
スマートフォンの登場によって、私たちの生活に欠かせないアイテムのひとつとなっています。さまざまなアプリケーションによって、よりライフスタイルを楽に、そして快適にしてくれます。
デザイナーの仕事は、ユーザーのニーズを満たすUIデザインを作成し、快適で満足のいくユーザー体験を作り出すことです。効果的なUIデザインを構築するためには、モバイルアプリケーションの特徴をきちんと理解し、構成している要素や機能を学ぶ必要があります。

現在、モバイル業界は急速に発展しており、アプリ業界もしかり。この記事では、もっとも一般的なモバイルスクリーンのサンプル例15個を、必要なデザイン要素と一緒にまとめて紹介します。
コンテンツ目次
- 1. スプラッシュ画面
- 2. 初心者向けチュートリアル画面
- 3. ホーム&メニュー画面
- 4. ログイン&プロフィール画面
- 5. 統計画面
- 6. カレンダー画面
- 7. カタログ画面
- 8. 商品カード画面
- 9. チェックアウト画面
- 10. フィード画面
- 11. お問い合わせ画面
- 12. プレイリスト画面
- 13. 音楽プレイヤー画面
共通の画面スクリーン
スプラッシュ画面
第一印象は、モバイルアプリケーションのイメージを決める重要なポイントのひとつです。はじめて訪れたときにユーザーエクスペリエンスが快適だった場合、より多くのチャンスが広がります。このことから、他のモバイルアプリ画面と同じように、スプラッシュスクリーンに注意を払う必要があると言えるでしょう。
Source Credit by Jewellery E-Commerce App
スプラッシュスクリーンは、ユーザーがモバイルアプリケーションを起動するとき、はじめに開く画面です。通常、製品名やロゴ、またはスローガンなど最小限の要素のみを提示するようにしましょう。さまざまな端末デバイスできちんと開くことができるように、デザイン要素を画面の中央にまとめる傾向があります。
スプラッシュ画面は4〜8秒以内で表示し、ユーザーに迷惑をかけないことが推奨されています。また、コンテンツの読み込み状況を表示することで、ユーザーがアプリの起動までどれくらい要するか把握できるようになります。
初心者向けチュートリアル画面
初心者向けチュートリアル(英: Onboarding Tutorial)とは、アプリケーションを利用する可能性のあるユーザーに、アプリの特徴や機能、ナビメニューなどを提示する画面を指します。はじめてアプリを起動したユーザーには、あまり知られていない機能を操作しながら習得でき、アプリケーションがどのように役立つのか理解できるでしょう。

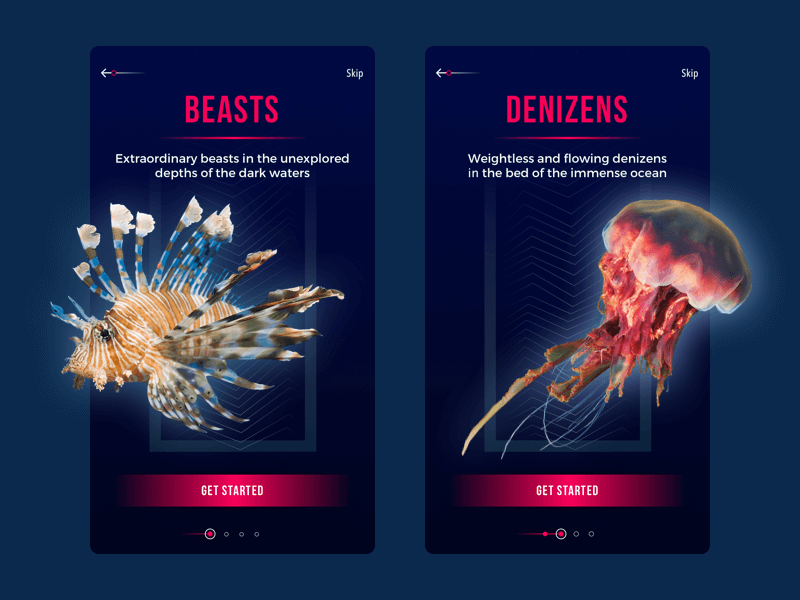
Source Credit by Underwater World Encyclopedia
アプリの使い方チュートリアルの構造と内容は、特定のプロジェクトごとに大きく異なりますが、いくつかの共通の傾向があります。まず、多くのチュートリアルでは、魅力的なイラストなどを利用しながら簡単に理解できる方法で、特定の機能やメリットを紹介しています。
また、まるでユーザーと実際にやりとりしている様子を 、キャラクターとなるマスコットを利用して表示しているケースもあるでしょう。使い方チュートリアル画面には、印象に残るキャッチコピーが重要で、手短にわかりやすく伝える必要があります。
