2019年も残すところわずかとなり、今年もWeb制作を快適にするオンラインツールがたくさん公開されました。
この記事では、今年紹介したツールのなかでも特に話題になった2019年の便利オンラインツールベスト85個をまとめてご紹介します。
実際に制作フローに取り入れて便利だったツールを選りすぐったこのコレクションには、「無料で利用できることを基本としたツール」を揃えています。これらのツールやサービスを活用して、より快適なWeb制作ライフを過ごしましょう。
2019年に登場した最新オンラインツール一覧
以下は、2019年にかけて当サイトで紹介した、ウェブ制作が捗る便利ツール一覧となります。今回未紹介のツールが中心となっているので、こちらも一度目を通しておくことをオススメします。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
- 1. イラスト系ライブラリ
- 2. デザインコレクション
- 3. モックアップツール
- 4. デザインからコードへの変換ツール
- 5. Web制作お役立ちツール
- 6. プロトタイプツール
- 7. アイコン素材パック
- 8. 面白ツール
Webデザイン制作が変わる!便利な最新オンラインツールまとめ
イラスト系ライブラリ
スタイリッシュなイラストを作成できる無料ライブラリ。PSDファイルのレイヤーを表示/非表示にするだけで、髪型やスキンカラー、服装などを着せ替えできます。また、観葉植物やインテリア家具など43種類のオブジェクトも同時に収録。
さまざまなスタイルの手描きイラストを無料ダウンロードできるサービスで、毎月定期的に公開アイテムがアップデートされています。
商用利用もできる100種類のかわいいイラストを公開しているサイトで、AIやSVG、PNG,EPSファイルで無料ダウンロードできます。
背景デザインを想定した美しいイラストを、無料または有料でダウンロードできるオンラインサイト。参照元を明記することで無料で利用でき、より大きなサイズが欲しいときは別途購入が必要となります。
美しいイラストをクレジット表記なしで商用利用できるAdobe XD用プラグイン。オンライン無料イラスト配布サイトunDrawがベースになった、豊富なイラスト数やカスタマイズ性が魅力です。
独特の作風の手描きイラストをSVGとPNGファイル形式で無料ダウンロードできるWebイラストサービス。
