ウェブデザインにおいては、インターネットの普及にともない国籍など関係ないグローバルな活動をされているデザイナーさんなどいらっしゃると思います。
自分の作品をビジターやクライアントに効果的に魅せるには、ユニークなデザインのポートフォリオサイトがたくさんあります。
今回はそんなビジュアルにインパクトのなるポートフォリオサイトを30個まとめた「30 Visually Appealing Web Portfolio Designs」をご紹介します。
これまでにもクリエイティブなポートフォリオサイトやユニークなデザインのポートフォリオサイトをまとめて紹介していますので、こちらも一緒に読んでもらえると良いかもしれません。
また最近のポートフォリオサイトのトレンドや記載しておきたい事項などをまとめた「クリエイティブなポートフォリオサイトに必要な10のトレンド&具体例まとめ」も合わせてどうぞ。
詳細は以下から。
ビジュアルにインパクトのあるポートフォリオサイトまとめ
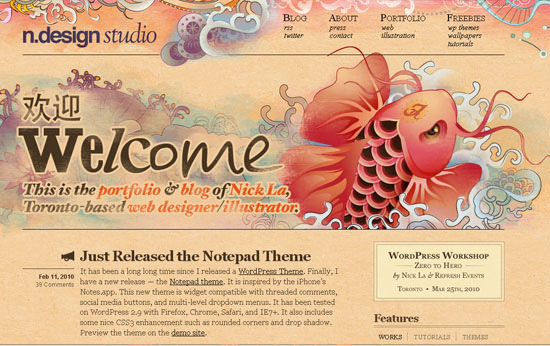
背景画像いっぱいにアート性の高いイラストをレイアウトしたポートフォリオサイト。
使われている配色も落ち着いたカラーリングとなっており参考になるのではないでしょうか。
メニューをクリックすると右側にコンテンツが表示されるようになっています。
全編フラッシュで作成されたアニメーションを駆使したユニークなサイトのひとつ。
デザインされている家のパーツにフーバーするといろいろな仕掛けがされていますよ。
ポートフォリオサイトのトレンドのひとつでもあるシングルページ完結型のポートフォリオサイトのひとつ。
メニュー部分でコンテンツを選択すると、スムーズなスライドでページが移動します。
ページによってロゴの色を変化させるなど遊び心満載のサイトではないでしょうか。
ウェブサイトなどで名刺代わりに使用している人も増えてきているVカードのようなスライド式ポートフォリオサイト。
これまでの実績や問合わせ先などをシンプルにまとめたいときによさそうです。
何度か他のまとめ記事でも紹介しているのですが、ユニークでオリジナリティあふれるポートフォリオサイトの代表としても再度エントリーです。
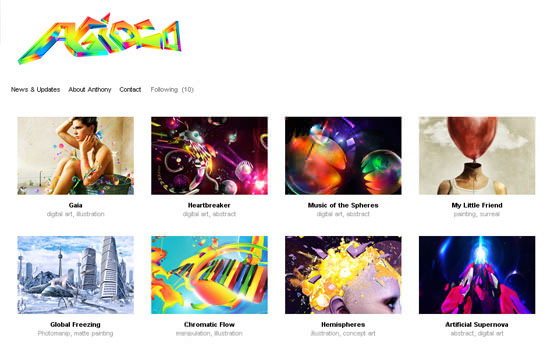
ウィンドウ幅などを考えずに、カラフルなイラストをヘッダー部分に大きく配置したレイアウトが印象的です。
ヘッダー部分に挿入された、フラッシュを使ったスライダーが魅力的な動きでビジュアルアピールしています。
テキスト部分にもウェブフォントを使うなど、デザインにも気を配ったデザインがナイスです。
ダーク系ウェブサイトデザインをお考えの方にオススメしたいデザインに仕上がっています。
