↑ クリックすると原寸拡大表示されます。
今回は、ファッション雑誌などでもよく使われているライティングエフェクトを使ったPhotoshopデザインの方法をご紹介します。
デザイン自体も簡単な手順のみで作成できるので、覚えてしまえばオリジナルデザインにも使うことができそうです。
また質感の高い壁紙デザインの作り方も一緒に学ぶことができます。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 30分から1時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ グラデーションを使った質感の高い背景画像をデザインする方法
・ テキストをきらきらに輝かせる方法
・ 切り取り写真と背景の質感を整える方法
などがあります。
チュートリアルハイライト
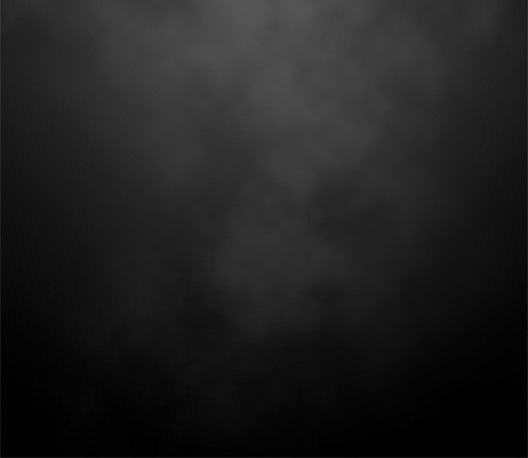
背景画像を単色で塗りつぶすのではなく、淡いグラデーションをかけてみましょう。
今回使用したグラデーションは灰色(#454545)から黒(#000000)を中心より円形にかけています。

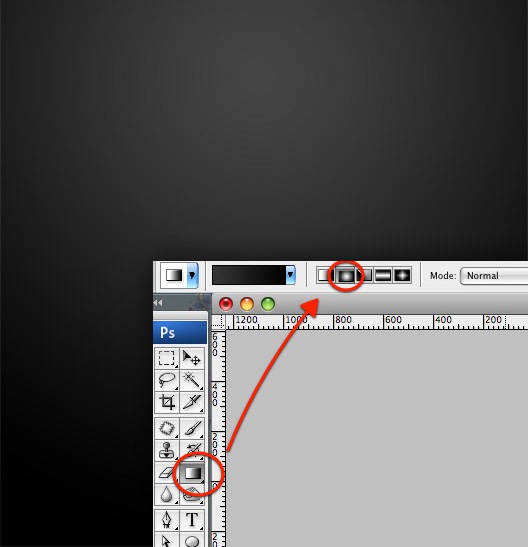
新しいレイヤーを作成し、メインメニューより「フィルタ」>「描画」>「雲模様1」を適用します。
このときに描画色を「黒」(#000000)、背景色を「白」(#ffffff)としておくことでうまくデザインすることができます。
出来上がったレイヤーの透明度10%ほどに下げ、ツールボックスより「消しゴムツール」を選択します。
カンバスの下部分を中心に、不要な部分をソフトブラシで消去していきましょう。

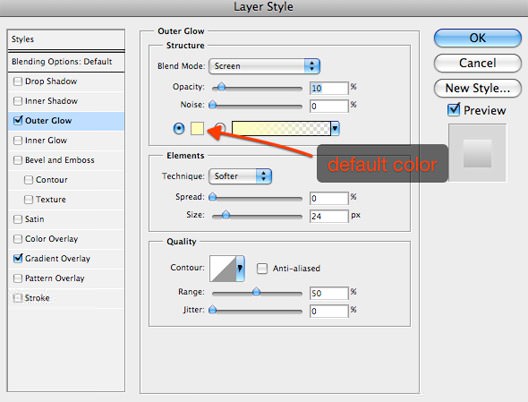
こんなエレガントなテキストエフェクトもレイヤースタイルのみを適用するお手軽な作成方法となっています。

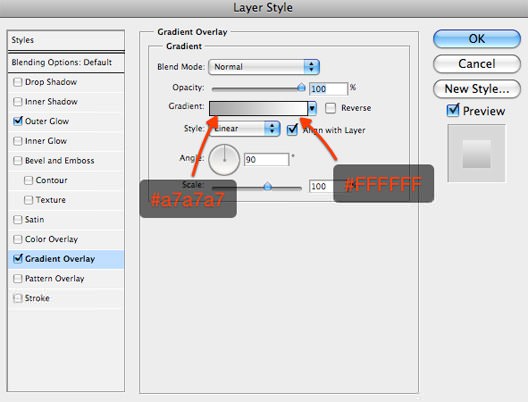
適用したレイヤースタイルは光彩(外側)とグラデーションオーバーレイの2種類のみとなっています。


デザインにおいてテキスト部分をより目立たせたいときは、テキストレイヤーの下に、ソフトブラシを使って描画色「白」(#ffffff)で軽くペイントしてみましょう。
テクスチャを重ねたような立体的な奥行きを表現することができます。
各レイヤーの不透明度を調整することで、デザインとのバランスをまとめてくれます。

今回はテキストのほかに、写真より切り抜かれたモデル画像を一緒にデザインしています。
切り抜きに関しては、ペンツールなどお好みの切り抜き方法でかまいません。

デザインを合成するときのポイントとしては、デザインで使われているパーツのデザインの色調を整えることです。
そんなときにオススメな方法としては、「新規調整レイヤー、グラデーションツール」を使用する方法です。
メインメニューより「レイヤー」>「新規調整レイヤー」>「グラデーションオーバーレイ」を選択し、お好みのグラデーションカラーを決めます。
今回は、紫(#6f156c)、緑(#00601b)、オレンジ(#fd7c00)の3色を使ったグラデーションを使用しています。
調整レイヤーの描画モードを「オーバーレイ」とし、不透明度を「75%前後」に設定しましょう。
いかがでしょう、光の当たり方などが異なる背景、テキスト、人物レイヤーの色調を見事にそろえることができました。

ライティングエフェクトをデザインするには、ツールボックスより「長方形選択ツール」を選択し、適当な大きさを選択します。
つぎに人物レイヤーを選択した状態で、Ctrl+Cキーでコピーし、Ctrlキー+Vでペーストします。
これで選択範囲のみを複製することが可能です。
オリジナル画像の選択範囲内も削除しておくことを忘れずに。

新しいレイヤーを作成し、長方形選択ツールを使い選択範囲を指定します。
ツールボックスより「グラデーションツール」を選択し、白(#ffffff)から透明でペイントします。
作成したレイヤーにレイヤーマスクを適用し、「黒」(#000000)のソフトブラシを使って、グラデーションを部分的にマスクしていきます。
最後にレイヤーの描画モードを「オーバーレイ」とします。

同じ要領でデザインに切り込みを入れましょう。

すべてのパーツにデザインエフェクトを加えるといかのようになります。

簡単な作り方ですが、デザインのアクセントにもなるテクニックのひとつではないでしょうか。
ライティングエフェクトは、使用するグラデーションの色を変更してもまた違うデザインに仕上がりそうです。
さらに詳しいチュートリアルに関しては、参照元サイトにてお願いします。
英語表記でのチュートリアルとなっていますが、サムネイルを豊富に使っているので、比較的わかりやすくまとめられています。



