ウェブサイトの404ページで利用できる、ユニークでかわいいイラストを集めた無料デザイン素材キット。
カラフルで美しいベクターパターンテクスチャを多数そろえたデザイン素材集で、SketchやFigma、XD,Illustrator用ファイルの他に、SVGとPNGファイルでダウンロードできます。
高品質なLottieアニメーションとSVGイラストレーションをコレクションしたサイト。自由にカスタマイズできるので、異なるデザイン要素を手軽に導入できます。
デザインコレクション
このツールはCSSコードを使って、アップロードしたSVGファイルのstrokeとfillプロパティのアニメーションを作成するAnimistaのスピンオフ・プロジェクト。
魅力的で複雑なSVGアニメーションをオンライン上で作成、エクスポートできる、ウェブ制作の時短ツール。無料トライアルあり、直感的に操作できるパネルを使って、ロゴやアイコン、キャラクター、背景デザインなどを作成できます。
配色カラーパレットを選んでも、具体的な使い方が分からないというひとにオススメしたいツール。カラーパレットを選択するたびに、サイト全体の配色も変更し、ひと目で確認できます。
美しい配色カラーパレットを手入力で集めたキュレーションサイトで、類似色(英: Analogous Colors)や3色配色(英: Triads)などジャンル別に配色を探すことができるツール。
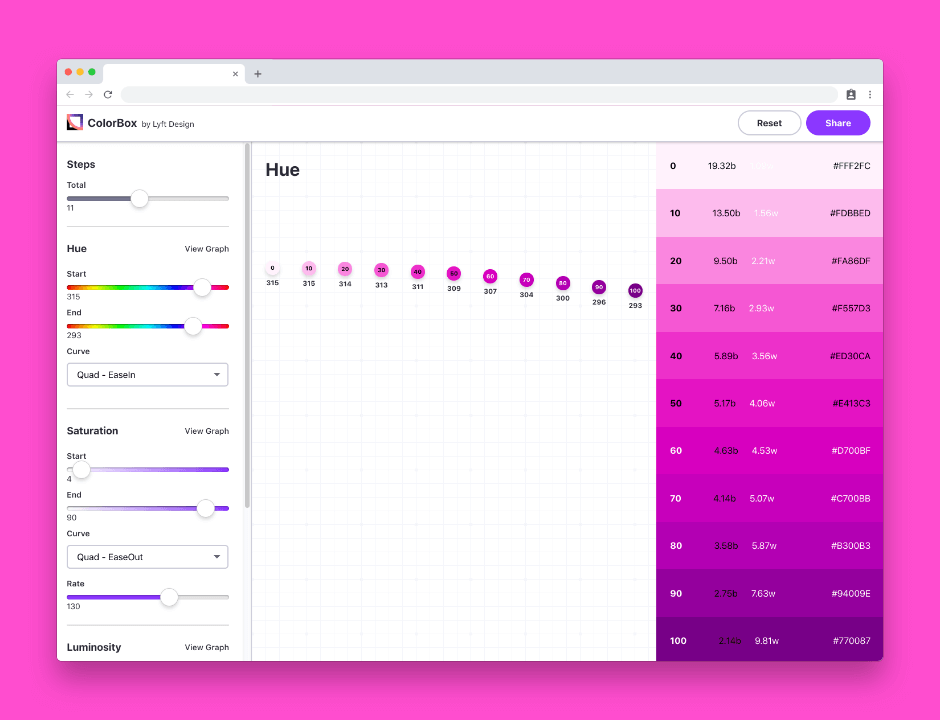
ウェブサイトで利用する配色をより細かく調整し、目的にあった理想の色を表現できるオンラインカラーツール。
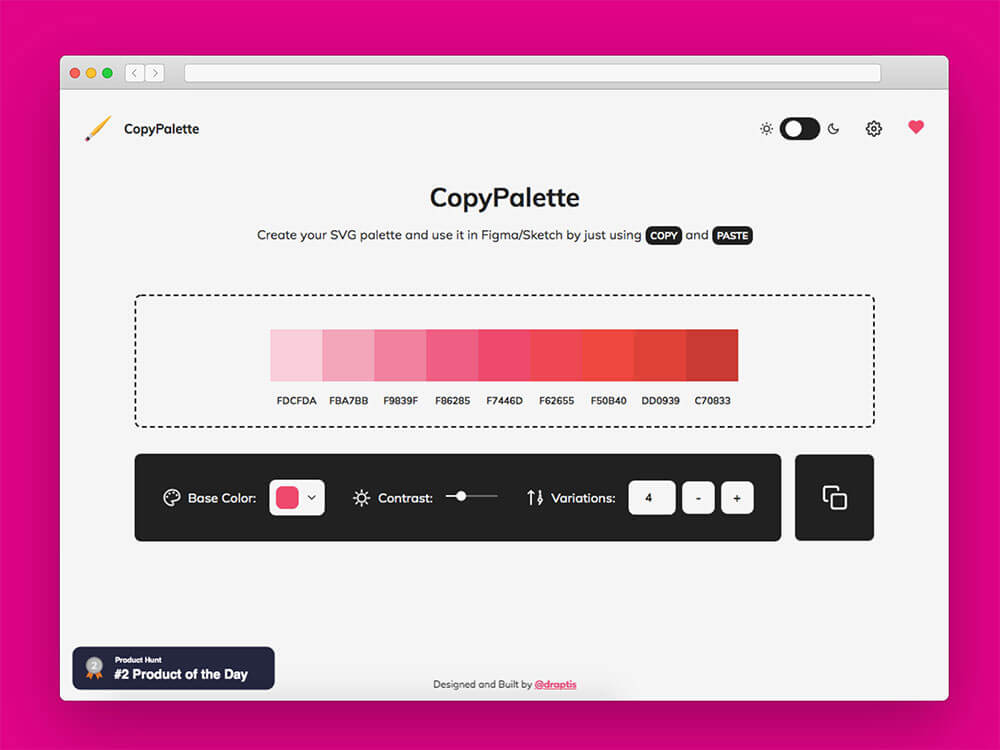
FIgmaやSketchで利用できる、SVGの配色カラーパレットを作成、コピペで利用できるオンラインツール。
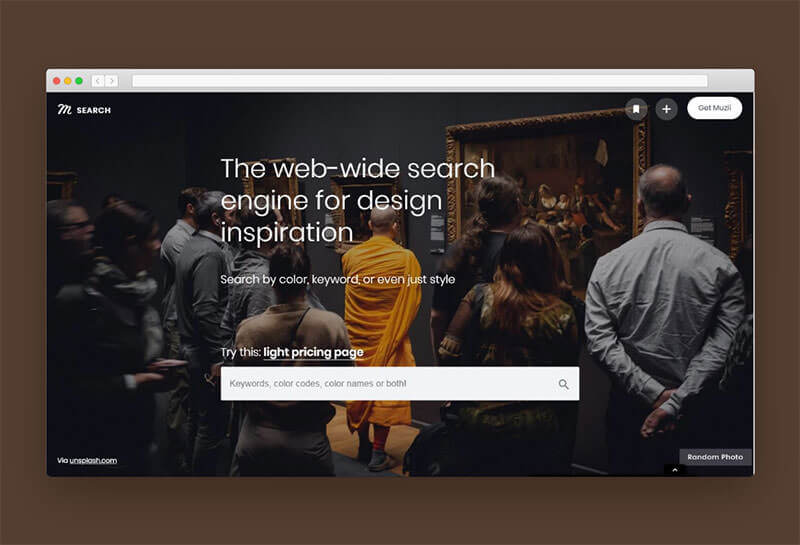
このツールを利用することで、デザインのインスピレーションが欲しいときに、高品質なアートワークやロゴ、イラスト、写真のみを配色カラーパレット付きで検索できる、デザイン制作でも重宝するツールです。

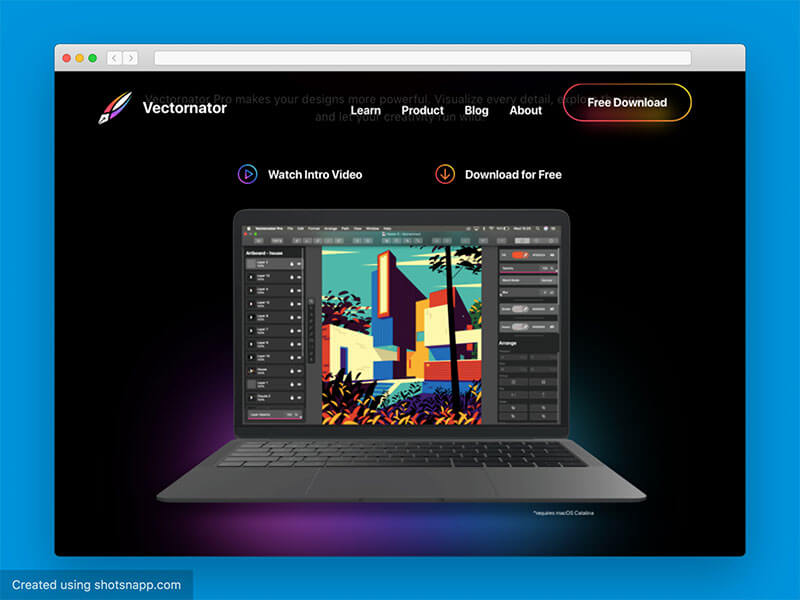
