
Webデザインにおける、トレンドの移り変わりはとても早く、2013年に入ってさまざまなデザインが登場しています。
海外デザインブログDesignShack.netで、モダンなウェブデザインパーツの人気トレンド10個をまとめたエントリー「10 Popular Trends in Modern Web Design Elements」が公開されていたので、今回はご紹介します。フラットデザインはもちろん、現在よく使われているデザイントレンドをまとめて確認しておきましょう。
詳細は以下から。
モダンウェブデザイン素材の人気トレンド10個 2013年秋
[dropcap1]1[/dropcap1] ビンテージ・タイポグラフィー
フォントサイズは大きく、太字スタイルのタイポグラフィーがよく利用されています。特に、ビジュアルイメージが少ない場合やイメージ写真とのコンビネーションをより印象的に魅せることができます。ビンテージ・タイポグラフィーは、以前より見かけられた技法のひとつで、現在は主にクラシックスタイルが主流となっているようです。
ビンテージ・タイポグラフィーは、ミニマルデザインの案件が中心となっており、多くのデザイナーが、モノクロパレットを使ったり、アース色のカラーパレットを使ったり、グランジ感を加えるなどしています。
Web Elements – Retro Typographic Insignia and Badges – GraphicRiver.net
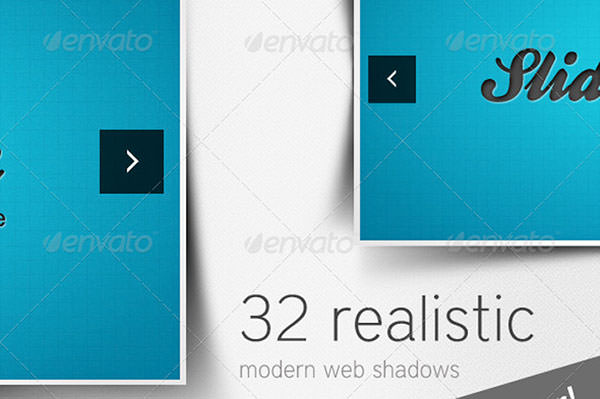
[dropcap1]2[/dropcap1] リアリスティック・エフェクト
フラットデザインと、Skeumorphismデザインの比較などがされている今、デザイナーは、リアルな3D感を演出したエフェクトを作り上げています。ドロップシャドウや、めくれあがった端、テクスチャの使用など、これまでにも共通するテクニックが利用されています。
リアリスティック・エフェクトは、質感づくりが重要で、自然な風合いを表現することがポイントとなります。
32 Realistic Modern Web Shadows
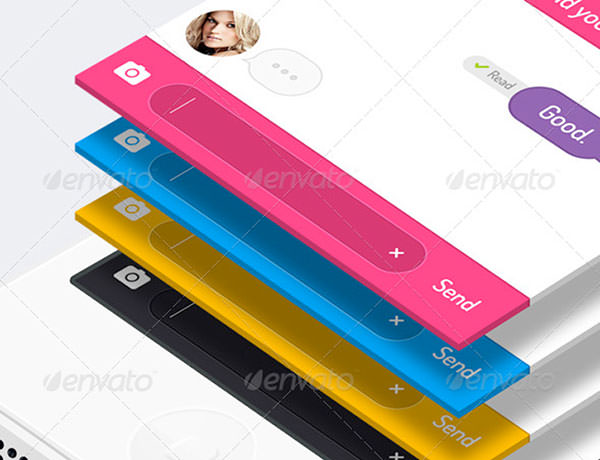
[dropcap1]3[/dropcap1] 鮮やかなカラーリング
フラットデザインが人気となったことで、これまでよりも鮮やかで、発色のよいカラーパレットを用いた、ウェブデザインやアプリの制作が多くなっています。デザイナーは、2〜3色の限られたカラーパレットよりも、より多い5色ほどを利用するケースも増えています。
鮮やかなカラーは、楽しい印象を演出してくれますが、プロジェクト案件によっては、配色が合わせにくい場合もあるようです。
uiGo Color – iOS Flat UI Bundle
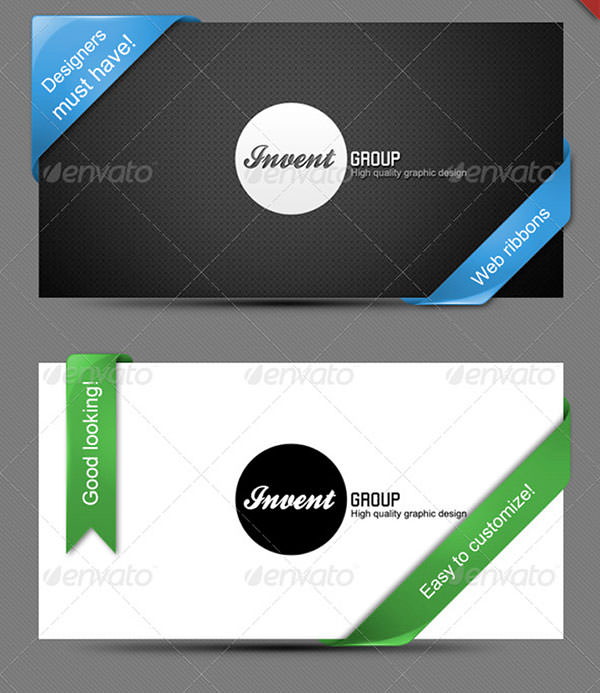
[dropcap1]4[/dropcap1] リボンデザインパーツ
リボン素材は、ずいぶんと長い間、使用され続けていますが、今年もよく見かける素材であることは間違いないようです。特に、シングルページ完結型レイアウトの右端などに、各種アワード受賞歴などを記載しているケースを見かけます。
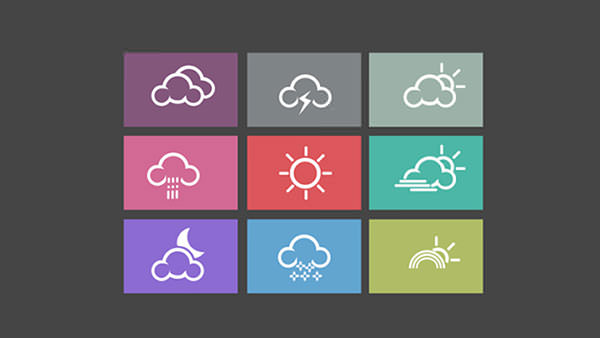
[dropcap1]5[/dropcap1] フラット型アイコン素材
