最近のウェブサイトのデザインを見ていると、背景画像などを単色で塗りつぶすのではなく、淡いグラデーションを使用することでエレガントでスタイリッシュな印象を与えるウェブサイトを多く見かけます。
特に企業用ウェブサイトやiPhoneアプリ用サイト、ポートフォリオサイトなどよく見られるデザインで、フォトショップチュートリアルなどでも頻繁に使われているウェブデザイントレンドのひとつではないでしょうか。
今回はそんな美しいグラデーションを使ったウェブサイトを30個まとめた「30 Stunning Examples of Websites with Beautiful Gradients」をご紹介します。
ざらざらした質感のテクスチャなどと一緒に使うことでよりデザイン性にすぐれたウェブサイトデザインを作成することができそうです。
詳細は以下から。
美しいグラデーションを効果的に使ったウェブサイトデザインまとめ
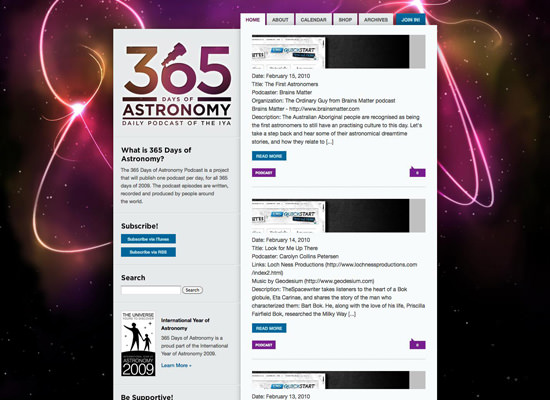
背景画像全体にカラフルなグラデーションと一緒にライティングエフェクトをデザインしたウェブサイト。
以前チュートリアルでご紹介した型押し風文字デザインと同じテクニックを使っており、組み合わせも魅力的です。
ヘッダー部分に円形グラデーションをデザインすることで、ウィンドウ幅などをきにしないクリエイティブなデザイン。
具体的なデザイン方法は「デザイン力をアップする5つのフォトショップテクニック (初心者向け)」で少し触れていますよ。
ヘッダースペースを広く利用して、インパクトのあるデザインのウェブサイトも最近のウェブデザイントレンドのひとつです。
こちらはざらざらとしたテクスチャを使うことで、背景デザインの質感を高めています。
ライティングエフェクトを使い、淡いグラデーションに仕上げたウェブサイトのひとつ。
ウィンドウ幅を感じさせないデザインを仕上げたいときなどに参考になりそうです。
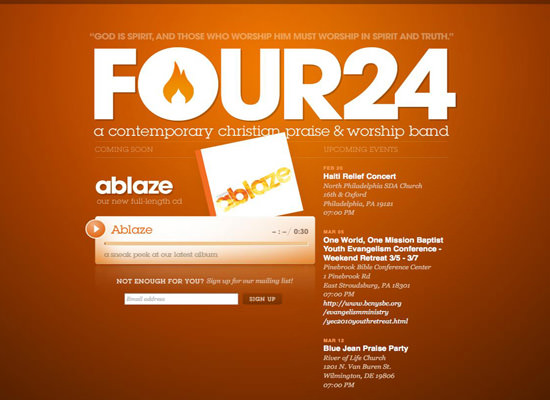
ポップなオレンジ色のグラデーションを全体に使ったウェブデザインのひとつ。
シングルページで魅せるポートフォリオサイトなどでも活用することができそうですね。
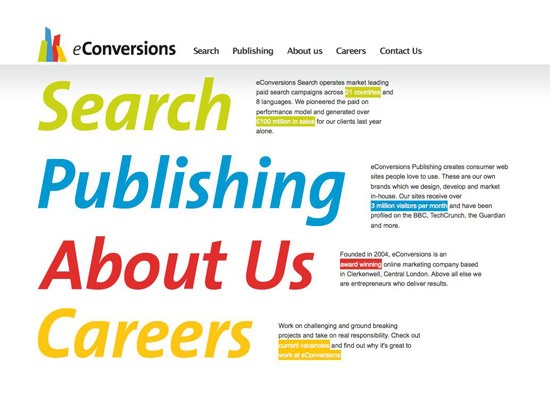
いままで多用されてきた真っ白のカンバスにも微妙なグラデーションを加えることでウェブサイトイメージががらりと変わります。
細かい部分ですが、デザインにおいて重要なパーツのひとつではないでしょうか。
