
[fancy_box]海外デザインブログMediumで公開された「7 Rule for Creating Georgeous UI (Part1)」と「(Part 2) 」の著者 Erik D. Kennedyより許可をもらい日本語抄訳しています。[/fancy_box]
このガイドラインはすべてのひとに向けたものではなく、特に以下の方にオススメしたいコンテンツとなっています。
[list type=”star”] [li]見た目のよいUIデザインを自分で作成したいと思っているデベロッパー。[/li]
[li]自分のポートフォリオの見た目を良くしたかったり、美しいUXがより価値が高くなることを知っているUXデザイナー。[/li][/list]
まずこのガイドの内容を紹介します。ユーザーインターフェースについてのスキルが全く無かった著者は、UXをデザインするのは好きでしたが、長い間していませんでした。しかし見た目のよいインターフェースの作成方法を学ぶ理由が、たくさんあることに気がついたのです。
[list type=”star”] [li]自分自身のポートフォリオがダサく、制作実績やプロセスが反映されていない。[/li]
[li]自分が行っているUXコンサルティングの顧客の多くは、鉛筆でスケッチされたものより専門技術を盛り込んだものを好む。[/li]
[li]私自身がこれから活躍するスタートアップで働きたいと思っていたから。[/li][/list]
はじめる理由が揃いましたが、デザイン美学についてなど知るよしもありません。最終的にしたことは、恥も気にせずに他サイトのデザインをコピーし、徹底的に分析したのです。GoogleやPinterest、Dribbbleなどからコピーできるものを必死になって探しました。10時間のUIデザインプロジェクトを過ごせば、1時間ほどが請求書に記載できる作業で、残りの9時間はデザイン分析に費やしていたでしょう。
これらの時間から学んだレッスンが、今回のガイドのルールとなります。もし私が今うまくUIをデザインしているなら、それは分析をしているからです。直感的に美学やバランスなどを理解しているわけではないのです。
このガイドは理論(英: Theory)ではありません、アプリケーションのような扱いかも知れません。黄金比やカラー理論なども記載していません、なにも知らなかった著者が計画的に練習したことで学んだ、実践的なルールとなっています。
UIデザインをつくる7つのルール
[list type=”star”] [li]光は上から当たります。
[/li]
[li]白黒ではじめよう。[/li]
[li]余白スペースは倍取ろう。[/li]
[li]イメージの上にテキストを配置するテクニックを学ぼう。[/li]
[li]テキストをポップに、そして控えめに。[/li]
[li]美しいフォントを使おう。[/li]
[li]アーティストらしく盗もう。[/li][/list]
では、はじめましょう。
ルール1 光は上から当たります。
これはUIデザインを学ぶときに、あまり知られていないもっとも重要なポイントです。光が空から差し込むとき物の上部を明るく照らし、下部には暗く影ができます。
これと同様にUIデザインでも、気づかないほどのドロップシャドウ影が使われているのに気付くでしょう。スクリーン画面は平らですがよりデザインにこだわり、見えるものを立体的に魅せることができるようになっています。

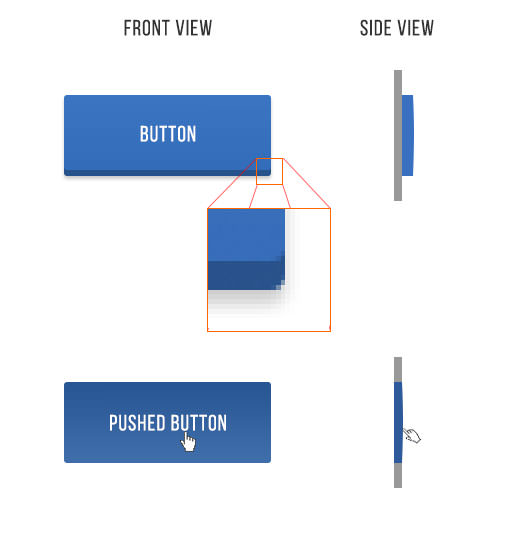
たとえばボタンを考えてみましょう。「フラットデザイン」を採用したボタンでさえ、ほんのすこしだけ光の当り方を考慮しています。
[list type=”star”] [li]押していない状態のボタンは、下部が暗くなっている。[/li]
[li]押していない状態のボタンは、上部が少しだけ明るくなっている。これは表面の滑らかなカーブを表現しています。[/li]
[li]押していない状態のボタンは、ほとんど気づかないほどのドロップシャドウが使われている。(拡大サンプルを参考に)[/li]
[li]押した状態のボタンは、下部が上部に比べて暗いまま、全体的に暗くなっている。ボタンを押すことで光が当たりにくくなる様子を表現しています。[/li][/list]
ボタンひとつを分析するだけで4つのライトエフェクトが適用されていました。うまくテクニックをデザインに反映させてみましょう。

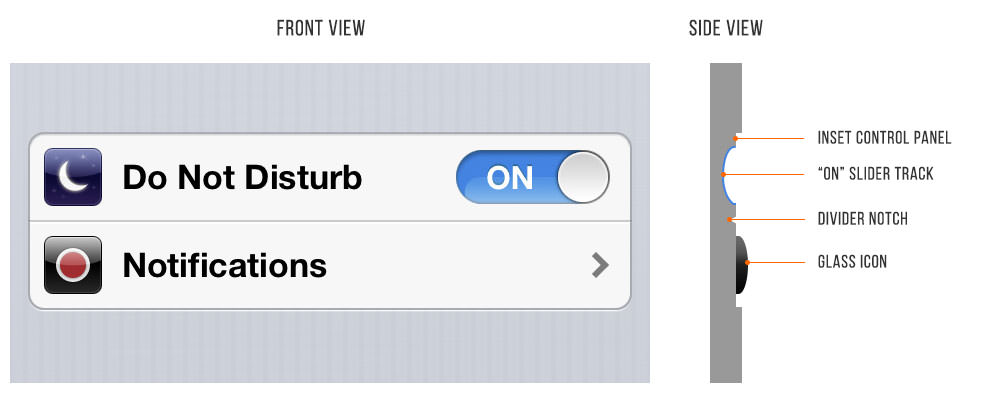
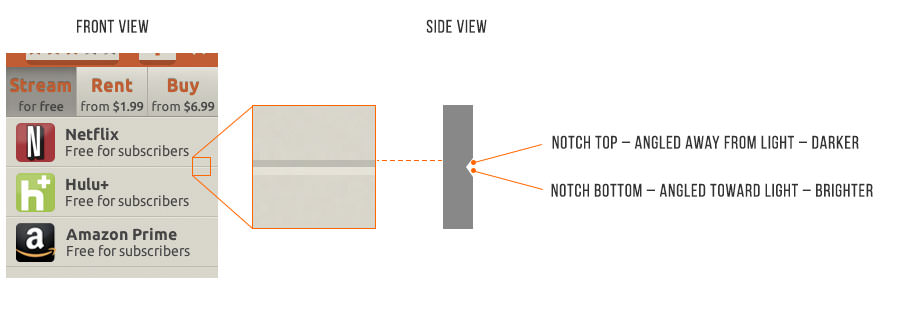
iOS 6の設定画面でも同じようにライトエフェクトが適用されています。
[list type=”star”] [li]コントロールパネルの上部に、ほんのわずかな内側シャドウ。[/li]
[li]ONスライダーボタンにも同様の内側シャドウ。[/li]
[li]ONスライダーボタンは凹んでいて、下部でより光が反射している。[/li]
[li]アイコンが少しだけ浮き上がっている。周りを囲む明るいラインに注目。より光が当たり、反射している様子を表現。[/li]
[li]仕切り線は2本のラインを重ね、立体感を演出しています。[/li][/list]

内側に影ができるデザインパーツ
[list type=”hot”] [li]テキストインプット欄[/li]
[li]ボタン(押した状態)[/li]
[li]スライダー本体[/li]
[li]ラジオボタン(未選択時)[/li]
[li]チェックボックス[/li][/list]
外側に影ができるデザインパーツ
[list type=”hot”] [li]ボタン(押してない状態)[/li]
[li]スライダーボタン[/li]
[li]ドロップダウン操作[/li]
[li]カード型レイアウト[/li]
[li]ラジオボタンを選択したときのチェックマーク[/li]
[li]ポップアップ[/li][/list]
フラットデザインはどうなる?
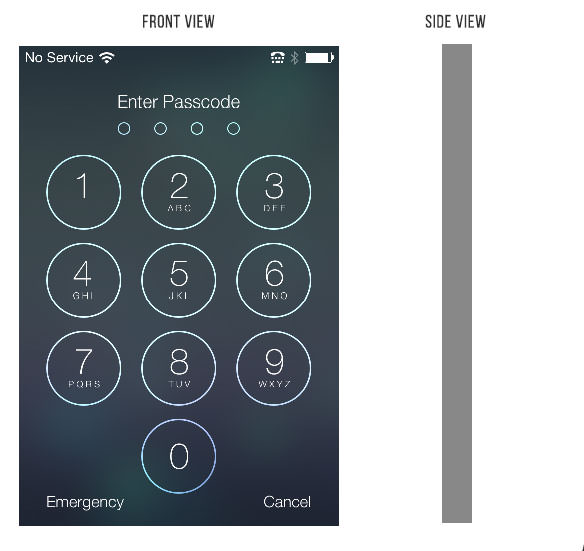
デザイントレンドをつくりだしたiOS 7では、フラットデザインが採用されています。これは文字通り文字通り「フラット」で突起やギザギザなどもなく、ただラインとシェイプ、色のみで構成されています。

