
海外デザインブログCanva Design Schoolで公開された「Designing for Engagement: How Color, Type and Space can Impact the Mood of Your Design」より許可をもらい、日本語抄訳しています。
デザインとは、写真やイラスト、図形などの色と形で構成されるイメージによって、ユーザーの知覚に直接働きかける、視覚による情報伝達(ビジュアルコミュニケーション)です。
デザインは、ブランドや商品、メッセージ、アイデアをユーザーに対して伝えます。ではどんなデザインが注目を惹くでしょうか。それは色でしょうか。魅力的にフォントを利用した見出しタイトル?それともバランスの良い構図でしょうか。これらのエフェクトをすべて組み合わせたものと言っても良いでしょう。そしてもうひとつ、デザインプロフェクトに個性や雰囲気を加えてみましょう。
友人や職場の同僚など、新しく誰かと仲良くなったときのことを思い出してみましょう。きっと、その人の個性に惹かれたのではないでしょうか。キャラクターなどの特長が、その人自身をユニークに見せているでしょう。成功するデザインでも、全く同じことが言えます。ターゲットとなるオーディエンスや、コンセプトを個性として表現することで、より多くの人を惹きつけることができるでしょう。
では、どうやったら正しい雰囲気を、デザインに加えることができるでしょうか。今回は、デザインにおける3つの基本原則、色(英: Color)と書体(英: Typography)、余白スペース(英: Space)について見ていきましょう。
詳細は以下から。
01. 色を使って、ユーザーに近づこう。
色(英: Color)は、とても強力なツールです。ビジュアルコミュニケーションにおいては、いくつかのポイントでより効果的にユーザーの注目を集め、コンセプトを伝えることができます。このことから色は、デザインにおいて雰囲気を演出するのに、もっとも重要な役割のひとつと言えるでしょう。日常生活の会話のなかにも、色は使われています。なぜ怒っている人をみると「赤くなっている」と言い、悲しそうな人をみると「ブルーな気分」と言うのでしょう。それは色が、わたしたちの雰囲気や感情とユニークなつながりがあるからです。
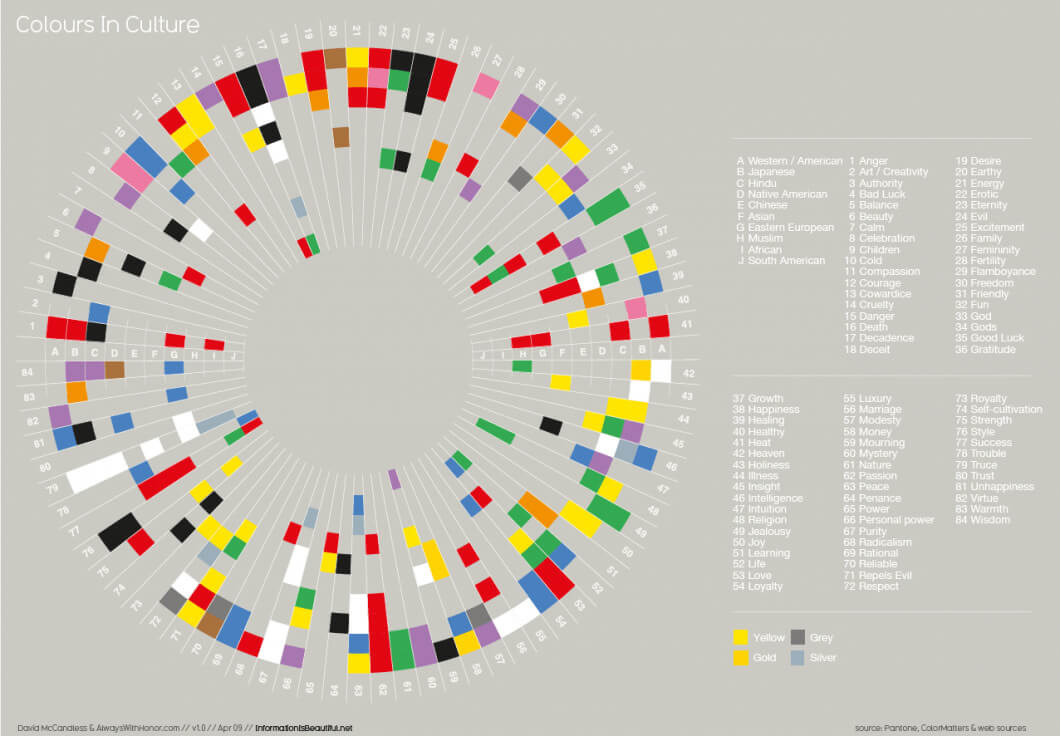
