
ここ数年間でニュースメディアは大変な盛り上がりとなっており、ストーリーテリング(英: Storytelling)と呼ばれる雑誌など出版物のオンライン体験を軸にした、新しい戦略が生まれています。ウェブサイトはリニューアルされ、さまざまなアプリも制作されていることから、ニュースメディアはデザイナーにとってデザインの参考にできる機会にたくさん恵まれています。
この記事では、UIデザイン制作の参考にしたいニュースアプリデザインを集め、各UIのメリットとおすすめポイントをまとめてご紹介します。実際に使われているアプリから、開発中のデザインまでが揃っています。
詳細は以下から。
ニュース系アプリから見る、参考にしたいUIデザインアイデア10個まとめ
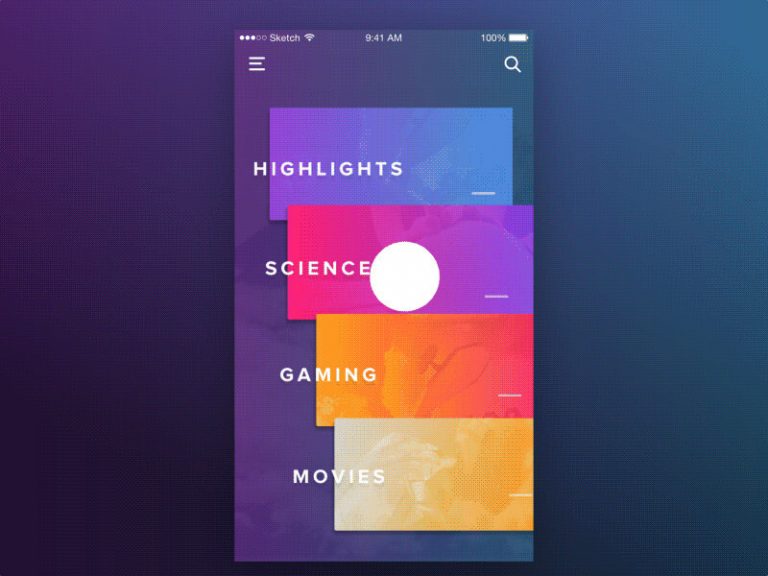
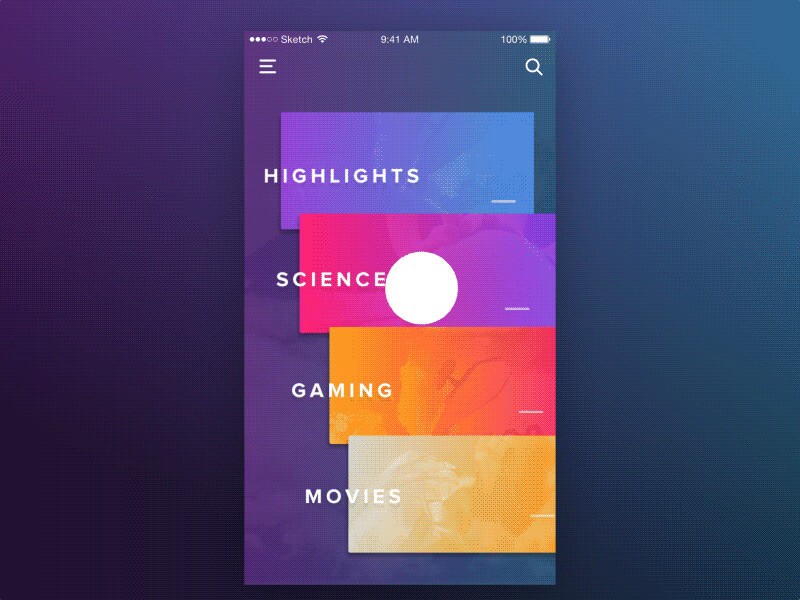
Urkanian News Portal
Credit: Toma Reznichenko
参考にしたいポイント
通常のニュースメディアでは、コンテンツを開いたり閉じたりするときに、ナビゲーションメニューは隠されてしまいます。これによってユーザーは関連する他のコンテンツがどこにあるか分からずに混乱してしまいます。
ここでは常にナビメニューを表示させながら、アニメーション遷移をうまく利用しフルスクリーン画面で各コンテンツを表示できます。
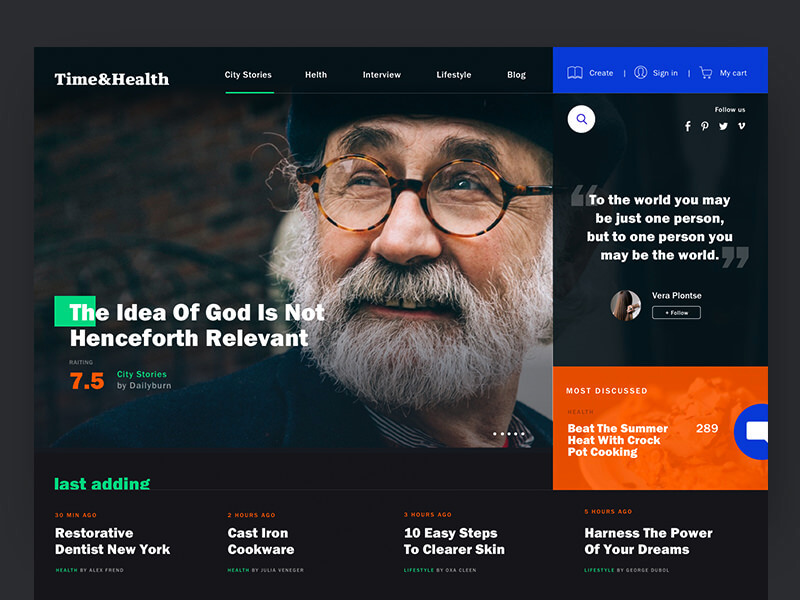
Time and Health Magazine

Credit: Elena Saharova
参考にしたいポイント
コンテンツをランク付けするアイデアは、必ずしも新しいものではなく、これまでにもさまざまなプラットフォームで利用されています。しかし情報過多のこの時代では、どのコンテンツを読む価値があるのか知るのに役立ちます。
投票によるランキングシステムは多すぎるコンテンツを減らすだけでなく、記事が公開された後にどの記事が読む価値に値するのか、はっきりと示してくれるでしょう。
Philharmonic Timeline
Credit: Grzegorz Oksiuta
参考にしたいポイント
カレンダーと見出しタイトルのページ遷移は、新しいコンテンツの魅せ方を提供しています。このサンプルはコンサートホールに特化したニュース用プラットフォームですが、似たような機関でも今後のイベント予定などのコンテンツを提供するのに活用できるでしょう。
見出しフィードはオススメのコンテンツを素早く提供でき、縮小表示されるカレンダーは、より広い範囲から他のプログラムを見つけることができます。
Newsstand
Credit: Aurélien Salomon
参考にしたいポイント
このサンプル例では、下方向へのスワイプジェスチャーを再度検討しています。通常、このジェスチャーはページの再読込みに利用されています。その代わりにここでは、1つのジェスチャーで複数方向へのナビゲーションを可能にしています。こうすることで、メニューとコンテンツの間をスムーズに遷移できるようになるでしょう。