Mac専用の無料グラフィックデザインツール。Illustratorの代替ツールとしてはもちろん、リアルタイム共同作業ももうすぐ公開予定。

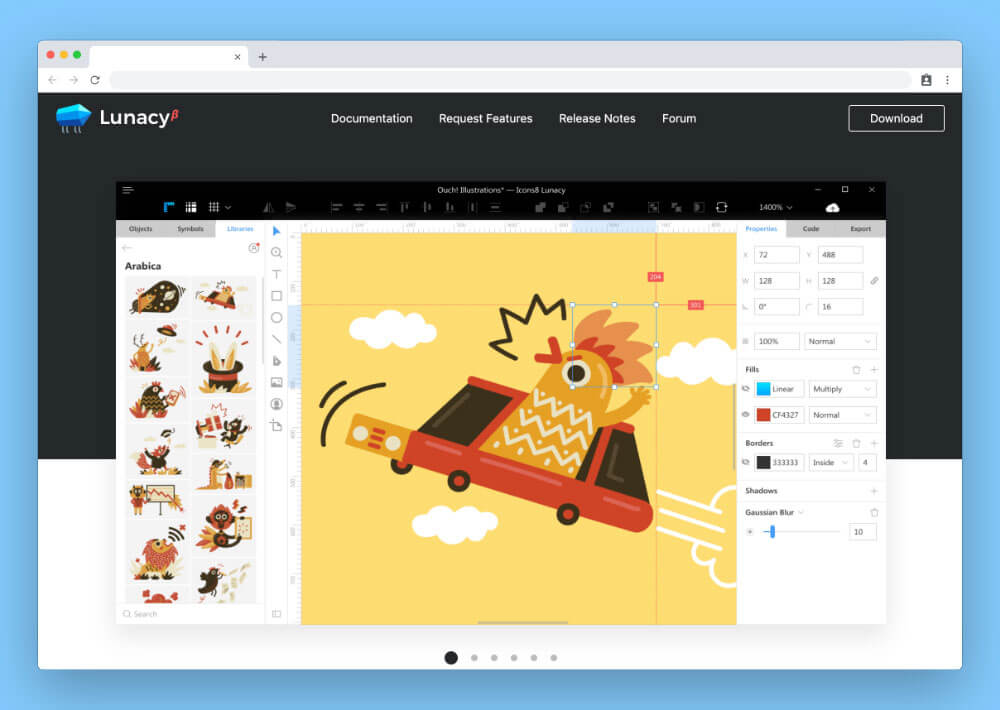
SketchファイルをWindows上で、しかもオフラインで利用できるグラフィックデザインソフトウェア。
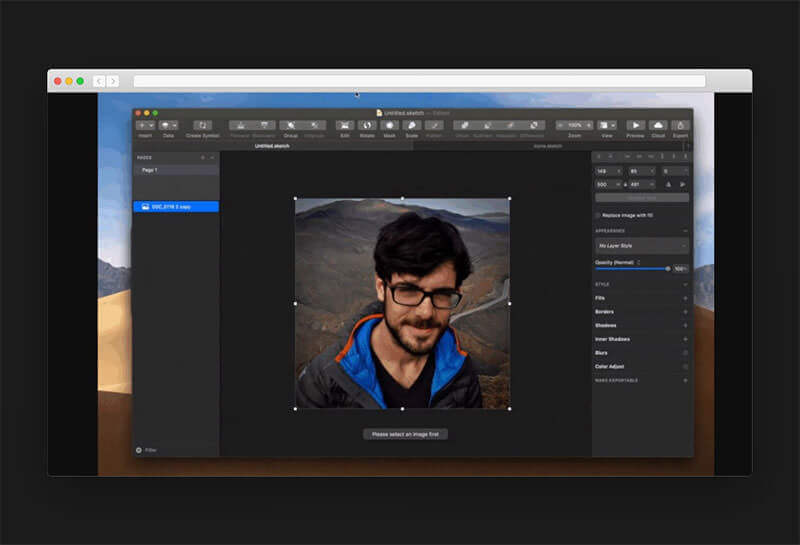
ボタンクリックひとつで人物を背景から切り抜くことができるあのサービスが、ついにSketchにも対応です。
ユーザー登録やクレジット表記なども不要、ロゴデザインを完全無料で作成、ダウンロードできるサービス。作成したロゴは、商用ライセンス対応となっています。
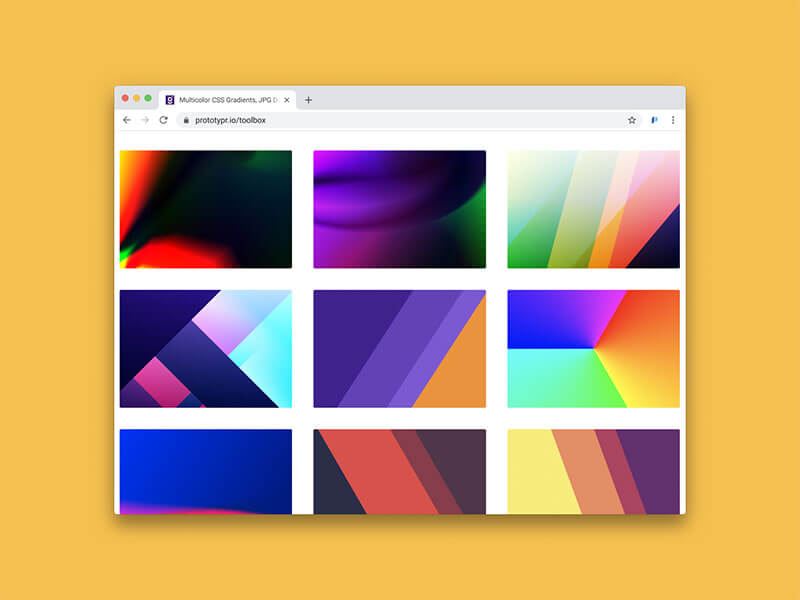
150種類以上のCSSのみでスタイリングされたグラデーションを無料ダウンロードできるオープンソースのプロジェクト。
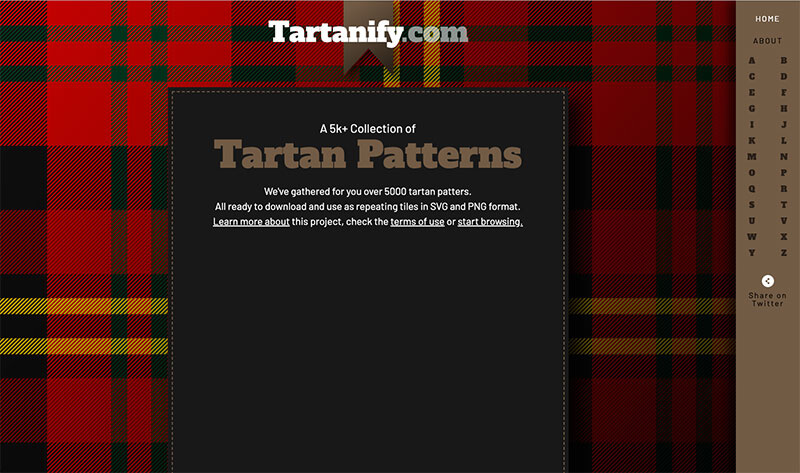
5,000枚を超えるタータンチェック柄を集め、SVGとPNGファイル形式で無料ダウンロードできます。
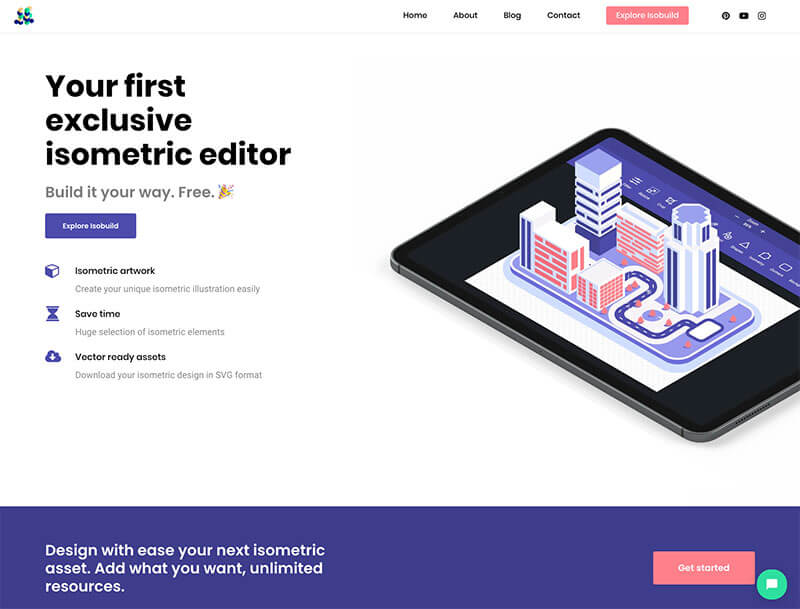
セミフラットなアイソメトリック(等角投影法)画像を作成し、SVGやPNG、JPEGファイル形式でダウンロードできる無料オンラインツール。
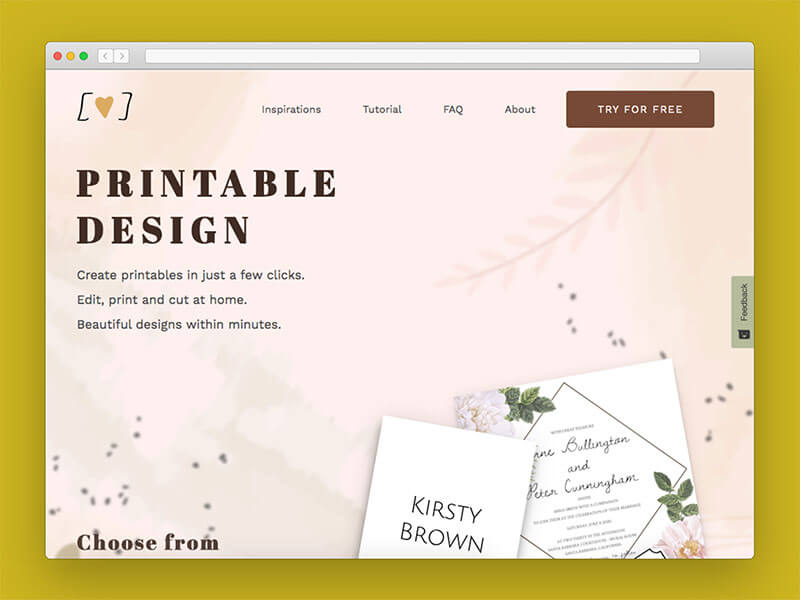
招待状や商品タグ、サンキューカード、チケット、結婚式のRSVPなどを印刷可能なPDFファイル形式で作成、無料ダウンロードできるサービス。
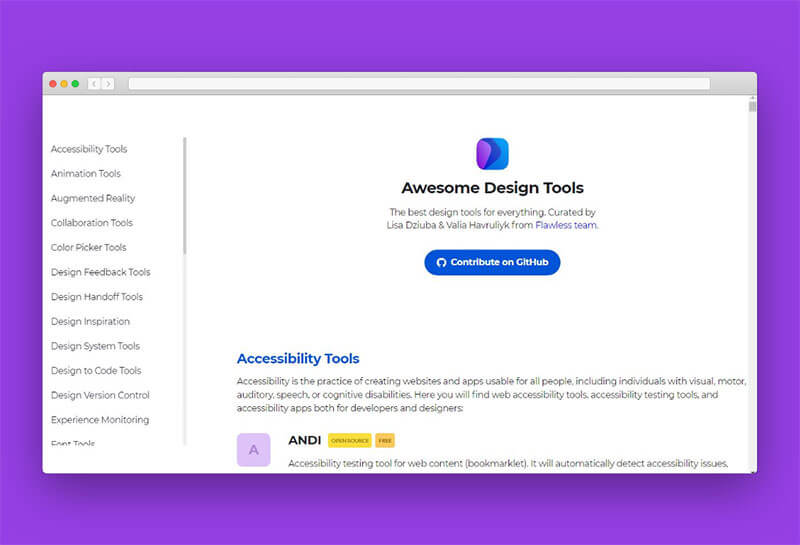
400種類に及ぶデザインツールを細かくカテゴリ分けし、リスト化したリソースコレクション。
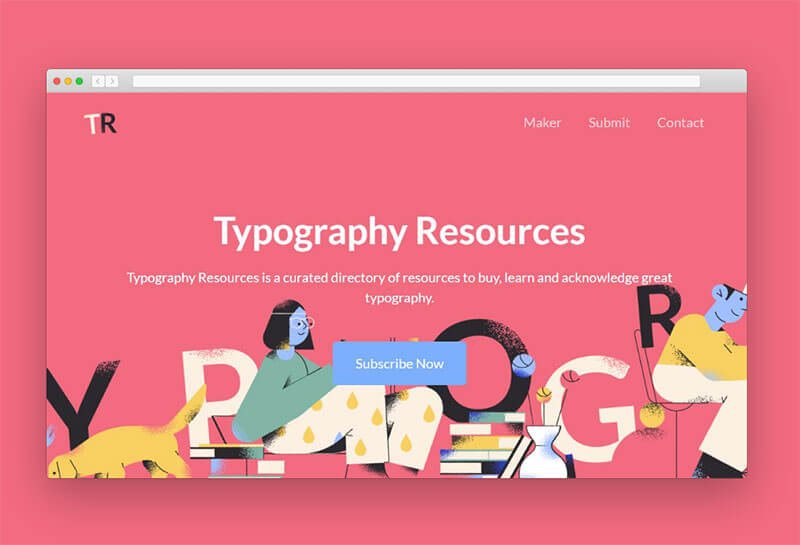
タイポグラフィー、書体に関連する素材やツール、オンラインサービス、教材などをひとつにまとめたキュレーションサイト。
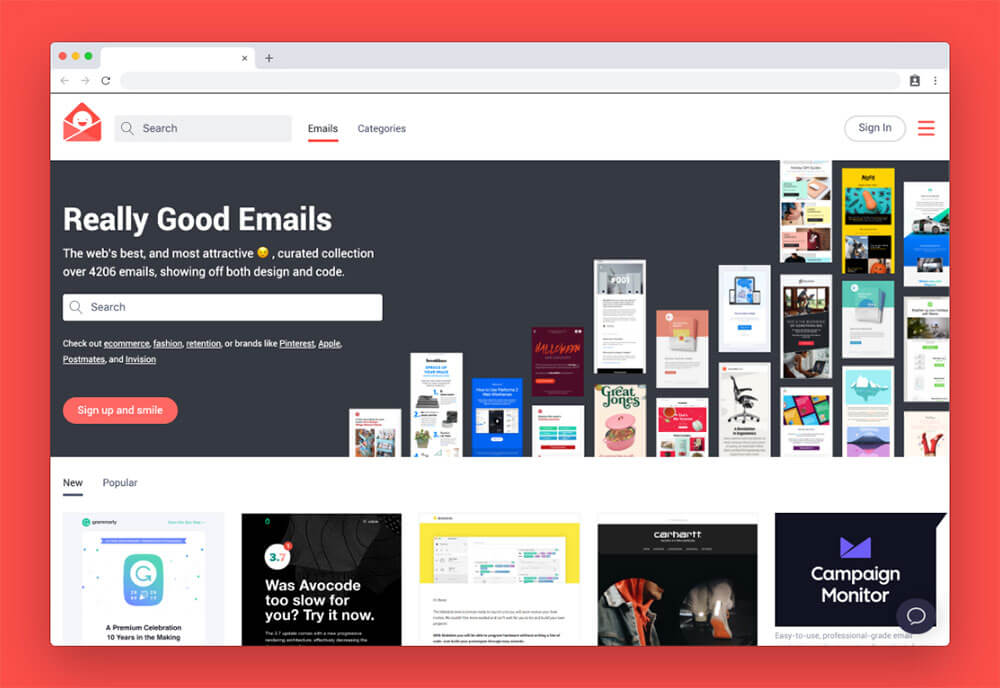
4,000を超える実際に使われているEメールデザインを集めたギャラリーサイト。
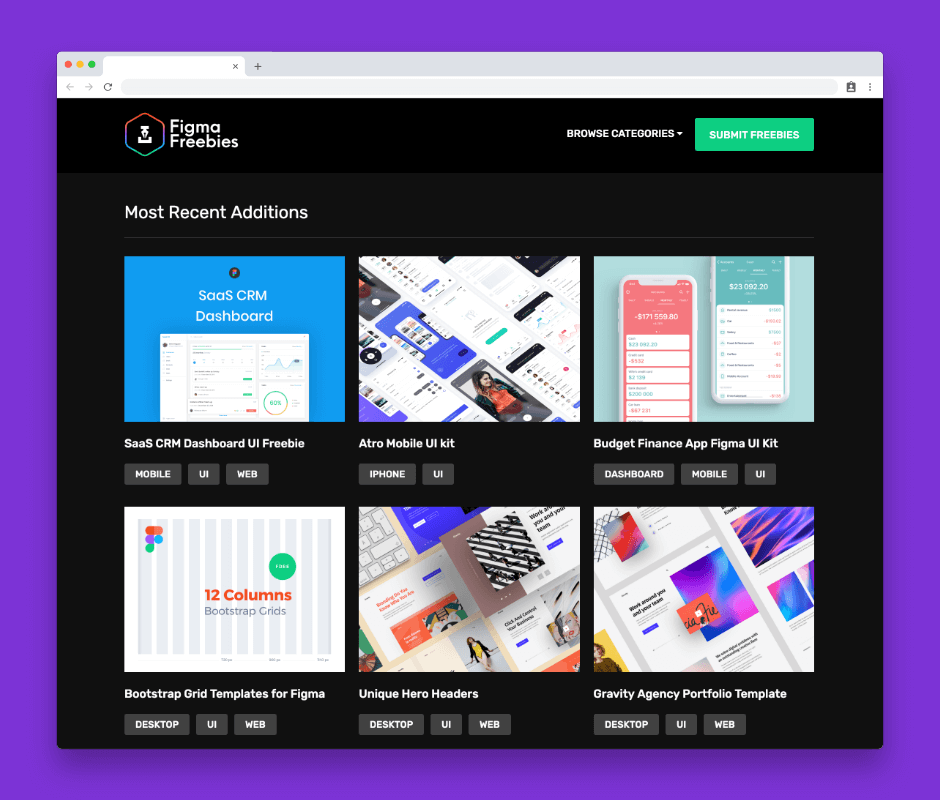
