↑ クリックすると拡大原寸表示されます。
海外デザインブログAbduzeedoで、美味しそうなクッキーの画像を使ったテキストエフェクトのPhotoshopチュートリアルを紹介したエントリー「Yummy Cookies Typography in Photoshop」が公開されていたので、今回はご紹介します。
テキストを変更するだけで自由自在にエフェクトを適用することができるお手軽なチュートリアルとなっているので覚えておくと良いテクニックのひとつかもしれません。
エントリーの最後では無料でダウンロード可能なサンプル用PSDファイルも公開されていますので、実際のデザインサンプルを利用することでより分かりやすいかもしれません。
詳細は以下から。
チュートリアル情報
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能
難易度 : 初級者から上級者まで
所要時間 : 30分から1時間ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ あらかじめダウンロードしておいたテクスチャ素材を利用することで、本物そっくりのテキストエフェクトを完成させる方法
・ レイヤースタイルを利用するだけの手軽な設定で立体的なエフェクトを表現する方法
などがあります。
チュートリアルハイライト
Step 1: 背景デザインを作成しよう
まずは新しいカンバスを開き、今回は2560x1440pxのカンバスを利用します。
レイヤーパレット上で、背景レイヤーをダブルクリックし、ロックを解除しておきましょう。
続けてメニューよりレイヤー>レイヤースタイル>グラデーションオーバレイを選択し、以下のように適用します。
グラデーションは#fdebc2から#f7ef3oを使用しています。

Step 2: テキストを作成していこう
ツールバーよりテキストツール(T)を選択、適当な文字を入力しましょう。
このときに太字デザイン(今回はCooper STB BLackを使用)を利用することでテキストエフェクトをうまく表現できるようです。

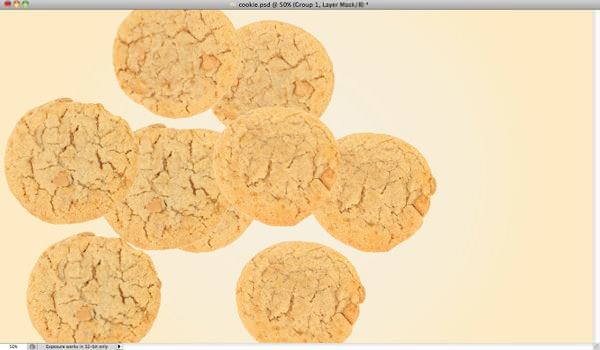
あらかじめダウンロードしておいたクッキーテクスチャ素材をカンバスで開き、入力したテキストを覆います。
新しいフォルダを作成し、全てのクッキーテクスチャ素材をまとめてフォルダに格納します。
今回利用したテクスチャ素材はこちらとなります。

レイヤーパレット上でテキストレイヤーを選択した状態で、Ctrlキー(MacはCommandキー)を押しながらサムネイルをクリックします。
こうすることで、テキストレイヤーの周りに選択範囲を作成することが可能となります。
再度レイヤーパレット上でテクスチャ素材をまとめたフォルダアイコンを選択し、メニューよりレイヤー>「レイヤーマスク」>「選択範囲外をマスク」を適用します。

Step 3: テキストにエフェクトを加えよう
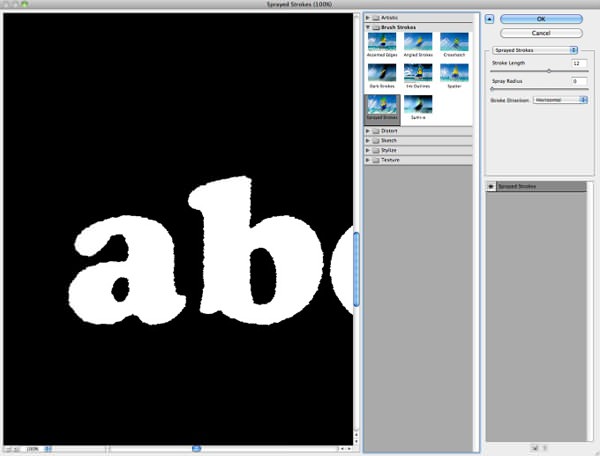
レイヤーパレット上で前ステップで適用したマスクレイヤーを選択肢、メインメニューより「フィルタ」>「ブラシストローク」>「ストローク(スプレー)」を選択し、「ストロークの長さ 12」、「スプレーの半径 0」で適用しましょう。
選択範囲をギザギザにすることで、自然な仕上がりを表現することができます。

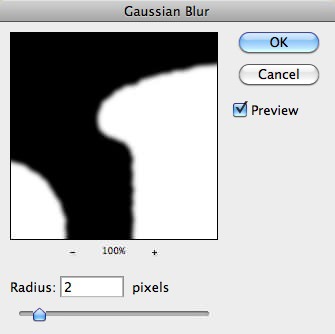
再度メインメニューより「フィルタ」>「ぼかし」>「ぼかし(ガウス)」を選択肢、「半径 2px」で適用しましょう。

