
「ウェブデザインが浮かばないから、なにか新しいアイデアが欲しい」
「今後の案件で利用できる、最新Webデザイン事情を知りたい」
「ウェブサイト、なにから作ればいいかわからない」
そんなときに目を通したい、国内外の最新おすすめWebデザイン37選をご紹介します。
他のウェブサイトを見ることで、デザインのアイデアやインスピレーションにもつながります。
「こんな感じのデザイン、考えています」といった具合で、実際のページを開きながらの打ち合わせにもオススメ。
レイアウトや配色、フォント選びだけでなく、コンセプトをうまく伝えるウェブデザインを意識した制作に活かしてみましょう。
ウェブデザインの潮流をよむ、最新おすすめサイトまとめ
スタートボタンを押した途端に、キューブの中には未来の姿がひろがります。コンテンツの切り替えにもキューブをうまく活用した、没入感たっぷりのイラストに引き込まれるでしょう。

まさに未来の紙芝居を見ているような、スクロールするごとにイラストが立体的に切り替わっていくアニメーションは必見。

カラフルに色分けされたコンテンツが、美しいグラデーションに混ざり合い、自由なレイアウトはまるで雑誌をぺらぺらめくっているような感覚に。

コンテンツがモバイル幅で作成されており、ロゴやナビメニュー、商品名などがコンテンツ外に固定表示されています。モバイル幅で作成されたWebサイトの考察で、詳しい解説や使いどころ、他のサンプル例も一緒に紹介されています。

カフェとバー、そして映画をみるための小さなシネマルームを完備したユニークなお店。アイスランドに2022年、秋オープン。ピンク色のかわいい配色やフォント使い、店内の写真なども含めて分かりやすくまとめられています。

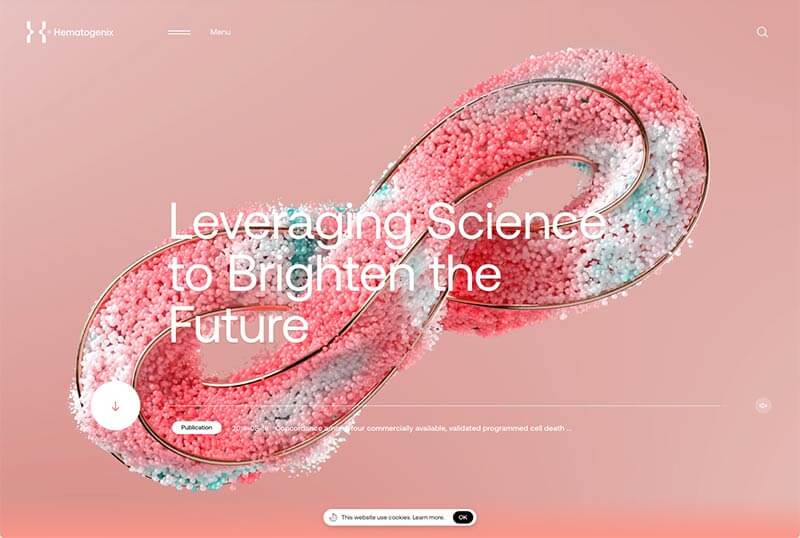
圧倒的な3Dアニメーションで魅せる、シンプルながらダイナミックなウェブサイト。動きに合わせて繊細なサウンド効果も追加し、ユーザーの没入感をより高めてくれます。

いたるところに仕掛けのあるポートフォリオサイトで、いろいろなところをクリックしたくなるクリエイティブなデザインアイデアは、海外でも話題に。

The Circular Cities of Barometer
25の都市がどの程度、循環型経済に変化しているかを測定。かなり複雑なデータが大量にありますが、分かりやすく、はっきりとユーザーフレンドリーな方法で整理されています。新しいコンテンツの見せ方のひとつと言えるでしょう。

