海外デザインブログCanva Design School Blogで公開された「20 Typography Mistakes Every Beginner Makes」の著者より許可をもらい、日本語抄訳しています。
背景に合わせてアレンジをただ加える見た目以上に、文字テキスト(英: Typography)はデザインにおいて重要な役割があり、プロジェクト全体のデザインを良くも、悪くもします。
文字テキストに関する間違いは、全体のイメージとうまくブレンドされ、よく考えられた文字組み合わせに比べて、目立ちやすくなりがちです。フォントをデザインするときに間違いやすいポイントを学び、デザイン案件の最終チェックリストとして活用してみましょう。
詳細は以下から。
01. 文字間が詰まりすぎ: トラッキング
限られたスペースにテキストを挿入する必要があるとき、どうするでしょう。文字間(トラッキング(英: Tracking))をすこし狭くするかもしれません。しかもこの問題は、文字間を狭くし過ぎると、テキストの読みやすさが著しく低下してしまい(特に小さなフォントサイズで作業をしているとき)、デザインが詰まった印象に仕上がってしまいます。

02. 行間が詰まりすぎ: リーディング
行間スペース(レディング(英: Leading))を調整することは、可読性にもつながります。行間は狭すぎても、広すぎても読みにくくなり、視覚的なデザイン性を台無しになってしまいます。

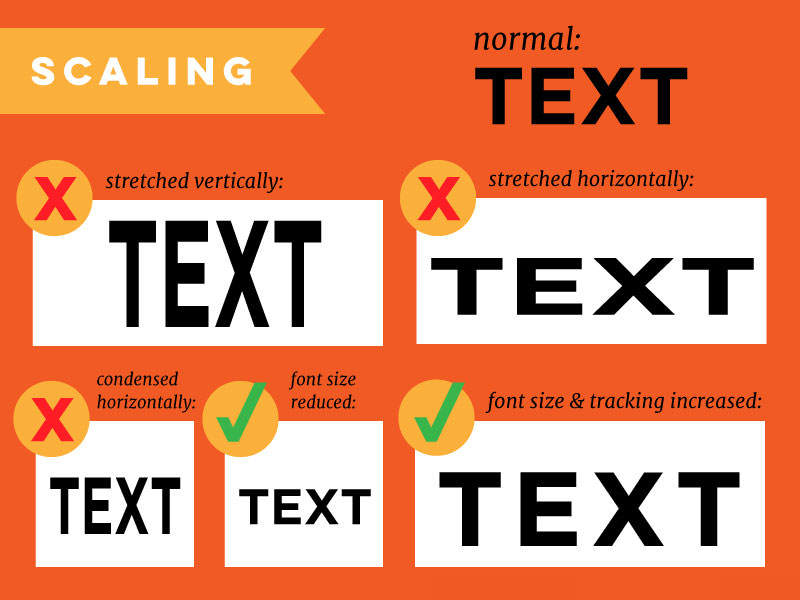
03. うまく拡大縮小ができていない。
初心者にありがちな間違いが、限られたスペースにフィットさせるために、文字を引き伸ばしたり、縮めてしまうことです。文字デザインの意味合いが歪んでしまいます。
しかしこの問題を解決する方法をいくつかあります。まず、文字を拡大縮小するときは、均整がとれて(英: Proportionally)いるのか確認しましょう。ショートカットキーはデザインアプリケーションによって異なりますが、PhotoshopやIllustratorなどのAdobe関連ソフトでは、Shiftキーを押しながらテキストボックスの角をドラッグしましょう。応急処置としては、フォントサイズまたはトラッキング(字送り)を調整し、効果的にスペースを埋めるという方法も覚えておきましょう。

04. 可読性を無視している。
注目を集めるデザインに仕上げるには、人がはっきりと読みやすいことが前提となります。しかしデザインプロセスの段階で、見た目はいいが、実践的(英: Practical)ではないというケースもあるでしょう。たとえば、細い白テキストを黒背景に配置すると、スタイリッシュに見えますが読みにくくなってしまいます。
可読性の問題には色々な要素が考えられるでしょう。フォントが小さすぎたり、フォントと背景の色が合っていなかったり、透明エフェクトが文字テキストを読みにくくしているかもしれません。

