↑ クリックすると原寸拡大表示されます。
以前日本語チュートリアルのひとつで「フォトショップでキラキラに輝く背景画像を作る方法」というエントリーを公開しましたが、今回はそのアップグレードバージョンとなります。
海外デザインブログAbduzeedoで、六角形を使ったキラキラに輝く背景画像をつくるチュートリアル「Hexagon Bokeh Effect in Photoshop」が公開されていたので、今回はご紹介します。
途中までは作り方はほぼ同じなので、日本語チュートリアルを参考にしていただくと良いかもしれません。
さらにキラキラ度を増したブラシファイルの使い方など参考になる点がたくさんありました。
詳細は以下から。
サンプル用PSDファイルダウンロード
英語表記のチュートリアルとなりますが、あらかじめデザインされているサンプル用PSDファイルも無料公開されています。
サンプルでレイヤーなどを確認しながらデザインすれば比較的簡単に完成させることができます。
ダウンロード詳細
ファイルサイズ : 26MB
ファイル形式 : zipファイル
チュートリアル情報
プログラム : Photoshop
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 30分から1時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ 描画モード「覆い焼きカラー」を利用したライティングエフェクトの方法
・ ブラシツールを使ったスポットライトのデザイン方法
・ 描画モード「オーバーレイ」や「スクリーン」を使ってさらに輝かせる方法
などがあります。
チュートリアルハイライト
このチュートリアルの前半部分は日本語チュートリアルとほぼ同じで、主に後半部分に参考になるテクニックがいろいろ使われていました。
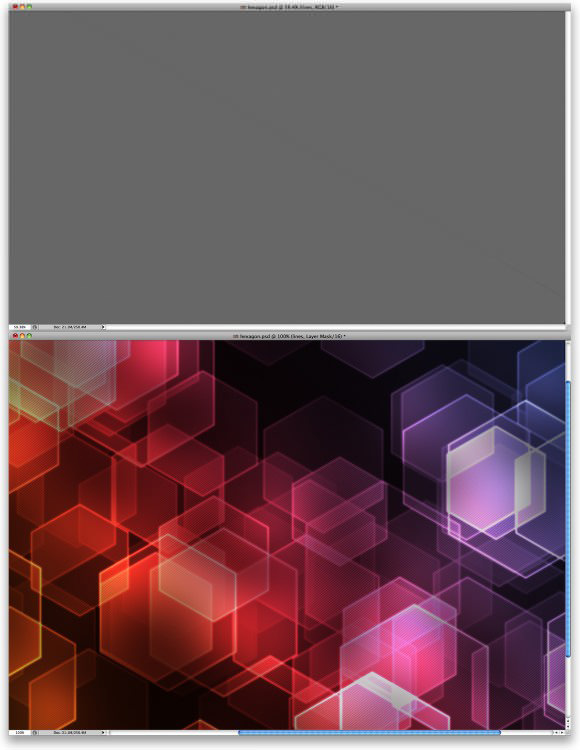
まずは新しいカンバスを濃い灰色(#181818)でペイントしましょう。
このときに「真っ黒」(#000000)では、ライティングエフェクトが表現できません。

新しいレイヤーを作成し、ツールボックスより「グラデーションツール」を選択し、お好みの色でペイントしましょう。
今回は黄色、赤、青のグラデーションを利用し、レイヤーの描画モードを「オーバーレイ」とします。

新しいレイヤーを作成し、メインメニューより「フィルタ」>「描画」>「雲模様」を適用します。
このときに描画色と背景色がそれぞれ「白」(#ffffff)、「黒」(#000000)となっているのを確認しましょう。
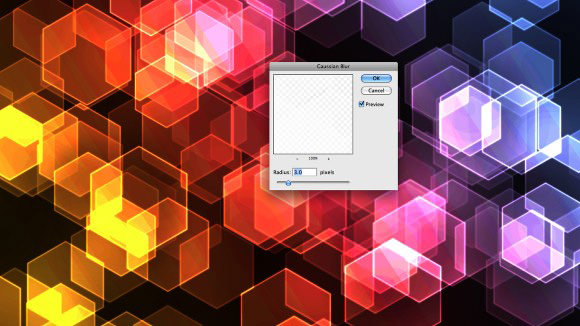
再度メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、70-100pxで適用します。
最後に描画モードを「覆い焼きカラー」とします。

