
「ウェブデザインのアイデアが決まらない」「なんとなくイメージはあるけど、どう作ればいいかわからない」「打ち合わせでのサンプル見本が欲しい」
この記事では、そんなときに役立つ世界中のクリエイティブな最新Webデザイン33個サイトをまとめてご紹介します。
すぐれたデザインをたくさん見ることで、アイデアやインスピレーションになるのはもちろん、Webデザイン力をあげるきっかけにもなります。
雰囲気やレイアウトはもちろん、配色やフォント選び、トレンド性のあるパーツの使い方など、用途に応じて参考にしてみるとよいでしょう。
Webデザイン力を鍛える最新良質ウェブサイト36個まとめ
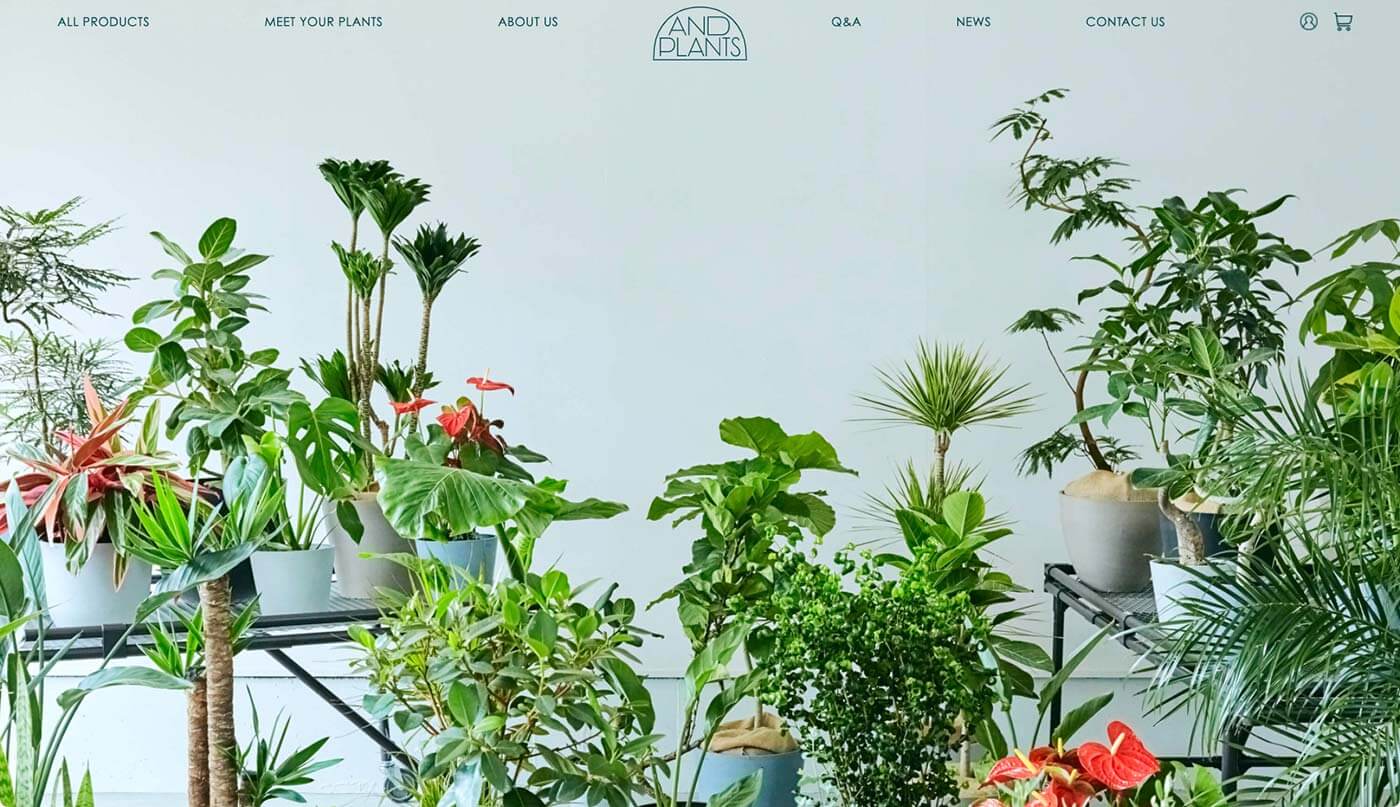
まるで本物の木漏れ日がウェブサイトにかかっているようなエフェクトにはじまり、ブルーを基調とした落ち着いた配色、フォント選びまでセンスが光るポートフォリオサイト。
