
海外デザインブログCanva Design School Blogで公開された「10 Golden Rules You Should Live by When Combining Fonts: Tips from a Designer」の著者より許可をもらい、要点をまとめて日本語抄訳しています。
デザインやアートの世界には、変えることができないいくつかのルールがあります。基本ルールを知ることで、自由にルールを壊すこともできるようになります。では、フォントの効果的な組み合わせ方はどのように学べよいでしょう。デザインとしてうまく利用できると証明されている、いくつかのガイドラインを見ていきながら、実践的なデザインの基本を学んでいきましょう。
詳細は以下から。
01. デザインに合ったフォントを選ぼう
多くのフォントはカジュアルさや、陽気さ、真面目さ、エレガントさなど、他とは異なる雰囲気(英: Mood)や個性(英: personality)を持っています。作成しているデザインとフォントの雰囲気が、マッチしていることを確認しましょう。
たとえば丸くてモコモコした書体は、子供の誕生日会の招待状などに向いており、企業向けニュースレターには適しません。

人によっては、全く違う種類の組み合わせ(たとえば内向的(英: Introverted)と外交的(英: Extroverted)など)が魅力的ということもあるでしょう。強い個性を持ったフォントには、シンプルなフォントを組み合わせることでバランスを保つことができます。
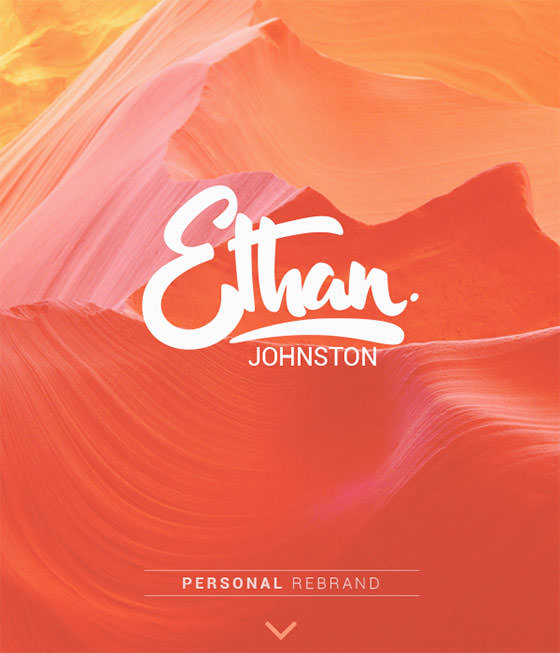
以下のプロジェクトでは、クセのある手描きスタイルのフォントに、シンプルな大文字のサンセリフ書体を組み合わせることで、メインとなるフォントの邪魔をせずに、同時に小さく表示されても可読性を保っています。

2つ以上のフォントの組み合わせを決めるときは、連想ゲーム(英: Guessing Game)をしている気分になるかもしれません。自分の直感を手折りに決めていくことが多いでしょうが、それでも構いません。
ウェブサイトや雑誌、ショップ用ポップ、製品パッケージなどなんでもよいので、どのフォントの組み合わせが良くて、どれが悪いか知ることからはじめましょう。

02. 視覚的階層をつくろう。
昔から発行されている新聞や雑誌は、フォントをつかった視覚的階層の良いお手本となります。見出しタイトルや、サブ見出しタイトル、記事本文、キャプションなど要素ごとにフォントを組み合わせて、視覚的に分割しています。
フォントのサイズ(英: Size)や太さ(英; Boldness)、文字間(行間調整(英: Leading)と文字間調整(英: Kerning)を含みます)の調整は、どのように視線を誘導し、どの部分にまず注目を集めさせたいのか決定するときに貢献してくれるでしょう。

階層(英: Hierarchy)は、見出しと記事本文のレイアウト以外にも、どんなタイプのデザインでも作成することができます。プロジェクト案件のフォントを選ぶときは、ユーザーに最初どこを見て欲しいかだけを考えましょう。
もうひとつは、どの情報がもっとも重要になるか決める方法です。なにが最初に目に飛び込んでくるか(会社の名前や見出しタイトル、特別オファーなど)、そしてどのコンテンツがあまり重要でないかを決定しましょう。それからフォントスタイルやサイズ、組み合わせなどを決めていきます。通常、重要なコンテンツはもっとも大きく、太字で表示されます。

