
この記事では、Webデザインやグラフィックデザインの制作スピード、生産性がアップする、便利な最新オンラインツールをまとめてご紹介しています。
カテゴリ分けされたこれらのツールやサービスを利用すれば、面倒な作業をラクにこなし、作業の効率化をアップできるでしょう。「なぜ今まで使っていなかったのか」、そんな気持ちにさせる便利ツールが揃いました。
各ツールはカテゴリごとに整理しています、以下のリストを参考にどうぞ。
- 1. Web制作便利ツール
- 2. イラスト系ライブラリ
- 3. 配色ツール
- 4. デザインコレクション
- 5. プロトタイプツール
- 6. コラボレーションツール
- 7. 面白、クリエイティブツール
Web制作フローが変わる!便利な最新オンラインツールまとめ
Web制作便利ツール
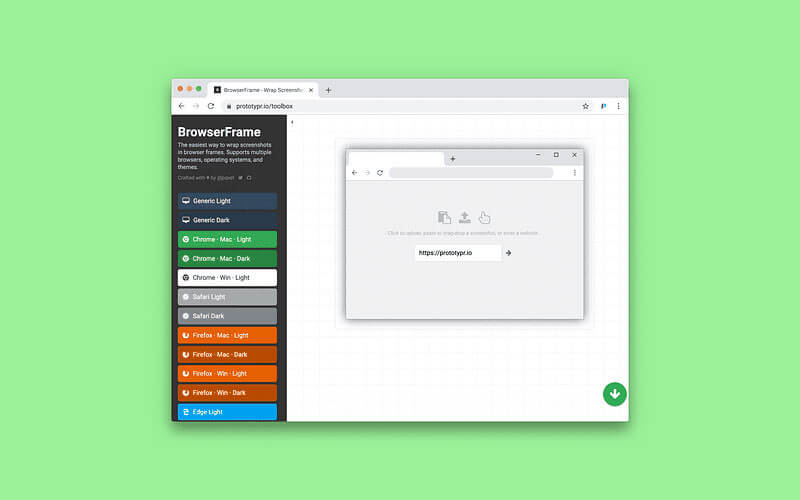
各種ブラウザ付きでスクリーンショットを撮影できるオンラインツール。目的のURLを入力するだけで、複数のブラウザやオペレーティングシステム、テーマに対応します。
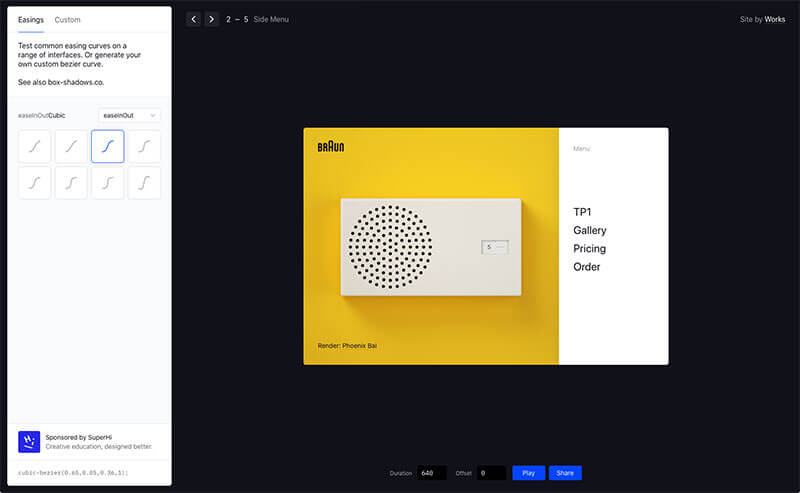
滑らかなアニメーションに欠かせないイージングを、一般的なインターフェースをつかったサンプル例5つで確認、調整できるオンラインツール。カスタムで自分専用のペジェ曲線を試すこともできます。
