この記事では、Webデザインやグラフィックデザインの制作スピードが爆速になる、便利な最新オンラインツールをまとめています。
うまくツールやサービスを利用することで、時間や労力の必要な作業もラクラクこなし、よりプロジェクトを円滑にすすめることができるでしょう。気に入ったツールを制作ワークフローに取り入れ、さらなる制作スピードアップを目指しましょう。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
コンテンツ目次
- 1. イラスト系ライブラリ
- 2. Web制作お役立ちツール
- 3. モックアップツール
- 4. デザインからコードへの変換ツール
- 5. プロトタイプツール
- 6. アイコン素材パック
- 7. デザインコレクション
- 8. 面白ツール
Webデザイン制作が変わる!便利な最新オンラインツールまとめ
イラスト系ライブラリ
スタイリッシュなイラストを作成できる無料ライブラリ。PSDファイルのレイヤーを表示/非表示にするだけで、髪型やスキンカラー、服装などを着せ替えできます。また、観葉植物やインテリア家具など43種類のオブジェクトも同時に収録。
背景デザインを想定した美しいイラストを、無料または有料でダウンロードできるオンラインサイト。参照元を明記することで無料で利用でき、より大きなサイズが欲しいときは別途購入が必要となります。
かわいいイラストをお好みで組み合わせて、オリジナルベクターイラストを作成できるオンラインツール。完成したイラストのダウンロードも可能で、ジャンル別に探すこともできます。
カテゴリ分けされたかわいいイラストを無料ダウンロードできるライブラリ。ブランディングやプレゼン資料作成など幅広く活用できます。
フォントやアイコン、UIキット、HTMLテンプレートなどグラフィックからwebデザインの作成が捗る無料素材を集めたライブラリ。タブをオンにすれば、商用可能アイテムのみを絞り込むことが可能。
かわいいユニークな手描きイラストをまとめてダウンロードできる無料コレクション。自由に色を変更できるオンラインジェネレーターも用意されています。
Web制作お役立ちツール
CSSのブレイクポイント定義で活用したい、一般的なスクリーンサイズや対応デバイスの人気などを直感的に調べることができるツール。
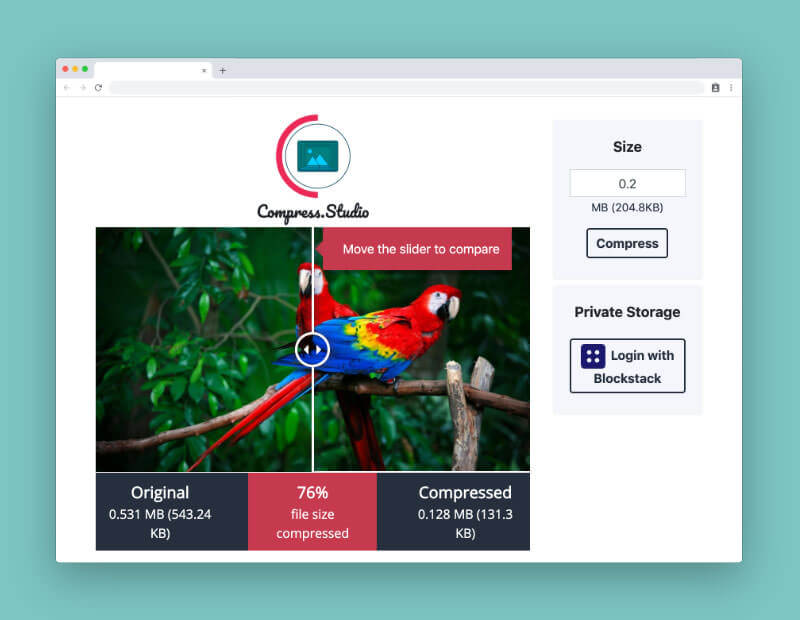
画像をアップロードすると自動で圧縮、比較でき、そのままダウンロード保存も可能なオンラインツール。