まるでペンキで塗り替えるようなページアニメーション遷移が特長のホームページ。

ページのスクロールに合わせたユニークなアニメーションやカスタムカーソルなど、デザイン性にこだわった素敵サイト。
高知で「飲みやすさ」を意識したビールづくり、販売を行っているサイトで、愛情がつまったかわいい手描きイラストがアクセントに。
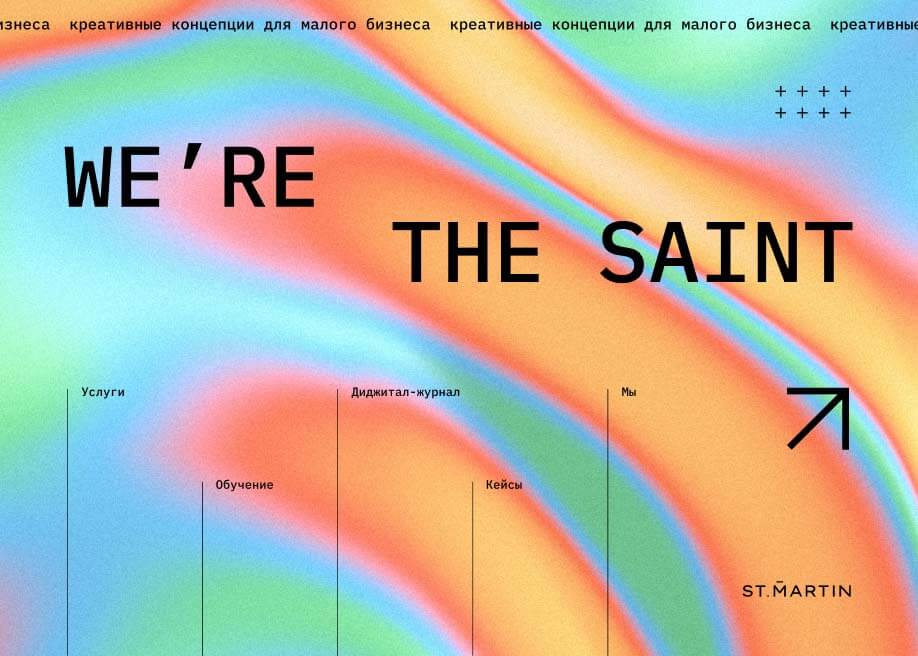
サイケデリックなグラデーションカラーが目を引くロシアのデザイン事務所の公式サイト。チーム紹介など他ページにも美しいグラデーションがふんだんに利用されています。
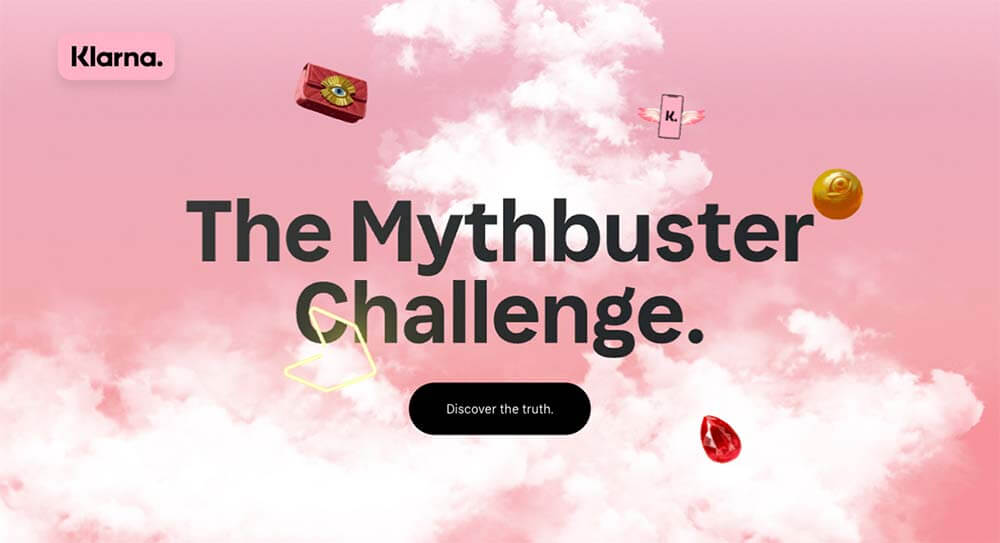
自由にかたちが変化するグラデーションをすりガラスから覗いているようなザラッとした粒状の質感を加えたユニークな背景。オリジナル性の高いおしゃれなセリフ書体を採用。
