↑ クリックすると原寸拡大表示されます。
今回は、フォトショップを使って本物そっくりなネオン管ロゴをデザインする方法をご紹介します。
テキストエフェクトだけでなく、ネオン管の骨組みも一緒にデザインするので、どんなデザインにも簡単にオリジナルのネオン管ロゴをレイアウトすることができます。
特に難しいステップもなく、レイヤーの描画モードを多用したお手軽なチュートリアルとなっていますよ。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 30分から1時間ほど
チュートリアルをはじめるまえに、今回使用するフォントをダウンロードしましょう。
今回は「見出し文やタイトルに使えるユニークなフリーフォント20個まとめ」で紹介した「Museo」フォントを使用しました。
つぎに使用するレンガテクスチャをダウンロードしておきましょう。
今回はこちらより購入しましたが、「知っていると便利な「壁」を集めた無料テクスチャセット」で紹介しているレンガテクスチャでも問題ありません。
またレンガテクスチャ以外にも「継ぎ目のないナチュラルなグランジテクスチャパターン5枚セット」で紹介したウッドテクスチャなどでもうまくデザインできると思いますよ。
※ サンプル用PSDファイルを公開したいのですが、サーバーに負荷がかかりすぎるため見合わせています。
サイトリニューアル時にサーバー移行を同時に行おうと考えてますので、もうしばらくお待ちください。
twitterで@photoshopvipまでメッセージもらえれば、個別配布させてもらいます。
チュートリアル
STEP 1 テクスチャをカンバスに追加する
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1900x1200pxの72px/inchとします。

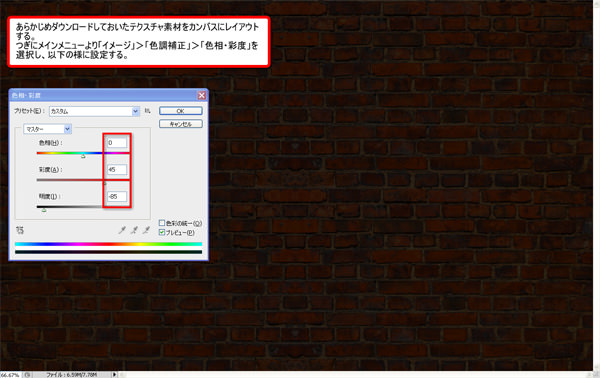
あらかじめダウンロードしておいたテクスチャ素材をカンバスにレイアウトします。
つぎにメインメニューより「イメージ」>「色調補正」>「色相・彩度」を選択し、以下のように適用しましょう。
これによってダーク系デザインに最適な色調に調整します。

STEP 2 背景をデザインする
新しいレイヤーを一番上に作成し、描画色「黒」(#000000)、背景色「白」(#ffffff)とします。
メインメニューより「フィルタ」>「描画」>「雲模様1」を適用します。
続けて「レイヤー」>「レイヤーマスク」>「すべての領域を表示」を選択し、レイヤーマスクを適用します。
ツールボックスより「ブラシツール」を選択し、描画色「黒」(#000000)のソフトブラシを使い、中心部以外をマスクしていきます。

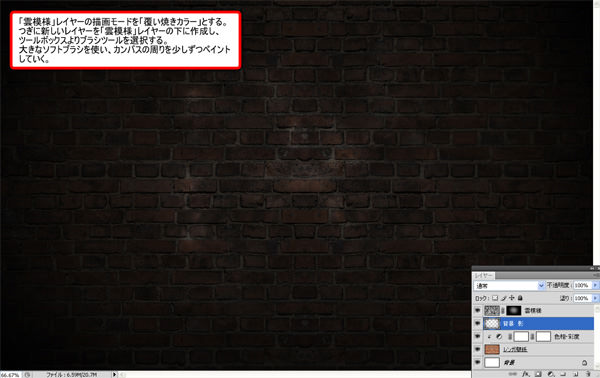
「雲模様レイヤー」の描画モードを「覆い焼きカラー」としましょう。
つぎに新しいレイヤーを「雲模様レイヤー」の下に作成し、ツールボックスより「ブラシツールを選択します。
大きなソフトブラシを使い、カンバスの周りを少しずつペイントしていきましょう。
このステップによってカンバスに奥行きを与えることができます。

