この記事では、進化を続けるWebデザインの最新の実例サンプル33点をまとめてご紹介します。
世界中の優れた実例サンプルを実際に見ることで、印象や配色、レイアウト、書体などの新しいアイデアや発想を手に入れましょう。
アイデアに困ったときの参考サンプルとしても活用できるので、2021年のWebデザイントレンドと一緒にチェックしてみてはいかがでしょう。
Webデザイン制作の見本に!すぐれた最新実例サンプル33点まとめ
Googleによる日本食を外国人向けに紹介したページで、食べものを探しながらステージを進めていく、ゲーム要素を盛り込んだ体験型ウェブサイト。Googleマップと連動しており、近くで食べれるお店もリコメンド。
一般的に食用とされている鶏誕生の由来から、今後の代替肉への消費の移行までを解説する、ストーリーテリング手法を用いたウェブサイト。
3Dデザイン、映像制作、特殊効果を最大に活用した世界最大級のデジタル音楽sエンターテイメント。
高級感あふれるセリフ書体とピンク色がアクセントの落ち着いた配色、余白スペースのとり方などどれも素敵な個人ポートフォリオ。
Sergey Vinogradov Painted Life
画面全体でひとりの画家の歴史をタイムライン形式で紹介する、ストーリーテリング手法を活用したウェブサイト。
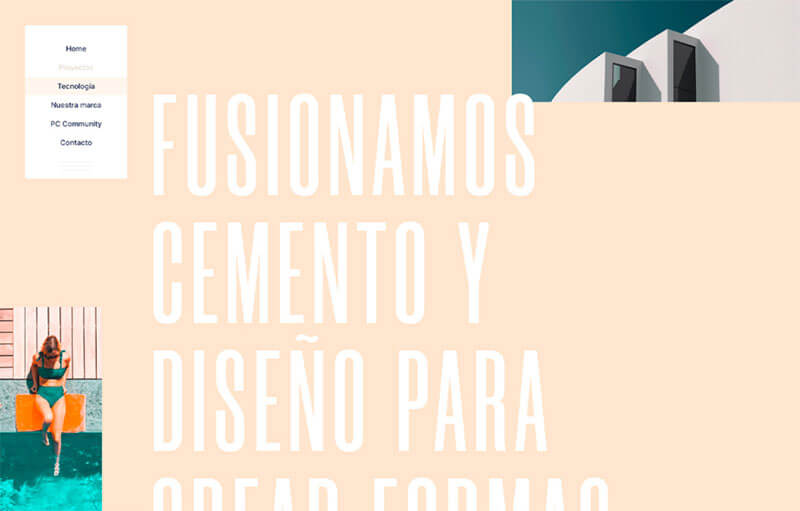
高級感のあるセリフ書体を超巨大に使用し、ターコイズブルーのサイケデリックなアニメーションが目を引くデザインで、余白スペースのつくり方も参考に。
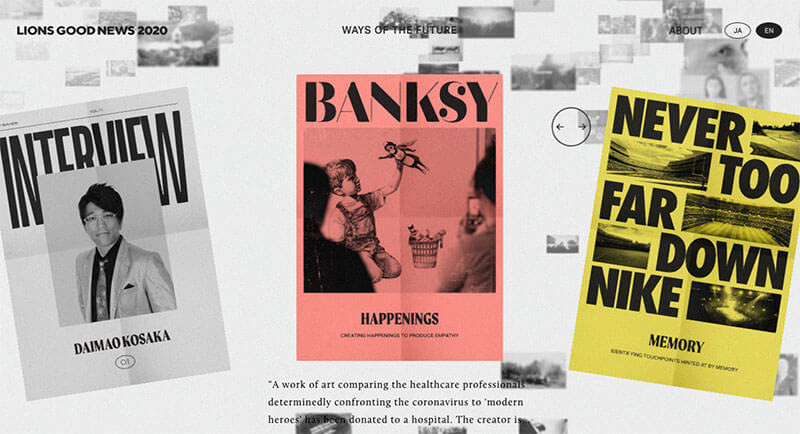
束に重なったフライヤーがひらひらと舞いながら、コンテンツを展開させるユニークなメディアサイト。背景全体にもアニメーションが使用されており、没入感のあるデザインに。