次にデザインに使う六角形を作成していきましょう。
作り方は日本語チュートリアルのStep2~4とまったく同じになりますので参考にしてみてください。
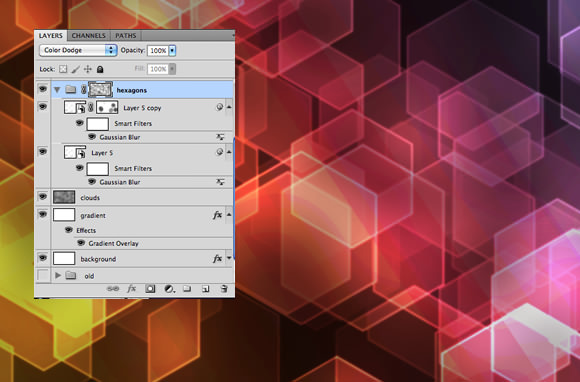
新しいグループを作成し、グループの描画モードを「覆い焼きカラー」としましょう。
グループ内に新しいレイヤーを作成し、あらかじめ作成した六角形のブラシを描画色「白」(#ffffff)でペイントしていきましょう。

六角形をデザインしたレイヤーにメインメニューより「フィルタ」>「ぼかし}>「ぼかし(ガウス)」を適用します。

ぼかしフィルタを適用したレイヤーを複製し、再度メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を今回は5pxで適用します。
次にレイヤーの不透明度を60%とます。
明るすぎる部分がある場合は、「消しゴムツール」を使って所々削除していきましょう。

2010.08.08追記
和訳が一部抜けていたため追加しています、ご迷惑おかけしました。
グループフォルダを選択した状態でメインメニューより「レイヤー」>「レイヤーマスクを加える」>「すべてを表示する」を選択し、フォルダにレイヤーマスクを適用します。
続けてレイヤーマスクを選択した状態で、描画色「白」(#ffffff)、背景色「黒」(#000000)とし、メインメニューより「フィルタ」>「描画」>「雲模様1」を選択します。
再度メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択し、20pxで適用します。
こうすることで、部分的にライティングエフェクトが適用されるようになります。

新しいレイヤーを一番上に作成し、ツールボックスより「塗りつぶしツール」を選択します。
あらかじめダウンロードしておいたパターンファイルを使い、塗りつぶしましょう。
塗りつぶした後にメインメニューより「編集」>「自由変形」を選択し、30度傾けましょう。
Shiftキーを押しながら変形することで、15度ずつ傾けることができます。
レイヤーを複製し、カンバス全体を覆うように移動させたら、2つのレイヤーを選択しメインメニューより「レイヤー」>「レイヤーを結合」を適用します。
結合したレイヤーの描画モードを「オーバーレイ」に変更したら、一つ前のステップ同様、雲模様のレイヤーマスクを適用します。

さらに新しいグループを作成し、グループの描画モードを「覆い焼きカラー」とします。
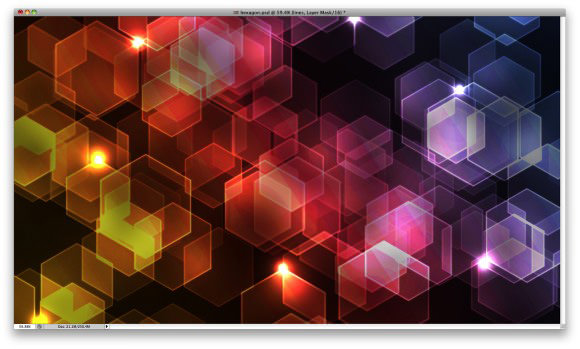
グループ内にレイヤーを作成したら、ツールボックスより「ブラシツール」を選択し、描画色「白」(#ffffff)のソフトブラシでペイントしましょう。
グループの描画モードを「覆い焼きカラー」としているので、これだけでライティングエフェクトをデザインすることができます。

