
海外デザインブログCreativeWallsで、新しく公開されたIllustratorデザインチュートリアルや作り方をまとめたエントリー「25+ Awesome of Illustrator Tutorials」が公開されていたので、今回はこちらをベースに新作チュートリアルを一緒にまとめています。
Photoshop同様、豊富なツールがやや初心者には分かりにくいIllustrtaor。デザインチュートリアルの手順を追って学習することで、具体的なツールの使い方やテクニックを修得することができます。
詳細は以下から。
デザインに取り入れたい、Illustratorチュートリアル、作り方まとめ
透明度の高いレイヤーを重ねることで、幻想的なライティングエフェクトを演出するテクニック。ブラシツールの基本的な使い方から学ぶことができます。
ポリゴンスタイルで描かれた、子供向けにもよさそうなアニマルテキストを完成させます。
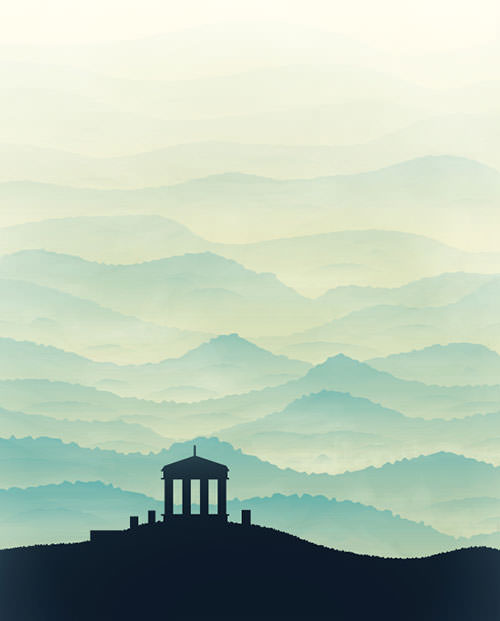
どこまでも果てしなく続くデザインは、グラデーションツールを利用することで実現することができます。
トロピカルなカクテルにヤシの木、コバルトブルーの海と夏が待ち遠しいデザイン。
シンプルなシェイプとグラデーションツールを組み合わせて、素敵な花柄をデザインします。
メタリックな光沢感は、グラデーションメッシュを利用したテクニックが披露されています。
メッシュツールより編集が簡単なブレンドツールを使って、赤々と燃える炎を再現します。
ホットドッグなどでもおなじみのマスタードを使って、自由自在に文字テキストを描きます。
キュートなイラストを組み合わせて、アルファベットをデザインする方法
配色パレットをまとめることで、かわいいイラストデザインを統一させることができるクリエイティブなチュートリアル。
フラットスタイルと合わせて見かけるエフェクトを、短いステップで表現するデザインチュートリアル。
Illustratorを使い、質感の高いパターンテクスチャをデザインします。覚えておくと便利なテクニックのひとつ。