このつながりは、デザインプロジェクトで色を利用するたびに検討する必要があることから、色彩における心理学について知っておくと良いかもしれません。しかし、すべての人が同じように色を感じるわけではありません。異なる色がもつ意味やムードは、文化や社会に大きく影響されます。以下は、地域や国ごとの色に対する意味合いをまとめたインフォグラフィックです。
では、いくつかの西洋文化における基本的な色の意味合いを、具体的なサンプルと一緒に見ていきましょう。この項目は、「これだけは知っておきたい、色の基本原則まとめました。」から抜粋しています。色に関するより詳しい情報やテクニックはこちらの記事を参考にどうぞ。
赤色(英: Red)
コンテンツによってさまざまなアイデアを適用することができる色。赤色は炎や温かさ、危険、血、緊急性、イキイキとした色、心臓やハートに関連し、ときに暴力的。
ブランディング
赤色は強さ(英: Strength)や信頼(英: Confidence)、力強さ(英: Power)などを表し、識別しやすい色のひとつ。
オレンジ色(英: Orange)
こちらも火に関連する色で、赤色の温かさと快活な黄色の色合いを組み合わせることで、行動的(英: Activity)、精力的(英: Energy)、楽天的(英:Optimism)な印象を与えます。また、収穫時期(英: Harvest)や秋(英: Autumn)の季節を連想させます。
ブランディング
オレンジ色は、若々しさ(英: Youthfulness)や創造性(英; Creativity)を表します。色合いに応じてオレンジや黄色の種類に分別される、金色はラグジュアリー(英: Luxury)で、高品質な印象を与えます。
黄色(英: Yellow)
太陽の色で、幸せ(英:Happiness)や快活(英: Cheerful)、フレンドリー(英: Friendliness)、春のフレッシュさなどを表します。またコンテンツによって、注意や警告のシグナルにもなります。みどり色がかった黄色の配色では、不健康(英: Sickly)で不愉快(英: Unpleasant)な印象にもなり得ます。歴史的にみて、黄色は病気(英: Illuness)や隔離(英: Quarantine)などを連想させることがあります。
ブランディング
