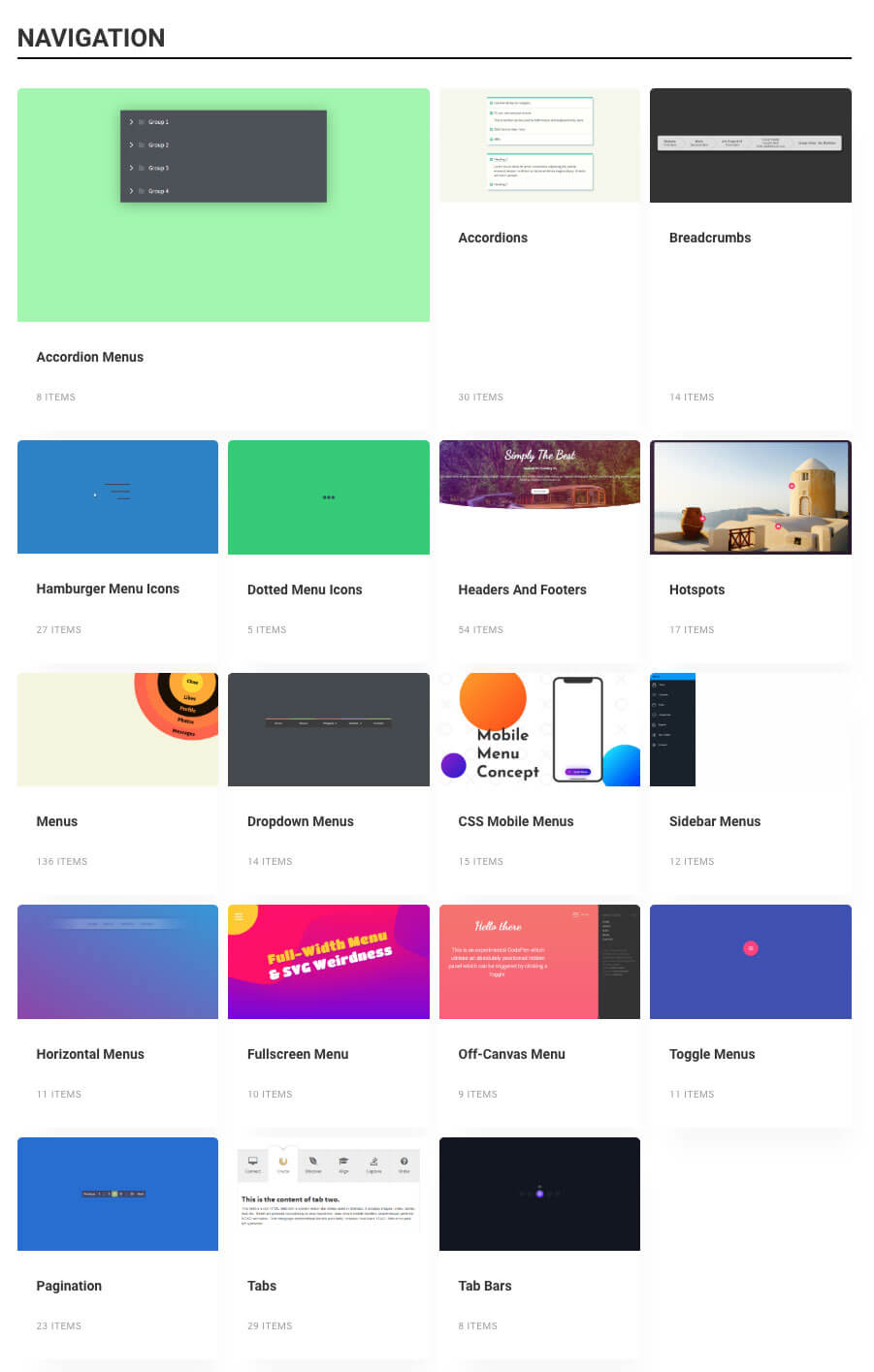
ナビゲーションメニュー系(英: Navigation) | ウェブサイトに欠かせないヘッダーとフッターデザイン、ページ送り、ハンバーガーメニュー、モバイル向けナビメニューなど、サイトの導線づくりに。

HTMLコードサンプルページ では、HTMLタグ別に使い方をまとめたコレクションや404エラーページなどのクリエイティブなサンプル例が揃います。