ウェブサイトに表示されている各要素間のピクセル幅を調べることができるChrome拡張機能。
プレゼンテーション資料をチーム間でコラボレーションしながら作成できるオンラインツール。美しいデザインのテンプレートも特長。
スマホやタブレットで柔軟なアニメーションを作成でき、子供でもデザインできる手軽な操作性にも注目のアプリ。
ウェブサイトやモバイルアプリでの利用を想定した、Canvasベースのデザインフォント。可読性の良い美しいサンセリフ書体をベースに、アニメーションやグラデーションなどのスタイルを自由に適用できます。
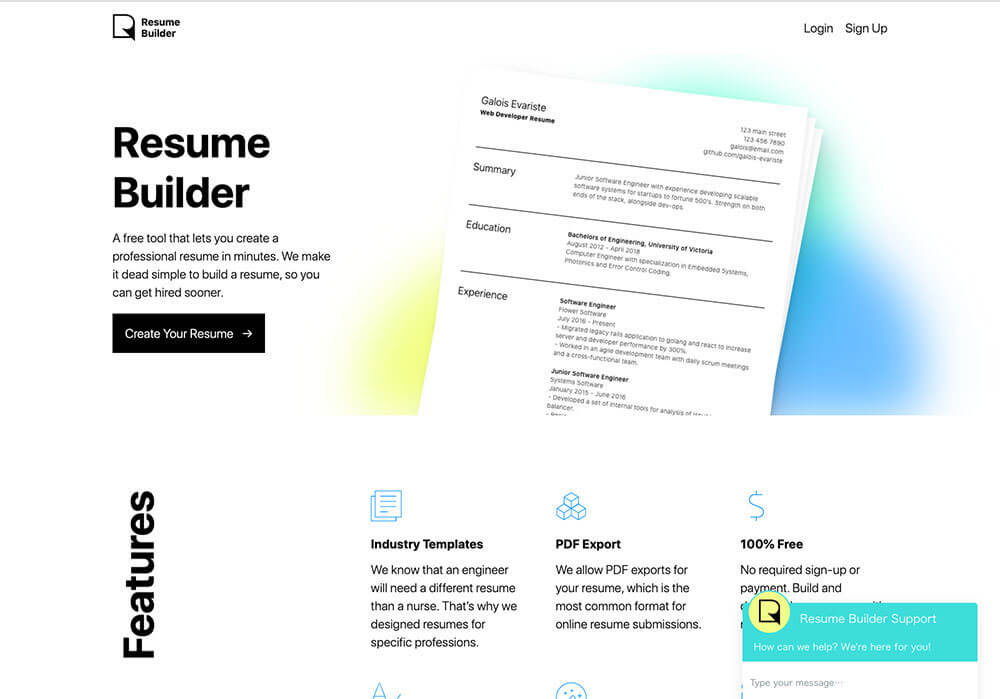
海外向けのレジュメ(英: Resume)、履歴書を無料で作成できるオンラインツール。
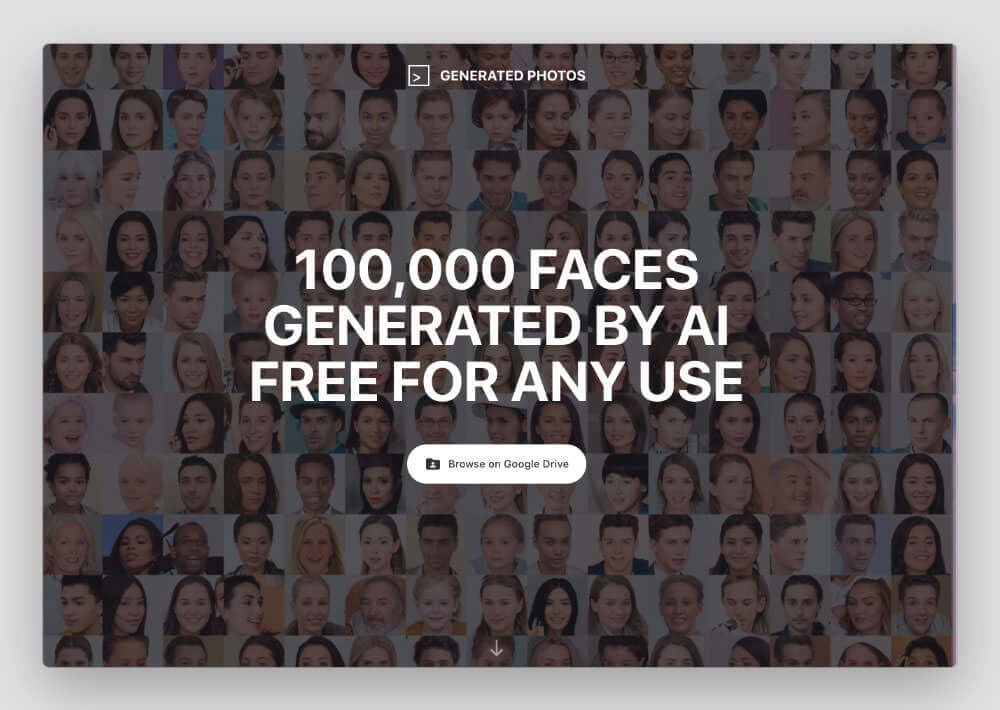
人工知能をつかって架空の人物の顔写真を100,000パターン作成し、完全無料で利用できるオンライン・ライブラリ。とてもリアルでナチュラルな顔立ち、すごいですAI。
Faces: Avatars without background
CC0ライセンスで完全無料で利用でき、同時に背景もカスタマイズできるアバター用テンプレート50種類を、FigmaとXD用でダウンロードできます。