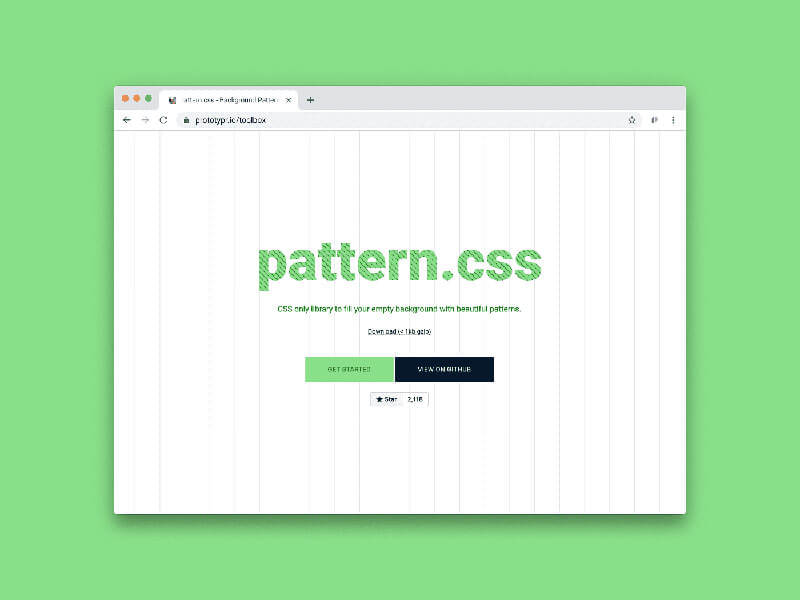
CSSスタイルシートをサイトに読み込み、任意のクラス名を追加するだけで、CSSオンリーでスタイリングされた美しいパターンデザインを追加できます。
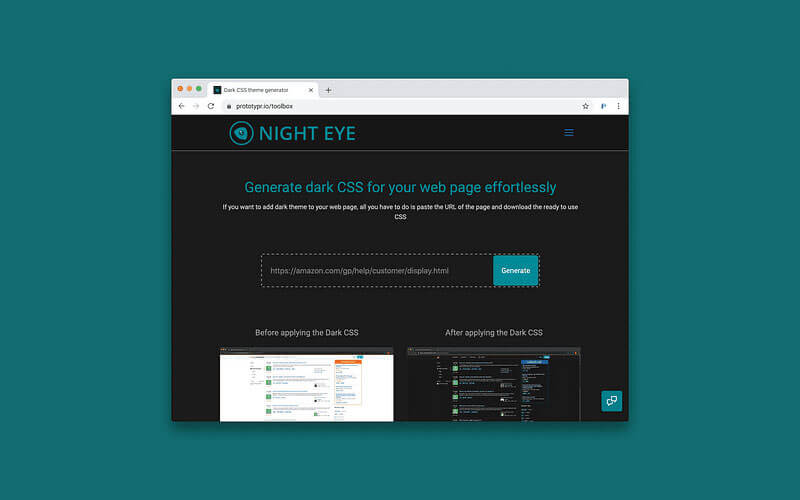
ウェブサイトのURLを入力するだけで、ダークモード用CSSを自動で吐き出してくれます。ダークモードを適用したプレビューも同時に確認でき便利。
クラシックなWindows 98 とXPのインターフェース・デザインをそのまま再現したCSSライブラリ。ボタンやチェックボックス、テキストボックス、ドロップダウンなどのコンポーネントが揃っているので、懐かしい90年代レトロインターフェースを作成したいときにどうぞ。

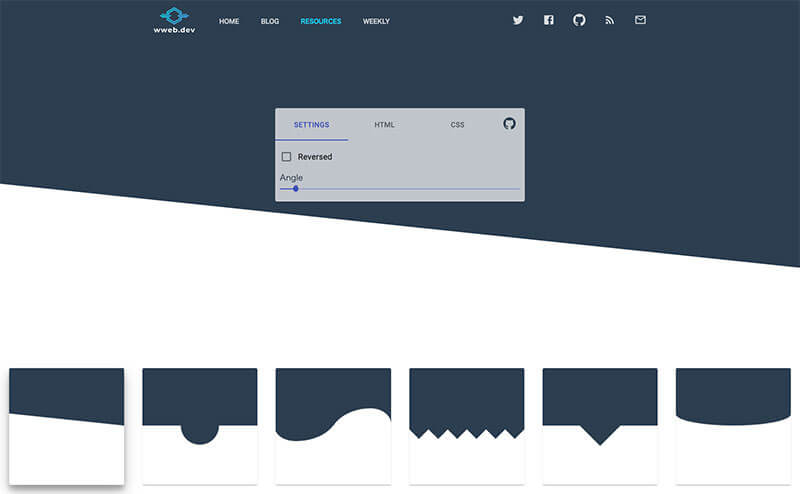
Webサイトのセクション分けで利用できる、CSSのみで作成された境界線デザインを作成、ダウンロードできるオンラインツール。斜めスリット、ギザギザや波ウェーブなどユニークなものが中心。
文字テキストや画像イメージ、絵文字などからウェブサイト用ファビコンを自動生成できるジェネレーターツール。
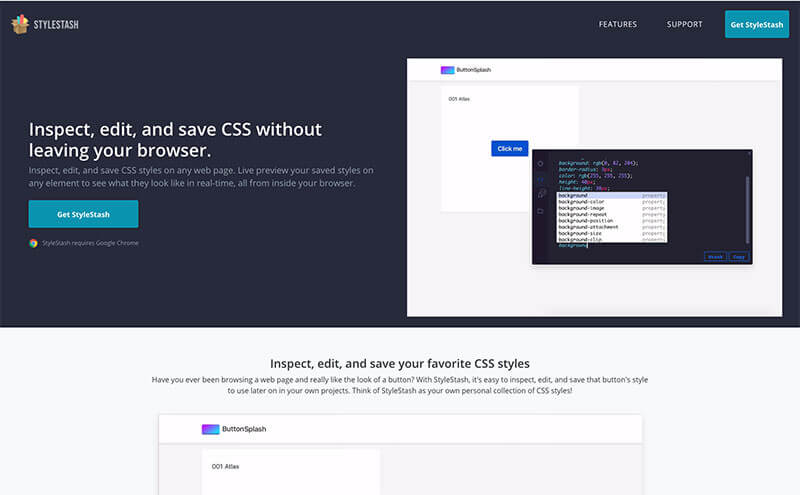