特に海外で人気となっているデザインツールFigmaの無料デザイン素材をまとめたキュレーションサイト。
最近のウェブデザイントレンドを多数盛り込んだ、70種類を超えるアートボードを収録したデザイン素材集。FigmaとSketchファイルで収録されています。
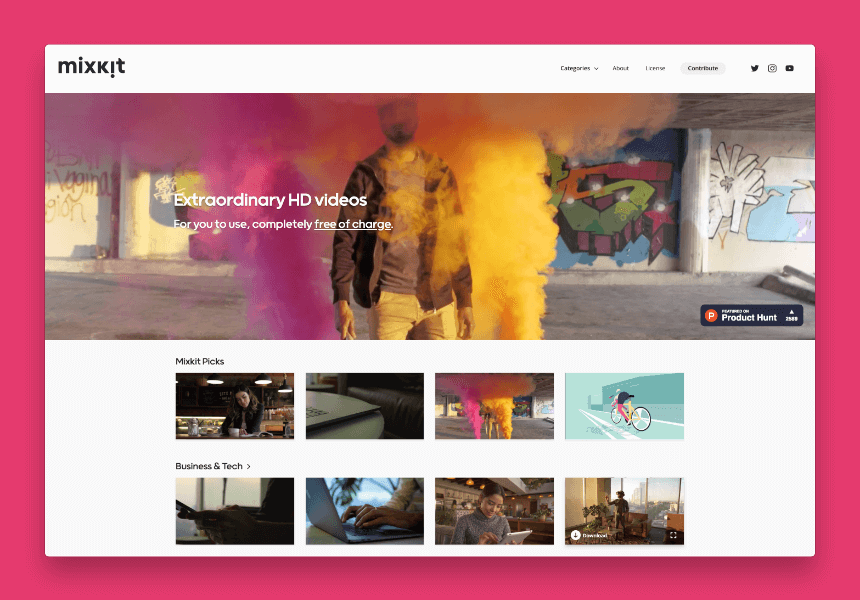
商用プロジェクトにも対応できる、高画質なHD動画を無料ダウンロードできるビデオ動画ストックサイト。詳しくは以下のエントリーでも触れています。
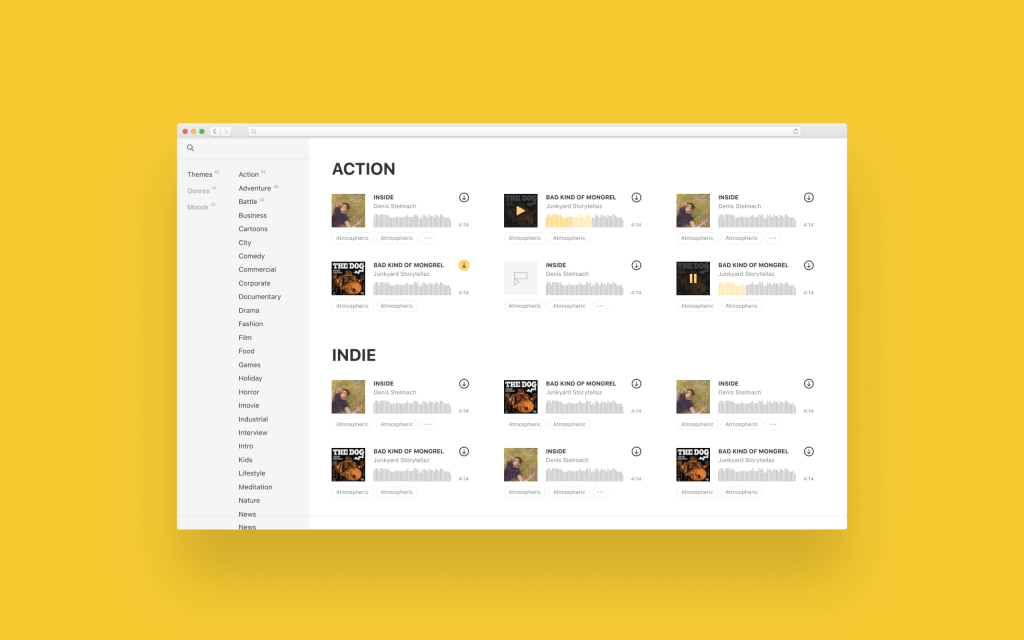
ビデオコンテンツ作成向けの音声トラックを無料ダウンロードできるサイト。カテゴリ別に細かく分けられ、目的の音を探しやすくインターフェースも改善されました。
モックアップツール
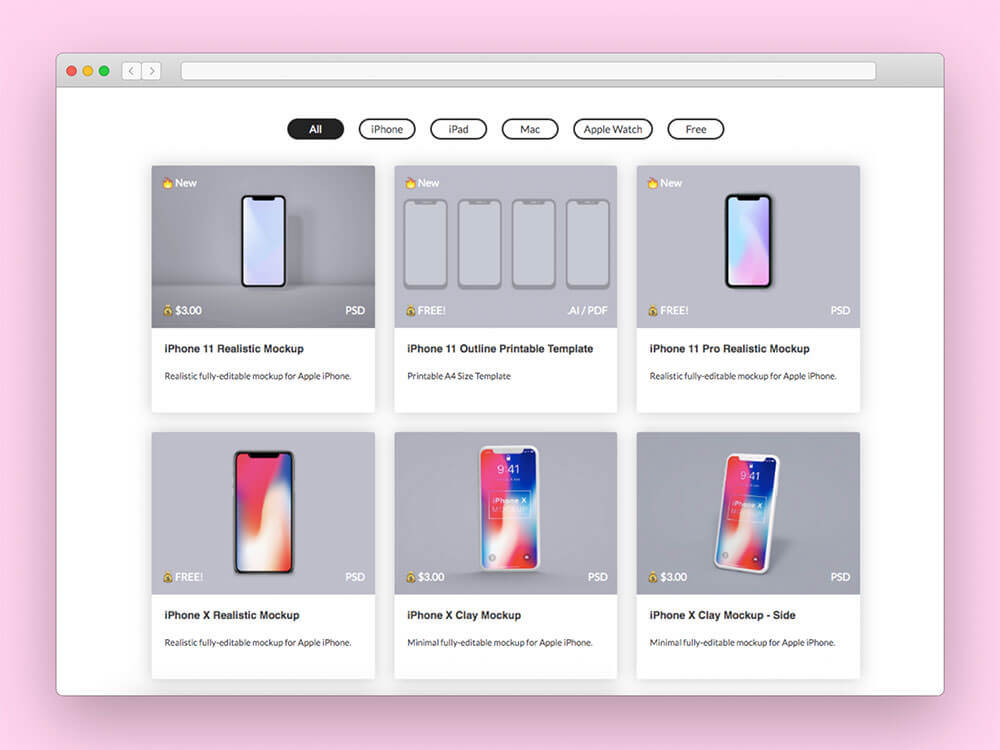
iPhoneやMac、iPadなどAppleガジェットのモックアップを集め、無料で公開しているライブラリ。PSDやAiなどさまざまなファイル形式を選択できます。
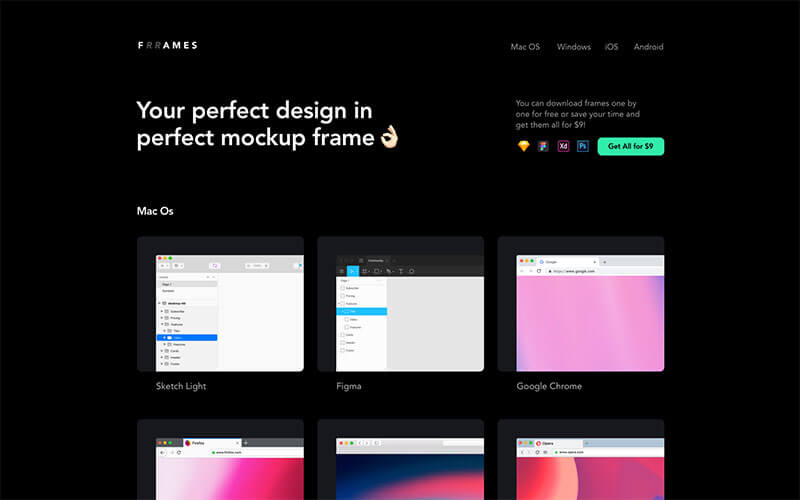
Mac OSやWindows、iOS、Androidなどのスクリーン画面をそのまま再現できるモックアップフレーム集。SketchやPhotoshop、Adobe XD、Figmaなど多彩なデザインアプリ用ファイルが揃います。
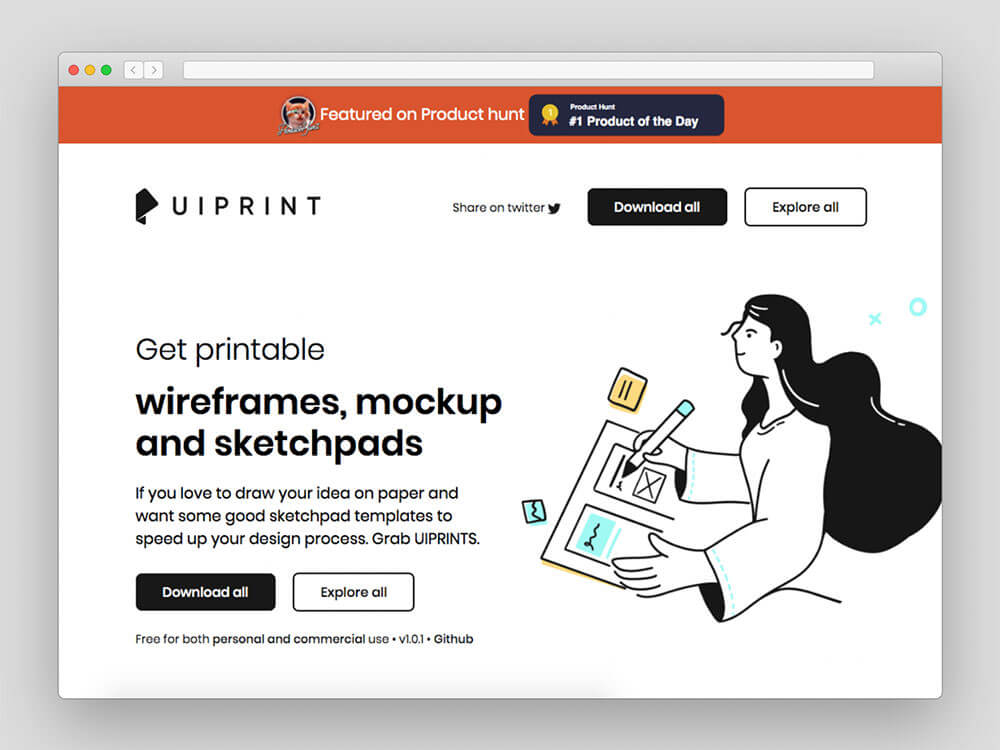
ウェブサイトやアプリのアイデアを紙に手書きしたいときは、プリント印刷可能なスケッチ用テンプレートをダウンロードしてみましょう。10種類から選ぶことができます。
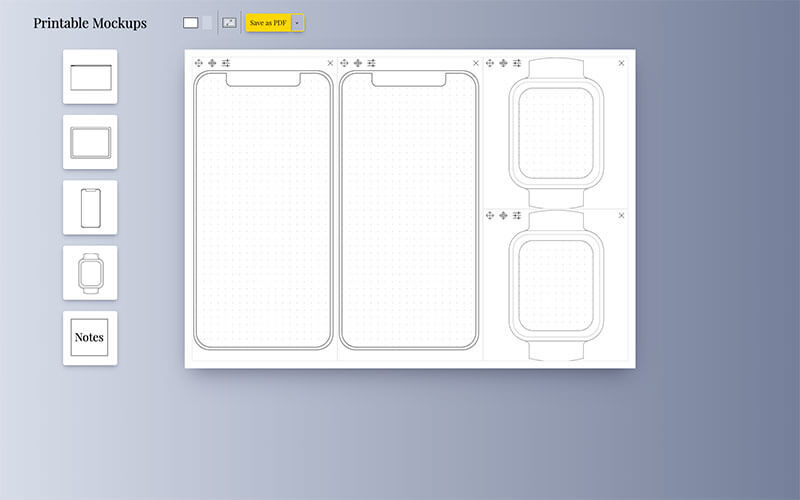
ダウンロードしてそのままプリント印刷できる、さまざまなスクリーンサイズに最適化されたモックアップコレクション。
動画ビデオを高画質なGIFアニメーションに変換してくれるサービス。FFMPEGという新しいファイル形式を採用し、ファイルサイズを落としながら、ビデオ出力のような画質クオリティを保つことができます。
サイトURLを入力するだけで、どんなウェブサイトのスクリーンショットも一発で作成できるオンラインツール。