サイトにログインし画像をアップロードすると、余分な部分を自動的に取り除き、よりくっきりとした写真加工を行ってくれるツール。
インタラクティブな3Dアニメーションを無料で作成できるオンラインツールで、あらかじめ用意されたテンプレートをつかって、すぐにデザインを開始することもできます。
コンポーネントベースでJSを使って高速なウェブアプリを構築できるReact。これからReactを学びたいというひとに向けた電子書籍。サンプルコードもしっかり揃いますが、サンプルの閲覧にはFramer Xの無料トライアルへの登録が必要です。
画像のりサイズや白黒フィルタ、コントラストや彩度の調整など、簡単な写真加工をオンライン上で行うことができるツール。
モックアップツール
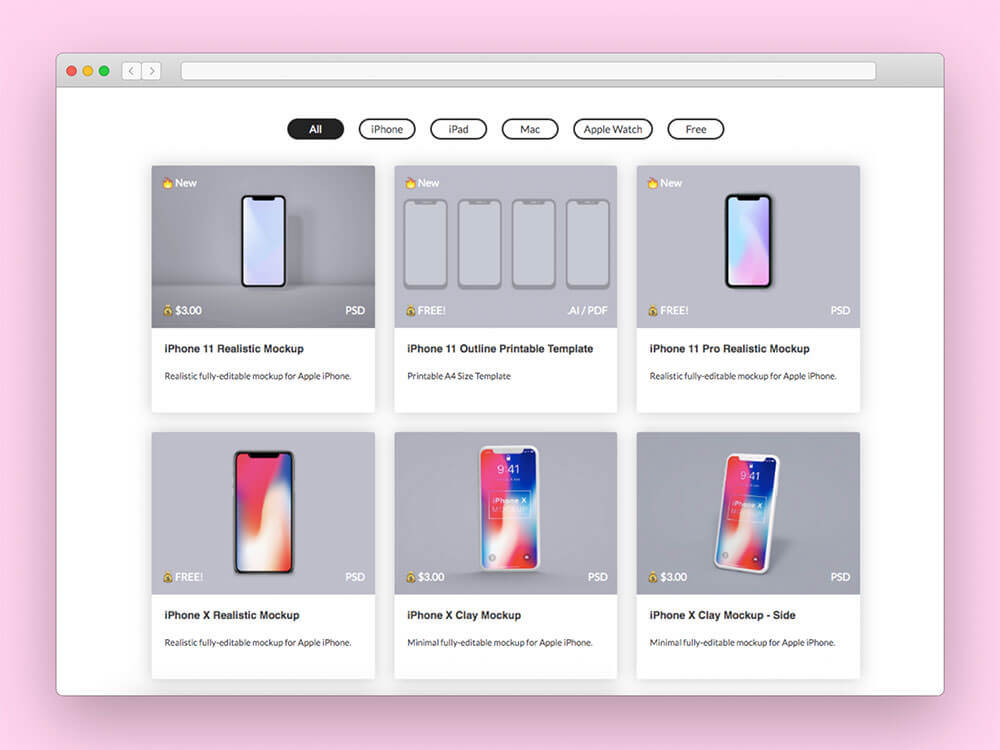
iPhoneやMac、iPadなどAppleガジェットのモックアップを集め、無料で公開しているライブラリ。PSDやAiなどさまざまなファイル形式を選択できます。
デザインコミュニティDribbbleやInstagramなどで作品をプレゼンするのに役立つ、ウェブデザイン向きモックアップライブラリ。現在50種類のテンプレートが公開されています。