表示しているWebページの任意の要素をCSS調査したり、スタイルをリアルタイムで変更、保存、プレビューなど充実すぎる機能を搭載した、Chrome拡張プラグイン。
手持ちのSVGパスデータをアップロードすれば、複雑なSVGパス構造をひとつずつ解説してくれるビジュアルツール。
あらかじめベクターイラストを取り込み、FaceMeshとPoseNetというカメラ認識技術を使い、リアルタイムでイラストをアニメーション化できるスクリプト。
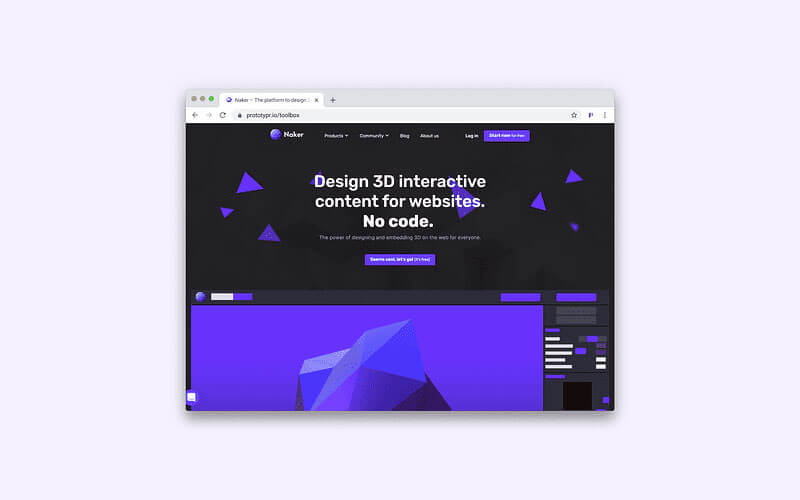
コーディング無しで3Dの立体的でインタラクティブなコンテンツを作成できるオンラインプラットフォーム。背景やフォーム、ストーリーテリング向けコンテンツを作成、手軽にサイトに埋め込むことが可能。
イラスト系ライブラリ
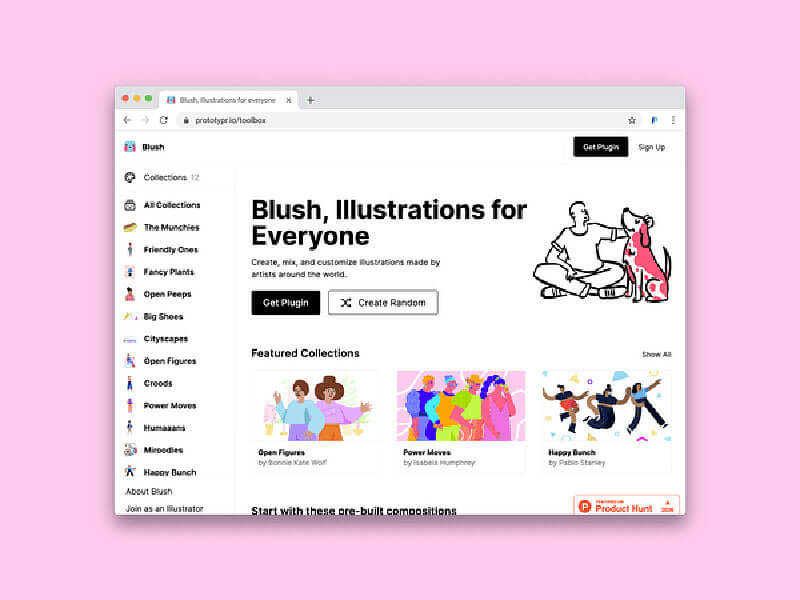
世界中のイラストレーターによるイラストライブラリ集。イラストを作成、組み合わせ、カスタマイズを自在に行うことができ、プロジェクトに手軽にイラストを追加できる便利ツール。
オンライン上で用意されたキャラクターやロボット、不思議な生物を使って、ストーリーデザインを作成するイラストツール。
退屈な404ページをポップでクリエイティブに仕上げる、404ページ向けのイラスト23種類が揃います。PNGとSVGファイル形式で収録。
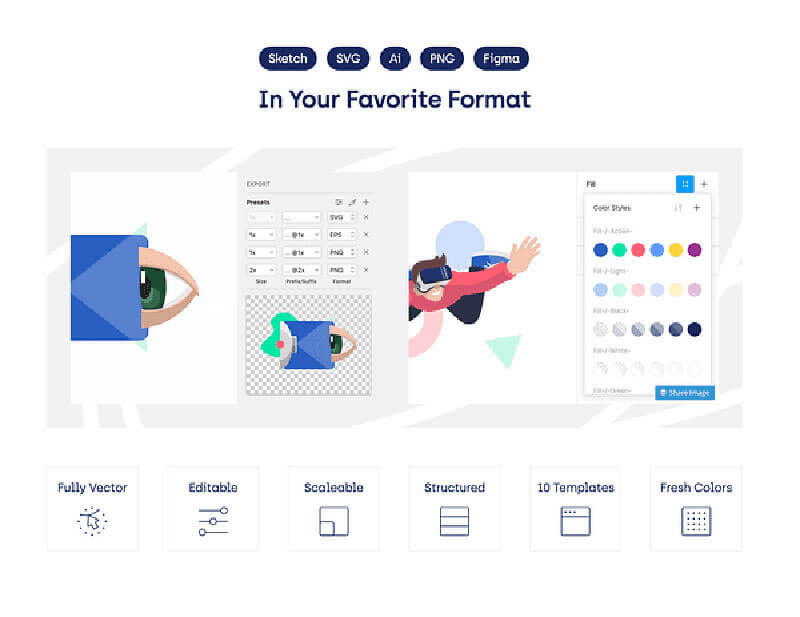
