海外デザインブログCreative Nerdsで、レスポンシブWebデザインに対応した、無料HTMLテンプレートをまとめたエントリー「50 Best Free HTML Responsive Templates」が公開されていたので、今回はこちらを中心に、おすすめの無料テンプレート素材をあつめてみました。
モバイルやタブレット端末にも対応するレスポンシブWebデザインなだけでなく、ほとんどの素材がHTML5/CSS3でコーディングされており、デザイン制作の参考にしてみても良いかもしれません。
詳細は以下から。
デザインが良くなる!高品質&無料HTMLテンプレート素材まとめ
余白スペースを確保したミニマルスタイルに、スライド式ナビメニューやパララックスエフェクト、CSSアニメーションなどを採用したトレンドHTMLテンプレート。
[button_square color=”red” url=”http://html5up.net/twenty”] デモページ [/button_square] [button_square color=”green” url=”http://html5up.net/twenty”] ダウンロードページ [/button_square]
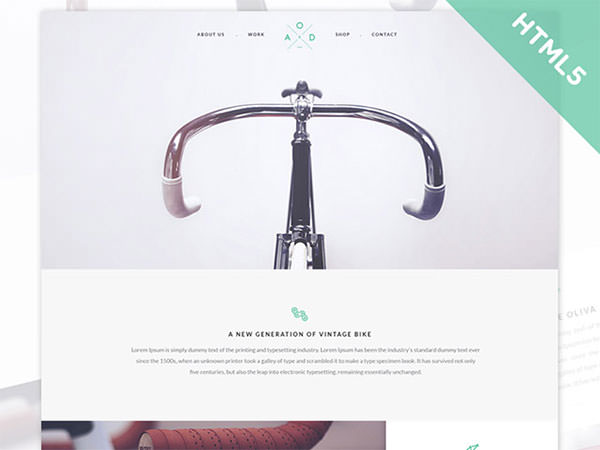
先日ご紹介した無料PSDテンプレートをベースに、Bootstrapフレームワークを使い、HTML5/CSS3でコーディングされています。
[button_square color=”red” url=”http://peterfinlan.com/yebo-flat-layout/”] デモページ [/button_square] [button_square color=”green” url=”http://freebiesbug.com/code-stuff/bicycle-flat-html5-css3-template/”] ダウンロードページ [/button_square]
モバイルアプリの販売やプロモーション、ランディングページなどに最適なテンプレートで、右端のメニューでコンテンツを移動します。
[button_square color=”red” url=”https://googledrive.com/host/0Bz_rICHLHzJzZkVndU41QllNWE0/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://www.cssauthor.com/bootstrap-3-single-page-template/”] ダウンロードページ [/button_square]
ブログをはじめたいという人にオススメしたいテンプレートで、トップページとシングルページが用意されています。
[button_square color=”red” url=”http://majuter.us/demo/blogue/”] デモページ1 [/button_square] [button_square color=”red” url=”http://majuter.us/demo/blogue/inner-page.html”] デモページ2 [/button_square] [button_square color=”green” url=”http://majuter.us/blog/html-template/blogue-free-html-template.html”] ダウンロードページ [/button_square]
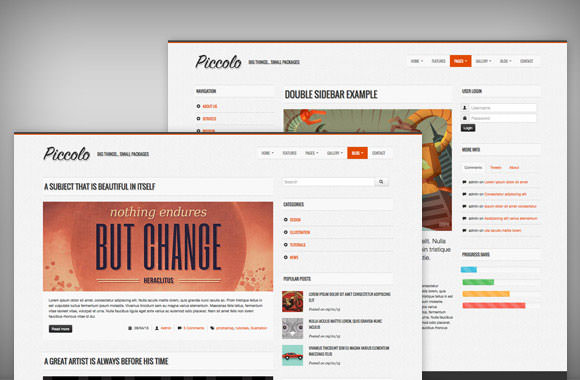
全部で19ページのHTMLテンプレートを収録した、ブログ運営を想定した、スッキリと見やすいデザインが印象的。
[button_square color=”red” url=”http://wegraphics.net/demo/piccolo/”] デモページ [/button_square] [button_square color=”green” url=”http://wegraphics.net/downloads/piccolo-a-free-bootstrap-html-theme/”] ダウンロードページ [/button_square]
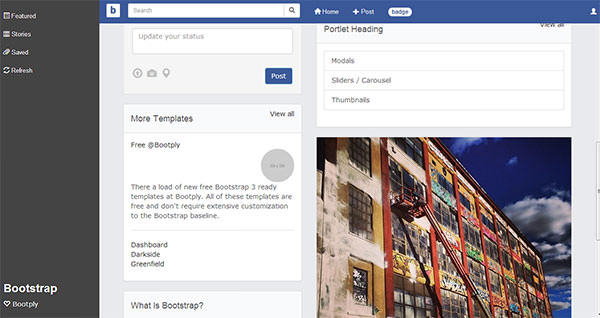
Bootstrapフレームワークを利用して、facebookのレイアウトを完全再現しています。
[button_square color=”red” url=”http://www.bootply.com/render/96266″] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/facebook”] ダウンロードページ [/button_square]
そしてこちらはGoogle +のレイアウトをそのまま再現したテンプレート素材。
[button_square color=”red” url=”http://www.bootply.com/render/90113″] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/google-plus”] ダウンロードページ [/button_square]
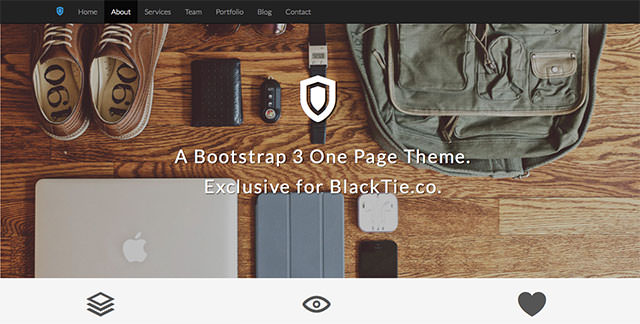
Webやモバイルアプリのランディングページを想定したレイアウトで、サービスの特長をうまく伝える工夫がされています。
[button_square color=”red” url=”http://www.blacktie.co/demo/pratt/”] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/pratt”] ダウンロードページ [/button_square]
Bootstrapフレームワークを採用し、6種類のカラースキンを用意した高機能HTMLテンプレート。アニメーション付ヘッダーも魅力的。
[button_square color=”red” url=”http://www.fabianbentz.de/demo/threesixty/index.html”] デモページ [/button_square] [button_square color=”green” url=”https://www.behance.net/gallery/13507881/ThreeSixty-Bootstrap-Website-Template-Free-Download”] ダウンロードページ [/button_square]
シンプルなポートフォリオサイトを作成するときの参考にしたい、フラットスタイルのHTMLテンプレート。
