Neumorphism(ニューモーフィズム)は、昨年末ごろより新しいデザイントレンドになるのではと話題となっている新しいデザイン手法です。
この記事では、ニューモーフィズムの基本や作成上の注意点、コピペで実装できるHTML/CSSスタイリング、参考スニペットまでまとめてご紹介します。
ニューモーフィズムって何?
ニューモーフィズムは、一昔前に流行った「スキューモーフィズム」のリアルな質感と、フラットやマテリアルデザインのようなシンプルさを組み合わせた新しいスタイル。言葉の由来も、New(新しい)+Skeumorphism(スキューモーフィズム)からきた造語。

dribbbleで4500以上のいいねが付いている、ニューモーフィズムの火付け役となった作品 Skeuomorph Mobile Banking by Alexander Plyuto
少し前までは、マテリアルデザインの登場によって「拡散型シャドウ」も人気となったデザインスタイルでしたね。
ニューモーフィズムの違いは?
では、ニューモーフィズムが他のデザインスタイルと何が違うのでしょう?実際にカード型レイアウトを参考に詳しく見てみましょう。
フラットやマテリアルデザインでは、カードは背景の上に浮かび、ドロップシャドウが付いています。それがニューモーフィズムでは、背景の一部が手前に突き出ているようなスタイルで、基本的にカード要素の色は背景色と同じです。側面に厚みがあり、浮いていません。
ニューモーフィズムはどうやって表現するの?
ニューモーフィズムは、SketchやFigma,Illustratorなどのアプリをつかって、手軽に作成することができます。基本となる2つのポイントをきちんと押さえておきましょう。
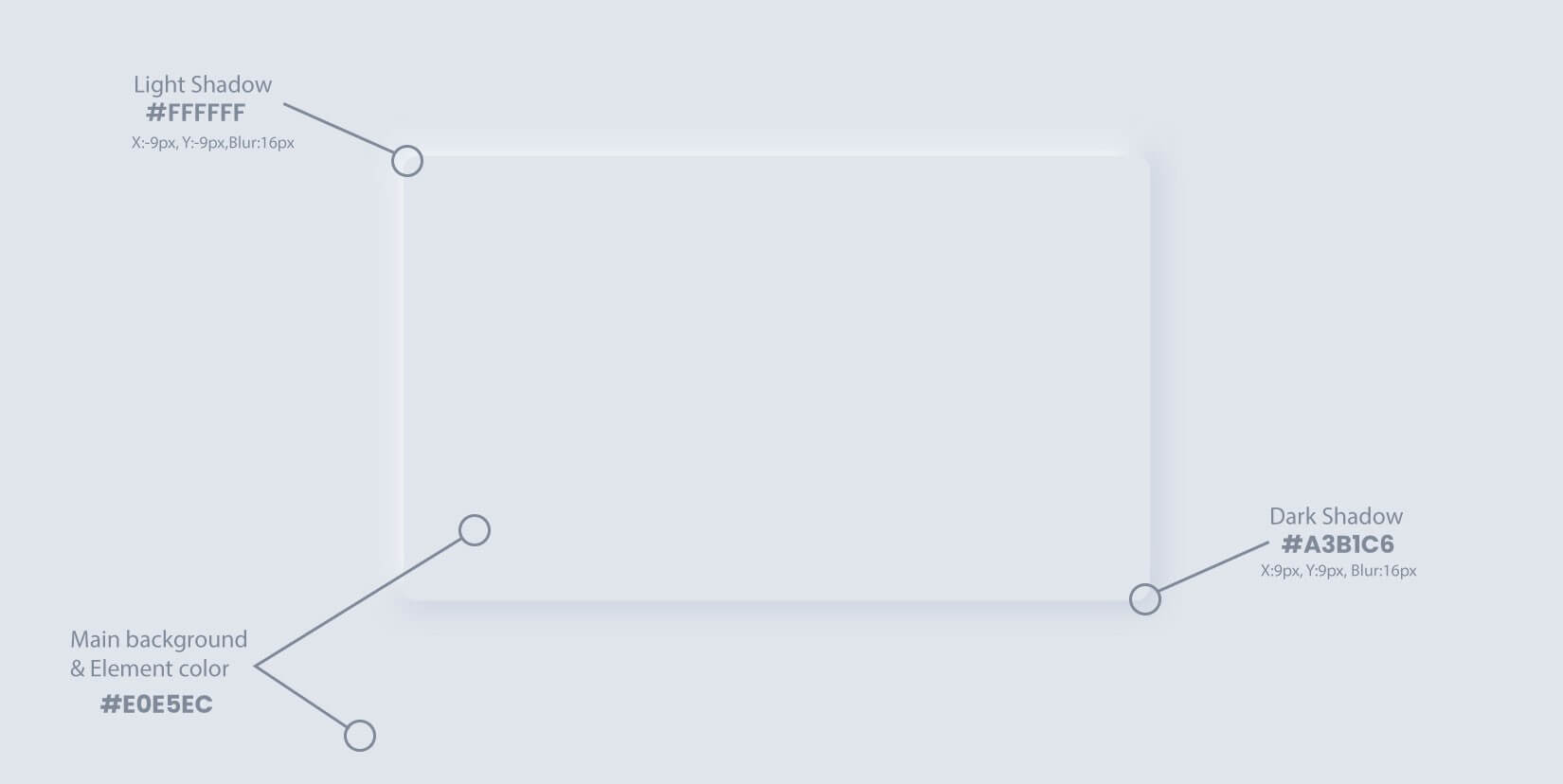
基本ルール1: 2つのドロップシャドウを利用する

ひとつめのポイントは、2種類の影を組み合わせることです。明るい影にはベース色より明るい色を、暗い影にはベースより暗い色を利用します。
基本ルール2: ベース色はブレンドで作成する

2つ目のポイントは、影に設定した2つの色をブレンドさせ、ベースとなる色を作成しましょう。Illustratorの場合、2つの色を選択し、メインメニューより「オブジェクト」>「ブレンド」>「作成」として、ステップ数を「2」とすれば完了です。
メリットとデメリットは?