ホーム&メニュー画面
ホーム画面は、どのアプリケーションにおいても重要なパートです。ユーザーがアプリケーションのほとんどのオプションを設定するときに表示するメイン画面でもあります。ホーム画面は、製品の種類によってそれぞれ設計されますが、共通する重要な要素がいくつかあります。

Source Credit by Homey App
まず、メイン画面には検索バーやボタンが含まれているので、ユーザーは必要なコンテンツを簡単に検索することができます。また、ホーム画面はサイト閲覧の出発点でもあるので、さまざまなコンテンツへのアクセスを提供するナビゲーションメニューを含んでいることも多いでしょう。
Source Credit by Force Touch Slide Menu
ユーザーとのやりとりをより簡単にするため、モバイルアプリケーションは、ユーザーがワンクリックできるナビメニューを用意しましょう。ナビゲーションに関しては、ホーム画面と他の画面で表示する2種類を用意するとよいでしょう。また、重要なコンテンツのみを表示するメニューは、7つ以下にすることをオススメします。より多くのメニューが必要なときは、サブカテゴリを作成してみましょう。
ログイン&プロフィール画面
今日では、多くのアプリケーションがユーザー別に個人アカウントを作成しているので、ロゴイン画面とプロフィール画面の操作方法をきちんと検討しておく必要があります。ユーザーが簡単にアプリケーションにアクセスできるように、ログイン画面は最小限で明確にする必要があります。
ユーザーが、確認ボタンと一緒に名前とパスワードを入力できる、2つのフィールドを配置しましょう。はじめてアプリを使用するユーザーは、いつもサインアップが必要となります。

Source Credit by Dating App
プロフィール画面によって、ユーザー別にパーソナライズできたり、データを効果的に操作できるようになります。また、個人アカウントは、他のユーザーと情報を共有できるようにする、ソーシャルネットワーク系アプリにとって重要となります。
メインとなるデザイナーの仕事は、ユーザーエクスペリエンスの利便性を最大限に高めることです。まずプロフィール画面が使いやすいか確認し、表示するコンテンツ量も調整することで、ごちゃごちゃと複雑になるのを防ぐことができます。
さらに、ナビゲーションメニューは直感的であることが大切で、ユーザーが使い方を迷わないようにする工夫が必要です。そして、プロフィール画面のデザインは、アプリのターゲット層に当てはまる必要があります。ユーザーの満足度をきちんと知るために、ユーザー調査をしてみてもよいでしょう。
統計画面
さまざまなアプリケーションには、ユーザーアクティビティに関する統計情報が含まれています。より多くのデータが提供されればされるほど、統計画面の作成はむずかしくなるでしょう。
Source Credit by NGIN App
画面を設計するときは、すべての重要な情報が手軽に確認できるのか、じっくり検討する必要があります。曲線グラフやスケール、オリジナルのアイコンを利用することで、統計画面をよりスムーズで美しく魅せることができます。さらに統計画面では、ユーザーが簡単にデータを理解できるように、可読性のよいタイポグラフィを活用しましょう。