純粋な黄色は、注目を惹くのに最適ですが、ビジュアの邪魔をしたり、読みにくい場合があるので注意が必要です。(たとえば、黄色の背景に白文字など。)
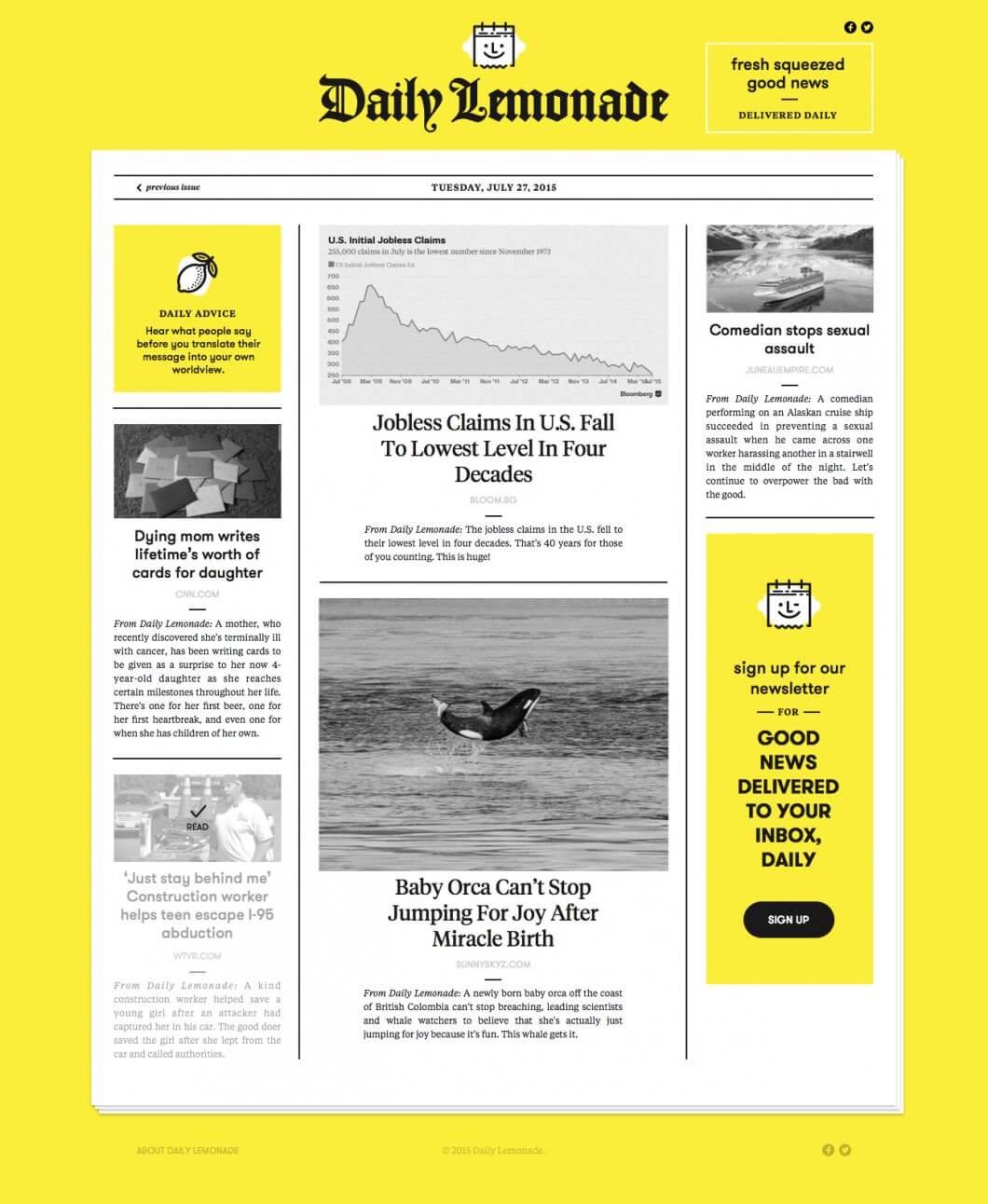
もうひとつの具体的なサンプルとして、こちらのサイトでは親しみやすいイラストのロゴに、鮮やかなレモン色がデザインをうまく強調しています。
みどり色(英: Green)
自然や植物、成長などを表す色。健康(英: Halth)やフレッシュさ(英: Freshness)、自然をテーマにした雰囲気。深いみどり色は、お金などに関連する富(英: Wealth)や安定(英: Stability)を表します。
ブランディング
自然や環境にやさしく、健康にも良いオーガニックな商品やブランドイメージ。自然をテーマにするときは、緑と茶色の組み合わせをよく見かけます。
青色(英: Blue)
海や空を連想させる色。青色は、平和的(英: Peaceful)で清潔(英: Clean)の品質を表現します。エネルギッシュで暖かいイメージの反対で、涼しく、落ち着いた印象。また悲しみ(英: Sadness)や憂うつ(英: Depression)も表すことも。
ブランディング
もっとも幅広く利用されている色のひとつ。信頼性(英: Trustworthiness)や安全(英: Security)、安定(英: Stability)を連想させます。濃い青および紺色は、企業関連のコンテンツによく利用され、真面目さ(英: Serious)や保守的(英: Conservative)、専門性(英: Professional)を表現できます。
むらさき色(英: Purple / Violet)
むらさき色は、王位(英: Royalty)や威厳(英: Majesty)、名誉(英: Honor)などを表します。また霊的(英: Spiritual)で、宗教的(英: Religious)にも関連付けられます。
ブランディング
深い色合いは、ラグジュアリーで富裕(英: Opulence)な印象を与え、明るく/鮮やかな色合いは、女性的および子供らしさを表します。
手づくり石けんを詰めたこのパッケージは、むらさき色と金色の組み合わせが高級感を強調し、演出しています。
黒色(英: Black)
