この記事では、Adobe XDにインストールしておくことで、デザイン制作をより快適にしてくれる無料プラグインをまとめてご紹介します。
実際にAdobe XDにインストール、使用してみて便利だったプラグインのみを厳選しています。プラグインを利用して、制作スピードを爆速にしてみませんか。
コンテンツ目次
- 1. プラグインが利用可能に
- 2. Adobe XDプラグインのインストール方法
- 3. Adobe XDプラグインの使い方
- 4. おすすめ無料プラグイン(デザイン効率化)
- 5. おすすめ無料プラグイン(コンテンツ生成)
- 6. おすすめ無料プラグイン(描画デザイン系)
- 7. おすすめ無料プラグイン(コラボレーション・ハンドオフ系)
- 8. ショートカット機能で作業効率をさらにアップ
Adobe XDでプラグインが利用可能に
Adobe XDは定期的にアップデートが行われており、昨年10月にリリースされたXD 13より、プラグインをインストールできるようになりました。これによって、Adobe XDにはない機能も自由に追加でき、自分に合った作業環境スペースを構築することができます。
まだAdobe XDを持っていないというひとは、まずはダウンロードしておきましょう。スタータープランは無料となっており、以下のプランでもXDが利用できます。
- スタータープラン:無料
- 単体プラン:1,180 円/月(税別)
- Creative Cloudコンプリートプラン:4,980 円/月
Adobe XDプラグインのインストール方法
まずはAdobe XDプラグインのインストール方法を確認しておきましょう。方法はとてもシンプルで、以下の2つとなります。
- Adobe XDプラグインリストから直接インストールする方法
- ダウンロードしたプラグラインのインストール方法
プラグインリストから直接インストールする方法
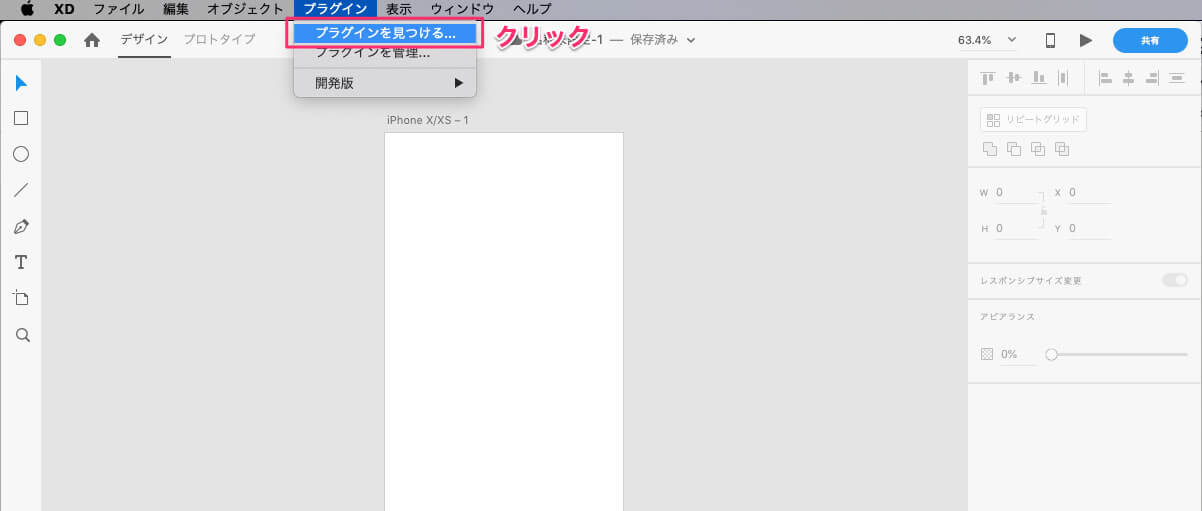
XDを起動し、メインメニューより「プラグイン」>「プラグインを見つける..」をクリックします。

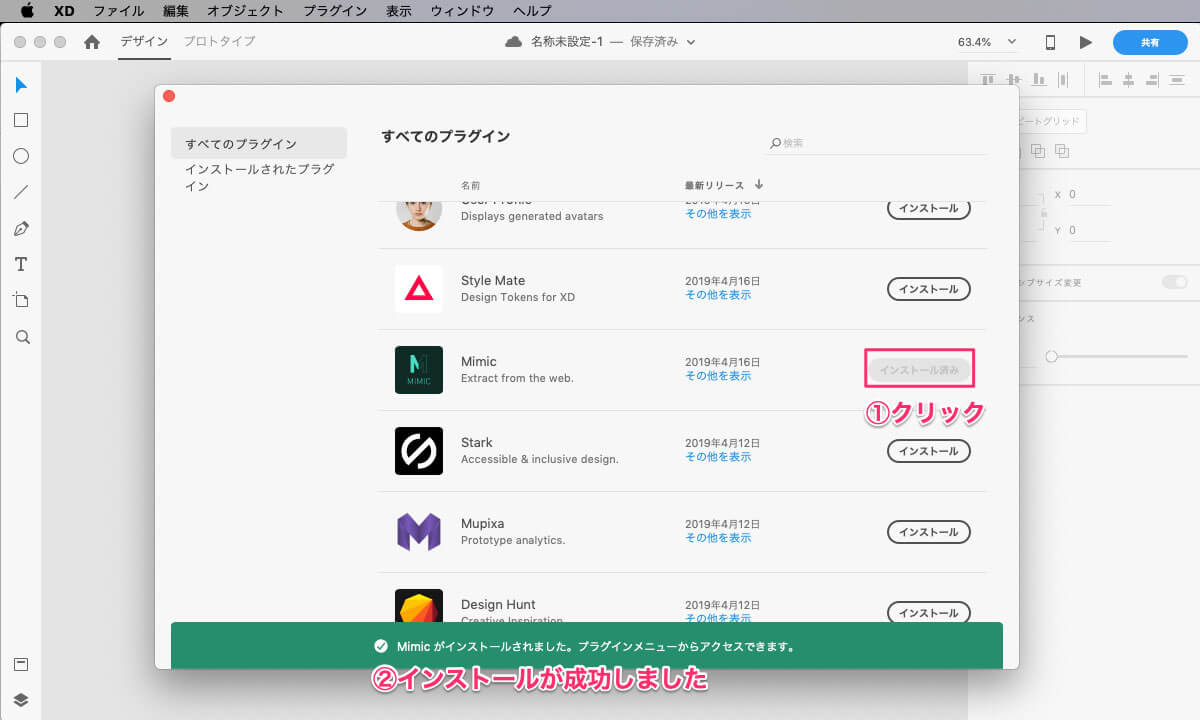
プラグインリストのダイアログボックスが表示されるので、あとはインストールしたいプラグインを検索するだけです。

インストールがうまくいくと、ダイアログボックスの下に緑色で表示されます。これでプラグインを利用する準備ができました。