The Weekday App
Credit: Nguyen Le
参考にしたいポイント
この編集用プロトタイプでは、よりデザイン性に重点を置いています。このデザインでは、雑誌など従来の印刷媒体で使われているスタイルを尊重することで、多くのニュース系ポータルサイトに欠けている真面目な見た目を実現しています。モバイル端末での可読性にも合ったセリフ書体は、多くのウェブメディアで利用されているサンセリフ書体に比べ、長時間のコンテンツの閲覧をしやすくしてくれるでしょう。
Flipboard Interface
Credit: Eleken
参考にしたいポイント
このサンプル例では、ニュース系ポータルサイトで使われている繰り返し作業を大幅に取り除いています。しばしばやりすぎな程にデザインされたインターフェースに比べ、より新鮮な見た目を実現し、コンテンツを読みたいだけのユーザーにとって、まさに好都合と言えるでしょう。
灰色の背景に文字テキストを重ねた程よいコントラストによって、長い文章などのコンテンツでより快適な閲覧体験を提供でき、ユーザーが読書に集中できるように、記事から画像イメージを削除しています。フルスクリーンで表示されるヒーローイメージは、すぐに必要なビジュアルを提供することで、記事に画像イメージを追加する必要がなくなるでしょう。
News Portal Concept Application
Credit: Apostol Voicu
参考にしたいポイント
このインタフェースは、長いコンテンツを読みたいユーザーよりも、手軽に見出しタイトルを確認したいユーザーに最適です。左側にあるナビメニューによって各ポータル、チャンネル間を切り替えできることをうまく示しており、各コンテンツが切り替わるあいだに素早く見出しタイトルをスキャンするように表示されます。
Yahoo News
Credit: Apostol Voicu
参考にしたいポイント
こちらのニュースポータルはとてもユニークで、インターネットから取得したコンテンツを自動で生成します。まずウェブサイトやブログなどのコンテンツから、重要となる情報(画像イメージや引用文、地図など)を抽出します。次に小さな編集チームが簡単な要約を加えていきます。こうすることで最新の情報を無理なく探して読むことができるようになっています。
Timeline App
Credit: Brian Leung
参考にしたいポイント
このアプリは単にニュース記事を提供するだけでな単に歴史的な事柄などを追加した記事を作成することで、より深い読書体験を実現しています。より意味のあるニュースコンテンツを読みたいというユーザーに適していると言えるでしょう。またこのアプリでは、独自の賞を受賞した編集チームが、他にはない独自の記事を提供しています。