赤色と同じように、たくさんの意味合いをもつ色。力(英: Power)や高級さ(英: Luxury)、洗練(英: Sophisticate)、上流な(英: Exclusivity)イメージを演出します。その反対に、死(英: Death)や悪魔、神秘性などにも関連付けられます。また洋服において黒色は、フォーマルな正装および追悼の意を表します。
ブランディング
中立的なイメージを演出できる黒色は、幅広く使われている色のひとつで、コンテンツによって意味合いが異なります。シンプルな黒白のモノクロデザインが多く、それは計画的な場合と、プリント代を節約しているだけという場合も検討できます。黒色を背景にすると、色は通常明るく見えます。
以下のフランスにあるレストランのブランディングでは、黒色を利用することで、洗練された、高級感のあるブランドイメージに、モダンなグラフィックが特長です。
白色(英: White)
ライトや雪などの色。純粋さ(英: Purity)や潔白(英: Innocence)、徳(英: Goodness)、完璧さ(英: Perfection)などを表し、ありのまま(英: Stark)で無菌(英: Sterile)にもつながります。
ブランディング
簡単さ(英: Simplicity)や清潔さ(英: Clean)、モダンな印象を表現します。ミニマルスタイルのデザインでは、白色を利用するケースが多いようです。
デザインプロジェクトにおいて色を適用するときは、いつでも伝えたい雰囲気や個性をうまくサポートしているか、じっくり検討することが大切です。マーケティングのスペシャリストである Gregory Ciotti は、「The Psychology of Color in Marketing and Branding(邦題: マーケティングやブランディングにおける色の心理学)」で以下のように述べています。
正しい色をえらぶときは、商品に利用されている色に対する消費者の反応が、色そのものより重要ということが、研究で分かってきています。ブランドイメージを伝える感情や雰囲気が必要です。ブランドの個性とマッチした色使いを知っておきましょう。(例: Appleで使われているクリーンでシンプルなデザインの「白色」など)
02. フォントを使って、デザインの個性を強調しよう。