ダウンロードしたプラグラインのインストール方法
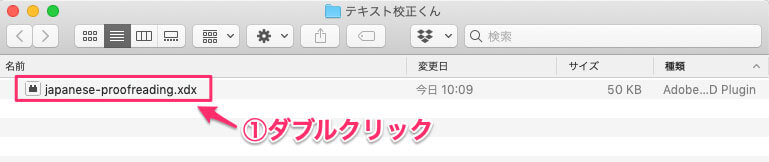
XDプラグイン(.xdxファイル)をサイトからダウンロードし、ローカルにダウンロードします。xdxファイルをダブルクリックします。

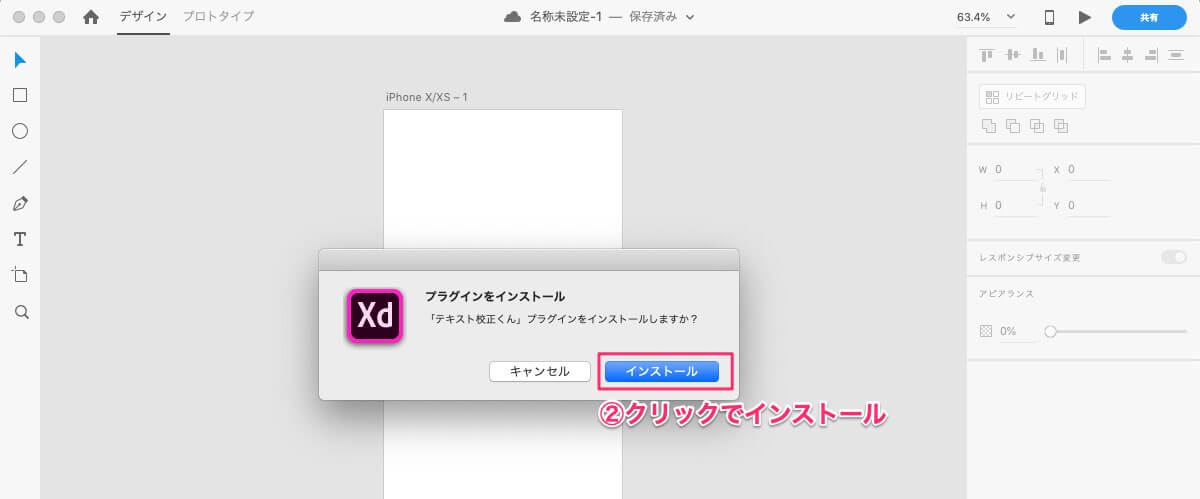
プラグインのインストールに関するダイアログボックスが表示されるので、「インストール」をクリックします。

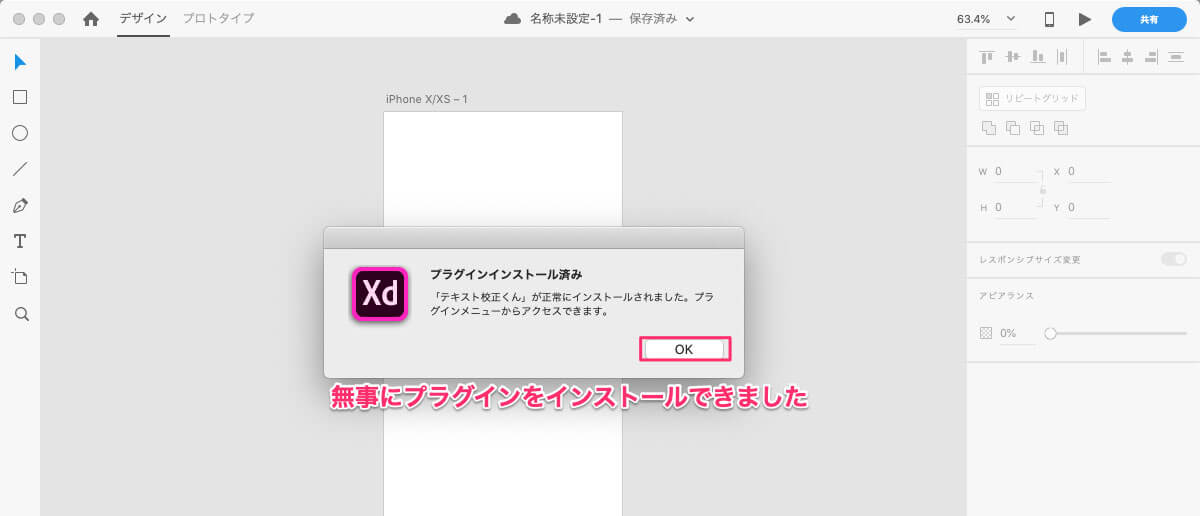
以下のように表示されれば、プラグインを無事にインストールできています。

Adobe XDプラグインの使い方
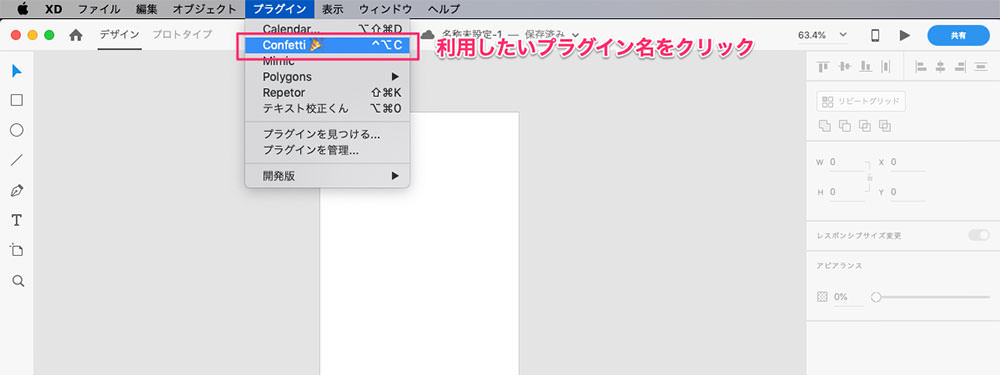
インストールしたAdobe XDプラグインを利用するときは、メインメニューより「プラグイン」>「利用したいプラグイン名」をクリックすればOKです。

Adobe XDおすすめ無料プラグインまとめ
ここでは、デザイン制作が捗るオススメAdobe XDプラグインをまとめてご紹介します。「デザイン効率化」、「コンテンツ生成系」、「描画デザイン系」、「コラボレーション・ハンドオフ系」4つのカテゴリに分類しています。