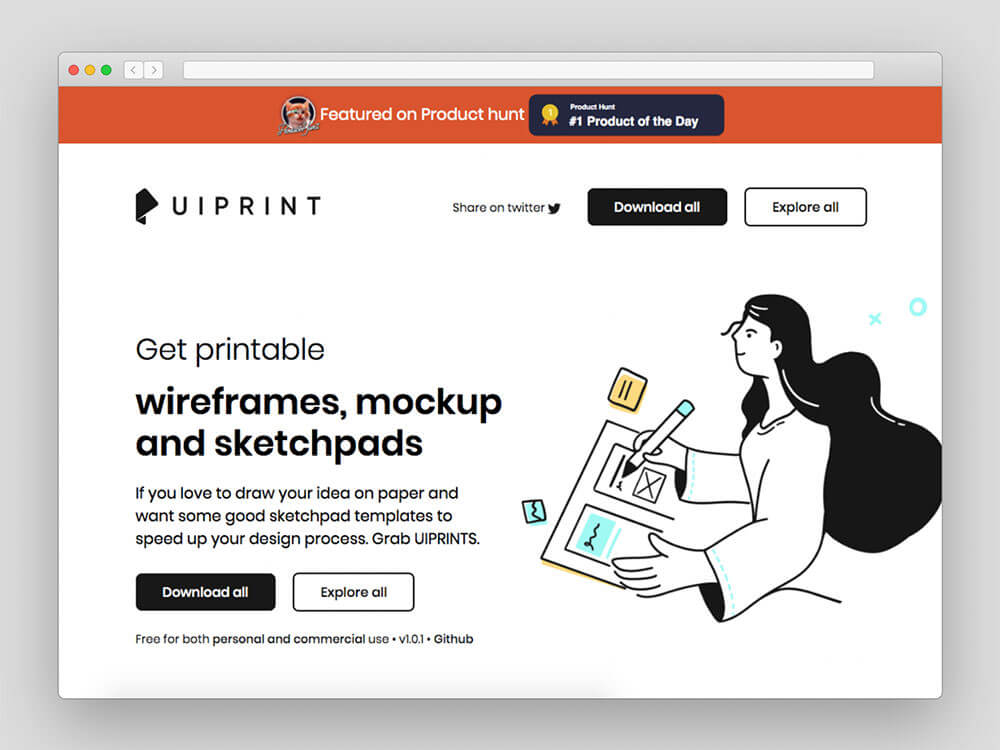
ウェブサイトやアプリのアイデアを紙に手書きしたいときは、プリント印刷可能なスケッチ用テンプレートをダウンロードしてみましょう。10種類から選ぶことができます。
デザインからコードへの変換ツール
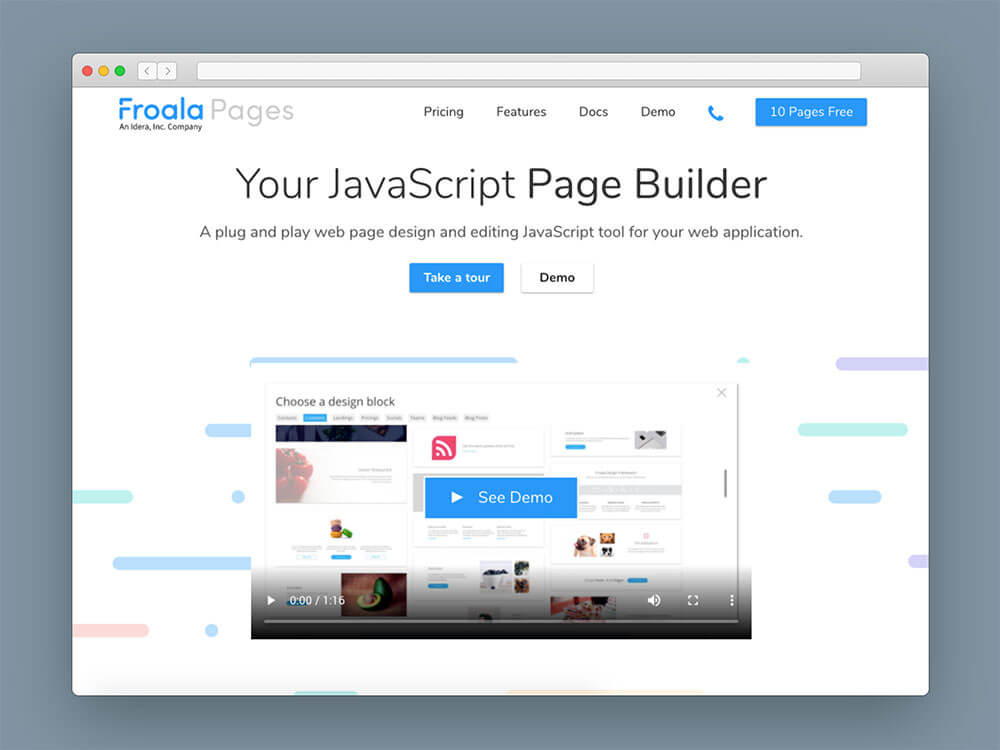
ウェブデザインで想定できる140を超えるコンポーネントをつかって、ドラッグ&ドロップの直感的な作業でウェブページを作成できるツール。10ページまで無料で利用、作成できます。
ドラッグ&ドロップでHTMLテンプレートを無料作成、ダウンロードできるツール。ランディングページやプロモーション、オンラインストア、ドキュメンテーションなどあらゆるデザインに対応できます。
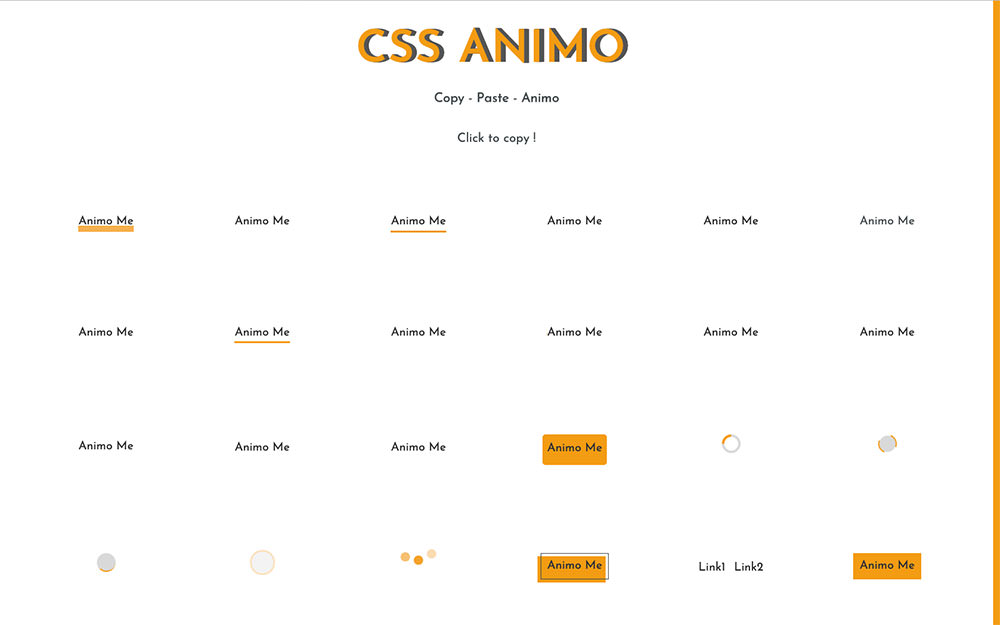
テキストやボタン用CSSホバーエフェクトや読み込みアイコンなど、控えめで印象的なCSSアニメーションスタイル40種類をクリックでコピペできます。
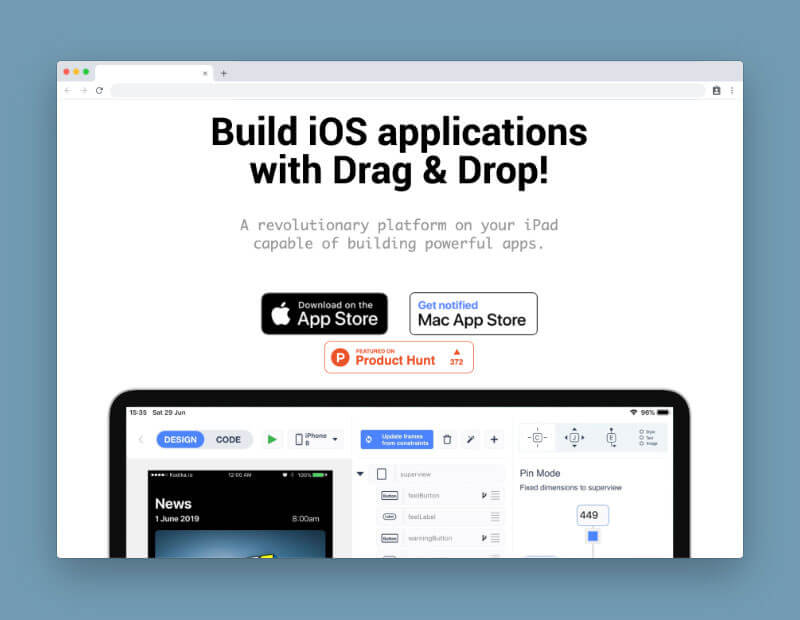
コーディングの知識不要、ドラッグ&ドロップの簡単操作でiOSアプリを作成できるMac専用アプリ。
