ウェブサイトデザインのコンセプトにはいろいろなデザインが使われています。
たとえば手描きデザインでレイアウトされたウェブサイトやレトロデザインのウェブサイト、ダーク系デザインウェブサイトなどアイデア次第で無限に広がります。
そんなウェブデザインの中でも、絵の具を使ってデザインしたような水彩画デザインを使ったウェブサイトを31個まとめた「」を今回はご紹介します。
淡いカラーリングを使った、やさしく親しみやすいデザインが多数まとめられており、いままで見たことのないウェブサイトばかりでした。
オリジナル性の高いウェブサイト、ブログデザインなどを考えている方は、アイデアの参考になるかもしれませんよ。
詳細は以下から。
水彩画デザインを使ったウェブサイトまとめ
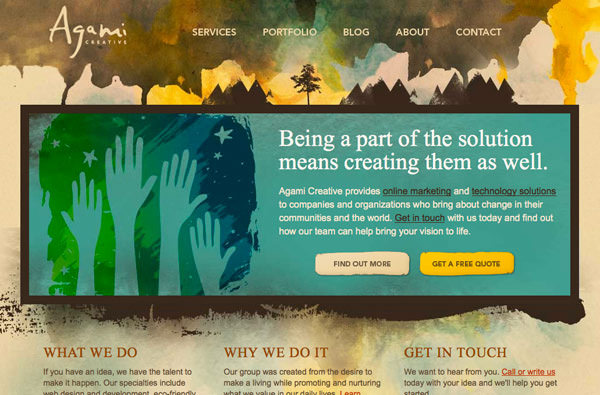
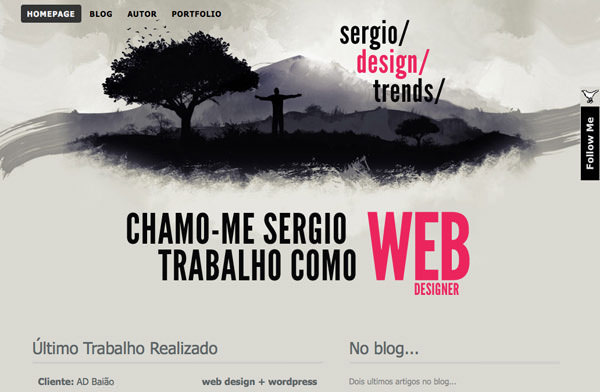
ヘッダー部分に継ぎ目のない風景画をデザインした落ち着いた色使いが参考になるウェブサイト。
サイドバー、フッターなどにも水彩画デザイン特有のやわらかさをデザインしています。
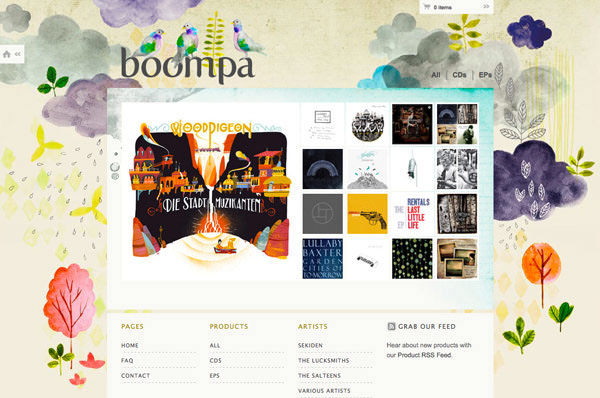
メニューボタンやロゴ、背景などすべてのパーツを手書き風の水彩画デザインでまとめたウェブサイトのひとつ。
大きな背景デザインを使ってデザインすることで、どんなウェブサイトなのか興味を持ってしまいます。
メニューボタンなどもかわいくデザインされていますね。
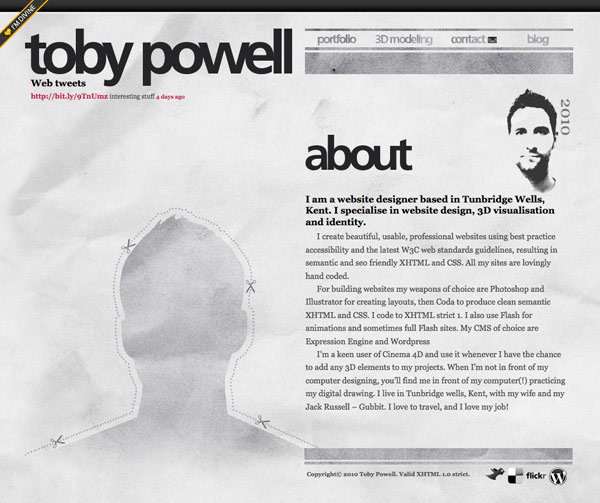
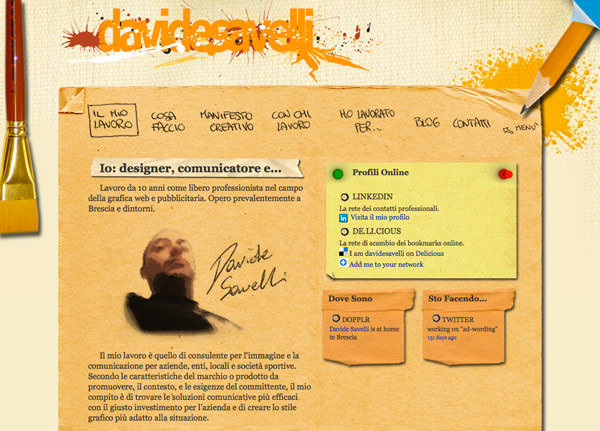
くしゃくしゃの紙の質感をそのままウェブサイトに表現したユニークなポートフォリオサイトのひとつ。
大きなパターンファイルをリピートさせることで余白スペースをうまく使ったウェブデザインに仕上がっています。
絵の具で描かれたかわいらしい水彩画が印象的なウェブサイトのひとつ。
