トレンドの変化やCSSの進化によって、最近は大量のツールや便利なリソースが公開されるようになりました。
この記事では、2017年これまでにリリースされた便利CSSツールやリソースをカテゴリごとにまとめてご紹介します。
制作時間の節約にもなるCSSライブラリとツールは、より手軽に利用できるだけでなく、Flexbox や CSS Grid といったまだ完全に理解していないCSSプロパティを習得するのにも最適といえるでしょう。
コンテンツ目次
- 1. CSS Flexbox ツール&ライブラリ
- 2. CSS Grid ツール&ライブラリ
- 3. CSSコンポーネント
- 4. CSS アニメーションツール&ライブラリ
- 5. CSSリファレンス、ガイド&チェックリスト
- 6. CSS ウェブフレームワーク
- 7. CSS フレームワーク
- 8. その他のCSSツール
CSS Flexbox ツール&ライブラリ
Flexbox グリッドシステムを利用した、レスポンシブ対応で7KBの軽量CSSフレームワーク。Sassによるカスタマイズ性も◎。
CSSクラス名の代わりに分かりやすいアトリビュートを利用した、Flexbox グリッドシステム。
とてもシンプルでカスタマイズしやすい、FlexboxをベースにしたCSSグリッドシステム。
たくさんのサンプル例と一緒に、体感しながらCSS Flexboxの仕組みについて学ぶことができるチートシート。
CSS Grid ツール&ライブラリ
CSS Grid の仕組みについて学ぶことができるオンラインツール。より詳しい CSS Grid については、こちらのエントリーが参考になります。
スタイルシートを追加するだけで、グリッドレイアウトに合わせて半透明オーバーレイを表示します。
ビジュアルで体感的に CSS Grid について学ぶことができるオンラインチートシート。
CSSコンポーネント
ウェブサイトで利用する100種類を超えるUIコンポーネントが揃っており、すぐにHTML/CSSのページ作成を行うことができるスタートキット。
CSSでスタイリングされたボタンデザインを一式揃えており、プロジェクトに応じて使い分けることができます。
CSS とほんの少しの JSで作成された、超印象に残るポップアップ式の Modal ウィンドウ。
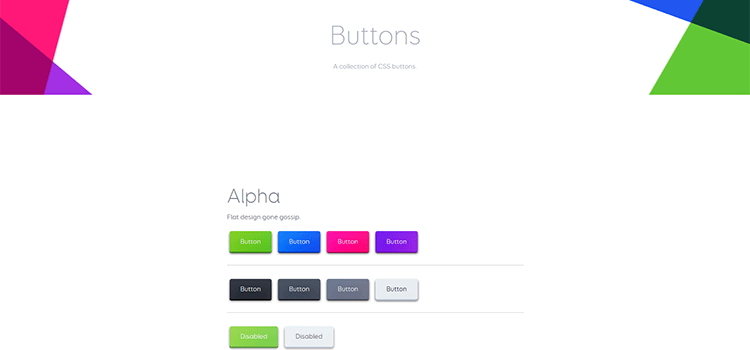