コンバージョン率の高いランディングページを無料作成できるオンラインツール。スタートアップ向けの魅力的なテンプレートが多数揃っています。
プロトタイプツール
開発デベロッパー向けのデザインシステム制作完全ガイド。デザインシステムを作成しておくことで、チーム間での共通コンポーネントを瞬時に確認できます。
Figmaをダークモードに変換できたり、よりクールな見た目のロゴを表示したりできる無料のプラグイン。
Sketchでデザイン作成中に、アプリから離れることなくストリームライブやチャットなどを行うことができるプラグイン。クライアントやチーム間での利用にも素敵です。
Color System Plugin for Sketch
プロトタイプ作成ツールSketchのインターフェースをダークモードに変更できるカラーシステム・プラグイン。
InVision: Design System Manager
デザインに必要なフォントや配色、スタイル、コンポーネントなどをまとめたデザインシステムを作成、管理、共有できるオンラインツール。
リアルなデータを使ってモックアップやプロトタイプを作成できるFigma用プラグイン。
Figmaで立体的なアイソメトリック・イラストを手軽にデザインできるプラグイン。
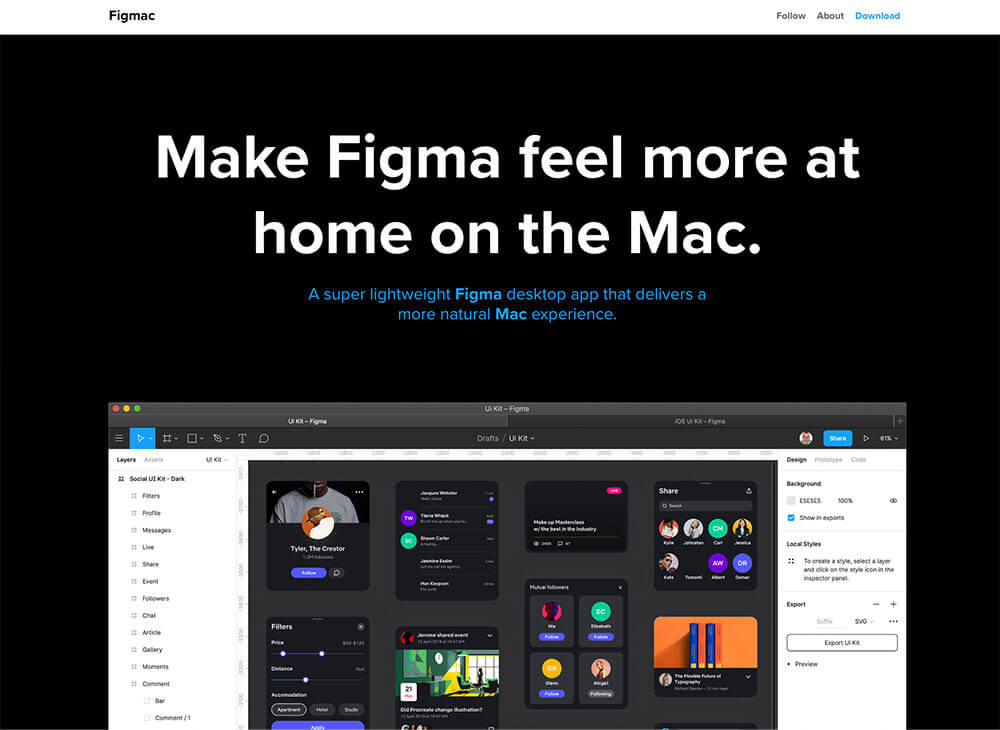
Macのインターフェースにマッチした超軽量Figmaデスクトップアプリ。公式アプリよりも快適な操作性をうたっています。
SketchやFigma、Adobe XDなどのプロトタイプツールで作成したUIデザイン、コンポーネントを、人工知能AIが効果的にデザインのアシスタントをしてくれるプラグイン。
アイコン素材パック
18種類にカテゴリ分けされた3つのスタイル、合計1000以上のプレミアムアイコンが揃います。無料版はPNGのみ、プロ版はSVGなど複数ファイル形式でダウンロード可。
魅力的だけど控えめなアニメーションも実装したSVGアイコン素材100+個を揃え、あらゆるアプリやプラットフォームに対応できる柔軟さもポイント。無料版は5個のアイコンをダウンロードできます。
React.js専用のオープンソース・コンポーネントライブラリ。ボタンやレイアウト、アイコン、メニューなど揃い、いわばBootstrapのReact版と言ったところでしょうか。
デザインコレクション
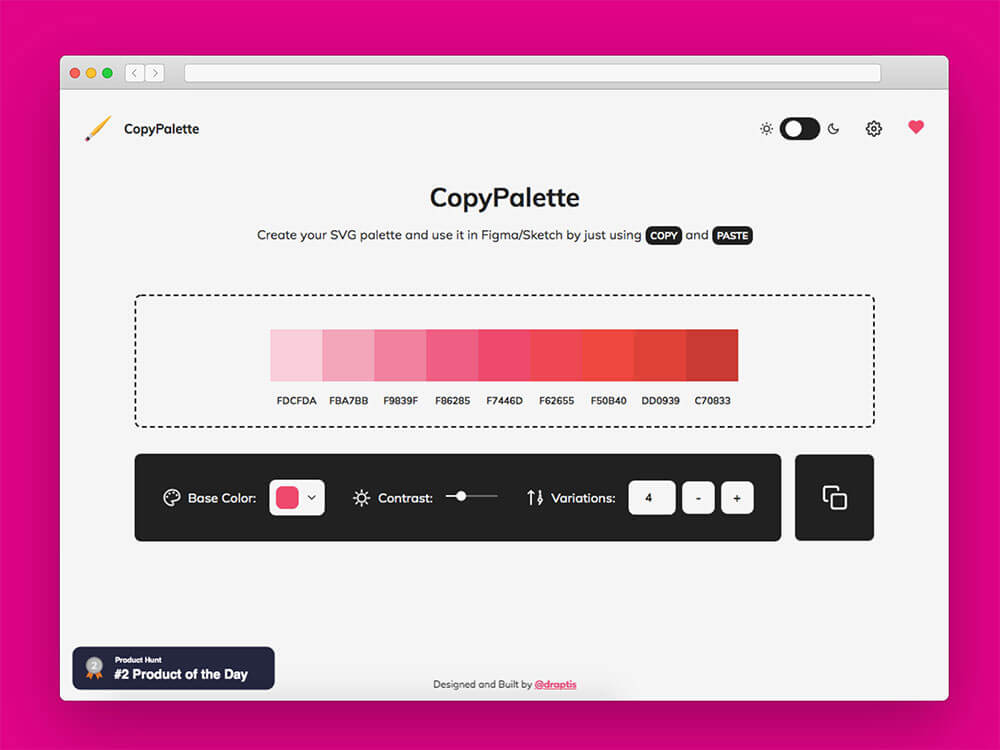
FIgmaやSketchで利用できる、SVGの配色カラーパレットを作成、コピペで利用できるオンラインツール。
