ウェブサイトにおいてまずビジターの注目を集めるのは、ヘッダー部分のデザインではないでしょうか。
しかし縦長にレイアウトされているウェブサイトは、特定の記事を読み終わるとどうなるでしょう。
ホームページ運営を開始した年などの基本情報はビジターの注目を集めませんが、多くのページを見てもらうために工夫、デザインされているフッターをレイアウトしたウェブサイトは増加傾向にあります。
フッター部分は単なるページの最後ではありません。
情報がまとめられた実用性の高いフッターは、自然とビジターの注目を集めるスポットになるのではないでしょうか。
今回は「How to Build A Footer That Doesn’t Stink」よりいろいろなウェブサイトのフッターの使い方、実用性のあるフッターの作り方などをまとめてご紹介します。
詳細は以下から。
まずはじめに
ホームページに訪れたビジターの注目を惹く方法としていくつかの方法が考えられます。
たとえば、インパクトのあるグラフィックデザインを使う、余白スペースをうまく使ったレイアウト、特徴のあるタイポグラフィー/ロゴを使う、読みやすい文章などが良い具体例です。
特定の記事を見た後に、どうしようかと考えることありますよね。
「スクロールしてトップに戻る?」
「他のサイトでも覗いてみる?」
「タブを閉じる?」
こんなとき自然にビジターの注目を惹くにはフッターが魅力的な場所のひとつです。
フッターには、ホームページに含まれているすべてのカテゴリーにアクセスできるように配慮しましょう。
多くのホームページにおいて、コピーライトや他のリンク先、お問い合わせ先などが明記されています。
ではユニークで実用性のあるフッターについてもう少し触れてみましょう。
フッターの使い方をかんがえよう
ページの最後部分はあまりニュースなどの有益な情報を掲載するにはすぐれない場所と考えられがちです。
しかしフッターはページを閲覧するためにスクロールすることで自然とビジターの目に入ります。
ホームページにおいてフッターはいろいろな役目として活躍してくれます。
ビジターがコンテンツを読み終わった後に「どうするか?」を考えることがポイントになります。
サイトマップとして活用しよう
ホームページのヘッダー部分には通常メニューバーがレイアウトされ、主要なコンテンツ、カテゴリーへ移動できるように工夫されています。
フッター部分では、逆にサイトマップのように細かいコンテンツにアクセスできるようにして見ましょう。
オバマ大統領が住んでいるホワイトハウスですが、6つのカテゴリーに分かれており、最高で23個のリンクを掲載しています。
コンテンツに関連するキーワードをシンプルに並べており、ウィンドウ幅と同じくらいフッターの高さがあるので、見逃すことがありませんね。

広告枠として活用しよう
ウェブサイトを通じて商品やサービス、メンバーシップなどを提供しているホームページにとって、フッターは商品、サービスをアピールすることができるスペースのひとつでもあります。
商品についての説明などもすべてのページに表示されるのもポイントですね。
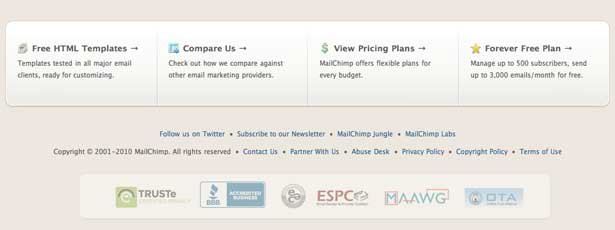
こちらのサイトではサービスの特徴をまとめて掲載しています。
1.無料テンプレート、2.他サービスとの比較、3.柔軟な金額設定などユーザーの気になる点について触れています。
サービスを提供しているホームページなどでは、カスタマーサービスを充実させ、ヘルプやサポートフォーラムなどを明記することも有効的です。
自分について触れてみよう
興味のあるホームページを見つけるといろいろと知りたくなりませんか。
個人ブログ、ポートフォリオサイトなどにおいては、自己紹介と一緒に趣味、取り組んでいるプロジェクトなどを明記しておくことでビジターの関心を惹くきっかけになります。
Webデザイナーをされている方のホームページですが、必要なすべての情報をフッターに明記しています。
自己紹介、RSS、現在のプロジェクト、日々の写真、検索ボックスなど使い勝手がとてもよさそうです。
こちらのサイトではサムネイル画像を使うことでよりビジュアル面でアピールしています。
詳しい情報を明記しよう
ホームページを運営するきっかけなどを明記してみても良いかもしれません。
・ ホームページの野望、ミッションなど
・ どのCMS/ISPを使っているか
・ (X)HTMLとCSSが有効になっているかなど
コンテンツにあわせてバリエーションを持たせよう
通常フッターはホームページのすべてのページにおいて一貫性のとれたレイアウトになっていますが、コンテンツが複雑なホームページでは違ったアプローチの仕方を取っています。
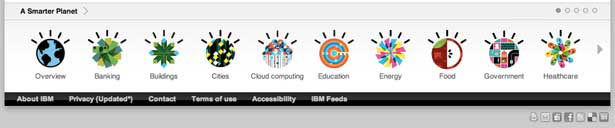
トップページには以下のようなカラフルな惑星をモチーフにしたアイコンがディスプレイされています。

