この記事では、Webデザインやグラフィックデザインの制作がグンと捗る、便利すぎる最新オンラインツールをまとめてご紹介します。
通常、時間のかかってしまう面倒な作業も、これらのツールやサービスをうまく活用することで、より快適にデザイン制作をすすめることができます。お気に入りのツールを自分のワークフローに取り入れ、自分だけの爆速制作スタイルを確立してみませんか。
ここでは、カテゴリー別に分けて新しいオンラインツールをまとめています。
コンテンツ目次
- 1. イラスト系ライブラリ
- 2. デザインコレクション
- 3. モックアップツール
- 4. デザインからコードへの変換ツール
- 5. Web制作お役立ちツール
- 6. プロトタイプツール
- 7. アイコン素材パック
- 8. 面白ツール
Webデザイン制作が変わる!便利な最新オンラインツールまとめ
イラスト系ライブラリ
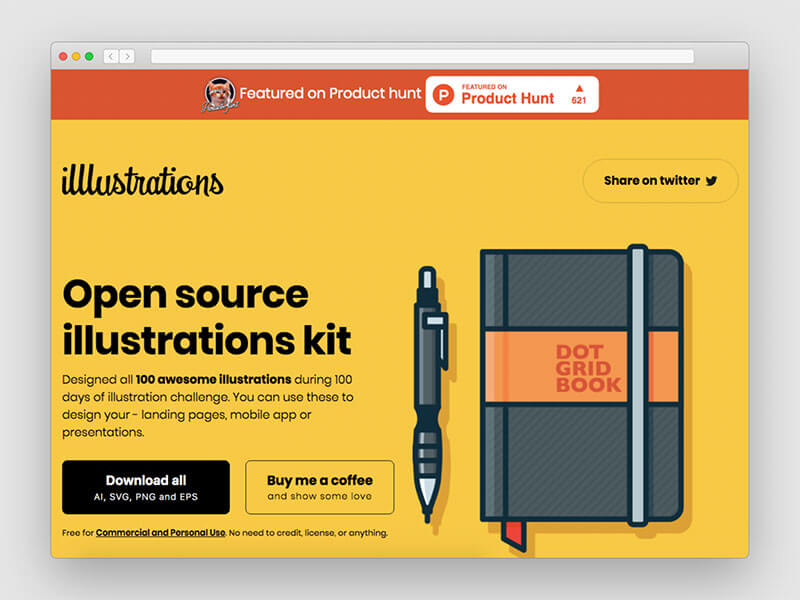
商用利用もできる100種類のかわいいイラストを公開しているサイトで、AIやSVG、PNG,EPSファイルで無料ダウンロードできます。
45種類のキャラクターに、200個を超えるデザイン素材や背景、20シーンをパックにした無料イラスト集。
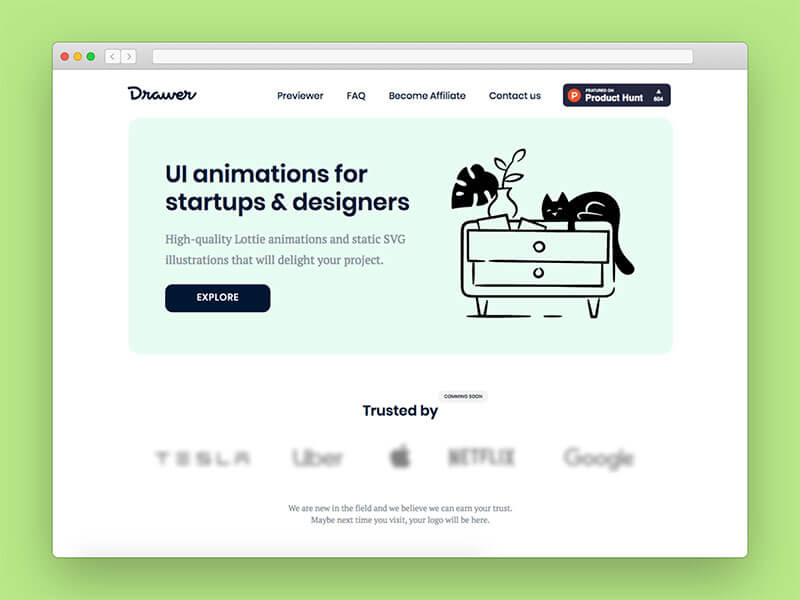
