
海外デザインブログCanva Design School Blogで公開された「How to Marry Text and Images – Canva Design School” href=”」の著者より許可をもらい、日本語抄訳しています。
文字テキストとイメージ写真を組み合わせる、効果的な5つのテクニックを利用することで、見た目の構図を美しく、そして読みやすくすることができます。ちょっとした工夫をすることで、あなたのデザインをより魅了的に仕上げてくれます。
写真の空いているスペースを活用したり、文字を目立たせる図形を加えたり、やり過ぎない控えめで、クリエイティブな5つのテクニックを今回はご紹介します。
詳細は以下から。
01. イメージ写真の空白スペースを利用しよう。

写真の空いている空間を、テキストで埋めてみましょう。「コピースペース(英: Copy Space)」としても知られているこの空間を利用することで、メイン部分の特長を活かしたまま、文字テキストをはっきり読みやすく表示できます。
またイメージ写真の中で、直線となっている構図を活用してみましょう。この例では、テキスト3列目にフローリング床を基準とした直線ラインを合わせて配置しています。
02. 半透明の背景で、文字を読みやすくしよう。

背景イメージの透明度を少し落とすことで、デザイン全体をやさしく、ソフトな印象に仕上げるだけでなく、文字の可読性を改善します。特にディテールにこだわった写真や、ごちゃごちゃとしたレイアウトの場合に有効的なテクニックです。
半透明の背景イメージには、暗めのテキスト文字カラーが適しています。写真の中でもっとも濃い色を、黒文字テキストの代わりに利用してみても良いでしょう。
03. 半透明の図形シェイプをつかおう。

文字と一緒に、円サークルや三角、四角形などのシェイプ、図形を組み合わせることで、クリエイティブな魅せ方が可能となります。イメージ写真の中でもっとも暗い色を、図形シェイプ用カラーに選択し、透明度をすこし加えてみましょう。
こうすることで、明るい(英: Light)文字テキストカラーでも、はっきりと読みやすく表示してくれます。
04. 2枚の半透明イメージ写真を重ねよう。

異なる不透明度の2枚のイメージ写真を重ねることで、質感たっぷりな背景デザインを作成することができます。片方の写真がもう一枚より透明度を高くすることで、よりうまくいくでしょう。
また、テキストとの組み合わせについては、デコレーションのないシンプルなサンセリフ(英: Sans Serif)書体を利用することが、読みやすさだけでなく、背景イメージとのバランスも整えてくれます。
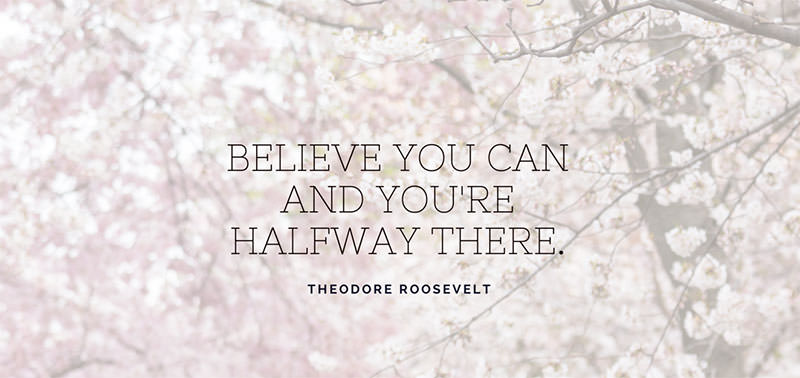
05. イメージの周りに文字テキストを配置しよう。

背景となるイメージ写真に描かれる、自然なラインに沿ってテキストを配置してみましょう。控えめに魅せることができ、こちらのサンプル例では、木の形に沿って文字テキストが並べられています。
現役デザイナーが実践している、フォント組み合わせ10個の黄金ルール
2種類以上のフォントの組み合わせを検討するときは、以下のエントリーも参考にどうぞ。