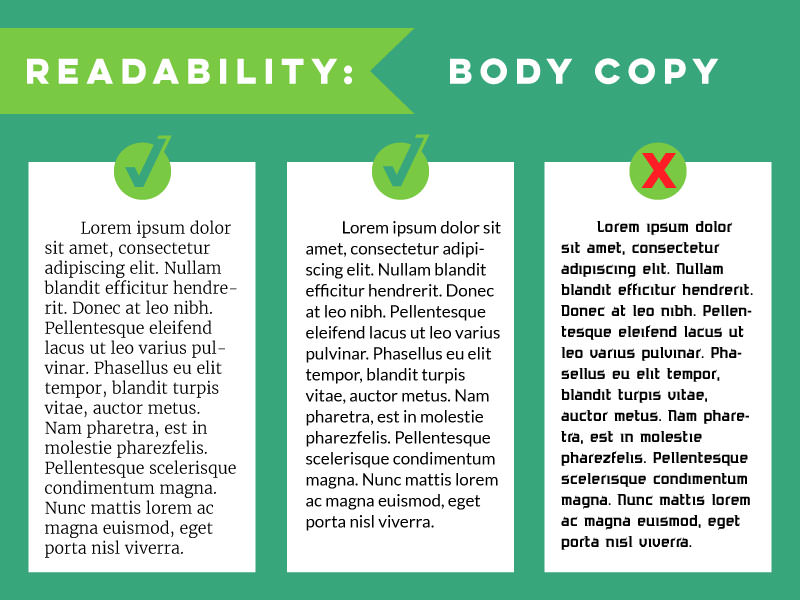
05. 可読性を無視している。②: コンテンツ本文
コンテンツのメインとなる文章(英: Body Copy)では、特に可読性をじっくり検討する必要があります。このような文字テキストでは、魅力的なデザイン性よりも、くっきり表示で読みやすいかのどうかが鍵となります。このパートでは目線を誘導しやすくなるように、フォントサイズやトラッキング(字送り(英: Tracking))、リーディング(行間(英: Leading))などを調整しましょう。
一般的に、フォントの端に飾りのあるセリフフォント(英: Serif Font)がメインコンテンツ用テキストに適していると言われており、目線の移動をより素早く行うことが出来ます。シンプルなサンセリフ(英: Sans-Serif Typeface)も、特にウェブをベースとしてた読み物に適しています。

06. 改行位置を考えていない。
コンテンツ本文(ボディコピー)で見落としがちな間違いのひとつが、段落分けされた文章を編集しているときに、文字テキストが途中で途切れてしまう問題(英: Orphans and Widows)です。特に長い文章を扱うときは、文字が途切れてしまうことで、余分な余白スペースができてしまうので、取り除いてしまいましょう。
この問題の解決方法としては、手動で行間を変更するか、行の長さ長さやトラッキング(字送り(英: Tracking))をすこしだけ調整してあげましょう。

