
少し前の記事になるのですが、とても魅力的なポートフォリオサイトがまとめられていたので、メモ的エントリーです。
今回ご紹介するのは、世界中のウェブデザイナーやグラフィックデザイナー、フォトグラファーなどのポートフォリオサイトです。
デザインした作品をまとめて見せることで、クライアント、ユーザーに対しても効果的に自己表現することができるのではないでしょうか。
「写真、動画ギャラリーやポートフォリオに使えるWordPress用無料テンプレート8個まとめ」で紹介したような高品質なテンプレートを使ってもいいかもしれませんね。
詳細は以下から。
クリエイティブなポートフォリオサイト50個まとめ
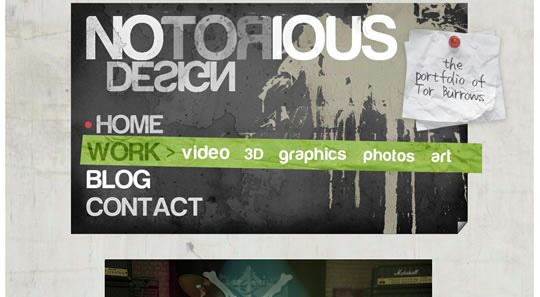
UKをベースに活動を続けるデザイナーさんのポートフォリオサイト。
グランジデザインを使用したヘッダー部分に、大きくメニューを配置することで使いやすさが◎。
作品をそれぞれスライドショーで見せるのも好印象です。
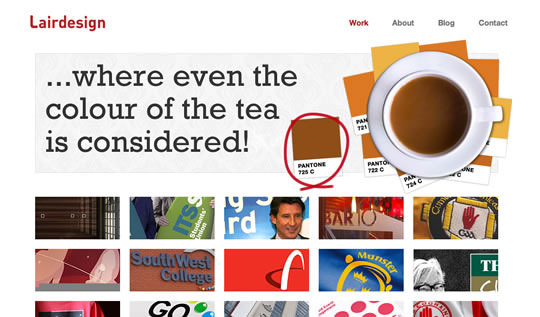
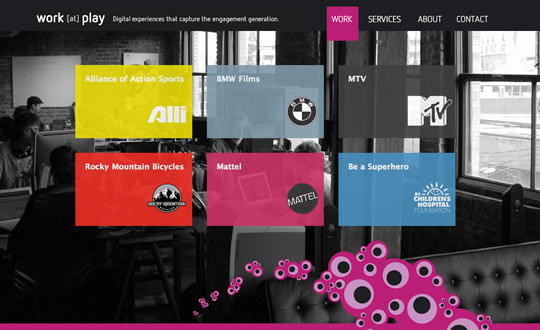
カラフルなパントーンカラーを使ったシンプルなポートフォリオサイト。
作品紹介ページは3カラムでデザインされており、とてもすっきりとした印象です。
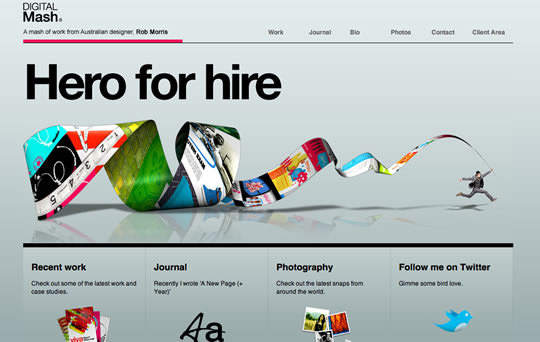
繊細なテクスチャ素材、立体的なリボン、型押し文字などさまざまなウェブトレンドをうまく取り入れたサイト。
動画が中心なのですが、ポップアップで魅せるところなどは参考にしたいところです。
多数のイラストレーターさんの作品をグリッドを使ったすっきりとしたレイアウトで公開しているサイト。
ユーサビリティーもよく考えており、はじめて訪れたユーザーも迷うことなく作品をたのしむことができます。
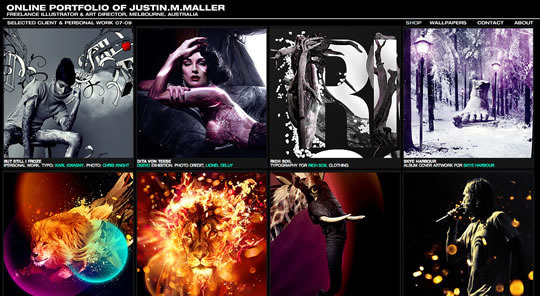
以前Photoshop VIPでもこちらで作品紹介させてもらったJustin M. Maller氏のポートフォリオサイト。
リキッド型の動きのあるレイアウトを使用しており、大きなサムネイルが作品を探しやすいです。