高品質なLottieアニメーションとSVGイラストレーションをコレクションしたサイト。自由にカスタマイズできるので、異なるデザイン要素を手軽に導入できます。
デザインコレクション
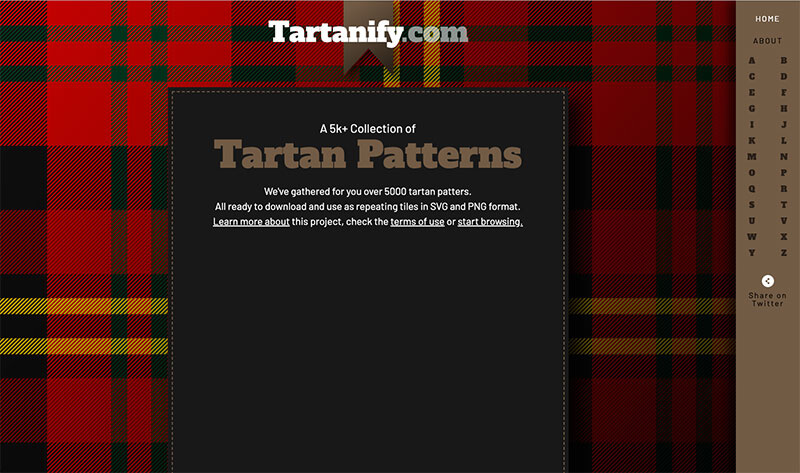
5,000枚を超えるタータンチェック柄を集め、SVGとPNGファイル形式で無料ダウンロードできます。
他にはないユニークなデザインを無料で作成、編集できるオンラインツール。文字テキストを入力するだけで、さまざまなスタイルを手軽に試すことができます。

笑った表情にしたり、目をパッチリとさせたり、自由に顔を調整、レタッチできるiPhone無料アプリ。

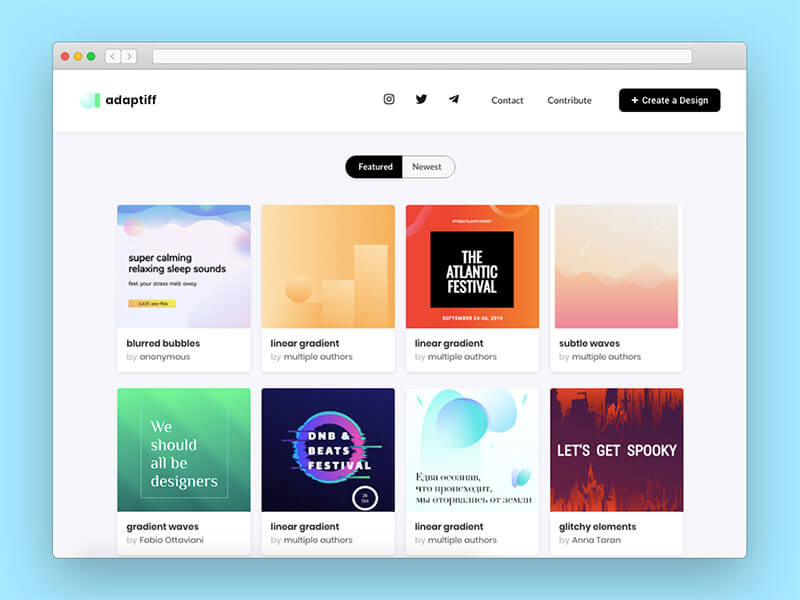
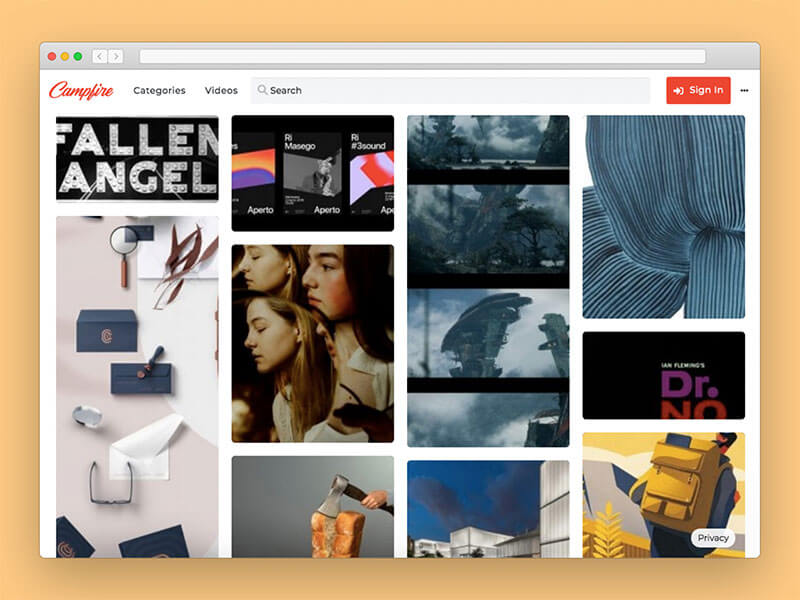
Pinterestの代替ツールとして登場した、デザインのインスピレーションが欲しいときに活用したいサイト。
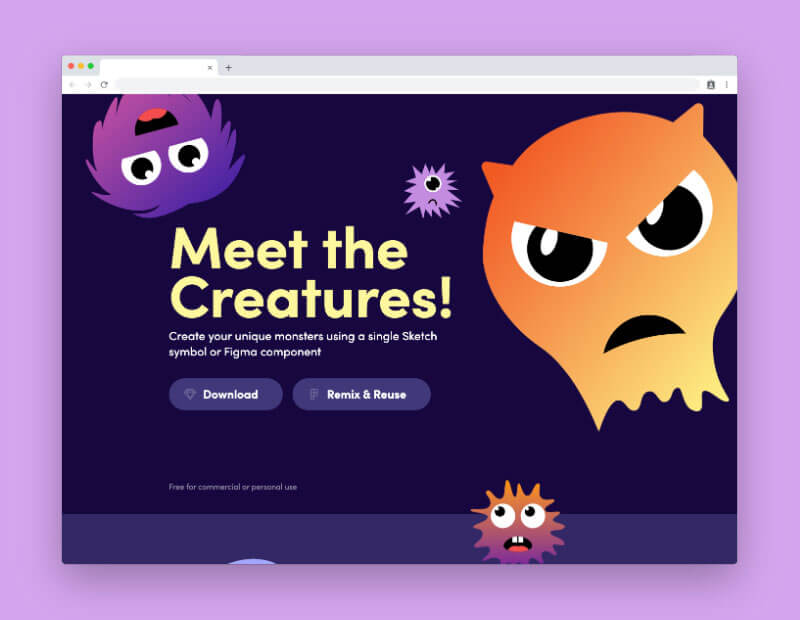
SketchとFigmaの基本的なシンボルやコンポーネントを利用して、かわいいユニークなモンスターをデザイン、編集できます。
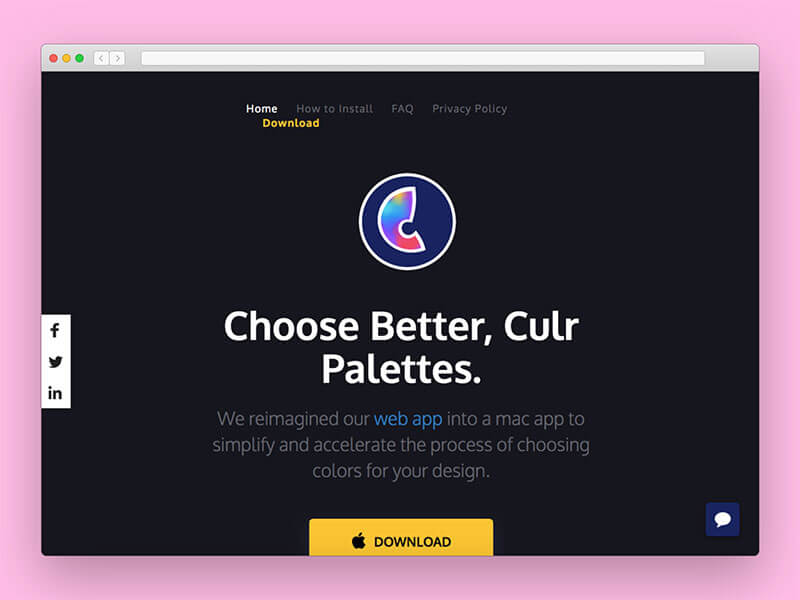