シンプルでクリーンなデザインは好きですが、このトレンドはあまり長く続かないように思います。3Dデザインに見せかける絶妙なテクニックは、より自然な印象を与えてくれ、これらすべてをあきらめることはできないでしょう。
そして近いうちに「ほぼフラット」なUIデザインを見かけるようになるでしょう。(そしてこれが私のオススメしたい、マスターしたいデザインテクニックでもあります。)これはシンプルで、もちろん清潔感があり、ドロップシャドウやクリック時の色変化をつけることも可能です。

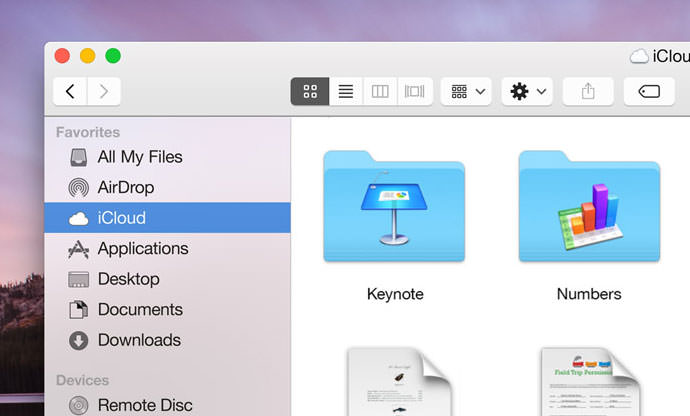
OS X Yosemiteより – フラットではなくフラットではなく「ほぼフラット」を採用
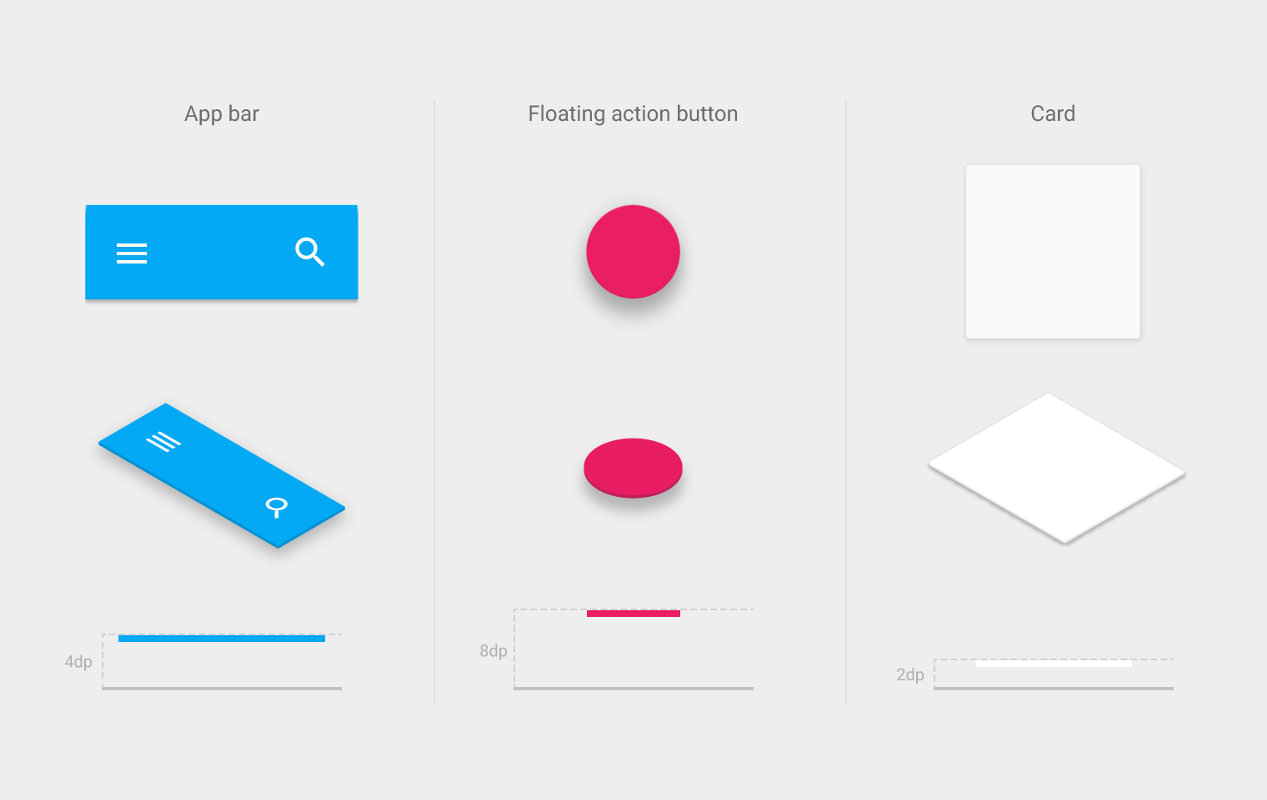
またGoogleの新しいデザインガイドライン「マテリアル・デザイン(Material Design)」を発表し、より現実社会での生活を手本につくられています。マテリアル・デザインのガイド用イラストレーションを見ると、異なるドロップシャドウ影が利用されているのを確認することができます。ほんのわずかな質感が決め手となるでしょう。

ルール2 白黒ではじめよう。
色を加える前にグレイスケールでデザインすることは、ビジュアルデザインの複雑な構造をシンプルにしてくれます。また余白やレイアウトに集中することができます。
最近多くのUXデザイナーが、「モバイル・ファースト」で作成しています。まずスマートフォン端末での動作を確認したうえで、Retinaディスプレイに対応するデスクトップ画面をイメージします。このようにある程度、制作に制約があることは、考えを明確にしやすくします。まず最初にスクリーンサイズに制限のある難しい問題からはじめ、簡単な問題点を取り入れていくようにしましょう。
もうひとつ制約をつけ、はじめは白黒のモノクロでデザインしましょう。最初に難題である見た目の美しさと使いやすさを、色の力を借りずに行います。最後に色を加えることで、本当に重要なポイントが見えてくるでしょう。

こうすることでクリーンで、シンプルな印象を保つことができる簡単で、頼もしいテクニックです。多くの色を利用することで、シンプル性が台無しになってしまいます。モノクロデザインを取り入れることで、余白スペースやサイズ、レイアウトなどにまず着目できます。これがシンプルでミニマルなデザインで重要にしたい考えです。

ときとしてモノクロデザインが役に立たないケースもあります。それは「スポーティー(英: Sporty)」や「派手(英: Flashy)」、「漫画っぽい(英: Cartoony)」など、デザインに特定の強い考えや意見があり、色を自由に操ることができるデザイナーが必要な場合です。しかし多くの場合、シンプルでミニマルであること以外、特定の意見があるわけではありません。

ビビットなカラーリングが印象的 by Julien Renvoye

見た目以上に配色、カラーリングはむずかしい by Cosmin Capitanu
色をうまく追加する方法
もっともシンプルな色を追加する方法は、一色だけを使う方法です。一色のみをグレイスケースデザインに利用することで、単純にそして効果的に視線を集めることができます。


さらにもうワンステップ進めるには、グレイスケール+2色または、グレイスケール+ひとつの色調からなる複数カラーリングにも挑戦してみましょう。
色調とはなんでしょう?
Webサイトで広く使われているRBG HEXコードは、とても役立つアイテムで無視するわけにはいきません。しかしRGBは、フレームワーク用のカラー作成にはあまり向いていません。ここではより役に立つアイテム、HSB(HSVやHSLと「基本的に同意語」として考えられています。)を紹介します。
HSBはより自然に色を考えることができ、HSBの値によって見ている色がどのように作用するか予想することもできます。もしHSBについてはじめてのときは、HSLの入門用コンテンツをどうぞ。
[list type=”star”] [li]CSS3ウェブブラウザ実装めも – CSS3 Color – 血統の森 web実験小屋[/li]
[li]CSSでの色指定について – Digital Sketch[/li]
[li]Color Value – MDN[/li][/list]

単色調のゴールデンテーマ from Smashing Magazine

単色調の青色テーマ from Smashing Magazine
ひとつの色調の彩度と明るさを調整することで、複数のカラーパレットを生成することができます。やや暗い色合いから、明るい色合い、背景、アクセント、アイキャッチなどにどうぞ。ただし目が痛くなるくらいのやり過ぎにご注意を。
1つか2つのベースとなる色調を利用することは、デザインを汚さずにコンテンツを強調、無効化することができる、信用性の高いテクニックです。