カレンダー画面
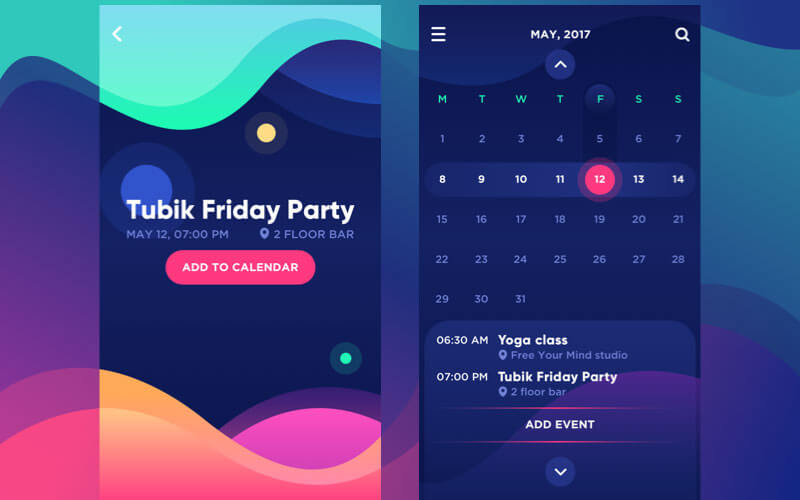
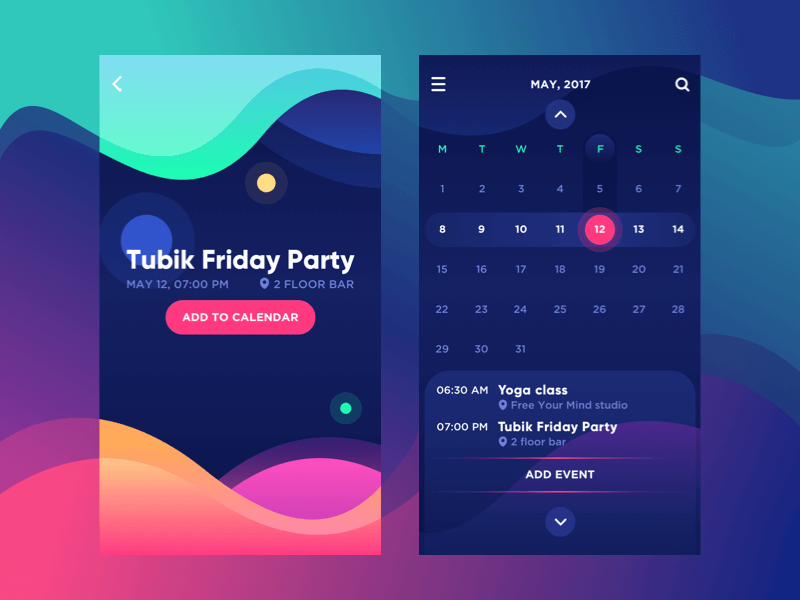
イベントアプリやTo-Doリストアプリなど、ユーザーごとにカスタマイズできる個別のパーソナルカレンダーを提供しています。アプリケーションの種類に応じて、カレンダーはリマインダーやスケジュールなど特定の機能を実行することができます。視覚的なデザインは、モバイルアプリの目的や雰囲気に合わせる必要があります。

Source Credit by Bright Vive Calendar
eコマースの画面スクリーン
カタログ画面
eコマースに関するプロジェクトのメインとなる目的は、製品を販売することです。ビジュアルによるプレゼンテーションは、ユーザーの意思決定に大きな影響を与えます。カタログ画面とは、同社が販売する商品のリストを指します。
ユーザーの注目を集め、製品を購入するように促すカタログを作成することが、デザイナーの仕事となります。モバイルアプリの商品リストは、多くのウェブサイトと似ており、それぞれボックスごとにまとめ、垂直方向へのスクロールで閲覧することができます。1列に表示される商品数は、画面の幅に応じて切り替えましょう。
Source Credit by Cafe Coupon App
もうひとつのアプローチは、水平スクロールを使用する方法です。ナビゲーションをより直感的にするには、最後の商品を少しだけ隠すことで、さらに商品があることをユーザーに知らせることができます。
さらに、商品の写真やイラストは、ユーザーが購入しようとしているものをはっきりと、高品質に表示するようにしましょう。カタログ画面には、ユーザーがカートに商品を追加できる購入ボタンを含む必要があります。こうすることでユーザーは購入のためにページを移動することなく、決済手続きに進むことができるでしょう。
商品カード画面
この画面は、いまから何を購入するのか確認したいユーザーのためのスクリーンと言えます。商品カードは、ユーザーが商品を購入するべきか判断するのに役立つ、製品に関する重要な情報がまとめて記載されている必要があります。
Source Credit by Jewelry E-Commerce App
商品イメージを中央に配置し、説明文はその下に配置されるケースが多いでしょう。サイズや材質などグループ分けすることで、ユーザーは必要な情報を簡単に見つけることができるでしょう。
チェックアウト画面
現在では、スマートフォンで多くの購入が行われているため、モバイルショッピングのプロセスをより便利なものにしようと多くのデザイナーが試行錯誤しています。決済に関するプロセスは、ユーザーが製品を購入する前に行う最後のステップです。・デザイナーの仕事は、ユーザーがこのステップをより快適に利用できるように改善することです。
Source Credit by Cinema App
チェックアウト画面い必要なデザイン要素のひとつは、購入者がクレジットカードの名前と番号などの特定の個人データを入力できる登録フォームです。必要な情報の種類は、ユーザーの購入するものによって異なりますが、個人情報が安全に取り扱われていることを、視覚的に知らせることが重要になります。承認のあった有名ブランドのアイコンや、キャッチコピーだけでなく、何かしらの証明書を表示することも検討してみましょう。