デザインからコードへの変換ツール
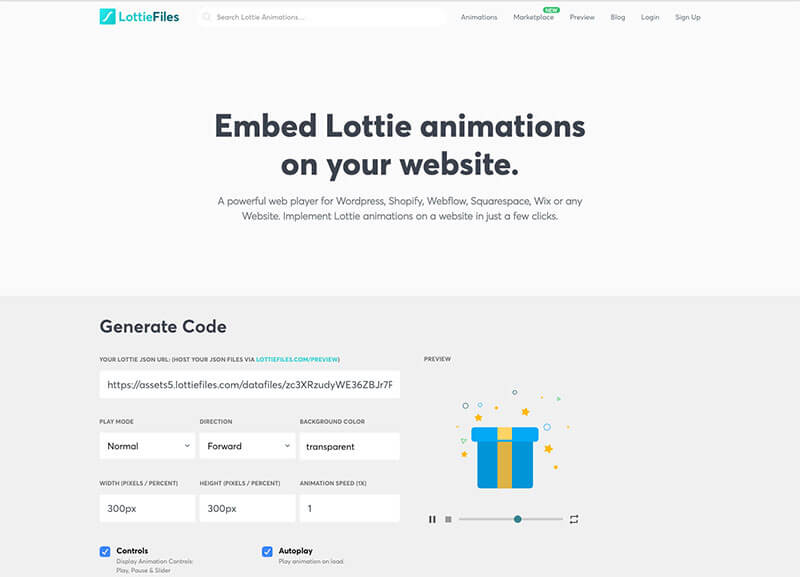
Lottieで作成したアニメーションをほんの数クリックのみで、WordPressなどのウェブサイトに導入できるツール。
モバイルアプリやウェブサイトで利用できる、魅力的なアニメーションを直感的に作成できるオンラインサービス。14日間の無料トライアル体験もあります。
ウェブデザインで想定できる140を超えるコンポーネントをつかって、ドラッグ&ドロップの直感的な作業でウェブページを作成できるツール。10ページまで無料で利用、作成できます。
Google謹製マテリアルデザインと人気フレームワークBootstrapをつかって、素早くレスポンシブウェブサイトを作成できる無料ツール。
軽量で人気のCSSフレームワーク「Bulma」専用のエディタ、ビルダー機能で、コードを考えずに手軽にテンプレートを作成できます。
SVGファイルを開くことで、ウェブサイト用に最適化しレンダリングしてくれるMac専用アプリ。
Web制作お役立ちツール
ホバーエフェクトやローディングなど、コピペで利用できるCSSスタイルコレクション集。`
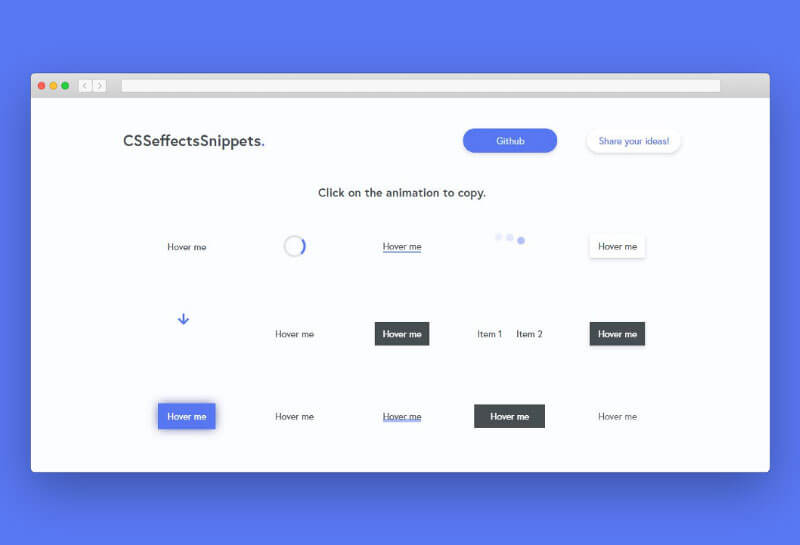
印象的なホバーエフェクトやボタン、テキストなどをあつめたアニメーションライブラリで、クリックするだけでCSSをコピーできるお役立ちツール。
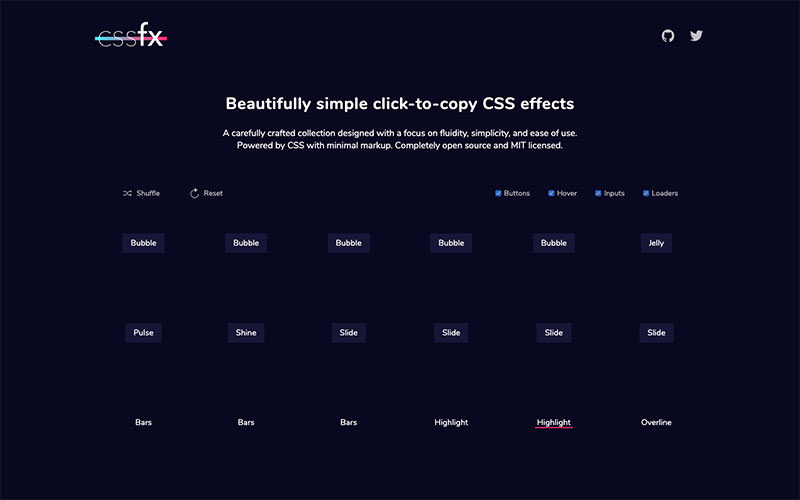
こちらもクリックするだけでHTML/CSSコードをコピペできる、ホバーやボタンリンクなどのCSSエフェクトをまとめたコレクション 。
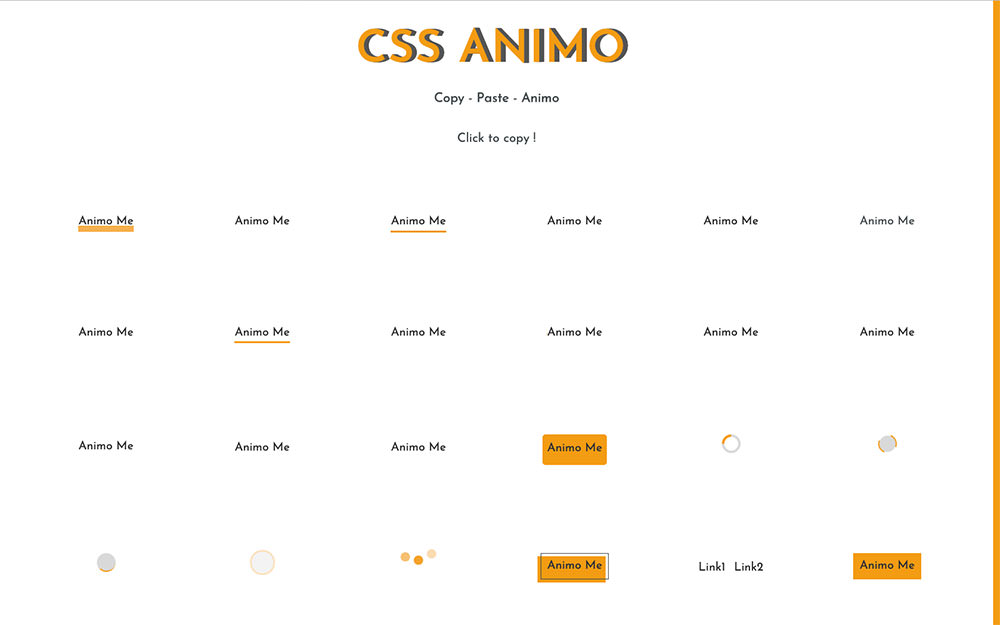
テキストやボタン用CSSホバーエフェクトや読み込みアイコンなど、控えめで印象的なCSSアニメーションスタイル40種類をクリックでコピペできます。
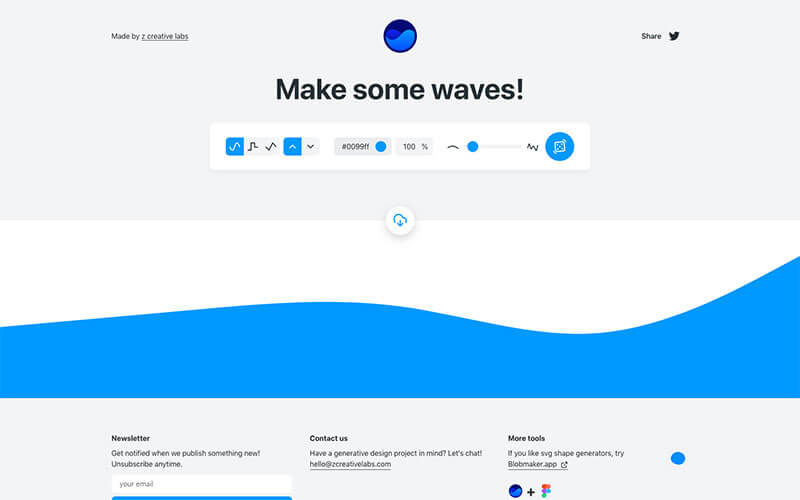
あらゆる波型シェイプにカスタマイズができ、そのままSVGファイルとして無料ダウンロードできるサービス。ウェブページのセクション項目同士のスペーサーとしても利用できます。
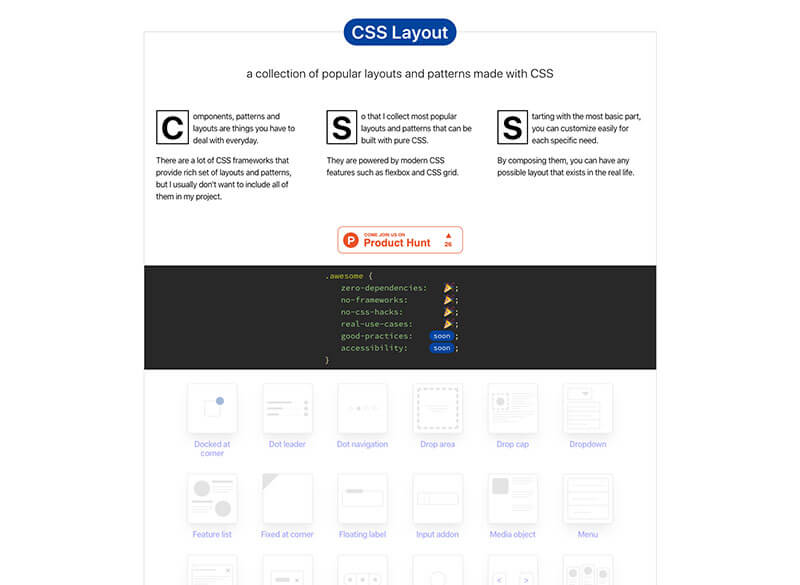
