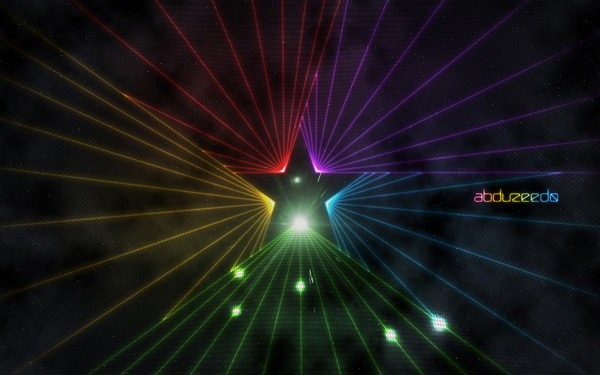
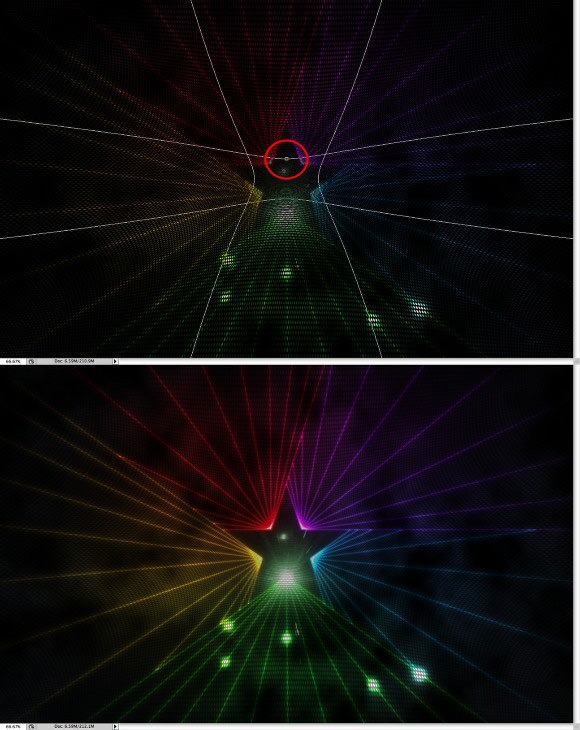
↑ クリックすると拡大表示されます。
今回は、カラフルにまばゆく光る星型ライティングのつくり方をご紹介します。
ライティングエフェクトのテクニックを使ったチュートリアルを多数公開しているデザインブログAbduzeedoのFabio Sasso氏によるデザインとなっています。
Fabio氏の独占インタビューはこちらからどうぞ。
最初の部分のみIllustrator(イラストレーター)を使ってデザインし、残りはフォトショップとなります。
無料でダウンロードできるテクスチャ素材を多数使用しており、簡単なチュートリアルになっています。
もちろん星型以外のデザインにも応用することができるので、覚えておきたいテクニックのひとつです。
詳細は以下から。
サンプル用PSDファイルダウンロード
英語表記のチュートリアルとなりますが、あらかじめデザインされているサンプル用PSDファイルも無料公開されています。
サンプルでレイヤーなどを確認しながらデザインすれば比較的簡単に完成させることができます。
ダウンロード詳細
ファイルサイズ : 20.5MB
ファイル形式 : psdファイル
チュートリアル情報
プログラム : Photoshop, Illustrator
バージョン : CS4で作成 (古いバージョンでも可能)
難易度 : 初級者から中級者
所要時間 : 1時間から1時間30分ほど
このチュートリアルから学ぶことのできるポイントとしては、
・ イラストレーターの「直線ツール」の基本使用方法
・ フォトショップの描画モード「覆い焼きカラー」を使ったライティングの作り方
・ テクスチャ素材をうまくあわせてデザインを輝かせる方法
・ パターンを使って塗りつぶした背景画像を「ワープ」ツールで立体的にする方法
などがあります。
チュートリアルハイライト
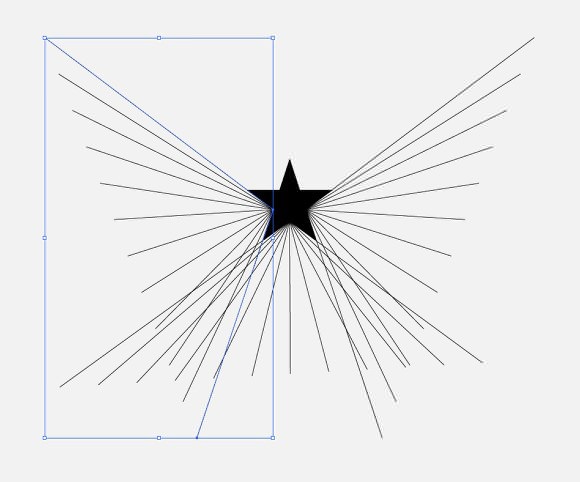
最初の骨組みとなる部分は、Illustratorを使ってデザインします。
特に難しい点はなく、「直線ツール」の使い方がある程度分かれば問題ありません。
作成したラインは「ブレンドツール」を使って、複製することができます。
ラインの間隔もを自由に選択できるので便利です。

