海外デザインブログDesignmodoで公開された「4 Tips for Prototyping with Adobe Photoshop Artboards」の著者より許可をもらい、まとめて日本語抄訳しています。
数週間前にAdobe社がPhotoshopでの「アートボード」機能を追加したことで、著者自身を含め、デザインコミュニティーで大きな話題となっています。
アートボード機能の重要性は、スクリーンデザイナーの作業を考えることで見えてくるでしょう。より正確に言うと、スクリーンデザイナーがこれから増えてくることを意味しています。
ウェブサイトやモバイル・アプリなどのプロトタイプ・デザインを制作するとき、フォトショップ画面に着目して作業することでより効率的に、より素早いデザイン開発を可能にします。いくつもあるモバイルアプリすべての画面をまとめて確認でき、すべてのファイルはひとつのPSDファイルで整理されます。
そんなアートボード機能をうまく利用するために覚えておきたい、アートボード初心者のための、4つの便利テクニックをまとめてご紹介します。これらのテクニックを修得することで、はじめからアートボード機能を知っていたかのように、使いこなすことができるでしょう。
詳細は以下から。
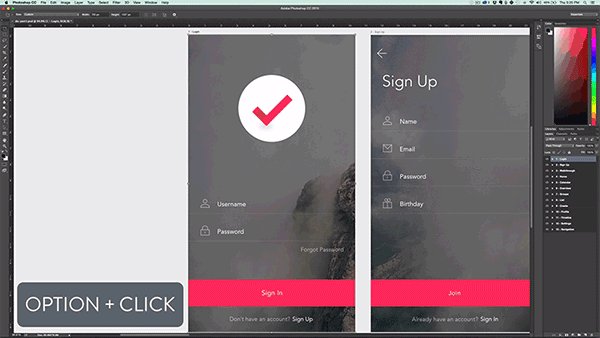
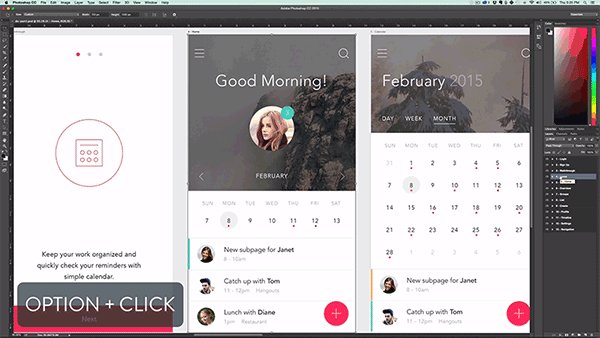
01.異なるアートボード間を移動する

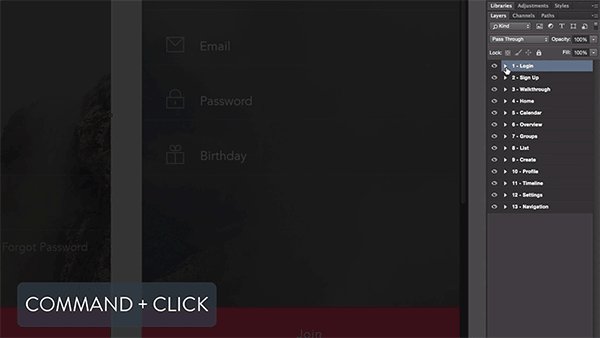
実際にいくつものアートボードを利用した、複雑なPSDドキュメントで作業をする場合、素早く各アートボード間を移動したいと思います。そんなときは、レイヤーパレットよりOptionキーを押しながら、移動したいアートボードをクリックしましょう。フォトショップが自動的に、選択したアートボードまでスクロールしてくれます。
このテクニックは、特にたくさんのアートボードを利用しているケースでは不可欠になってくるでしょう。
