Photoshop VIPではいろいろなテーマごとに世界中のウェブサイトをまとめています。
いままでにもシンプルなウェブサイトデザインやポートフォリオサイト、iPhoneアプリ用ウェブサイトなどがありました。
今回は、黒などの暗い色を基調としたダーク系デザインのうつくしいウェブサイトを50個まとめた「50 Inspiring Dark Web Designs」をご紹介します。
ダーク系デザインのウェブサイトは、文字が読みづらいなどのデメリットもありますが、デザインをうまく考えることでとても魅力的なウェブサイトにもなります。
今回はウェブデザイン制作のときに参考になりそうなウェブサイトをいくつかピックアップしてみました。
詳細は以下から。
ダーク系デザインを使ったウェブサイトまとめ
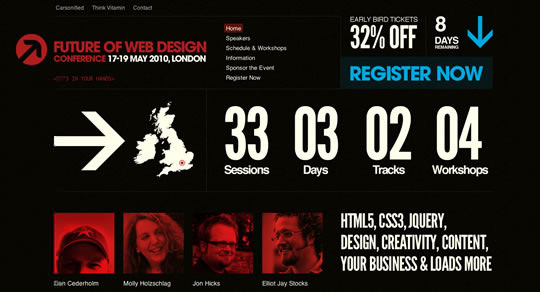
今年の5月にロンドンで行われるデザイン会議の公式ホームページ。
余白スペースをうまく使い、大きなタイポグラフィーがとても印象的です。
無造作にレイアウトされているように見えますが、グリッドを使うことですっきりとしたデザインに仕上がっています。
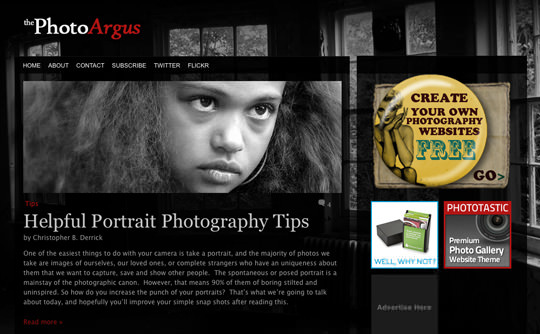
写真撮影に関する情報などをまとめたブログメディアのひとつ。
グリッドを使い、余白スペースを考えたレイアウトにすることでサムネイル画像が映え、とても見やすいデザインレイアウトとなっています。
背景画像にも使われているモノクロ写真もよい味をだしていますね。
ニューヨークを拠点に活動をされているデザイナーさんのポートフォリオサイト。
デザインに真っ黒を使うのではなく、濃灰色を使っており、ビビットな赤系のロゴがよいアクセントになっています。
ざらざらとしたテクスチャを使い、そこにナチュラルな植物をデザインすることでユニークなデザインに仕上がっているポートフォリオサイトのひとつ。
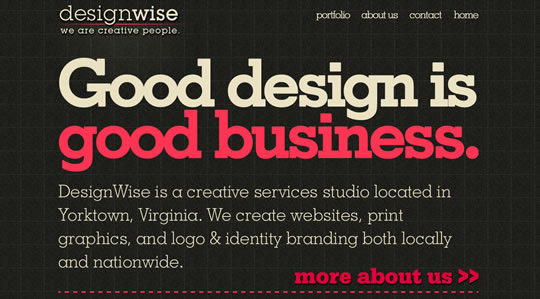
最近公開されたばかりの新しいウェブサイトのひとつで、アメリカのバージニア州のデザインオフィスのポートフォリオサイトです。
個人的に色使いと、背景画像の使い方を参考にさせてもらいました。
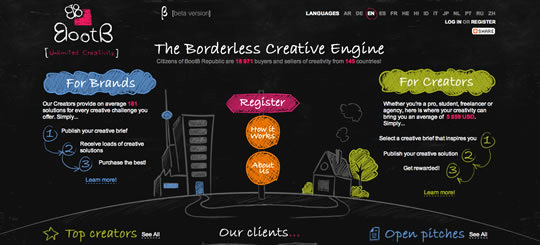
ダーク系ウェブサイトに、手書きスケッチ風デザインを加えることで親しみやすい印象を与えることができます。
やさしいナチュラルな色使いがポイントになってきそうです。
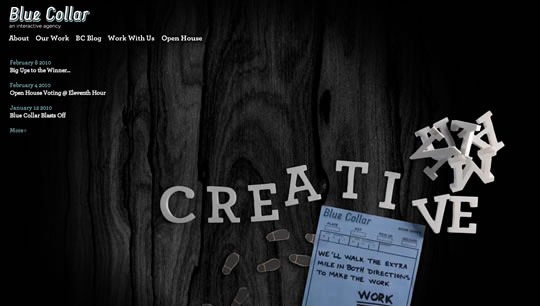
ダーク系デザインとウッドテクスチャの組み合わせもよく使われているデザインのひとつではないでしょうか。