03. どのように利用するか検討しよう。
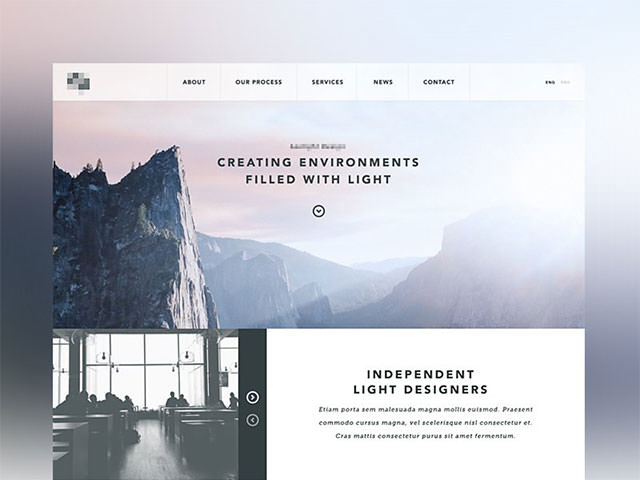
どのような環境、用途でフォントが利用されるのか知ることで、フォント選びをより楽にしてくれるでしょう。実際に表示されるサイズで、はっきり読みやすいことが大切で、特に小さな文字はくっきりさせる必要があります。下のサンプル例では、もっとも小さな文字は大文字で表記され、文字間スペースにも余裕を持つことで、強調しつつ読みやすさも確保できています。

またフォントのサイズと種類は、読みやすさにも影響してきます。フォント選びのはじまりとして、デザインやメッセージ性とフォントがマッチしているのか検討します。(ルール1で説明した、フォントの個性を考えましょう。)
フォント選びの過程で、見出し用書体(英: display typefaces)か、クセのない中立な(英: Neutral)書体なのか、選ぶことは大切な作業のひとつとなります。以下の雑誌レイアウトでは、2つの見出し書体に、サンセリフ書体を記事本文に利用しています。

フォントは、ジャンルや歴史的背景からも選ぶことができます。利用しようとしているフォントの背景をすこしリサーチしてみましょう。いつ、どのように、どんな目的でフォントが作成されたのか。または、どんな時代に利用されていたのか知ることで、デザインに合っているのか知るてがかりにもなるでしょう。
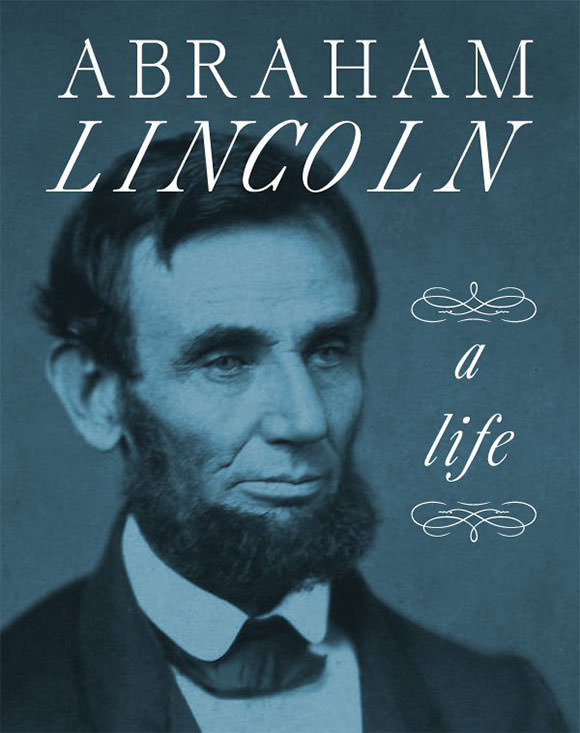
たとえばアメリカ大統領、アブラハム・リンカーン(英: Abraham Lincoln)の一生を綴った伝記のカバーデザインには、アメリカ南北戦争(1861-1865)の頃に使われていたフォント、CaslonやClarendonなどのセリフ書体が利用されています。

