いくつかの有名ホームページ、ウェブサイトを見てみると、どれも細かいところまで作り込まれたデザインとなっていませんか。
どのサイトもグリッドを使ってレイアウトされたものが多いように感じます。
グリッドを使うことでデザイナーに論理的で安定的なウェブレイアウトを組むことが可能となります。
グリッドを使うことのは退屈なデザインに仕上げるためではありません。
デザイナーはグリッドをベースにしたウェブレイアウトの基本的なルールを知ることで、それらのルールをオリジナルに壊してデザインすることができます。
今回はSix Revisionsで紹介されている「A Brief Look at Grid-Based layouts in Web Design」よりグリッドを使ったウェブレイアウトのデザイン方法を具体例とともにご紹介します。
ウェブデザインを制作するときに参考にしていただければ幸いです。
詳細は以下から。
グリッドとは何?
グリッドとはウェブレイアウトを制作するときにを垂直/水平方向に分割するガイドラインのこと。
これによって、整理されたコンテンツをデザインするためのマージンやスペース、カラムを正確に分けることができます。
グリッドはもともと雑誌や新聞などのプリントデザインに昔から利用されていますが、ウェブデザインにも応用することができます。
グリッドを使うことで新聞のようなウェブレイアウトを作る必要はなく、デザイン構築の手助けとなるツールで、デザインを制限するものではありません。
グリッドを使ったウェブデザインの基本的ルール
どんなことにおいても新しい技術/スキルを学ぶときは、ガイドラインが必要となります。
基本となる土台を知ることでオリジナルのルールを効果的に適用することができます。
グリッドを使ってウェブデザインを制作するのはとてもシンプルで、すべてのデザインパーツをグリッドラインに揃えることが重要になります。
こうすることでコンテンツをデザインする手助けとなり、クリエイティブなウェブデザイン制作のはじめの一歩となります。
グリッドを使う方法には2つの方法があります。
■ オリジナルのグリッドをつくろう
自分だけのオリジナルのグリッドを作る方法はたくさんあり、オプションも無限大ですが、最終的にあなたの取り組んでいるプロジェクトにもっとも適したグリッドを選びましょう。
ウェブレイアウトを計算によって分割することで、奇数、偶数にかかわらずカラムを作成することができます。
このときにカラムとカラムの間の溝(gutters)を考えながら作成するとよいでしょう。
あなたのグリッドは複雑でもシンプルでも好きなように作成することができます。
