
Webサイトには、個性があります。それは、サイト運営をしている人物や団体のオリジナリティーを、映し出しているのかもしれません。
ユーザーがあなたのサイトを訪れてくれたとき、あなたは星の数ほどあるWebサイトの中でも目立って、印象をアピールしたいと思うでしょう。そんなときに、コンテンツはもちろん重要ですが、個性を表現する、ユニークな機能やレイアウトを採用することも、大事なポイントになってきます。
海外デザインブログSmashingMagazine.comで、ユニークで革新的なナビゲーションメニューデザインを採用した、Webサイトをまとめたエントリー「Creative and Innovative Navigation Designs」が公開されていたので、今回はご紹介します。
詳細は以下から。
クリエイティブで革新的なナビゲーションメニューデザインまとめ
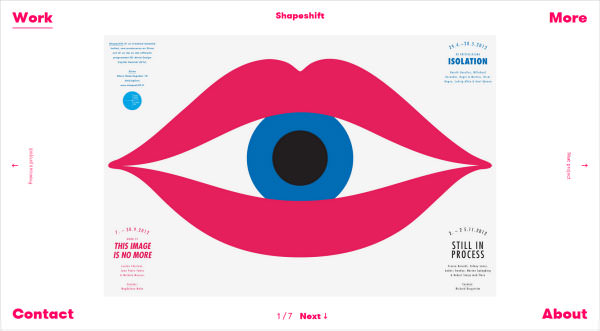
一見ナビゲーションメニューは上部に設置されているように見えますが、マウスをウィンドウ左側にあわせると、詳細メニューが出現します。
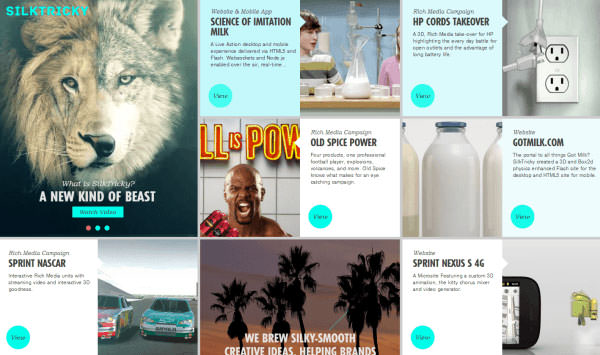
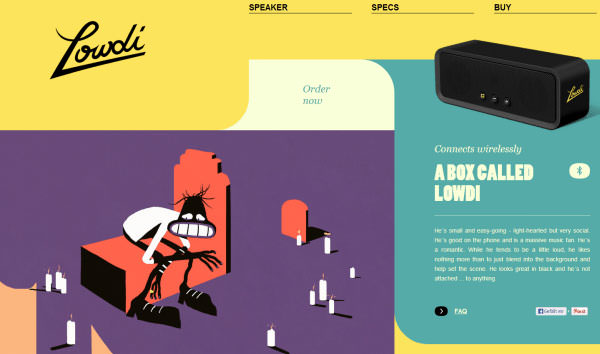