このスタイルのメインとなる利点は、「フレッシュで新しい見た目を表現できる」点でしょう。他のスタイルと組合わせることもでき、やりすぎたプラスチックのような質感もありません。
デメリットとしては、利便性と効率的なコーディング方法がない点が挙げられます。メインとなる要素と背景の色が同じため、UIデザイン的には分かりにくいでしょう。特にトグルボタンを作成する場合、シャドウの凹凸だけでOn/Offをユーザーに認識できるようにするのは、とても困難と言えます。

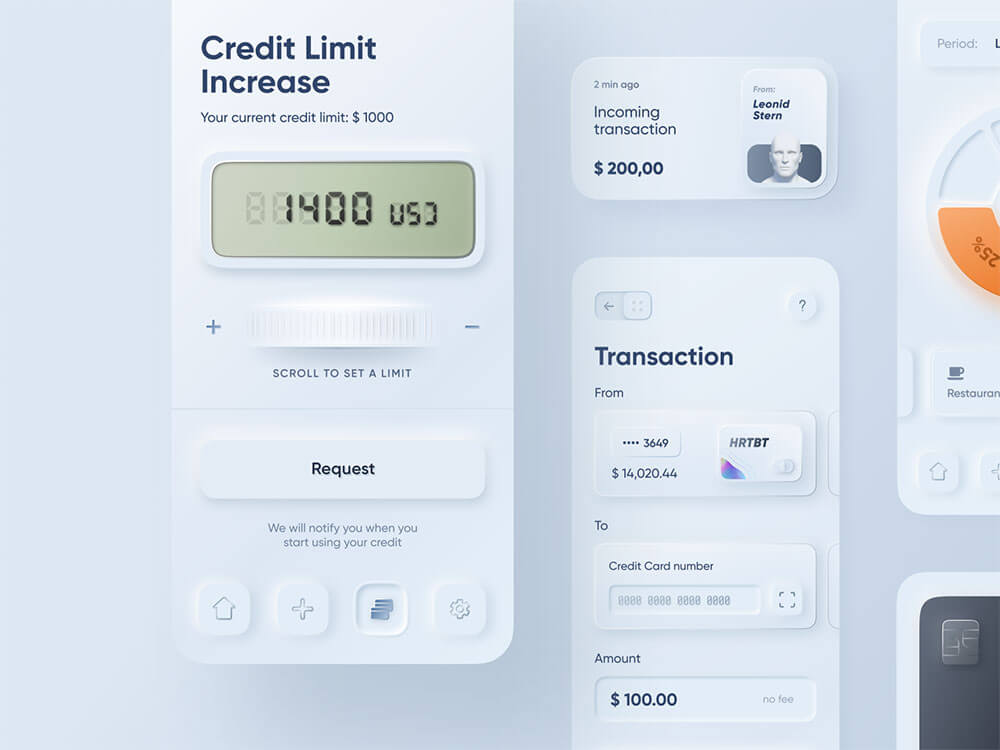
Skeuomorph Mobile Banking | Continuation by Alexander Plyuto
ニューモーフィズムをHTML/CSSで表現しよう。
ニューモーフィズムをウェブサイトに導入するときは、影や凹凸感をスライダーで調整でき、そのままコピペ可能なコードをダウンロードできる無料オンラインサービスNeumorphism.ioを利用してみると良いでしょう。
コピペで実装できる参考HTML/CSSスニペットまとめ
以下は、コピペで簡単にニューモーフィズム・エフェクトを再現できるHTML/CSSスニペットとなります。紹介したカード型レイアウトはもちろん、ボタンやフォームなど実用的なコンポーネントがCSSで実装されています。
文字を編集したり、色を変えたりとカスタマイズ自由自在なニューモーフィズムをつかったテキストエフェクト。日本語にもきちんと対応しています。
See the Pen
Editable Neumorphic Text by Adam Kuhn (@cobra_winfrey)
on CodePen.
