動き(英: Motion)は物語、ストーリーを伝えます。たとえば「これを今、見てみましょう。」、「操作がうまく完了しました。」など、あまり長くなく、複雑ではないストーリーなどです。
アニメーションの目的は、ユーザーを楽しませることではなく、ユーザーが今何が起こっているか理解したり、より効果的なアプリの使い方を説明することにあります。このアイデアについて、Zurb では次のように述べています。
我々は、静的な画面スクリーンをデザインするだけではもはやありません。どのようにユーザーがスクリーン画面から、実際に閲覧するコンテンツに誘導できるかデザインすることが重要になります。
アニメーションは、美しさと機能性を統一するために、幅広いコンテンツに利用されています。ユーザーの行動やステータス状況、ユーザーの注目を集めたり、実行したアクションの結果をうまく伝えたり、さまざまな要素に影響しています。
今回は、UIデザイン体験を改善するために、アニメーションを加えることができる場所やシチュエーションを、いくつかの具体的なサンプル例と一緒に見ていきましょう。
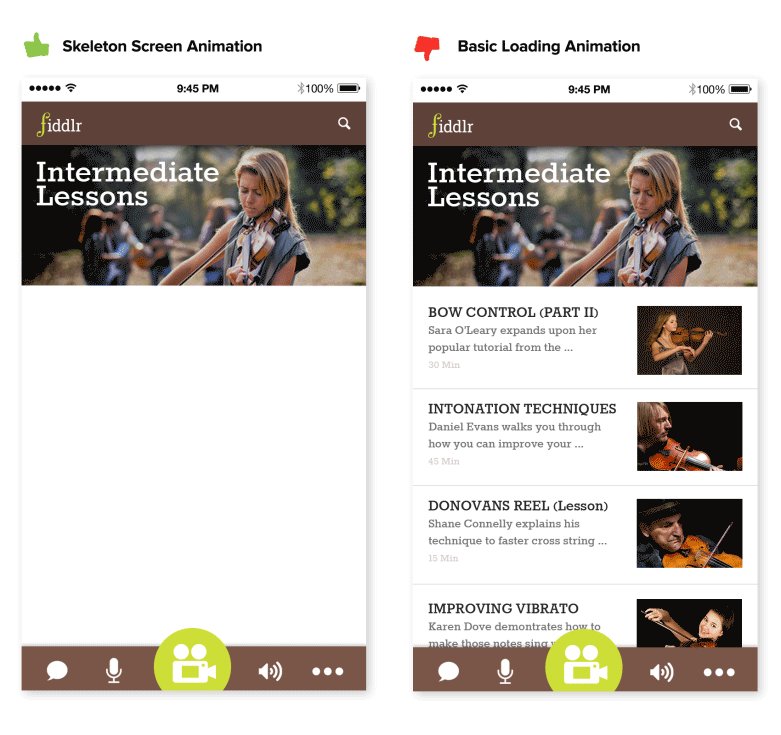
01. 読み込み時間が退屈な必要はありません。
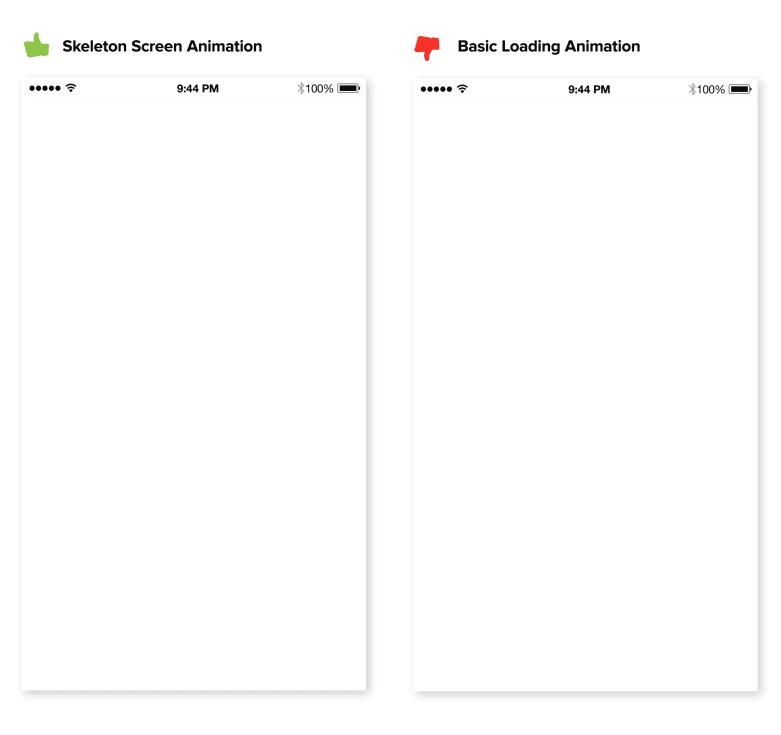
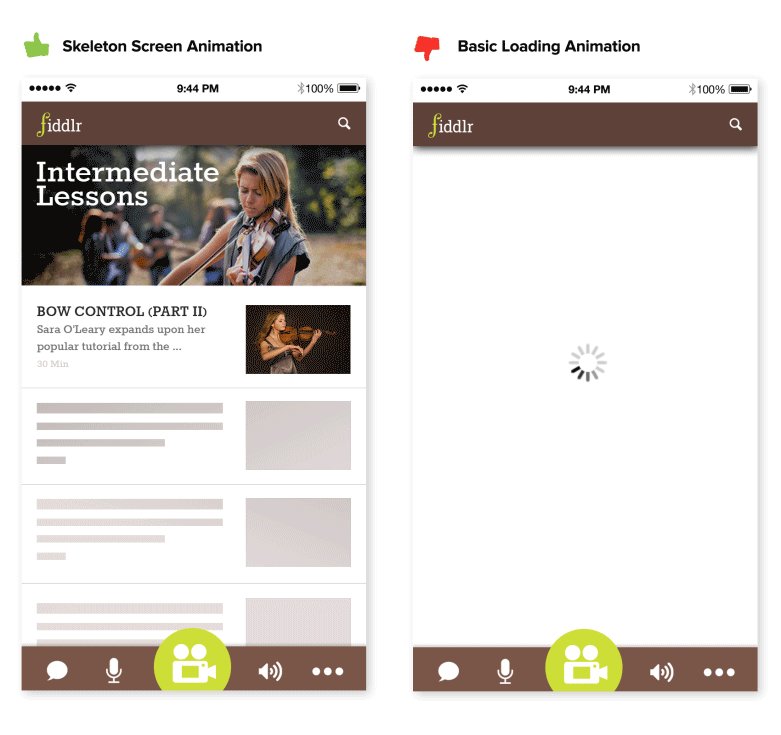
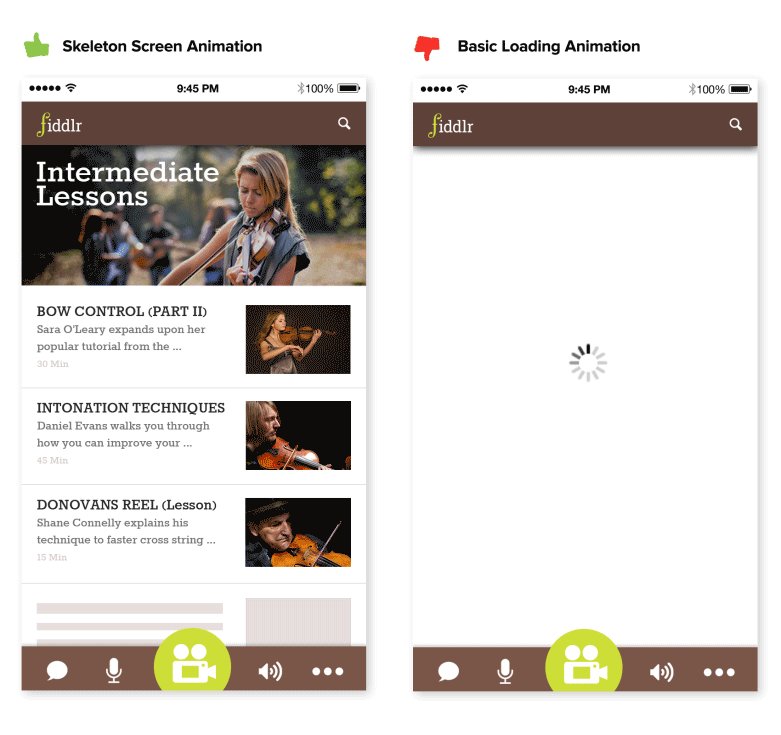
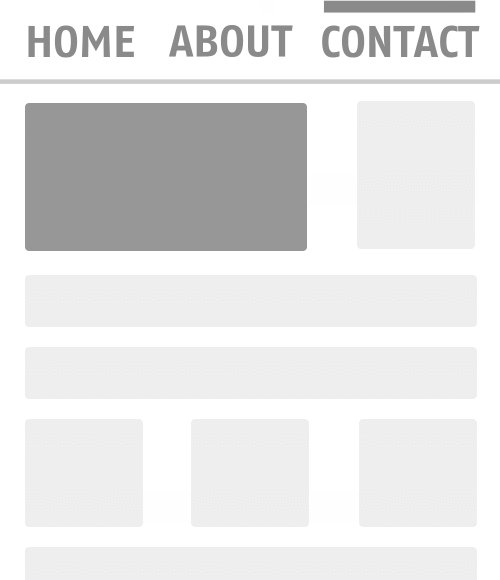