シンプルで手軽なルールに沿って、配色カラーパレットを決めることができるMac専用デザインアプリ。Macのメニューバーに表示できるので、いつでも利用可能な点もポイントです。
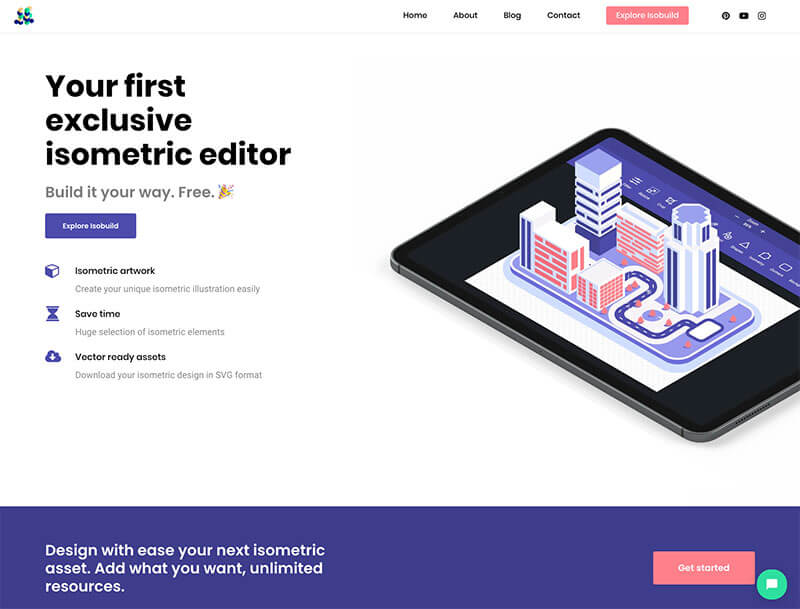
セミフラットなアイソメトリック(等角投影法)画像を作成し、SVGやPNG、JPEGファイル形式でダウンロードできる無料オンラインツール。
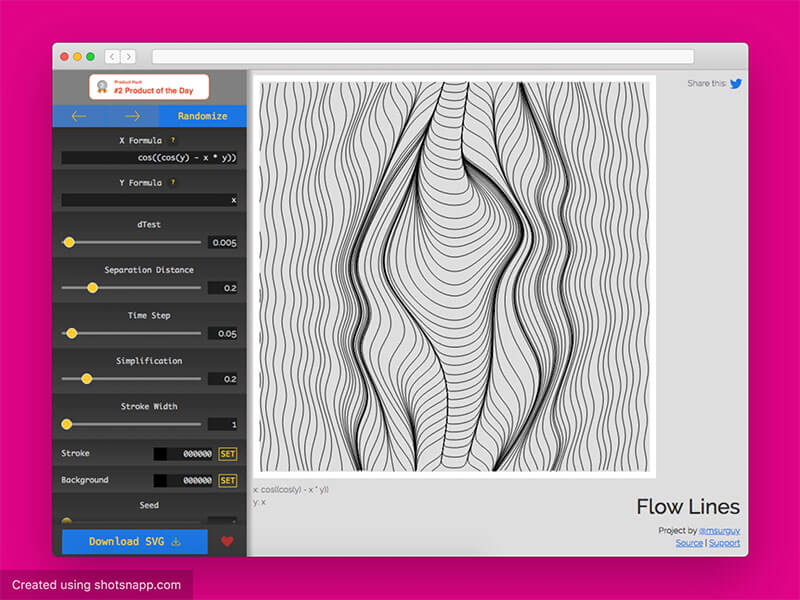
プリセット設定を行うことで、数式を利用した膨大なバラエティーのSVGアートワークを作成、ダウンロードできるオープンソースSVGジェネレーター。
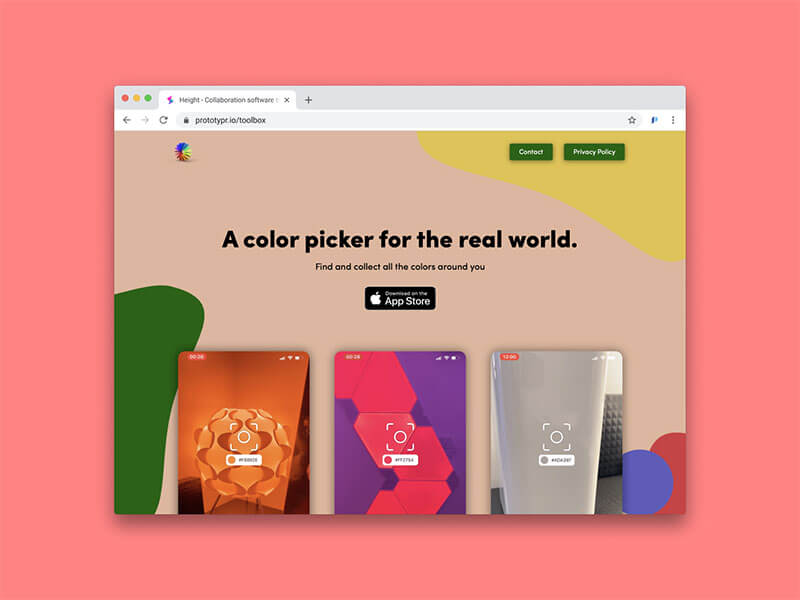
カメラを向けた映像の特定の色をHEXカラーコードで表示してくるiPhone用アプリ。
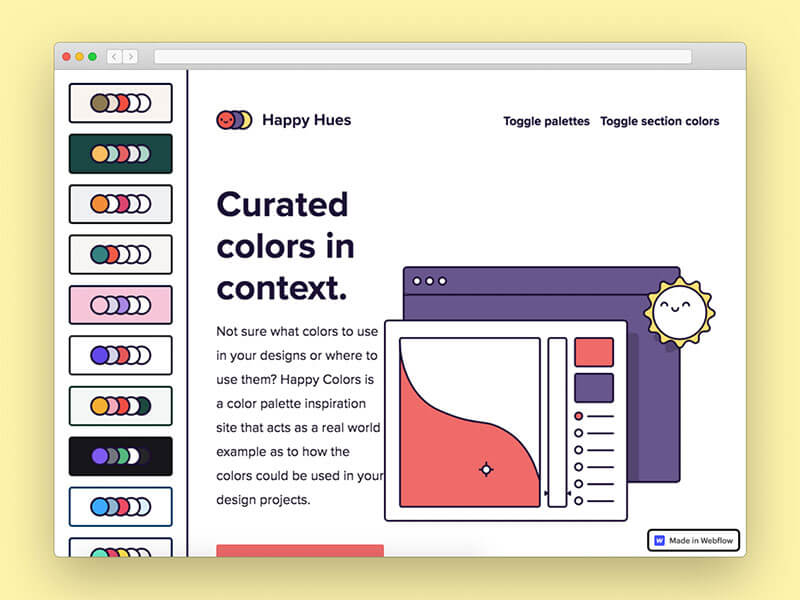
配色カラーパレットを選んでも、具体的な使い方が分からないというひとにオススメしたいツール。カラーパレットを選択するたびに、サイト全体の配色も変更し、ひと目で確認できます。
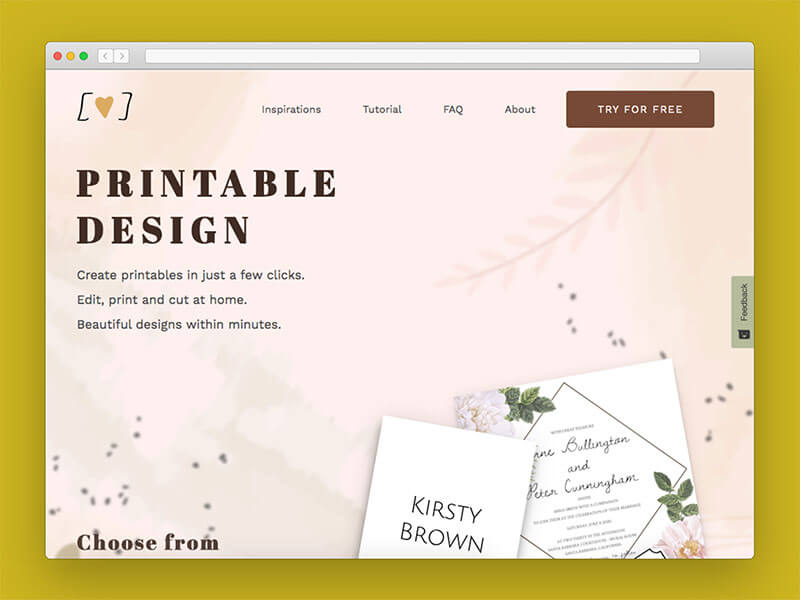
招待状や商品タグ、サンキューカード、チケット、結婚式のRSVPなどを印刷可能なPDFファイル形式で作成、無料ダウンロードできるサービス。
