「数字」にフォーカスを当て、書体の選びかたやデザインの秘訣ガイドラインを学びながら、実際に使えるフリーフォント素材20個をまとめてご紹介します。
数字デザインを選ぶときの原則事項
著者 Samantha Zhang の働く Graphiq では、データ表やチャート、インフォグラフィクスなど、細かい数字をいつもたくさん扱っています。データの視覚化では、 ほとんどのデータで Helvetica(ヘルベチカ)書体を利用していますが、フォントを選ぶときのガイドラインがいくつあります。
1. ライニングと等幅ライニング数字を選ぼう。
まずよい数字フォントを選ぶコツとして、ライニングまたは等幅ライニング数字かどうか確認しましょう。
ライニング数字(英: Lining Figures)とは、ベースライン(英: Base Line)とキャップ・ハイト(英: Cap Height)の高さが揃っていることを指し、上下にガタガタとした見た目のオールドスタイル数字(英: Oldstyle Figures)は避けておきましょう。

等幅ライニング(英: Tabular)とは、同じ字幅で統一されている書体を指し、それぞれのキャラクタごとに合うように調整されているプロポーショナル(英: Propotional)数字は、表組みなどで桁を揃えたいときにはあまり向きません。

等幅ライニング数字は、プロポーショナル数字に比べて垂直方向に揃えやすくしてくれますが、いつも利用する必要があるわけではありません。等幅ライニング数字をデフォルト設定と考えておくと良いでしょう。
2. 見やすい数字記号を選ぼう。
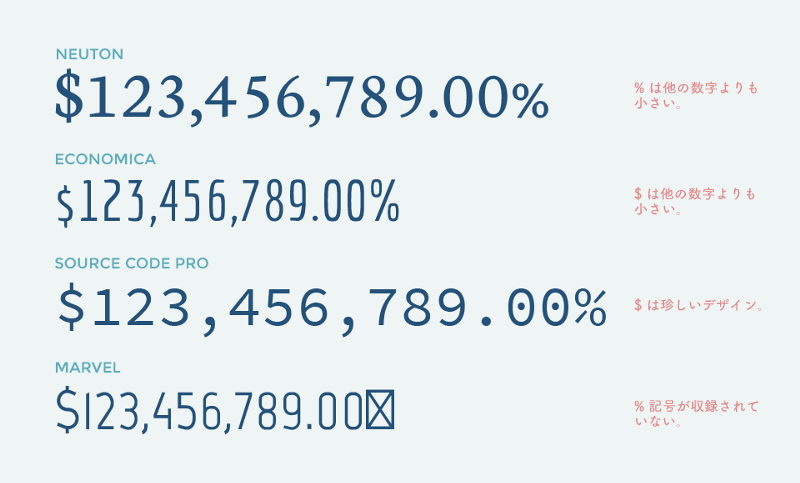
次のステップでは、選ぼうとしている書体のシンボル記号を見てみます。無料フォントでは、ときに、$ や % マークを入力すると、予測不可能な記号が表示されることもあるので、一度確認しておきましょう。