通常時のフッターはシンプルなメニューバーのみとなっていますね。
![]()
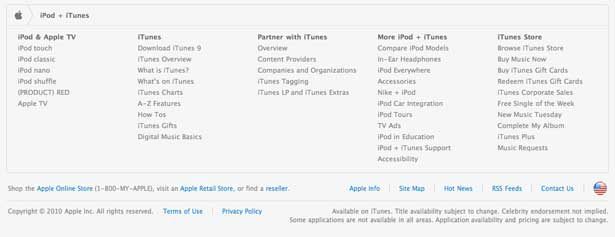
Mac製品についてのページにはサイトマップ形式のフッター表示となっています。

しかしiPodのコンテンツに移動すると、iTunesストアなど関連するコンテンツのリンクへと切り替わります。

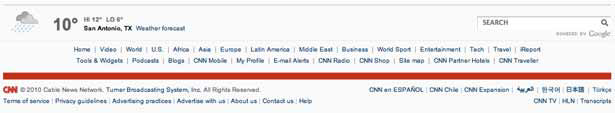
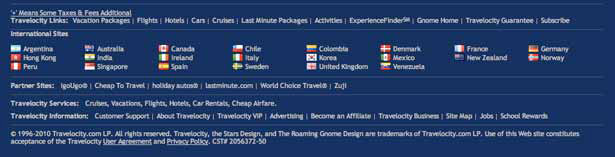
ニュースポータルサイトのひとつですが、フッター部分に検索ボックスなどのほかに、天気、サイトマップ、他言語のコンテンツなどをまとめて掲載しています。
便利なフッターの作り方とは
通常あまり強調されることのないスペースであるフッターにビジターの興味のあるコンテンツをレイアウトすることでより多くのページを訪れてもらうことができるかもしれません。
「フッターに何を載せたらよいか思いつかない。」
そんなときは以下の4つの質問の答えが良いヒントになります。
1. ホームページの中で強調したいコンテンツはどれですか。
フッターを使うことでそのコンテンツにうまく誘導してくれます。
2. ビジターはどんなコンテンツに興味がありますか。
便利なフッターはビジターの好みの情報を提供することで興味を惹きます。
コンテンツの内容と関連した情報を掲載してみましょう。
3. ビジターにとっても有益なコンテンツはどれですか。
よいホームページは手助けが基本となります。
情報を提供するだけでなく、使いやすく整理されていることも重要となりますね。
4. ホームページの典型的なスタイル/ジャンルはなんですか。
フッターはヘッダー部分と同様に、はじめて訪れたビジターにもわかりやすく紹介することが大切になります。
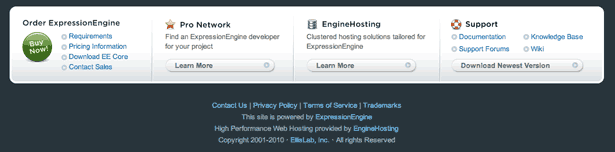
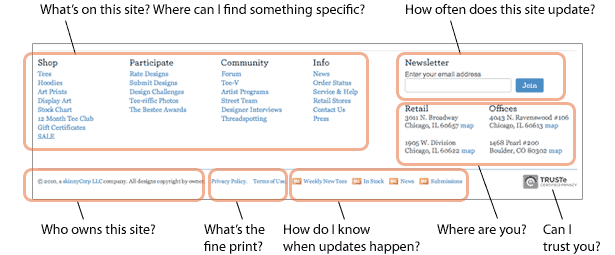
Tシャツのオンライン販売を行っているホームページのひとつ。
フッター部分だけで上記の質問にひとつずつ丁寧に答えています。
意訳するとホームページの紹介、サイトマップ、RSS、ニュースレター、運営者情報など。