フォント選びは、デザイン全体の色合いを決め、デザインに対するオーディエンスの感情にも影響します。そのことから、プロジェクトのコンテンツとフォントの雰囲気が、マッチしていることが重要になります。
フォントを選んだり、組み合わせたりするなかで、もっともチャレンジとなる問題のひとつが、各フォントには真面目やカジュアル、楽しさやエレガント、ナチュラルなど、それぞれ異なる雰囲気と個性を持っているという点です。選んだフォントの特長が、デザインとマッチしているか、きちんと確認することが大切になります。もしフォントの個性が、デザイン全体のメッセージ性と合っていないと、オーディンエスにコンセプトをうまく伝えることができないでしょう。

フォントを探しているときは、楽しくてユニークな書体が目に付きますが、そこに個人の好みを加えないように注意しましょう。選んでいるフォントは、装飾やデコーレションなど特長がありますぎて、プロジェクトに当てはまらないかもしれません。もしフォント選びに迷ってしまったら、次の質問に自分に投げかけてみましょう。「このフォントは、ブランドイメージをサポートし、デザインの意図をうまく補っているか?」これがもっとも効果的なフォント選びの基本です。
次に、デザイン全体の雰囲気をうまく強調した、いくつかの具体的なサンプル例を見ていきましょう。
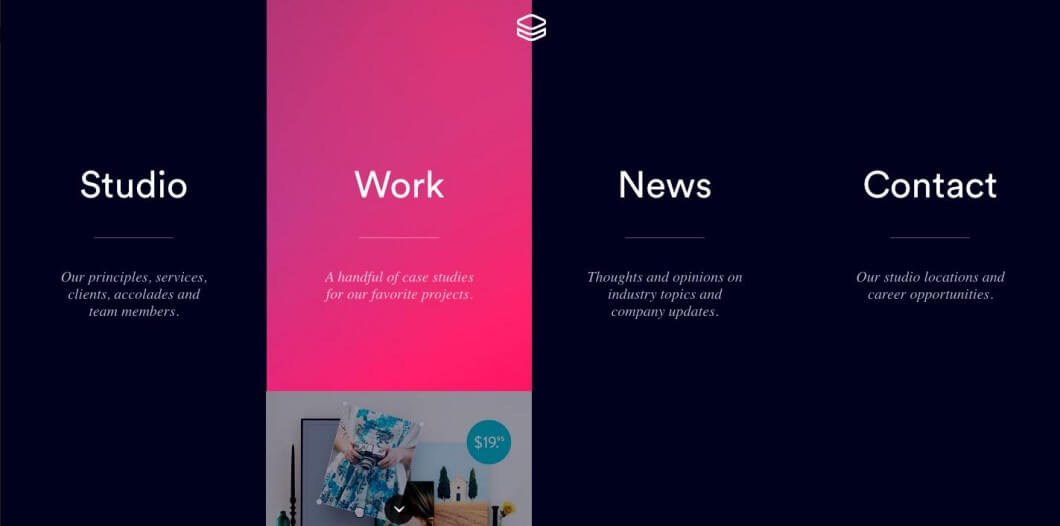
以下のデザインでは、つぶれたような手描きの筆記体フォントが、楽しさやモダンさといった、デザイン全体の個性とうまくマッチしています。またシンプルなダンボールを使ったパッケージに、ポップなネオンカラーが商品のコンセプトを見事に伝えています。
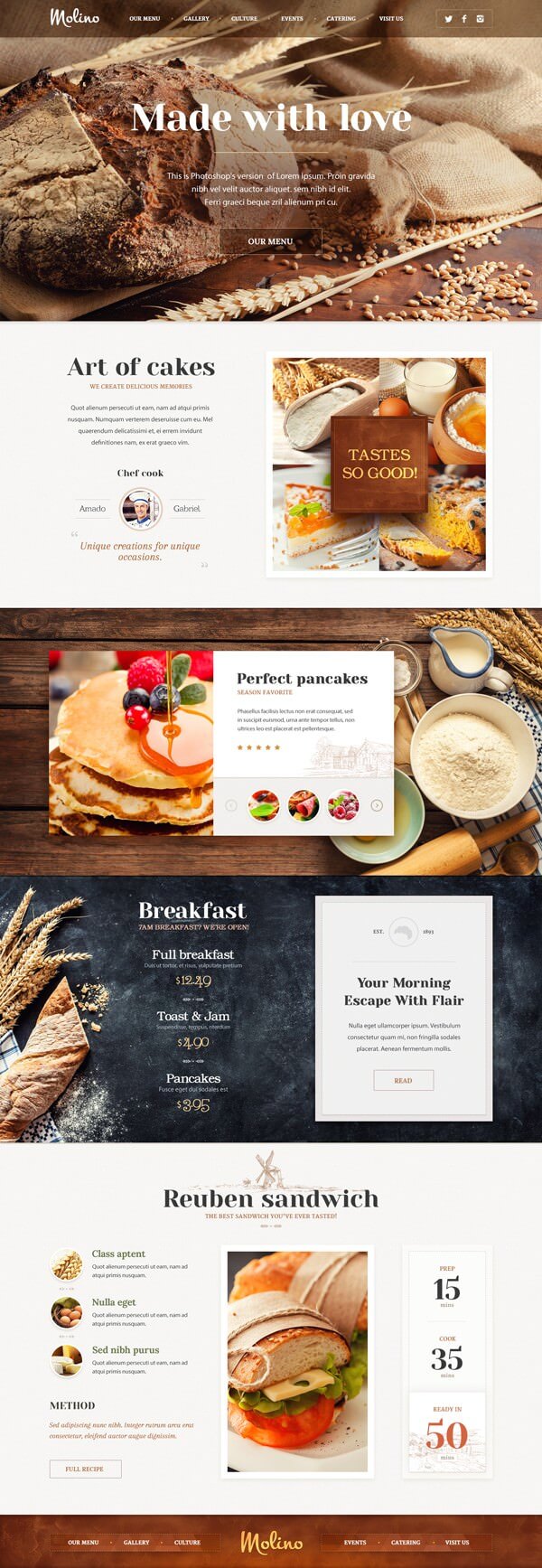
以下のデザインは、温かみを感じるフレンドリーな書体の雰囲気が、手づくりのベーカーリーのWebデザインとマッチしています。
以下のパッケージデザインは、ビンテージスタイルのタイポグラフィーの組み合わせが、手作り感のある見た目となっています。ラベルデザインをうまく補っているだけでなく、ブランドの150年に及ぶ長い歴史も表現できています。
フォントの雰囲気をデザインのメッセージや、オーディエンスとマッチさせるより詳しいテクニックについては、「プロデザイナーの仕事から学ぶ、フォントを極める10個の基本テクニック」を参考にどうぞ。