カラフルでたのしいアニメーションを随所に織り交ぜ、ミニマルデザインによりインパクトを与える仕掛けとなっています。
各コンテンツごとに、カラフルに配色されたレイアウトとは別に、AboutとContactページは、上部からスライド表示される、ユニークアイデアを採用。
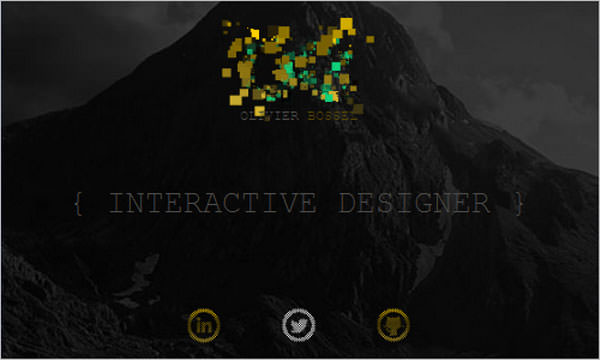
ナビゲーションメニューを選択すると、ピクセル状に爆発するエフェクトがユニークなWebサイト。思わずクリックしたくなることで、より多くのコンテンツにリーチすることができます。
マウスカーソルをあわせると、動き出すサムネイル用エフェクトに、ページ遷移なしで閲覧できる、アニメーション付きコンテンツ展開など、見ているユーザーを飽きさせない工夫が。
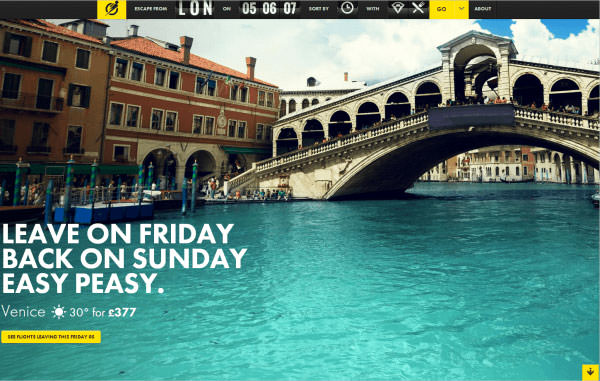
空港にある発着時刻表を連想させる、固定トップナビゲーションメニューは、旅行を本題としたWebサイトテーマに最適です。
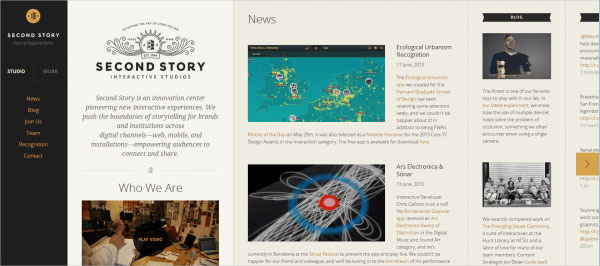
Second Story Interactive Studios
水平方向にスクロールするレイアウトに、コンテンツごとに独立したスクロールバーを出現させる、見ているだけでもワクワクするデザイン。
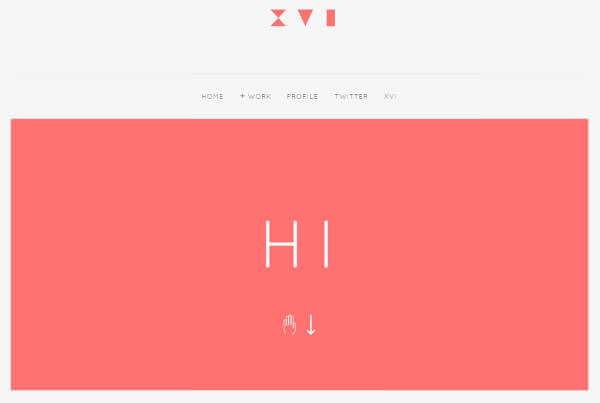