ウェブページの読み込みにどうしても時間がかかってしまうときは、ユーザーをより楽しませることを考えてみましょう。アニメーションは、ユーザーの悩みのタネでもあるローディングアニメーション(ユーザーが待たされていると感じるだけ。)の代わりとして利用することができます。ほんのわずかなアニメーションを一緒に利用することで、ユーザーがコンテンツを待っているときなど、ほとんどのサイトやアプリに役立てることができます。

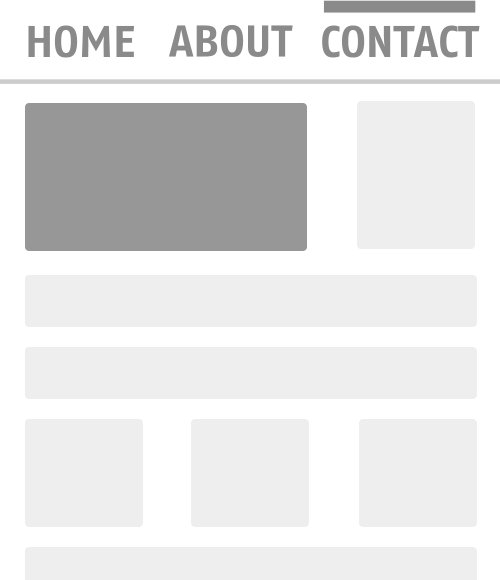
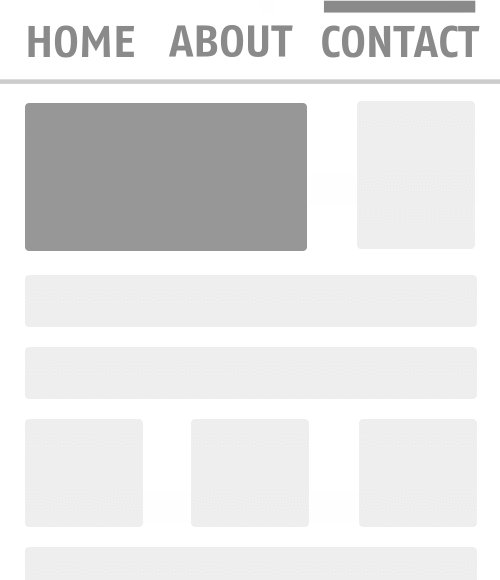
左側のスケルトン型スクリーンでは、コンテンツが完全に読み込み終わる前に、すこしずつUIデザインが表示されているのが分かります。
02. 強引ではないステータス変更を設計しよう。
アニメーションは、移り変わり(英: Transition)がすぐに分かるように利用できるので、ユーザーが開始した場所と完了した場所をより明確にできます。うまくデザインされた移り変わりは、ユーザーがどこに今注目すべきか、はっきりと理解させることができます。
Adrian Zumbrunnen の記事では、リンクをクリックしたときに、いかにスクロールがユーザーを手助けするのか、うまく説明しています。まず以下のサンプル例は、やや強引と感じてしまう瞬間的なコンテンツ移動です。

突然の変化が不自然な動きとなってしまい、インターフェース上ではユーザーがプロセスを進めるのが難しくなってしまいます。 Image Credit: Smashingmagazine
そして以下のサンプル例は、アニメーション遷移を追加したバージョン。

アニメーションを加えることで、よりナチュラルで自然なコンテンツ遷移を実現しています。 Image Credit: Smashingmagazine