Eメールデザイン制作の参考にしたいギャラリーサイト。実際に送信された魅力的なデザインが揃います。
フリーストック写真サイトUnsplashからセレクトされた写真の配色カラーパレットを表示し、クリックで#HEXカラーコードをコピペできます。
面白ツール
画像やイラストをアップロードして、自分だけのミニゲームを作成できるオンラインツール。あらかじめテンプレートがいくつか用意されているので、後は使いたいキャラクターを選択するだけ。
ロゴデザイン制作の架空プロジェクト案件を、ボタンをクリックするたびに提案してくれる、デザイン学習に便利なオンラインツール。
iPhoneやiPadで撮影した動画を3Dビデオに変換し、ARでディスプレイ表示できるようにするアプリ。
これまでの便利ツールも確認しておこう。
当サイトでは、定期的に気になる新サービスやデザイン素材などをまとめて一覧リストアップしています。2019年に入り公開された、以下のサービスもチェックしてみてはいかがでしょう。
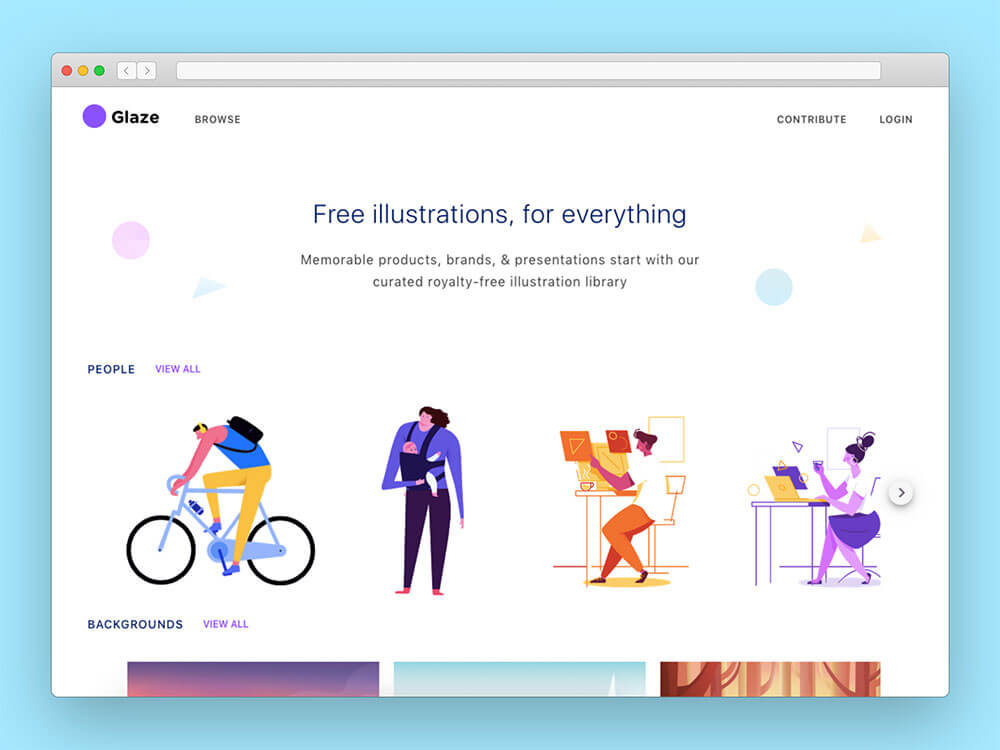
サムネイル@: An illustration library of people and objects – Fresh Folk