ディスプレイ書体 vs. テキスト書体
すべてのフォントにムードや雰囲気がありますが、人でも同じように、他とは異なるユニークな個性を持ったフォントもいくつかあります。これらは、ディスプレイ(英: Display)や装飾(英: Decorative)、ノベルティー(英: Novelty)と呼ばれます。利用するのは楽しいのですが、一般的に長い文章では読みにくく、ビジネスや専門性の高いデザインにはあまり向いていません。

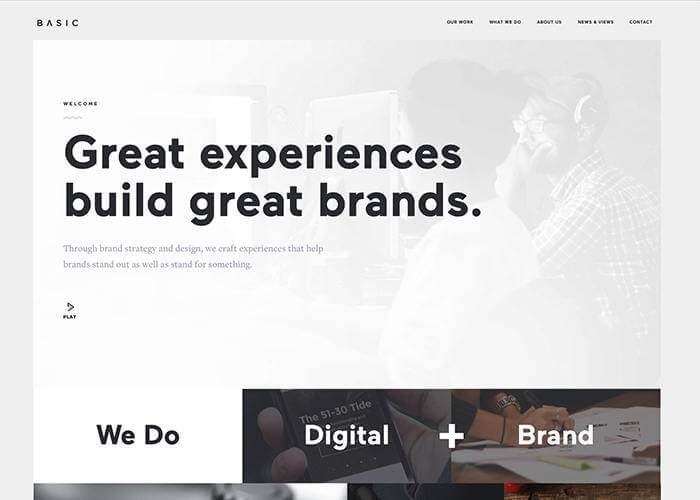
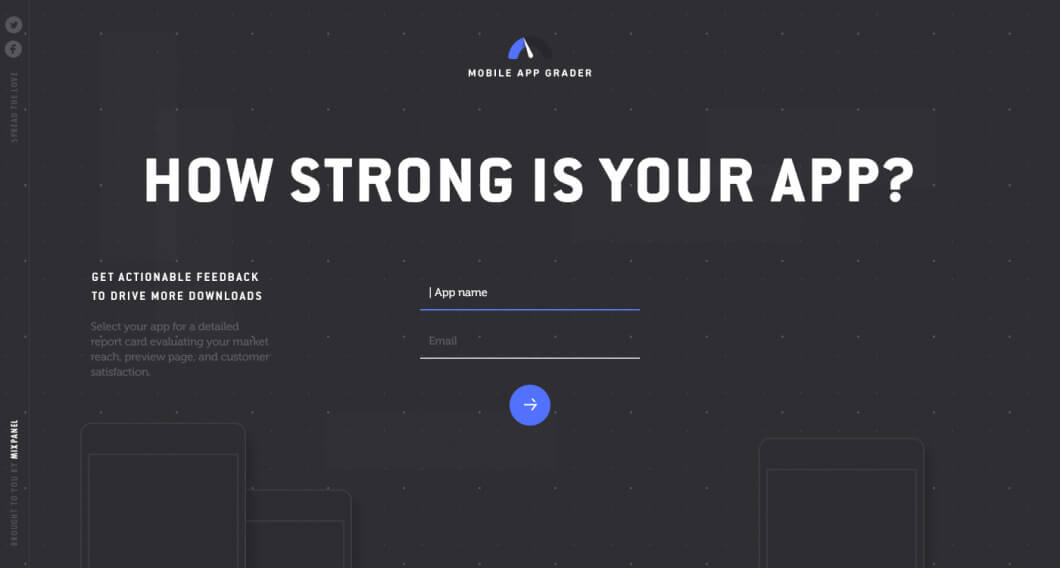
しかしディスプレイ書体は、他とは異なる方法で役立ちます。たとえば以下のランディングページでは、とてもシンプルな大文字フォントが、目を引く見出しタイトルとして利用されています。
特定のユニークな個性によって、使いにくい書体かもしれませんが、デザインに適用したい理由を以下にいくつか挙げています。
1. 作成したデザインのテーマやスタイルをサポートしている。 : たとえばお祭りなどのパーティー用招待状(以下サンプルを参考に。)では、個性を持った書体がうまくマッチします。名刺や企業サイトなどに使われる、シンプルな書体では、イベントの雰囲気をうまく伝えることはできません。
2. 控えめに使っている。 : これがディスプレイ書体を効果的に利用する鍵となります。他の全てんフォントをシンプルなサンセリフ書体にすることで、お祭り雰囲気を表現したディスプレイ書体と、バランスをとることができます。もしすべての文字がディスプレイ書体だと、やりすぎ感のあるデザインに仕上がってしまうでしょう。
3. 目的を持って使われている。 : ディスプレイ書体は、情報のなかでもっとも重要なポイントを強調するために使われます。たとえばイベント名や日時などが当てはまりまるでしょう。こうすることで、関連したフォントを無作為にランダムではなく、適切に選ぶことができるでしょう。もしディスプレイ書体を使う特定の理由がないときは、使用を避けておくのが無難でしょう。