ウェブサイトに自分の作品をアップロードすれば、24時間以内にフィードバックをもらうことができるサブスクリプションモデル。
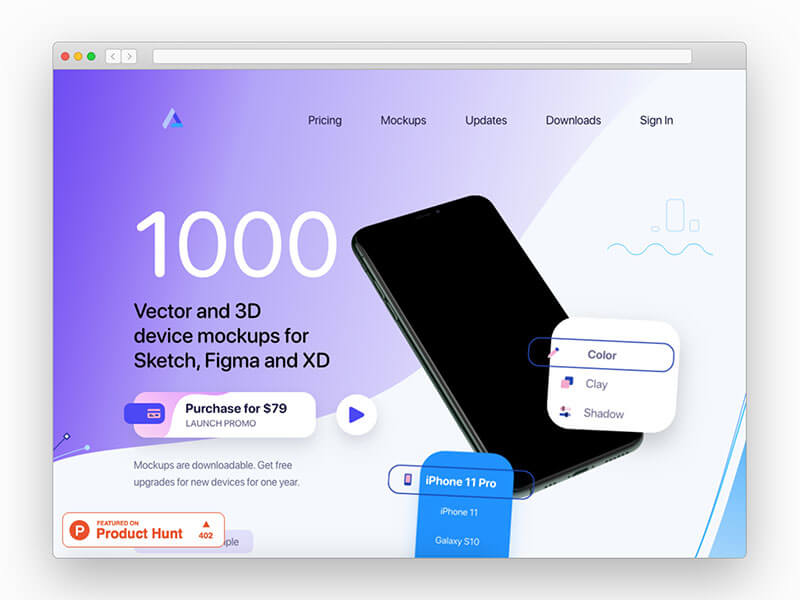
立体的な3Dデザインを作成できるツールで、複雑な3Dソフトウェアにも負けないクオリティーをボタンひとつで完成させます。
Mac専用の無料グラフィックデザインツール。Illustratorの代替ツールとしてはもちろん、リアルタイム共同作業ももうすぐ公開予定。

モックアップツール
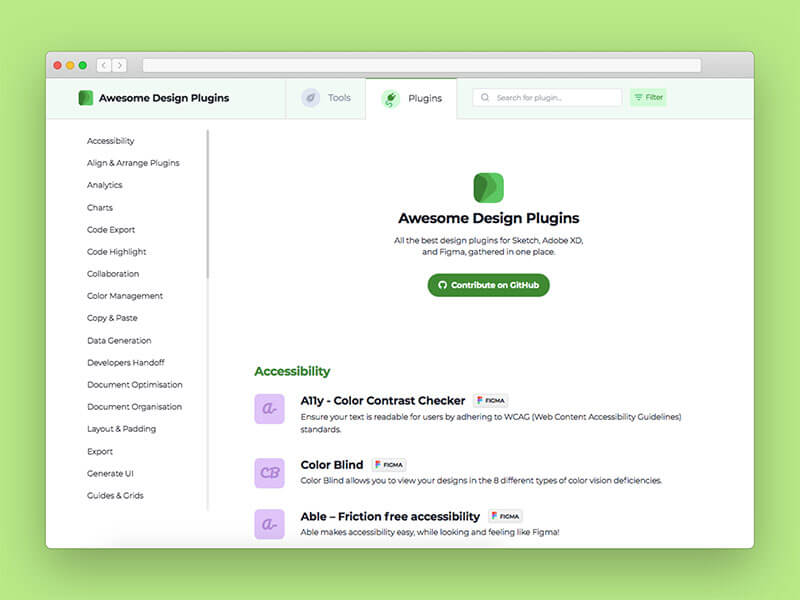
オンラインツールFigmaやSketch、XD向けに開発された、ベクターモックアップを揃えたプラグインで、ツールを離脱することなく、モックアップを自由にカスタマイズできます。
ブラウザ上でデザイン作業ができる人気ツールFigma用の拡張プラグインで、Figmaから離脱することなく、本物そっくりな3Dモックアップを作成できます。
デザインからコードへの変換ツール

デザインフレームワークを作成、管理できるオープンソースの無料プロジェクト。専用アプリまたはウェブサイト上で利用できます。
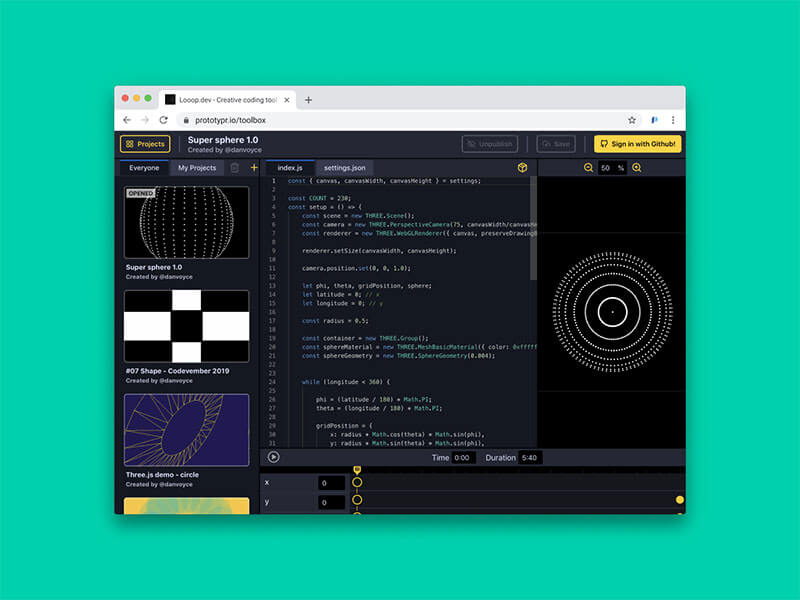
CanvasやWebGLアニメーションのプロトタイプを作成できるコーディングツールで、ユーザーが自由にカスタマイズできる柔軟な点も◎。