太字フォントのレトロな配色にアニメーションを効果的に活用した飲食店向けウェブサイト。
Polo Ralph Lauren | The Holiday Run
ロンドン、パリ、東京、ニューヨークからステージを選び、かわいいテディベアをジャンプで障害物を避けながら、コインを獲得していくミニゲーム。

画面全体をナビゲーションメニューとして活用したオランダのウェブ制作会社。各ページとのシームレスなアニメーション遷移も特長で、落ち着いた配色カラーパレットもブランドイメージとマッチ。
ブラジル、サンパウロにあるデザイン制作会社の公式サイトで、余白スペースをたっぷり活用したミニマルなレイアウトが、ビジュアルに最大限スポットを当てることで、制作実作ページなど他への遷移を促します。
画像と文字テキストが重なるときに、まるで立体感があるようなアニメーションが印象的な水平スライダー。
ページの読み込みが完了すると、写真コンテンツが上から落ちてくるようなユニークなエフェクトを採用。エレガントな見た目のセリフ書体は、2021年も注目のデザイントレンドとなりそうです。
画面全の画像にマウス追従型パララックスエフェクトを実装し、縦書きの明朝体で書かれたタイトルも素敵。リンクを強調できるトグル機能があるなど、ユーザビリティも重視されています。
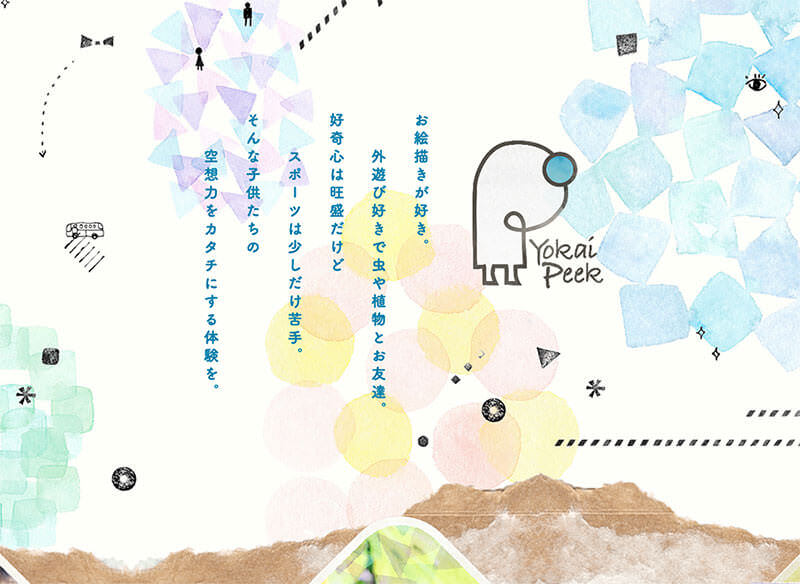
こどもたちの描いた絵をページ全体に利用するなど、ハンドメイド感が素敵なウェブサイト。ボロボロのダンボールや方眼紙、水彩ペイントなどテクスチャの質感をうまく利用したデザイン。
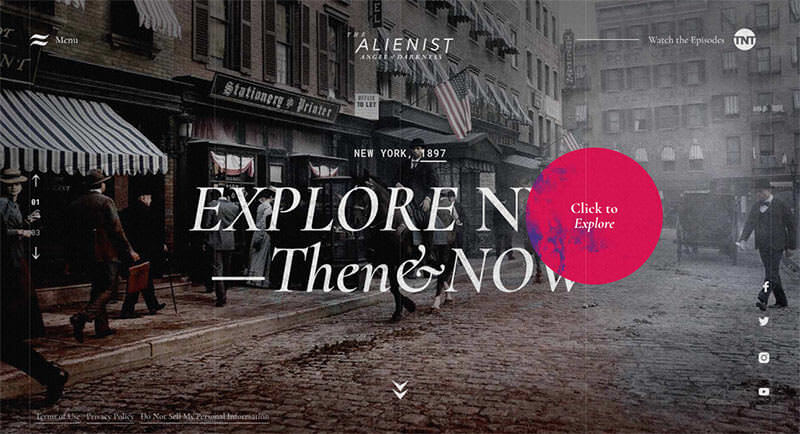
120年前と現在のニューヨークの様子を比較しながら紹介するプロジェクトページ。文字テキストや画像、動画コンテンツを見事に組み合わせ、引き込まれるようなウェブ体験を提供します。