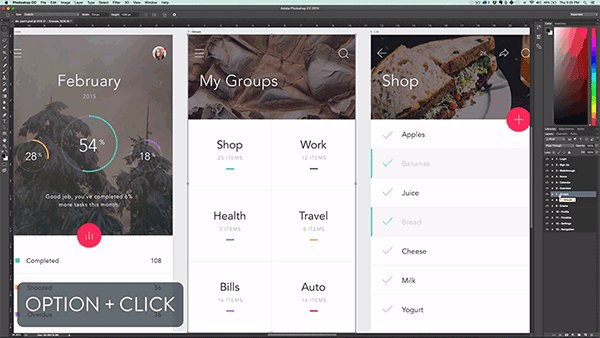
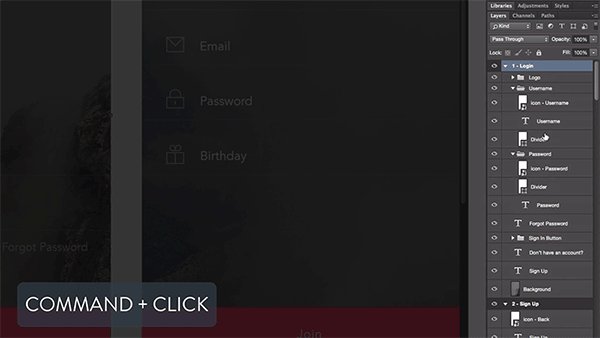
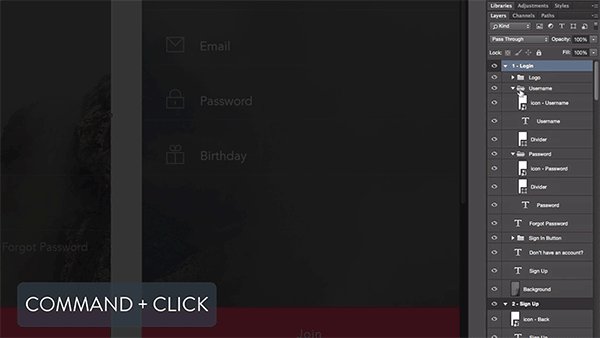
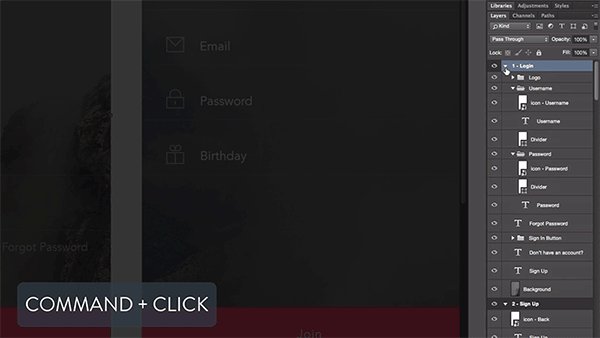
02.すべてのアートボードを一度に開く/閉じる

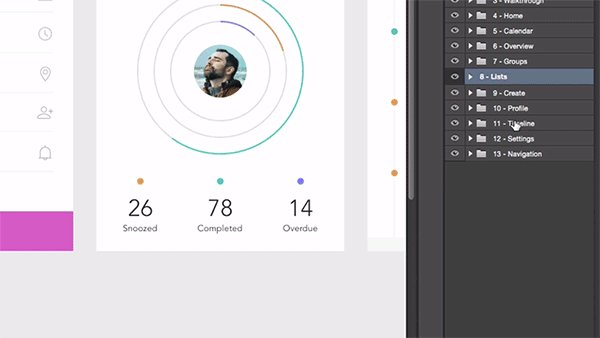
アートボード機能がまだ新しいこともあり、レイヤーパネル内での表示方法は、基本的にグループフォルダのように展開され、作業を進めていくうちに、レイヤー数がすごいことになってしまうこともあるかもしれません。
レイヤーパネル内をCommand/Ctrlキーを押しながらクリックすることで、すべてのアートボードをまとめて展開、閉じることができます。たとえば作業をしているときに、「レイヤー2のコピー2」と名前付けされたレイヤーが、どこにあるのか分からないといったシチュエーションにも有効なテクニックです。
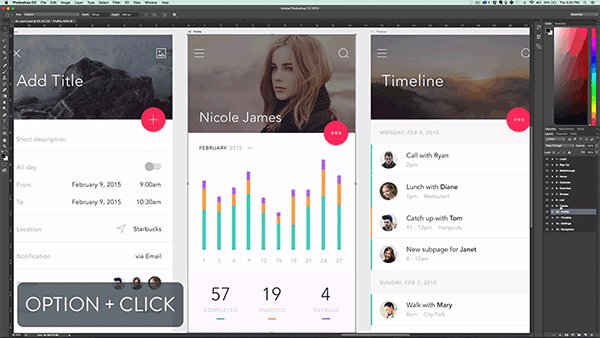
03.グループからアートボードを作成する

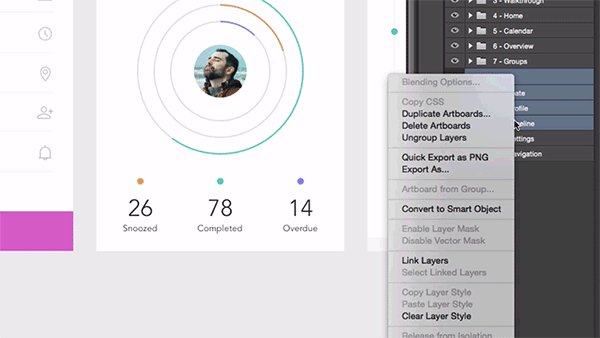
アートボードを使わずにデザイン編集をはじめたとしても、作成したグループより簡単に、アートボードを作成することができます。グループ分けされたレイヤーを右クリックし、「グループからのアートボード(Artboard from Group)」を選択だけのシンプルな作業のみで実現できます。
アートボード機能には、素早くエクスポートできたり、InVisionサービスのようにスマートにプロトタイプをシンクロされたりと、素晴らしいメリットがあります。ほんの数クリックだけで、アートボードを使ったPSDファイルをさまざまな用途に活用することができます。