デザイン効率化プラグイン
ごちゃごちゃになった複数のアートボードを、グリッド状に整理、アレンジしてくれるプラグイン。名前ソート機能やお好みの選択範囲のまわりにアートボードを作成できたりも。
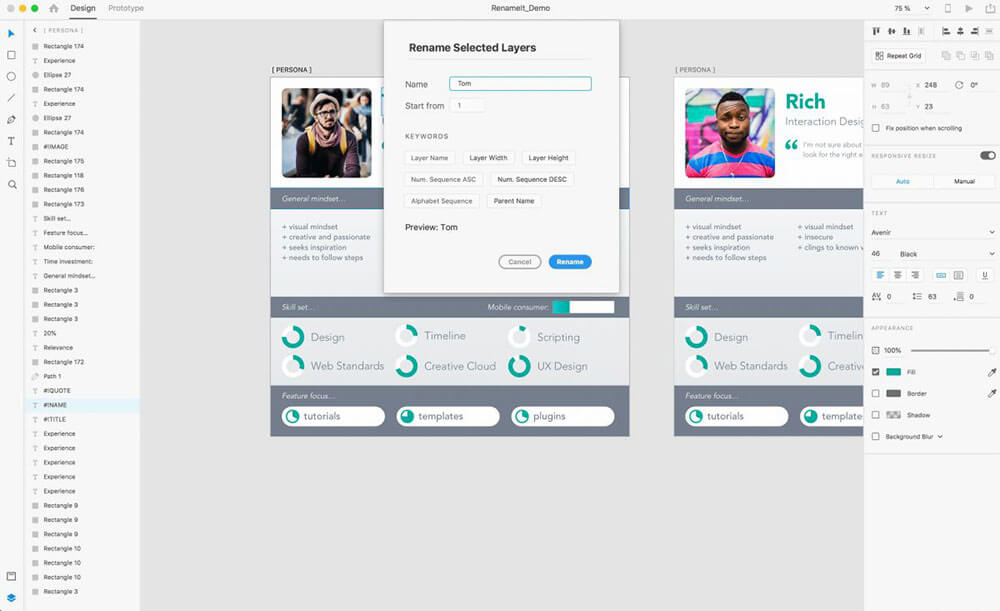
レイヤーやアートボードの名前をバッチ処理で自動化してくれるプラグイン。すべてのレイヤーを同じ名前に変更したり、幅や高さ、順序などのメタデータを挿入することもできます。
月ごとのシンプルなカレンダーを、日本語だけでなくあらゆる言語で作成できるプラグイン。セルの幅を決めるだけで、あとは自動で日付が表示されます。
Sketch同様に「Command + 矢印キー」というショートカットでオブジェクトのサイズ調整ができるXDプラグイン。
Control + F をクリックすれば、アートボード内にあるオブジェクトを基準に、アートボードをリサイズできるプラグイン。
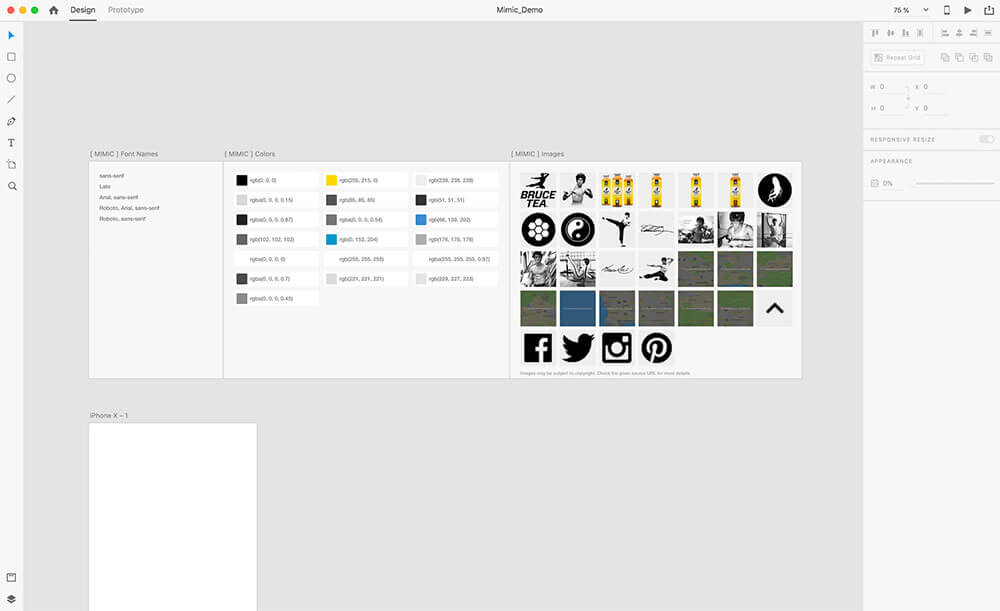
URLを入力するだけで該当サイトのフォント名やカラー、画像などを自動で抽出し、一覧リストとして表示してくれるプラグイン。