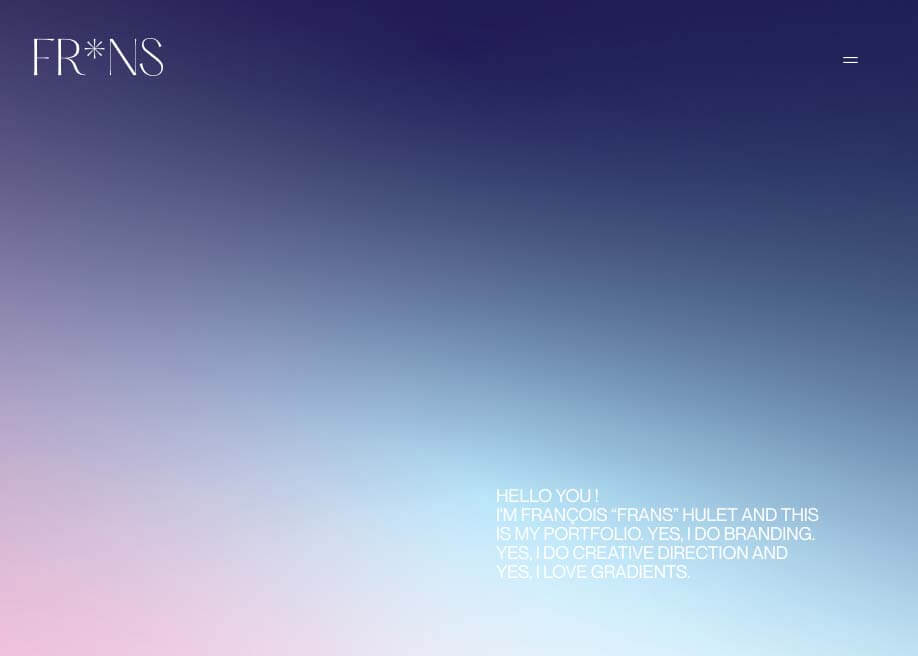
ページ全体に淡いグラデーションを採用したポートフォリオサイト、各テキストリンクをクリックすることでナビメニューの代わりに。
世界に一台しかない自分だけのクルマを制作するコーチビルド制度でデザインされた、ロールス・ロイスによる特別なランディングページ。夕焼けを連想させる高級感のある配色やフォント使い、レイアウトも参考に。
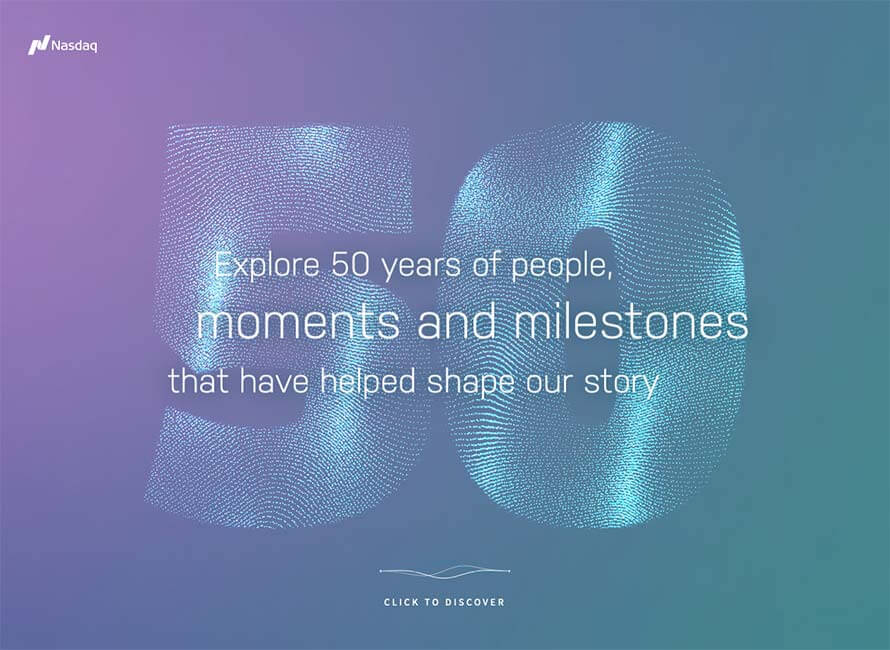
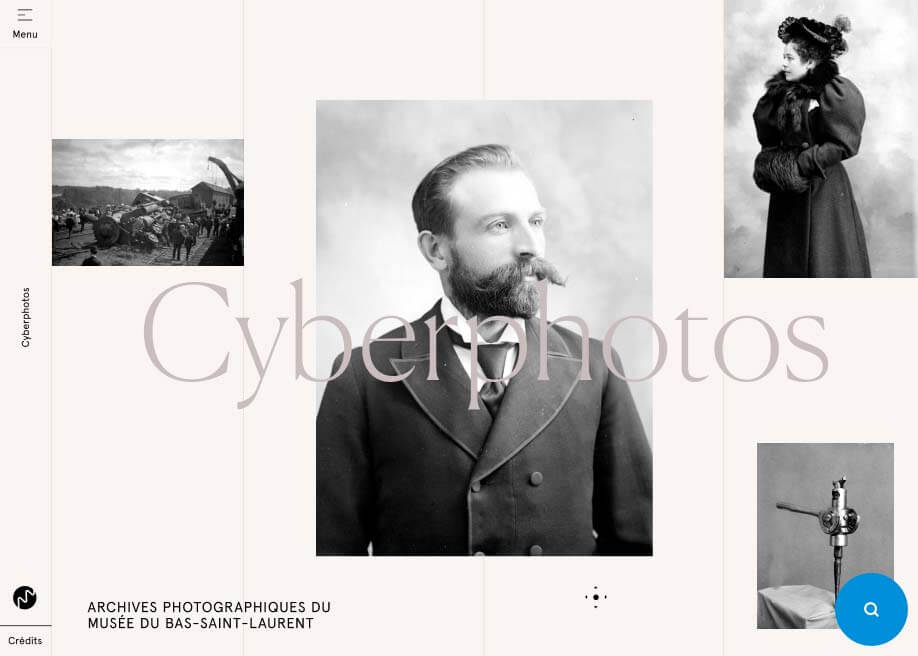
ナスダック50周年を記念した特別サイトで、これまでの歴史をインタラクティブにまとめています。マウスの動きに合わせて反応する、無数の美しいパーティクルデザイン。
