今年のWebデザイントレンドのひとつ、シンプルさをテーマにした「ミニマルスタイル」を採用したサイトは、まだまだ増えており、フラットデザイン同様、このトレンドは続くのではないでしょうか。
このシンプルスタイル人気の秘密は、フラットデザイン誕生の理由にも共通しており、ウェブデザインの基本原理をおさえつつ、さまざまなデザイントレンドが取り入れやすいというポイントがあります。カラフルなカラーパレットを利用したり、フルスクリーンイメージ写真を採用したり、個性的なナビゲーションメニューを実装したりと、アイデアは無限大です。
しかしこれらのメリットが、ミニマルスタイルのサイトを簡単に作成できるというわけではありません。シンプルであるからこそ、通常のWebサイトを作成するとき同様に、コンテンツの構造をじっくりと検討する必要があります。ミニマルサイトを作成するには、まずはじめにあらゆるコンテンツを採用した、複雑なレイアウトをつくり、そこから不要なパーツを取り除いていくという方法をオススメします。
海外デザインブログWebDesignLedger.comで、ミニマルスタイルのWebサイトを作成するときに、考慮したいポイントをまとめたエントリー「What Simplicity Really Means」が公開されていたので、今回はご紹介します。
詳細は以下から。
コンセプトを確認しよう。
ミニマルスタイルのWebサイトを作成するときに、「今ミニマルサイトが人気だから。」、「シンプルで作るのが簡単そう。」などの理由でスタイルを採用することがあるかもしれません。しかしこれが、ミニマルスタイルを表現するときに、デザイナーが陥りやすい最初の間違いかもしれません。ミニマルスタイルは、数あるWebデザインスタイルのひとつで、すべてのコンテンツに適用されるべきではありません。
[list type=”hot”] [li]ミニマルスタイルは、モダンなビジュアルや、限られたコンテンツを表現する場合などに適しています。 [/li]
[li]たくさんで複雑なコンテンツ、すでに数多くのユーザーがいる場合などにも、注意が必要となってきます。[/li][/list]
ミニマルスタイルは、豊富なコンテンツが魅力的なThe Verge(上サムネイル)にはあまり向いていません。 このサイトでは、広告やソーシャルメディア、ボタン、記事などさまざまなコンテンツが収録されており、どれかを削ることで、サイトの使いやすさを損なってしまいます。ミニマルスタイルを採用するときは、十分な理由付けがあることがポイントとなります。
シンプル過ぎには注意しよう。
つぎにデザイナーが、ミニマルスタイルを採用するときに、直面しやすい問題として、複雑なコンテンツから不要なパーツを取り除こうとして、シンプルにしすぎてしまう傾向があります。結果としてWebサイトデザインが、味気なく、魅力のないものに仕上がってしまいます。
[list type=”hot”][li]ミニマルスタイルサイトには、美しいイメージ写真や、デザイン性の高いタイポグラフィーに加え、全体のバランスやコントラストを取り入れることで、うまく表現できます。[/li]
[li]ミニマルスタイルのベースとなる考えとして、シンプルさを保つことで、重要なコンテンツを明確にしてくれます。もしナビゲーションメニューなどをすっきりさせても、ユーザーが一目見ただけで、コンテンツ内容が分からなければ、意味がありません。[/li][/list]
Pixelsapienでは、ユニークなデザインパーツが採用されています。シンプルで分かりやすいのですが、使用されているアイコンやタイポグラフィー、配色などが単純すぎて、アピールするポイントに欠けているようにかんじます。制作実績を、ひとつのジャンルにしぼることで、より魅力的なサイトになるでしょう。