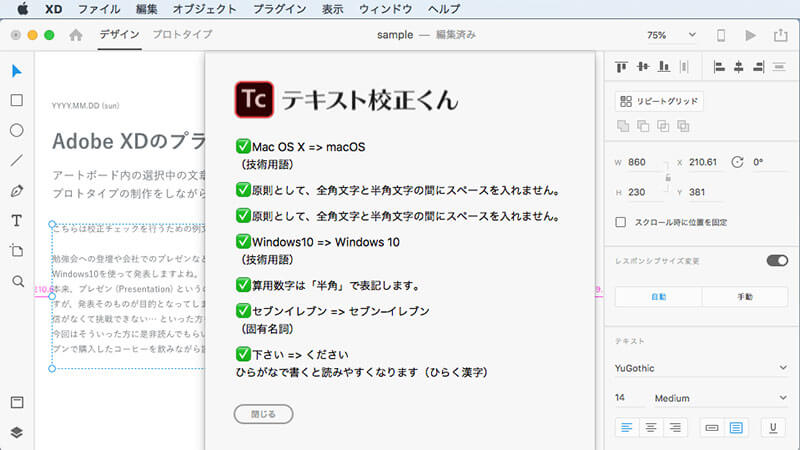
XDのアートボード内の選択中のテキストに対して、文章校正を行います。
一般的な文章のルールに沿って、主に以下のようなチェックを行います。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に3つまで)
- ウェブの用語や名称の表記統一(JavaScript→JavaScript、GitHub→GitHub等)
- 漢字の閉じ方、開き方(ください→ください、できる→できる等)
コンテンツ生成プラグイン
自動でコンテンツを生成してくれるプラグインを中心にまとめています。Googleスプレッドシートや外部の数値データをチャート図に変換したり、アバターの作成、リアルデータを使ったコンテンツ置換、ダミーテキストの追加など便利な機能が揃います。
あらかじめ作成しておいたGoogleスプレッドシートからデータを直接読み込み、選択したレイヤーのテキストと画像の一括置換ができるプラグイン。個人的にもよく利用しているプラグインのひとつ。
数値データをXDで読み込むだけで、グラフやチャート図を自動で作成してくれるプラグイン。