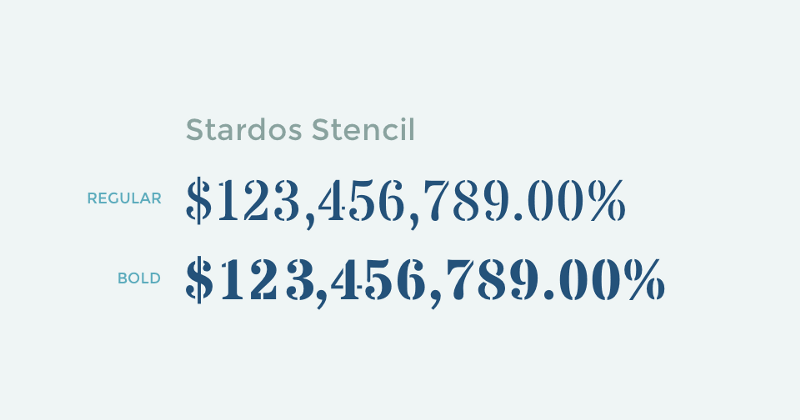
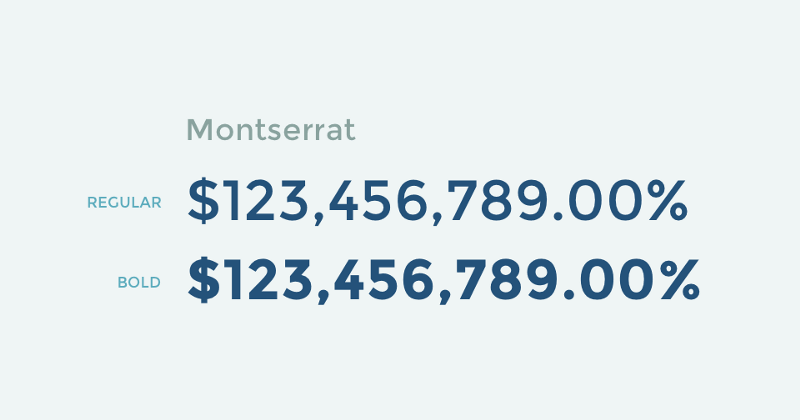
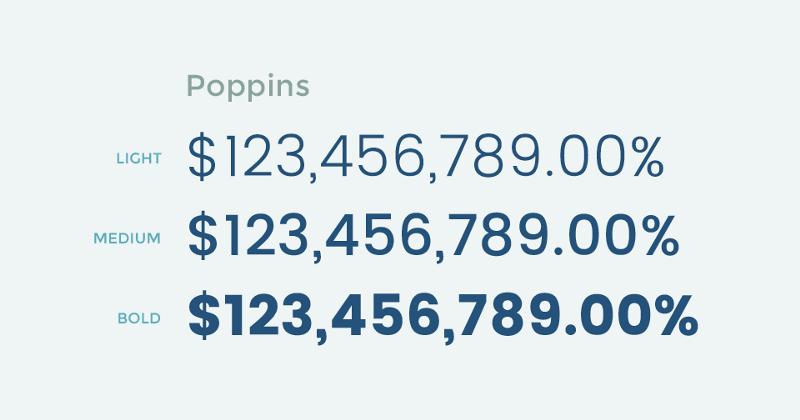
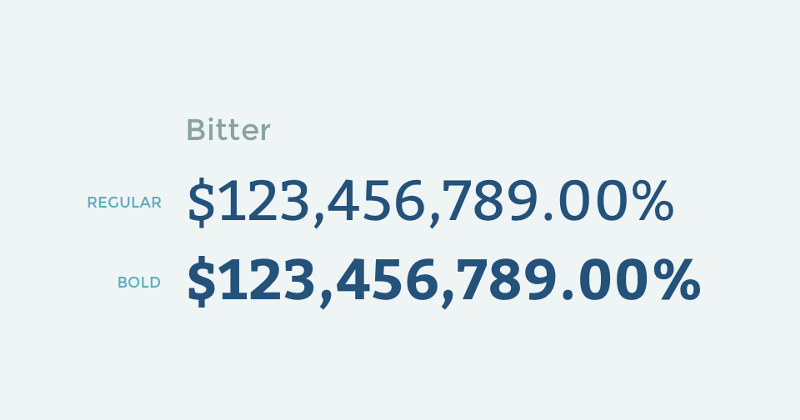
「$123,456,789.00%」と入力することで、書体の数字記号をまとめてチェックでき、オススメです。また日本では、¥マークの確認を一緒にしておくと良いでしょう。
3. 数字をひとつずつ確認しよう。
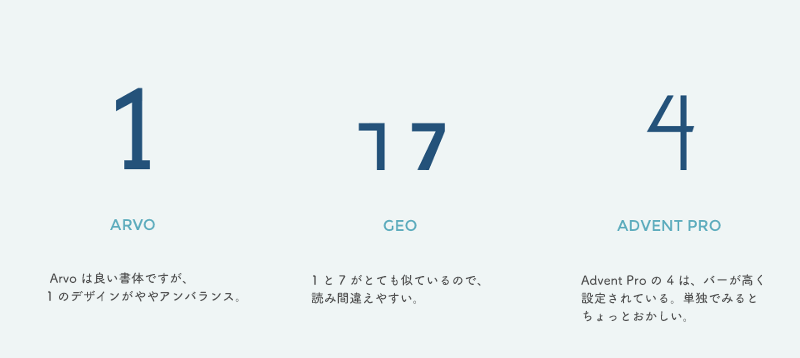
さいごに書体を選ぶまえに、各数字のプロポーションの最終確認をしておきましょう。たとえば 1 と 7 のデザインが似ていたり、5 と 6 は識別しやすいかなど。以下のサンプルも参考にどうぞ。