ご覧の通り、動きはインターフェースにおける動きやフローを、分かりやすくユーザーに伝える手助けをしてくれます。またユーザーを次のステップまで、うまく誘導することもできます。
03. 各要素の関連性を説明しよう。
アニメーションは、直接行う操作感を向上することができます。
たとえばナビゲーションメニューアイコンには通常、適用する操作にスムーズな動きが加えられています。このエフェクトによって、どのようにボタンが機能するのかユーザーにうまく通知することができます。
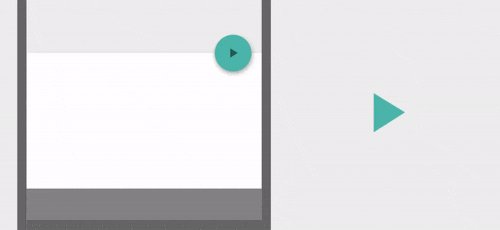
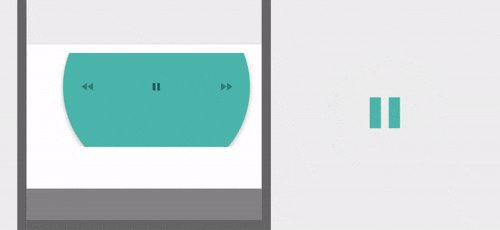
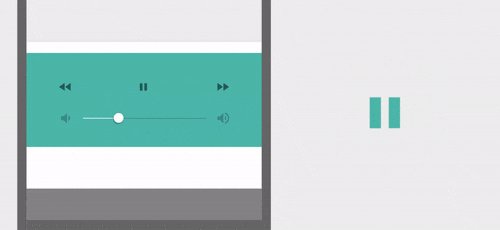
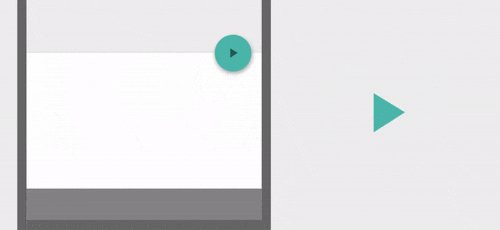
以下サンプル例のように、再生ボタンから停止ボタンに変化するアイコンは、2つのアクションに関連性があることに加え、ひとつを利用しているときにもうひとつが利用できないことを意味しています。

このケースでは、音楽プレイヤーが配置されたスクリーン画面の中央にユーザーの注目を集めるように、動きが利用されています。 Image Credit: Material Design
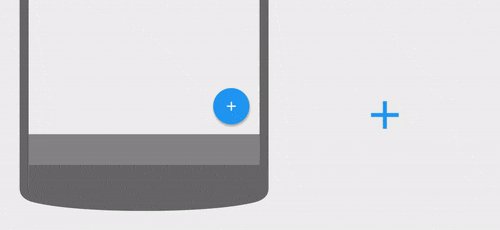
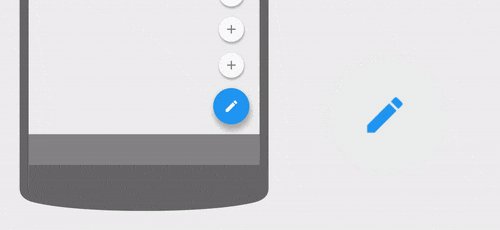
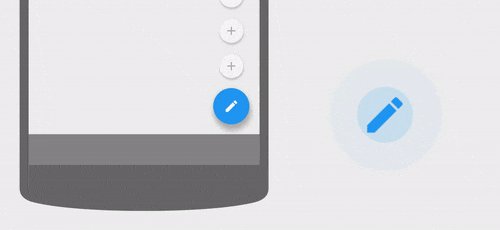
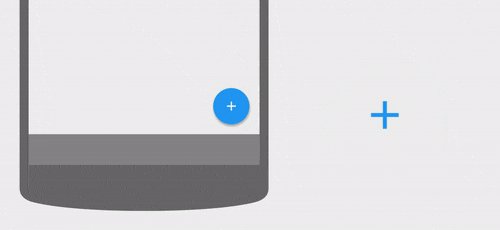
もうひとつのサンプル例を見てみましょう。マテリアル・デザインで利用されているフロートボタンをクリックすると、プラスマークが鉛筆アイコンに変化します。このような小さなディテールによって、何が次に起こるのか予想でき、それぞれのアイコンの違いをうまく知ることができます。