美しさとユニークさを両立したイラスト50種類が揃う素材集。無料版ではPNGファイル形式をダウンロードでき、有料版ではSketch、Figma、Ai、SVG、EPSファイル形式も選択可能。
上記アイテム同様のイラスト素材集で、Webコンテンツのニーズに合わせたキャラクターデザインが特徴。
ウェブサイト制作で活躍しそうなオリジナルイラストを20種類を揃えたプレミアム素材集。収録ファイル形式も豊富で、無料版では1つのイラストをデモとしてダウンロード可能。
ユニークな背景デザインを自動生成できる、シンプルでカスタマイズ可能なオンラインツール。さまざまなパターンを読み込むことで、魅力的で素敵な背景イメージを瞬時に作成できます。
配色ツール
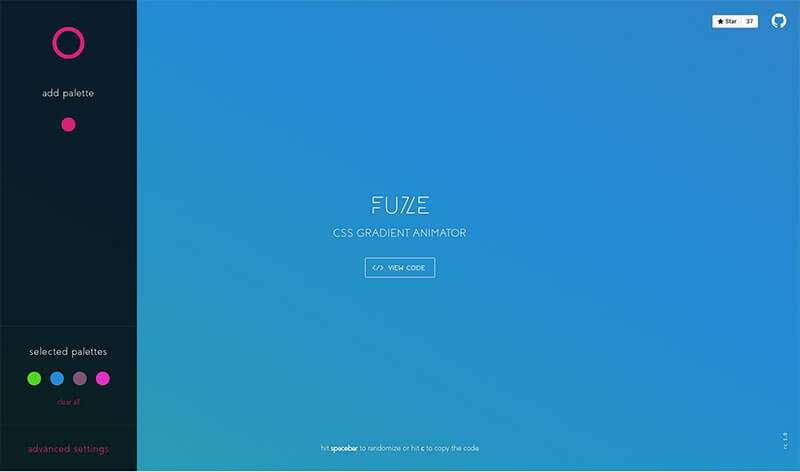
美しく色が変化するアニメーション付きCSSグラデーションをその場で作成し、CSSコードをコピーできるオンラインツール。Spaceキーでランダムに色を変更できます。
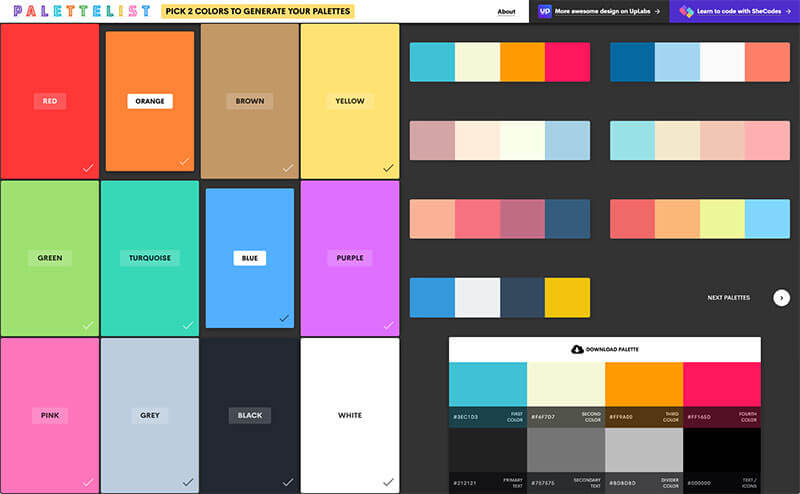
用意された12色の中からお好きな色を2色選ぶだけで、関連するカラーパレットを1万以上も提案してくれるオンラインカラーアプリ。気に入ったカラーパレットは、SVGやSASS、CSSで無料ダウンロードできます。
