ウェブデザインにおいて、デザイン性だけでなく、インタラクティブなアニメーションは重要な要素のひとつとなってきています。
長年にわたって人々を魅了し、夢を与え続けるディズニー社のトップクリエイターFrank ThomasとOllie Johnstonが苦心して作成、まとめたアニメーションの基本原則12個を元に、各ポイントごとに詳しく解説した動画「An In-depth Resource for Animators」が、YouTubeで公開されていたのでご紹介します。
各ポイントを2分ほどの短い動画にまとめ、アニメーションを使って分かりやすく説明されています。ウェブサイトやモバイルアプリに面白いアニメーションを加えようと検討している方は、一度目を通しておくと良いかもしれません。
詳細は以下から。
ディズニー発!魅力的なアニメーションを実現する12の基本原則
アニメーターのAlan Beckerは、小学生を相手に数ヶ月のあいだアニメーションを教えた体験から、アニメーションにおいて何が正しく、何が間違っているのか各ポイントごとに解説したビデオ動画です。
実践的なアニメーションを使って説明されているので、基本をしっかり押さえたいひとや、柔軟でクリエイティブなアイデアを実現したいひとに最適な内容となっています。英語での解説となりますが、字幕を日本語に翻訳すればおおよその内容は理解できるかと思います。
原則1 押し潰しと伸縮(Squash and Stretch)
原則2 予備動作(Anticipation)
原則3 演出(Staging)
原則4 逐次描きと原画による設計(Straight-Ahead Action and Pose-to-Pose)
原則5 継続する動きと後追いの動き(Follow Through and Overlapping Action)
原則6 スローインとスローアウト(Slow In and Slow Out)
原則7 運動曲線(Arc)
原則8 副次アクション(Secondary Action)
原則9 タイミング(Timing)
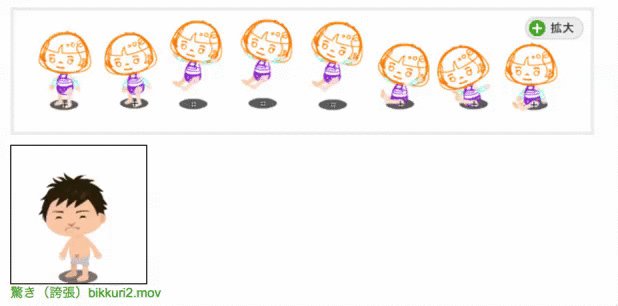
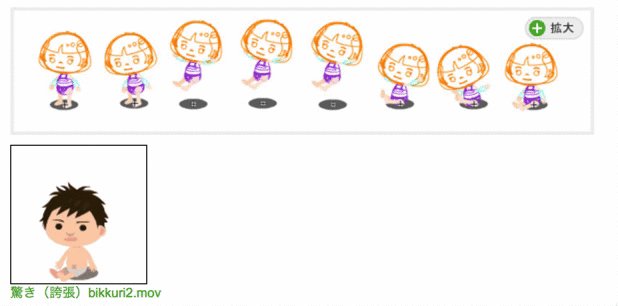
原則10 誇張(Exaggeration)
原則11 立体感のある描画(Solid Drawing)
原則12 アピール力(Appeal)
関連エントリー
ディズニー社に学ぶ!HTML/CSSで12個のアニメーション基本原則を完全再現!
先日ご紹介したエントリーで、基本原則12個をHTML/CSSで再現しており、実際のデザイン制作にも利用できます。
[list type=”star”] [li]アニメーションの原則について | 株式会社サイバーエージェント : 実際にアメーバ・ピグを使って、アニメーションを再現しています。[/li]
[li]魅力的なアニメーションをつくるための12の原則(動画あり)| WIRED.jp : 別のアニメーション動画で12の基本原則をおさらい。[/li]
[li]ディズニー社に学ぶ!魅力的なアニメーションの12の原則 | nanapi TechBlog : 各ポイントを分かりやすく、GIFアニメーション付きで解説しています。[/li][/list]
「魅力的なアニメーションを作成したいが、どうしたらよいか悩んでいる。」そんなときは、これらの基本原則を活用してみてはいかがでしょう。
参照元リンク : An In-depth Resource for Animators! – Alan Becker
参照元リンク : Learn to Draw Like Disney with These Awesome Videos – Creative Market Blog