岡山市で3年ごとに開催される国際現代美術展で、岡山城、岡山後楽園周辺エリアの歴史文化施設10か所を会場に開催されます。

マウススクロールに合わせて、画像やテキストなどのコンテンツが迫ってくるような立体的なアニメーション演出が、没入感を高めてくれます。

超巨大な文字サイズ、グラデーション付テキスト、ダーク系の背景にも映えるカラーリングなどシンプルですが、効果的なデザインテクニック。

西山製麺のヨーロッパ向けホームページ。のれんのようなロゴをつかったローディング画面に、思わずスクロールしたくなるようなコンテンツの配置や順番なども参考。海外展開を検討するときに。

平面方向だけでなく、縦方向にも移動できる立体型のブロック消しゲーム。高得点を狙って、ゲーミングモニターやデスクトップPCが当たるチャンスも。

温度に注意しながらマウスまたは指でルートを進もう。究極の正確さを試す、灼熱サーキットゲーム。マウスやキーボードなどパソコン周辺機器のランディングページ。ゲームのレベルが高い。

KIKK Festival 2022 – Edition 11
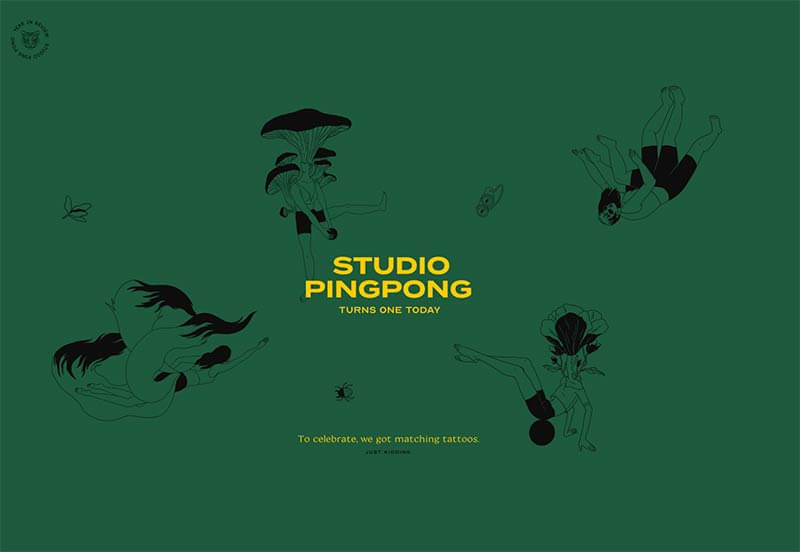
サイト全体をユニークでカラフルなイラストで表現し、思わず目が行くアニメーションも参考にしたい、音楽イベント向けランディングページ。

メンバーの集合写真がゆらゆらと消える読み込みローディングで目を奪われ、Dive Into DiscボタンでCDの波にのまれる体験つき。楽曲をクリックすると、YouTubeで再生できるなど、機能面も際立ちます。

カラフルでポップな3Dイラストを散りばめ、子供でも楽しめるデザインレイアウトの参考として。

マウスを上下にドラッグに合わせて、画面の中央にある球体がぐにゃりと曲がる体験型サイト。自分だけのアバター作成など、パーソナライズ化が重要なファクターに。

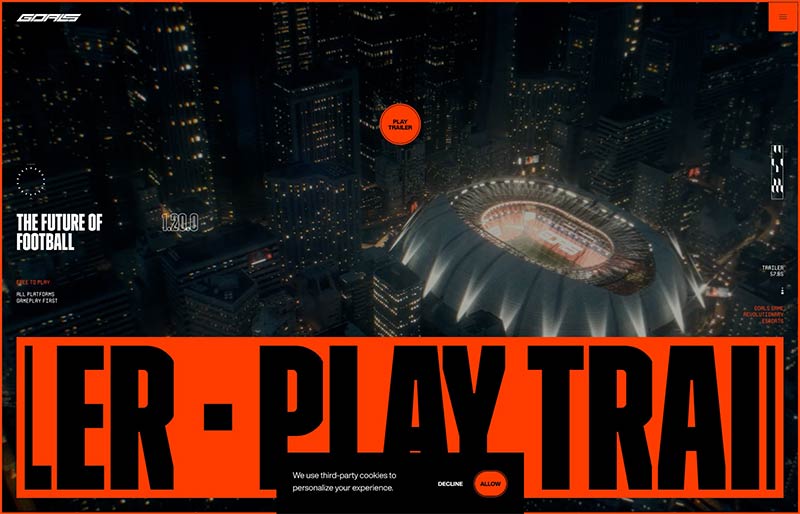
フッターボールの新しい未来をコンセプトにしたオンラインゲームで、圧倒的なリアルさを追求したアニメーションは圧巻です。