07. 英文で文章のあとにダブルスペースを使っている。
もうひとつボディコピーに関する問題点として、文章の間にダブルスペースを利用するのはやめましょう。英文では2行開けるようにと習ったかもしれませんが、それはやや時代遅れで不必要となってきています。さらにダブルスペースを行間を加えることで、読み手の流れ(英: Flow)を邪魔してしまいます。英文の文章の間のスペースは、1行とするように心がけましょう。
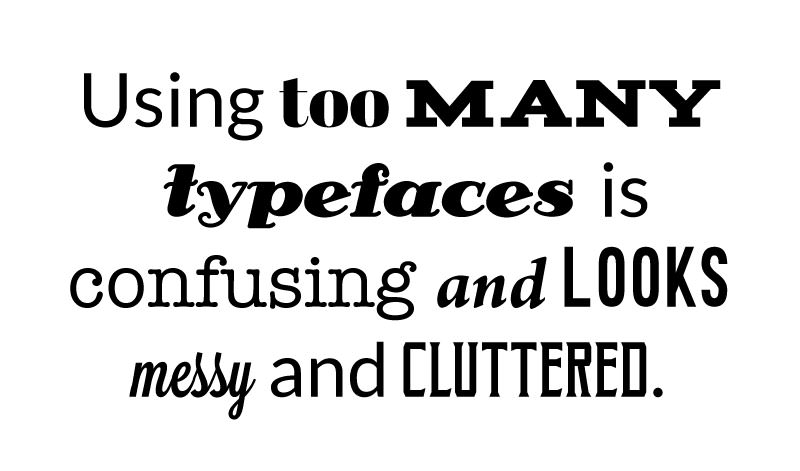
08. たくさんのフォントの種類を使っている。
装飾的なフォント書式の組み合わせとも言われていますが、多くの場合が失敗しています。デザインプロジェクトの大半は、2つや3つの限られたフォント数を利用することで、デザイン的な恩恵を受けることが、これまでの経験からも分かっています。多すぎるフォント書式やスタイルは、考えぬかれたプロのフォント組み合わせに比べ、デザインがアマチュアっぽく見えてしまいます。より保守的な文字に対するアプローチが、デザインが乱雑にならずすっきりと、整理することができるでしょう。

09. フォントの組み合わせが合っていない。
フォント数を使い過ぎないだけでなく、調和のとれたフォントの組み合わせが良いデザインには必要です。もしフォントのデザインがぶつかってしまっていると、コンテンツからユーザーの視線をそらし、伝えたいメッセージが潜在的にしまいます。(英: Potentially)届きにくくなってしまいます。
以前紹介したフォントの組み合わせ方法は、いわばサイエンス(英: Science)とアート(英: Art)の中間のようなものです。文字の基本を学び、練習を繰り返しながら、個人的な好みを活かし、より直感的に行います。まずセリフフォント(英: Serif Font)とサンセリフサンセリフ・フォント(San-seif Font)を1つずつ、スタート地点として選びましょう。日常にあるモノ(ウェブサイトや雑誌、商品パッケージなど)を参考にすることで、どのフォントの組み合わせが効果的なのか見えてくるでしょう。

10. コンテンツの内容を考えていない。
フォントの組み合わせが決まったら、行っているプロジェクトのコンテンツ内容とフォントが合っているか確認しましょう。それぞれのフォントは異なった雰囲気(英: Moods)を持ちあわせており、陽気さ(英: Playful)や真面目さ(英: Serious)、カジュアル(英: Casual)、モダン(英: Modern)、ビンテージ(英: Vintage)などを表現します。しかし、コンテンツの意図に沿わない雰囲気づくりは、デザインから切り離されてしまい、ユーザーを混乱させてしまいます。
より実践的な練習がなによりですが、たとえばビジネス・レポートには保守的で(英: Conservative)で、より中立(英: Neutral)なフォント文字が適しています。しかし子供の絵本のカバーは、より楽しく(英: Fun)、元気のよい(英: Cheerful)フォントが好まれるでしょう。書体とは、強い個性(英: Personality)のようなもので、見出しフォント(英: Display Fonts)とも呼ばれています。特定の目的にだけ、控えめに利用してみましょう。

11. 機能より見た目に着目している。
最新のタイポグラフィーのデザイントレンドを採用したり、見た目がかっこいい、ユニークなフォントを選ぶことで、より魅力的に演出することができるでしょう。しかし、タイポグラフィーはアート性だけでなく、機能性(英: Functional)も必要になります。もしあなたがデザイン性にばかり目を奪われ、読みやすさやプロジェクトの内容などを無視してしまっている場合、見た目(英: Form)と機能性(英:Functional)のバランスを、より意識することを心がけましょう。