コンテンツを読みすすめるにつれて奥へと進んでいるような没入感、未来感がたまらないサイト。オリジナル性の高いアートワークはもちろん、まわりに散りばめられたパーツなどどれもおしゃれ。
オランダ、アムステルダム発のデンタルケア商品を販売するサイト、ポップでSFレトロな配色が今っぽいデジアン。
スクロールに合わせて複雑な装置が動き出し、レール上をボールが転がりながらコンテンツも展開していく、ステーリーテリング手法を取り入れた体験型サイト。@オーストラリア
スクロールに応じて伸縮するカード型コンテンツなど、あっと驚くアニメーションが実装されたサイト。
マウスカーソルに合わせて視点が立体的に動くヒーローデザインや縦型サムネイル画像を利用したユニークなレイアウト、山の頂上に登るフッターなどユニークさ満点。
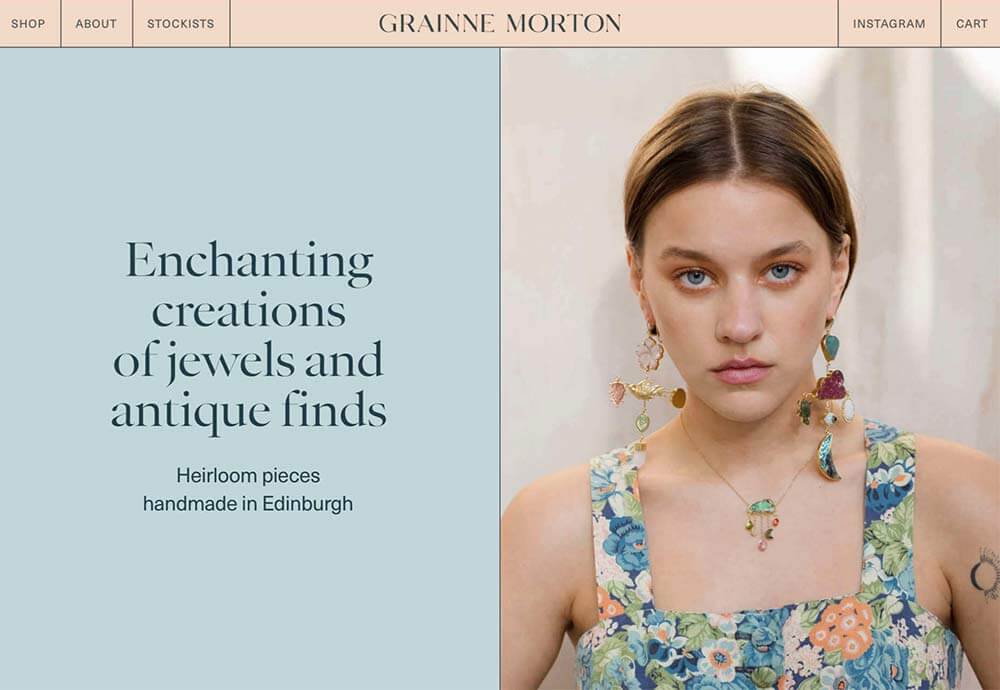
グリッドレイアウトをうまく活用したショッピングサイトで、高級感のある配色カラーパレットとセリフ書体の組み合わせがおしゃれ。