フォトショップやイラストレーターを使ってデザインすることが多いのですが、手描きデザインをスキャンするというアナログな方法も面白いかもしれませんね。
こちらもヘッダー部分に水彩画デザインをうまく使ったウェブサイトのひとつ。
水彩画デザインをウェブデザインに使用する場合は、ウィンドウ幅などをあまり考えない自由な発想のレイアウトを多くみかけます。
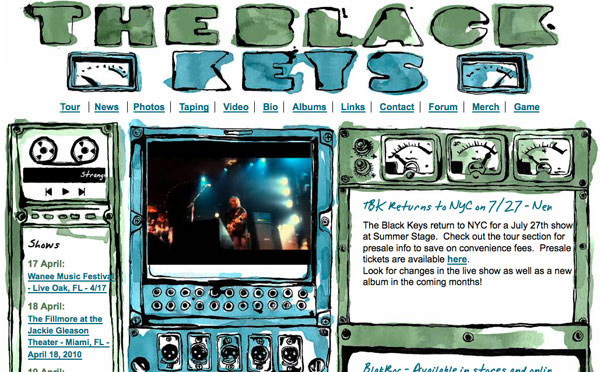
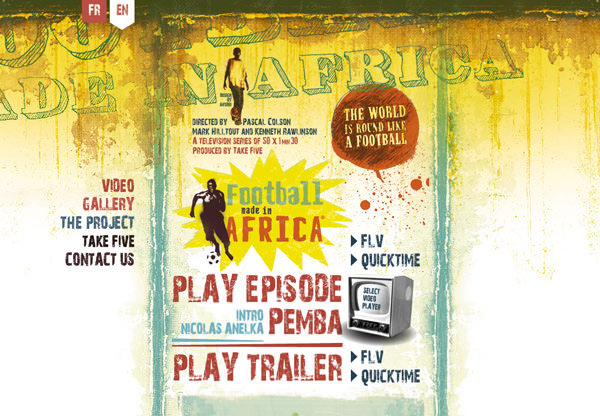
UIデザインをすべて手描きでデザインされたユニークなウェブサイトのひとつ。
手書風デザインと淡い緑と青の配色がとてもよくマッチしています。
※ 音がでますのでご注意ください。
背景全体にデザインされた色鮮やかなグラデーションがとてもきれいなウェブサイトのひとつ。
全体にグランジテクスチャをレイアウトすることで、微妙な汚れ具合を表現しています。
絵の具をペイントする筆などを一緒にデザインすることでイメージが沸くサイトに仕上がります。
ロゴ部分などにもブラシを使って、ペンキが飛び散ったようなデザインが表現されています。
こちらもヘッダー部分にモノクロを中心とした水彩画デザインを使ったウェブサイトのひとつ。
全体が落ち着いた色なので、アクセントカラーのピンクがとてもよくマッチしています。
カンバス全体の色なども参考になりそうです。
ウィンドウ幅を設定してデザインする場合も、水彩画デザインを使うことでやさしい印象に仕上がります。
ロゴとの相性もよく、すっきりと見やすいレイアウトになっています。

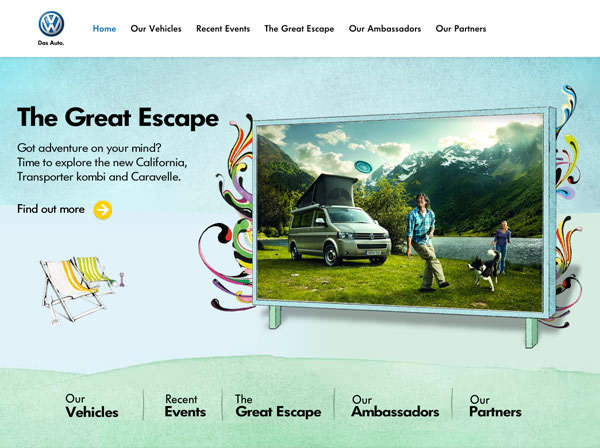
スタイリッシュなデザインの多い自動車会社のウェブサイトにも水彩画デザインが使われています。
ユーザーが興味を持ちやすいように、メニューボタンなども工夫されています。
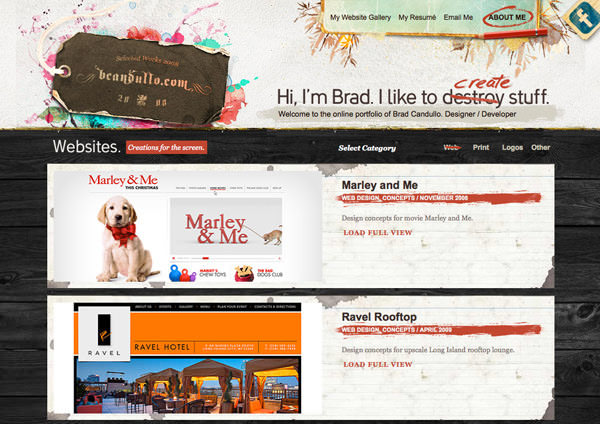
水彩画デザインにテクスチャ素材を合わせてデザインしたウェブサイトのひとつ。
