正式に新しいSNSサービス「Google Plus」が公開され、利用を始めたひともいるのではないでしょうか。
世界中のユーザーに利用されているGoogle Plusのインターフェースデザインをそのまま再現したPSDキット「Free Full Layered Google+ GUI PSD Kit」が公開されていたので、ご紹介します。
詳細は以下から。
Google+を忠実に再現した無料Photoshop用PSDキット
収録されているファイルは、Photoshopで編集可能なPSDファイルとなっており、Google+で利用するアイコン、ボタン、デザインパーツを収録しています。
それぞれのパーツはこまかくレイヤーごとに分けられているので、利用したいデザインのみを選択することが可能となっています。
使用に関するライセンスも個人、商用ともに問題なく利用することができます。
以下は収録されているPSDファイルのサンプルとなります。

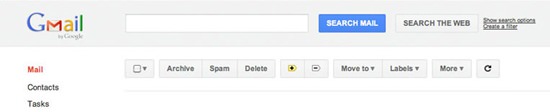
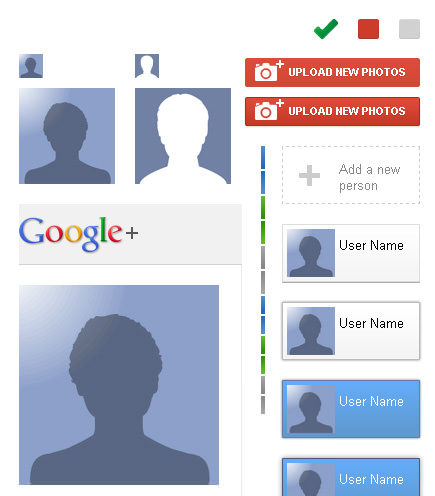
表示サイズ等倍で見た様子。どれも本物と見間違うほど忠実に、ていねいに作りこまれています。

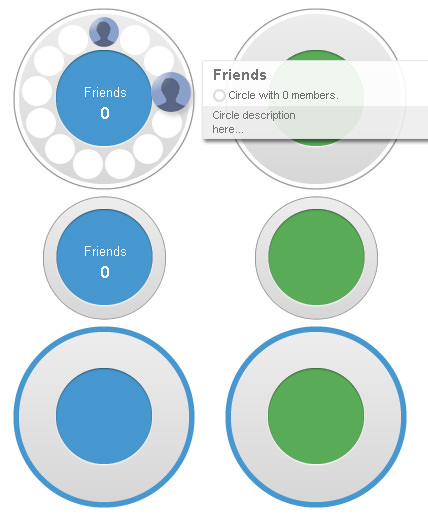
Google+のユニークなアイデア「サークル」もご覧のとおり。

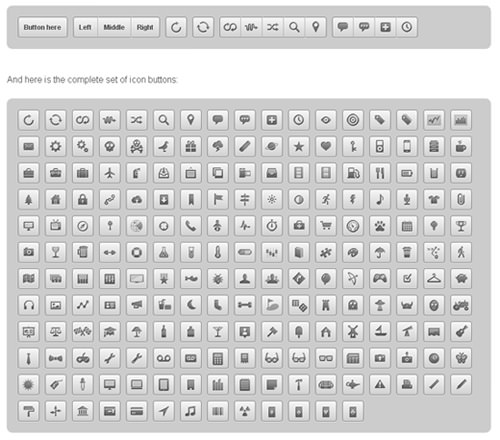
ポイントごとに利用されているミニアイコン用デザインなども全て揃っています。

1px単位でデザインされた質感の高いボタンデザインも、レイヤースタイルで簡単に編集可能となっています。

Google+のボタンデザインをCSSで再現してみよう
画像ファイルなどを使わずにCSSのスタイリングのみでUIデザインを再現することができるキット「Google+ Buttons in CSS」が公開されていたので、一緒にご紹介。
あらかじめスタイリングしてあるCSSファイルを読み込ませ、簡単なclass名を入力するだけで、立体的なボタンデザインをそのまま再現しています。
[button_square color=”black” url=”http://pixify.com/blog/use-google-plus-to-improve-your-ui/#demo”] デモページ [/button_square] [button_square color=”red” url=”http://pixify.com/blog/use-google-plus-to-improve-your-ui/google-buttons.zip”] 無料ダウンロード [/button_square]
同様にApple OS X LionのボタンデザインをCSSのみでスタイリングしたキット「Apple OS X Lion Buttons in CSS」も公開されていましたよ。
思わずクリックしたくなるピクトグラムデザインのアイコンボタンを利用可能となります。
[button_square color=”black” url=”http://pixify.com/blog/use-os-x-lion-to-improve-your-ui/#demo”] デモページ [/button_square] [button_square color=”red” url=”http://dwmyk8l83ppqh.cloudfront.net/lion-buttons.zip”] 無料ダウンロード [/button_square]