Image Credit: Material Design
何かおかしいことを強調するために、フィードバックを利用しよう。
アニメーションは、ユーザーの行っているアクションを補強することができます。
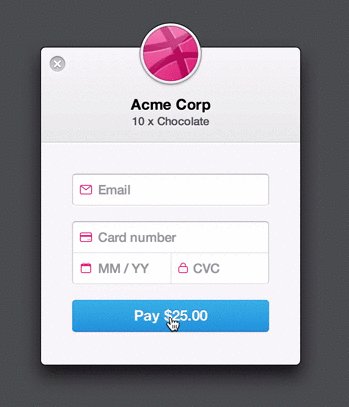
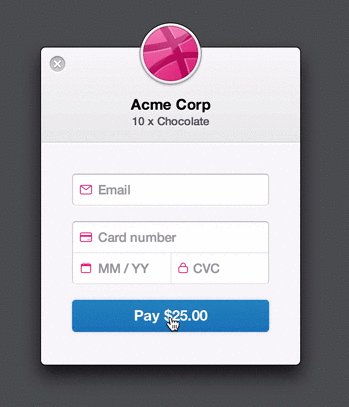
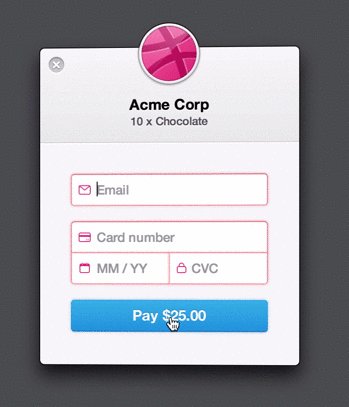
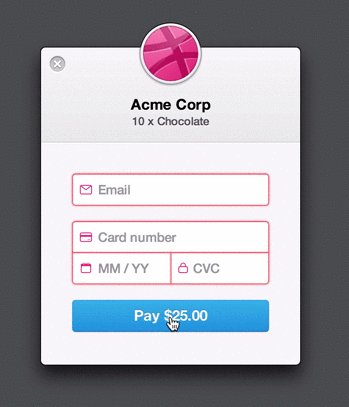
たとえば登録フォームは、いくつかのアニメーションを加えることで、大いに強調することができます。もしもデータがきちんと入力されていたら、シンプルな「うなずき型(英: Nod)」アニメーションを加えることで、入力が完了したことを伝えます。一方、水平方向への震えは、入力が誤っているときに効果的です。ユーザーがこれらのアニメーションに気付いたとき、すぐに意味を理解することができるでしょう。

上記フォームではアニメーションを利用することで、入力に不備があることを瞬時にユーザーに伝えることができます。 Image Credit: Michaël Villar
04. 何が完了したのか示すために、フィードバックを利用しよう。
アニメーションは、ユーザーの行ったアクションの結果を視覚化するときにも役立ちます。「教えずに見せよう。(英: Show, don’t tell)」というアニメーションの原則によって、ユーザーが何を完了したのか示すために、アニメーションのフィードバックを利用することができます。