STEP 3 テキストを加工する
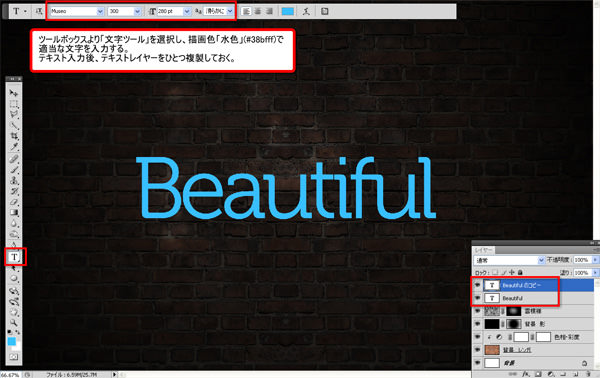
ツールボックスより「文字ツール」を選択し、描画色「水色」(#38bfff)で適当な文字を入力します。
今回は文字サイズを280ptでデザインしています。
テキスト入力後、テキストレイヤーをもうひとつ複製しておきましょう。

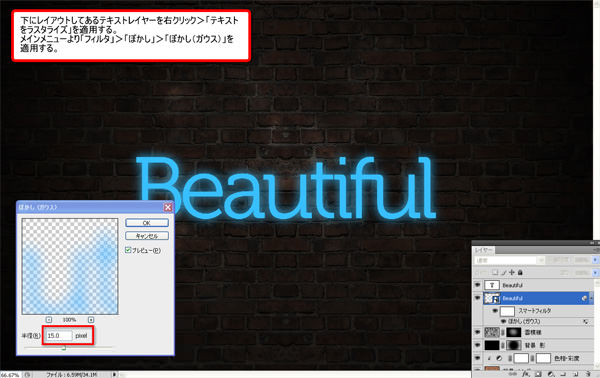
下に配置してあるテキストレイヤーを選択し、右クリック>「テキストをラスタライズ」を適用します。
メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用します。

STEP 4 レイヤースタイルを適用する
もうひとつの「テキストレイヤー」を選択し、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、順番に適用していきます。
レイヤー効果 : カスタム

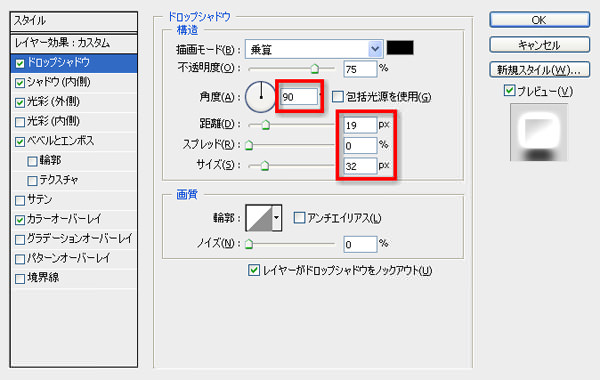
ドロップシャドウ

シャドウ(内側)

光彩(外側)

ベベルとエンボス

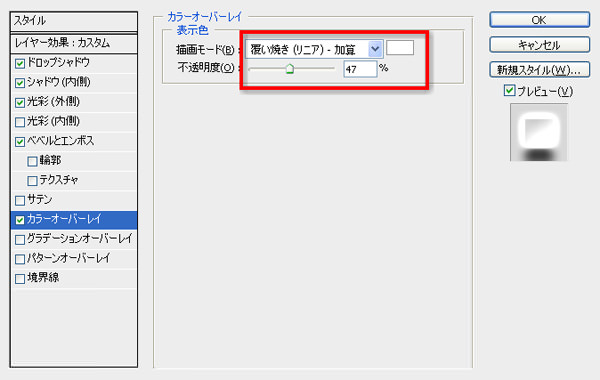
カラーオーバレイ

すべてのレイヤースタイルを適用すると以下のようになります。

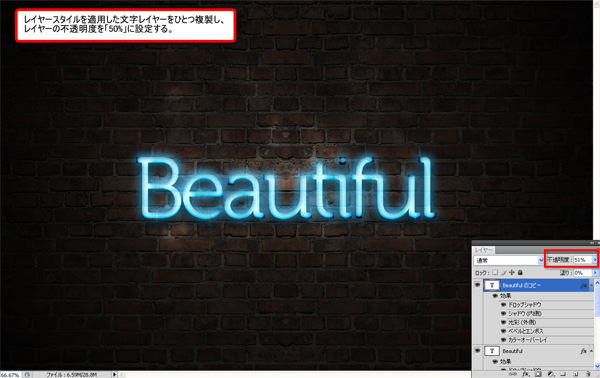
レイヤースタイルを適用した「テキストレイヤー」をひとつ複製します。
こちらのレイヤーの「不透明度」は「50%」に設定しておきましょう。
これによりネオンロゴの輝きが増します。