よく利用される汎用的なレイアウトやUIコンポーネント60種類程を、CSSコードでコレクション、保存できるプロジェクトサイト。毎回利用するようなUIパーツなど、地味に便利。
オンラインサイト作成サービスWebflowでクローン、複製できるテンプレートをまとめたコレクション。
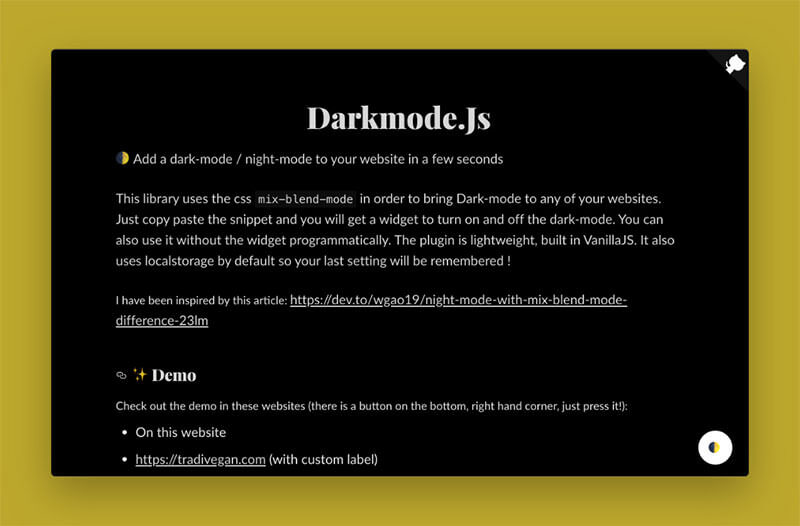
Macではおなじみのダークモードをウェブサイトに導入できるJSプラグイン。参考サイトの右下に表示されたアイコンをクリックすると、実際に切り替わる様子を確認できます。
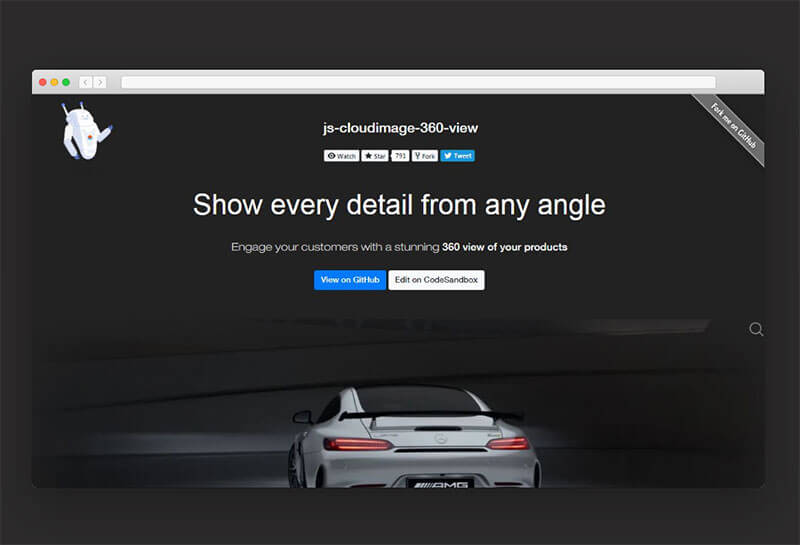
360度、全方向に回転するショーケース用Javascriptプラグインで、2行のコードを加えるだけで、商品を詳細まで伝えることができます。
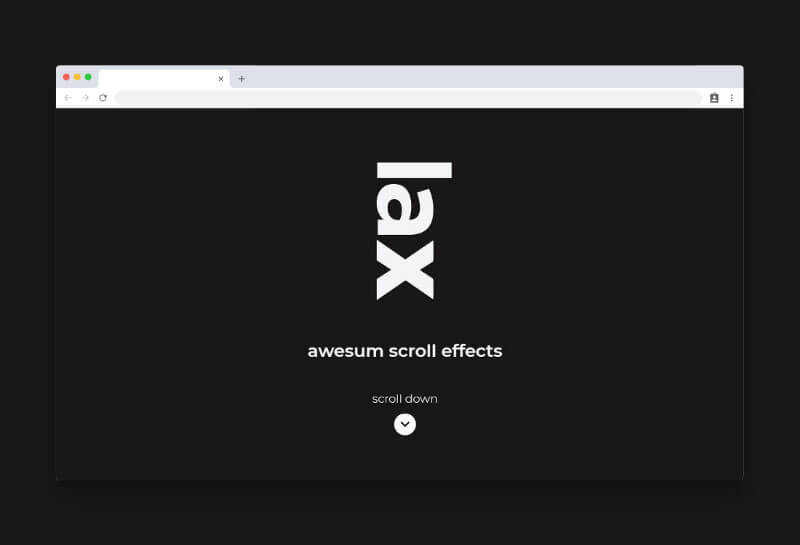
美しいパララックスエフェクトを手軽に表現できる軽量Javascriptプラグインで、スクロールに合わせて素晴らしいアニメーションエフェクトを実現できます。
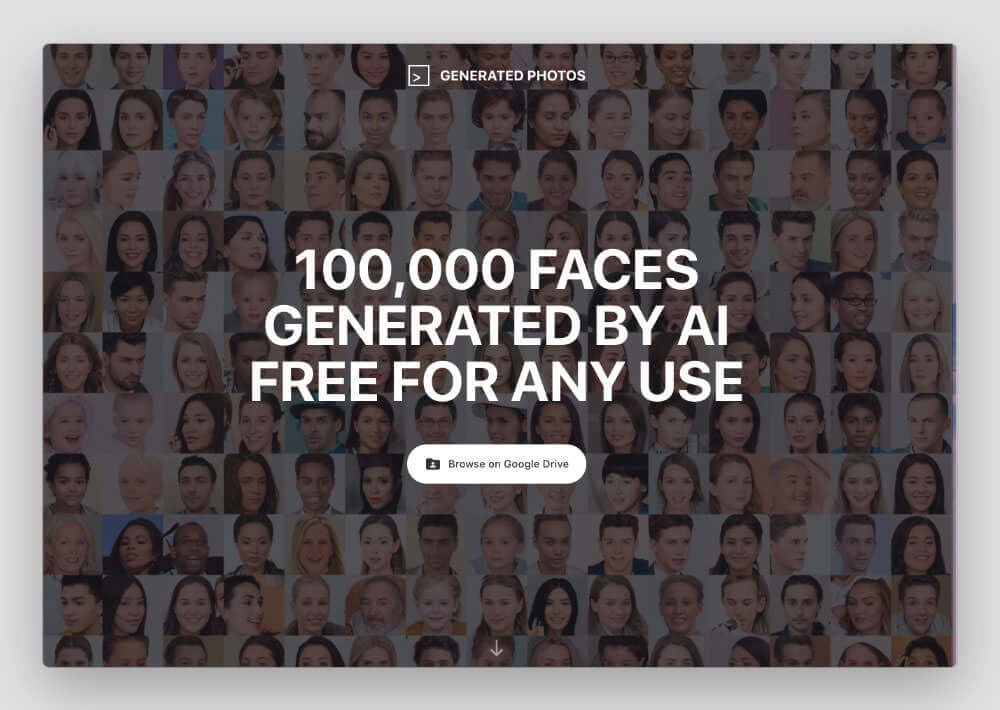
人工知能をつかって架空の人物の顔写真を100,000パターン作成し、完全無料で利用できるオンライン・ライブラリ。とてもリアルでナチュラルな顔立ち、すごいですAI。
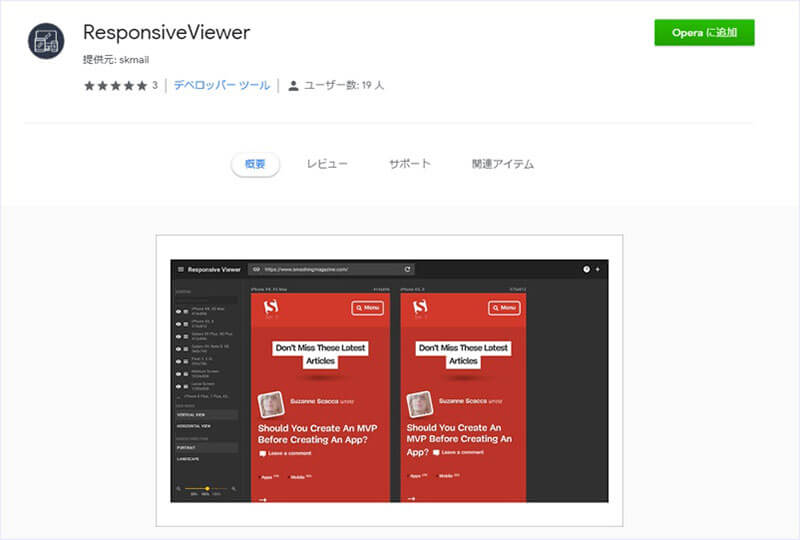
レスポンシブWebデザインの表示を、さまざまなサイズで一括確認できるChrome拡張プラグイン。用意されたデバイスの他に、任意のサイズによる表示も可能です。
CSSのブレイクポイント定義で活用したい、一般的なスクリーンサイズや対応デバイスの人気などを直感的に調べることができるツール。
スクリーンショットを撮影したサイトURLと幅x高さを入力すれば、定期的に(日別、週別、月別、時間別)自動でスクリーンショットを自動生成してくれます。
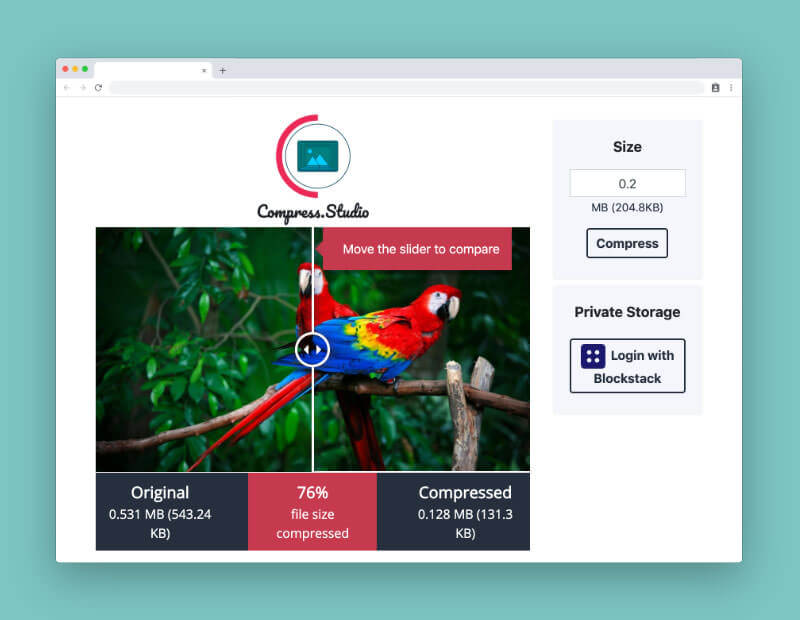
画像をアップロードすると自動で圧縮、比較でき、そのままダウンロード保存も可能なオンラインツール。
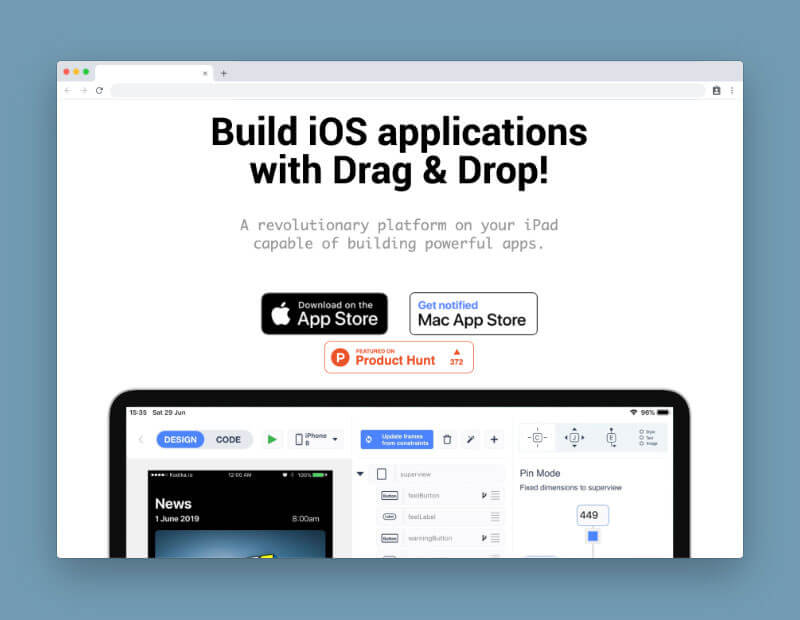
コーディングの知識不要、ドラッグ&ドロップの簡単操作でiOSアプリを作成できるMac専用アプリ。