水平方向にマウスをドラッグすることで、ピクセルドットで描かれた海を冒険できる仕掛けが。
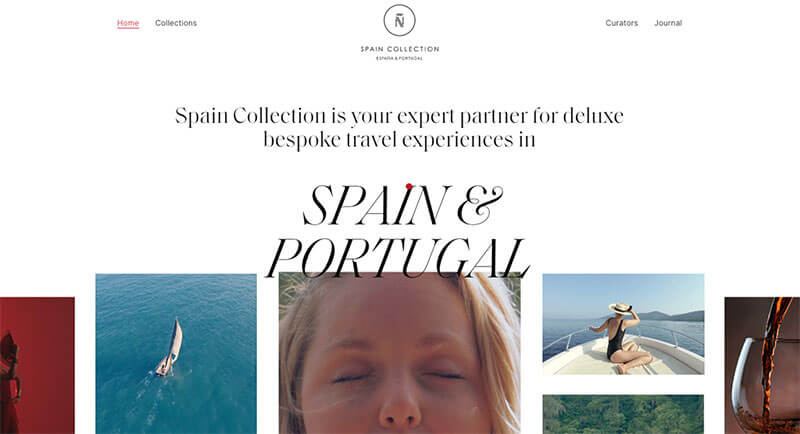
マウススクロールに合わせて流れるようにコンテンツがアニメーション表示され、思わずページの最後まで見たくなってしまいます。高級感のあるセリフ書体もブランドイメージとぴったり。
ブランドのコレクションをユーザーが操作可能な3Dアニメーションで紹介しており、アイテムによってはQRコードをスマホで読み込むことで、より没入感のあるオンラインショッピングを体験できます。
家に出窓をつけるとどのように変化するか、インタラクティブな3Dマップで体験できるサイト。昼と夜の違いもスライダーで確認できます。
ページを上にスワイプすると、宇宙空間をワープしながら商品を紹介する壮大なイントロストーリー、ミニゲームがはじまります。
10 Misconception on UX to Get Around
UXデザインの間違った常識10個をクイズ形式で紹介するサイト。新しいコンテンツのつくり方でユーザー獲得にも効果的。
カメラを起動することで、手や顔など写ったオブジェクトをイラスト化して画面に表示する、ARテクノロジーを活用したサイト。
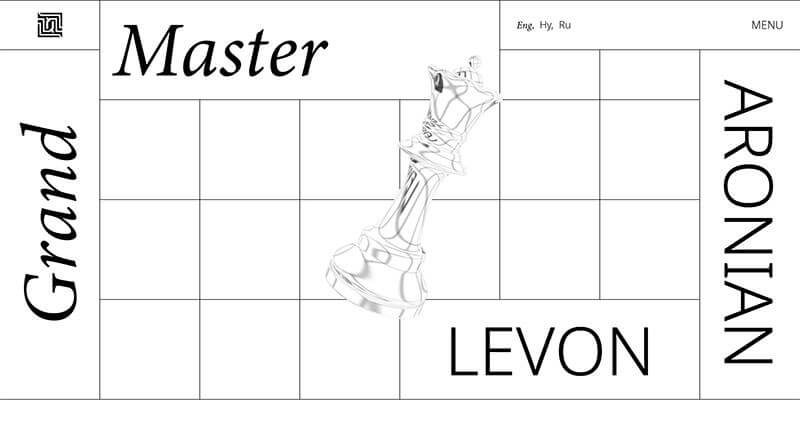
マウススクロールに応じて、画面中央にレンダリングされたガラス製の透明チェスが、くるくる回転しながら落下していくエフェクトに目を奪われます。2
モノクロで統一したシンプルなデザインだからこそのブランディングが秀悦。フッターに配置されたアニメーションロゴも素敵です。
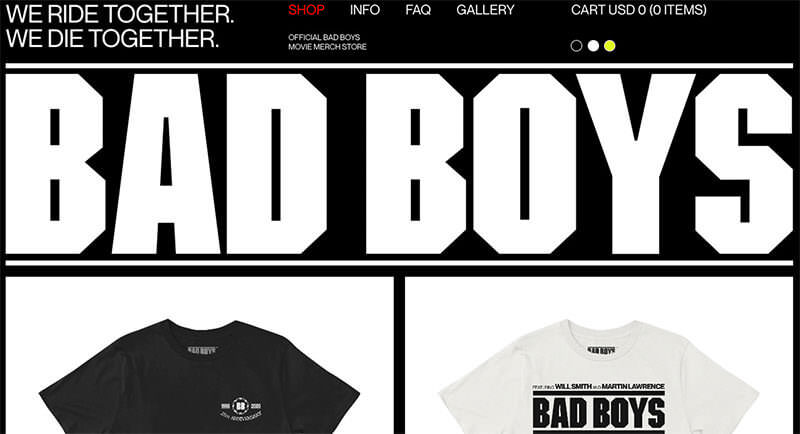