写真やイラストから抽出した色を元に、配色カラーパレットを作成、管理する無料アプリ。Mac OSとWindowsどちらにも対応しています。
撮影した写真から色を抽出できるiPhone用カラーピッカーアプリ。Pantoneカラーを見つけ出し、見ている写真からカラーリストを自動生成できます。
デザインコレクション、UIキット
膨大に揃うデザイン素材をつかって、直感的にデザイン作成できるオンラインベースのデザインエディター。無料ではじめることができ、作成したデザインをPNGファイル形式でダウンロード可能。SVGファイル形式はプレミアム有料プランから。
フリーストック写真で人気のUnsplash、Pexels、Pixabayからのコレクション320万枚以上の無料写真を、PhotoshopやIllustrator、InDesign、XDなどのAdobeアプリで検索、利用できるプラグイン。
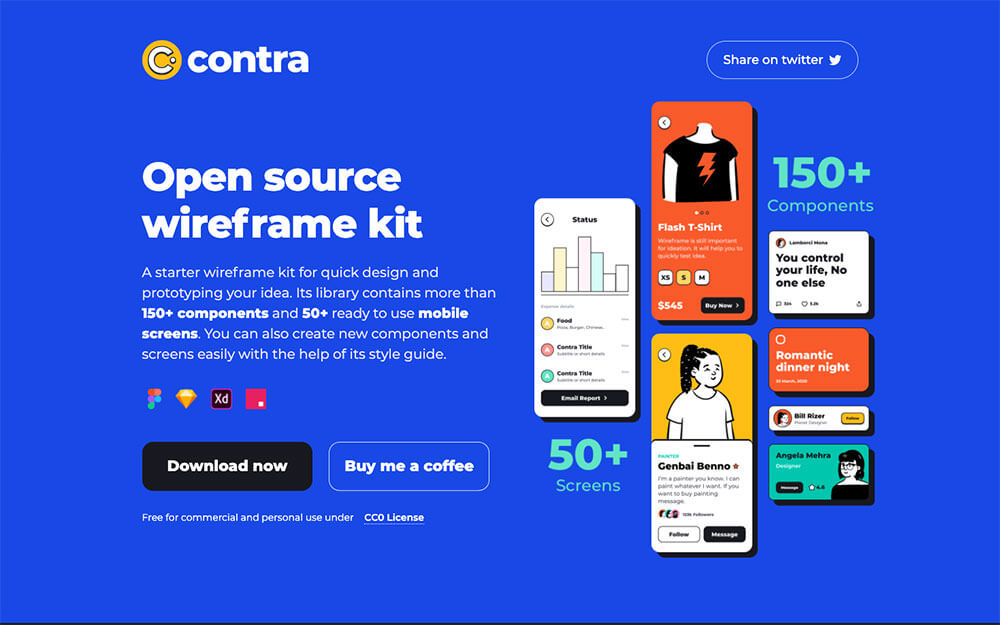
ワイヤーフレームやプロトタイプを手軽に作成できるUIスターターキット。150種類を超えるUIコンポーネントに、50種類のモバイルスクリーン用サンプルが揃います。Figma、Sketch、XDに対応しています。
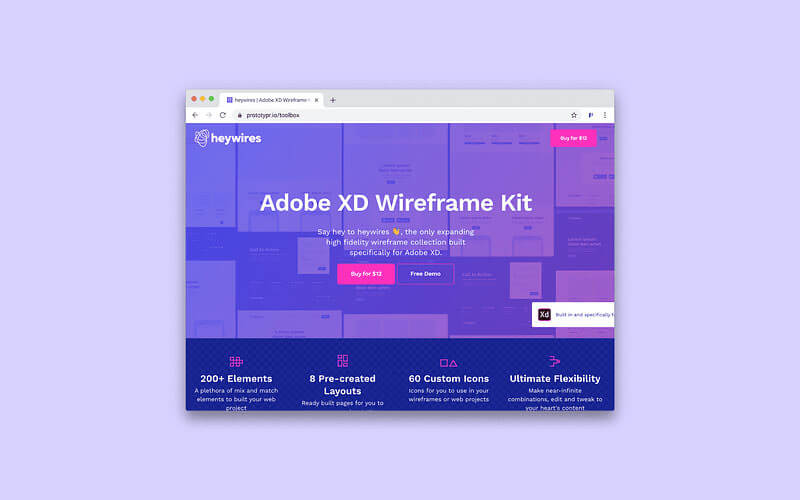
heywires | Adobe XD Wireframe Kit