高品質なピクセルパーフェクト・ボタンが揃ったデザインコレクション。そのままCSSコピーで利用できます。
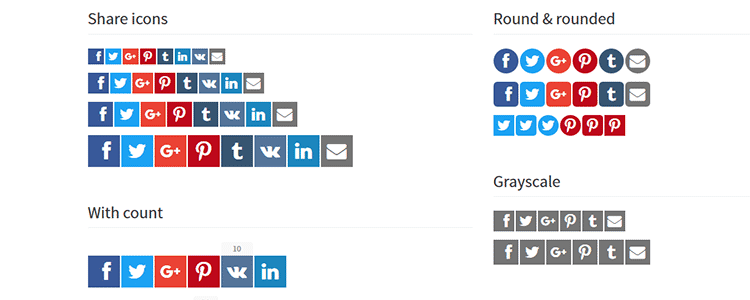
サイトに欠かせない各ソーシャルメディアのシェア用ボタンで、さまざまな種類が用意されています。
モバイル表示もばっちりなレスポンシブ対応のCSSスライダーの作り方チュートリアルで、サンプルファイルも公開されています。
CSSのみで実現できるシンプルなローディング用スピナー作成キット。
CSS アニメーションツール&ライブラリ
ウェブサイトに動きを加えたいときに便利な animate.css をベースにした、CSSアニメーション用ライブラリ。
CSSアニメーションを手軽に作成でき、作成したコードをそのままコピペすることも可能。
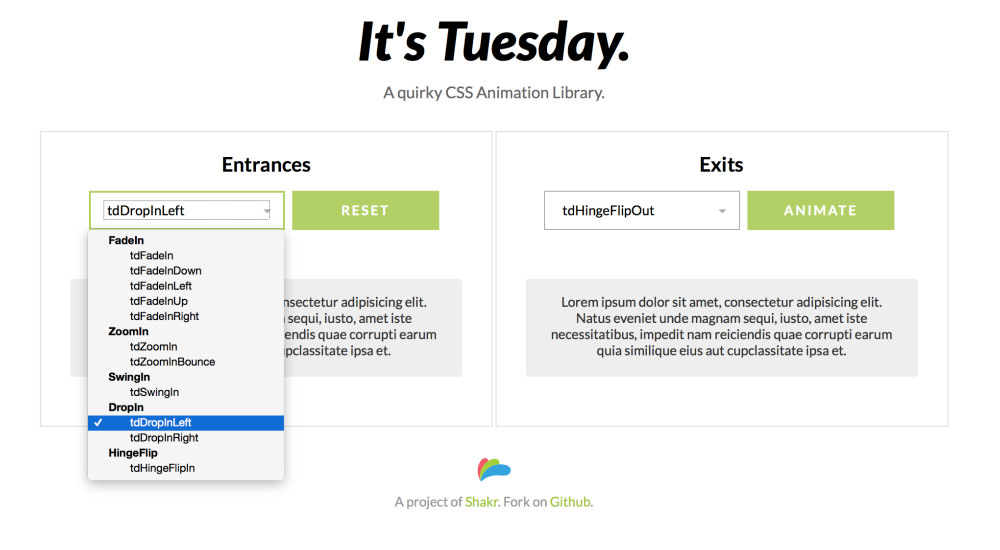
よりクリエイティブでユニークな動きをサイトに加えたいときに使いたいアニメーション用ライブラリ。
CSSのみでスタイリングされたアイコンセットで、同時に2種類のデザインをモーフィング変化させることも可能。
より控えめでページデザインにも合わせやすいCSSライブラリ。
CSSリファレンス、ガイド&チェックリスト
インタラクティブで視覚的なチェックリストを使い、直感的にタイポグラフィーデザインを学ぶマスターコース。
Sassについて詳しく学ぶことができるリファレンスガイド。
さまざまなウェブプロジェクトをはじめるときに確認したいボイラープレートのディレクトリ集。
CSS ウェブフレームワーク
クラス名やアトリビュートを使わずに、構造上美しいHTMLマークアップを実現するCSSライブラリ。
ウェブデザイントレンドとして静かな人気となっている、ブルータリズムの考えをベースにしたオープンソースのフレームワーク。
CSSによるスタイリングでよく問題となるポイント解決に役立つクラス名を集めたコレクション。
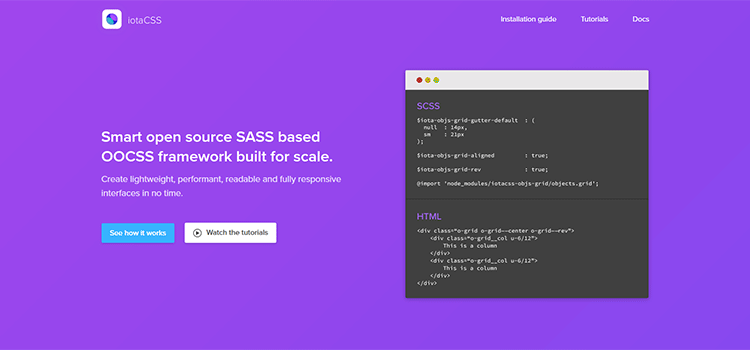
SASSをベースとしたオープンソースのOOCSSフレームワーク。
美しくて、レスポンシブ対応のレイアウトを手軽に作成できる開発用フレームワーク。
CSS フレームワーク
超軽量で、レスポンシブ対応のCSSのみで作成されたナビゲーションバー。