エジプトに接するスーダンのナイル渓谷には、むかし200を超えるピラミッドがある都市、古都メロエがありました。オンラインで歴史を知ることができ、ピラミッドを実際に3Dビジュアル化、マウスで移動、触れることができるようにした画期的なアイデア。最後はピラミッドの内部まで探検です。

おしゃれでレトロなフォントと配色えらびが光る、黄色をアクセントカラーに利用したオーストリアはザルツブルグにある宿泊ホテル。

なにもない荒野に、ゆらゆらと揺れながら架かる七色の虹の帯が、とにかくインパクト大。

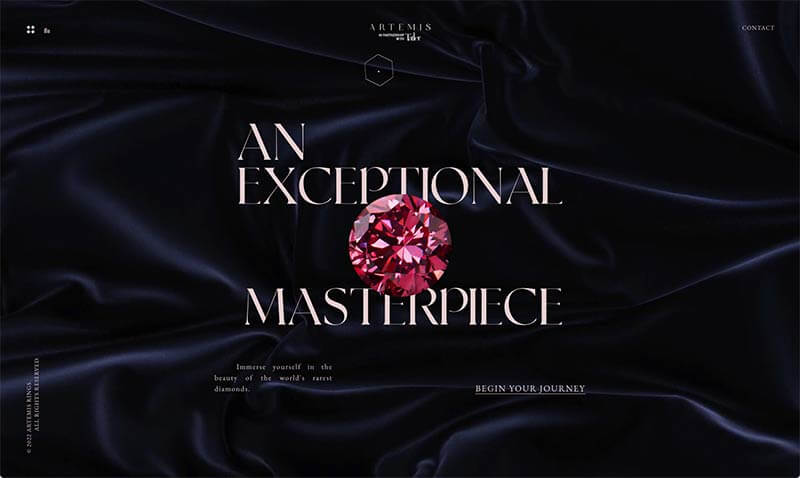
有名音楽PVなどにも登場するジュエリー会社のランディングページ。高級感のある書体えらびや、次々とコンテンツが重なるようなレイアウトはもちろん、水平方向に並べられた宝石をスクロールすると、キラリと光るギミックも素敵。