美しい配色のカウントダウンタイマー by Kerem Suer
色について補足しておきたい事項まとめ
ビジュアルデザインにおいて配色はもっとも複雑なエリアです、より実践的なデザイン制作に活用できるポイントは
以下を参考にどうぞ。。
[list type=”star”] [li]「黒」を使わない : 生活しているリアルワールドに真っ黒は存在しないという話。特に影を加えることで、ヴィジュアル力がアップします。[/li]
[li]Adobe Color CC : カラーパレットを見つけたり、編集したり、作成したりできるツール。[/li]
[li]Dribbbleカラー別サーチ : 実践的なカラーリングを見つけるのにぴったりなツール。もしベースカラーが決定しているなら、世界中のベスト・デザイナーがどのような配色を採用しているかチェックできます。[/li][/list]
ルール3 余白スペースは倍とろう。
UIデザインをよりデザインらしくするには、たっぷりな余白スペースを取りましょう。ルール2では触れなかった、モノクロデザインを色を加える前に制作し、余白やレイアウトに着目するときのポイントを見ていきましょう。
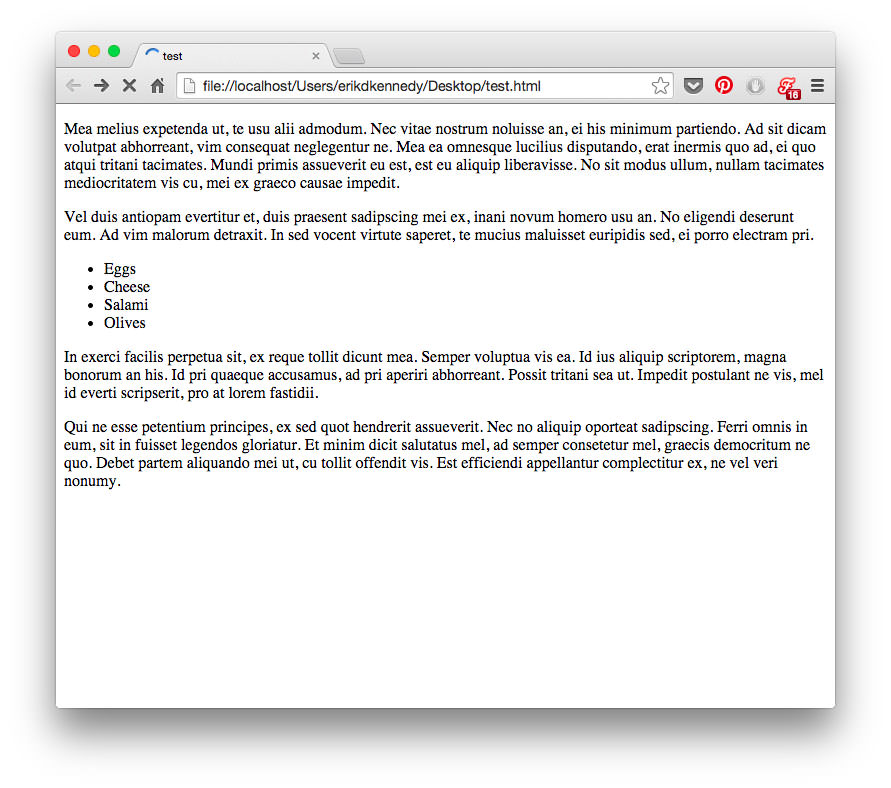
もしHTMLを真っ白の状態からコーディングしてひとなら、以下のHTML初期設定に見覚えがあるかと思います。

基本的にすべてのパーツが、スクリーン上部に張りついています。フォントは小さく、ライン幅はほとんどありません。パラグラフ間にはほんの少しだけスペースがありますが、十分ではありません。そしてそれらの段落は、スクリーンいっぱいにストレッチ、表示されています。デザイン美学でいえば酷いレベルでしょう。UIデザインの見た目を良くデザインしたいときは、余白スペースを十分なほど採用しましょう。
空白ページからはじめるということは、余白スペース以外何もないと考えてみましょう。marginやpaddingを最初から考慮しておきます。こうすることで意図的に、余白スペースを削除するかどうかを決める作業を行うことになるでしょう。スタイルされていないHTMLファイルから始めることは、コンテンツからはじめるのと同じです。余白スペースはあとからの思いつきとなってしまいます。どれもはっきりと明確な目的、意図を持つことが重要です。

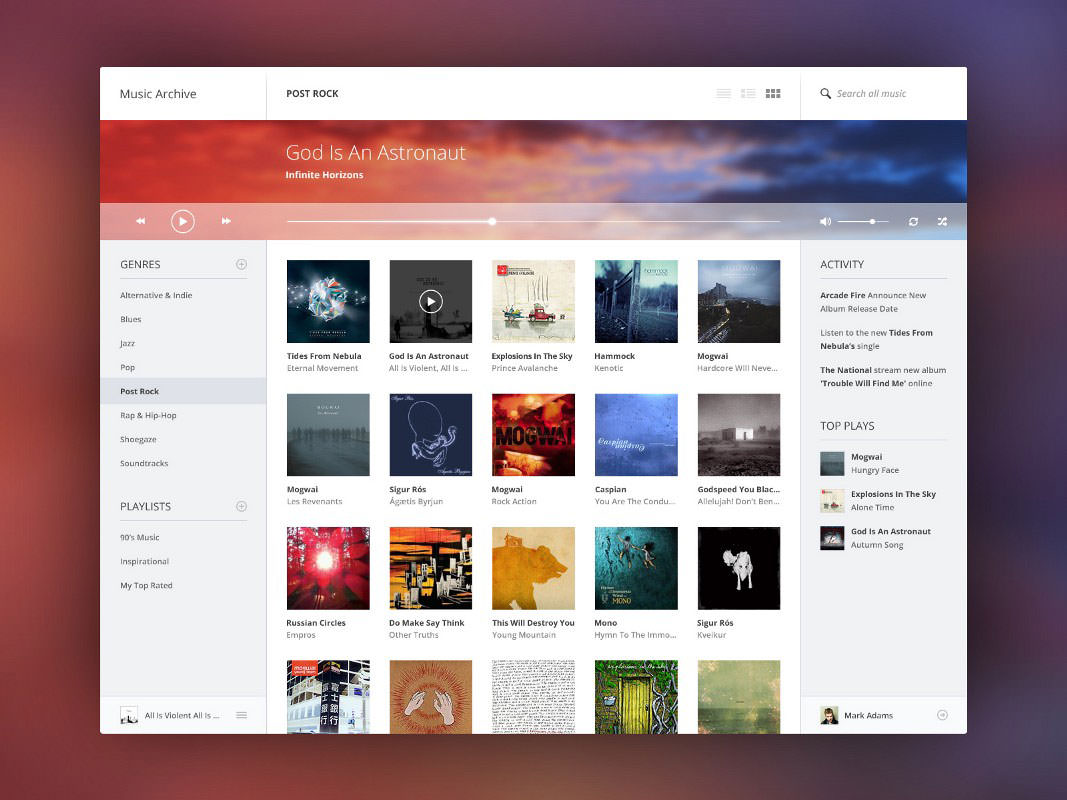
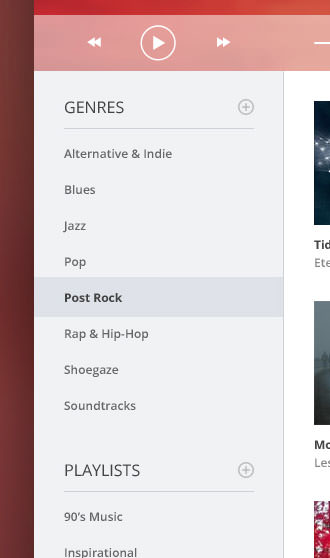
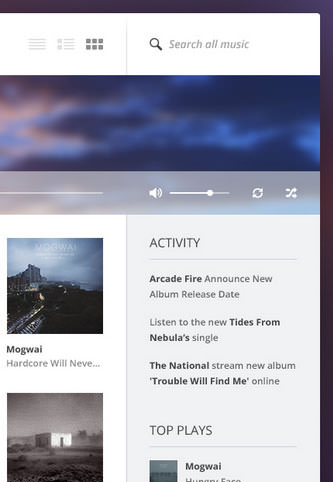
音楽プレイヤー・コンセプトデザイン by Piotr Kwiatkowski
より詳しく左側のメニューを見てみましょう。垂直方向の余白スペースは、メニューに使われているテキストのほぼ2倍取られています。12pxのフォントサイズと同等のpaddingが適用されています。

またメニューリスト用タイトル部分を見てみると、テキスト文字を挟んで15pxずつの余白スペースがあり、各リスト間にも25pxが適用されています。
トップナビゲーションメニューに関しては、”Search All Music”のlin-heightはナビメニューの20%ほどです。同様にアイコンとの釣り合いも取れています。