特殊なケースとして、書体自体があまり数字の表示にこだわっていない場合もあるので、記号を含むすべての数字を確認しておくことが重要となります。
オススメ Google フォント
ここでは、3つのカテゴリ(セリフ書体、サンセリフ書体、ディスプレイ書体)に分け、注目したい数字フォント5つずつまとめています。
セリフ書体のフリーフォント
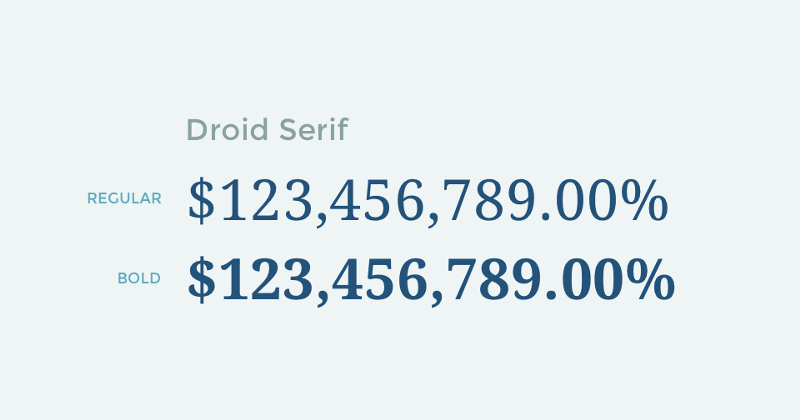
1. Droid Serif

https://fonts.google.com/specimen/Droid%20Serif
Droid Serif は数字のプロポーションがじっくり検討されたセリフ書体です。どんなプロジェクトにも使いやすく、スクリーン画面でとても見やすい特長も。
これまでに PT Sans または Source Sans Proを利用したことのあるひとは、PT Serif または Source Serif Pro もオススメです。
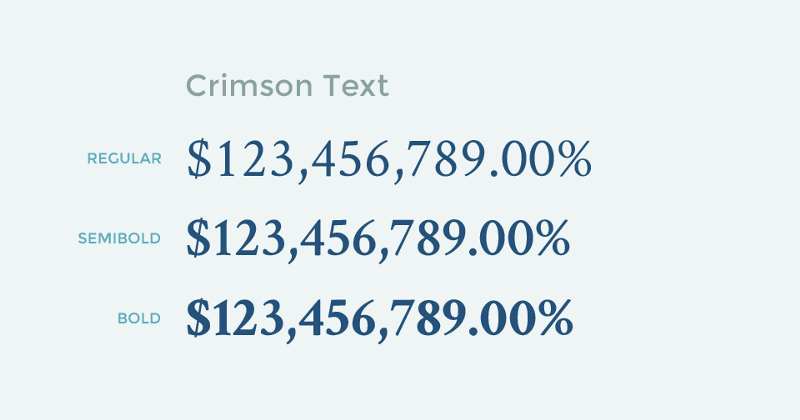
2. Crimson Text

https://fonts.google.com/specimen/Crimson+Text
海外サイトなどでも幅広く使われているセリフ書体で、ライニングと等幅ライニングにも対応しています。
3. Old Standard TT