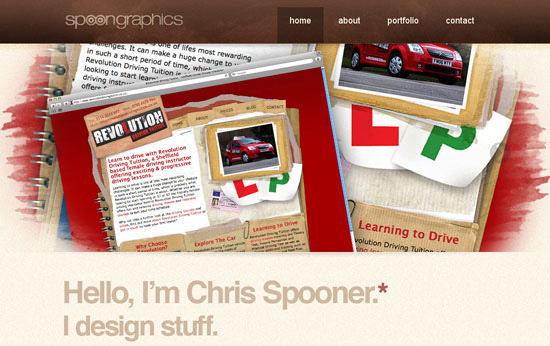
シンプルな淡いグラデーションを背景全体に使ってエレガントにまとめたポートフォリオサイト。
ヘッダー部分に机を真上から撮影したようなデザインが施されており、一度見たら忘れることのできないデザインのひとつではないでしょうか。
ウェブデザイン全体をかわいいイラストでデザインすることで、ポップで親しみやすいウェブサイトに仕上げています。
使われているカラーリングの配色も参考にしたいところです。
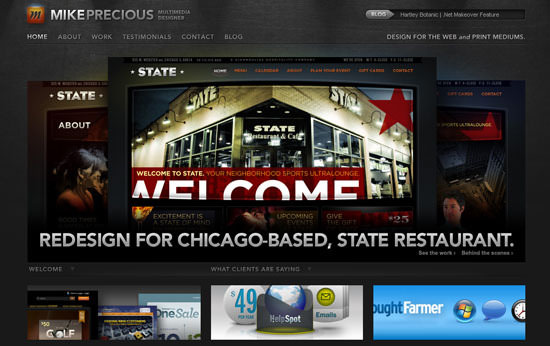
これまでにデザインした実績をヘッダー部分にデカデカと表示しているポートフォリオサイト。
サムネイルに使用されているテキストなどにも加工が加えられており、細かな部分までデザインされたサイトのひとつではないでしょうか。
ちなみにヘッダー部分で使われているテキストエフェクトはこちらの以前紹介したロゴデザインとほぼ同じですね。
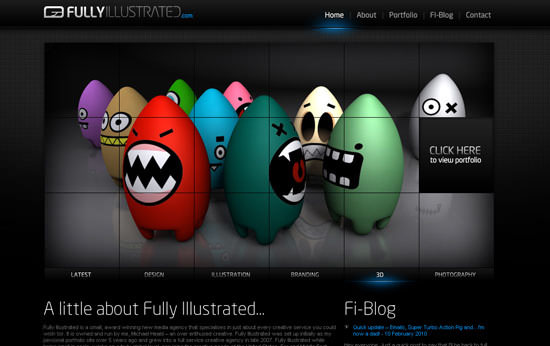
ヘッダー部分にいろいろなパーツを写真合成したようなデザインが印象的なポートフォリオサイトのひとつ。
各パーツにカーソルを合わせるとユニークな動きでたのしませてくれます。
フォトショップの高品質なチュートリアルなども公開しているデザイナーさんのポートフォリオサイト。
ポートフォリオサイトの多くは、ヘッダー部分にスライダーをレイアウトすることでたくさんの作品を魅せる、という方法をとっています。
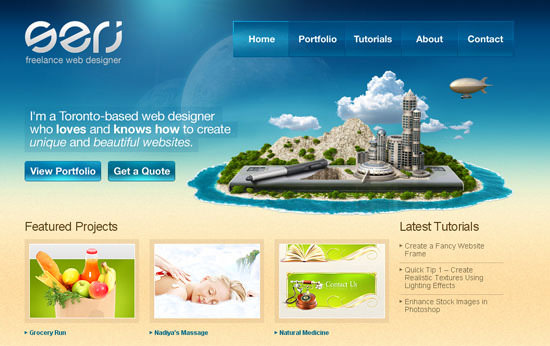
空を表現したような鮮やかなグラデーションを使い、写真合成エフェクトを加えたデザインがインパクト大なサイトのひとつ。
クリックしたくなるボタン、メニューバーのデザインなど参考にしたいデザインがいろいろ使われています。
ウィンドウ幅に応じてレイアウトの変化するリキッドタイプレイアウトを採用しているポートフォリオサイトのひとつ。
トップページに作品を並べることで、デザイナーさんの活動を直感的に把握することができそうです。
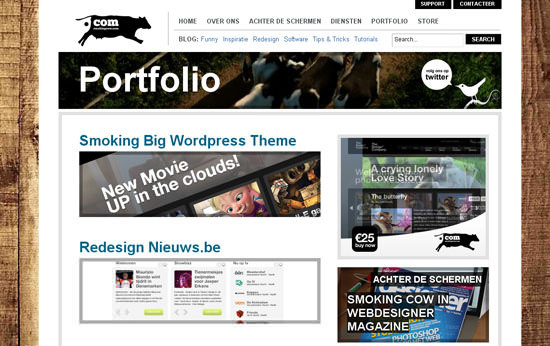
WordPressを使って作成された見やすいシンプルなポートフォリオサイトのひとつ。
分かりやすいコンテンツ整理がされており、はじめて来たビジターも迷わずにすみそうです。
このほかにも参照元サイトには、ウェブデザイン制作の際にアイデアになりそうなデザインのポートフォリオサイトがまとめられています。
よろしかったら、こちらも一緒にあわせてどうぞ。
[参照元 : 30 Visually Appealing Web Portfolio Designs – Six Revision]