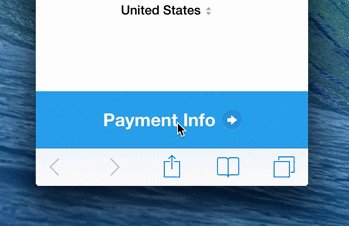
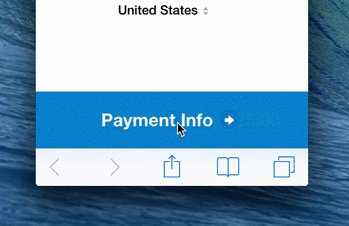
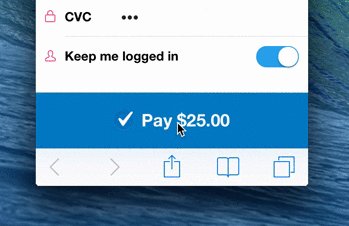
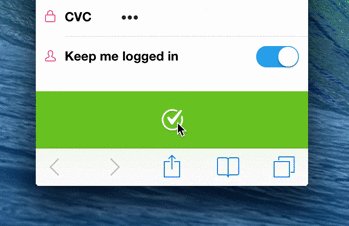
以下のサンプル例では、ユーザーが支払いボタンをクリックしたときに、完了を伝える前に少しだけローディングアニメーションが表示されています。チェックマークのアニメーションは、ユーザーが支払いを完了したことを伝え、このような細かいディテールは、ユーザビリティーにも重要となります。

Image Credit: Michaël Villar
最後に。
洗練された方法で利用することで、アニメーションはとても強力なツールとなります。どのようなときにアニメーションが必要、または必要でないか検討する時間をたっぷり取ることが大切になってくるでしょう。
ウェブサイトやアプリの制作開始段階から、動きをデザインの要素のひとつとして検討しましょう。そうすることで完成するデザインは、視覚的なプレゼンテーション以上の意味合いを持つようになるでしょう。さいごにAppleの創始者スティーブ・ジョブズ(英: Steve Jobs)は、デザインについて以下のように述べています。
単に見た目や感じ方だけではありません。デザインはどのように機能するかが問題です。
サムネイル@ : Swalmen Planten – Succulent Website by Victor Belinatti – Dribbble
参照元リンク : How to Use Animation to Improve UX by Nick Babich – UX Planet