Webサイトのワイヤーフレーム、プロトタイプ作成に必要な200種類を超えるコンポーネントに、8種類のサンプルレイアウト、60個のカスタムアイコンなどが揃った、Adobe XD専用ワイヤーフレームキット。
160種類を超えるUIコンポーネントが揃ったUIキットで、再利用しやすいデザインは日常業務のスピードアップにもつながります。Sketch専用ファイル。
ウェブサイトやモバイルアプリなどに活用したい、シンプルで使い勝手の良いアウトライン型アイコン2000個セット。
これも動く?!面白アニメーション付き無料アイコン素材200個セット Free Animated Icons from Icons8
プロトタイプツール
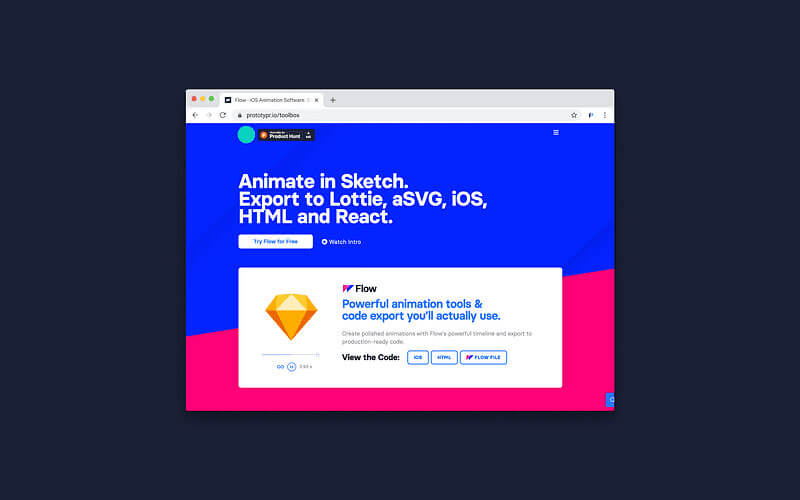
プロトタイプツールSketchでアニメーションを作成し、LottieやSVG、iOS、HTML、Reactファイルとしてエクスポートできる便利プラグイン。
ドキュメントまたはライブラリにカラープリセットを追加し、ダークモード用カラーパレットを作成すれば、自動的にダークモードバージョンのWebページデザインが生成されます。
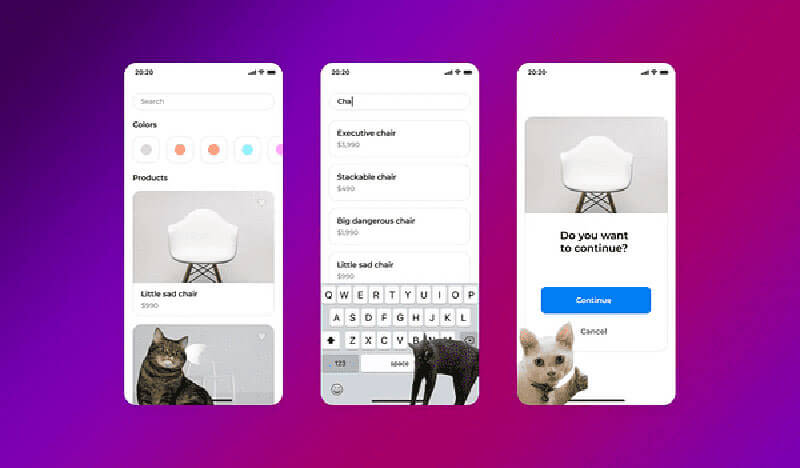
Figmaでフレームを選択し、このプラグインを適用すれば、選択したフレームごとにランダムでネコが出現します。ネコ好きのひとへ。
コラボレーションツール