より機能的で軽量さを追求した CSS フレームワーク。
マテリアルデザインの概要を参考に、他要素の挙動に干渉しない、超軽量なCSSとJavaScriptでできたフレームワーク。
モダンな見た目を実現できる軽量CSS UI フレームワークで、LESSをベースに作成されています。
ウェブサイト制作の土台づくりとして使えるフレームワークで、本当に必要なもののみを揃えたサバイバルキット。
超高速で拡張しやすい開発環境を実現できる、軽量でレスポンシブ、モダンなCSSフレームワーク。
その他のCSSツール
ディープラーニングによってHTML用のクラス名を記述してくれるボット。
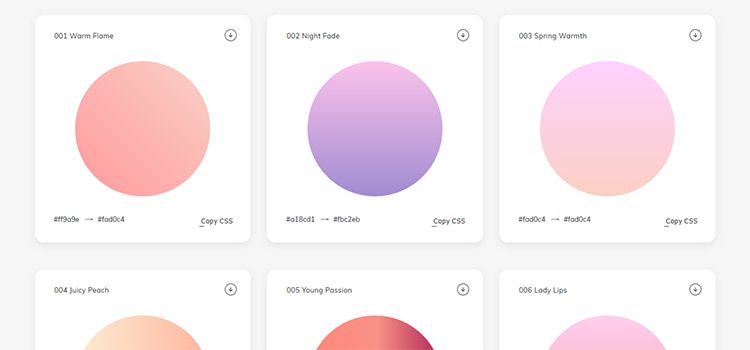
180種類以上のCSSグラデーションを確認でき、ボタン一発でコピペできる無料コレクション。
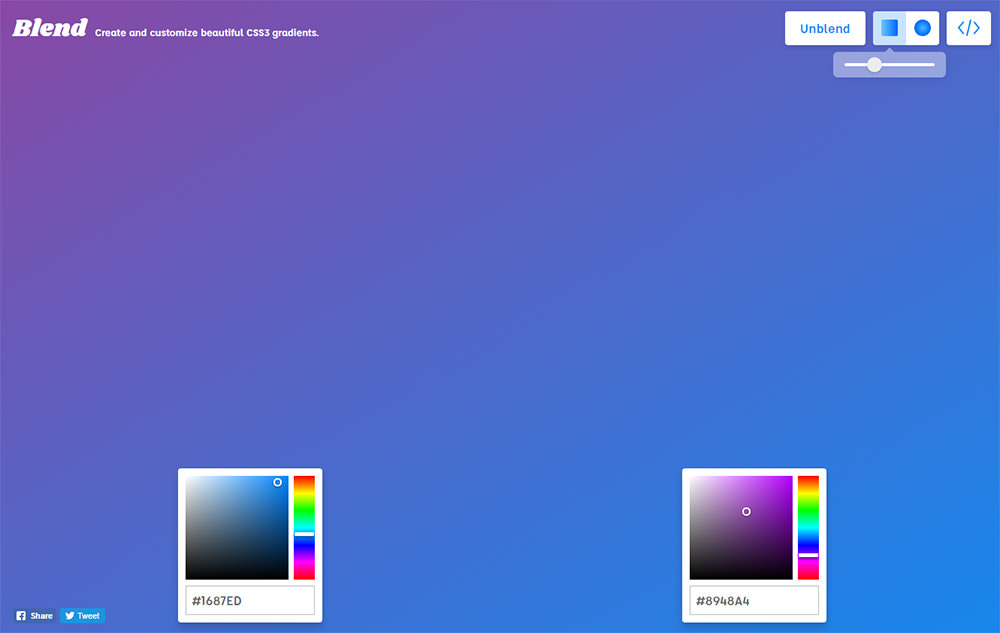
美しいCSSグラデーションを直感的に作成することができるジェネレーター。
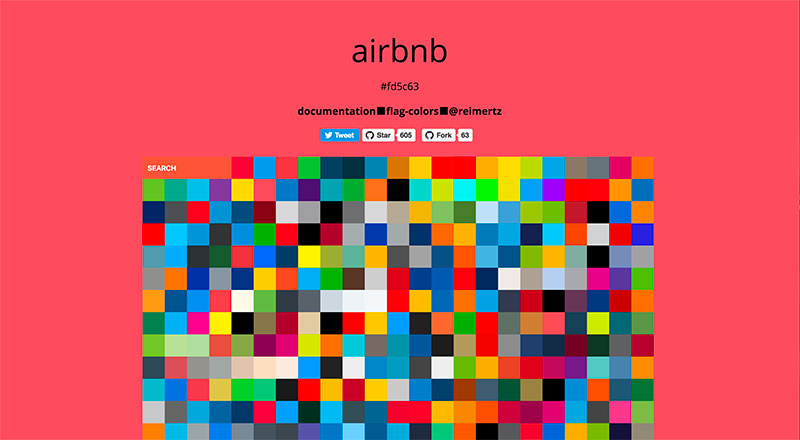
1,ウェブ制作に利用できる1,100+種類のカラーリングを、sassやLess、Styles、CSSでまとめたコレクション。
SASSのmixinで作成された、斜めに入ったスリット用スタイリング。
より見た目の良いドキュメントを作成し、素早いCSS開発を行うことができるツール。
複雑なシェイプもCSSクリッピングマスとして、エディター内で作成からコードの発行まで可能なツール。
ファンタジーRPGをイメージして作られたアイコンフォントのセットで、Bootstrapで人気のFont Awesomeにも似たつくり。
使用してないCSSを解析し、使用中のものだけを残して不要なCSSを削除します。
作成したページのURLやCSSファイルを指定することで、スタイルシートを視覚的に分析できるツール。
海外サイト Speckyboy Design Magazine で公開された 30 of Our Favorite CSS Resources from This Year より許可をもらい、翻訳転載しています。
参照元リンク : 30 of Our Favorite CSS Resources from This Year – Speckyboy Design Magazine