フッターにレイアウトする内容が決まったら、フッターデザインを完成させましょう。
・ 大きなスペースを使う
心理的に幅の1/4以上の高さがあると、注意を惹きやすいそうです。
たとえば960pxのウィンドウ幅の場合、高さを240px以上にするということですね。
・ ボディとフッターを分けよう
ビジターにとってどこからがフッターなのかわかりやすいようにレイアウトしましょう。
フッターのみ色を変更しているサイトなどよく見かけますよね。
・ デザインしよう
フッター部分もウェブレイアウトの重要な一部と考えてデザインを進めましょう。
ホームページで使われているメニューボタンやパーツを利用すると統一感を出すことができます。
・ 見ごたえのあるボリュームに仕上げよう
ビジターの関心を惹きやすいフッターのデザインは、面白いコンテンツなどをサムネイル画像などと一緒にレイアウトしています。
サムネイル画像を使い、ビジュアル面においても注目を惹きやすいデザインに仕上がっています。
ホームページ全体のアクセントカラーともうまくマッチしています。

こちらのホームページのフッターには合計72種類ものリンクが掲載されていますが、正直見づらくないでしょうか。
選択肢も多すぎても困り者ですね、、。

実践方法1 ホームページのミニチュアをつくろう
便利なフッターを簡単につくる方法のひとつが、ウェブサイトのコンテンツや特集記事を要約することです。
すべてのコンテンツにアクセスできるようにするよりは、コンテンツのトップ記事のみ表示し、残りは「すべてを読む」などのボタンをレイアウトしてみましょう。
ビジターが何を望んでいるのか、次に何を見たいかなどを考えながらレイアウトするようにしましょう。
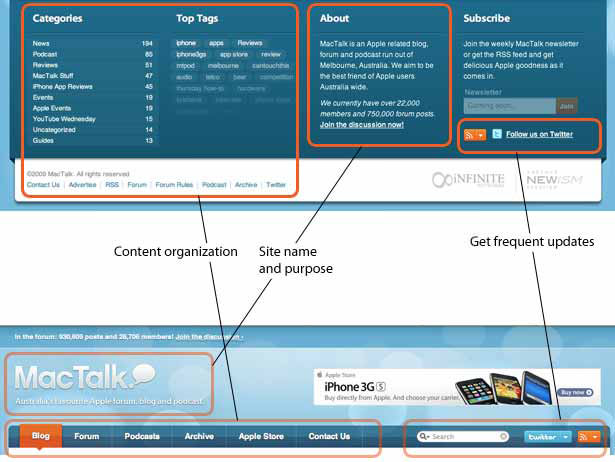
こちらのサイトではヘッダー部分の内容をフッター部分で詳しく整理しています。
これを基本形として参考にすることができそうです。