複雑なデータをわかりやすいチャート図に自動変換してくれるプラグインで、Sketch用もあります。
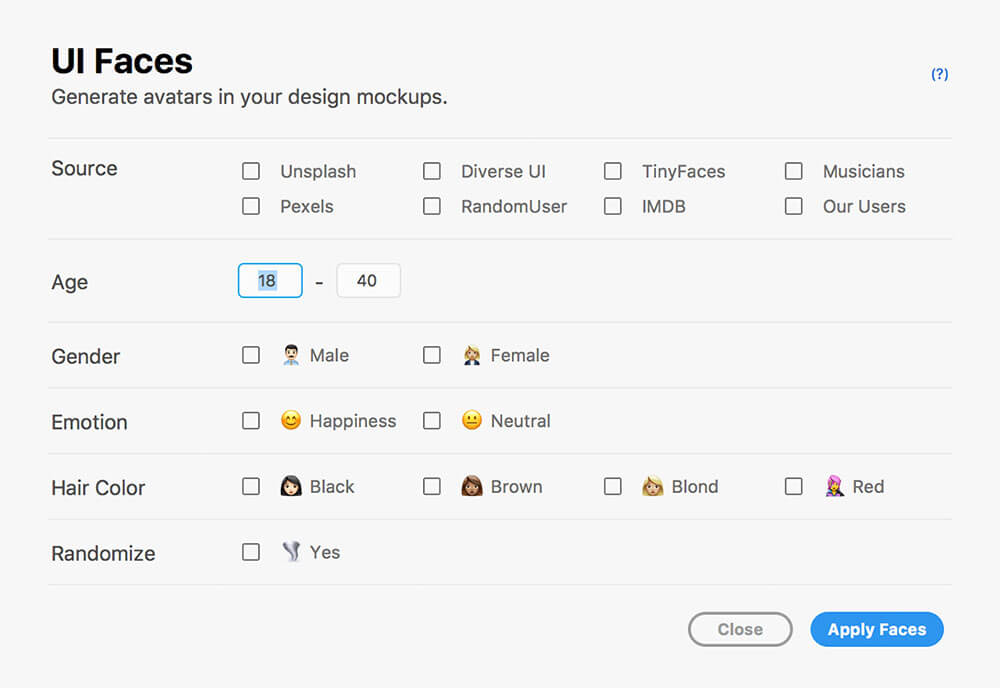
XDから離れることなく、UIデザインで利用するアバター画像を自動で生成してくれるプラグイン。
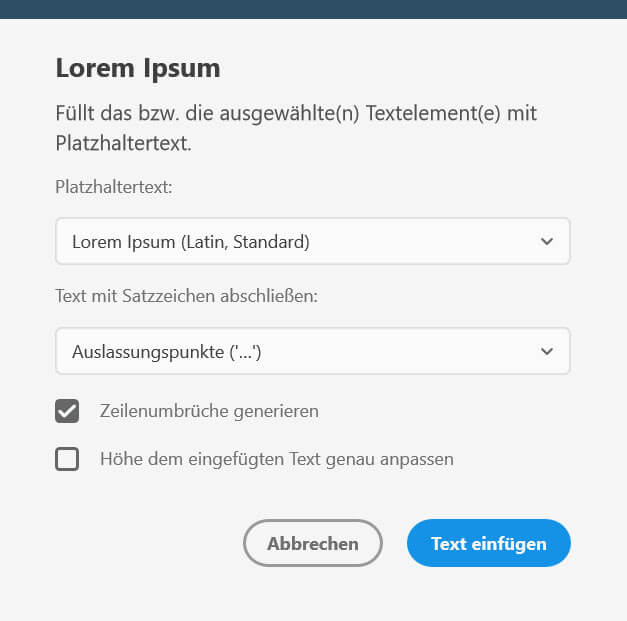
ダミーの文字テキストを自動入力してくれるXDプラグイン。
リアルデータを用いたプロトタイプ、モックアップの制作を可能にしたプラグインで、ダミーテキストのような文字の反復デザインにもサヨナラです。
描画デザイン系プラグイン
Adobe XDの限られた描画向けツールを強化するプラグインをまとめています。お好みの多角形を作成したり、デザインに合ったアイコンをカスタマイズできたり、デザインが楽しくなるツールが中心となります。
1クリックでゴージャスな紙吹雪のようなデザインパターンを自動生成してくれるプラグイン。自分だけのカスタムシェイプにも対応しており、色やサイズ、角度、ランダム性など細かく設定できます。
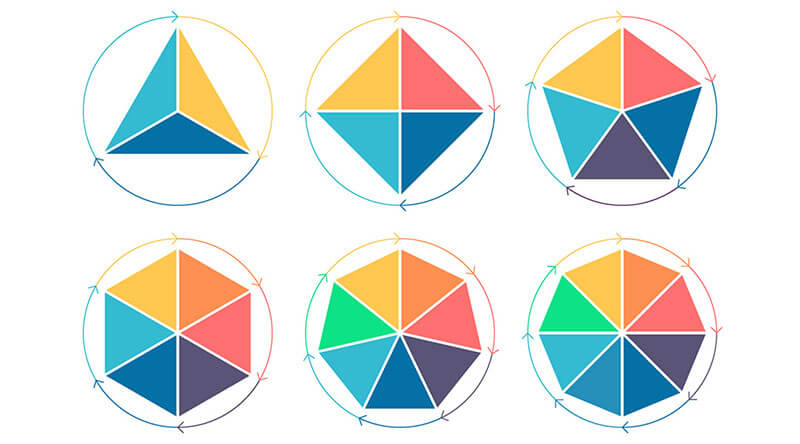