ダイヤモンドの0.0001%しか存在しないと言われる、「ピンクダイヤモンド」の歴史をめぐるウェブサイト。石をぶつけるようなクリック音もナイス。

なめらかすぎるカルーセルが中毒性たっぷりなポートフォリオサイト、写真を多く利用するコンテンツ向けレイアウトとして。

100%リサイクルできるプレート皿を紹介するランディングページ。各コンテンツが紙芝居のように重なるところも素敵。

130年位以上の長い歴史をもつ日本酒の、海外での販売を想定した美しいデザインが素敵なサイト。なめらかなパララックス効果にも注目。

フランスにあるハンバーガーレストランのホームページ。商品ページは、まるでブラウン管テレビに映っているようなザラザラ感まで表現されています。

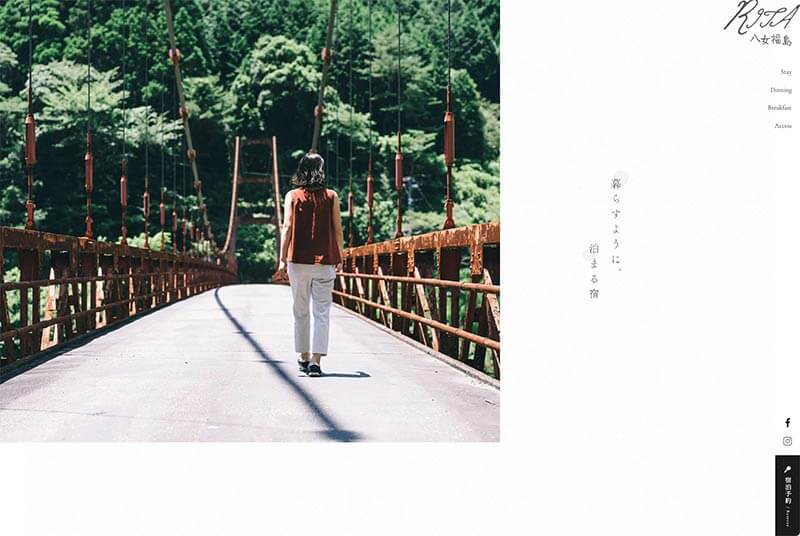
「暮らすように泊まる宿」をコンセプトにした、福岡県にある宿泊施設のランディングページ。文字テキストや写真のレイアウト、余白スペースの使いかたなど、コンセプトに合わせた上質な体験をかんじます。

まるでプレゼン資料をめくるような感覚で、コンテンツを読み進めることができる、さまざまな仕掛けが満載。本物そっくりに揺れる影や、ページ全体に無造作に配置されているオブジェクトも超リアル。


次から次へと展開するコンテンツの中で、必要なデザイン要素に視線を誘導し、サービス内容も知ることができる企業サイトの好例サンプル。

ブランドロゴの一部を、各ページへの遷移アニメーションとして活用した例。世界の多様なアーティスト25名が、「Make New」をテーマに制作したした映像も◎。

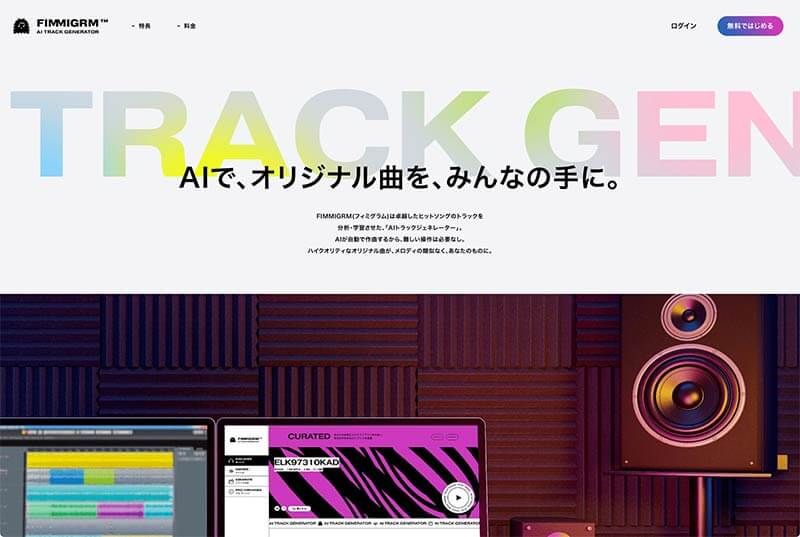
卓越したヒットソングのトラックを分析・学習させた、「AIトラックジェネレーター」。AIが自動で作曲するから、難しい操作は必要なし。ハイクオリティなオリジナル曲が、メロディの類似なく、あなたのものに。

商品やサービスが誕生した理由や、これまでの経歴などを物語のように魅せる、優れたストーリーテリング(Storytelling)手法のサンプル例として。

都会の喧騒から離れた、山の中にぽつんとあるキャビンに宿泊したいという人へ。

・ サムネイル@ : The Beach Club – Sandalwood



