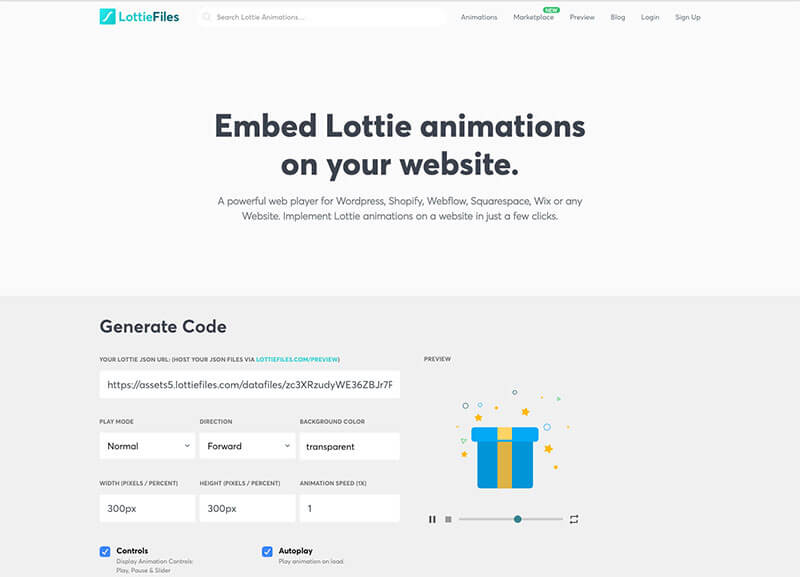
Lottieで作成したアニメーションをほんの数クリックのみで、WordPressなどのウェブサイトに導入できるツール。
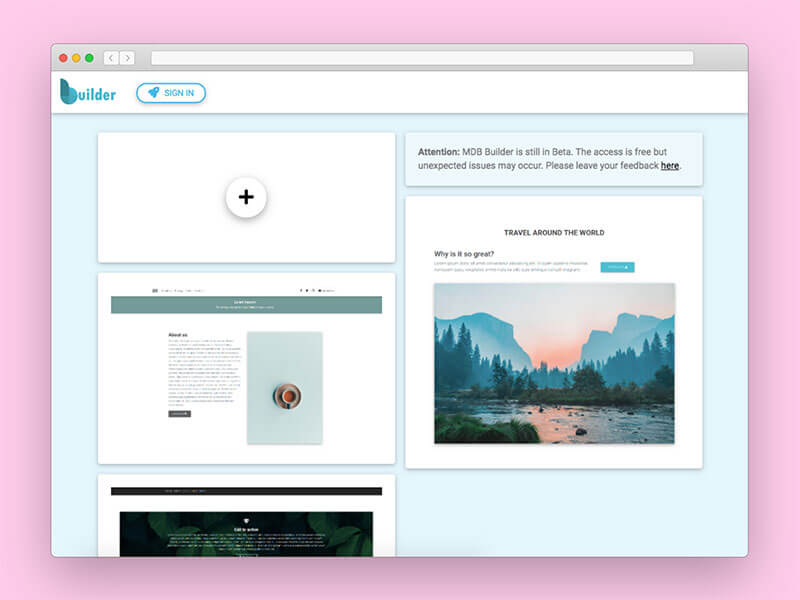
Google謹製マテリアルデザインと人気フレームワークBootstrapをつかって、素早くレスポンシブウェブサイトを作成できる無料ツール。
Sketchファイルをドラッグ&ドロップで放り込むだけで、カラーアセットとSwiftコードに一括変換してくれる便利ツール。

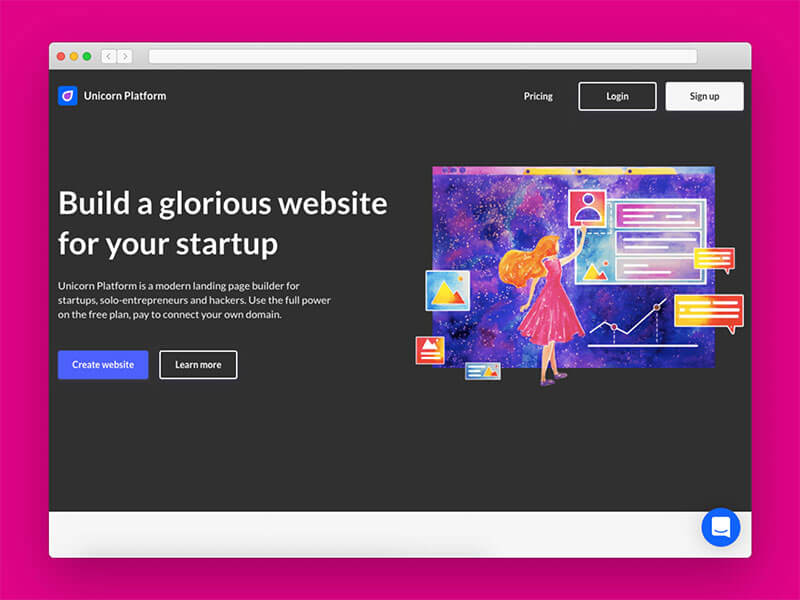
スタートアップ向けのランディングページの作成ができるオンラインツールで、モダンな見た目と使いやすさが定評。有料プランにすることで、独自ドメインによる運営が可能に。
Web制作お役立ちツール
React向けコーディングをブラウザ上で行うことができるデザインツールで、デザイナーとデベロッパーの隙間を埋めるツールとして誕生しました。
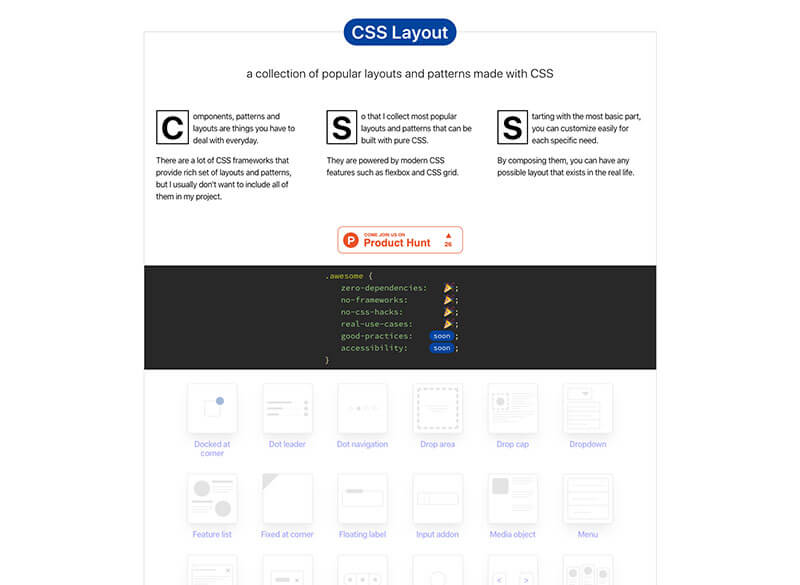
よく利用される汎用的なレイアウトやUIコンポーネント60種類程を、CSSコードでコレクション、保存できるプロジェクトサイト。毎回利用するようなUIパーツなど、地味に便利。