もともと四角形と円の2種類の図形しか作成できないXDが、三角形をはじめとした、お好みの角数の多角形を作成できるプラグイン。
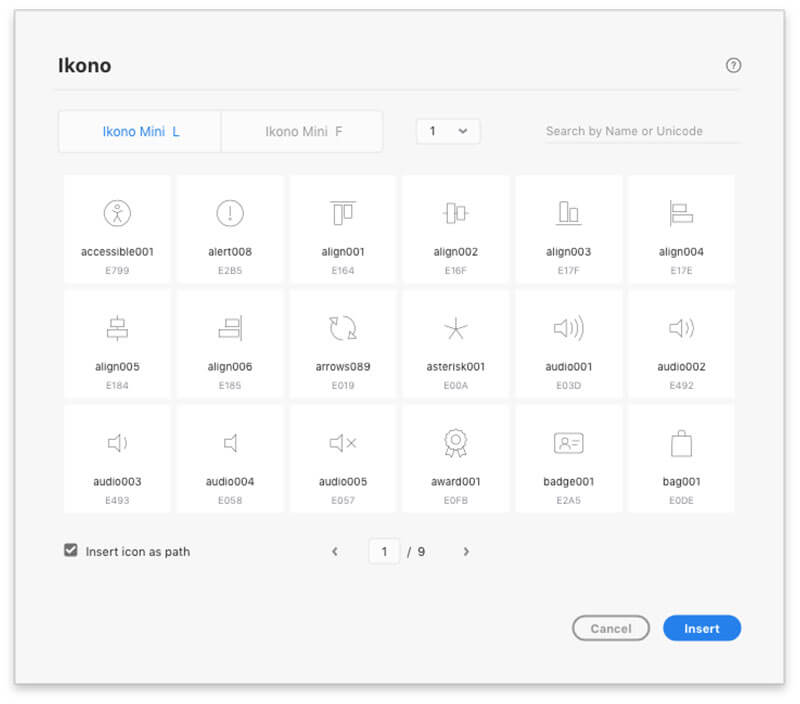
フリーアイコン「ikonate」の専用プラグインで、XD内でアイコンを選択、配置できます。またアイコンの線の太さや色なども自由に変更することができます。

XD上でお好みのアイコンを検索、配置できるプラグイン。他のデザインツールを使うことなく、XDのみで完結するデザイン制作は時短にもぴったりなアイテムです。
コラボレーション・ハンドオフ系プラグイン
デザイナーとデベロッパーによる共同作業、チームでのプロジェクト制作などコラボレーションに便利なプラグインをまとめています。また、あらゆるデバイス間でデザインを引き継ぐことができるハンズオフ(英: Handsoff)機能にも対応しています。
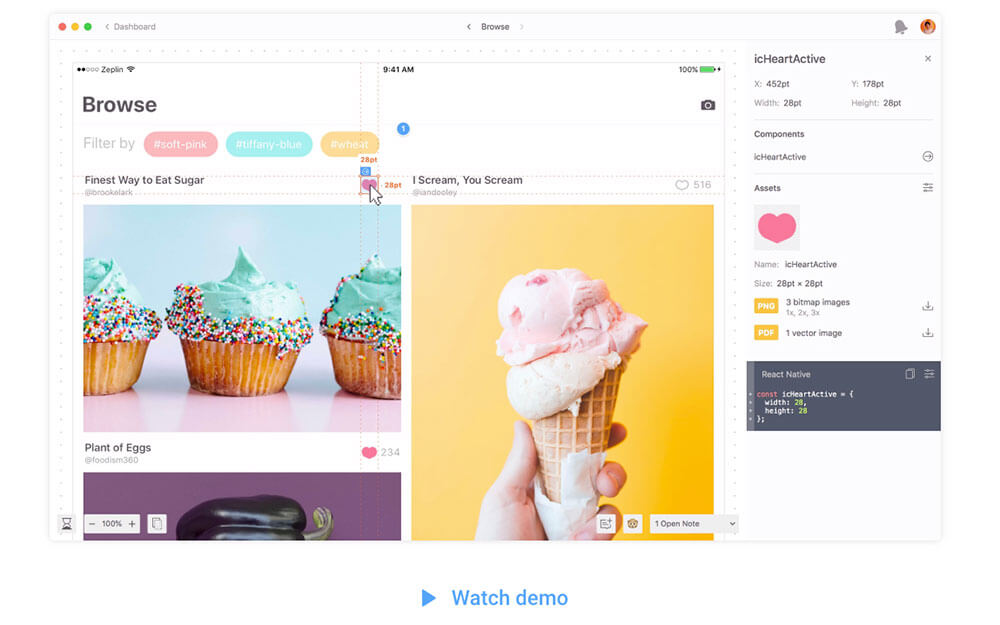
完成したデザインを1クリックでエクスポートしたり、デザインからCSSやSASSなどのコードを自動生成できる、デザイナーは必ず入れておきたいプラグインのひとつ。ボタンひとつでSlackに投稿できたりと、デザイナーとデベロッパーの共同作業にも欠かさません。