https://fonts.google.com/specimen/Old+Standard+TT
クラシックで、エレガントなスタイルを探しているときにオススメの書体。2本線を使った $ マークの他に、2 と 7 は特にアンティークな雰囲気を演出できます。
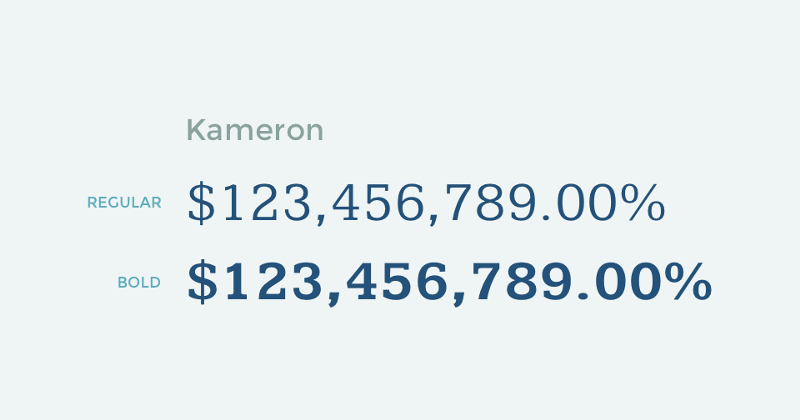
4. Kameron

https://fonts.google.com/specimen/Kameron
あまりリストアップされることのない書体ですが、素敵なスラブ・セリフに、通常よりも幅広な書体が特長。フォントコレクションに加えておくと便利な書体のひとつ。
5. Copse

https://fonts.google.com/specimen/Copse
こちらもあまり知られていない書体ですが、文字が読みにくいデザインでも可読性を保ってくれます。クラシカルな雰囲気だけでなく、小さなフォントサイズでも読みやすいというメリットも。
サンセリフ書体のフリーフォント
このカテゴリでは、ウェブサイトのUIデザインにも適した書体が中心です。人気の高い2つのフォントと特長のある3つのスタイルをまとめています。
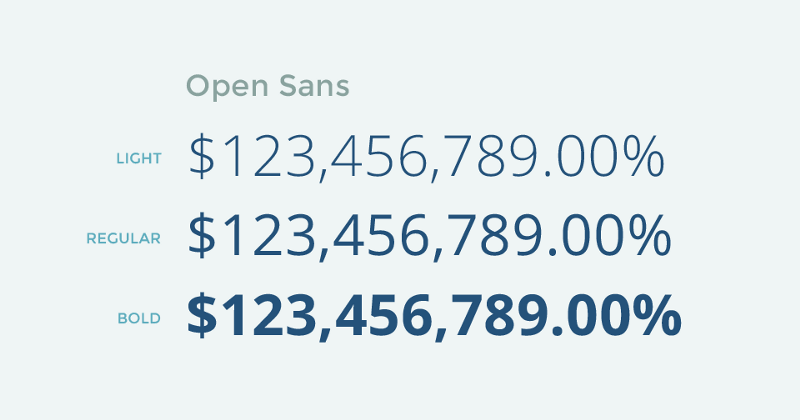
1. Open Sans

https://fonts.google.com/specimen/Open+Sans
Google フォントでもっともよく使われている書体のひとつで、あらゆるウェブサイトで見かけます。Helvetica フォントと同じように使われすぎているため、退屈と感じるひともいるかもしれませんが、数字を表現するどんなシチュエーションでも利用できるスタイル。
2. Lato

https://fonts.google.com/specimen/Lato
こちらもよく利用されているサンセリフ書体のひとつで、コントラストを弱くすることで、上記 Open Sans とは異なるスタイルが特長です。
3. Roboto Condensed

https://fonts.google.com/specimen/Roboto+Condensed
サンセリフ書体の数字フォントでは Oswald が有名ですが、プロプーションナル数字のみの対応で、縦方向の揃えにはあまり適していません。Roboto Condensed は、等幅ライニングに対応したフォントのひとつです。