落書きエフェクトを利用することで、まるで手書きしたようなスケッチ風デザインを作成できます。
スプレーペイントでも用いられるステンシルエフェクトで、見事に紙を切り抜いていきます。
テキスト文字を歪ませずに、曲線上に配置するテクニックが紹介されています。
広告バナーを作成するときにも参考になりそうな、サークル状バッジデザインを作成します。
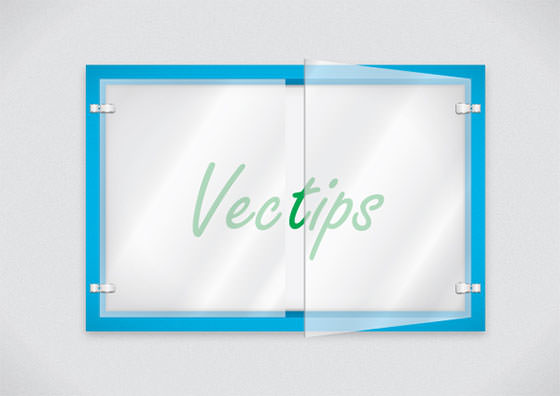
透明ガラスレイヤー越しに映るテキストを再現するデザインチュートリアル。
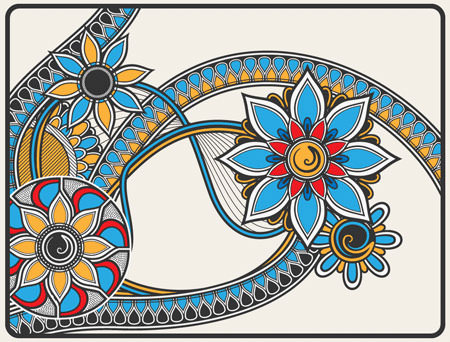
レトロな配色にプラグインMirrorMeを使い、印象的な花柄デコレーションを完成させます。
Illustratorで奥行きのある立体的なデザインを作成する方法
3Dツールの使い方を学びたいときに参考にしたい、さまざまなシェイプを使って立体デザインを表現します。
上空に青白く光る稲光を、簡単に表現するエフェクトが公開されています。
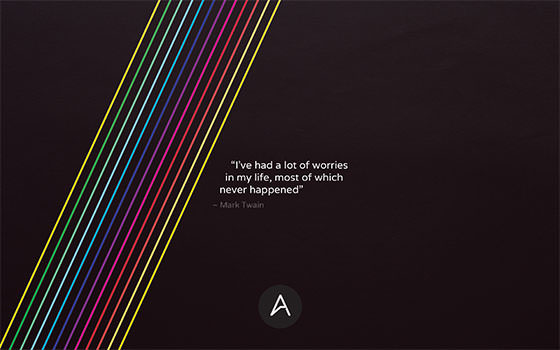
ブレンドツールの基本的な使い方で、七色グラデーションのストライプ線をデザインします。
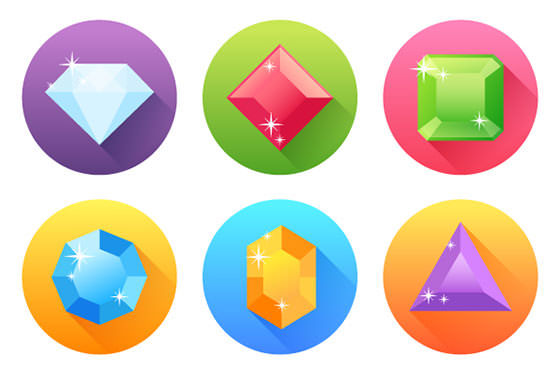
モバイル用ゲームアプリで使用する、ロング・シャドウエフェクトを採用した、カラフルアイコンの作り方が紹介されています。
たのしいIllustrator、参考にしたいチュートリアル、作り方30個まとめ 2014年3月度
不定期となりますが、デザインの参考になりそうなチュートリアルをまとめています。
参照元リンク : 25+ Awesome of Illustrator Tutorials – CreativeWalls
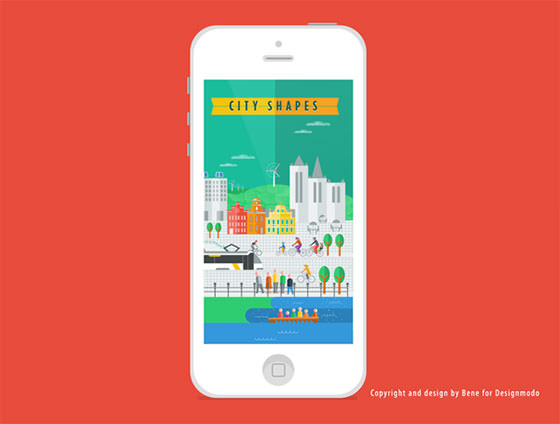
サムネイル@ : How to Create a Splash Screen Illustration – Designmodo