複雑で精巧なグリッドレイアウトを使うことでデザインの自由が広がりますし、シンプルなグリッドレイアウトを使うことでコンテンツの内容を膨らませることができます。
選択はあなた次第です。
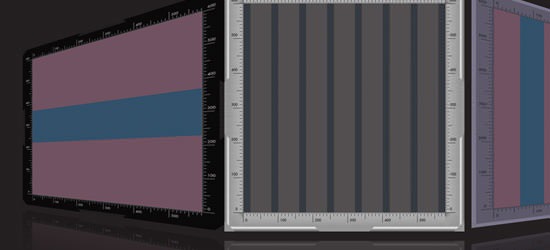
以下はフォトショップを使って作成したグリッドのサンプルとなります。
なおフォトショップのメインメニューより「ビュー」>「表示」>「グリッド」でグリッドラインを表示することができます。

■ グリッドライン用テンプレートをダウンロードしよう
現在いくつかのウェブサービスでグリッドライン用のテンプレートをダウンロードすることができ、これらを使うことでデザインにおける時間の短縮にもつながります。
もっとも有名なサービスのひとつにNathan Smithが運営を開始した960 Grid Systemがあり、12、16、24カラムのグリッドを簡単に作成することができます。
Smith氏は960 Grid Systemについて、「数年かけていつの間にか自分自身がひきつけられてたグリッドの寸法を共有しているだけです。それによって他の人の利益となるのであれば、それだけでよいのです。」と語っています。
ダウンロードできるパッケージは、CSS、HTML、フォトショップ、イラストレーター、InDesignなど豊富な選択肢から選ぶことが可能です。
それぞれのファイルにはグリッドがあらかじめセットアップされているので、オリジナルのウェブデザインを構築する手助けとなります。

基本的なルールを崩そう
基本的なグリッドラインのルールを学んだら、今度はそれを自分なりに崩してみましょう。
グリッドはデザインパーツなどのアイテムを整列させ、シンプルですっきりとした、ユーザーフレンドリーなデザインを実現します。
しかしすべてのパーツをきちんとグリッドに並べる必要はなく、いくつかのパーツを自由にレイアウトしてみましょう。
グリッドラインを崩したデザインパーツは、ボックス枠を使用したレイアウトより自由度があり、デザイン的にもユニークな仕上がりになります。
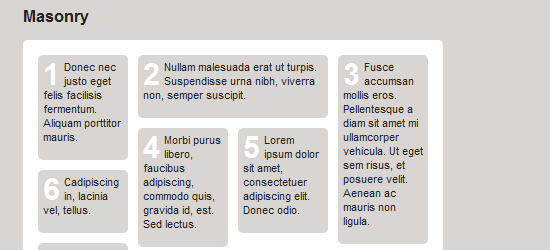
以下は960 Grid Systemを使ってレイアウトされたウェブデザインのサンプルとなります。
ほとんどのデザインパーツを、グリッドを使って整列されていますが、それを敢えて壊すことでオリジナリティのあるレイアウトを完成させることができます。
via Simple Station
via Black Estate
via Second & Park
グリッドを使った具体的ウェブデザインサンプル