反対にテキスト書体(英: Text Typeface)は、文庫本や雑誌、新聞などある一定の長さの文章を読む必要がある、ボディ・コピーへの利用を考えてデザインされています。長い時間読んでいても目が疲れにくく、読みやすさも特長で、ユーザーが流し読みするのにも適しています。基本となる Times New Roman や Arial などのセリフやサンセリフ書体が、このカテゴリーの大部分を占めていますが、この2つのフォントは使われすぎている傾向にあるので、利用には気をつけましょう。
03. 十分な余白スペースと良いレイアウトを使って、好印象を与えよう。
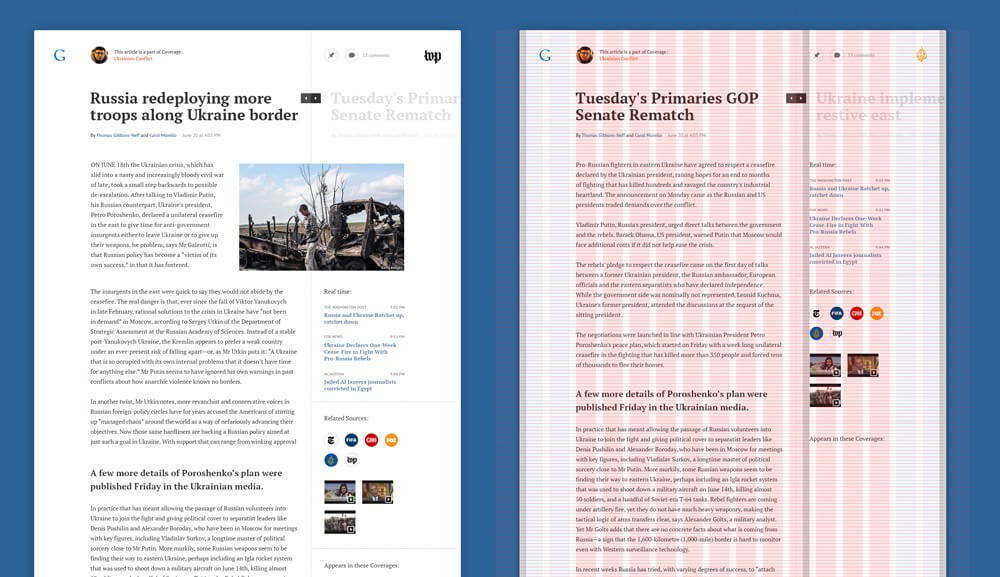
文字や写真でぎっしり詰まったデザインをみると、何を見ているのか分からなくなってしまいます。そのデザインから何を感じたでしょう?混乱(英: Confused)? ストレス(英: Stressed)? 拒絶(英: Repulse)でしょうか。
デザインにおける余白スペースは、オーディエンスがどのようにデザインを感じるかについて、強い結びつきがあります。整った構図では、オーディエンスの視線を自然と誘導し、もっとデザインを見ていたい、心地よい気持ちにさせてくれます。逆にごちゃごちゃに散らかったレイアウトでは、ユーザーは全くデザインに興味を持ってくれないかもしれません。
開放感のある、心地良いデザインの雰囲気を手軽に作成できる、いくつかのテクニックを以下にまとめています。
1. デザイン要素のまわりに、十分な余白スペースを確保しよう。
2. すべての文字を、統一感のある余白スペースを使って整列させよう。
3. デザインの中に誘導しやすい階層を作成しよう。(より詳しい内容については、「トップデザイナーが教える、文字フォントを使った階層のつくり方7個まとめ」を参考にどうぞ。)
さいごに。
デザインは、あなたのオーディエンスに感情的な反応を与える可能性を、十分に持っています、この利点をぜひ活用しましょう。ユーザーが商品を購入したり、イベントに参加したり、メルマガに登録したり、ウェブサイトを閲覧したり、どんなデザインの目的であっても、オーディエンスの感情とうまくつながることで、成功の鍵が見えてきます。そして、デザインの雰囲気とユーザーの感情がマッチしているとき、より深い、直感的なコミュニケーションを作りあげることができるでしょう。
今回紹介したテクニックや具体的なサンプル例をアイデアに、ユーザーの感情とデザインをより効果的に結びつけてみましょう。では、デザインを楽しんで!