他のひとやチームとの共同作業、コラボレーションに向いたブレインストーミング用ツール。アイデアをチーム内でまとめ、整理、構築する手助けをしてくれます。
プロトタイプツール
ワイヤーフレームで利用する文字テキスト部分を、SVG用をつかってカスタマイズできるオンラインUIキット。
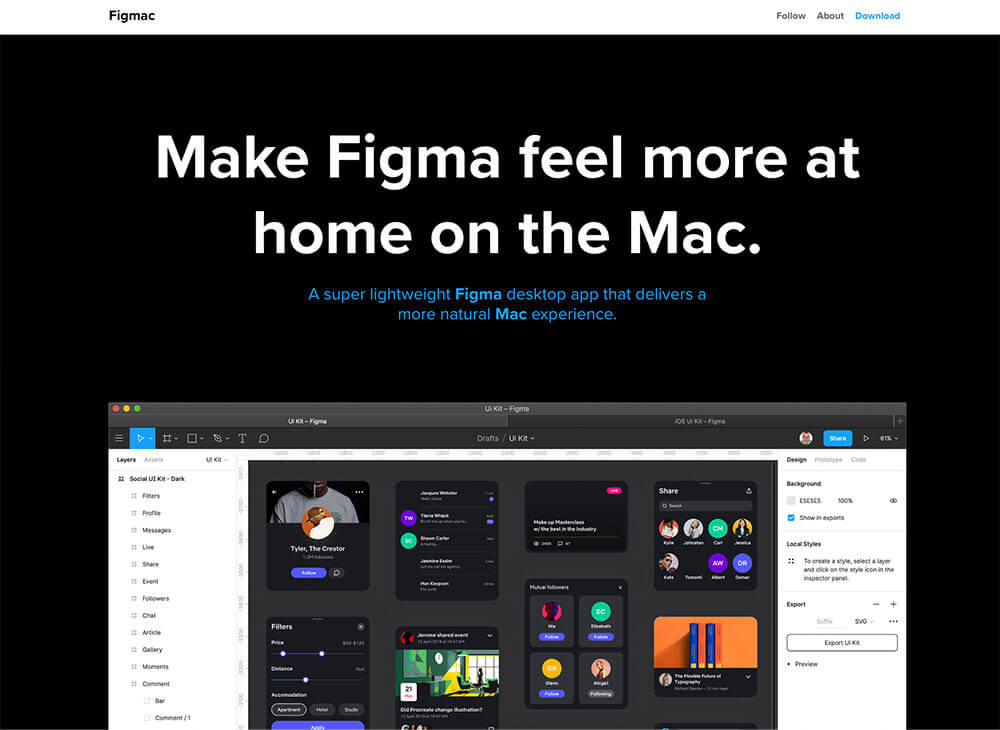
Macのインターフェースにマッチした超軽量Figmaデスクトップアプリ。公式アプリよりも快適な操作性をうたっています。
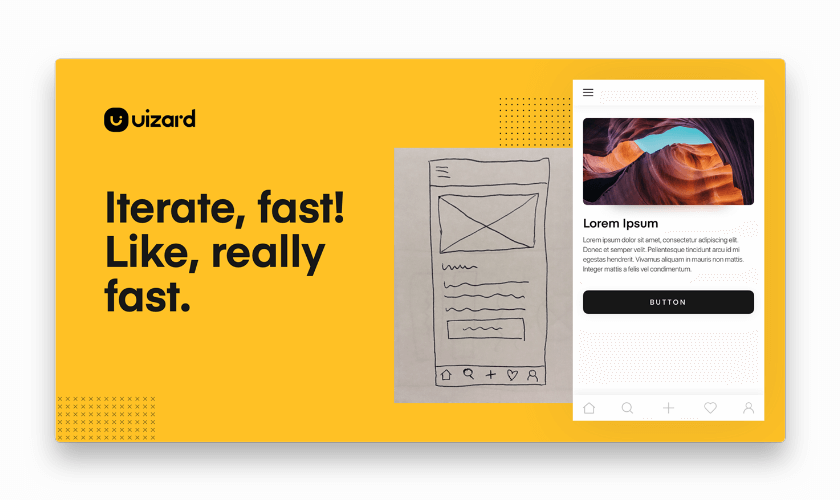
紙に描いたワイヤーフレームのスケッチ画を、フロントエンド向けのデジタルファイルとコードに自動変換できるユニークなツール。
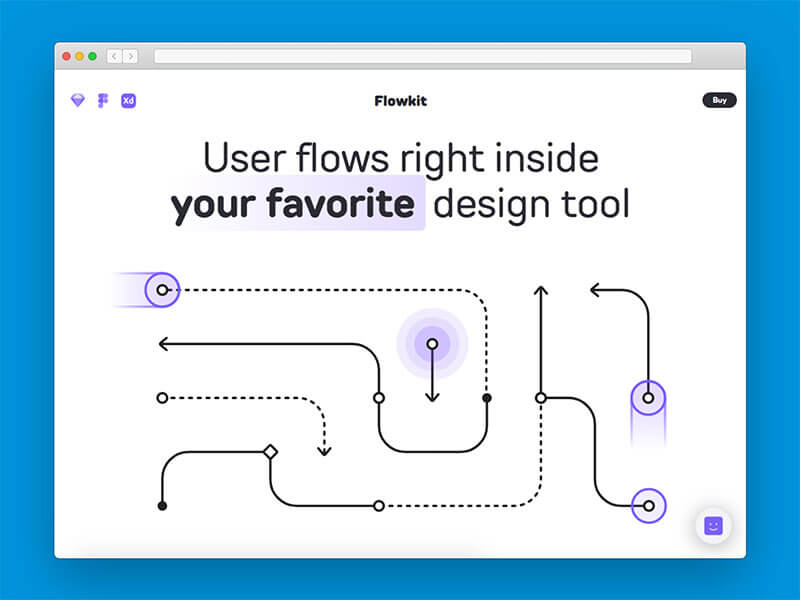
FigmaとSketch、Adobe XDで利用できる拡張プラグインで、直感的にフローチャート、ワークフローを作成できます。
美しいグラフやチャート図を手軽に作成、カスタマイズできるSketch素材ファイルコレクションで、無料ダウンロードできます。
文字テキストの長さや大きさによって、ボタンサイズが自動調整されたり、リスト表示を素早く完成させるなど、デザイン作成のかゆい部分に手が届く拡張機能。
300種類のロゴデザインがあらかじめインストールされており、ロゴ作成に困ったときに手軽に使えるFigma拡張プラグイン。
アイコン素材パック
どんな案件にもフィットするUX/UIデザイナーが必要なアイコン素材566個を揃えた素材。Webサイトへの利用も簡単なSVGアイコン同時収録。
魅力的だけど控えめなアニメーションも実装したSVGアイコン素材100+個を揃え、あらゆるアプリやプラットフォームに対応できる柔軟さもポイント。無料版は5個のアイコンをダウンロードできます。
可愛らしいSVGアニメーションをつかったアイコンを無料ダウンロードできるサイトで、アイコンの色やストロークの太さ、サイズなども自由にカスタマイズできます。
アイコンをSVGコンポーネントに変換するプロセスをシンプル化できるユニークなツール。基本となるインターフェース用アイコンが揃い、自由に好みに合わせてカスタマイズ、あとは最後に表示されたSVGコードを貼り付けるだけ。