インターフェースを利用することで、ストーリーの詳細を読んだり、ズームアウトすることで歴史的なトピックのタイムラインを表示して、他にもある最近の関連記事を確認することもできます。
Daily News Interface
Credit: Adrien Gervaix
参考にしたいポイント
この参考例のインターフェースでは、カテゴリーページを削除しています。その代わりとして、コンテンツは1つのニュースフィード内でまとめられており、各記事はトピック毎にタグ付けされます。そうすることで、ユーザーは独自の興味に合わせて自分だけのフィードを作成することができます。
ひとつのフィードに複数のコンテンツが混ざっているにも欠かわらず、デザインには鮮やかな配色を重ねることで、異なるトピックをうまく統一しています。キュレーションがきちんとされていないニュースサイトは、あまり整理されていないように感じることがあります。しかし、このインターフェースではタグシステムとよく検討された配色で、その問題を解決しています。
アイデアを形にしてみよう。
この幅広いニュース系ポータルサイトのUIデザインは、成功するインターフェースを作成するために無限の可能性があることを証明しています。それぞれのUIデザインは、スッキリとしたコンテンツの整理方法から、コンテンツを生成する新しいやり方、より直感的な読書体験を提供するなど、独自の解決法を実現しています。参考にしたいインターフェースデザインを見つけてみましょう。
参考にしたいポイントをまとめると以下のとおりです。
- ナビメニューを非表示にせず、アニメーション遷移を利用してコンテンツをフルスクリーンで表示。
- ユーザー参加型のランキングシステムを利用し、多すぎるコンテンツを減らし、どの記事に注目が集まっているのかひと目で確認できるように。
- タイムライン機能を利用してオススメのコンテンツをまとめ、広い範囲から他のコンテンツを見つけやすく。
- 下方向へのスワイプジェスチャーを再検討しよう。
- 雑誌のようなスタイルを利用し、より快適なコンテンツ閲覧体験を。
- 繰り返しとなる作業を避け、文字テキストや背景などの配色にも注意し、ユーザーがコンテンツに集中できるように。
- 固定ナビメニューを利用し、各コンテンツを移動しやすく、そしてまとめて手軽に確認できるように。
- インターネットから取得したコンテンツから自動で記事を作成。
- タイムラインとズームアウト機能を組み合わせ、関連記事やコンテンツをうまく整理。
- カテゴリページを削除し、1つのフィードでコンテンツを提供。同時にタグ付けと配色で分かりやすく整理。
海外サイト Toptal で公開された These Design Inspirations Can Change How We Read the News – Toptal.com by Kent Mundle より許可をもらい、翻訳転載しています。
参照元リンク : These Design Inspirations Can Change How We Read the News – Toptal.com