スクロールしていくと、ロゴとナビゲーションメニューが縮小リサイズされる、アニメーションが素敵なWebサイト。
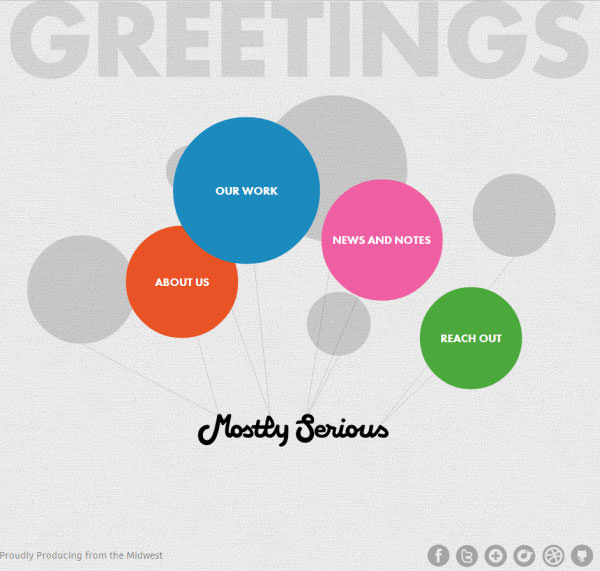
プカプカと風船のように漂う、各ナビゲーションメニュー用リンクもユニークですが、コンテンツページからホームへ戻るときには、サークル兄エーションを使った、ページ遷移エフェクトが追加されています。
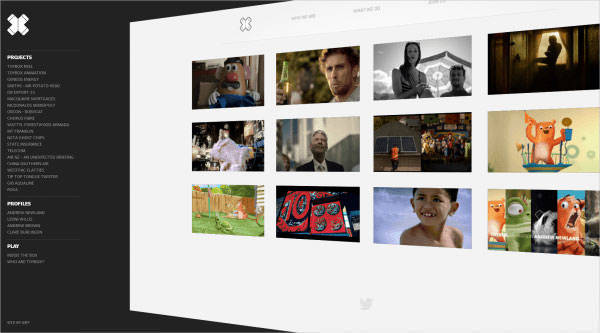
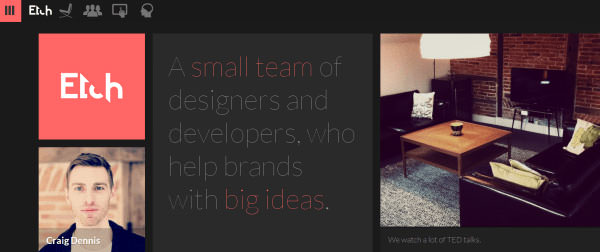
メインコンテンツ用ナビゲーションメニューを、ウィンドウ四隅に設置した、奇抜なレイアウト方法。
デスクトップやスマートフォンでの閲覧にも対応する、レスポンシブデザインの新しい可能性を感じさせてくれる、レイアウトデザインが◎。
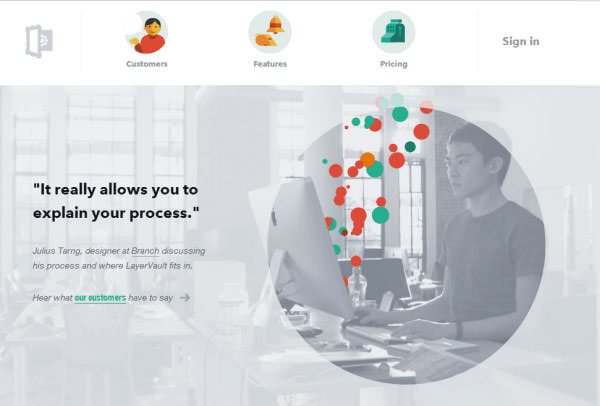
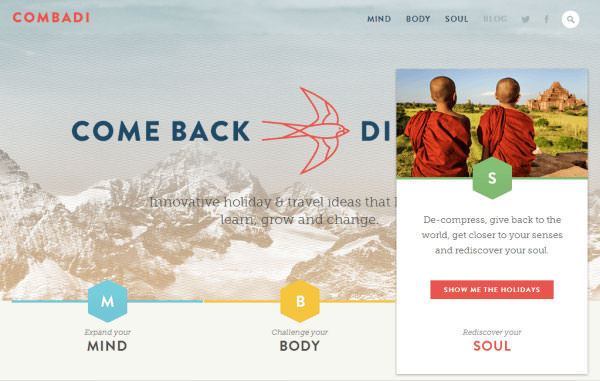
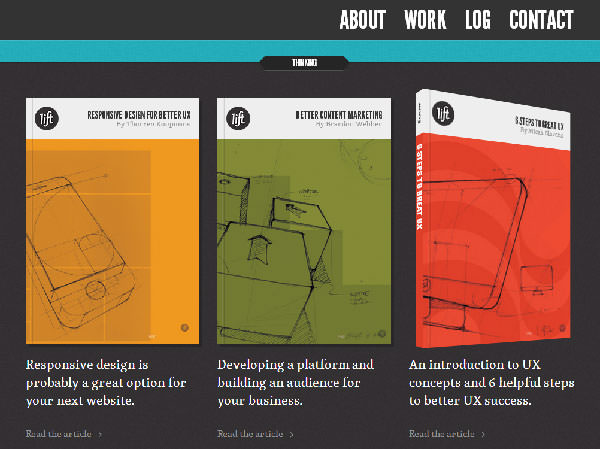
ヘッダー部分にメインコンテンツとなる3つを、余白スペースたっぷりに配置し、ホバーすることで、アニメーション展開するユニークな仕掛け。
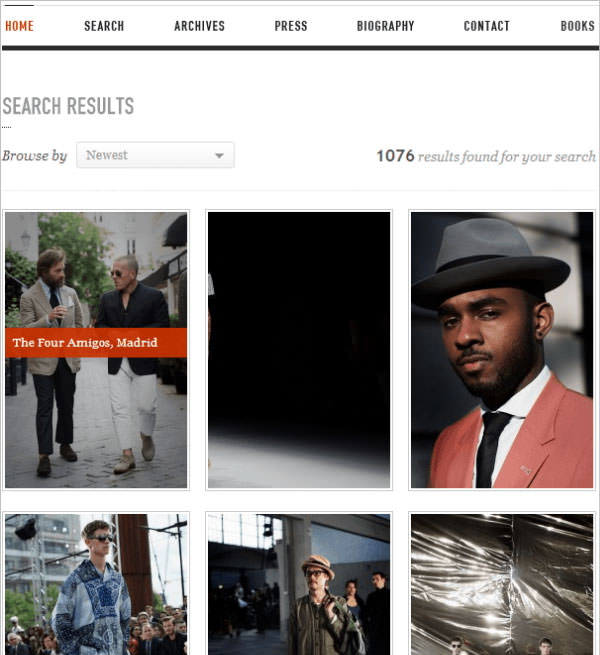