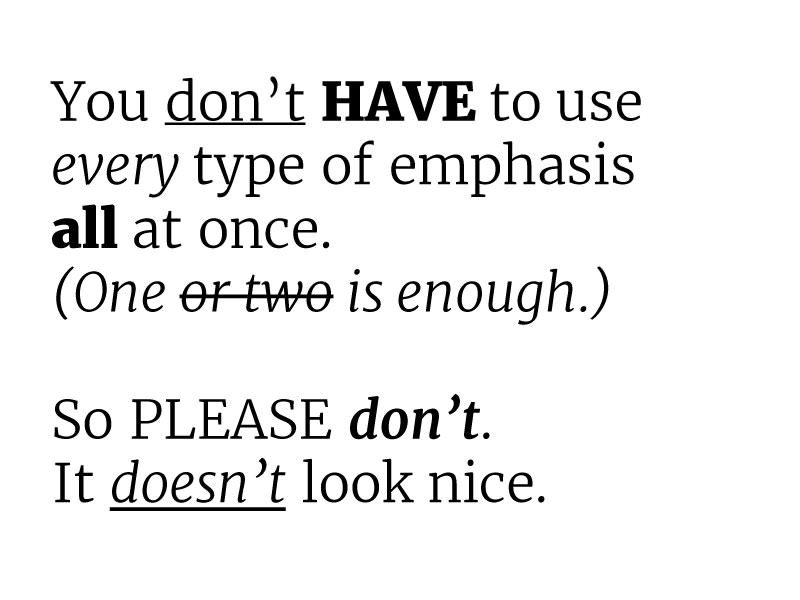
12. 文章を強調しすぎている。

視覚的に目立たせたり、重要であることと示したり、口語表現を真似ることで、特定のテキストを強調したいときがあるかもしれません。英文の場合、イタリック体(英: Italics)や太さ(英: Boldness)、下線(英: Underline)、大文字(英: Caps)、フォントサイズ(英: Size)などさまざまな方法があるでしょう。
ただしひとつの文章に、上で述べたすべての種類を利用するのだけは避けましょう。やる気が空回りしてしまい、メッセージがうまく伝えわらなくなってしまい、見た目もよくありません。ひとつ以上の種類を利用する機会は、ごく稀にすべきかもしれません。
13. すべて大文字を使っている。
文字を強調する方法のひとつ「大文字(英: Capital Letters)」は、特にソーシャルメディアなどの会話ベースの他に、文章のあらゆる場所で使われています。利用するときは意図時に(英; Purposefully)、控えめに(英: sparingly)にしましょう。どんな長さの文章的であれ読みにくく、意味していなくても叫んでいる(英: Yelling)ように見えてしまいます。

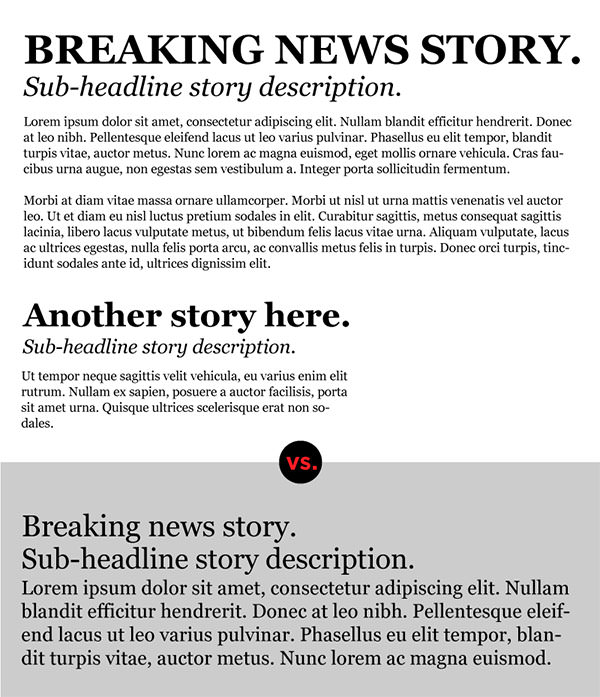
14. 階層を無視している。
異なるコンテンツの順序や重要性を伝える、階層(英: Hierarchy)。見出し、サブ見出し、コンテンツ本文でできている新聞記事は、うまくこのコンセプトを伝えてくれます。通常、見出しタイトルはまずはじめに読まれるので、もっとも大きく、太字で、大文字のケースも多いでしょう。次にサブ見出しタイトルは、ややフォントサイズが小さく、イタリック体(英: Italics)や他のフォント書体が使い、コンテンツ本文はかなり小さなサイズが採用されています。
階層をうまく利用することで、読み手が一目しただけで、どのような情報が整理されているのか分かります。また同様に階層をうまく利用していないデザインは、どこを見始めたらよいの迷ってしまいます。