FigmaとSlackをシームレスに連携した、プロダクトチーム向けのデザインコラボレーションアプリ。
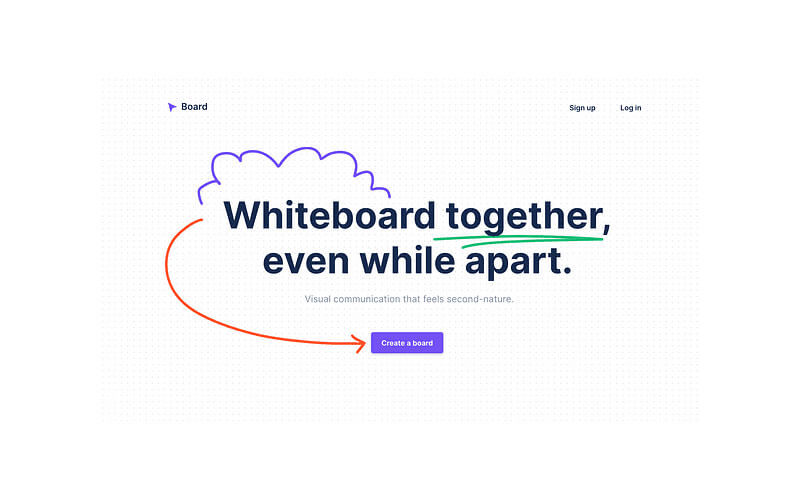
真っ白のホワイトボードを、離れていてもオンライン上で共有できるより直感的なコラボレーションツール。Shiftを押しながらペンで入力すれば、クリックする必要もないなど、使い心地にもこだわったお気に入りツール。
面白、クリエイティブツール
ログインや会員登録なしでスクリーン録画をできるオンラインツール。マイクの音声も録音できるので、サクッと録音をしたいときにいかがでしょう。
世界中の街なかの喧騒、ノイズをそのままBGMとして試聴できるオンラインサービス。オフィスやカフェ、香港のストリート、インドの野菜市、タイの郵便局などユニークな場所で録音されています。
Coronavirus Country Comparator
新型コロナウイルスの世界各国の感染状況をリアルタイムのグラフで比較できるオンラインツール。グラフに表示したい国を選択でき、期間や完治したひとの数など細かく確認できます。

空き時間をつかってウクレレの弾き方を練習できるシンプルなオンラインツール。
これまでのベストツールもチェックしよう
当サイトでこれまでに紹介したその他のツールも確認してみましょう。特に便利なツールのみを厳選し、定期的にまとめています。
サムネイル@ : Contra Wireframe Kit