オシャレ人物のファッションスナップを掲載する、ファッションブログサイトのひとつで、サムネイルをホバーすると追いかけてくる、追尾型ナビゲーションを採用。
文庫本風に並べられたコンテンツは、ホバーすると立体3Dで動きが表現された、ハイブリッドレイアウトが特長。
ホバーすると詳細情報を表示する、アニメーションタブが素敵なサイトで、動きを追加したことで、エレガントな雰囲気を演出します。
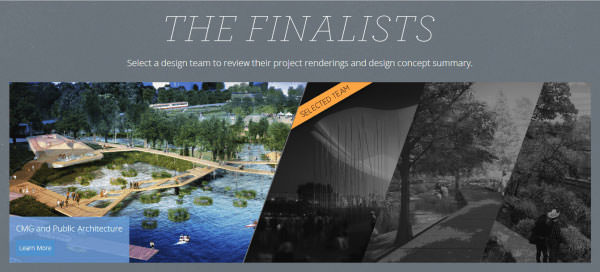
オンライン型インビテーション招待ページで、イベント内容をシングルページにまとめています。
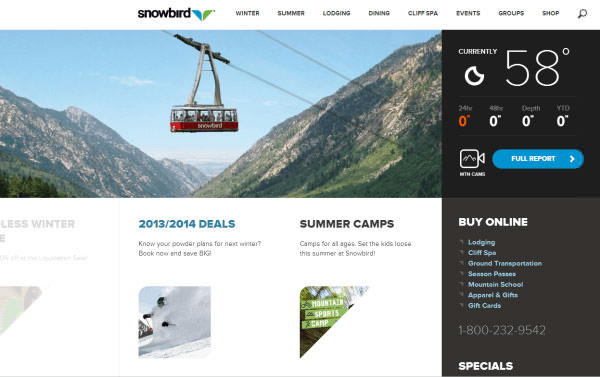
ゲレンデ情報をリアルタイムで教えるサイトで、右側に表示された温度にマウスをあわせると、週間天気予報がアニメーション付きで展開される、素敵ギミック。
画面幅に応じて切り替わるメニューアイコンは、あらゆるデバイスで閲覧しているときも迷いにくく、ブランドイメージも統一することが可能。
サムネイル@ : Analytics for Marketers – SumAll.com
参照元リンク : Creative and Innovative Navigation Designs – SmashingMagazine.com