余白スペースをたっぷりとることで、インターフェース画面をより親しみやすく、シンプルにしてくれ、Wikipediaやフォーラムサイトなどにも最適です。

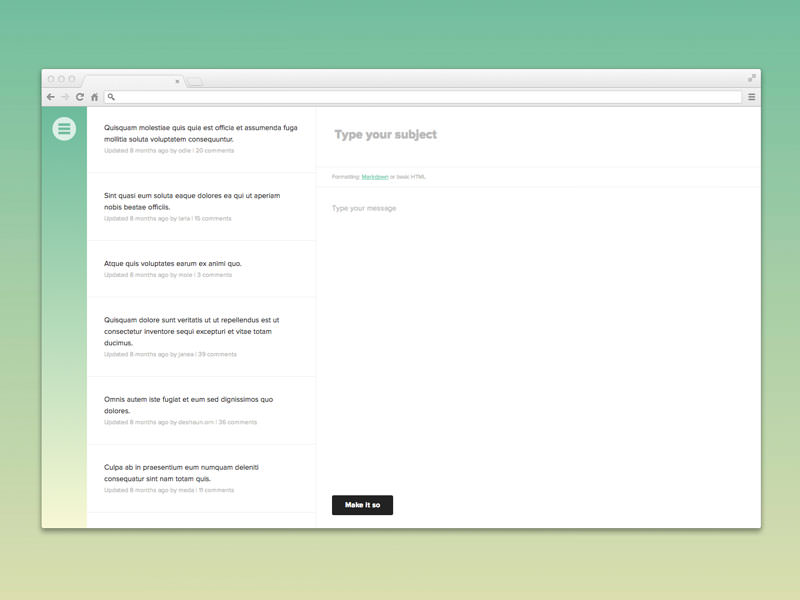
フォーラムデザインコンセプト by Matt Sisto

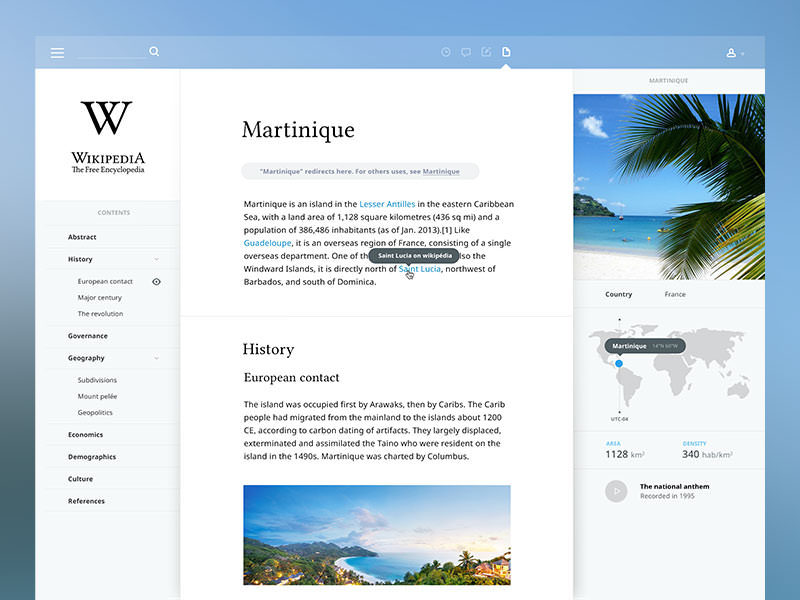
Wikipediaコンセプトデザイン by Aurelien Salomon
ルール4 イメージの上にテキストを配置するテクニックを学ぼう。
イメージ画像の上にテキストをうまく表示する方法を5つ、そしてボーナステクニックをまとめてご紹介します。
もしあなたがUIデザインマスターになりたいのなら、イメージの上にテキストを効果的に配置する方法を学ぶべきかもしれません。特に良いUIデザイナーほどうまく扱っており、今回は有効的なテクニックをまとめています。
メソッド0: イメージ画像に直接適用する
リストに加える必要はないかもしれませんが、イメージ画像の上にテキストを表示する、技術的に可能なテクニックのひとつです。

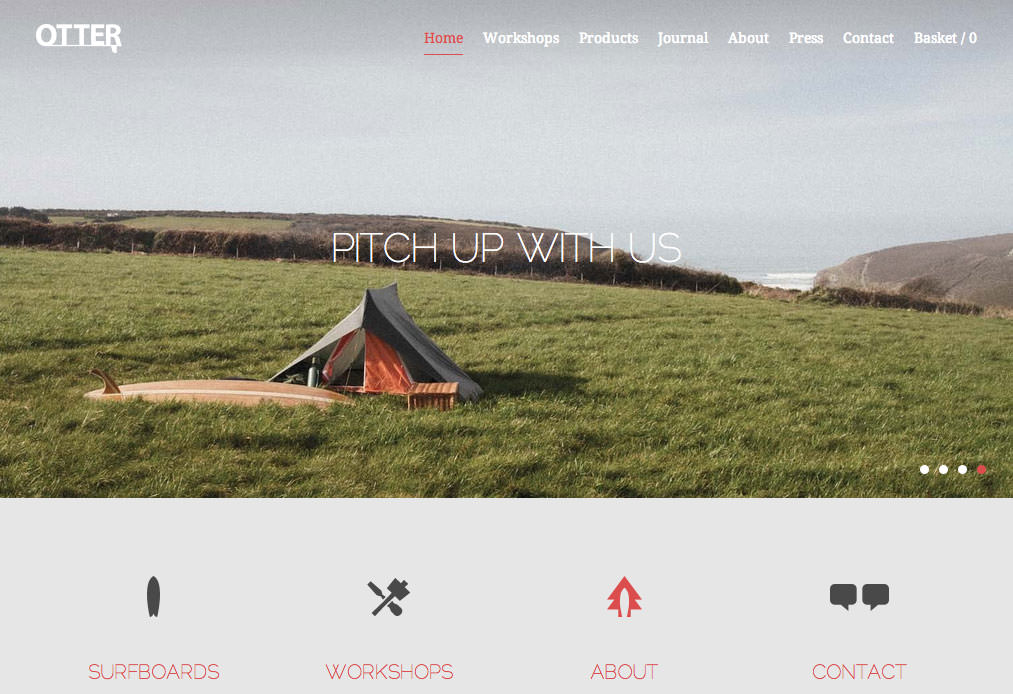
Otter Surfboards – 今どきでInstagramのようなデザインが素敵。テキストの可読性がやや難。
このテクニックにはいくつか使用上の注意があります。
[list type=”star”] [li]イメージ画像はより暗く。コントストがあまり強いイメージは向いていません。[/li]
[li]文字テキストは「白」であるべき。クリーンでシンプルなサイト制作には特に。[/li]
[li]すべてのスクリーン/画面サイズをチェックして、可読性を確認しましょう。[/li][/list]

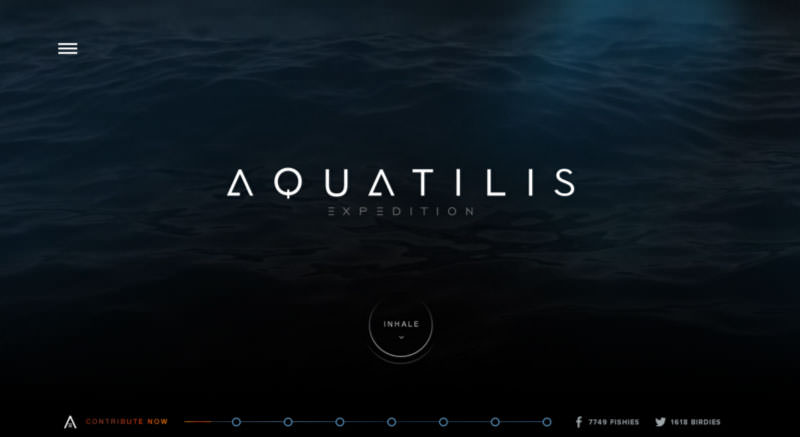
Aquatilis Expedition : ダーク系アニメーション背景を利用
メソッド1: イメージ画像全体に重ねる
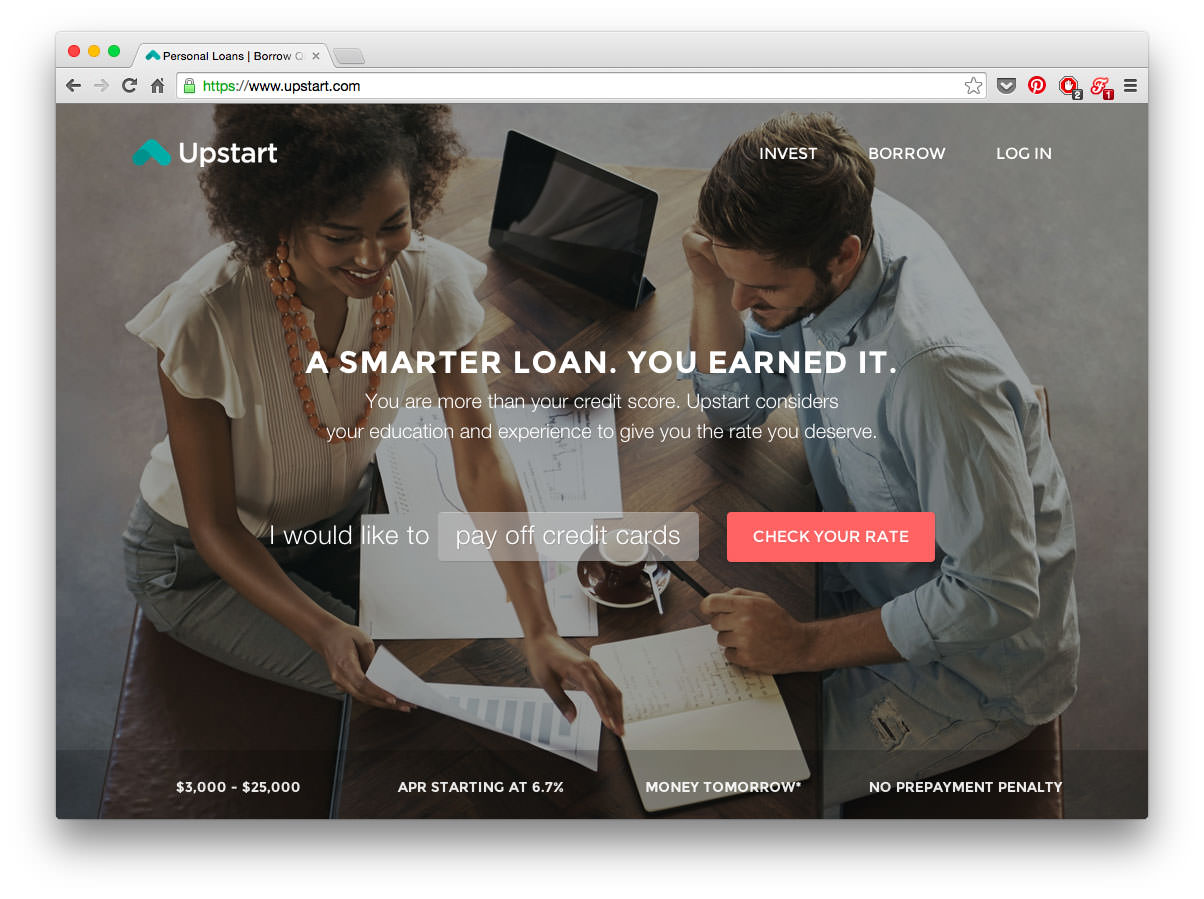
イメージ画像の上にテキストを配置する簡単なテクニックのひとつに、オーバーレイカラーパネルをかさねる方法があります。もしオリジナル画像の暗さが足りない場合は、半透明の黒テクスチャを重ねることができます。以下はダーク系オーバーレイカラーパネルを採用した、トレンドのスプラッシュページ。