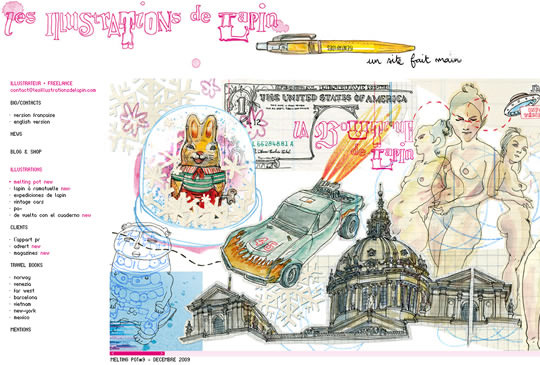
手書きのイラストを全面に使ったやさしい色使いが魅力的なポートフォリオサイト。
作品を水平方向にずらずらっと並べているのですが、デザイナーの感性をよく表現しているサイトのひとつです。
レトロデザインを使ったデザインがユニークなサイトです。
色使いはもちろん、使用されているフォントなどもとても参考になります。
背景画像にウッドテクスチャを全面に使った温もりを感じるウェブサイト。
表示されている文字が多少見にくいのですが、アイデアは個人的にとても好きでした。
これまでにも何度か紹介しているのですが、背景画像の透明感のあるデザインがユニークなサイト。
やさしい色使いと大胆なレイアウト方法はぜひ参考にしたいところです。
フラッシュを使った面白い動きを組み込んだデザインオフィスのウェブサイト。
これならクライアントなどにうまくデザインを伝えることができそうです。
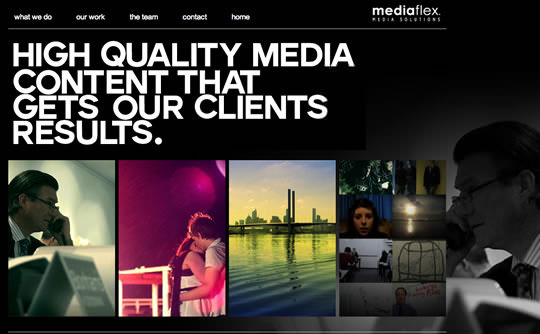
ヘッダー部分にHelveticaフォントを使ってスタイリッシュなダーク系ポートフォリオサイト。
いろいろなまとめ記事にもたびたび登場する落ち着いた色使いが魅力的なウェブサイト。
作品を重視した見やすいナビゲーションもよいですね。
いろいろなポートフォリオサイトを見て感じたことは、
・ グリッドを使ってすっきりとした見やすいウェブデザイン
・ 作品紹介に関しては、複数のイメージ画像を用意してスライドショーで魅せる
・ About Usを分かりやすく配置することで、連絡をとりやすいように配慮する
などがありました。
「自分でオリジナルのポートフォリオサイトをデザインしたい。」
という方は、「(海外記事) Photoshopでシンプルなポートフォリオサイトデザインをつくる方法」を参考にしてみるのもよいかもしれません。
参照元サイトにはこれら以外にもたくさんの具体例が掲載されています。
よろしかったら、一緒にどうぞ。
[参照元 : 50 Inspiring Portfolio Design Inspiration – Web Design Ledger]