Grain and Gramは、美しいレイアウトとコンテンツが魅力的なサイトに仕上がっています。しかしながら、下部に配置されているアイコンは、色々なアイテムを連想させ、ユーザーも混乱させてしまうかもしれません。
ミニマルスタイルに必要な7つのポイント
[dropcap1]1[/dropcap1]ユーザーを意識したスタイルをつくろう。
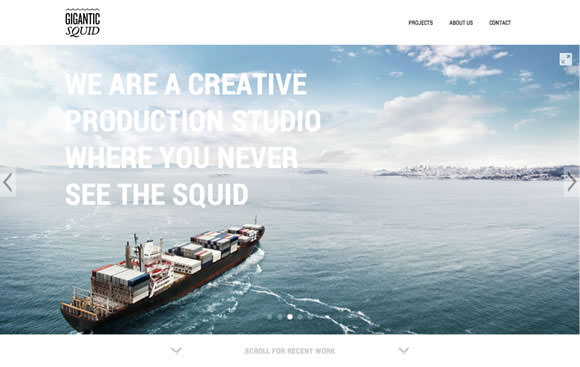
クリエイティブなデザイン事務所Gigantic Squidは、ターゲットユーザーに適したコンテンツつくりがされています。インターフェース画面をシンプルにし、美しいイメージ写真とタイポグラフィーが印象的です。
[dropcap1]2[/dropcap1]シンプルなコンテンツに向いています。
イラストから連想する曲をあてる、シンプルなゲームを展開しているサイトMinimal Music Quizは、楽曲名とアーティスト名が表示される、シンプルなコンテンツが特長です。このようなサイトと、ミニマルデザインの相性は抜群です。
[dropcap1]3[/dropcap1]コントラストがポイントです。
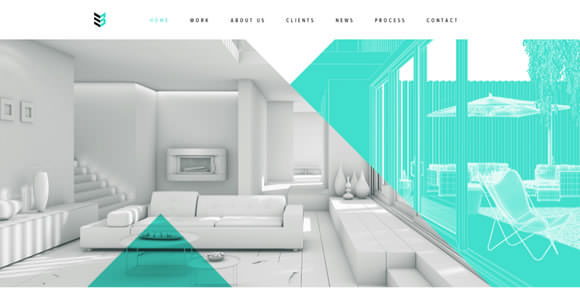
モノクロイメージ写真に、三角形シェイプやテクスチャ、カラフル配色を採用することで、素敵なWebサイトに仕上げたCase 3D。デザインアイデアの参考にしてみてはいかがでしょう。
[dropcap1]4[/dropcap1]バランスが大事です。
ミニマルスタイルには、さまざまなポイントがありますが、Hennessy’sのような、グリッドレイアウトに、タイポグラフィーを組み合わせることで、クラシックで、長い歴史をかんじることができる、サイトデザイン作りとなっています。
[dropcap1]5[/dropcap1]細部にこだわるディテールを。
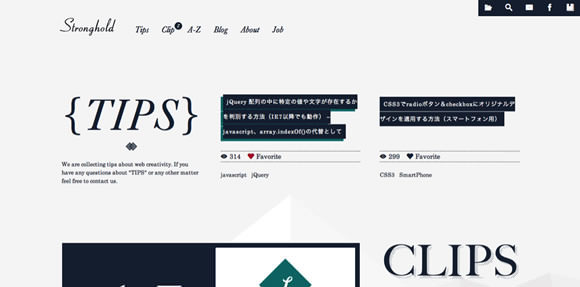
シンプルすぎになりがちな、ミニマルサイトデザインでは、マウスをホバーしたときのロールオーバーなどに、多彩なアニメーションを利用してみてはいかがでしょう。Strongholdでは、機能性を損なわないように、素敵なアニメーションが随所に実装されています。
[dropcap1]6[/dropcap1]クールなタイポグラフィーを利用しよう。
チョークで手書きしたような質感の、タイポグラフィーを利用したMailChimp2012は、背景に利用しているイメージ写真をうまく引き立てる役割を担っています。
[dropcap1]7[/dropcap1]デザインに一貫性を。
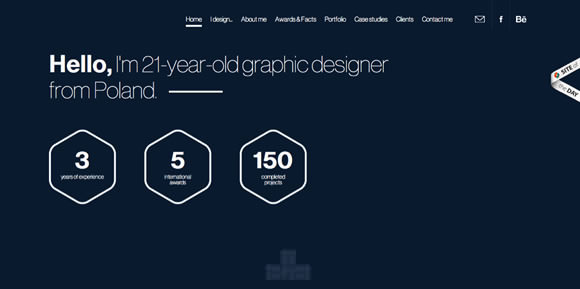
ビジュアル面だけでなく、ユニークなコンテンツ操作もたのしめるポートフォリオサイトAdam Rudzkiは、各コンテンツに共通したデザインパーツを利用することで、デザインに一貫性をもたせています。

今回ご紹介した7つのポイントは、Webデザインにミニマルスタイルを採用するときに検討し、取り入れる必要があります。ミニマルスタイルの本来の目的は、シンプルさによるユーザーコミュニケーションの向上です。これらのポイントをいくつか採用することで、インタラクティブで、魅力的なビジュアルを完成させてみてはいかがでしょう。
参照元リンク : What Simplicity Really Means | Inspiration – WebDesignLedger.com