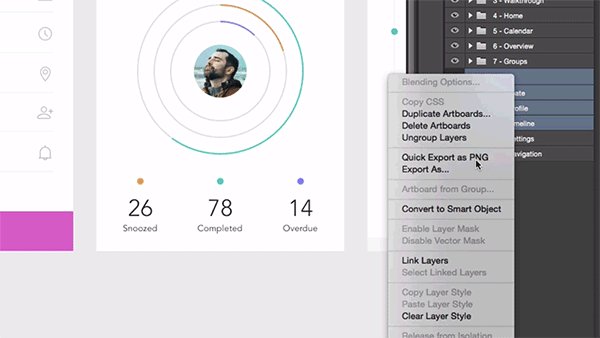
04.アートボードをPNGファイルにクイック書き出しする

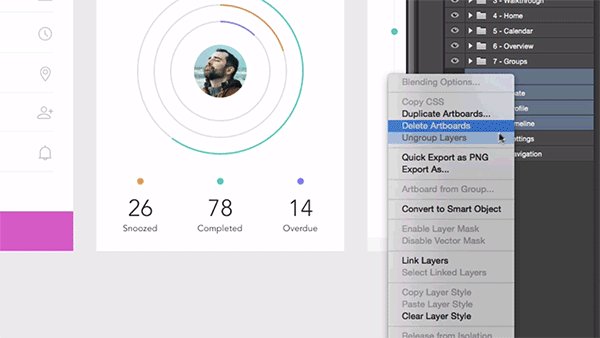
PSDファイルからアセットを抽出する方法として、新しく「クイック書き出し」機能が追加されました。レイヤーパネルから抽出したいレイヤーやグループをアートボードの中から選択し、右クリックで「PNGとしてクイック書き出し」を選択すれば完了です。
手軽に高画質なPNG画像スクリーンを作成でき、チームと共有したり、Dribbbleなどでポートフォリオとして公開するのにも最適です。
素早く動かし、整理された環境を。
新しいアートボード機能の登場によって、フォトショップによるデザインプロセス、ワークフローや、ドキュメント管理がよりスピーディーになりました。ウェブサイトやモバイルアプリのプロトタイプを、より素早く作成し、整理された状態を保つためにも、アートボード機能を利用してみてはいかがでしょう。
スクリーン画面デザインは、スペシャリスト達による成熟された(英: Full-blown)業界へと成長しています。いい理由として、洗練されたスクリーン画面デザインは、業界全体を驚かすでしょう。
新機能「アートボード」で編集サクサク!すごい無料UIコンポーネント素材まとめ
Adobeが公式に公開した、iOS 9のUIデザインキットは、アートボード機能を利用したPSDファイルで収録されています。
参考記事: アートボード | Photoshop ヘルプ
参考記事: アートボードでのデザイン | Adobe Photoshop CCチュートリアル
参考記事 : Work with Artboard | Adobe Illsutrator CC Tutorials
参照元リンク : 4 Tips for Prototyping with Adobe Photoshop Artboards – Designmodo