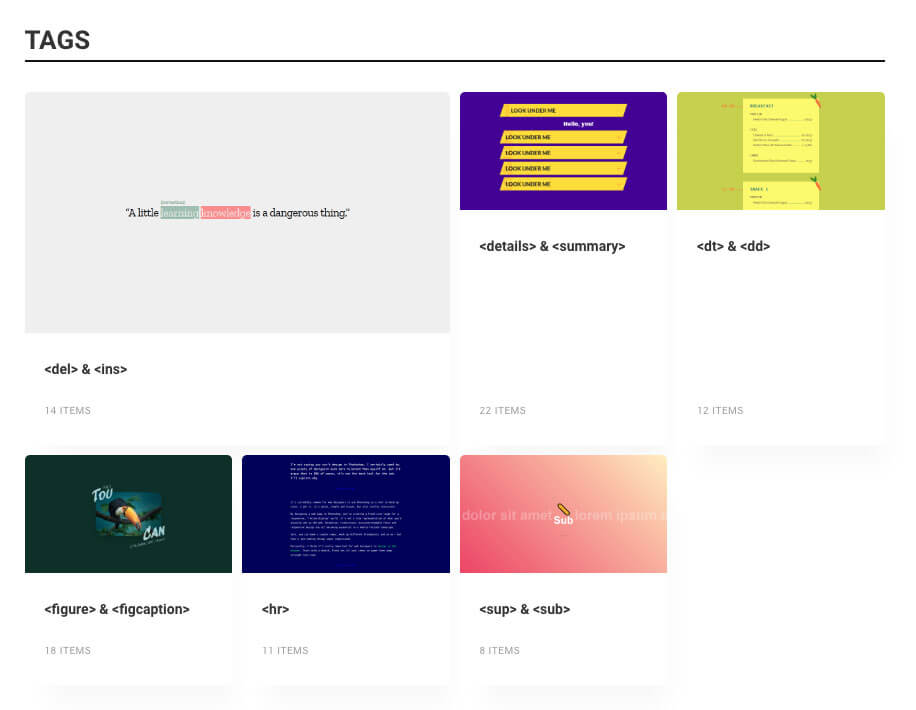
タグ別(英: Tag) | dt & ddなどスタイリングがややこしいタグを中心に、あまり見かけない新しいテクニックを披露したスニペットが多くまとめられています。

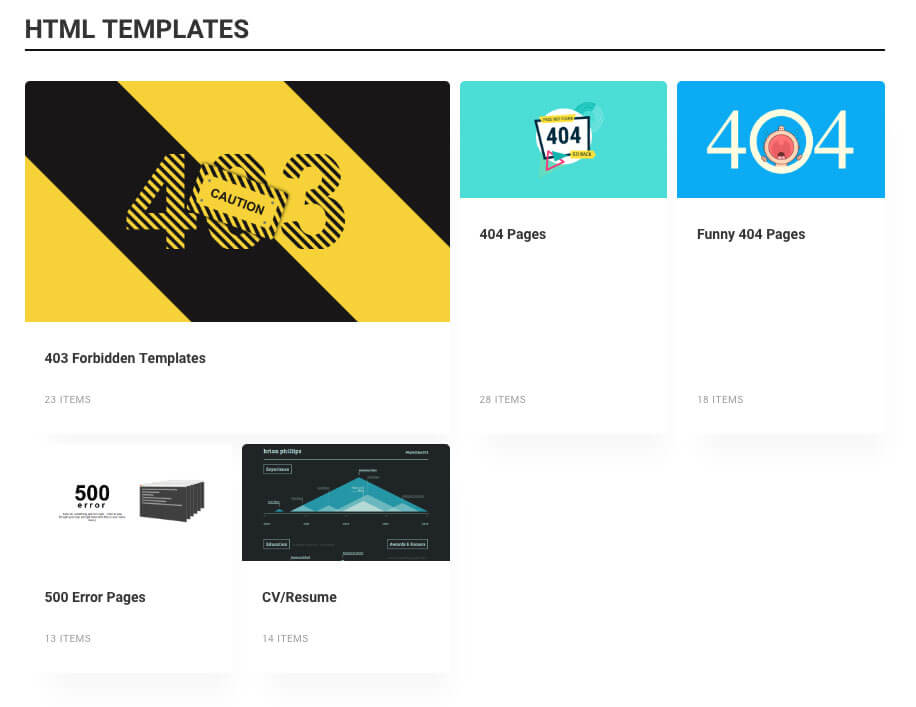
HTMLテンプレート(英: HTML Templates) | 403ページ、404ページ、500ページなどエラーごとに面白いコンセプトが揃います。