香港にあるドッグフレンドリーなカジュアルホテル。控えめなアニメーションやオーガニック系の丸みのあるシェイプ、ローディング用イラストなどに注目です。
かわいいだけでなく環境のことも考えた良い商品だけを集めて販売しているショッピングサイト。サーモンピンクとブルー系の配色が素敵。
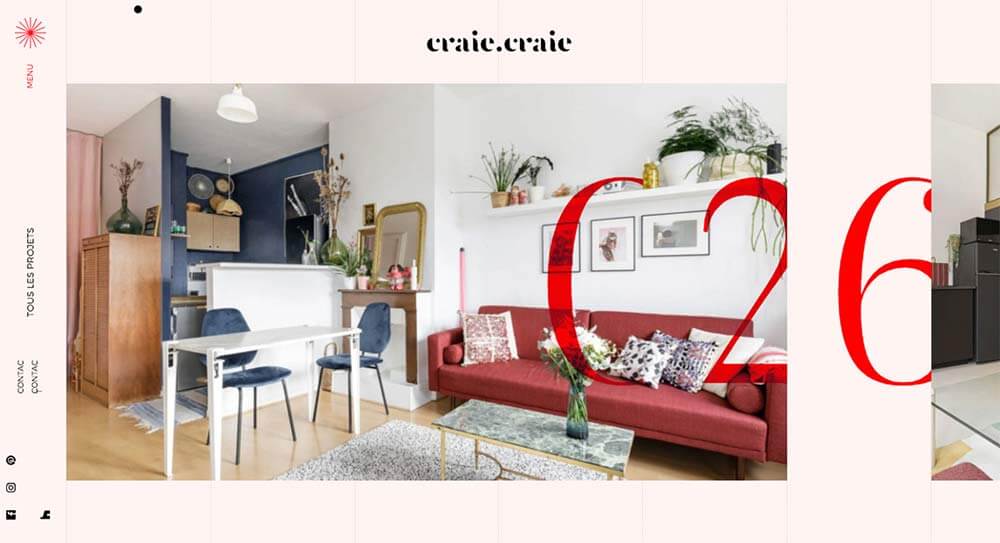
ウェブページにオーバレイで重ねるようにデザインパーツが立体的に移動する、シンプルさとユニークさを両立したフランスのウェブサイト。
まるでファッション雑誌を見ているようなシンプルな美しさが特長のEコマースサイト。フォントの選び方やサイズ、余白の使い方などミニマルデザインの参考に。
カリフォルニア州でつくられているワインの公式ウェブサイトで、ヴィンテージテイストで統一したデザインが素敵。イラストやスタンプ、セリフ書体、落ち着いた茶系の配色の使い方などを参考に。