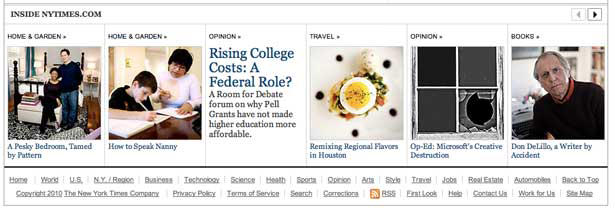
こちらのホームページではカテゴリー毎の最新ヘッドラインニュースをサムネイルと一緒に紹介しています。

実践方法2 どこにも掲載されていない情報を載せよう
実践方法1とは正反対の考え方ですが、他の部分に掲載されていない情報を載せてみましょう。
ただしまったく関係のない要素を掲載するのではなく、twitterなどのソーシャルメディアやホームページの内容に当てはまるものが良いかもしれません。
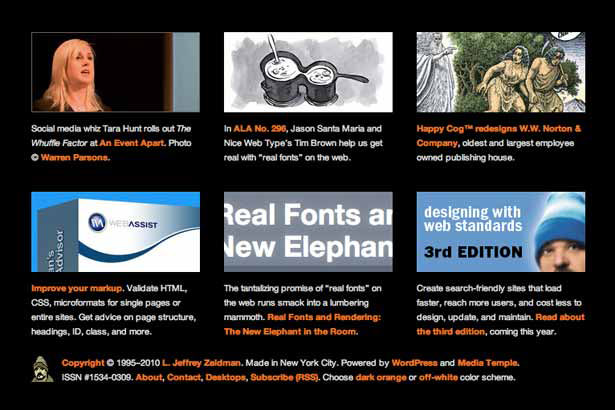
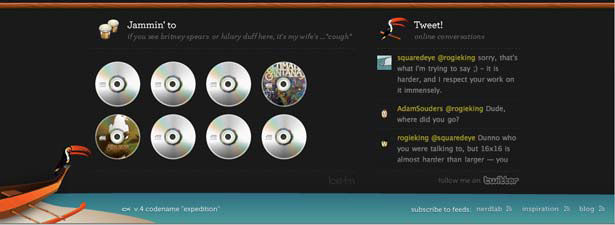
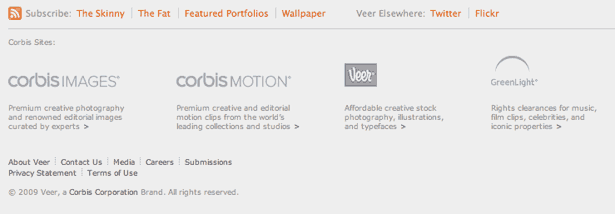
こちらのサイトではtwitterの最新つぶやきのほかに、運営者がlast.fmで聴いた楽曲などが並べられています。
ビジュアル面においてもキャッチーで、自然とビジターの注意を惹くことができそうです。
他にも運営しているホームページのロゴなどを掲載しているパターンのひとつ。
こうすることによって、それぞれのホームページをビジターが行き来してくれるきっかけになりますね。

その他のアプローチ方法
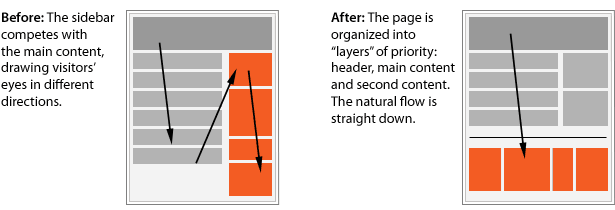
ユニークなフッターの作り方のひとつとして、ホームページやブログのサイドバーをそのままフッターに移行する方法があります。
この場合、レイアウトががらりと変わりますが、ウィンドウ幅を最大限に使ったウェブデザインを作成することができるかもしれません。

さいごに
フッターのデザインは、ホームページ、ブログの種類、用途によって異なります。
しかし共通するポイントとしては、どれだけビジターにとって役立つ情報を提供できるかではないでしょうか。
他にも「これははずすことができない。」「いつもフッターはこうやってデザインしています。」など教えていただければと思います。
[参照元 : How to Build a Footer That Doens’t Stink – WebDesigner Depot]