[button_square color=”red” url=”http://startbootstrap.com/templates/freelancer/”] デモページ [/button_square] [button_square color=”green” url=”http://startbootstrap.com/freelancer”] ダウンロードページ [/button_square]
シンプルながらデザイントレンドを取り入れ、使い勝手の良い万能テンプレートが完成しました。Bootsrtap3フレームワークを採用。
[button_square color=”red” url=”http://www.egrappler.com/meilleur/index.html”] デモページ [/button_square] [button_square color=”green” url=”http://www.egrappler.com/one-page-free-html-css-website-template-bootstrap-3-meilleur/”] ダウンロードページ [/button_square]
有料テンプレート並みに作りこまれたダッシュボード、管理画面のデザイン制作に使える使えるUIデザイン、HTMLページが揃っています。
[button_square color=”red” url=”http://almsaeedstudio.com/preview”] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/adminlte”] ダウンロードページ [/button_square]
随所にパララックスエフェクトを実装したテンプレートで、背景が切り替わるイメージスライダーがユーザーの注目を集めます。
[button_square color=”red” url=”http://shapebootstrap.net/wp-content/plugins/shapebootstrap/demo.php?id=380″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/elegance-responsive-one-page-html-template/”] ダウンロードページ [/button_square]
フラットスタイルでデザインされた、シングルページ完結型レイアウトのテンプレート素材。アニメーションを利用した、コンテンツの切り替えエフェクトもポイントです。
[button_square color=”red” url=”http://bootstraptaste.com/theme/mamba/”] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/mamba”] ダウンロードページ [/button_square]
伸縮アニメーションが素敵なナビメニューを実装した、シンプルなポートフォリオ用レイアウト。
[button_square color=”red” url=”http://demo.tutorialzine.com/2014/04/creative-company-bootstrap-template/”] デモページ [/button_square] [button_square color=”green” url=”http://tutorialzine.com/2014/04/creative-company-bootstrap-template/”] ダウンロードページ [/button_square]
ぼんやりと浮かびあがるフェードイン・アニメーションで魅せるコンテンツに、ユニークな動きのナビメニューも素敵なテンプレート。
[button_square color=”red” url=”http://www.gettemplate.com/demo/magister/”] デモページ [/button_square] [button_square color=”green” url=”http://www.bootstrapzero.com/bootstrap-template/magister”] ダウンロードページ [/button_square]
音楽フェス、イベント告知ページを想定したファンキーな色使いに、カウントダウンタイマーやGoogleマップなどがダイナミックにレイアウトされています。
[button_square color=”red” url=”http://shapebootstrap.net/wp-content/plugins/shapebootstrap/demo.php?id=405″] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/evento-free-music-event-template/”] ダウンロードページ [/button_square]
ショッピングサイトに特化したつくりで、Bootstrapフレームワークを採用し、商品ページなど11種類の特別テンプレートも収録されています。
[button_square color=”red” url=”http://demo.themeum.com/?product=eshopper”] デモページ [/button_square] [button_square color=”green” url=”http://shapebootstrap.net/item/e-shopper-best-free-ecommerce-html-template/”] ダウンロードページ [/button_square]
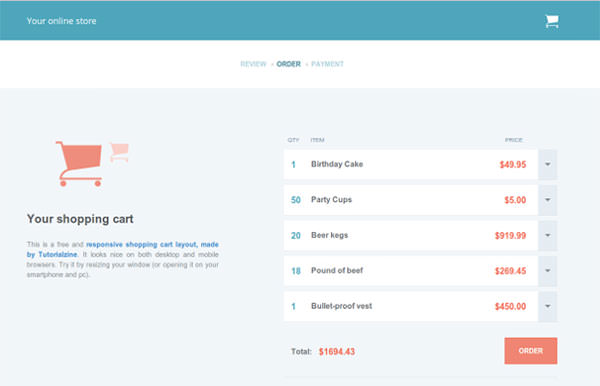
ごちゃごちゃにしたくないショッピングカート機能を、レスポンシブWebデザイン対応のすっきりレイアウトで表現しています。
[button_square color=”red” url=”http://demo.tutorialzine.com/2014/04/responsive-shopping-cart-layout-twitter-bootstrap-3/”] デモページ [/button_square] [button_square color=”green” url=”http://tutorialzine.com/2014/04/responsive-shopping-cart-layout-twitter-bootstrap-3/”] ダウンロードページ [/button_square]
430+個の無料HTMLテンプレートをダウンロードできるサイトW3Layout