フィンランドのヘルシンキに拠点をもつ大学の公式サイトで、イノベーションを基礎に置く学校らしく、インタラクティブな地図をつかったキャンパスツアーをオンラインで体験できます。
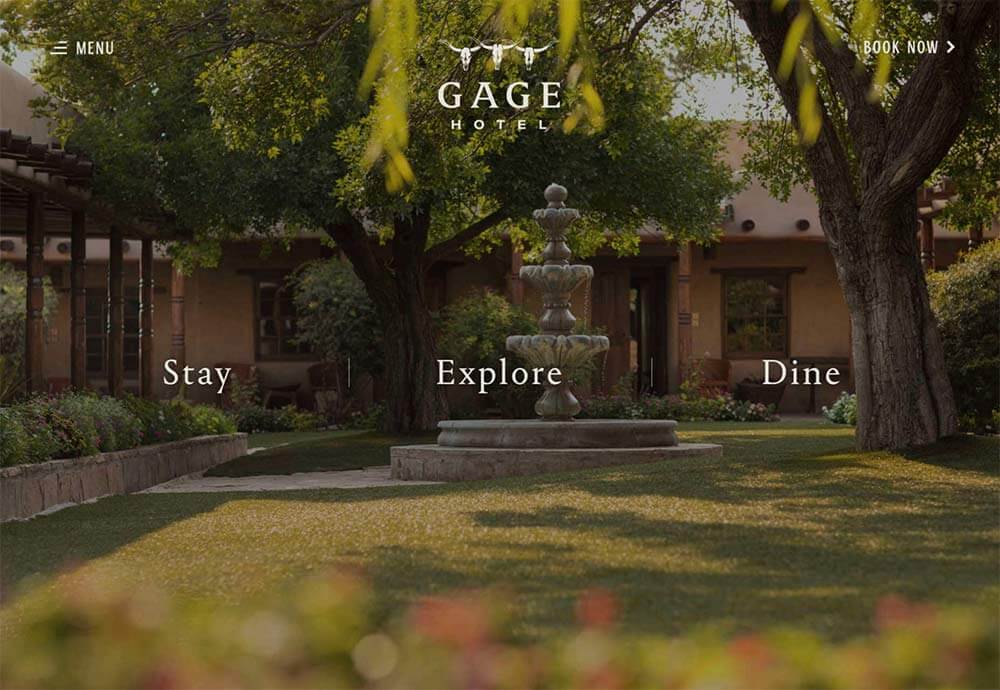
宿泊ホテルの魅力を1ページにまとめたランディングページで、スクロールに応じたアニメーションが随所に採用されています。Instagramフィード表示も当たり前になってきましたね。
カラフルな配色やポップなシェイプや画像がブランディングとうまくマッチした、アメリカはフロリダ発の多国籍レストラン。
ページをスクロールしていくと顔中に、、。ぜひサイトを開いて確認してみましょう、遊び心満載のポートフォリオサイト。
画像とテキストにわずかなパララックス効果を演出し、高級感たっぷりなダーク系デザインを採用した高級時計の公式サイト。商品ページでの画像の魅せ方やスライダーの使い方なども秀悦。