完成したプロトタイプやモックアップに対する生の意見、フィードバックを集め、デザインを修正、改善するのに便利なプラグイン。
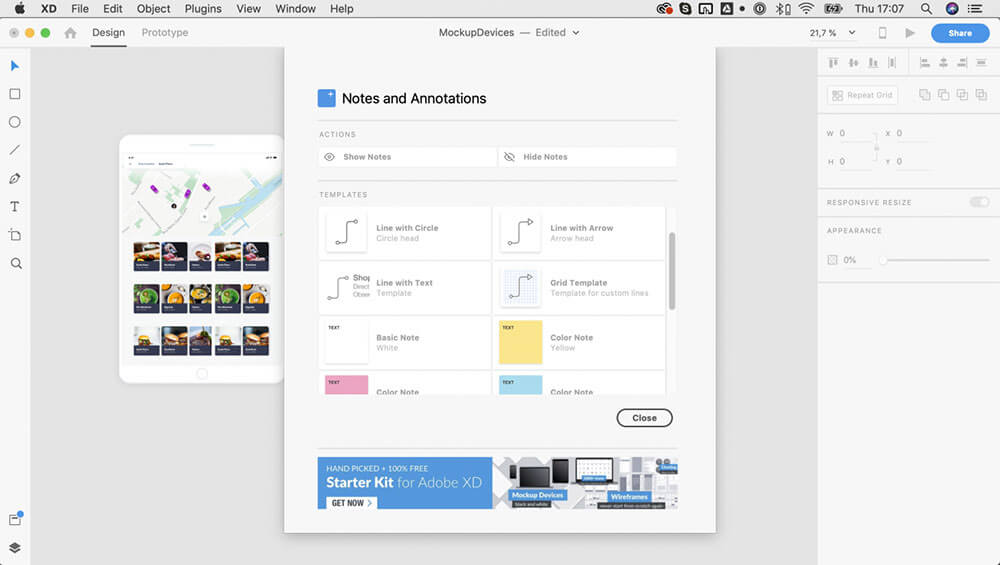
作成中のXDファイルにメモや注記を追加できるプラグイン。あらかじめ用意されたテンプレート、またはオリジナルのデザインを利用でき、ボタンクリックひとつの手軽さもポイントです。
ショートカット機能で作業効率をさらにアップ
Adobe XDには、作業をより快適にこなすショートカット機能が充実しています。以下のエントリーでは、覚えておきたい便利なショートカット機能をまとめて紹介しています。
またAdobe XDには、初心者のひとでも操作に困らないスターターキットが無料配布されているので、こちらも一度目を通しておくと良いでしょう。
プロトタイプやモックアップの制作をマスターしたいというひとは、書籍を読みながらじっくりと学習を進めることもできます。
サムネイル@ : 4ocal Web UI Kit for Adobe XD by 4EB Studio – CreativeMarket