Upstart : 35%の半透明黒レイヤーを重ねて表示。
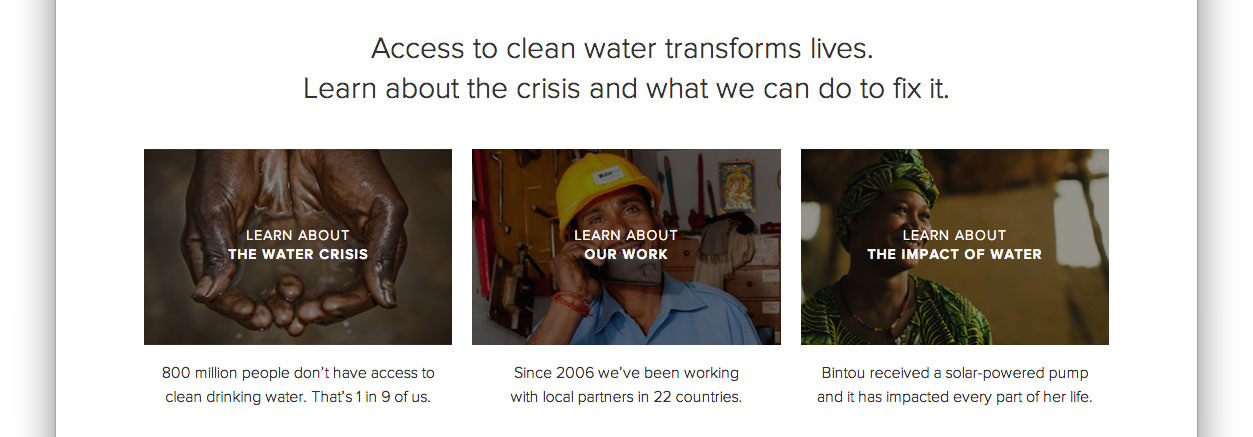
このテクニックは小さなサムネイルイメージにもうまく適用することができます。

Charity: Water : 使用されているサムネイルリスト
黒がもっともシンプルで使いやすいですが、カラーオーバーレイパネルも採用されています。

メソッド2: テキストをボックスで囲む
こちらも効果的なテクニックで、マイルドな半透明黒レイヤーを下にして白テキストを表示しましょう。もし文字がはっきりしないときに有効で、可読性の良いデザインを保つことができます。

iPhone用モバイルアプリのコンセプトデザイン by ” target=”_blank”>Miguel Oliva Mrquez
またカラーを利用することもでき、こちらもプロジェクトに応じて賢明なアイデアです。

ピンク色を利用した参考サイト from ” target=”_blank”>Mark Conlan
メソッド3: イメージ画像をぼかす
読みやすくテキストをイメージ画像の配置する方法のひとつに、画像をぼかすテクニックがあります。

テキスト文字が重ねる部分のみイメージ画像にぼかしを適用。同時にやや暗くしています。
iOS 7では背景デザインにぼかしエフェクトが実装されており、これまでにはWindows Vistaでも採用されていました。

また一眼レフカメラで撮影したような、部分的にぼかしを加えたイメージ写真を活用することもできます。このメソッドでは、どうしてもテキスト文字がぼやけてしまう点に注意が必要です。

Teehan + Lax – モバイルアプリに特化している様子が伝わります。
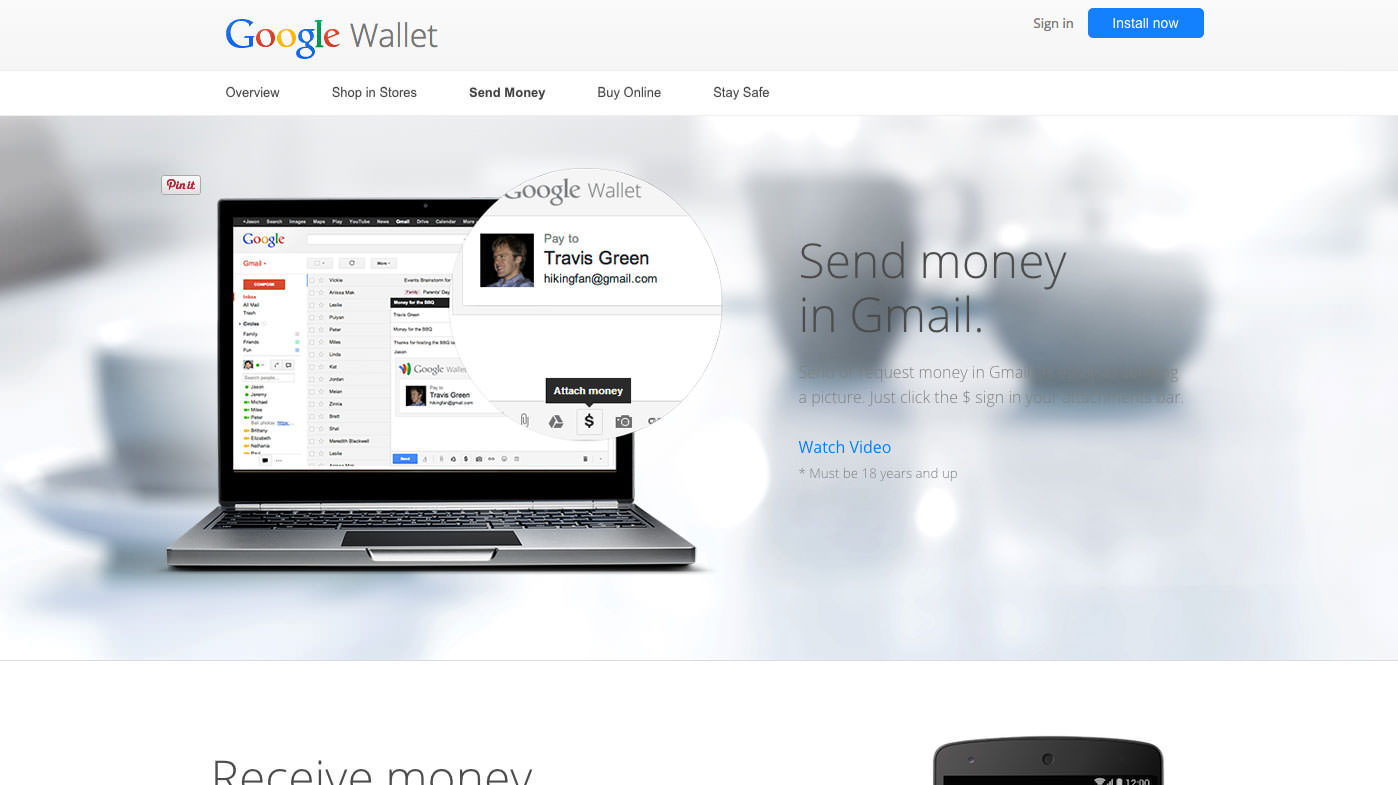
メソッド4: イメージ下部をフェードアウト
このテクニックは、イメージ画像の下に淡い黒グラデーションレイヤーを重ねることで、テキストを目立たせることができます。Mediumで紹介されている各記事では、このテクニックが採用されています。ほとんど気づかないレベルですが、これによってテキストの可読性があがっています。また同時に文字テキストにtext-shadowを加えることで、読みやすさをより向上しています。

イメージ写真の下部を暗くする理由は、ルール1で述べた「光は上から当たる」ので、自然と下に影ができます。より高度なテクニックとして、ぼかしエフェクトとイメージ下部のフェードアウトを組み合わせたテクニック。