まずはチェックボックスを使ったコードスニペット。クリックすると凹んだように切り替わります。
See the Pen
Neuomorphic Checkboxes by Braydon Coyer (@braydoncoyer)
on CodePen.
次はサインアップ用フォームのサンプル例。CSSのみでスタイリングでき、box-shadowとborder-radiusの使い方がポイント。
See the Pen
Neomorphic Form by Swapnil (@swapnet)
on CodePen.
サンプル例でも利用したカード型レイアウトの参考スニペット。border-radiusの設定によって、より柔らかいソフトな印象に仕上がります。
See the Pen
Neumorph card- soft ui by Cornelius Labuschagne (@corneliuslabuschagne)
on CodePen.
css Neumorphism design practice 02
ダークモードとの切り替えができるトグル付きのニューモーフィズムボタン。特にぼんやりと光るダークバージョンが個人的にツボ。
See the Pen
css Neumorphism design practice 02 by CMYK350dpi (@AYV)
on CodePen.
さまざまなレベルの凹凸具合をつかってスタイリングしたカード型レイアウト。はっきりとしたコントラストに仕上げることで、可読性や読みやすさがぐんと上がります。
See the Pen
neumorph test by victor (@VictorUx)
on CodePen.
ナビゲーションメニューにスタイルを適用したサンプル例。ボタンクリックでアイコンの色が切り替わることで、ユーザーにもやさしい安心設計。
See the Pen
Neumorphism menu by Wouter (@wouterXD)
on CodePen.
ハンバーガーメニューボタンにもニューモーフィズムが。奥行き感のあるリアルな質感が素敵です。
See the Pen
Neumorphism Button by Sebastian Piskaty (@sebastian-piskaty)
on CodePen.
まるで本当にボタンを押しているようなリアルさたっぷりなスニペット。
See the Pen
Neumorphism Button by Naoya (@nxworld)
on CodePen.
Sassのmixinを使ってスタイリングされたボタンエフェクトライブラリ。
See the Pen
Neumorphism sass mixin by PhotoshopVIP (@vipcrew)
on CodePen.
ボタンを押したときの立体的な質感を見事に表現したトグルボタン。
See the Pen
Neumorphism and toggles by Ryan (@ryanparag)
on CodePen.
ボタンや進捗プログレスバー、チェックボックスにログインフォーム、カード型レイアウトなどニューモーフィズムスタイルを一覧でまとめたライブラリ。
See the Pen
A bit of neumorphism by Damir (@drovosek2703)
on CodePen.
Neumorphism Accessibility Example
ドロップシャドウのぼかしを強く設定することで、より立体感のあるデザインに仕上がります。
See the Pen
Neumorphism Accessibility Example by Michael J. Fordham (@michael-j-fordham)
on CodePen.
スキューモーフィズムと計算機をミックスしたコードスニペットで、実際に計算もできます。
See the Pen
Neumorphic Calculator by Joseph R Miles (@joebobmiles)
on CodePen.
テーブルレイアウトにニューモーフィズムを使ったサンプル例も。ドロップシャドウの設定がUIデザインの大きな鍵となりそう。
See the Pen
Nuemorphic Table by Abhishek Anil Deshmukh (@abhishek-deshmukh)
on CodePen.
ニューモーフィズムを実際にアプリデザインとして導入したサンプル例。シンプルでミニマルな見た目が清潔感もあって◎。
See the Pen
Payment App (Neumorphism) by Steven Brannum (@sdbrannum)
on CodePen.
Neumorphism Soft UI Music Player
ボタンに色を追加することで、スッキリしすぎていたデザインのアクセントにも。こちらは音楽プレイヤーのUIデザインサンプル。
See the Pen
Neumorphism Soft UI Music Player by mixj93 (@mixj93)
on CodePen.
温度管理するアプリにスキューモーフィズムを採用したコードスニペット。
See the Pen
Neumorphism Weather App by Travis Williamson (@travisw)
on CodePen.
他のデザイナーの作品もチェックしよう
dribbbleには、世界中のデザイナーが作成したニューモーフィズムをつかった作品がずらりとアップされています。今後、ニューモーフィズムを検討するときのデザインアイデアにしてみてはいかがでしょう。
参照元リンク : Neumorphism in user interfaces by Michal Malewicz – UX COllective
参照元リンク : Neumorphism (Soft UI) in User interface design – Tutorial by Kanhaiya Sharma – UX Planet