ピクセルアニメーションをコンセプトにしたデザインは、思わずじっくり眺めてしまうほど。テクノロジーを活用した横浜DeNAベイスターズ選手の強化施策など、AIをフル活用した新しい時代に。
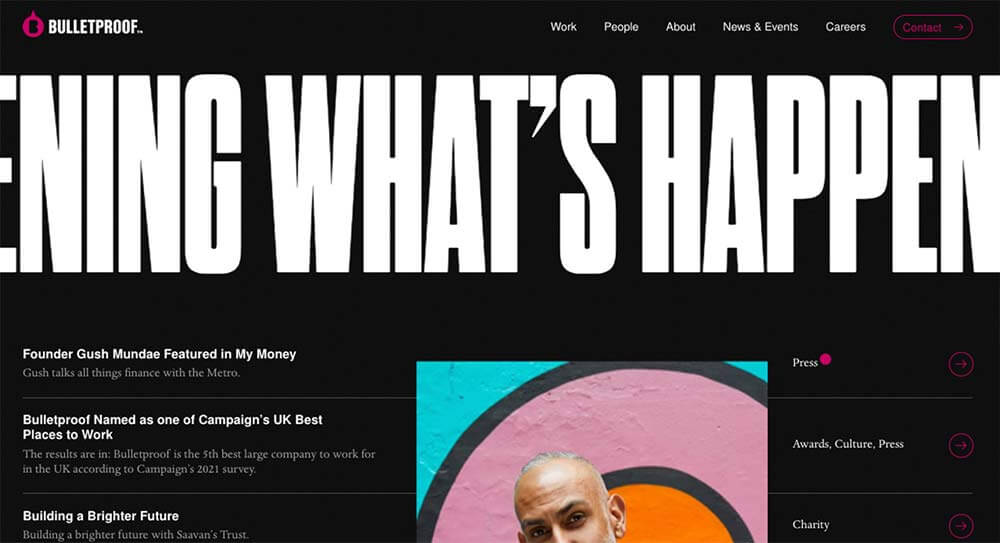
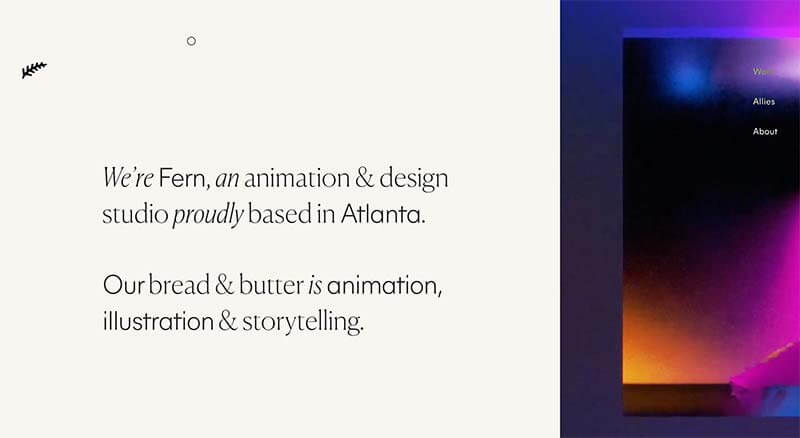
ストーリーテリングとアニメーションを得意としたアトランタのデザインオフィス。モーショングラフィックと細字セリフフォントの組み合わせ、上下左右ページスクロールなど視線を自然と誘導するテクニックの参考に。
前回のウェブサイトまとめも一緒に確認してみてはいかがでしょう。
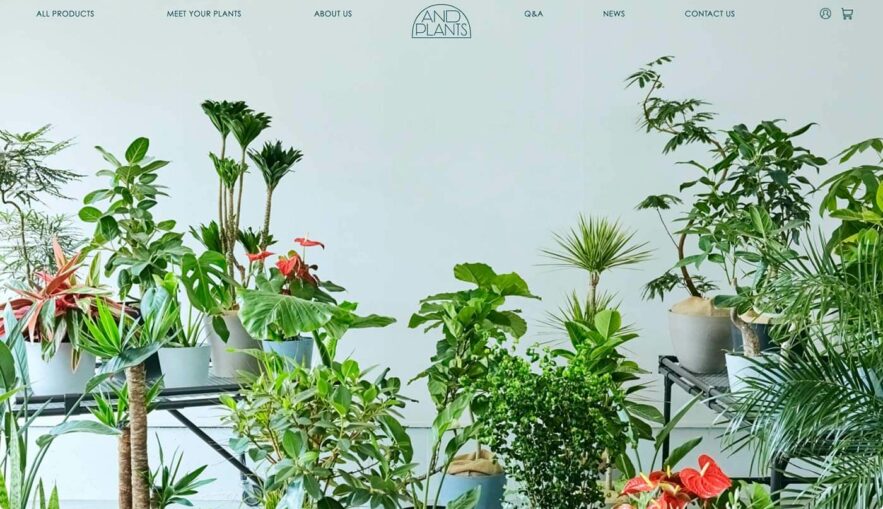
参照元リンク : And Plants