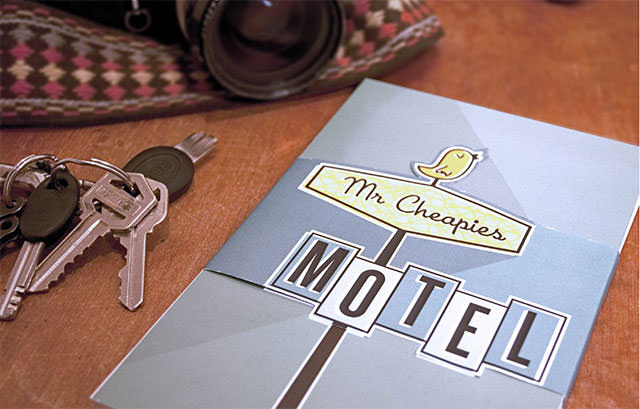
もうひとつの例としては、フォントの種類が、デザイン全体の大きな役割を担うケースです。以下は、1950年代を意識したレトロテーマのため、フォントにもその次代の広告や標識に使われていた書体が採用されています。

04. セリフとサンセリフ書体を一緒に使おう。
時間がなくて、すぐに2つのフォントを決める必要がありますか。そんなときは、ひとつは文字端に飾りを付けたセリフ(英: Serif)書体、もうひとつは飾りのないサンセリフ(英: Sans Serif)書体をえらびましょう。この組み合わせはだいたいうまくマッチし、特に文字サイズが異なる場合は最適です。

大切なことを付け加えるなら、現在タイポグラフィーの世界では、セリフとサンセリフはどちらが読みやすいかという議論が行われています。大量の文字が並ぶ文章などでは、セリフ・フォントは効果的に視線を動かすことができ、読みスピードがアップされ、プリント印刷では特に効果的です。
反対にサンセリフ・フォントはシンプルなスタイルから、オンラインやスクリーン表示に好まれ、あらゆる画面解像度でもくっきりと表示することができます。

05. コントラストを意識しよう。
セリフとサンセリフ書体がうまくマッチする理由のひとつに、コントラストがあります。このコントラストに関するアイデアにはいくつかのコンセプトが含まれ、フォントの階層や、お互いがどのように補足しあうのか検討する必要があります。
コントラストは、フォントの種類やサイズ、書体、文字間、色などさまざまな方法で実現することができます。以下のサンプル例では、太字フォントに縦長の細字フォントを組み合わせています。ほぼ180度違う2つのスタイルですがうまくマッチしています。
違い(英: Difference)が生まれることで、各フォントにそれぞれ意味を持たせることができます。また、ピンク色で表示された日付は、見出しタイトルの2倍ほどの高さで、見逃すこともなく、うまく太字タイトルを強調しています。

06. フォントの衝突は避けよう。
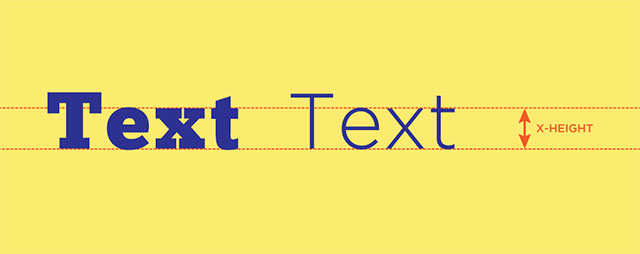
フォントを見合わせるときに、コントラスト(英: Contrast)は大切ですが、衝突(英: Conflict)は避けたいものです。異なるフォントだからといって、自動的にうまくマッチするわけではありません。一般的に言われているのが、いくつかのスタイルを共有している書体は、同じような割合となり、小文字の高さ(通称x-heightと呼ばれる。)が揃っていることが多いです。こうすることで全体の見た目は違っても、デザインの調和を保つことができます。