ヘッダー部分のカラフルなデザインと、落ち着いたダーク系ウッドテクスチャの組み合わせが新鮮ですね。
デザイナーさんのポートフォリオサイトなのですが、水彩画デザインとスキルの高いグラフィックデザインをうまく融合させたユニークなサイトのひとつ。
ウェブサイト全体をカンバスに見立てて、遊び心あふれるデザインが魅力的です。
トップページの前にひとつページを作成し、デザインをメインにレイアウトしたお問い合わせページ。
ウィンドウいっぱいにデザインされた美しい水彩画デザインはアート性がとても高くエレガントな印象を与えてくれます。
毎日更新するようなサイトには不向きかもしれませんが、デザインは参考になりそうですね。
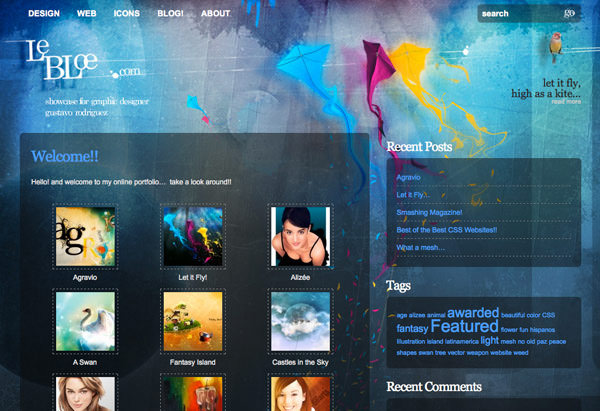
大胆に大きくデザインされたヘッダー部分と、半透明ボックスの組み合わせはあまり他では見ないタイプではないでしょうか。
ダーク系デザインに水彩画デザインを加えたいときなどに参考になりそうです。
個人的に特にお気に入りのサイトのひとつがこちらのデザインのウェブサイトです。
ヘッダー部分にデザインされた水彩画デザインと手書風フォントがうまくミックスされており、色合いがとてもきれいではないですか。
「自分で水彩画を使ったウェブサイトデザインをつくりたい。」
という方は、「(海外記事) フォトショップで水彩画風のウェブレイアウトデザインをつくる方法」を参考にされると良いかもしれません。
フォトショップ用ブラシファイル、テクスチャなどを使い、きれいなグラデーションが印象的なウェブサイトをデザインすることができますよ。
(参考記事) (海外記事) フォトショップで水彩画風のウェブレイアウトデザインをつくる方法
このほかにも参照元サイトには水彩画デザインを使ったウェブサイトがたくさんまとめられています。
よろしかったら、こちらも一緒にどうぞ。
[参照元 : Inspiration : Wonderful Watercolor Websites – Nettus+]