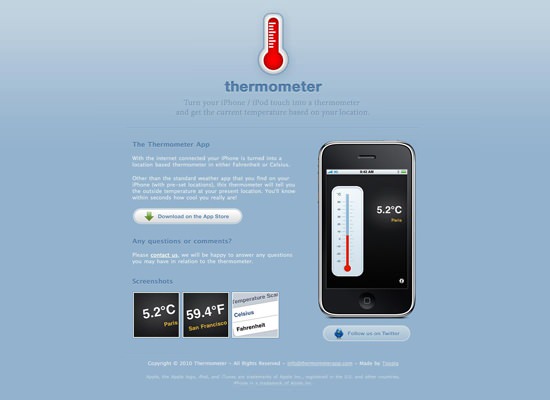
iPhone用アプリを専門に販売しているプロモーション用ウェブサイト。
画像などを多用したすっきりとしたデザインが多いので、こういうときにグラデーションは役に立ちますね。
Charlie Gentle
ボケデザインを使用したポートフォリオサイトのひとつ。
掲載情報が少ないときなどは背景デザインなどに気を配ることでデザイン性の高いウェブサイトに仕上げることができます。
スライダーの動きとボケデザインが連動しており、見ているだけでもたのしめます。
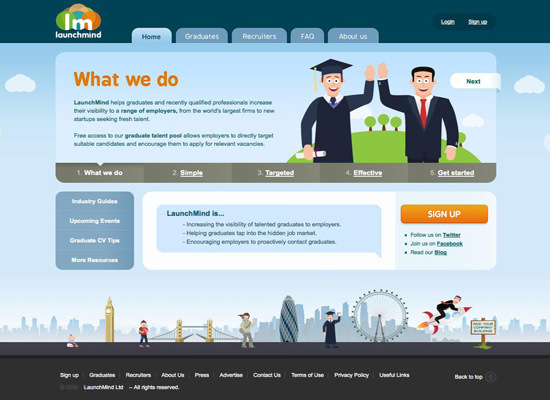
イラストを使うことでポップで親しみやすいウェブサイトを表現することができます。
ナチュラルカラーの淡いグラデーションがウェブサイトイメージにぴったりはまっています。
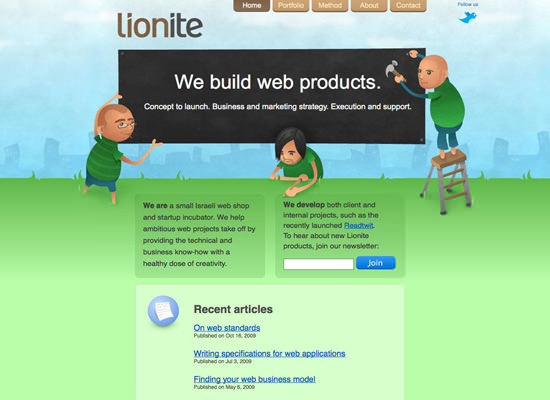
こちらもイラストを全面に使ったウェブデザインのひとつとなっており、空をイメージしたグラデーションがとてもきれいです。
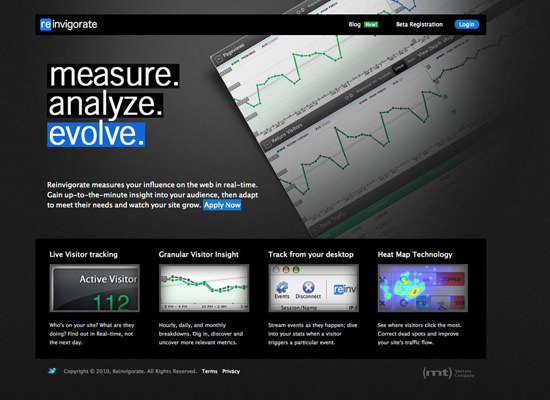
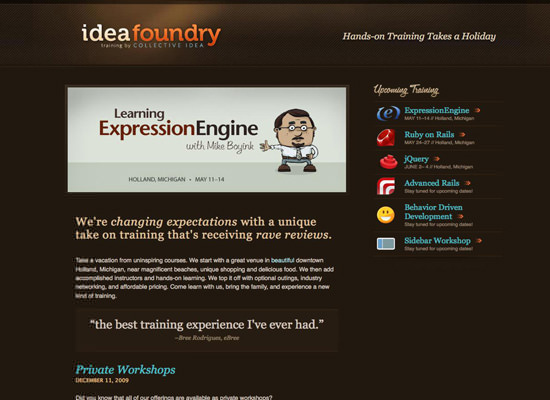
茶色を使ったダーク系ウェブサイトデザインにもグラデーションを部分的に使用することで、エレガントな印象を与えることができそうです。
半透明のボックス枠を使うことで、背景のきれいなグラデーションが透けて見えるデザインに仕上げることができます。
個人的にこのテクニックはデザインなどでも参考になりそうです。
こちらも半透明ボックス枠を効果的に使用したウェブデザインのひとつ。
Chagne.org
情報を中心としたポータルサイトなどにおいてもヘッダー部分にグラデーションを加えることで、やさしい印象のウェブサイトに仕上げることができます。
個人的にグラデーションの配色が参考になったのでメモとしてエントリーです。
青と灰色の組み合わせはなんとも言えないデザインセンスを感じます。
参照元サイトにはまだまだたくさんのきれいなグラデーションをデザインしたウェブサイトがまとめられています。
よろしかったら、一緒にどうぞ。
[参照元 : 30 Stunning Examples of Websites with Beautiful Gradients – [Re]Encorded.com]