背景のストライプ柄がじっくり時間をかけて波を打つ、控えめですが効果的なアニメーションエフェクトの参考サンプル例。
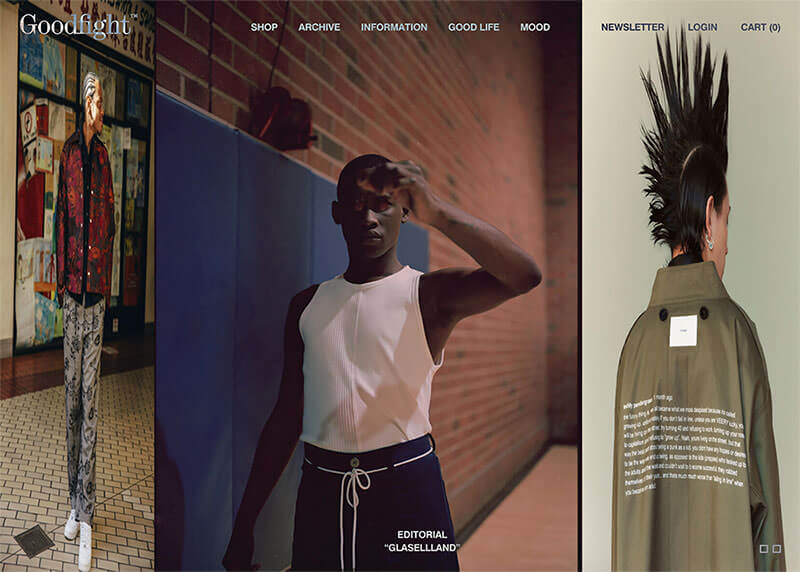
フルスクリーンで展開する画像スライダーは、マウスを下方向に動かすことで、本をめくるようなユニークなスライドエフェクトを実装。写真を多く見せたいときに参考にしたいアイデア。
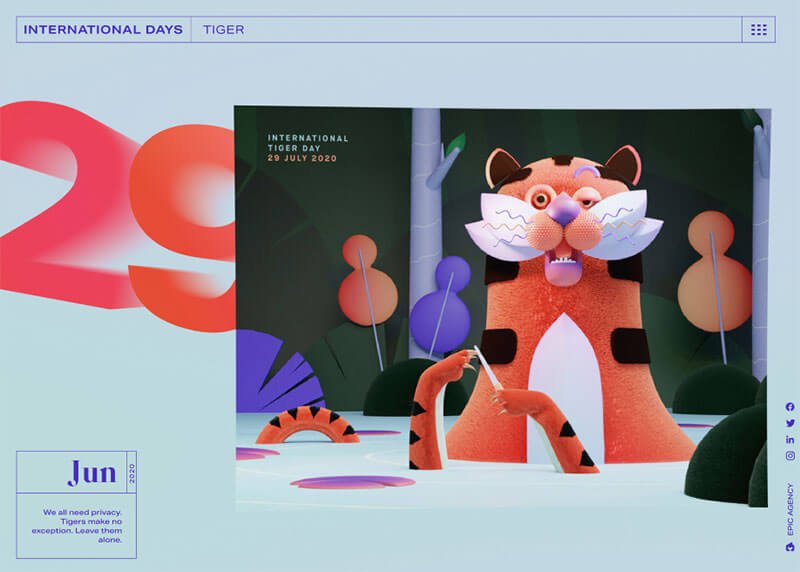
国際デーをイラストとアニメーションで分かりやすく紹介するプロジェクト。マウスホバーエフェクトなど、参考にできそうなポイントも多し。
画面いっぱいに広がるキラキラなラメ状の背景は、マウス操作に応じてぐにゃりと形を変化させるなど、細かい部分まで作り込まれたレコード会社のウェブサイト。
マウスの動きに合わせて背景の3Dオブジェクトがダイナミックに移動しながら各セクションに展開する、シンプルながら注目度の高いアニメーションを採用。
縦横無尽なレイアウト、滑らかなアニメーション、落ち着いた雰囲気の配色カラーパレットなど、人気スタイルをうまく盛り込んだサイト。
スクリーン全体がカンバスとなっており、マウスを使って落書きできるなど、モーショングラフィックデザイナーらしい動きを演出したポートフォリオサイト。
画面上にバラバラに散らばったパーツが、マウススクロールに合わせて合体し、家が完成していく没入感満点のヒーローイメージは一見の価値あり。
全体を通してアニメーションを効果的に利用したケースが増えているように感じます。やりすぎ厳禁ですが、ユーザーを魅了する美しい動きを演出する工夫が、今後ますます必要になってくるでしょう。
定期的に最新ウェブデザインをまとめていますが、前回からおよそ3ヶ月ぶり。
サムネイル@ : Black Madre