以下のフォント組み合わせを見てみましょう。セリフとサンセリフ体ですが、あまりスタイルに違いがありません。上の書体はより丸く、文字間もゆったりと設定されていますが、下の書体はより縦長で、詰まったスタイルとなっており、あまりコントラストが意識されていません。髪の毛のように細いセリフ書体と太いサンセリフ体など、コントラストを強調することを注意して行いましょう。

07. 似すぎたフォントの組み合わせは避けよう。
ルール5でも述べたコントラストの反対として、あまり似すぎたフォントの組み合わせも問題となります。違いがあまりないことから、階層を作るときにまず問題となってしまいます。またフォント書体の違いも、目的とした選び方より、間違いがあるように見えてしまいます。
しかし、全くそりが合わないフォントを選ぶ必要もありません。書体はウエイトや見た目で比較できることが大切で、似すぎている書体は、特に同じサイズで利用されていると、ユーザーを混乱させ、コンテンツ全体をぼんやりとさせてしまいます。以下のサンプルでは、サンセリフとセリフ書体を組み合わせていますが、似すぎた書体をえらんだ具体例のひとつです。
選んだ2種類のフォントを並べて、ちょっとのあいだゆっくりしながら眺めてみましょう。もしフォントが基本的に同じ見た目なら、選んだフォントの種類によってうまくコントラストができるので、デザインが良くなる兆候です。

08. 同じフォントファミリーを使おう。
同じフォントファミリーを利用するのは、いつでも安全策となります。デザインプロジェクトを十分に表現できる、たくさんの種類オプションがある(異なるウエイトやスタイル、大/小文字など)フォントファミリーを探しましょう。

同じフォントファミリーをつかった組み合わせでは、フォントサイズやウエイト(Light、Regular、Boldなど)、大/小文字を利用しながら、注意してコントラストを表現しましょう。

イタリック斜体やExtendedバージョンも収録しているフォントファミリーを利用することで、よりクリエイティブなアレンジが可能になります。
プロジェクトに利用する書体を制限するメリットのひとつとして、デザインプロセスをより能率化することができます。パーフェクトな組み合わせのフォントを見つける時間を短縮にもつながります。
09. 利用するフォントの数を制限しよう。
ひとつのプロジェクトで利用するフォントの数は2つか3つ、という話を聞いたことがあるかもしれません。雑誌などのデザイン編集作業にも適応する、経験から得られた確かなルールですが、「しっかりと守るべきルール(英: hard-and-fast rule)」というわけでもありません。

たとえば華やかなビクトリア調デザインを複製したり、特徴的なデザインスタイルを採用する場合などは、フォントの組み合わせをよりじっくりと検討する必要があります。たくさんの書体を利用しても、デザイン全体の調和がうまくとれ、衝突したり、散らかったりしないように注意しましょう。

しかしどんなデザイン要素では、フォント選びはやりすぎても構いませんし、多くのプロジェクトでより考えぬかれたアプローチを可能にしてくれるでしょう。うまくフォントを選ぶ方法としては、それぞれのデザインに、はっきりとした役割や目的を持たせるようにしましょう。もしあなたがたくさんのフォントを利用していて、その中でなぜ利用しているのかうまく説明できないフォントがあれば、省略してしまう必要があるかもしれません。
10. 練習あるのみ。
最後は、ルールというよりも親切な提案だと思ってください。手持ちのフォントを使って組み合わせの練習を続けましょう。試行錯誤しながら努力することで、クリエイティブで有能なスキルが生まれます。完璧なフォントの組み合わせを見つけることができる、間違いのない方程式などありません。
リスクを恐れず、アナタの直感を信じて、どんどん挑戦してみましょう。ルール的に間違っていると感じたり、ただフォントの組み合わせが悪いと感じるかもしれませんが、何が悪いのか考え、失敗から学ぶことが大切です。今回ご紹介したタイポグラフィーの基本を起点として、よりクリエイティブな作品をデザインしてみましょう。
参照元リンク : 10 Golden Rules You Should Live by When Combining Fonts: Tips from a Designer – Canva Design School
