Reactをつかったプロジェクトをより簡単にはじめることができるコードツール。
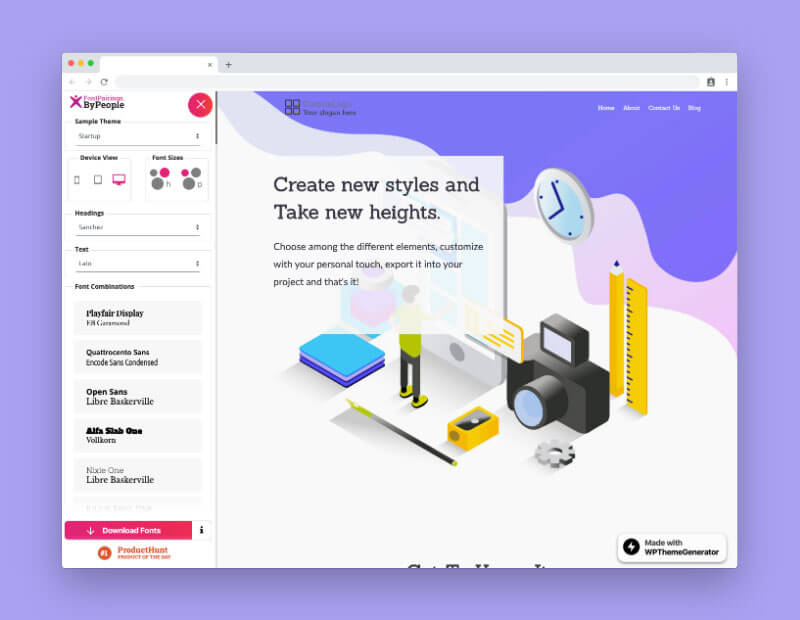
フォントの新しい組み合わせを見つけるのに活用したいオンラインツール。手作業でキュレートされた書体を、さまざまな設定を加えながら見つけ、フォントの無料ダウンロードまで行うことができます。
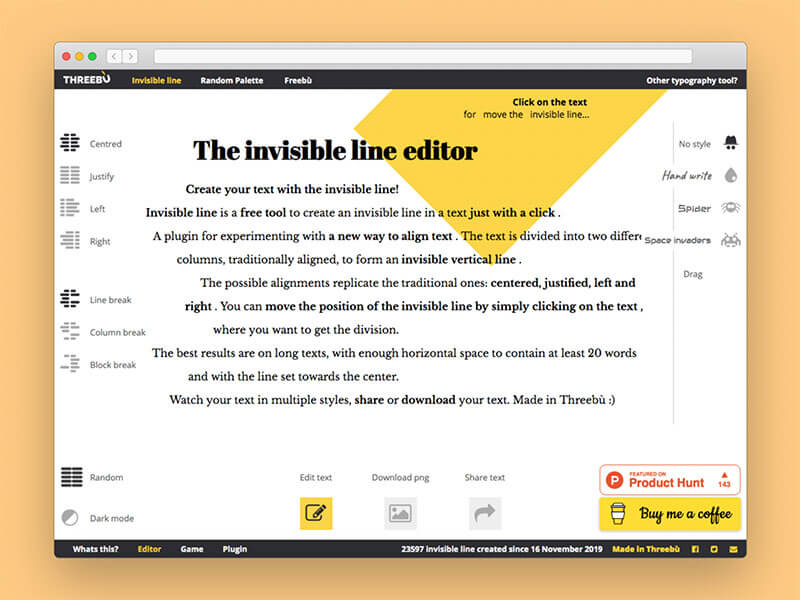
文字テキストを整列させ、読みやすいお好みの行間を作成、共有できる面白ツール。
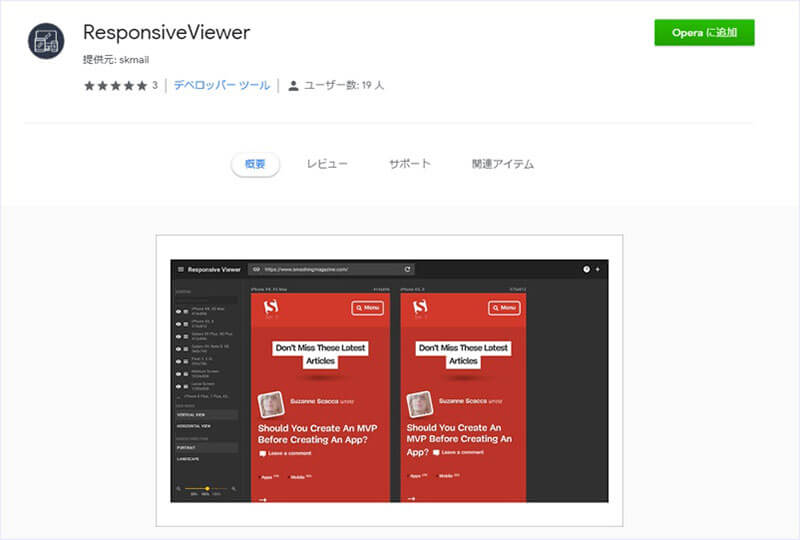
レスポンシブWebデザインの表示を、さまざまなサイズで一括確認できるChrome拡張プラグイン。用意されたデバイスの他に、任意のサイズによる表示も可能です。
webやモバイル用のユーザーインターフェースの作成を、より快適に行うことができるコンポーネント集。
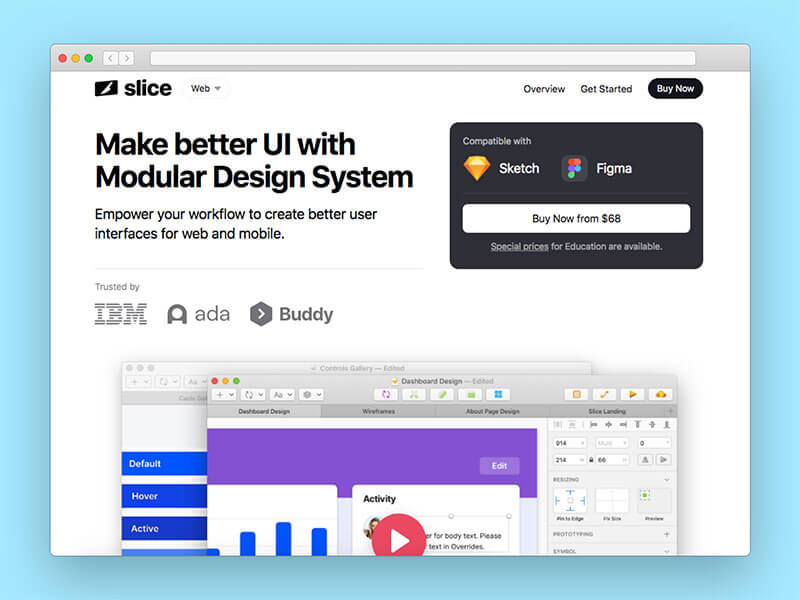
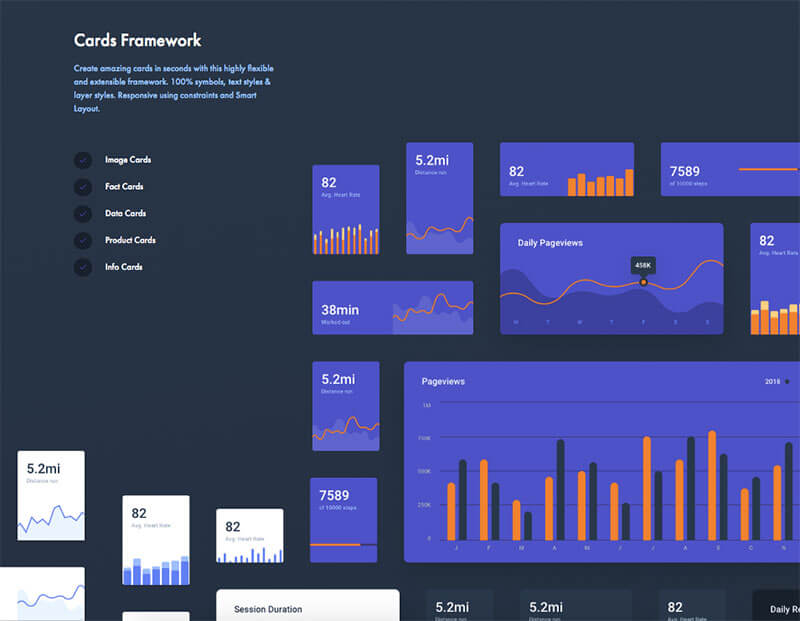
Sketchでのより効率的なワークフローを目指したツールで、コンポーネントを利用して統一感のあるデザインを短時間で作成できます。
プロトタイプツール