ここから以下の無料HTMLテンプレート素材は、W3layout.comよりピックアップしたアイテムをまとめています。
w3Layout.comでは、当サイトでも定期的にまとめている無料UIデザインキットや、Webサイト用PSDテンプレートを用い、Twitter社謹製フレームワークBootstrapでコーディングされたHMTLテンプレート素材を公開しています。
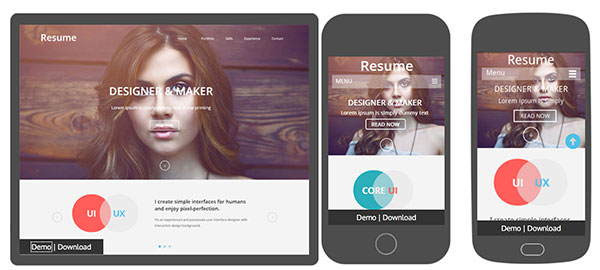
ポイントとしては、ひとつのデザインからデスクトップ用レスポンシブテンプレートの他に、スマートフォン(iPhone、Android、Window携帯など)とモバイル(Nokia、Sony Ericsson、LGなど)の合計3種類の最適化されたテンプレートファイルが用意されている点です。
読み込み速度を考慮したデザインテンプレートは、表示する端末に応じて、PHPスクリプトで自動的に切り替わる仕組みとなっています。より詳しい説明は以下のQ&Aページを参考にどうぞ。
なお無料ダウンロードできるテンプレートには、w3Layout.comへのバックリンクが埋め込まれています。バックリンクを削除したい場合は、$10以上の寄付をPayPalよりすることで解除することができます。
[list type=”star”] [li]FAQ’s Frequently Asked Question – W3Layout.com[/li] [/list]
[warning_box]各テンプレートは、ローカル環境では表示されません。サーバーへアップロードし、確認して下さい。 [/warning_box]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/aqual-singlepage-flat-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/aqual-singlepage-flat-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/kingdom-minimalistic-flat-corporate-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/kingdom-minimalistic-flat-corporate-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/missiona-coporate-flat-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/missiona-coporate-flat-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/wildflat-corporate-flat-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/wildflat-corporate-flat-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/ui-hero-corporate-portfolio-flat-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/ui-hero-corporate-portfolio-flat-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/social-summer-ui-kit-flat-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/social-summer-ui-kit-flat-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/bloom-portfolio-single-page-responsive-website-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/bloom-portfolio-single-page-responsive-website-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/resume-singlepage-flat-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/resume-singlepage-flat-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/snowboarding-flat-ecommerce-bootstrap-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/snowboarding-flat-ecommerce-bootstrap-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/colorz-ui-kit-flat-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/colorz-ui-kit-flat-responsive-web-template”] ダウンロードページ [/button_square]
[button_square color=”red” url=”http://w3layouts.com/preview/?d=smartphone&l=/calm-flat-personal-portfolio-blog-responsive-web-template”] デモページ [/button_square] [button_square color=”green” url=”http://w3layouts.com/calm-flat-personal-portfolio-blog-responsive-web-template”] ダウンロードページ [/button_square]
レスポンシブWebデザインに対応!クリエイティブな無料HTMLテンプレート素材まとめ
前回まとめたHTMLテンプレートも一緒に確認しませんか、ご参考までにどうぞ。
サムネイル@ : An awesome front-end framework – Get Webplate
参照元リンク : 50 Best Free HTML Responsive Templates – Creatie Nerds