ボーナス・メソッド: スクリムを活用する
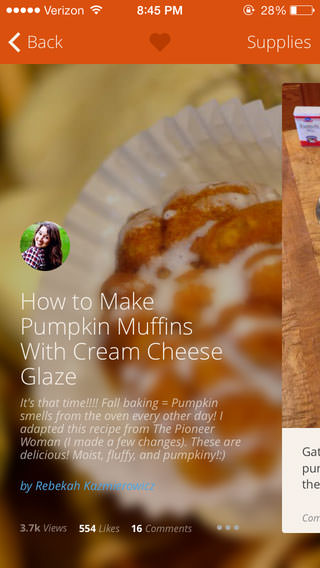
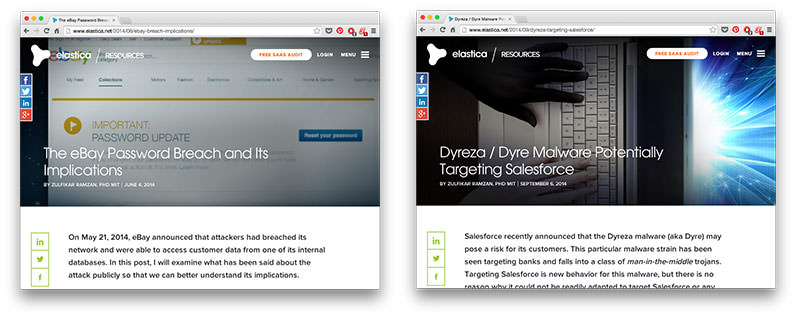
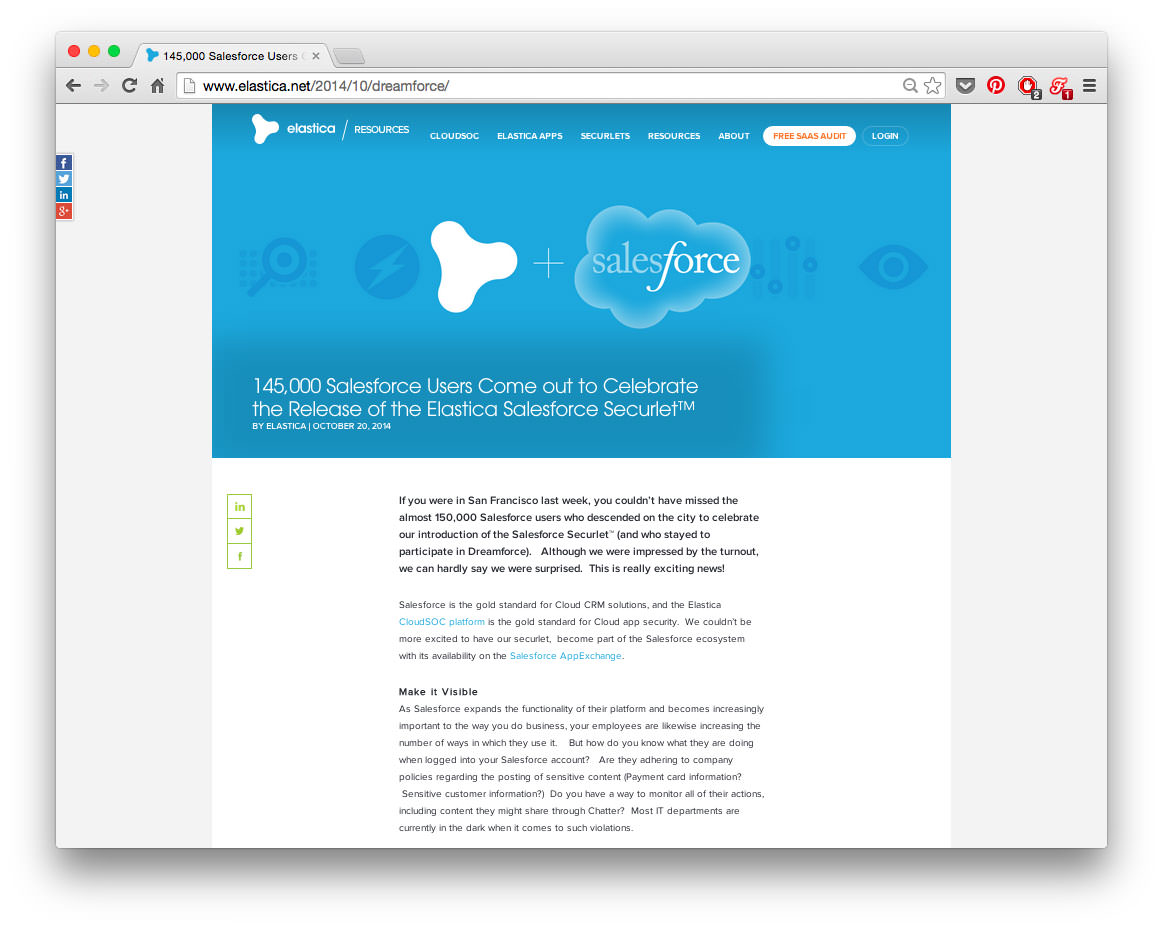
Elastica Blogはどのようにして、記事ごとにダイナミックなイメージ写真をヘッドラインに利用しているのでしょう。以下2点の問題点がありますが、テキスト文字ははっきり読みやすく表示されています。
[list type=”star”] [li]イメージ写真は特に暗くない[/li]
[li]白色コントラストが強めのイメージ写真を使用している。[/li][/list]

Elastica Blog : 記事ごとにフルスクリーンイメージ画像を表示しています。
答えは「スクリム(英: Scrim)」を使用しています。「スクリム」は写真撮影用機材のひとつで、反射する光を和らげる効果があります。これはビジュアルデザインにおいて、イメージ画像上のテキスト文字を読みやすくしてくれるテクニックと同じです。よりWebサイトをズームアウトすると、文字の下にだけ影が表現されているのが分かります。

あまり他のサイトでは見かけないテクニックですが、覚えておくと良いかもしれません。
ルール5 テキストをポップに、そして控えめに。
テキストをより美しく、間違いなくスタイリングするにはしばしばコントラストが肝心です。たとえば、大きくしたり、明るくしたりということです。
テキスト文字のスタイリングは、素敵なUIデザインに仕上げるためにもっとも難しい課題のひとつです。多くのひとがスタイリングに必要な基本的要素を知っているかもしれません。
[list type=”star”] [li]サイズ(英: Size) : 大きく/小さく[/li]
[li]色合い(英: Color) : コントラストを強く/弱く[/li]
[li]文字ウエイト(英: Font Weight) : 太く/細く[/li]
[li]大文字(英: Capitalization) : アルファベット小文字/大文字[/li]
[li]イタリック化(英: Italicization)[/li]
[li]文字間(英: Letter Spacing)[/li]
[li]マージン幅(英: Margin) : 機能的には文字本来のプロパティではありませんが、一緒に考えることが多いので。[/li][/list]
さらにいくつかオプションがありますが、実践的なプロジェクトにはオススメしません。これまでの体験を元にすると、これが正解というスタイリングがないように思います。テキストに関する要素を組み合わせることで、もっとも読みやすいデザインを作成するよう心がけましょう。
[list type=”star”] [li]アンダーライン(英: Underline) : 特にURLリンクに効果的[/li]
[li]文字テキスト背景色(英: Text Background Color)[/li]
[li]打ち消し線(英: Strikethrough) : やや古典的なテクニックかも[/li][/list]
よりポップに、そして控えめに。
テキストをスタイリングするときに、すべての要素を2つのグループに分けることができます。「アップ・ポップ(英: Up-pop)」と「ダウン・ポップ(英: Down-pop)」と名付けています。
[list type=”star”] [li]テキストの可読性をアップさせるスタイリング : 大きく、太く、大文字で。[/li]
[li]テキストの可読性をダウンさせるスタイリング : 小さく、コントラスト弱く、マージン少なく。[/li][/list]

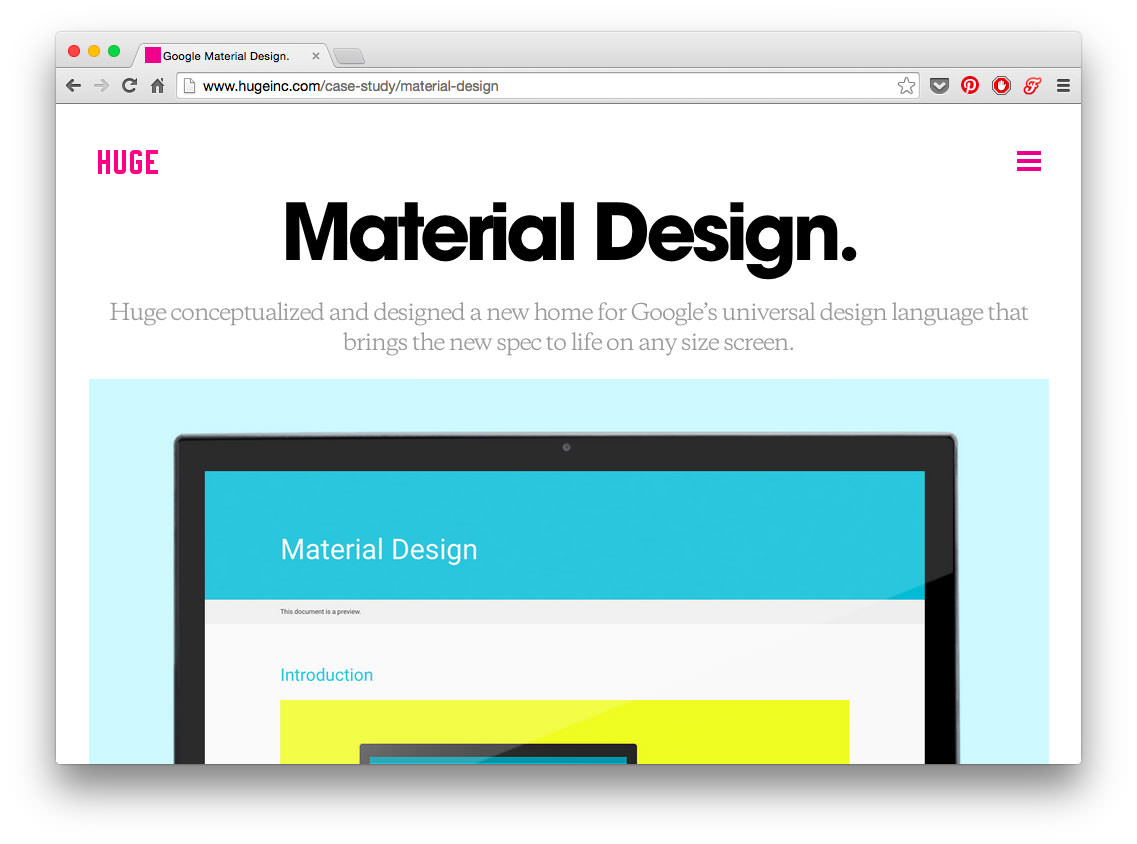
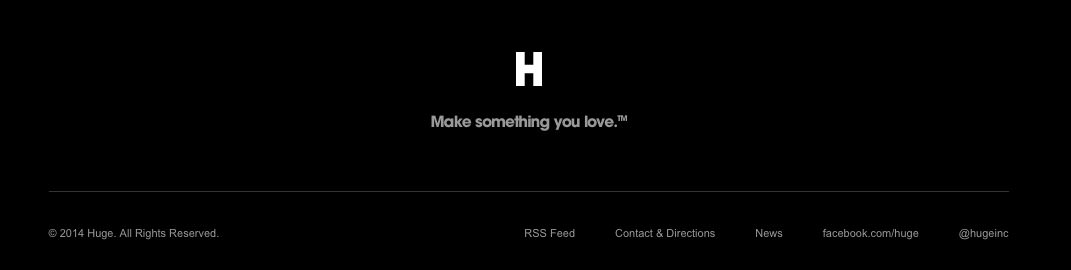
ケーススタディ from Huge Inc.
「Material Design」とかかれたタイトルをアップ・ポップに仕上げています。大きくて、コントラストが強く、極太スタイルが見事。