全ステップで作成したグループ内に新しいレイヤーを作成します。
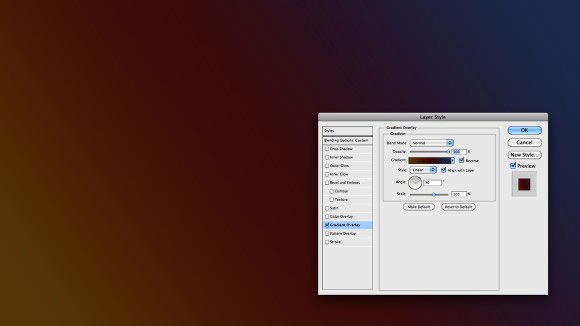
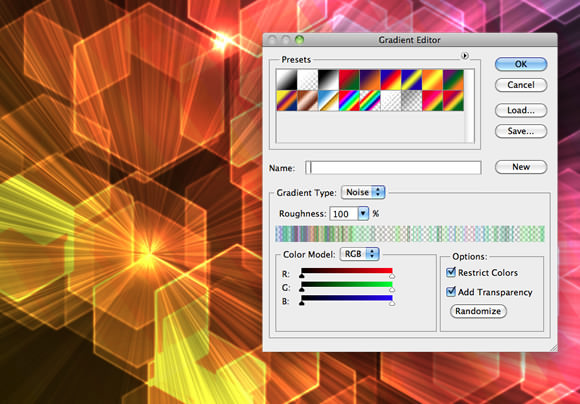
ツールボックスより「グラデーションツール」を選択し、グラデーションタイプを「ノイズ」とし、円形グラデーションでペイントします。
以下のグラデーションの設定を参考にするとよいかもしれません。

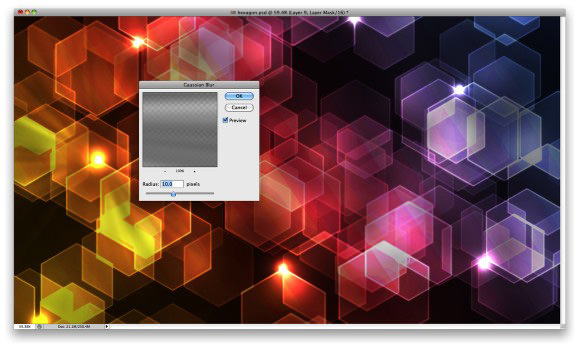
先ほど作成したノイズ状のグラデーションツールを選択し、メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」で10pxで適用します。
適用後ブラシツールを使い、描画色「白」(#ffffff)でグラデーションの中心をソフトブラシでペイントしましょう。

新しいレイヤーを一番上に作成し、描画色「黒」(#000000)でペイントします。
続けてツールボックスより「消しゴムツール」を使って、大きなソフトブラシでカンバスの中心部分を消去していきます。
これでカンバスのエッジをぼかす効果をデザインすることができます。

今までに作成したすべてのレイヤー、グループを選択し、複製します。
複製したすべてのレイヤーを選択した状態で、メインメニューより「レイヤー」>「レイヤーを結合」を適用します。
再度メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」の15pxで適用しましょう。

全ステップで結合したレイヤーをひとつ複製します。
1つのレイヤーの描画モードを「オーバーレイ」、不透明度「40%」とします。
続けてもうひとつのレイヤーを一番上に配置し、描画モードを「スクリーン」、不透明度「30%」にせっていしたら完成です。
これでライティングエフェクトの質感をさらに輝かせることができます。

完成
特に難しいステップもなくライティングエフェクトを使った壁紙デザインを作成することができました。
描画モード「覆い焼きカラー」は、ライティングエフェクトではよく利用するテクニックのひとつなので、覚えておくと便利かもしれませんね。