続けてメインメニューより「イメージ」>「色調補正」>「レベル補正」を選択し、以下のように適用しましょう。

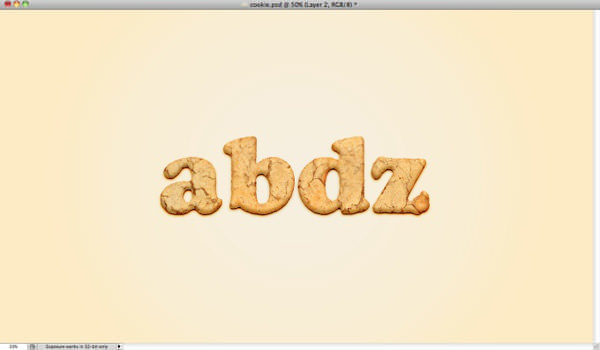
ここまでの設定をすることで以下のようになるかと思います。ではここから本物そっくりに立体的なデザインに仕上げていきます。

Step 4: 本物そっくりな立体感を表現しよう
新しいレイヤーを一番上に作成し、先ほど同様テキストレイヤーの周りに選択範囲を設定します。
選択範囲内をお好みの色で塗りつぶし(今回は黒(#000000)を利用)、「レイヤー」>「レイヤースタイル」>「レイヤー効果」を選択し「不透明度 0%」で適用します。

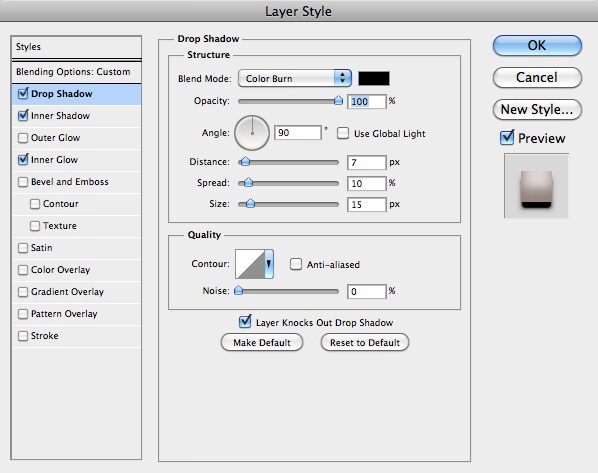
メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように適用します。
ドロップシャドウ

シャドウ(内側)

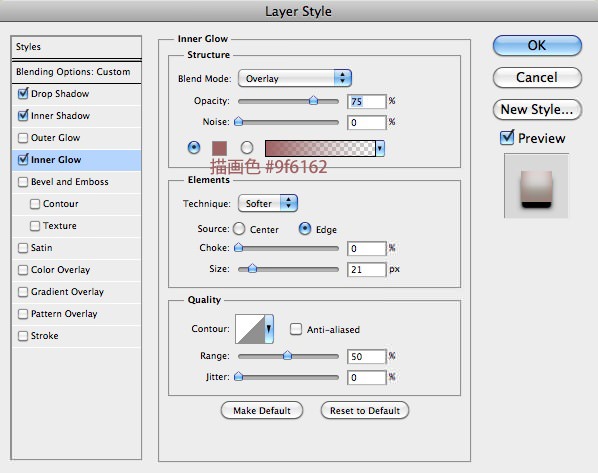
光彩(内側)

全てのレイヤースタイルを適用すると以下のようになるかと思います。

Step 5: さらにリアル感を表現しよう
レイヤースタイルを適用したレイヤーとテクスチャ素材をまとめたフォルダをまとめて選択し、複製します。
複製したレイヤーのレイヤースタイル「ドロップシャドウ」を消去し、複製したレイヤー2つを統合します。
結合したレイヤーの描画モードを「オーバーレイ」としたら完成となります。

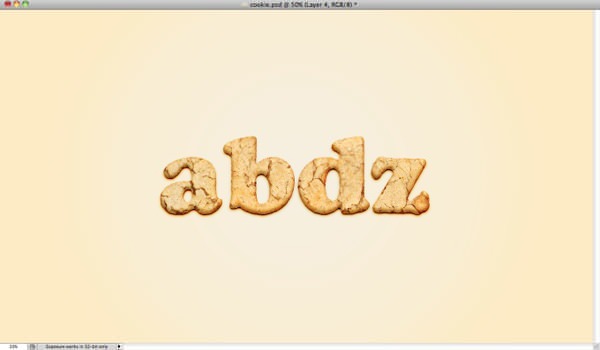
完成

お好みでテキストを変更することでどんなフォントにでも対応したテキストエフェクトを完成させることができます。
参照元サイトでは今回作成するテキストエフェクトのサンプル用PSDファイルを無料ダウンロードすることが可能となっています。
実際にデザインを見ながらチュートリアルを確認することができ、便利かもしれません。
ダウンロード詳細
ファイルサイズ : 13.7MB
ファイル形式 : psdファイル (.zipファイルで圧縮されています。)
RSS購読することによってホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。




