フラッシュを使ったサイトとなっているのですが、ぜひ一度覗いてみてください。
とてもユニークなアニメーションを使って、実績などを表現していますよ。
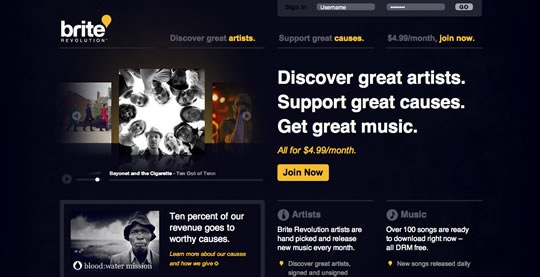
紺と黄色の配色がとてもオシャレなウェブサイトのひとつ。
ダーク系デザインも黒だけではなく、アイデア次第でいろいろなデザインへと生まれ変わりますね。
オンラインでベクター素材などを中心に販売しているデザインオフィスのひとつ。
背景全体に写真画像などを使うことでオリジナリティの高いウェブサイトに仕上げることができます。
使用する写真素材も重要になってきそうです。
イラストを大胆にレイアウトすることでダーク系デザインのイメージもがらりと変わります。
こちらは、iPhoneアプリなどを中心に開発、販売を行っているサイトですが、試験管のデザインがナイスです。
マスコットキャラクターなどのイラストを使うことで、親しみやすいデザインとなります。
またダーク系ウェブサイトにおいては、使われているアクセントカラーがデザインにおいてとても重要になってきます。
パソコンのウィンドウ幅に応じてレイアウトが変化するユニークなウェブサイトのひとつ。
全体に黒を使ったデザインとなっていますが、背景に淡いグラデーションをデザインすることで、立体的な印象に仕上がっています。
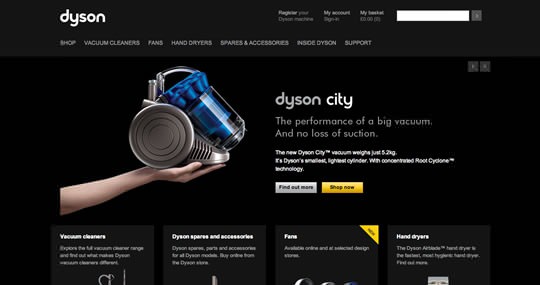
日本においても有名な掃除機メーカーDysonの公式ウェブサイト。
ダーク系デザインは、電化製品などのテクノロジー関連との相性がよいことも特長のひとつです。
淡いグラデーションを加えることで、幻想的なデザインに仕上がっているウェブサイトのひとつ。
ハーフトーンを使用したような質感の背景テクスチャはデザインの参考によいかもしれません。
ウェブデザインを中心に行っているデザイナーさんのポートフォリオサイトのひとつ。
汚れたグランジテクスチャを背景画像に使用したデザインもよくみかけます。
ロゴにも使われている黄緑が親しみやすいアクセントカラーとなっています。
ダーク系ウェブデザインをいくつか見て感じたポイントとしては、
・ グリッドを使うことでデザインをすっきりさせることができ、文字の読みやすさにもつながる
・ アクセントカラーにはビビットでポップなカラーリングが好まれる
・ 黒(#000000)を使うのではなく、濃灰色やグラデーションを使うことでイメージを変えることができる
などがありました。
参照元サイトにはこれら以外にもたくさんのダーク系ウェブサイトデザインがまとめられています。
よろしかったら、合わせてどうぞ。