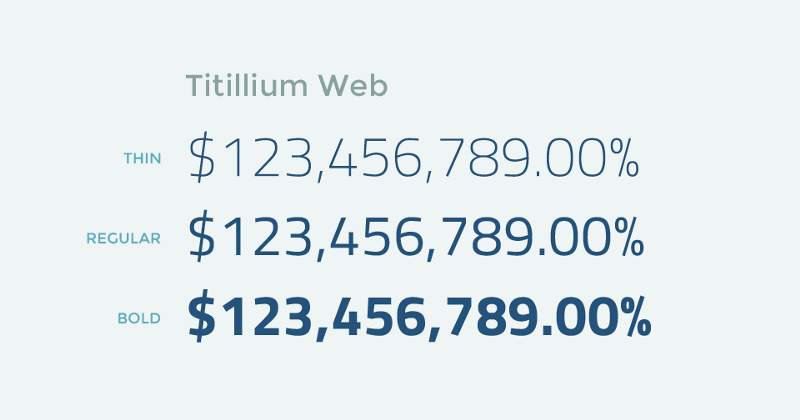
https://fonts.google.com/specimen/Titillium+Web
この角張った書体は厳しい、厳格なイメージを与えるスタイル。真面目でやや冷たい印象を表現したいときに活用したい書体。また、太さに応じて11種類のウエイトが用意されているので、使い勝手も◎。
5. Varela Round

https://fonts.google.com/specimen/Varela+Round
上記アイテムとは対照的に、このフォントは丸みのあるかわいい印象が特長です。フレンドリーな雰囲気を表現しときに活用したい書体。
また Varela Round は、人気サンセリフ書体 Montserrat のライトバージョンとして利用されています。Montserrat には等幅ライニング数字が収録されていないので、一緒に組み合わせて使うと良いでしょう。
ディスプレイ書体のフリーフォント
ここまで紹介したセリフ書体とサンセリフ書体は、特にデータ表の作成やUIコンポーネントの制作に役立ちます。しかし時には、思いっきり個性を主張した、数字をたくさん利用したプレゼンテーションやポスターなどを作成することもあるでしょう。そんなときに使いたい、ディスプレイ書体をまとめています。
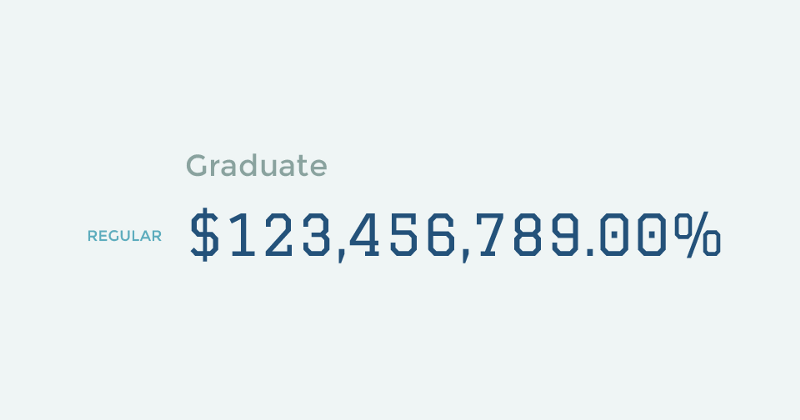
1. Graduate

https://fonts.google.com/specimen/Graduate
アメリカのカレッジスタイルが特長の書体で、教育関連やスポーツ関連の統計データなどに理想的なデザイン。力強く、どこでも読みやすいというメリットも。
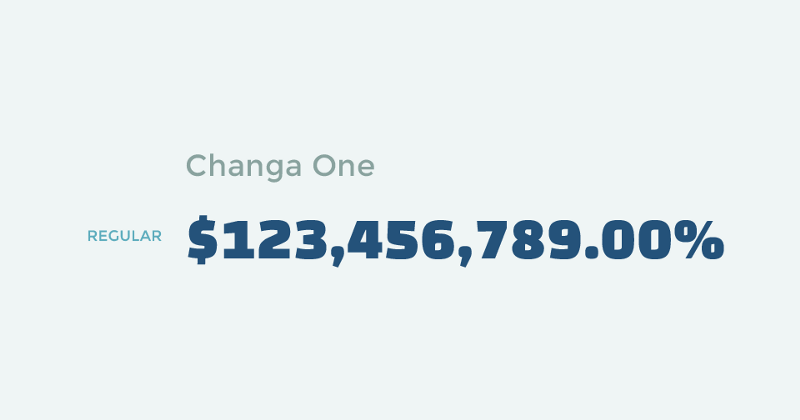
2. Changa One