2013年のトップトレンドと言っても過言ではない「フラットデザイン」を、多くのデザイナーが制作に取り入れています。そのなかでもアイコンは、特に採用しやすいアイテムのひとつとなっています。これらのフラットな要素と、他のフラットではない要素を組み合わせることで、「ほぼフラットデザイン」という新しいトレンドへと向かっています。
[dropcap1]6[/dropcap1] ビンテージロゴとバッジ
ビンテージロゴやバッジは、ビンテージ・タイポグラフィーと併用されるケースも多いスタイリングです。これらのシンプルなロゴは、クラシックに魅せるだけでなく、フォントを変更するだけで自由にデザインを編集できる、使い勝手の良さもポイントです。
現在は、ザラザラとしたノイズ感を演出した、ビンテージデザインが人気で、ミニマルな色使いに、太字フォントデザインが多く用いられています。
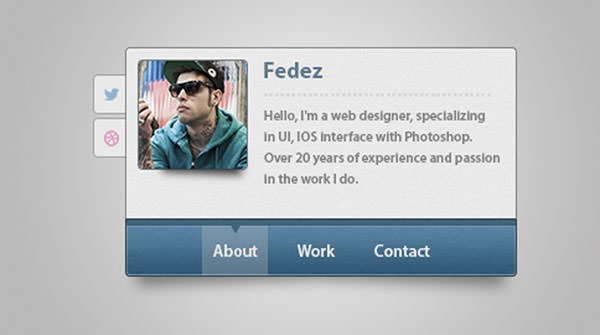
[dropcap1]7[/dropcap1] カードデザイン
フラットデザインにおいて、そこまで重要視されてはいませんが、WindowsのモダンUIの流れから、利用されているケースが多いようです。これらのボックス型カードデザインは、さまざまな使い道があり、そのなかでもレスポンシブデザインではよく利用されています。これにより、たくさんのコンテンツをすっきりとまとめて整理することができます。
Web上における名刺代わりとして、自己紹介や各種リンク、写真などをまとめたりと、レイアウトとコンテンツに応じて、柔軟に設定可能です。
[dropcap1]8[/dropcap1] サークルデザイン
サークルやノブ、ダイアルなど、デザイナーからこれまで敬遠されがちだったデザインアイテムが、再び利用されるようになっています。特に、デザインに触れたり、ボタンを押したりするアニメーションエフェクトを追加することで、ユーザーフレンドリーなインターフェースデザインを実現できるようになってます。
[dropcap1]9[/dropcap1] シンプルなグラデーション
フラットデザインから「ほぼフラットデザイン」に移行してきたことで、淡い配色のグラデーションが多く利用されるようになっています。特にこのエフェクトは、背景デザインやボタン、アイコンなどさまざまんでデザインパーツに採用されています。質感を作り出すだけでなく、デザインに奥行き感を与えてくれます。
またボケデザインとグラデーションを組み合わせた無料テクスチャ素材なども、背景デザインなどによく用いられています。
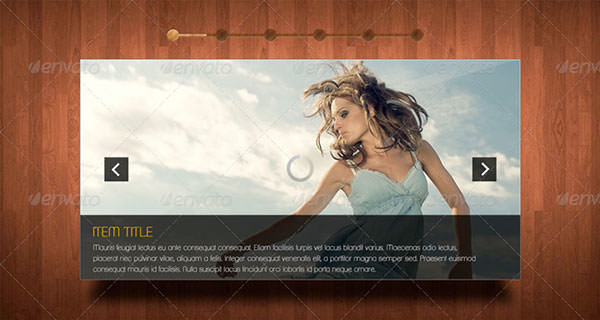
[dropcap1]10[/dropcap1] イメージスライダー
イメージ写真を多く使ったサイトや、ポートフォリオサイトなどでは、見かけないのが難しいほど、利用されているイメージスライダー。(最近はビデオ動画スライダーも増えています。)多くの場合、自動スクロール機能が実装されており、ユーザーが自由に停止でき、小さなサムネイルがレイアウトされているケースもあります。
スライダーには、数多くのデザインスタイルがあり、その中でも立体感を演出した素材は、フラットデザインとSkeumorphicデザインのどちらにも対応してくれます。多くの制作実績などを効果的に魅せる、お役立ちテクニックとなります。
毎日世界中で公開される、クリエイティブなWebサイトデザインなどを随時チェックし、移り変わりが早いからこそ、常に新しいデザインに目を向けておくことが大事になってきますね。
参照元リンク : 10 Popular Trends in Modern Web Design Elements – DesignShack.net