その逆にフッターはダウン・ポップに仕上げています。より文字も小さく、コントラスト弱め、そして細いラインが特徴です。
重要なのは、ページ見出しタイトルはアップ・ポップにする唯一のアイテム。その他の要素は、アップ、ダウン・ポップを組み合わせが必要です。もしサイトのある要素を強調したい場合は、アップ/ダウン・ポップをどちらも適用しましょう。やり過ぎを防ぐだけでなく、ビジュアルデザインとうまくマッチします。

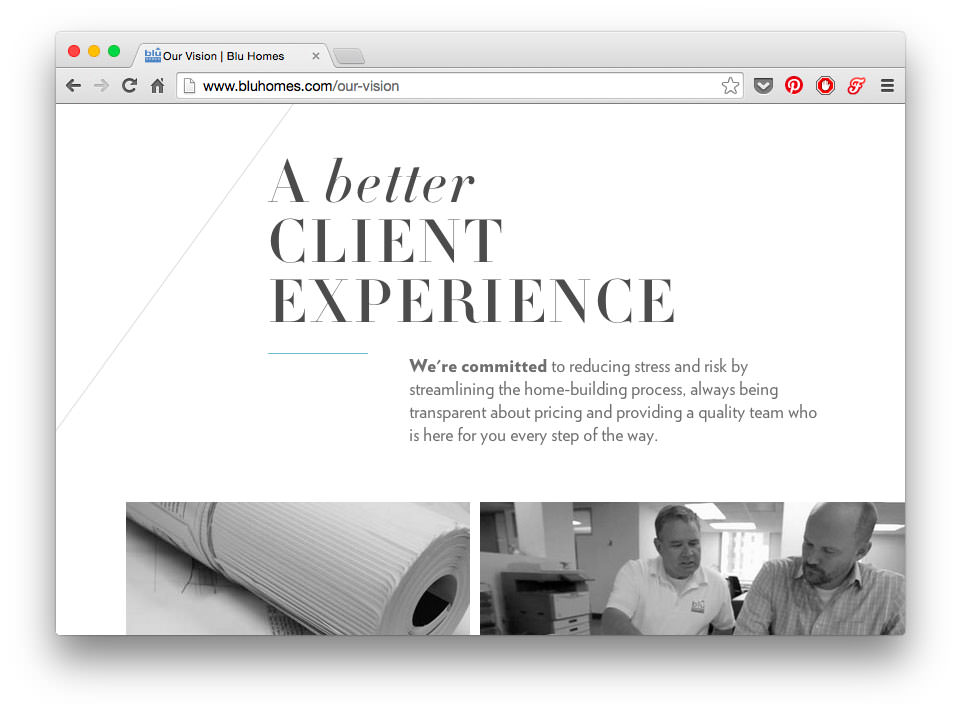
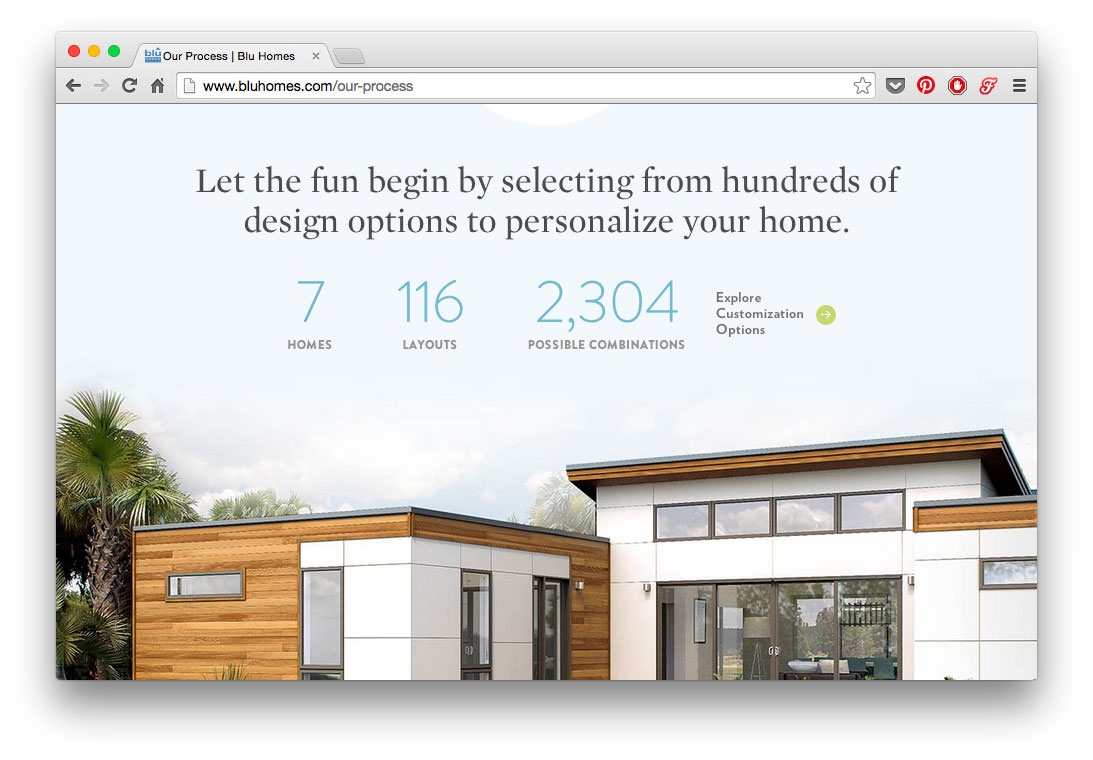
ビジュアルデザインのバランスが肝心。
Blu Homesのウェブサイトでは大きな見出しタイトルを使っていますが、小文字アルファベットが並びます。やり過ぎもほどほどが大事です。また一緒に表示されている数字も、サイズや色合いによって目を惹きます。細いラインフォントを使用し、コントラストを弱くする「ダウン・ポップ」テクニックが効いています。

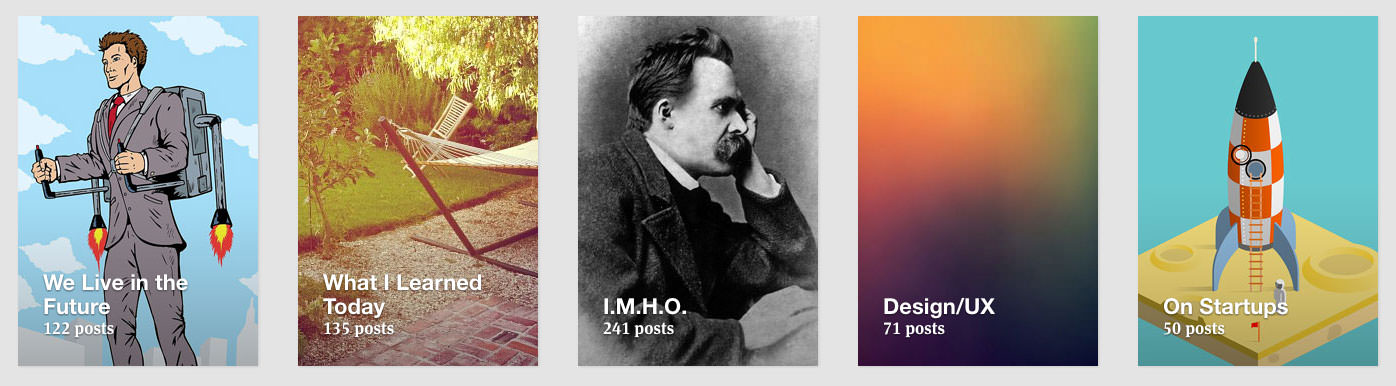
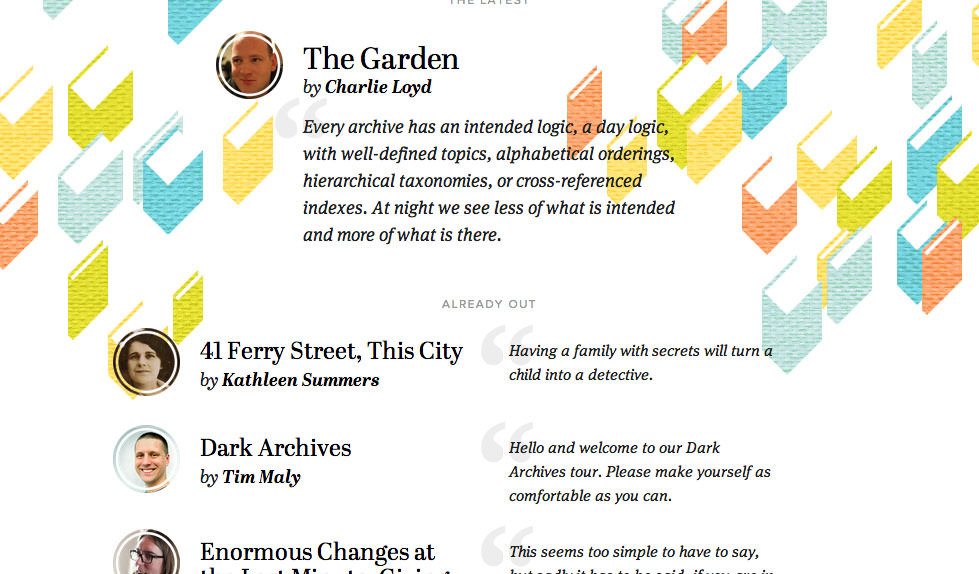
Contents Magazineは、アップ/ダウン・ポップのケーススタディに活用できます。
[list type=”star”] [li]見出しタイトル以外は、基本的にイタリック書体ではなく目を惹き、特に太字テキストウエイトとのコンビネーション。[/li]
[li]著者名は太字で表示し、通常テキスト「by」と差別化。[/li]
[li]小さく、コントラストが弱いテキスト「ALREADY OUT」ですが、大文字アルファベットを用いて、文字間を整え、マージン幅を加えることで、いま何を見ているかを伝えます。[/li][/list]