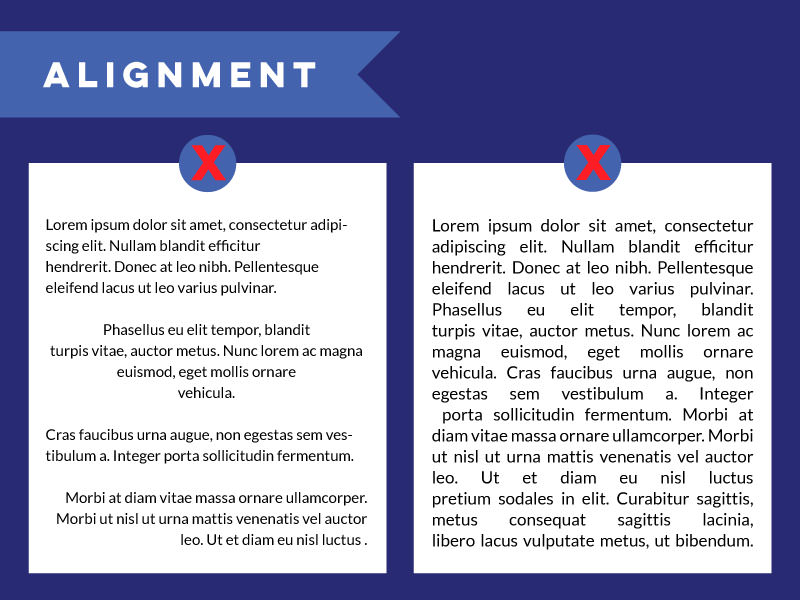
15. 改行位置が揃っている。
一貫性(英: Consistency)は、テキストを揃えるときにもっとも検討しなければいけない要素のひとつです。論理的な住所でテキストが並べられているか、もう一度確認してみましょう。左揃えや中央揃え、右揃えなどを混ぜて利用したり、全体を均等な長さに揃えてしまう(英: Justified Alignment)のは避けたほうが良いでしょう。見た目は揃うかもしれませんが、文字間がバラバラで文章がぶつ切りになってしまい、読みにくくなってしまいます。

16. 余白やガイド線を使っていない。
文字テキストが揃っているか確認する、もっとも簡単な方法のひとつが、余白マージン(英: Margin)とガイド線(英:Guides)を利用します。すべてのテキスト揃えに関する問題を解決できるわけではありませんが、デザインを整理しながら並べる手助けをしてくれるでしょう。