https://fonts.google.com/specimen/Changa+One
Changa One は力強い、等幅ライニング数字を収録した書体です。通常の太字セリフ書体に比べ、ややカジュアルな印象で、エンターテイメント関連のインフォグラフィクスやポスター作成に便利。
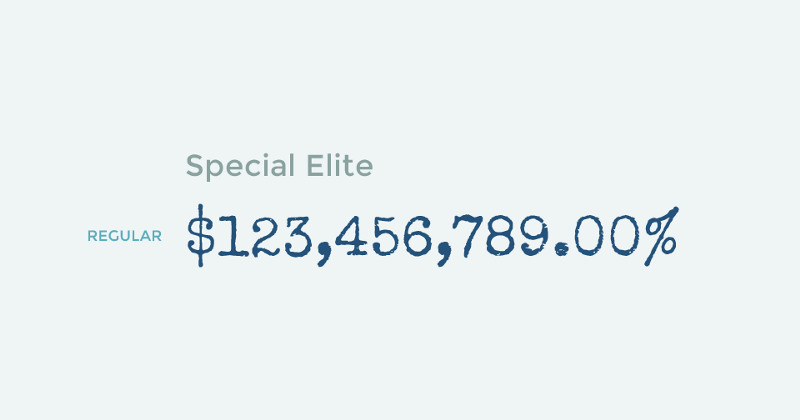
3. Special Elite

https://fonts.google.com/specimen/Special+Elite
手描きスタイルのフォントですが、等幅ライニング数字に対応した書体です。ノスタルジックで幻想的なデザインなど、犯人の残したメッセージ的な謎めいたスタイルに効果的。
4. Stardos Stencil

https://fonts.google.com/specimen/Stardos+Stencil
トレンドのヒップスター(英: Hipster)デザインとの相性の良い、ステンシル・フォント。
5. Iceland

https://fonts.google.com/specimen/Iceland
スクエ型のモダンな幾何学フォントで、テクノロジーや機械向けデータのデザインに適しています。より縦長なスタイルをお探しのときは、Iceberg フォントも試してみると良いでしょう。
プロポーショナル・フォント
さいごに数字が美しくデザインされた、いくつかのフリーフォントも一緒にまとめています。これらのフォントの唯一の問題点は、等幅ライニング(英; Tabular)でないことです。縦方向の整列をあまり気にしないのであれば、問題はないでしょう。
1. Montserrat

https://fonts.google.com/specimen/Montserrat
Google フォントコレクションのなかで Montserrat は外すことはできません。エレガントな見た目を演出してくれます(ただし等幅ライニングであれば、。)。
2. Poppins

https://fonts.google.com/specimen/Poppins
こちらもよく利用されているサンセリフ書体で、数字表記にもうまく対応してくれるフォントのひとつ。数字 9 の見た目がすこし変ですが、全体的には特に問題もなく、Montserrat にくらべ豊富なウエイト数が用意されています。
3. Bitter

https://fonts.google.com/specimen/Bitter
Montserrat や Poppins のように数字表記が得意なフリーフォントのひとつ。見出しフォントとして使いたい、幅広く活用できる書体です。
4. Ultra

https://fonts.google.com/specimen/Ultra
極太スタイルが必要なときに使いたい書体。ポスターのタイトルなど、数字を巨大にデザインしたいときに威力を発揮してくれるデザインスタイルが素敵です。
5. Fjalla One

https://fonts.google.com/specimen/Fjalla+One
さいごに、縦長スタイルとしてよく利用され、人気プレミアムフォント FF Din の代替フリーフォントとしても有名な Oswald をリストに加えるか迷いました。しかし、$ マークと数字の 4 に統一性がないこともあり、バランスがうまくとれた代替フォントとして、Fjalla One をピックアップしています。
数字フォントに関連するリソースまとめ
- Lining Figures by Fonts.com
- Proportional vs. Tabular Figures by Fonts.com
- 年間レポート作成用フォントのえらび方(英語) by H&CO.
- わたしの愛用する、5つのゴージャスな数字フォント(英語) by Mary Lester
- アナタの好みの数字フォントは?(英語) by Designer News
- 欧文フォントの一覧: 多言語フォント – モリサワ
- 【図解付き!】知っておきたいタイポグラフィ用語完全ガイド – PhotoshopVIP
参照元リンク : Finding the Best Free Fonts for Numbers – Samantha Zhang