ケーススタディ from Contents Magazine
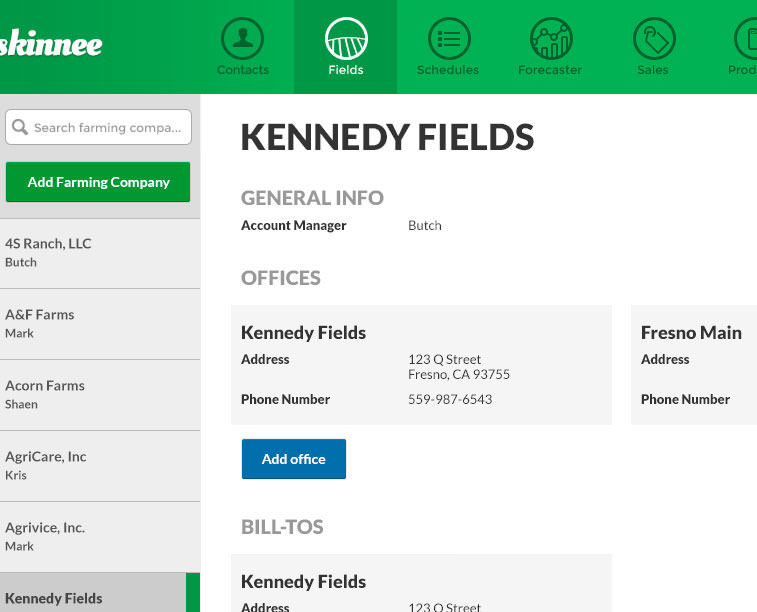
リンク選択時のアクションとホバースタイルについて。
リンクをクリックした時に必要なアクションや、ホバーエフェクトもやっかいな問題のひとつです。通常フォントサイズやウエイトを変更することで、テキスト表示エリアを調整し、ホバーエフェクトを適用できるようにしましょう。では実際にどのような方法、オプションがあるでしょう。
[list type=”star”] [li]テキスト色[/li]
[li]背景色[/li]
[li]シャドウ影[/li]
[li]アンダーライン線[/li]
[li]滑らかなアニメーション[/li][/list]
効果的な方法のひとつに、白い要素に色付けするか、色付けされた要素を白くしてみましょう。ただし他に比べて背景は暗くするのがポイントです。なんども調整しながら、より効果的な魅せ方を探ってみましょう。

選択されたアイコンの背景カラーは、他に比べてコントラストを強く、濃く表示。
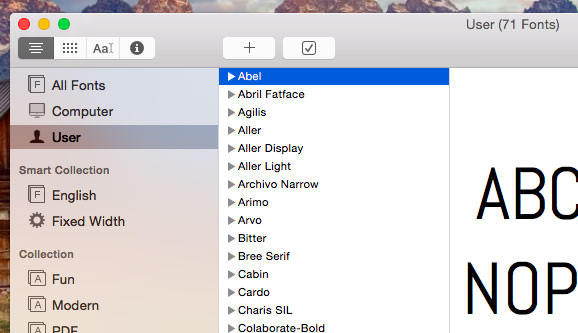
ルール6 美しいフォントを使おう。
ここでは特に戦略などはなく、使いやすい無料フリーフォントをいくつかリストアップしています。ユニークなコンセプトにはユニークなフォントがはまりますが、多くのUIデザインではシンプルでクリーンなフォントが好まれます。

[list type=”star”] [li]デザイナーは押さえておきたい!すごい新作フリーフォント素材44個まとめ 2014年11月度[/li]
[li]Googleフォントを使った、7個の美しいフォント組み合わせサンプル例まとめ[/li]
[li]デザイナーが入れておきたい、厳選サンセリフ調フリーフォント20個まとめ[/li][/list]
押さえておきたいソーシャルメディアロゴは、アイコンフォントで用意されています。持っておくと便利なアイテムのひとつ。

この他にもフォントに関連する役立ちサイトをいくつかリストアップしています。
[list type=”star”] [li]Beautiful Google web fonts : 相性のよいGoogleウェブフォントを使ってデザイン、リストアップしています。[/li]
[li]FontSquirrel : 掲載されているフォントはどれも個人、商用利用可能で、どれも無料。[/li]
[li]Typekit : Adobe Creative Cloudに加入しているひとは、大量のフリーフォントコレクションにアクセスできます。人気のProxima Novaフォントも。[/li][/list]
ルール7 アーティストらしく盗もう。
はじめてボタンやチャートなどのUIデザインを作成しようと机に向かったとき、どれほど自分が良いデザインの作り方を知らないのか自覚しました。
現在でも他のデザインからもっとも良いものを選び、デザイン制作に活用しています。以下はクライアントを想定したデザインプロジェクトで役立つ、サイトをいくつかピックアップしています。
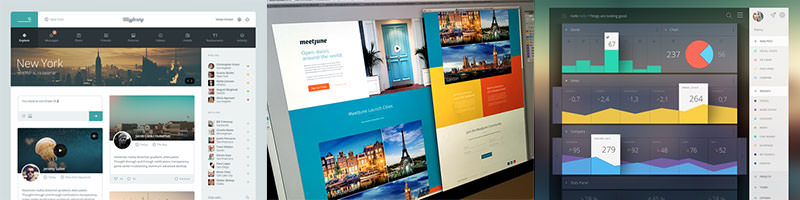
Dribbble
招待制サイトで、デザイナー目線で届けられるアイテムは、どれもクオリティの高いものばかりです。特にフォローしておきたいアカウントは以下。
[list type=”star”] [li]Victor Erixon : オリジナル性の高いスタイルが特徴で、美しくてクリーンな印象。[/li]
[li]Focus Lab.[/li]
[li]Cosmin Capitanu : 近未来インターフェースに、配色センス抜群なアーティスト。[/li][/list]

Victor Erixon、Focus Lab.、Cosmin Capitanu各作品。
Flat UI Pinboard
美しいUIデザインをあつめたギャラリーサイトで、デザイン制作の参考に。

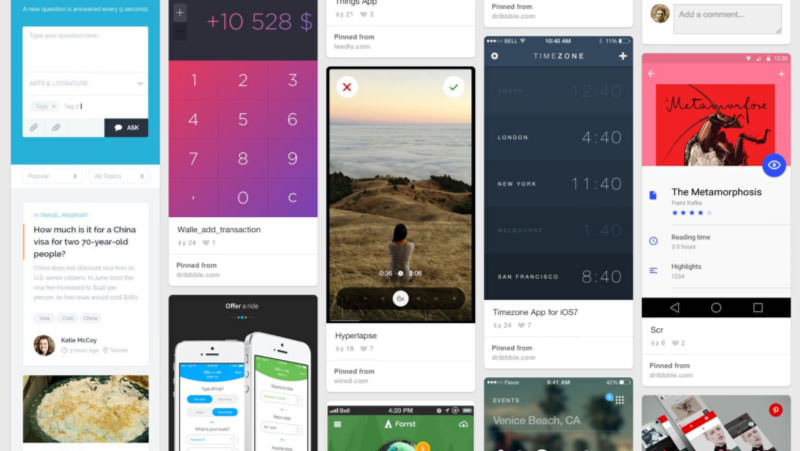
Pttrns
モバイル・アプリのスクリーンショットをあつめたサイトで、豊富なカテゴリー分けや検索のしやすさがポイント。ログインページやプロフィール画面など絞込みができます。

どのデザイナーも完全にまねできるまでオウム返しのように、模倣することも大事です。そこからあなたのスタイルを見つけ、新しいデザイントレンドを切り拓きましょう。
最後に、、。
長くなりましたがこれが今までの体験から学んだルールです。いつでも観察
や分析を続け、デザインの真似をしながら、どんな制作をしているか伝えていきましょう、いつでも初心者のつもりで。
[fancy_box]元Microsoftエンジニアの著者Erik D. Kennedyが、これまでに実践の現場で学んできたテクニックや注意点がまとめられており、英語ベースですが日本語サイトでも十分活用できそうなポイントが揃っていました。
フリーランスUX/UIデザイナーをお探しの方、お仕事募集中のようです。[/fancy_box]