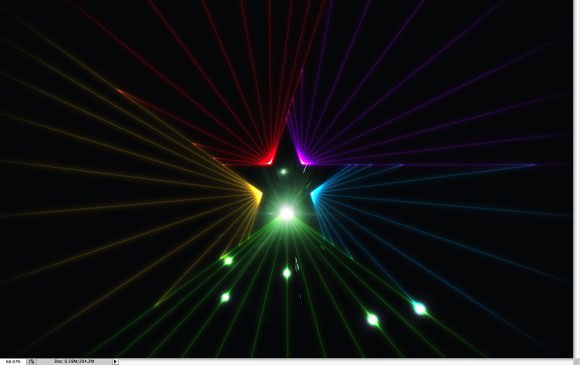
イラストレーターでデザインした骨組みをフォトショップに移動させます。
「限りなく黒に近いグレー」を背景に使うことと輝かしたいレイヤーの描画モードは「覆い焼きツール」にしましょう。
背景色を「黒」(#000000)にすると、ライティング効果を作ることができなくなるので、注意してください。
このテクニックは、日本語チュートリアルの中でもいくつか使用しています。

(参照記事) フォトショップでつくる光で描いたような人のデザインの作り方 (STEP 6)
(参照記事) フォトショップでつくるキラキラに輝く人物の作り方 (STEP 8&13)
(参照記事) フォトショップでつくるまばゆい光のビームの作り方 (STEP 8)
光が反射しているようなデザインもテクスチャ素材を使えば、簡単に再現できます。
テクスチャレイヤーの描画モードを「スクリーン」にすることで、黒い部分は透明になりますよ。

作成したパターンファイルを自由変形より「ワープ」させることで、立体的な曲面をデザインすることができます。
立体的なデザインを作りたいときなんかは、背景画像にこのテクニックは使えますね。

すべて英語のチュートリアルとなりますが、サンプルPSDもありますし、ステップごとに詳しく&簡単に説明されています。
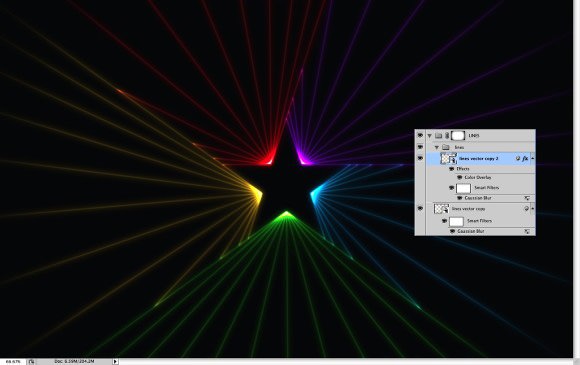
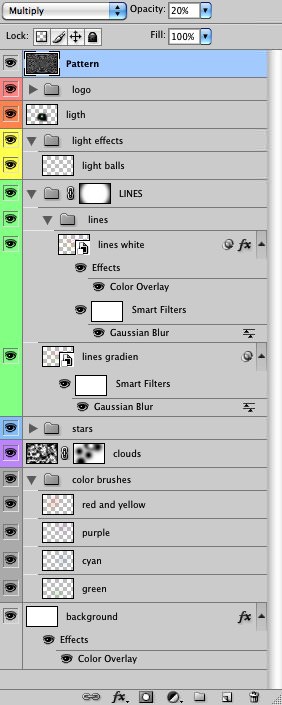
こんな感じで、レイヤーの順番も公開されていますよ。

詳しいチュートリアルに関しては、参照元サイトをご覧ください。
わかりやすい解説サムネイル付きで紹介されています。