ワイヤーフレームで利用する文字テキスト部分を、SVG用をつかってカスタマイズできるオンラインUIキット。
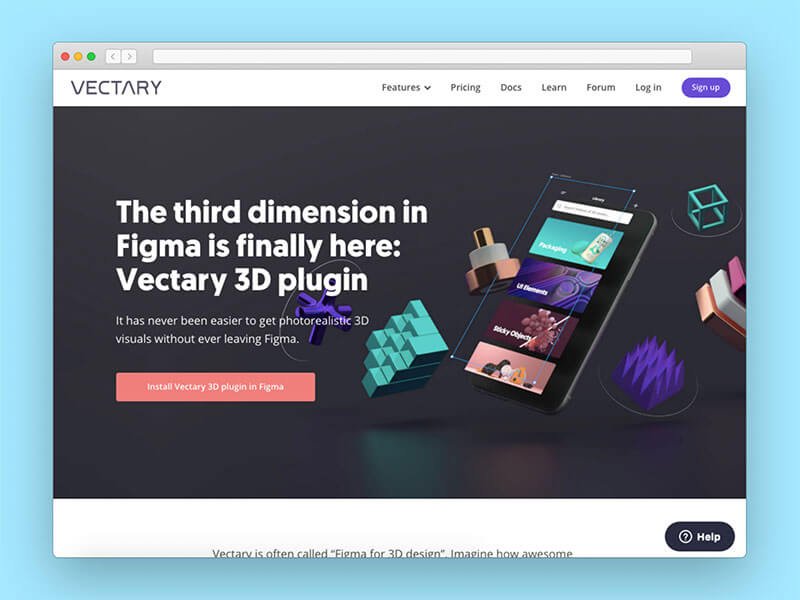
立体的で目を引く3Dデザイン、モックアップを、Figmaツールから離れることなくボタン操作のみで作成できます。
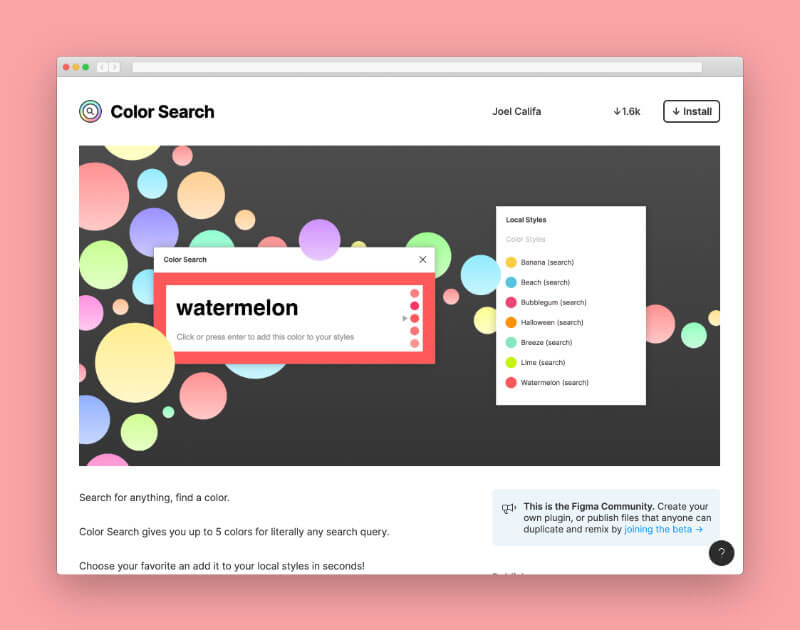
ローカルスタイルにお好みの配色を追加、保存できるFigma拡張プラグイン。
文字テキストの長さや大きさによって、ボタンサイズが自動調整されたり、リスト表示を素早く完成させるなど、デザイン作成のかゆい部分に手が届く拡張機能。
世界中の他のデザイナーとつながり、作品をシェアしたりFigmaの学びの場として活用したいコミュニティサービス。
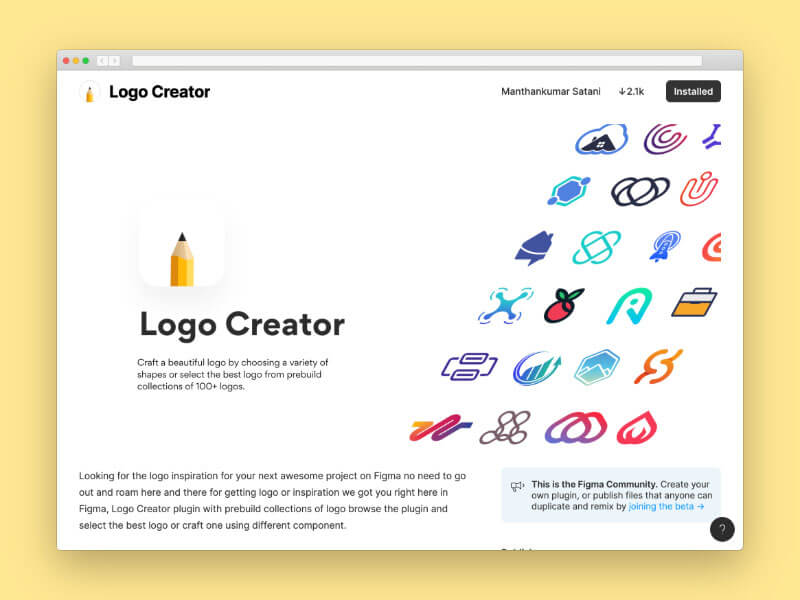
300種類のロゴデザインがあらかじめインストールされており、ロゴ作成に困ったときに手軽に使えるFigma拡張プラグイン。
Figmaの基本的な使い方やショートカットキーを、ゲーム感覚で覚えることができるFigma拡張プラグイン。
FigmaとSketch、Adobe XDで利用できる拡張プラグインで、直感的にフローチャート、ワークフローを作成できます。