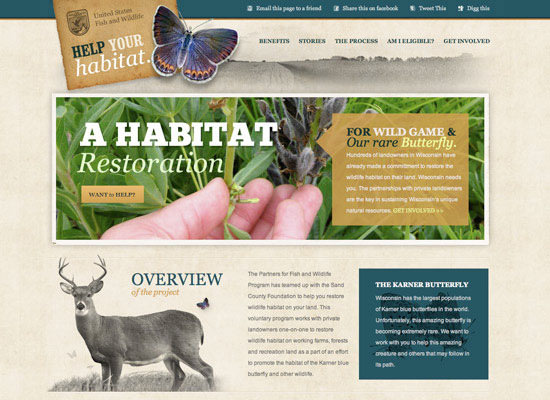
以下はグリッドを使ってよく整理された、ユーザーフレンドリーなウェブデザインのまとめとなります。
いくつかはグリッドラインを忠実に使って整列されていますが、グリッドラインを無視したデザインに仕上げているものをあります。
これでグリッドを使っても、退屈で平凡なウェブデザインをレイアウトする必要がないことがわかるのではないでしょうか。
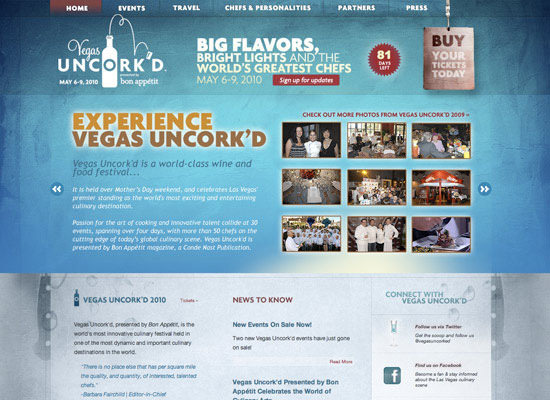
via Vegas Uncork’d
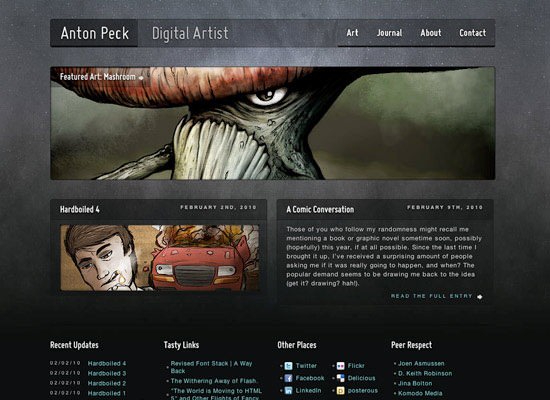
via Anton Peck
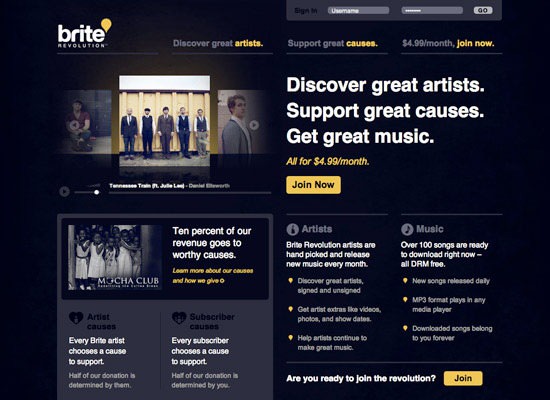
via Brite Revolution
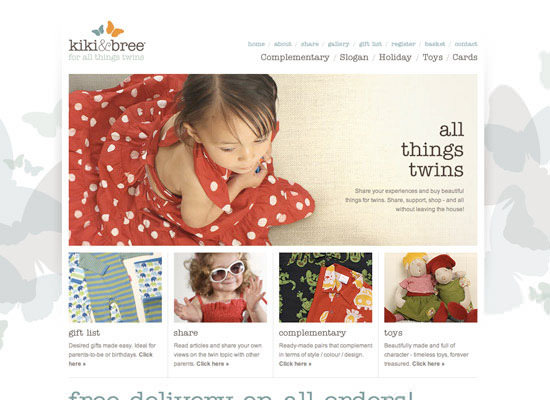
via kiki & Bree
via Arvorecer
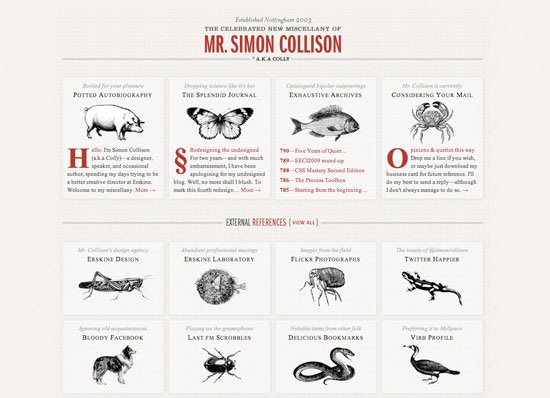
via Simon Collison
デザインをさらに楽しくする各種ツール
以下はグリッドラインを使ったウェブデザインをさらに楽しくするツールをいくつかご紹介しています。
カラム数に応じて、ピクセル幅を自動計測してくれたり便利なツールばかりです。
ウィンドウ幅を決めて、カラム数と溝、マージンを入力すると自動的に計算してくれる便利系ツール。
オリジナルでデザインしたグリッドを使ってCSSとHTMLをそのままダウンロードすることができます。
こちらもウィンドウ幅やカラム数などを入力することで自動的にピクセル幅を計測してくれるツール。
各種グリッドライン用サービスに対応しています。
フォントサイズ、カラム数、カラム幅、溝幅を直感的に入力することで、全体のレイアウト幅を計算してくれるツール。
グリッドラインを使って垂直、水平方向にアイテムを整列させてくれるユニークなJQuery。
グリッドレイアウトをオフラインでもデザインすることができるアプリケーション。
グリッドはすべてのデザインに関する問題を解決してくれるものではありません。
グリッドは、ウェブレイアウト作成しようとするときに、シンプルできれいに整列されたデザインを構築するためのひとつの方法です。
今回のデザイン方法を使って、自分だけのオリジナリティあふれるウェブレイアウトをデザインしてみてはいかがでしょうか。
[参照元 : A Brief Look at Grid-Based Layouts in Web Design – Six Revisions]