STEP 5 さらにロゴを輝かせる
もうひとつ「テキストレイヤー」を複製し、一番上に配置します。
適用されているレイヤースタイルを削除し、オリジナルのテキストレイヤーに戻します。
このときにレイヤーの「塗り」を「100%」に戻すのを忘れないようにしましょう。
レイヤーパレット上で、このテキストレイヤーを選択し、右クリック>「テキストをラスタライズ」を選択します。
続けてメインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を適用し、レイヤーの描画モードを「覆い焼きカラー」に設定します。
STEP4、5で作成した文字レイヤーをひとつのフォルダに収納しておくと、作業を進めやすいかもしれません。

STEP 6 ネオン管の骨組みをデザインする
新しいレイヤーを一番上に作成し、ツールボックスより「ブラシツール」を選択します。
描画色「黒」(#000000)とし、15pxのブラシを使い図のようにペイントします。
テキストレイヤーと重ならないように注意しましょう。

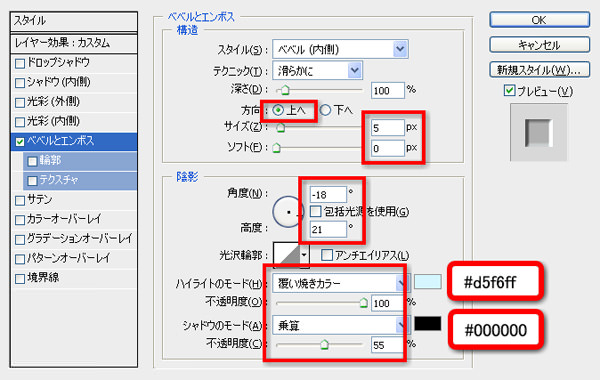
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、「ベベルとエンボス」を順番に適用していきます。
このときにレイヤーの「塗りの不透明度」を「31%」にするのを忘れないようにしましょう。
レイヤー効果 : カスタム

ベベルとエンボス

レイヤースタイルを適用すると以下のようになります。
ネオンテキストと骨組みがうまく重なるようにレイヤーマスクを使って境目をぼかしましょう。
メインメニューより「レイヤー」>「レイヤーマスク」>「すべての領域を表示」を選択します。
つぎにツールボックスより「ソフトブラシ」を使い、少しずつ重なる部分をマスクしていきます。

新しいレイヤーを「骨組みレイヤー」の下に作成します。
ツールボックスより「ブラシツール」を選択し、15pxのソフトブラシを使って何度かペイントします。
これによってデザインの奥行きが出て、立体感をアップさせることができます。

同様の方法で、他の文字部分にも骨組みをデザインしていくと、以下のようになります。
これで本物そっくりなネオン管ロゴが完成しました。

完成
いかがでしたでしょうか。
本当に作ってしまったような立体感のあるテキストエフェクトを簡単にデザインすることができました。
このチュートリアルのポイントとしては、レイヤースタイルを適切に設定することでぼんやりと輝くライティングエフェクトを再現しました。
背景画像を変更してみたり、ネオンの色を変更するとまったく違う印象で仕上がりますよ。
ただしロゴのサイズを変更したり、ラインの細いロゴを使用する場合は、レイヤースタイルの値を変更する必要があります。
参照したチュートリアルはデザインブログのひとつAbduzeedoのチュートリアルを元にデザインしています。
また参照元には動画チュートリアルも公開されていました。
すべて英語での説明となりますが、ゆっくりステップごとに進められているので見ているだけでも理解しやすいと思いますよ。
Photoshopping Neon Text from Ash Davies on Vimeo.
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルのRSS定期購読をしませんか。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。


