ソーシャルメディア関連の画面スクリーン
フィード画面
人々はコミュニケーションのために、さまざまなソーシャルネットワークアプリを使うことで、ニュースやアップデートを行うことができます。フィード画面は、ユーザーがフォローした内容のニュースが更新され、絶えず変化するリスト形式を指します。
Source Credit by Timeline App
これまでの研究では、モバイルユーザーがフィードを素早くスキャンしがちという結果が分かっており、ビジュアル要素が多すぎないよう、シンプルですっきりとしたデザインが必要な理由にもなっています。スクロールするたびにひとつずつニュースフィードを提供することもできるでしょう。ナビゲーションメニューをより直感的にするには、次に表示されるニュースを少しだけ部分的に表示してみるとよいでしょう。
お問い合わせ画面
お問い合わせリストは、長い時間をかけて進化を続けています。紙のメモにはじまり、さまざまなデジタル要素へと変化していますが、目的はいつも同じです。
Source Credit by Contact List Concept
お問い合わせ画面では、名前順にソートされた連絡先データのリストがアルファベット順に並びます。各連絡先はクリック可能で、電話番号や電子メール、Skype ID、Messangerなどの連絡先を含む、詳細なデータを表示する必要があります。また、連絡先情報に小さなプロフィール写真を表示するのもお忘れなく。
音楽関連の画面スクリーン
プレイリスト画面
音楽が好きなユーザーは、あらゆる機会に自分だけのオリジナルプレイリストを作成するのを好むことから、すべての音楽アプリは、そのような機能をユーザーに提供する必要があると言えるでしょう。

Source Credit by Music App
プレイリスト画面は、さまざまなアプリで同じような見た目となりますが、共通のポイントとして曲の名前や歌手、バンド、曲の長さなどを表示するトラックリストを指します。一緒にアルバムのサムネイル画像を追加することもできます。曲に画像がないときは、アイコン表示で対応しましょう。
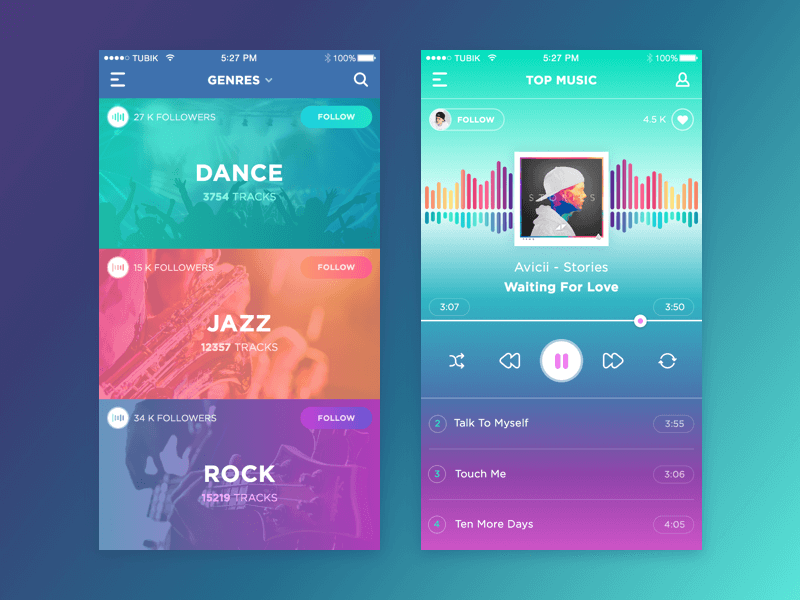
音楽プレイヤー画面
ユーザーは、聴く楽曲やどのように聴くかをプレイヤーを介して操作することができます。この機能によって、すぐに認識できるボタンでトラックの切り替え、再生や停止を行うことができ、画面の中央に配置されるケースが多いでしょう。
Source Credit by ECHO App
画面スクリーンの大部分は、アルバム楽曲のカバー表紙が配置されることが多く、音楽イコライザーを代わりに表示することもあるでしょう。イコライザーの作成は、デザイナーに常に新しいインスピレーションを与える絶好の機会と言えるでしょう。
現在、モバイルアプリケーションのニーズが高まっているため、新しいタイプの画面スクリーンを提供するようになってきています。デザイナーは常にチャレンジ精神を忘れず、革新を起こしましょう。では、デザインを楽しんで!
参照元リンク : Mobile UI Design : 15 Basic Types of Screens – Tubik Studio