FigmaとSketchでのワイヤーフレーム作成を想定したUIキット。用意されたコンポーネントやワイヤーフレーム用テンプレートを利用して、手軽にプロトタイプを作成しましょう。
美しいワイヤーフレームやユーザーフロー・プロトタイプの作成に役立つプラグインで、カテゴリ分けされたパーツを組み合わせるだけで、ウェブやモバイル用のワイヤーフレームが完成です。
アイコン素材パック
Bootstrapなどで利用されているFont Awesomeアイコンを、モダンなラインスタイルにスワップできる無料アイコンセット。
有名ブランドのロゴをSVGファイルでダウンロードでき、ブランドカラーもHEXカラーコードで一緒に記載されています。
面白ツール
プロダクト開発をより快適に始めることができ、ゴール設定や問題解決まで、あらかじめ用意されたテンプレートを使って、あらゆるタスクをこなしていくFigma用プラグイン。
自由にカスタマイズできるガントチャートを手軽にオンラインで作成できるツール。
世界中のグラフィックデザイナーをイライラさせる文字のカーニングが特長のフリーフォント。
グラフィックやUIデザインのクリエイティブの作成をプロデザイナーに依頼でき、24時間で完成、さらに1ヶ月に何度でも利用できるサブスクリプションモデル。
これまでの便利ツールも確認しておこう。
2019年に公開されたサービスやデザイン素材なども一覧リストアップしているので、以下のサービスも一緒にチェックしてみると良いでしょう。