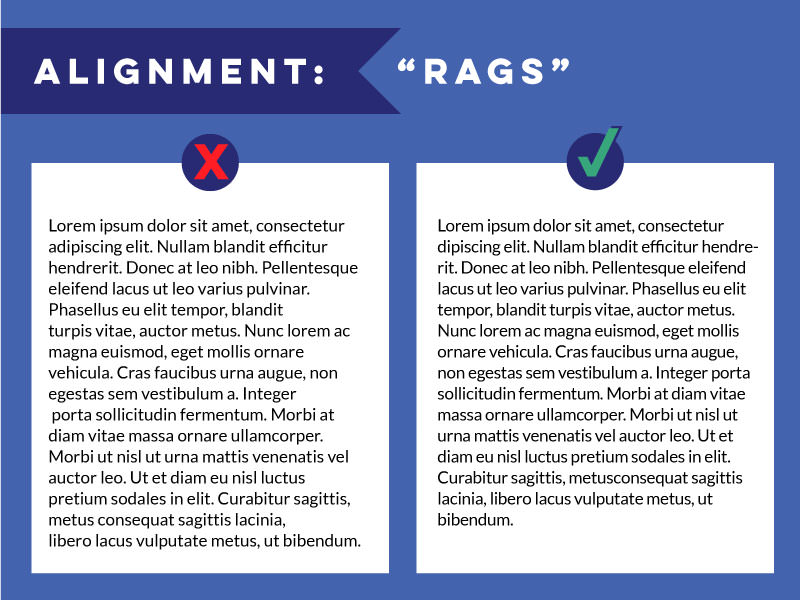
17. 文章がガタガタになっている。
文字テキストの揃え方に注意したとしても、文章がガタガに(英: Ragged Edges)なってしまうことがあります。視覚的に邪魔をするだけでなく、テキストのメッセージ性を伝える妨げにもなります。
この問題を解決する方法としては、手動で行の終わりを変更するのが良いでしょう。多少時間はかかってしまかもしれませんが、このガタガタ問題を解決することで、全体をすっきりとした印象に仕上げてくれます。
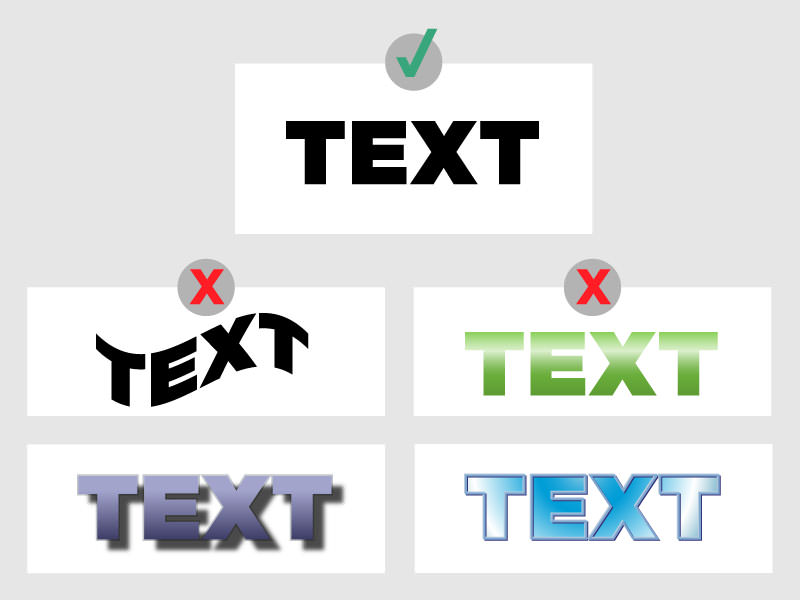
18. テキストエフェクトを利用している。
一般的に、Microsoft Wordに収録されている「ワードアート(英: WordArt)」機能のような、テキストの特別加工は避けるべきと考えられています。3Dエフェクトやエンボス加工、ドロップシャドウ、グラデーションなど。コンテンツの内容とうまくマッチしていないのはもちろん、デザインを安っぽく見せてしまいます。

19. 遊びと仕事を分けていない。
上司やクライアントなどから評価される、重要なプロジェクトを手がけているときは、新しくてユニークなデザインを試すのに、最適なタイミングとはあまり言えないでしょう。時間が空いているときに、新しいリソースやデザインを実験し、本番のプロジェクトでは問題になりそうなフォント選びは、ごく一部のオーディエンスに向けた、視野の狭いデザインとなってしまいがちです。
フォントの組み合わせは直感を信じながら、これまで失敗したアプローチを振り返ったり、他の人に質問してみましょう。重要な案件では保守的で(英: Conservative)、シンプルなデザインを心がけることが大切です。
20. 最終確認をしていない。
最後はより実践的な考えで、デザインに直接関係するわけではないですが、それでも重要なポイントとして、最後に全ての文字テキストを読み返して、スペルミスや文法的間違いがないか確認しましょう。何気なくやってしまった間違いは、プロジェクト全体をアマチュアっぽく見せてしまい、ネガティブなイメージを読者に与えてしまう可能性があるでしょう。
現役デザイナーが実践している、フォント組み合わせ10個の黄金ルール
フォント組み合わせの基本を理解することで、幅広いデザインにも活躍できるテクニックをまとめています。
参照元リンク : 20 Typography Mistakes Every Beginner Makes – And How You Can Avoid Them – Canva Design School