色やサイズ、ストロークの太さなど自由にカスタマイズできるSVGアイコンセットで、お好みのスタイルをエクスポートして利用することができます。
480個を超えるオープンソースのアイコン素材を無料ダウンロードでき、ウェブサイトはもちろん、iOSやAndroidにも対応したデザイン。
有名ブランドのロゴをSVGファイルでダウンロードでき、ブランドカラーもHEXカラーコードで一緒に記載されています。
面白ツール
子供の描いた絵をスキャンしアップロードすれば、24時間でユニークなキャラクターにしてくれるサービス。
Chromeブラウザ内でいつでも手書きスケッチを描くことができるサービス。Googleアカウントと紐づけすることで、作成した画像を複数のデバイス間で共有でき、デスクトップで書いたデザインの書いた、タブレット端末ではじめる、なんてことも可能。
ゲームのプレイ実況などストリーミング配信をすぐに行うことができる無料ツール。
サービスや商品の使い方をまとめたHowTo動画を、ステップバイステップで作成できるお手軽ツール。映像編集スキルゼロからはじめることができ、レシピやエクササイズなどの動画を、InstargamやTwitterといったお好みのSNS用素材としてダウンロードできます。
プロ顔負けのプレゼンテーションに最適なスライドを作成できるオンラインサービス。テンプレートも多数用意されており、なめらかなアニメーションエフェクトも実装済み。
自由にカスタマイズできるガントチャートを手軽にオンラインで作成できるツール。
URLを入力するだけで、サムネイル付きのウェブ用サイトマップを自動生成してくれるツール。
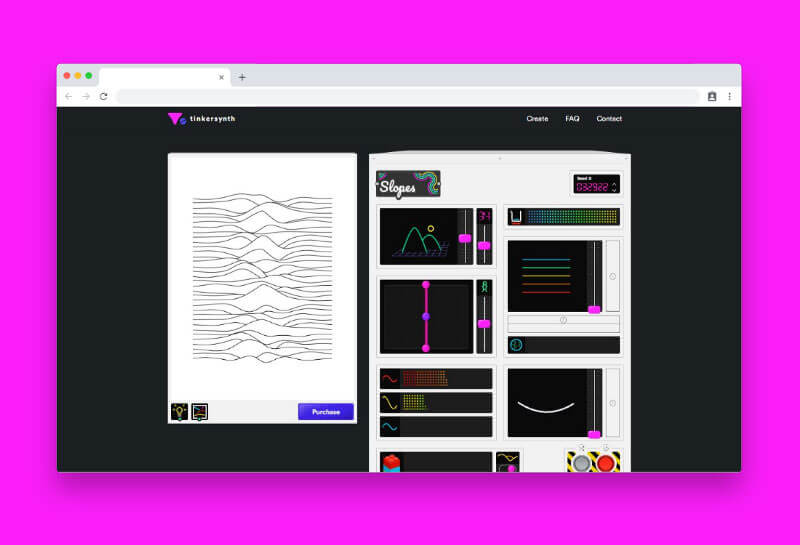
用意されたボタンやコントローラを使って、自由にラインアートを描くことができるデジタル面白ツール。
画像やイラストをアップロードして、自分だけのミニゲームを作成できるオンラインツール。あらかじめテンプレートがいくつか用意されているので、後は使いたいキャラクターを選択するだけ。
表示される図形の中心をマウスでクリックするミニゲーム。レベル10まで用意されたステージを攻略してみましょう。
PhotoshopVIPでは、2019年にかけて合計285個のオンラインツールを紹介してきましたが、2020年はWeb制作を便利にするどんなツールが登場するか楽しみです。